WordPress 블록 테마로 웹사이트를 위한 특별한 디자인을 만드는 것은 생각보다 쉽습니다. 이러한 유형의 테마는 WordPress 5.9에서 처음 도입된 이후로 인기를 얻었으며 WordPress 스토어에서 사용할 수 있는 기성품이 많이 있습니다. 나만의 독특한 테마를 만들고 싶다면 Create Block Theme 플러그인으로 쉽고 빠르게 만들 수 있습니다. 그것을 사용하기 위해 코딩 전문가가 될 필요는 없습니다. 사용자 지정 블록 테마를 쉽게 만들 수 있습니다. 웹 사이트의 한 섹션에 대한 특별한 디자인을 만드는 데 사용할 수도 있습니다.

이 기사에서는 Create Block Theme 플러그인을 사용하는 것이 좋은 이유와 몇 번의 클릭만으로 자신만의 블록 테마를 만드는 방법을 보여줍니다.
WordPress 블록 테마 소개

WordPress 블록 테마는 블록을 사용하여 웹 사이트를 쉽게 구축할 수 있도록 하는 테마 유형입니다. 웹 사이트에 텍스트, 이미지 및 기타 요소를 드래그 앤 드롭하여 추가할 수 있습니다. 사이트 편집기를 사용하여 머리글 및 바닥글과 같은 사용자 지정 템플릿을 만들 수도 있습니다.
블록 테마를 사용하면 웹 사이트의 모양을 변경하기 위해 코드 편집에 대해 걱정할 필요가 없습니다. theme.json이라는 파일 하나만 편집하여 사용자 지정 스타일을 쉽게 추가할 수 있습니다. WordPress는 블록 테마가 웹 사이트 구축의 미래이며 이를 사용하면 많은 이점이 있다고 믿습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작또한 Create Block Theme Plugin이라는 새로운 플러그인을 사용할 것입니다.

Create Block Theme는 WordPress에서 무료로 얻을 수 있는 도구입니다. 새 테마나 차일드 테마를 쉽게 만들 수 있습니다. 특수 웹 사이트를 사용하거나 컴퓨터에 글꼴을 유지하여 Google 글꼴을 함께 사용할 수도 있습니다.
블록 테마 만들기를 사용하면 단 몇 분 만에 하위 테마를 준비할 수 있습니다. 사용을 시작하기 위해 해야 할 일은 다음과 같습니다. Create Block Theme 플러그인은 웹 사이트의 새 테마를 쉽고 빠르게 만들 수 있는 도구입니다. 복잡한 코딩을 할 필요 없이 단 한 번의 클릭으로 블록 차일드 테마를 만들 수 있습니다. 기존 테마를 복사하거나 완전히 빈 테마를 만들 수도 있습니다. 또한 WordPress 블록 테마를 다른 프로젝트에서 사용할 수도 있습니다. 사이트의 모양을 변경하려면 사이트 편집기에서 새로운 스타일 옵션을 추가할 수 있습니다.
WordPress 블록 테마를 구축하는 방법
플러그인을 사용하여 블록 테마를 생성하기 전에 상위 블록 테마를 설치하고 활성화해야 합니다. 이 자습서에서는 Twenty Twenty-Three 테마를 사용합니다.
상위 블록 테마
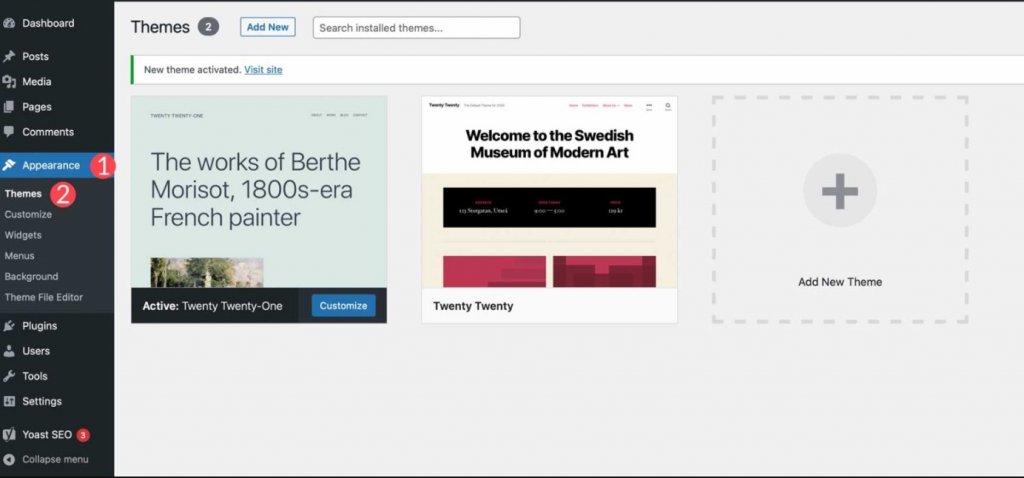
시작하려면 WordPress 대시보드에 로그인하세요. 그런 다음 메뉴에서 모양 > 테마를 선택합니다.

