Elementor 는 디자인이 중심이 되는 웹사이트를 만드는 데 큰 도움이 되었습니다. Elementor로 일부 애니메이션 효과를 추가하여 웹사이트를 보다 상호작용적으로 만들 수 있습니다. 호버 효과는 Elementor로 만든 페이지에 추가할 수 있는 애니메이션 유형 중 하나입니다. 섹션, 열 또는 위젯에 호버 효과를 줄 수 있습니다. 이 기사에서는 Elementor의 열에 호버를 추가하는 방법을 설명합니다. 그건 그렇고, 아직 Elementor를 사용하는 방법을 모른다면 지난 기사를 읽고 방법을 배울 수 있습니다.

Elementor의 열에 호버 효과 추가
Elementor 에서 열은 필수 요소입니다. 여기에서 페이지 디자인의 실제 부분인 위젯을 추가할 수 있습니다. Elementor에서 다른 유형의 요소 스타일을 지정하는 것과 동일한 방식으로 열의 스타일을 지정할 수 있습니다. 호버 효과에 단색 배경, 이미지 배경 또는 그림자를 지정할 수 있습니다. Elementor의 내장된 호버 효과를 사용하면 마우스가 위에 있을 때 배경, 테두리 및 상자 그림자를 변경할 수 있습니다.
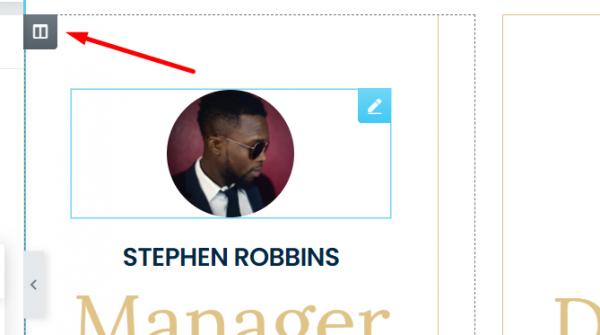
Elementor의 열에 호버 효과 추가를 시작하려면 열의 핸들을 클릭하면 설정 패널이 열 설정 모델로 변경됩니다.

왼쪽 설정 패널의 스타일 탭으로 이동하여 배경 블록을 엽니다. 호버 상태에 대해 다른 배경을 설정하려면 배경 블록에서 HOVER 탭을 엽니다. 단색, 그라데이션 색상 또는 이미지가 있는 배경을 사용할 수 있습니다. 전환 기간 옵션을 사용하면 일반 상태에서 호버 상태로 이동하는 데 걸리는 시간도 설정할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
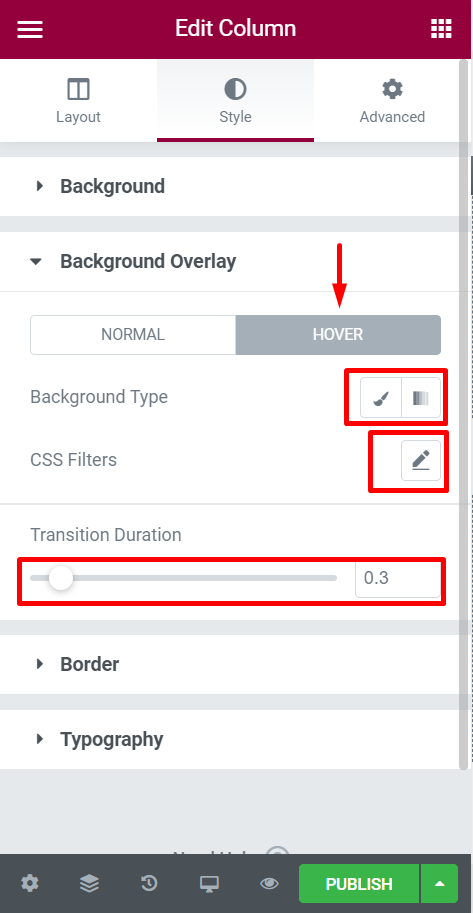
스타일 탭에서 배경 오버레이 블록을 열어 배경 오버레이를 설정합니다. 이 블록에서 HOVER 탭을 열어 호버 상태에 대해 다른 배경 오버레이를 설정할 수 있습니다. 단색 또는 점진적으로 변하는 색상을 사용할 수 있습니다. 이 블록에서 CSS 필터와 전환 길이를 설정할 수도 있습니다.

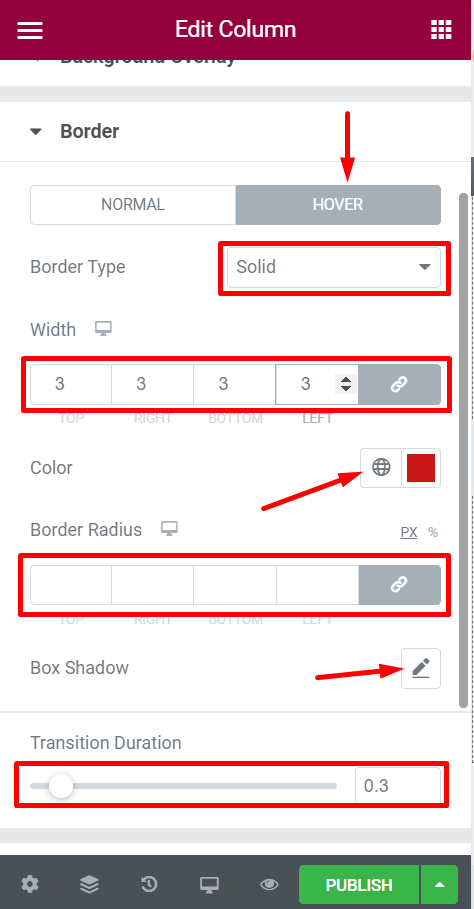
테두리 블록을 열어 호버 상태에 대한 다른 테두리 및 상자 그림자를 설정할 수 있습니다. 이 블록에서 HOVER 탭을 클릭하여 호버 상태의 테두리 스타일, 크기, 색상, 반경 및 상자 그림자를 변경합니다. 전환 기간 옵션을 사용하면 전환이 지속되는 시간을 설정할 수도 있습니다.

