"한 페이지" 사이트를 만들 때 직면할 수 있는 주요 문제 중 하나는 탐색입니다. 사이트 페이지가 너무 길어서 살펴보는 데 시간이 오래 걸릴 수 있습니다. 이 문제를 해결하려면 "Anchor"라는 이름을 사용하면 쉽게 액세스할 수 있도록 메뉴를 섹션에 연결할 수 있습니다. 그러나 특히 Elementor 와 같은 페이지 빌더 플러그인에서 이러한 유형의 링크를 만드는 것은 쉽지 않습니다.

이것이 이 기사에서 시간을 내어 문제 없이 수행하는 방법을 설명하는 이유입니다. 우리는 두 가지 간단한 단계로 프로세스를 공유할 것입니다.
섹션 구성
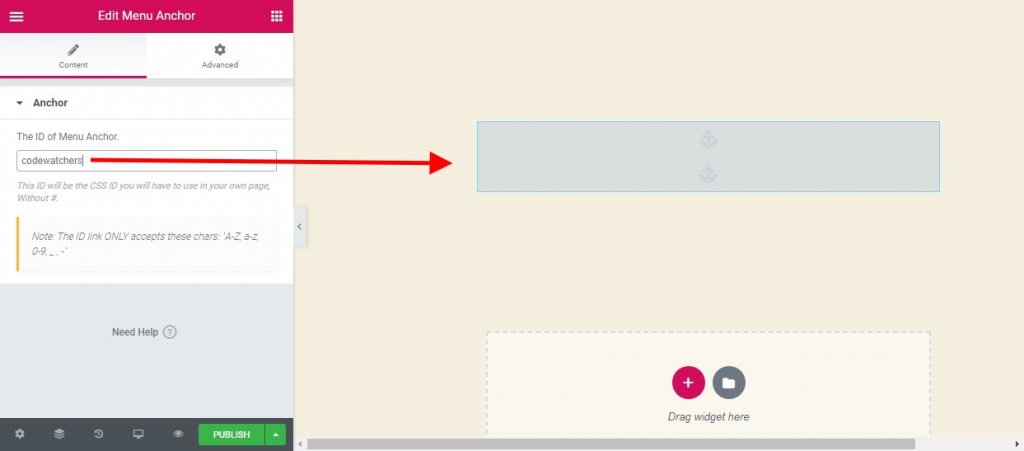
이 수준에서 먼저 페이지를 스크롤하려는 위치에 메뉴 앵커 위젯을 추가해야 합니다. 따라서 메뉴 앵커 위젯은 특정 섹션을 가리킬 수 있습니다.
이제 메뉴 항목 링크에서 나중에 사용할 선택한 섹션 ID를 할당해야 합니다. 원하는 대로 이름을 지정할 수 있습니다. 대문자가 있든 없든 사용자가 결정합니다. 아무도 이 용어를 볼 수 없으며 메뉴를 만드는 데만 사용됩니다. 따라서 짧고 명확한 용어를 사용하여 작업을 단순화하십시오. 메뉴를 만들 때 편리하게 메모해 두십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
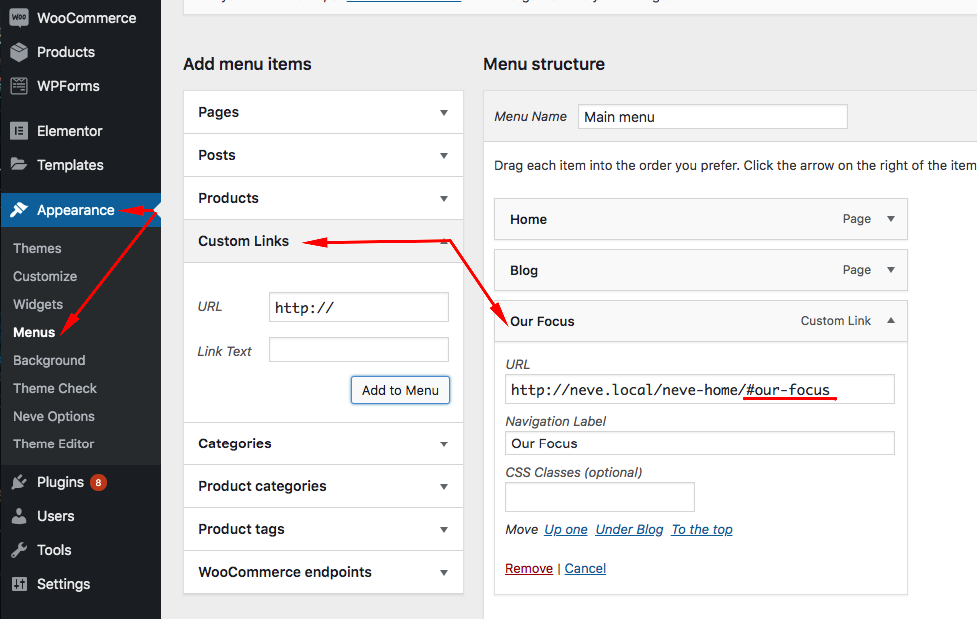
메뉴 구성
대시보드- 
결과는 다음과 같아야 합니다.