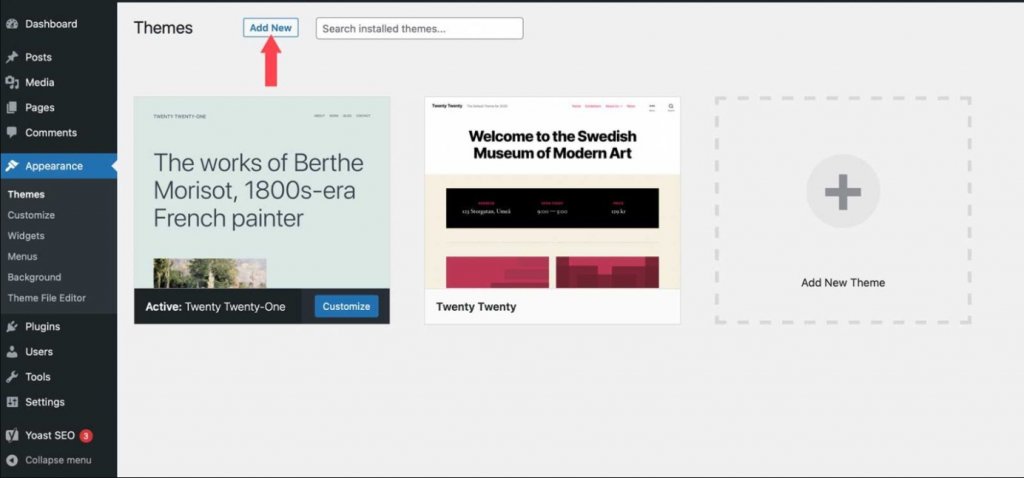
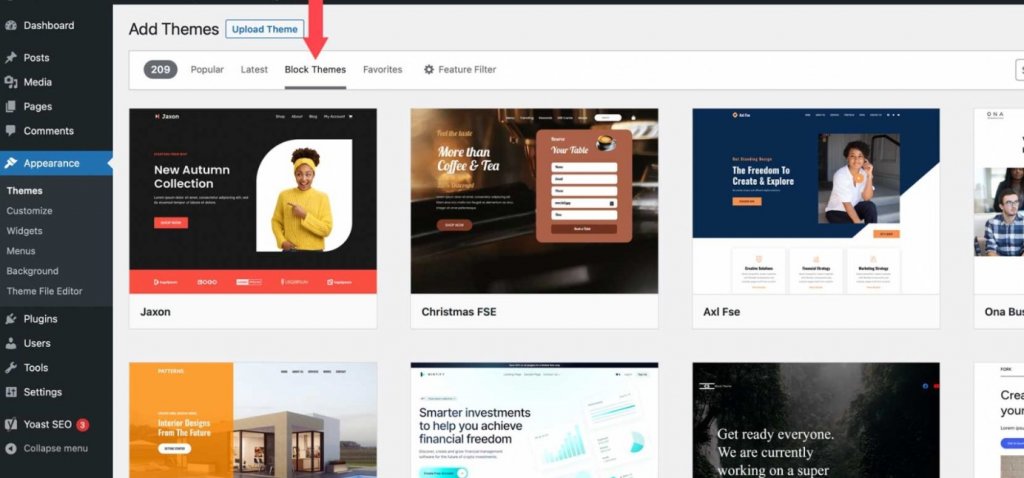
WordPress 블록 테마인 경우 원하는 테마를 선택할 수 있습니다. Twenty Twenty-Three 이외의 블록 테마를 사용하려면 Appearance > Themes에서 새로 추가 버튼을 클릭하여 시작하십시오.

사용 가능한 블록 테마 옵션을 표시하려면 블록 테마 탭을 클릭합니다.

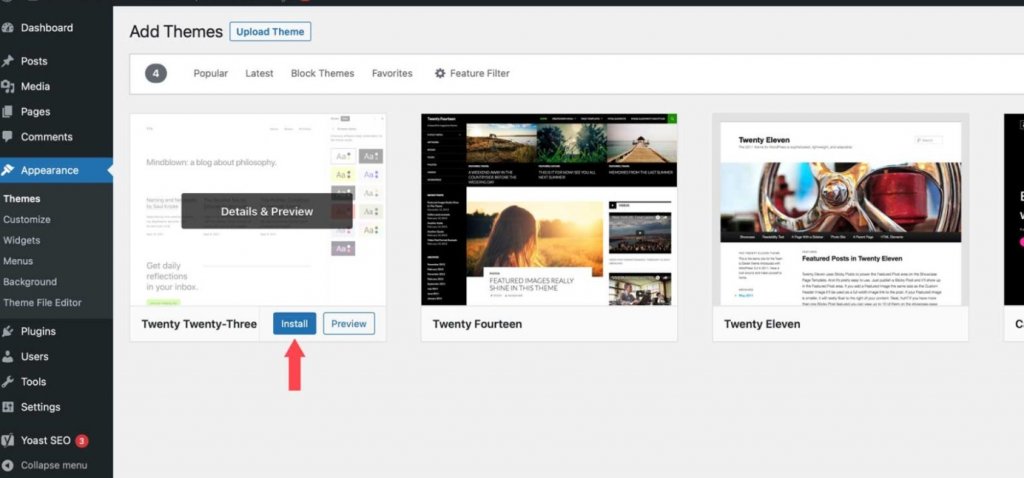
원하는 테마를 찾았으면 해당 테마 위로 마우스를 가져간 다음 설치 버튼을 클릭합니다.

블록 테마 만들기 플러그인 설치
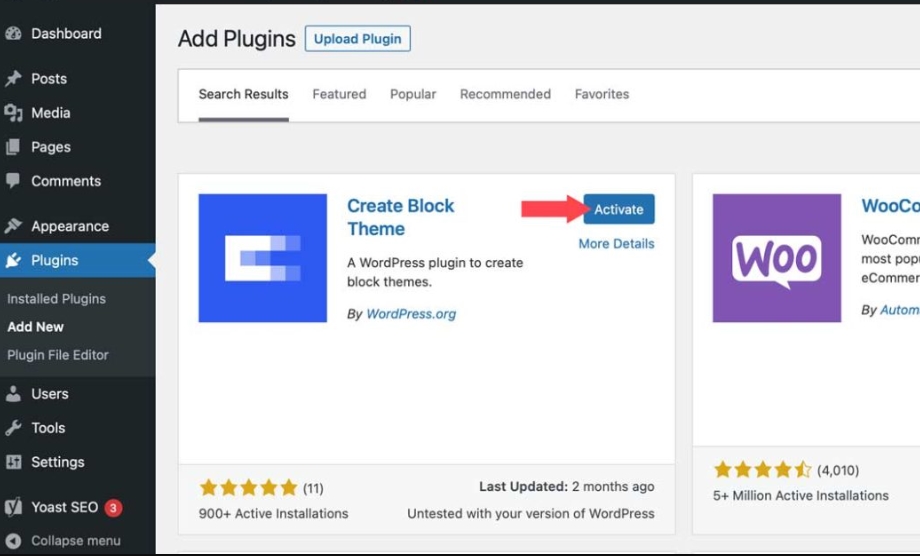
그런 다음 Create Block Theme 플러그인을 설치해야 합니다. WordPress 플러그인을 설치하는 방법에는 여러 가지가 있지만 이 방법은 대시보드에서 간단하게 수행할 수 있습니다. WordPress 대시보드에서 Plugins > Add New로 이동하여 시작하십시오.

