물론, 웹 디자이너로서 우리는 웹사이트가 독특하기를 원합니다. 즉, 우리는 손님에게 좋은 첫인상을 주어야 합니다. 입자 효과로 웹사이트를 스타일링하는 것은 방문자가 좋은 인상을 받고 다시 방문할 가능성을 높이는 한 가지 방법입니다.

파티클 효과는 현대 디자인 프로세스에서 가장 중요한 측면 중 하나가 되고 있습니다. 이 글에서는 Happy Addons를 사용하여 Elementor 에 파티클 효과를 추가하는 방법을 보여드리겠습니다. Happy 애드온은 Polygon, NASA, Snow의 세 가지 다른 파티클 효과를 제공합니다. 그러나 파티클 효과를 개인화해야 하는 경우 사용자 지정 효과를 통해 그렇게 할 수 있는 수많은 가능성이 있습니다.
Elementor에 파티클 효과 추가
첫 번째 단계는 WordPress 사이트에 Happy Addons Pro를 설치하는 것입니다. Particle Effects 기능은 Pro 버전에서만 사용할 수 있습니다. Happy Addons Pro는 공식 웹사이트에서 다운로드할 수 있습니다. Happy Addons 파일을 다운로드한 후 간단히 설치하고 활성화합니다.

이제 이 플러그인을 사용하여 Elementor 에 입자 효과를 추가하기 시작합니다. 새 페이지를 만들거나 기존 페이지를 선택할 수 있습니다. 이 경우 새 페이지를 만듭니다. 대시보드에서 Pages -> Add New로 이동합니다. 그런 다음 Edit with Elementor 버튼을 클릭하여 Elementor 편집기를 엽니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
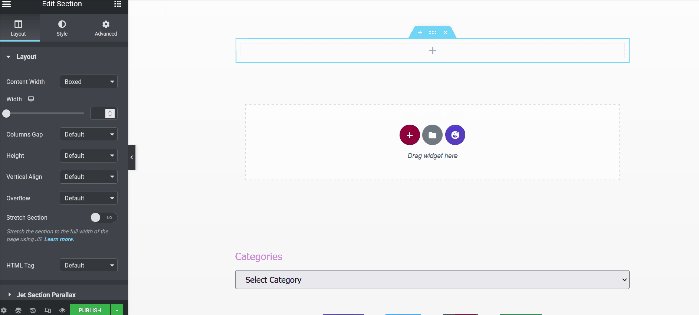
이제 페이지를 디자인할 준비가 되었습니다. 시작하려면 먼저 더하기(+) 새 섹션 추가 기호를 클릭한 다음 단일 열(또는 원하는 구조)을 선택하여 새 섹션을 만듭니다.

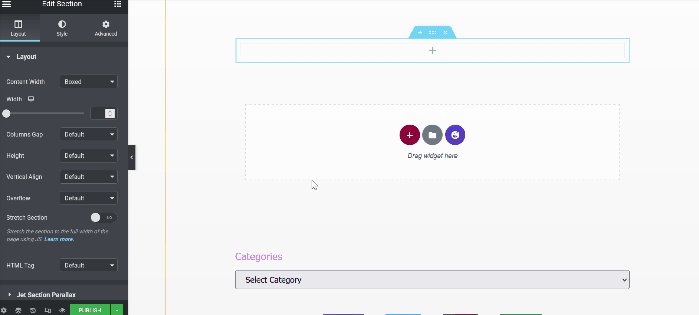
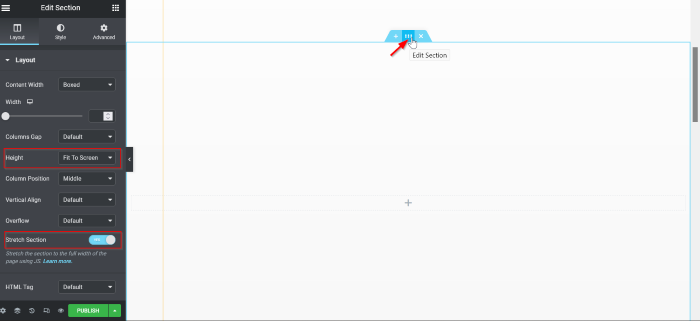
파티클 효과를 적용하기 전에 섹션에 몇 가지 기본 설정을 적용할 수 있습니다. 옵션 패널을 열려면 섹션 핸들을 클릭합니다. 이 경우 다음 두 가지를 완료해야 합니다.
- 높이: 화면에 맞춤
- 스트레치 섹션: 예

