Divi를 WordPress 테마로 사용하는 경우 사이트 전체에 기본 탐색 메뉴를 표시하는 데 전역 헤더가 얼마나 편리한지 알 수 있습니다. 하지만 기본 탐색 메뉴를 너무 복잡하게 만들지 않고 "정보" 및 "연락처"와 같은 중요한 페이지를 강조하기 위해 보조 메뉴를 추가하려면 어떻게 해야 할까요? 좋은 소식은 몇 가지 간단한 단계만으로 Divi 헤더에 보조 메뉴를 쉽게 추가할 수 있다는 것입니다.

보조 메뉴를 추가하는 것은 탐색을 개선하고 웹사이트 방문자에게 주요 페이지에 대한 빠른 액세스를 제공하는 좋은 방법입니다. 가장 중요한 링크를 강조하거나, 별도의 사이트별 페이지를 강조하거나, 단순히 기본 메뉴를 깔끔하게 정리하려는 경우 보조 헤더 메뉴를 사용하면 됩니다.
이 튜토리얼에서는 Divi 에 내장된 테마 옵션을 사용하여 보조 헤더 메뉴를 만들고 표시하는 방법을 살펴보겠습니다. 새로운 사용자 정의 메뉴를 만들고 페이지를 추가한 다음 보조 메뉴 위치에 할당하는 방법을 배우게 됩니다.