플러그인 구성
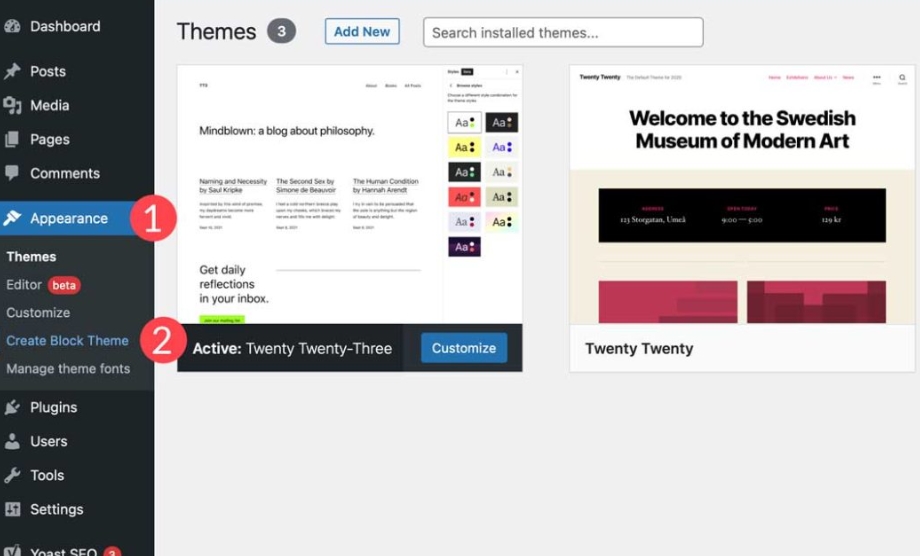
플러그인을 설치한 후 Appearance > Create Block Theme로 이동합니다.

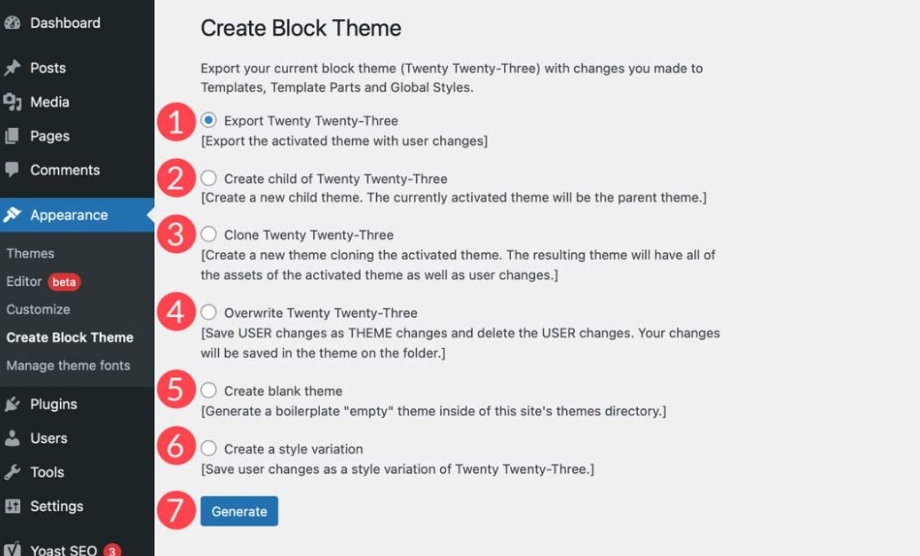
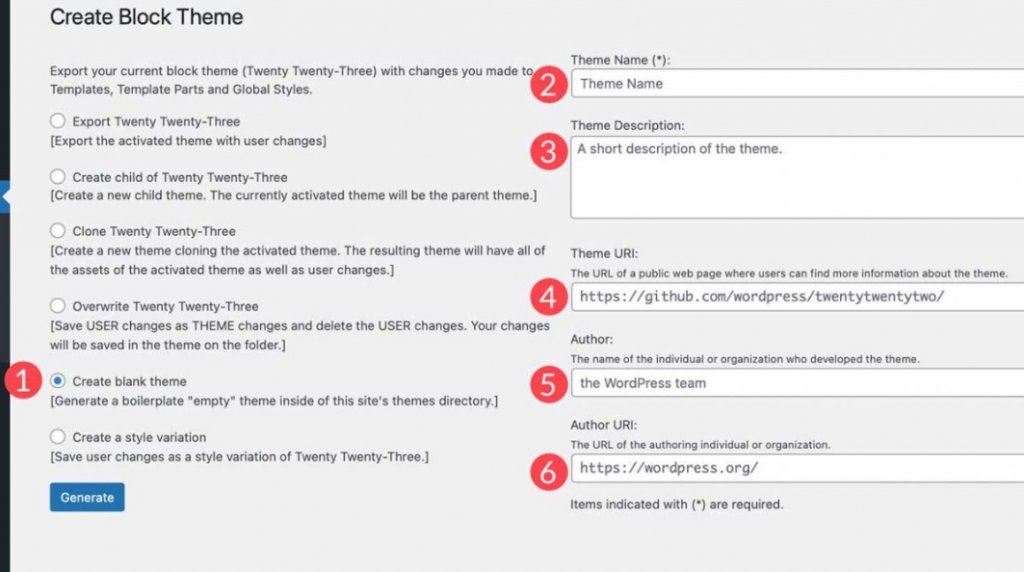
플러그인 설정에는 몇 가지 옵션이 있습니다.

