아시다시피 Elementor는 WordPress 에서 가장 인기 있는 페이지 빌더 입니다. 효과적인 드래그 가능한 메뉴를 만드는 것은 청중을 위한 참여와 웹사이트를 위한 향상 모두로 작용할 것입니다.

Elementor에는 여기저기서 약간의 창의성과 간단한 조정으로 흥미로운 결과를 얻을 수 있는 맞춤형 위젯이 내장되어 있습니다. 이 튜토리얼에서는 탐색 메뉴 위젯을 사용하여 드래그 가능한 메뉴 를 만드는 과정을 살펴보겠습니다.
드래그 가능한 메뉴란?
드래그 가능한 메뉴를 사용하면 사용자가 메뉴를 완전히 제어할 수 있습니다. 드래그 가능한 메뉴는 일반 메뉴처럼 보이지만 페이지의 아무 곳이나 드래그할 수 있습니다.
드래그 가능한 메뉴는 표시하려는 모든 항목과 함께 웹사이트의 어느 곳에서나 표시할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작드래그 가능한 메뉴는 다재다능하며 다양한 용도로 사용할 수 있습니다. 포트폴리오 메뉴로 사용하여 미디어 프로필에 대한 링크를 표시할 수 있습니다. Woocommerce 스토어를 소유하고 있다면 드래그 가능한 메뉴를 사용하여 다양한 제품 카테고리 등을 나열할 수 있습니다.
드래그 가능한 메뉴를 만드는 방법
이제 Elementor를 사용하여 WordPress에서 드래그 가능한 메뉴 만들기를 시작해 보겠습니다. 이 튜토리얼에서는 일부 JavaScript를 사용해야 하며 모든 것이 문제를 찾지 않도록 단계별로 시연됩니다.
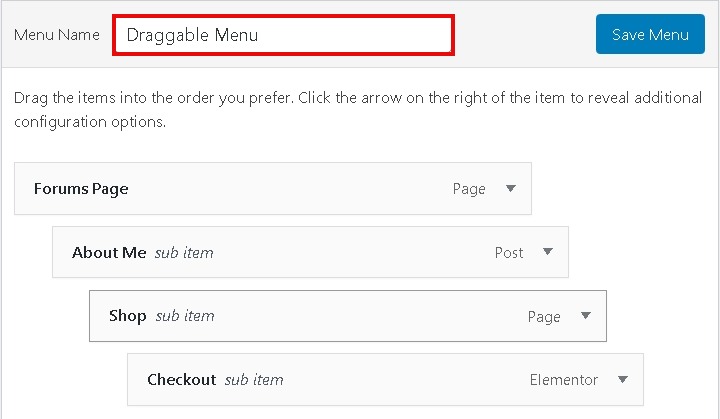
시작하려면 WordPress 대시보드에서 모양 으로 이동하여 WordPress에서 일반 메뉴 를 만든 다음 메뉴 를 선택합니다.

드래그 가능한 메뉴에 유지하려는 모든 항목을 추가합니다.
이제 메뉴를 표시할 페이지를 결정해야 합니다. 새 페이지를 만들거나 미리 작성된 페이지를 편집하도록 선택할 수 있습니다.

눌러 Elementor 버튼으로 편집을 Elementor 편집 인터페이스를 입력합니다.

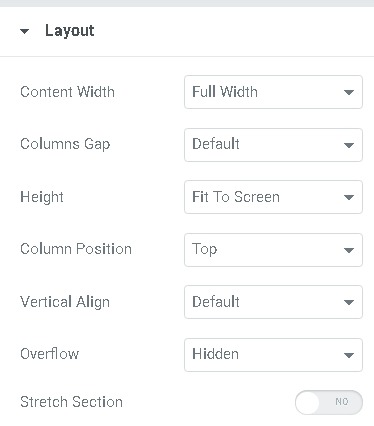
새로운 1열 섹션 을 만들고 섹션 설정 의 레이아웃 탭에서 콘텐츠 너비 를 전체 너비로 , 높이 를 맞춤 화면 으로 엽니다.

드래그 가능한 메뉴에 표시하려는 배경, 헤더 또는 기타 요소를 추가할 수도 있습니다.
이제 내부 섹션 위젯을 전체 섹션 위젯으로 드래그합니다. 전체 섹션 위젯에 내부 섹션이 생성됩니다.
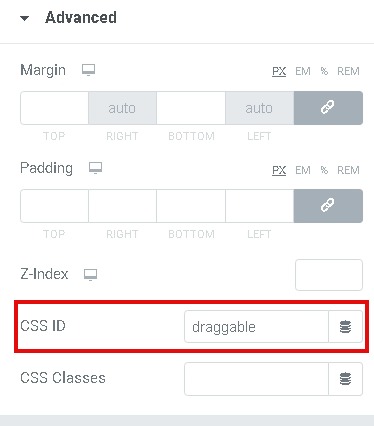
다음으로 내부 섹션 위젯의 열 설정 으로 이동하여 고급 탭을 눌러야 합니다. CSS ID 설정에 draggable 을 입력합니다.

탐색 메뉴 위젯 을 새로 만든 내부 섹션 위젯으로 끌어다 놓습니다. 탐색 메뉴 위젯 드롭다운 설정에서 처음에 만든 WordPress 메뉴를 선택합니다.
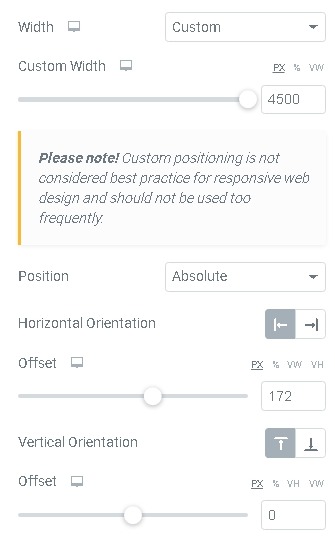
변경한 후 위젯 설정의 고급 탭으로 이동하여 위치 설정에서 다음 설정을 복사합니다.

마지막으로 일반 탐색 메뉴를 하나의 드래그 가능한 메뉴로 바꾸려면 사용자 정의 JavaScript 를 추가해야 합니다.
기본 섹션에서 새 섹션을 만들고 HTML 위젯을 추가합니다. 다음 코드를 복사하여 HTML 코드 상자에 붙여넣습니다.
>script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"/scriptscript/script여기의 모든 단계를 수행한 후 페이지를 저장 하고 브라우저에서 어떻게 보이는지 미리 볼 수 있습니다.
이것은 웹사이트의 품질을 향상시키기 위해 간단한 탐색 메뉴에서 놀라운 드래그 가능한 메뉴 위젯을 만드는 방법입니다. 튜토리얼을 놓치지 않으려면 Facebook과 Twitter에서 우리를 팔로우하십시오.