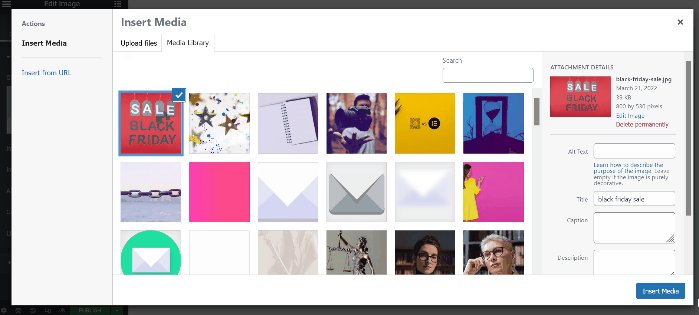
그런 다음, 추가 기호(+)를 클릭하여 위젯을 추가할 수 있습니다. 이 예에서는 이미지 위젯을 사용합니다. 이미지 위젯을 열에 끌어서 추가합니다. 이미지 선택을 클릭하여 이미지를 선택합니다. 미디어 라이브러리 버튼을 클릭하여 컬렉션에서 이미지를 선택하거나 파일 업로드 버튼을 눌러 이미지를 업로드할 수 있습니다.

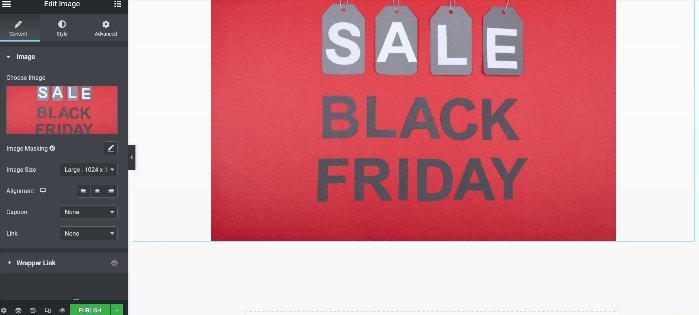
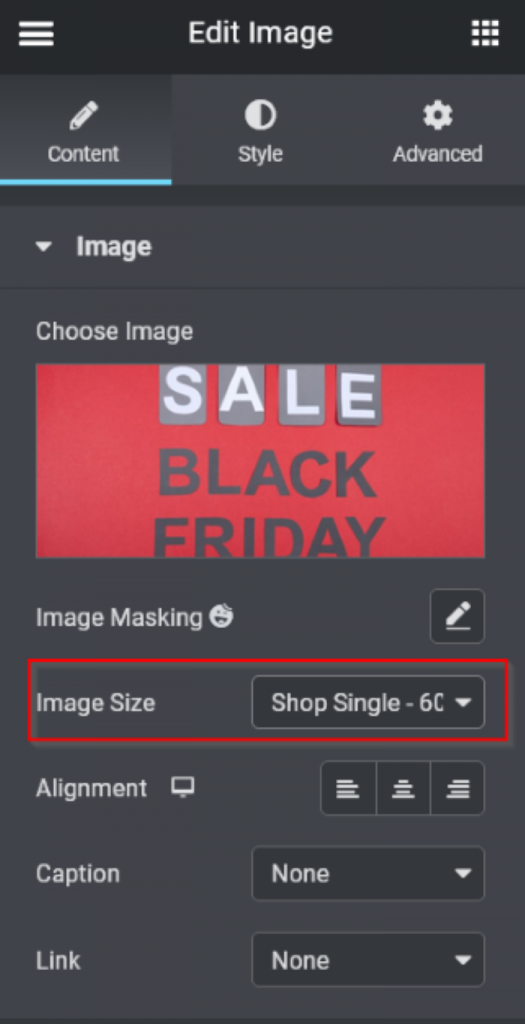
이미지를 선택한 후 이미지 크기 드롭다운 메뉴에서 Shop Single - 600 x 0을 선택하여 이미지 크기를 Shop Single로 변경합니다.