- 내보내기(테마 이름)
- (테마 이름)의 자식 만들기
- 클론(테마 이름)
- 덮어쓰기(테마 이름)
- 빈 테마 만들기
- 스타일 변형 만들기
테마 내보내기
이 옵션을 사용하면 현재 활성화된 테마와 변경 사항을 내보낼 수 있습니다. 모든 템플릿, 전역 스타일 지정, 글꼴 또는 기타 구조적 변경 사항이 있습니다. 이 설정을 사용하여 테마를 내보내고 다른 WordPress 설치에서 사용할 수 있습니다. 모든 기본 설정이 유지됩니다.
내보내기 옵션을 선택한 다음 생성 버튼을 클릭하여 현재 설치된 테마를 내보냅니다. 파일은 다른 WordPress 테마와 마찬가지로 zip 파일로 다운로드 폴더에 다운로드됩니다.
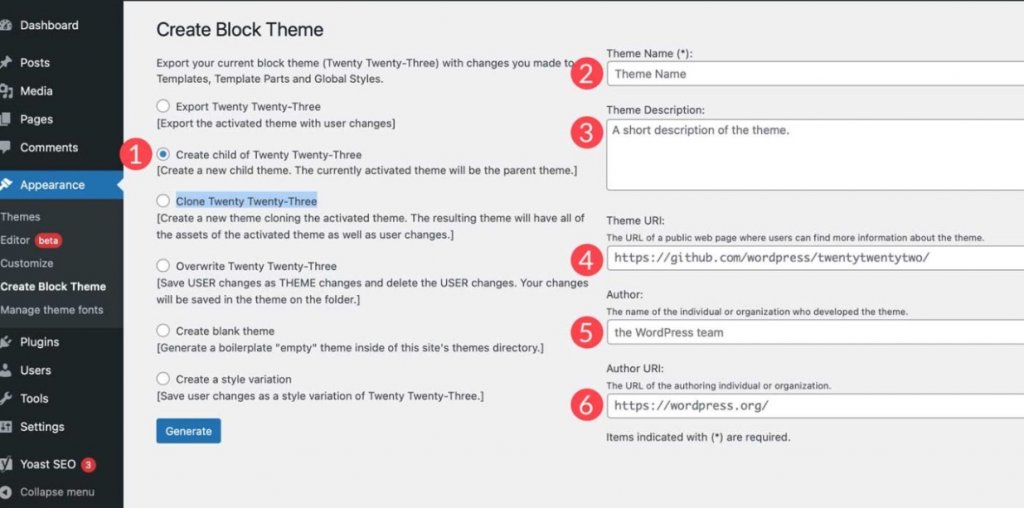
하위 테마 만들기

이 옵션을 사용하여 현재 부모 테마를 기반으로 자식 테마를 만들 수 있습니다. 하위 테마를 생성하기 전에 테마에 이름, 설명 및 URL을 지정하고 작성자를 기록하고 원하는 경우 작성자 URL을 지정하십시오. 생성 버튼을 누르면 플러그인이 자식 테마를 zip 파일로 다운로드합니다.
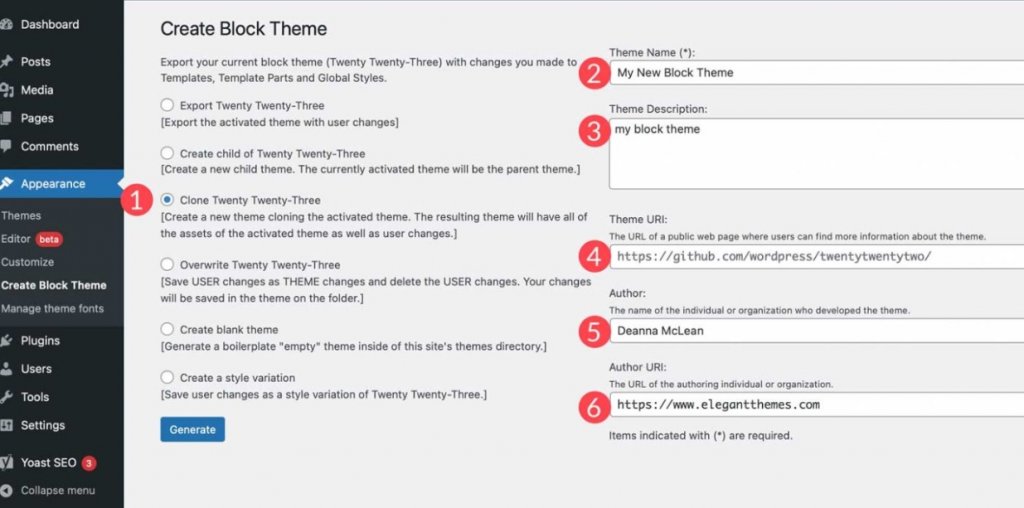
클론 테마

