요즘에는 배경이 전경 부분보다 깊이를 전달하기 위해 빠르게 움직이는 곳마다 끔찍한 광학 현상 스크롤 애니메이션이 있는 우수한 웹 사이트가 많이 있습니다. 건설 회사 및 홍보 대행사에서 모든 사람이이 시설을 사용하여 포트폴리오를 형성하고 많은 대중의 관심을 얻습니다.

시차 효과는 의심할 여지 없이 훌륭하며 웹 사이트를 갱단과 차별화하고 지식이 풍부한 모양을 제공할 수 있습니다. 전문 지식이 충분하지 않아도 Elementor 를 사용하여 WordPress 웹 사이트에 시차 효과를 추가할 수 있습니까?
시차는 Elementor Pro의 진정으로 필수적인 기능이며, Elementor의 프리미엄 버전에서 시차 효과를 만들 수 있으며, 오늘 이에 대해 이야기하겠습니다. 또한 Elementor 무료 버전에서 이 기능으로 아름다운 페이지를 만들 수 있습니다.
시차 특혜는 정말 멋져 보이고, 사용자 약혼에도 도움이 될 수 있다는 것입니다! A/B 테스트를 할 기회가 있다면 웹페이지에 기본 시차 효과를 추가하면 이탈률을 줄이고 페이지에 머문 평균 시간을 늘릴 수 있는지 확인하는 것이 좋습니다. 시차의 전략적 사용은 방문자를 클릭 유도문안으로 안내하는 것으로 입증되었습니다. 시차 효과의 움직임이 시선을 사로잡습니다. 즉, 신중하게 배치된 버튼이나 양식이 전체 전환율을 높일 수 있음을 의미합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작요소에 대한 시차 효과
웹 페이지의 디자인 시차 효과를 그 어느 때보다 쉽게 관리할 수 있습니다. 시차와 호환되는 전문 WordPress 테마에 대한 수요가 없습니다. Elementor에서는 드래그 앤 드롭 웹 페이지 빌더만으로 모든 종류의 효과를 만들 수 있습니다.
온라인 상점을 장식하거나 매력적인 블로그 레이아웃을 디자인하거나 훌륭한 방문 페이지를 만드는 등 Elementor가 도움이 되었습니다.
이 기사의 단계를 따르고 새로운 시차 웹 사이트를 만들기 시작하십시오.
Elementor Pro의 시차가 있는 페이지
이제 웹 페이지에 시차 효과를 가져오는 방법을 알아보겠습니다. 먼저 "Elementor Full Width"를 선택하고 고급 탭으로 전환합니다. 물론 빈 페이지에서는 시차 효과의 아름다움을 느낄 수 없기 때문에 페이지에 몇 개의 섹션이 있어야 합니다. 자리 표시자 섹션이 있으며 필요한 모든 것을 사용할 수 있습니다.