위젯을 더 추가하여 영역을 사용자 지정할 수 있습니다. 위젯 추가를 완료한 후 다음 단계로 진행하여 파티클 효과를 추가합니다.
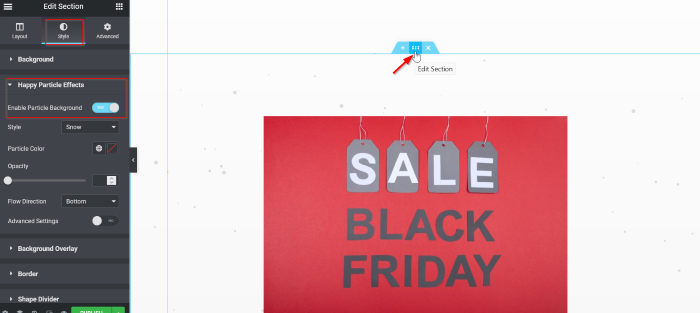
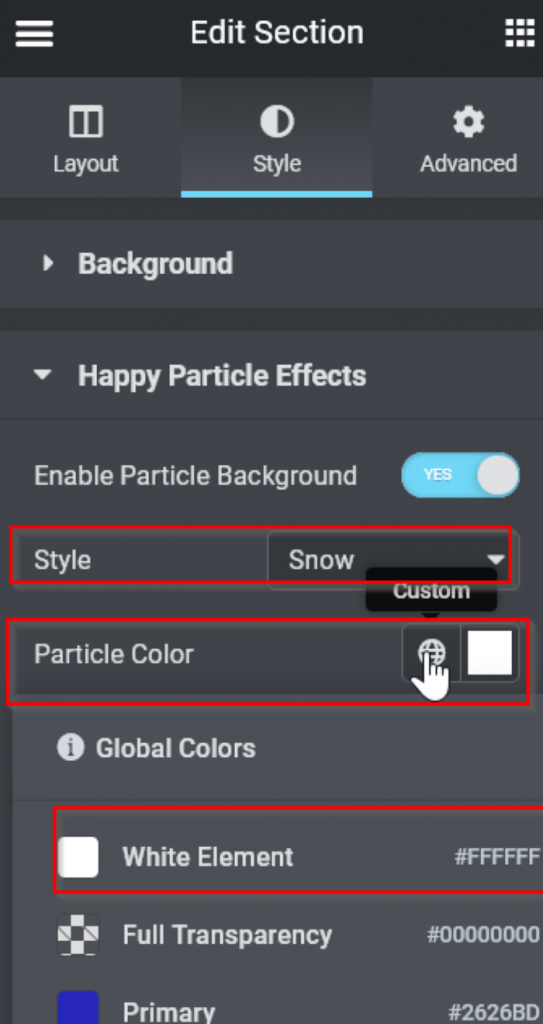
마지막으로 Happy Particle Effects를 영역에 추가합니다. 섹션 설정 패널을 열려면 섹션 핸들을 클릭한 다음 Style 탭을 선택합니다. Style 탭에서 Happy Particle Effects 블록을 열고 Enable Particle Background 토글을 켭니다(예).