플러그인은 블록 테마를 복제할 때 새 테마를 생성합니다. 클론은 모든 상위 테마의 자산과 사용자 변경 사항을 모두 유지합니다. 자식 테마를 만들 때와 마찬가지로 테마에 이름, 설명, 테마 URL, 작성자 및 작성자 URL을 지정합니다.
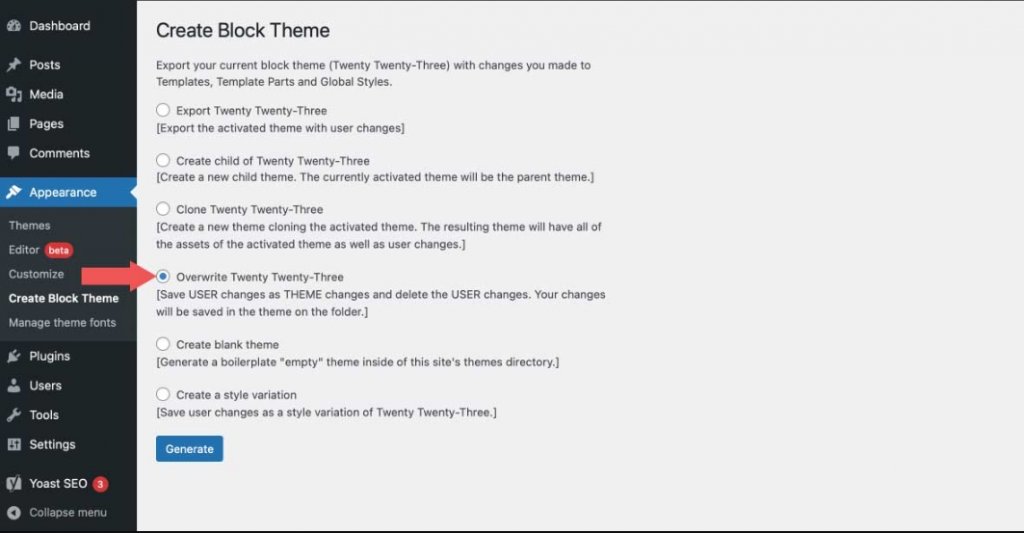
테마 덮어쓰기

블록 테마를 덮어쓸 때 모든 사용자 변경 사항이 저장되고 테마 변경 사항으로 변환됩니다. 모든 템플릿 또는 스타일 변경 사항은 테마 파일에 저장되고 테마의 영구적인 부분이 됩니다.
빈 테마 만들기

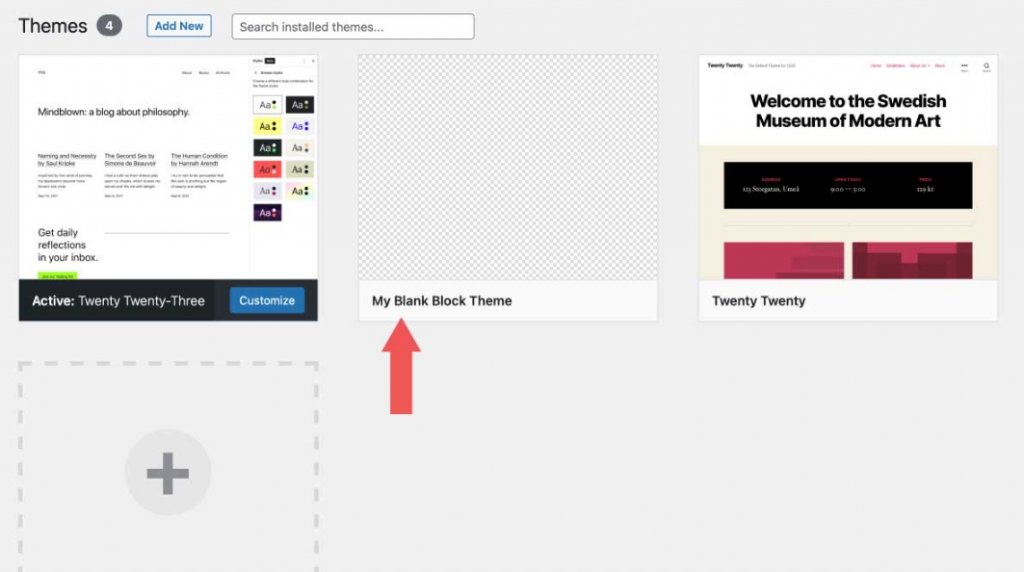
이 옵션을 선택하면 웹 사이트의 테마 디렉토리에 빈 테마가 생성됩니다. 새 테마를 생성하기 전에 이름, 설명 및 테마 URL(원하는 경우)을 지정하고 작성자 및 작성자 URL을 기록해 둡니다. 생성 버튼을 클릭한 후 Appearance > Themes로 이동하여 새 빈 테마를 확인하십시오.