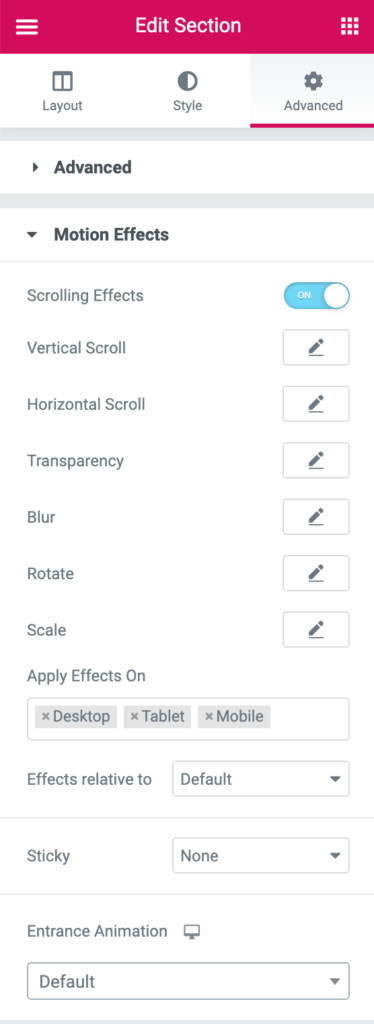
효과를 설정하려면 고급으로 이동하십시오. 
수직의
예를 들어 영웅 구획과 다른 속도로 두 번째 섹션 나선을 만들고 있습니다. 모든 스크롤 효과에 적용할 수 있는 추가 설정이 있음을 기억하십시오. 수직 스크롤에서 요소가 위 또는 아래로 배치되도록 선택하고, 비율을 표시하고, 뷰포트 또는 전체 페이지에 상대적으로 영향을 줄 수 있습니다.
수평의
수직 스크롤과 마찬가지로 디스플레이를 통해 이미지나 섹션을 수평으로 이동할 수 있습니다. 여기에서 선택할 수 있는 항목은 왼쪽 또는 오른쪽, 속도, 아래쪽 및 위쪽에서 볼 수 있는 백분율입니다.
투명도
투명 모션 효과를 사용하여 매력적인 페이드 룩을 얻을 수 있습니다. 이 영역 바로 아래에 동일한 작업을 수행하는 오프닝 애니메이션도 있습니다. 그러나 투명도 모션 영향은 일단 나타나면 많은 관리를 제공합니다. 이 옵션의 경우 페이드 인, 상태 변경, 페이드 아웃을 원하는지 또는 페이드 인 후 페이드아웃할지 결정할 수 있습니다. 추가로 전체 투명도 수준을 1에서 10까지 설정할 수 있습니다.
흐림
흐림 효과를 사용하면 흐릿하게 시작하여 피사계 심도와 같은 초점으로 사용할 수 있는 사진을 소유할 수 있으며 방향 내에서 시작하여 스크롤하면 흐려지기 시작합니다. 이것은 매우 멋져 보입니다. 투명도 효과와 마찬가지로 흐림 효과를 사용하면 다양한 스타일로 페이드 인 또는 페이드 아웃과 같은 옵션을 선택할 수 있습니다.
이것들은 당신이 보게 될 즉각적인 효과입니다. 그러나 회전 및 크기 조정 애니메이션과 같은 고려해야 할 사항이 훨씬 더 많고, 웹 사이트 요소를 돋보이게 하는 다양한 스타일 옵션, 마우스 효과 및 기타 인상적인 효과도 있습니다!
1단계: 선택한 요소에 시차 추가
Elementor 웹사이트에 마법의 시차 효과를 추가하려면 가장 먼저 추가할 요소를 선택해야 합니다. 이것은 사진, 텍스트, 비디오 등과 같은 무엇이든 될 수 있습니다.
위젯을 클릭하고 고급 탭 섹션으로 이동하여 시작하겠습니다.
2단계: 모션 및 스크롤 효과로 전환
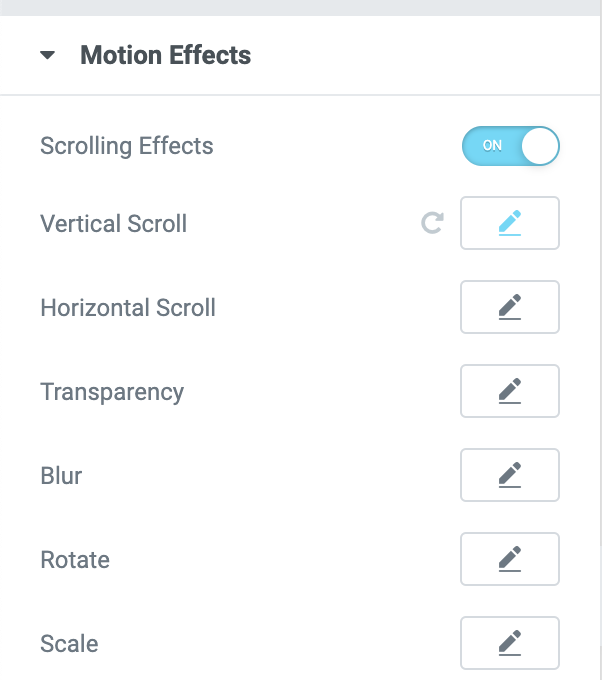
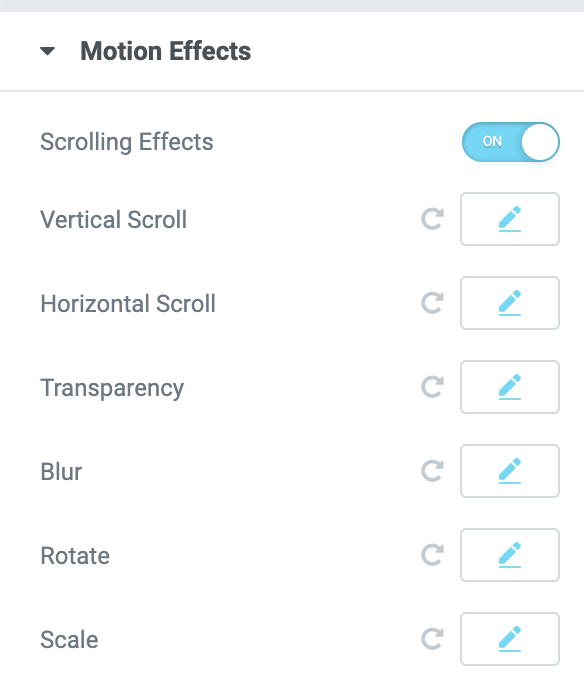
고급 탭에서 모션 효과 드롭다운을 클릭한 다음 스크롤 효과를 켜기로 설정합니다. 현재 웹사이트에 생기를 불어넣을 수 있는 6가지 애니메이션 중 하나를 선택할 수 있습니다.