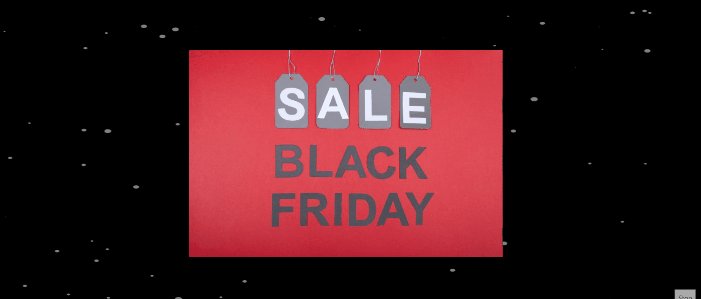
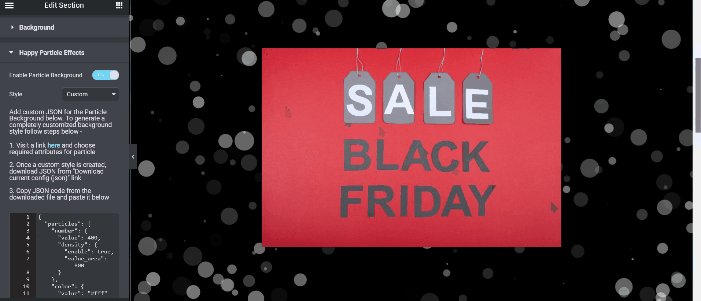
이제 파티클 효과의 스타일을 선택할 수 있습니다. 이 튜토리얼에서는 Snow 옵션을 사용합니다. 스타일을 적용한 후 파티클 색상, 투명도, 흐름 방향 등 여러 옵션을 실험해 볼 수 있습니다. 이 예에서 파티클 색상은 White Element로 설정되었습니다.
- 스타일: 눈
- 입자 색상: 흰색

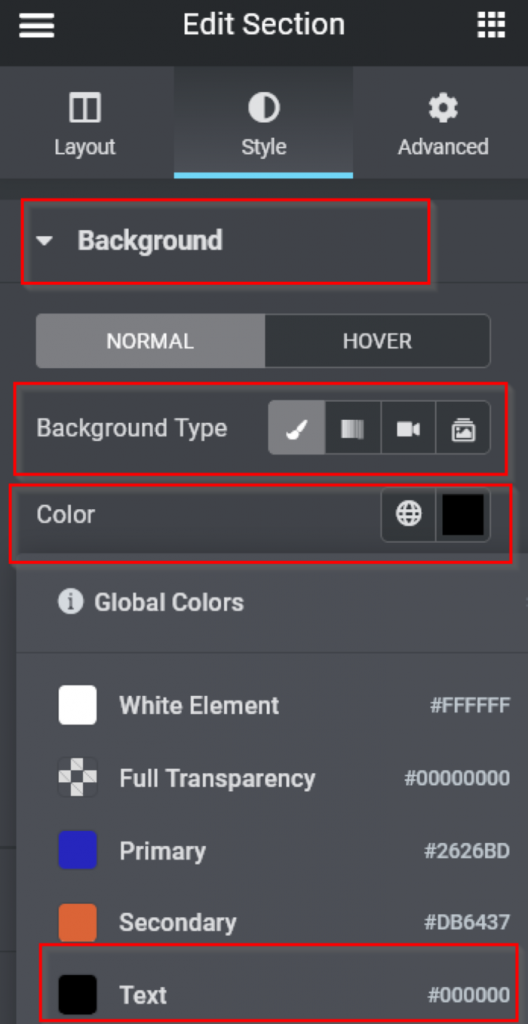
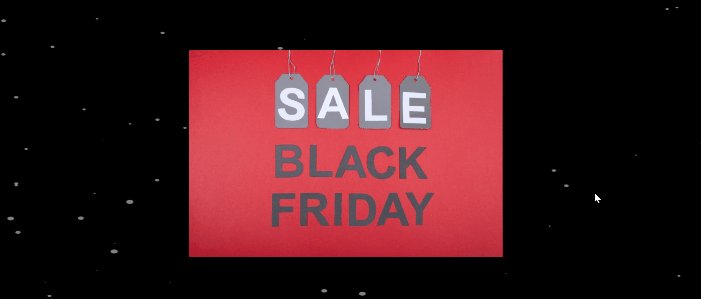
입자 효과가 명확하고 극적으로 나타나야 하므로 섹션의 배경을 업데이트해야 합니다. 스타일 탭에서 배경 블록을 열고 배경 유형 옵션에서 클래식을 선택한 다음 색상을 검은색으로 설정합니다.