부드러운 스크롤을 위한 기타 플러그인
Elementor를 사용하지 않는 경우에도 실제 WordPress 블로그에서 한 메뉴에서 섹션으로 부드러운 스크롤을 구현하는 데 사용할 수 있는 다른 플러그인이 있습니다.
ID로 페이지 스크롤

Page scroll to id는 부드러운 스크롤 애니메이션과 함께 브라우저가 점프 동작에 부드러운 애니메이션을 추가하는 모든 기능을 갖춘 무료 WordPress 플러그인입니다. 값이 #인 href 속성이 있는 링크를 클릭하면 플러그인이 점진적 스크롤 애니메이션을 수행합니다. 단일 페이지 웹사이트, 페이지 내 탐색, 맨 위로 이동 링크 등에 대한 모든 기본 도구와 고급 기능을 다음과 같은 기능으로 제공합니다.
주요 특징들
- 조정 가능한 스크롤
- 다중 이징
- 링크 및 대상 강조 표시
- 수직 및/또는 수평 스크롤
- 다른 페이지에서/로 스크롤
- 픽셀로 오프셋 스크롤
- 링크 및 대상 ID 버튼 삽입
- 링크별 오프셋, 스크롤 시간, 하이라이트 대상 등
고정 메뉴, 스크롤에 고정 헤더

고정 메뉴 On Scroll 플러그인을 사용하면 아래로 스크롤할 때 페이지의 모든 요소를 항상 표시할 수 있습니다. 대부분의 경우 이는 메뉴를 페이지 상단에 유지하여 메뉴를 고정시켜 플로팅 섹션을 만드는 데 일반적으로 사용됩니다. 그런 다음 이를 사용하여 고정 헤더, 고정 메뉴, 고정 위젯, 고정 로고, 고정 클릭 유도문안 또는 원하는 무엇이든 만들 수 있습니다.
작은 단점은 그것을 사용하려면 약간의 HTML/CSS를 마스터해야 한다는 것입니다. 페이지에서 사용할 수 있는 요소 중 하나(ID 또는 클래스 속성 포함)를 대상으로 지정하는 데 사용되는 선택기를 알아야 하기 때문에 필요합니다. 예를 들어 "nav" , "#main-menu" , ".menu-main-menu-1" 과 같은 간단한 선택기를 사용할 수 있습니다. 그러나 "헤더"와 같은 세부 선택기를 사용할 수도 있습니다.
주요 특징들
- 어떤 요소도 붙을 수 있습니다.
- 위에서부터 포지셔닝
- 특정 장치에 대해 활성화
- 푸시업 요소
- 관리자 막대 감지기
- Z-인덱스 조정
- 동적 모드
- 디버그 모드
결론
그리고 그게 다야! 이제 Elementor 페이지의 크기에 관계없이 "메뉴 앵커"를 통합하여 사용자의 탐색을 용이하게 할 수 있습니다. 우리는 당신이 그것을 잘 사용할 것이라고 확신합니다