3단계: 필요에 따라 애니메이션을 변경합니다.
각 임팩트를 변경하고 조정하여 바로 유도할 수 있습니다. 연필 아이콘을 누르면 컨트롤이 있는 창이 열립니다.
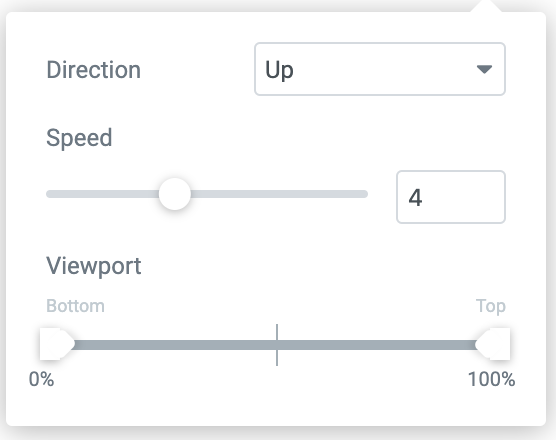
애니메이션이 시작되고 종료되면 제어하는 {모든} 효과에 대한 방향, 속도 및 뷰포트와 같은 항목을 조정할 수 있습니다.
게다가, 스크롤의 어느 부분에서 효과가 시작되고 어떤 역할이 끝날지 뷰포트 스케일에 윤곽을 그릴 수 있습니다.

4단계: 하나의 요소에 대해 하나의 애니메이션을 결정합니다.
모든 요소에 대해 원하는 만큼 효과를 구현할 수 있습니다. 그냥 늘리지 마십시오.
연필 옆에 있는 표시기 버튼을 누르면 애니메이션이 취소되므로 편안하게 탐색하고 완벽해질 때까지 가지고 놀 수 있습니다.

회전 및 배율 위치의 경우 "X" 및 "Y" 후크 점을 변경하여 부품의 배율을 조정하거나 회전하는 축을 계획할 수 있습니다.

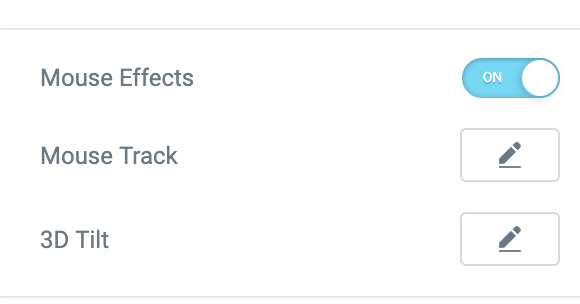
5단계: 마우스 트랙 및 3D 기울기 추가
이것은 분명히 데스크탑 장치에서만 작동하지만 마우스의 움직임으로 입자를 이동할 수 있습니다. 깜박이의 오버레이 시차를 갖고 싶다고 생각하고 그것들을 마우스와 연관시키길 원합니다.
여기에는 방문자의 마우스 움직임에 따라 요소를 움직여 깊이감을 주는 마우스 트랙과 포인터에 의해 동일한 추세에 따라 구성 요소를 기울이는 3D Tilt 효과의 두 가지 옵션이 있습니다.