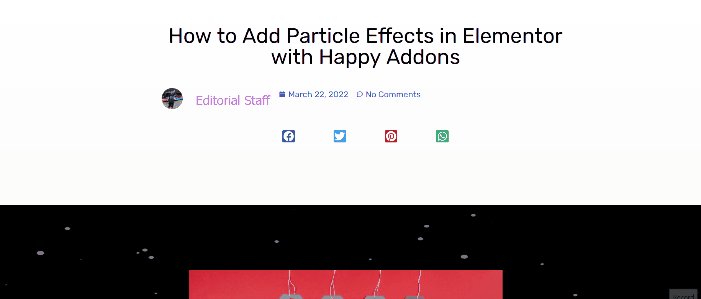
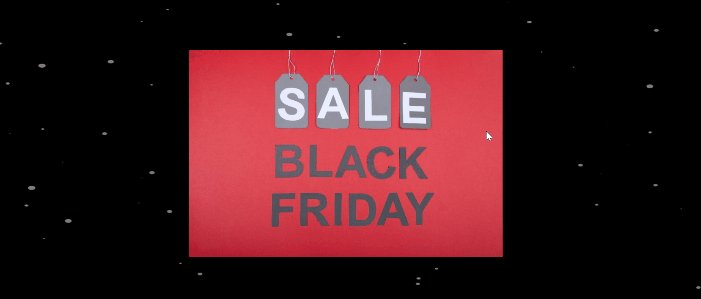
그리고 지금은 이렇게 보입니다.

사용자 정의 효과
아마 사용자 지정 효과가 무엇인지 궁금하실 겁니다. Happy Particle Effects는 상상력을 사용하여 입자 효과를 만들 수 있는 또 다른 효과이며, 바로 이 효과의 용도입니다.
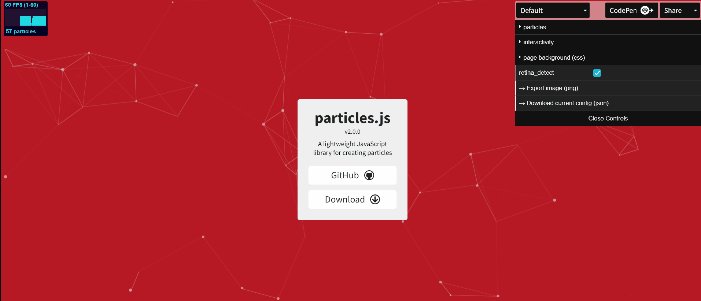
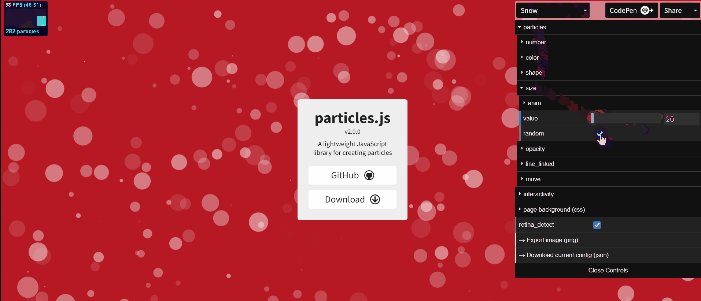
스타일로 가서 드롭다운 메뉴에서 사용자 정의를 선택합니다. 지침을 읽고 여기 링크를 클릭하면 사용자 정의 파티클 효과를 구성할 수 있는 외부 페이지(particles.js)로 이동합니다.