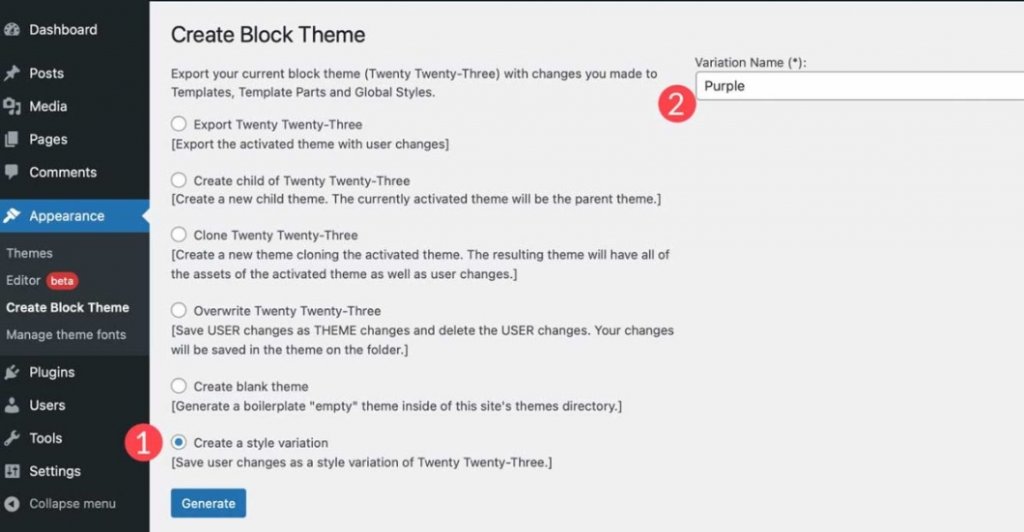
스타일 변형 만들기
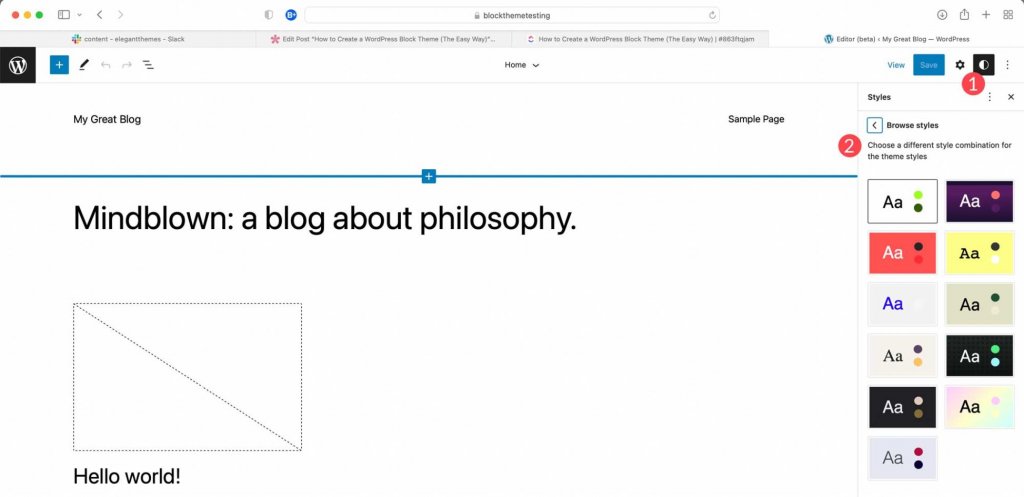
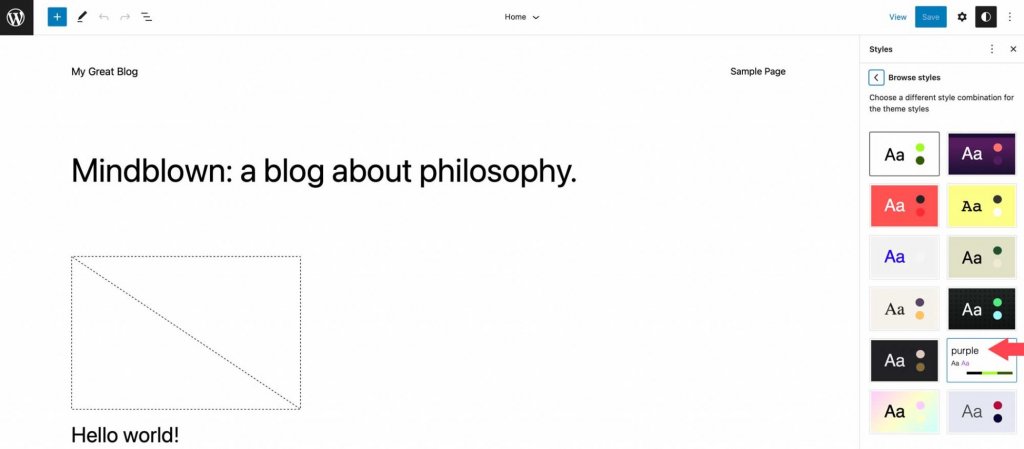
모양 > 편집기에는 스타일 변형이 포함되어 있습니다. 테마를 찾으려면 테마 편집기로 이동한 다음 오른쪽 상단 모서리에 있는 스타일 버튼을 클릭하세요. 여기에서 텍스트, 색상 및 버튼 스타일을 변경할 수 있습니다. 개별 블록에 대한 추가 스타일 옵션도 있습니다.

스타일을 만든 후에는 블록 테마 만들기 플러그인을 사용하여 설정에서 마지막 옵션을 선택하여 스타일 변형을 만들 수 있습니다. 스타일에 이름을 지정한 다음 생성 버튼을 누릅니다.

모양 > 편집기로 돌아가서 스타일 아이콘을 클릭한 다음 스타일을 탐색하여 새 스타일을 확인합니다. 여기에서 스타일을 살펴보고 방금 만든 새 스타일을 찾을 수 있습니다.

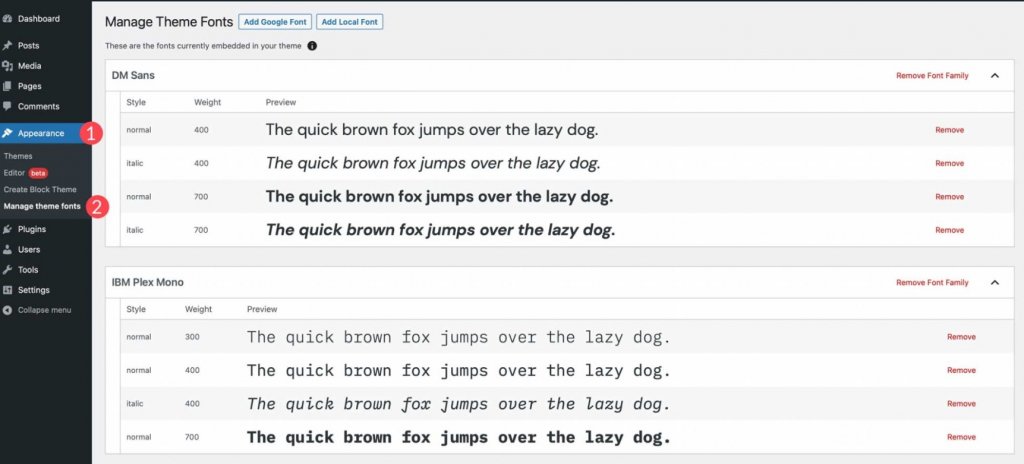
테마 글꼴
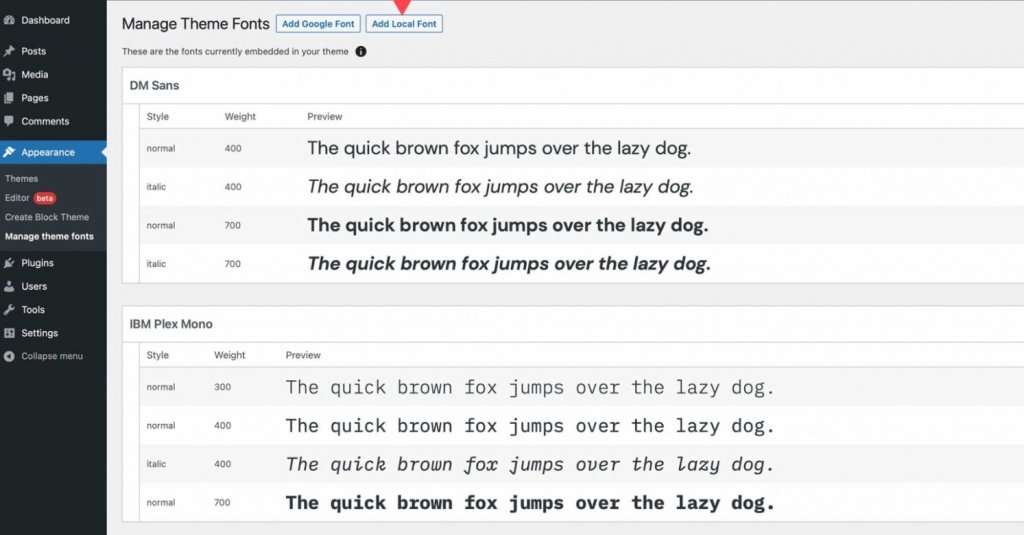
모양 > 테마 글꼴 관리로 이동하여 테마에 설치된 글꼴을 관리합니다. 여기에서 테마에 설치된 모든 글꼴을 볼 수 있습니다.