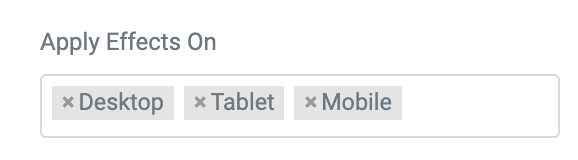
6단계: 다양한 장치에 시차(모션 효과만) 적용
데스크탑에서 잘 어울리고 훌륭해 보이는 효과가 모바일에서는 확실히 잘 작동하지 않을 것입니다. 다행히 Elementor 2.5를 사용하면 영향을 구현하려는 장치를 선택할 수 있습니다.

배경에 대한 시차 효과
1단계: Elementor 웹사이트로 이동하여 웹사이트 섹션 중 하나를 선택합니다.
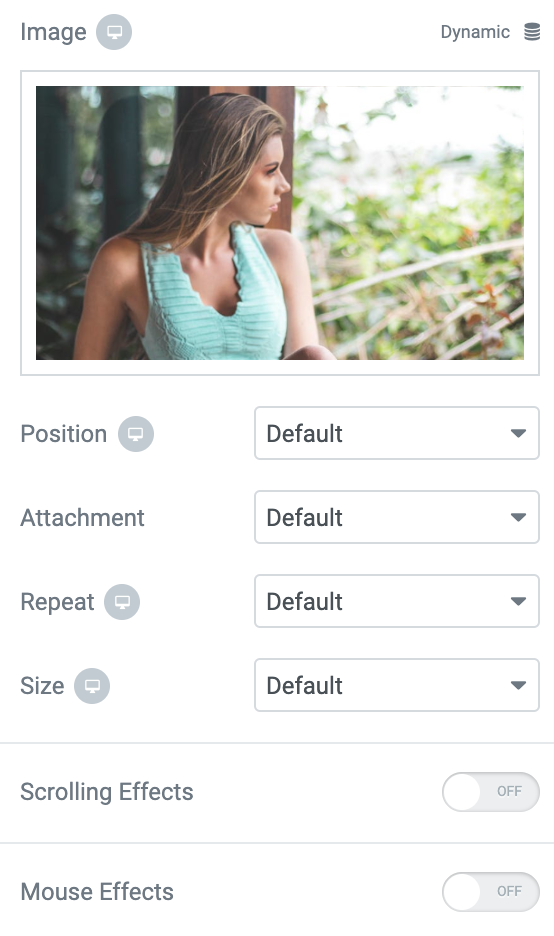
이제 웹사이트에 심오함을 더하기 위해 배경에 약간의 시차를 가해 보겠습니다. 이를 수행하려면 스타일 섹션부터 시작해야 합니다.
2단계: 배경 섹션 아래에서 모션 또는 마우스 효과로 이동
이제 더 깊은 레이어에 적용할 수 있는 두 가지 결과인 스크롤 효과와 마우스 효과 중에서 선택할 수 있습니다.

3단계: 3~6단계 반복
이전과 정확히 동일한 효과 및 구현입니다. 이제 백그라운드에서 적용할 수 있습니다!
작동 방식은 다음과 같습니다.
결론
시차의 유일한 경계는 마음이라고 말해야 합니다. 사람들은 당신의 마음을 사로잡을 놀라운 시차 효과를 만들고 Elementor pro는 웹페이지에 그 상상을 전달하는 유익한 플러그인입니다.
효과가 무엇이든 방문자를 미학적으로 자극하면 창의성과 Element Pro가 유용합니다.