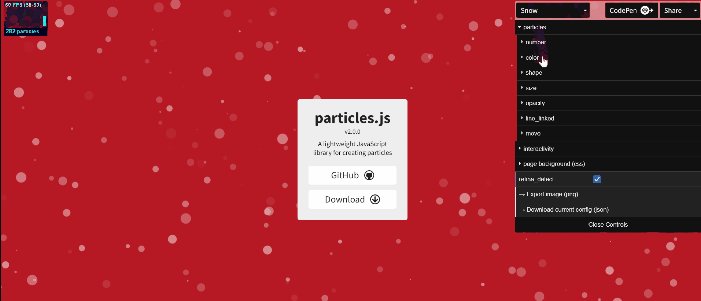
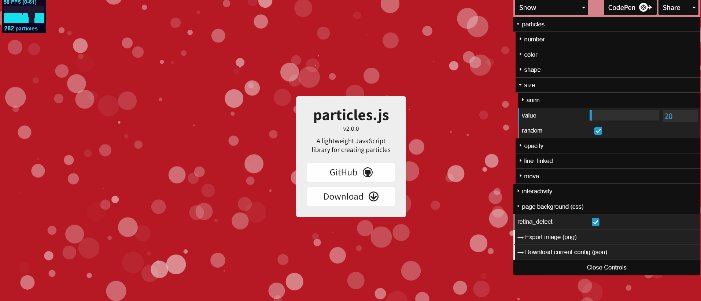
선택할 수 있는 기본 효과는 5가지입니다. 일단은 눈 효과로 하겠습니다. 드롭다운 메뉴에서 눈을 선택합니다. 그 아래에서 매개변수를 실험해 볼 수 있습니다. 이 예에서 변경한 것은 크기뿐입니다. 파티클 -> 크기로 이동하여 20을 입력하고 () 랜덤 상자를 체크합니다.
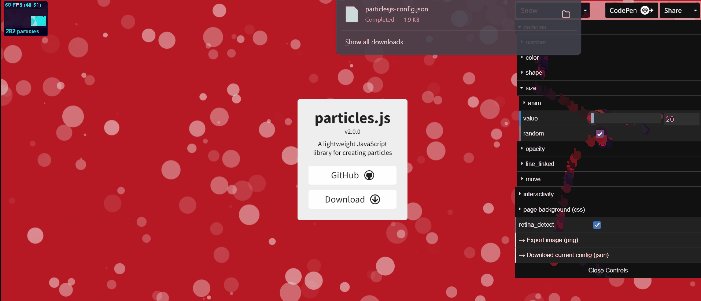
입자 효과 생성을 마친 후 현재 구성(JSON) 다운로드 버튼을 클릭하여 JSON 파일을 가져옵니다.

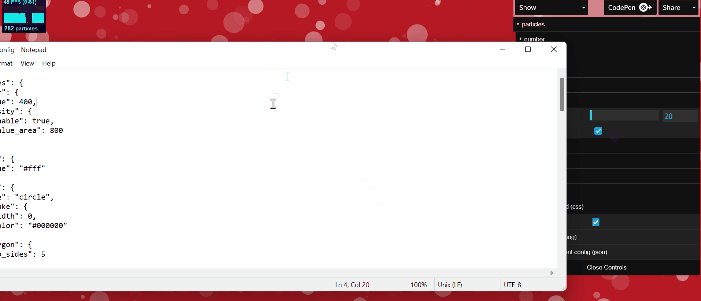
다운로드 후 JSON 파일을 메모장이나 선호하는 일반 텍스트 편집기에서 열고, 모두 선택하고, 텍스트를 복사합니다. Elementor 편집기로 돌아가서 그 자리에 붙여넣습니다.

마무리하기
파티클 효과는 4~5년 전에 주요 주제였으며, 꽤 신선했습니다. 그러나 당시에는 약간 과도하게 사용되고 진부할 수 있습니다. 결과적으로 전체 웹사이트에 파티클 효과를 한두 번만 사용하는 것이 좋습니다. Elementor는 디자인에서 매우 다양하게 할 수 있는 독립성을 제공하므로, 사이트의 다음 크리스마스 세일에 사용해 보는 건 어떨까요? 크리스마스 랜딩 페이지 튜토리얼을 확인하고 커뮤니티와 공유하세요!