테마의 글꼴을 관리하는 기능은 Create Block Theme 플러그인의 가장 놀랍고 놀라운 기능 중 하나입니다. 플러그인의 이 섹션에서 전체 글꼴 모음 또는 단일 변형을 제거할 수 있습니다. 또한 Google 글꼴을 로컬에서 호스팅하거나 Google 글꼴 CDN 을 통해 호출하여 Google 글꼴을 테마에 쉽게 통합할 수 있습니다.
사이트에서 글꼴 모음 또는 글꼴 변형을 제거하려면 제거하려는 글꼴 모음 또는 변형 옆에 있는 제거 링크를 클릭하기만 하면 됩니다.
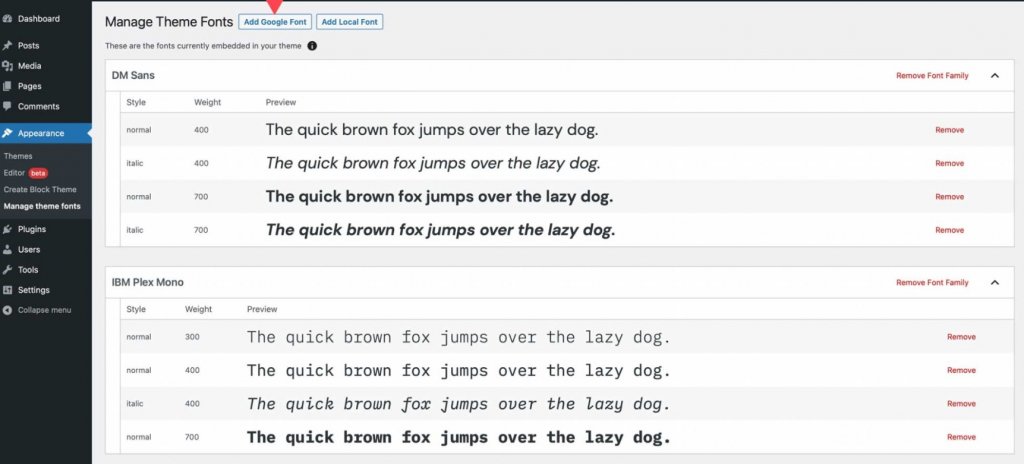
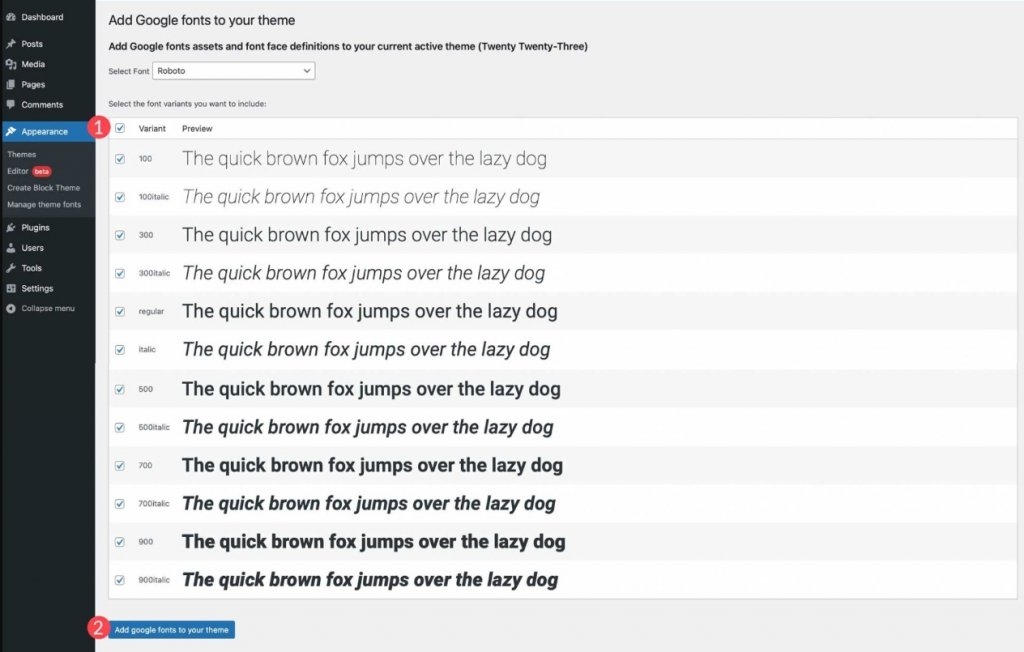
Google 글꼴 추가를 시작하려면 페이지 상단의 Google 글꼴 추가 버튼을 클릭하세요.