Elementor의 열에 Advance Hover 효과 적용
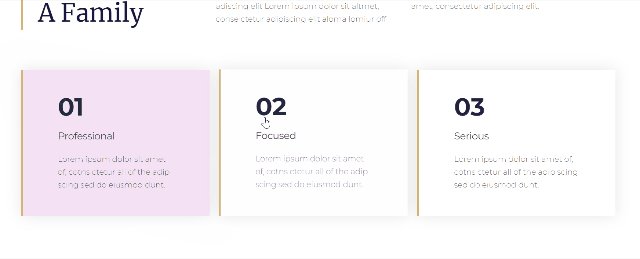
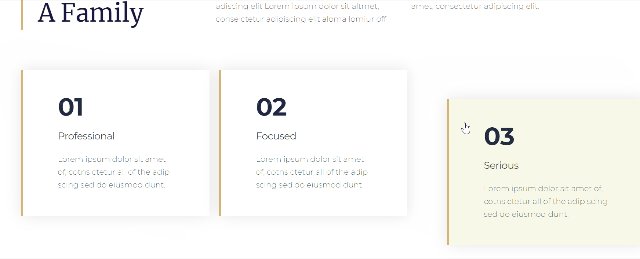
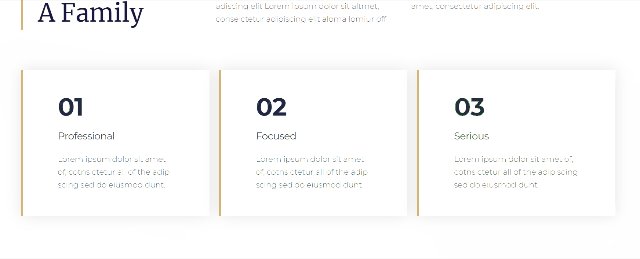
Divi Builder와 달리 Elementor 는 호버 효과에 CSS 변환을 사용하지 않습니다. 따라서 호버링할 때만 간단한 효과를 추가할 수 있습니다. 그러나 Elementor의 프로 버전에서는 사용자 정의 CSS를 추가할 수 있으므로 사용자 정의 CSS를 사용하여 CSS 변환을 추가하여 고급 호버 효과를 추가할 수 있습니다. 아래 비디오 클립을 확인하십시오.

위 비디오에서 호버에 대한 효과는 CSS 변환으로 만들어집니다.
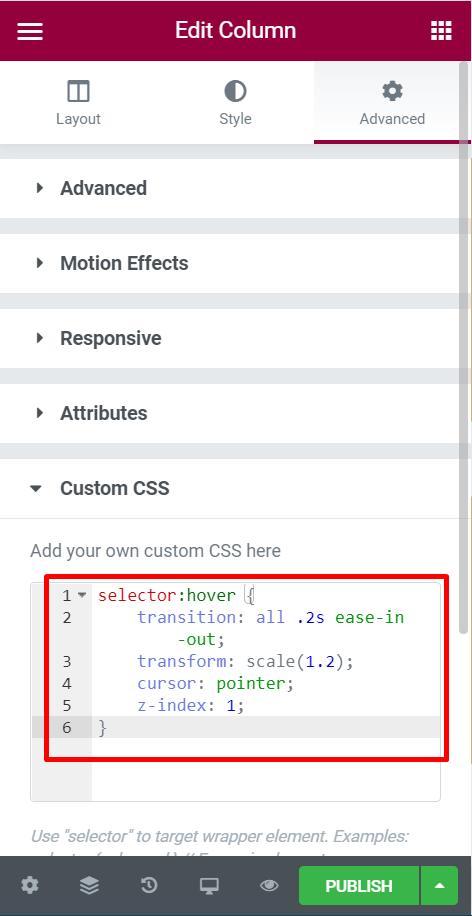
고급 탭으로 이동하고 사용자 정의 CSS 블록을 열어 열에 CSS 변환을 추가합니다(설정 패널이 열 설정 패널 모드에 있는지 확인).
아래 CSS 코드를 추가합니다.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
사용할 수 있는 다섯 가지 유형의 CSS 변환이 있습니다.
- 행렬
- 번역하다
- 규모
- 회전
- 비스듬한
이 CSS 스타일은 스케일 변환을 사용하지만 원하는 스타일을 사용할 수 있습니다.
마무리
이 기사가 Elementor에서 만든 열의 호버 효과 구현에 대해 다루기를 바랍니다. 이 기사가 도움이 되었다면 친구와 공유 하고 새로운 Elementor 3.8 릴리스 및 기능을 확인하십시오.