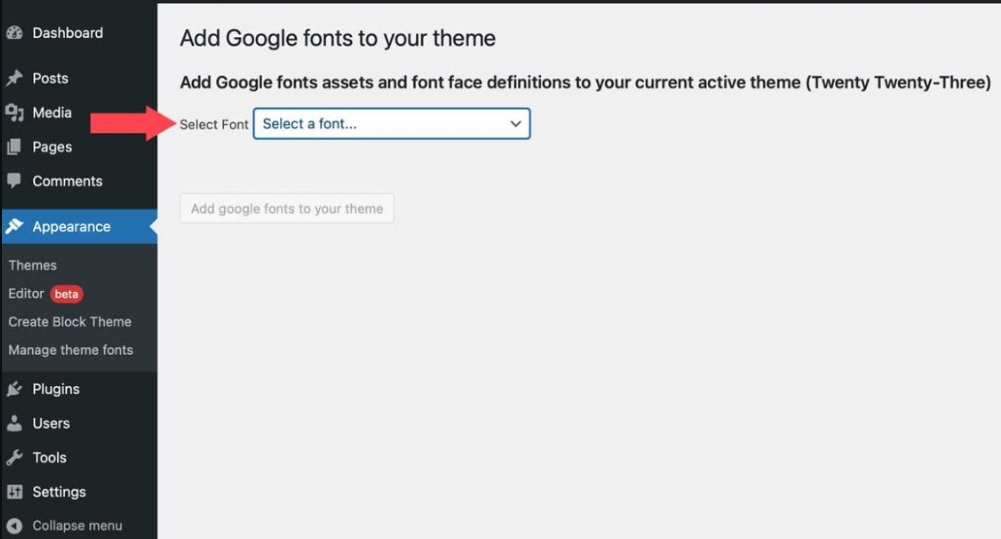
페이지가 새로고침되면 드롭다운 메뉴에서 글꼴을 선택합니다. Google의 글꼴 라이브러리에서 모든 글꼴을 선택할 수 있습니다.

글꼴을 선택한 후 포함할 변형을 선택할 수 있습니다. 상단의 체크박스를 클릭하여 전체를 선택하거나 개별적으로 선택할 수 있습니다. 변형을 선택한 후 테마에 Google 글꼴 추가 버튼을 클릭합니다.

로컬 글꼴을 테마에 통합할 수도 있습니다. 로컬 글꼴 추가 옵션을 선택하여 시작합니다. ttf, off 및 woff2 파일 형식의 글꼴이 지원됩니다.

로컬 컴퓨터에서 파일을 선택하여 글꼴을 업로드합니다. 다음으로 이름을 지정하고 글꼴 스타일과 두께를 선택합니다. 마지막으로 테마에 로컬 글꼴 업로드를 선택합니다.
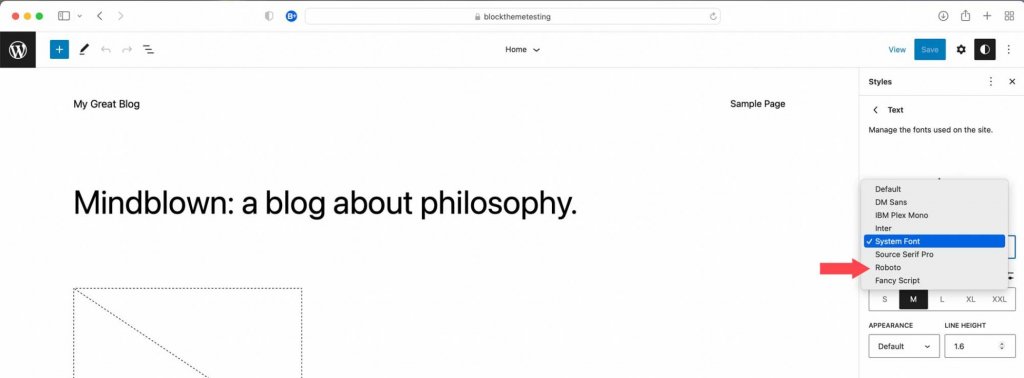
일단 설치되면 Create Block Theme 플러그인을 사용하여 사이트 편집기에서 글꼴을 관리하고 스타일에 적용할 수 있습니다.

글꼴을 추가한 후 블록 테마 만들기 탭으로 돌아가 자식 테마를 만들거나 내보내거나 복제하거나 현재 테마를 덮어쓰는 옵션 중 하나를 선택합니다. 생성한 모든 글꼴, 스타일 변형 및 템플릿이 유지됩니다.
마무리
블록 테마 만들기 플러그인을 사용하면 웹 사이트에 대한 사용자 지정 테마를 간단하게 만들 수 있습니다. 나만의 템플릿을 만들고, 스타일을 추가하고, 글꼴을 변경하고, 다른 프로젝트에서 테마를 사용할 수도 있습니다. 코딩을 알거나 파일을 변경할 필요가 없습니다. 몇 번의 클릭만으로 모든 것이 완료됩니다. 블록 테마를 사용하거나 더 쉽게 관리하려면 Create Block Theme 플러그인을 사용해 보세요.
페이지 빌더를 사용하는 경우 기본 제공 옵션을 사용하여 사용자 지정 테마를 만들 수 있습니다. 예를 들어 Divi 빌더를 사용하면 테마 빌더를 사용하여 템플릿과 디자인을 쉽게 가져오고 내보낼 수 있으며 Elementor 도 마찬가지입니다. 즉, 전체 웹사이트 스타일을 저장하고 하위 테마처럼 사용하여 단 몇 번의 클릭만으로 새 웹사이트 프로젝트를 빠르게 시작할 수 있습니다.