시작하자!
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작디자인 미리보기
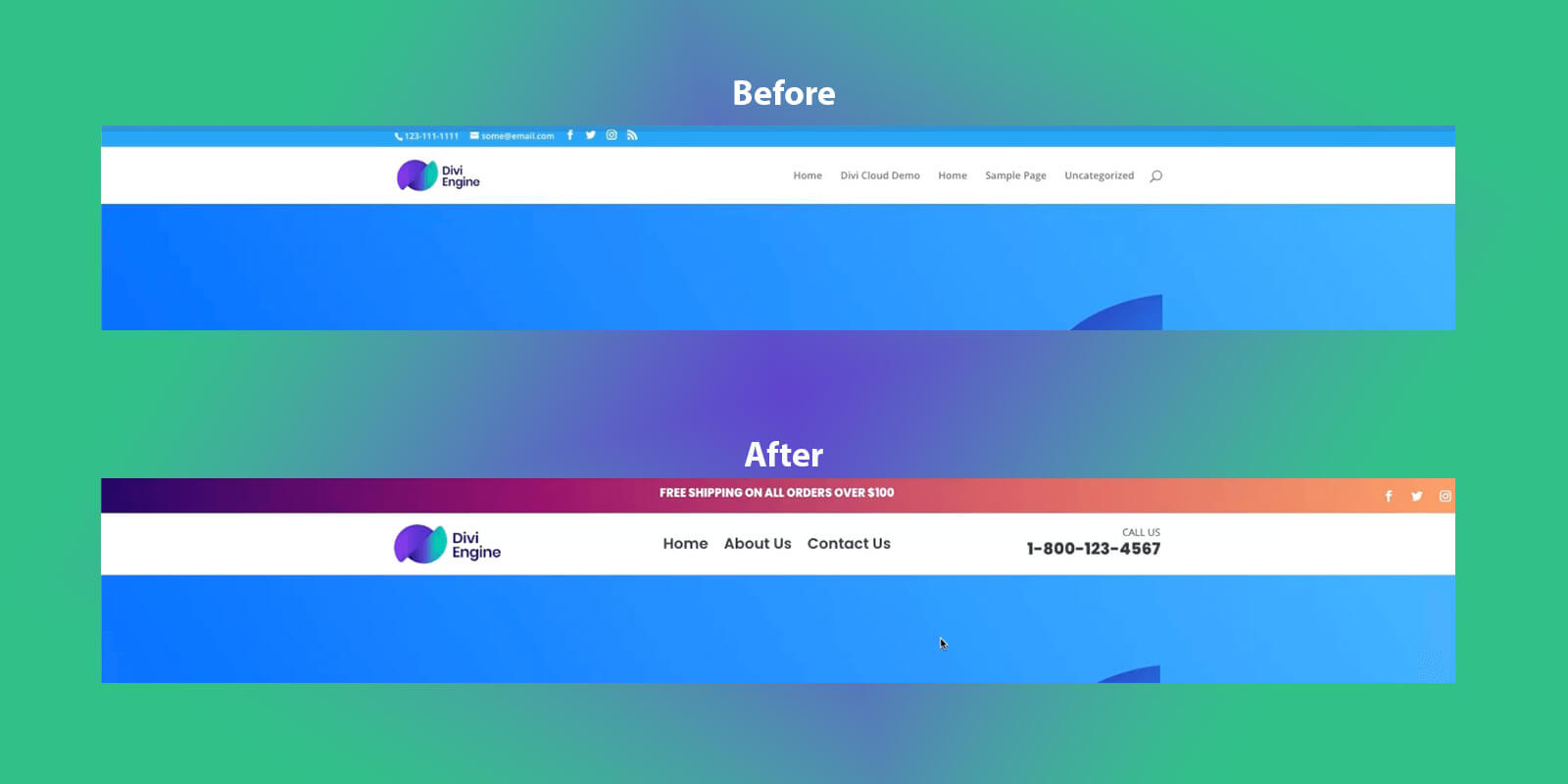
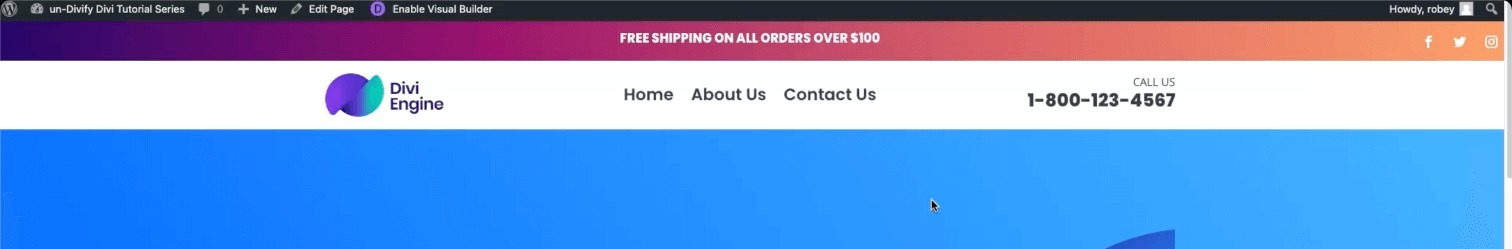
메뉴판 전후 모습입니다.

글로벌 헤더에 보조 메뉴 추가
이 시리즈에서 우리는 Divi 사이트처럼 보이지 않는 Divi 사이트를 만들기 위해 열심히 노력해왔고, 앞서 우리가 사용할 헤더를 구축했습니다. 따라잡고 싶다면 테마 빌더를 사용하여 Divi에서 고정 헤더를 만드는 방법 에 대한 기사를 확인하세요. 그러면 우리와 동일한 헤더에서 작업하게 될 것입니다.
이제 Divi 설치의 다음 섹션으로 이동해 보겠습니다.
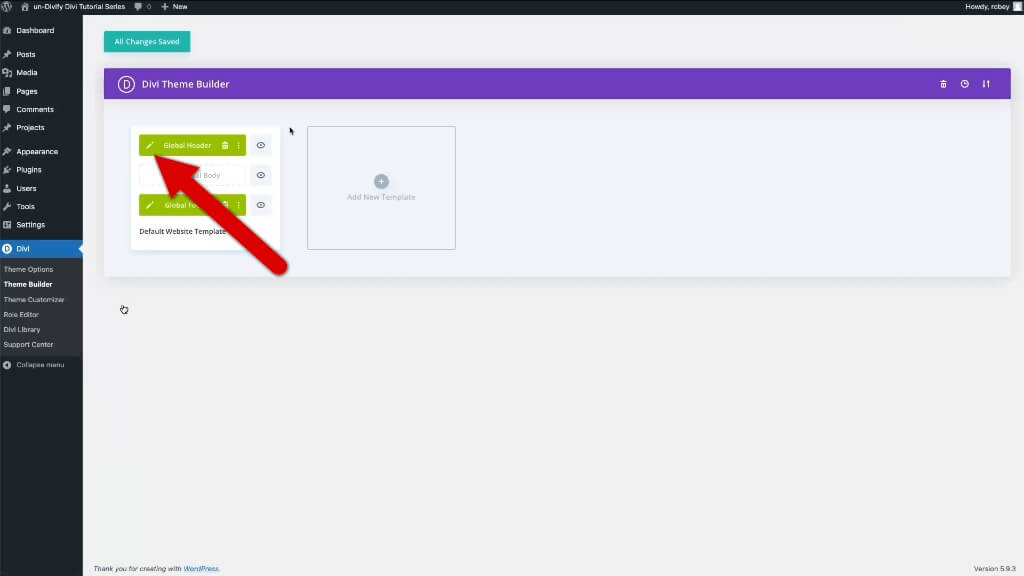
Divi > Divi 테마 빌더 > 연필 클릭

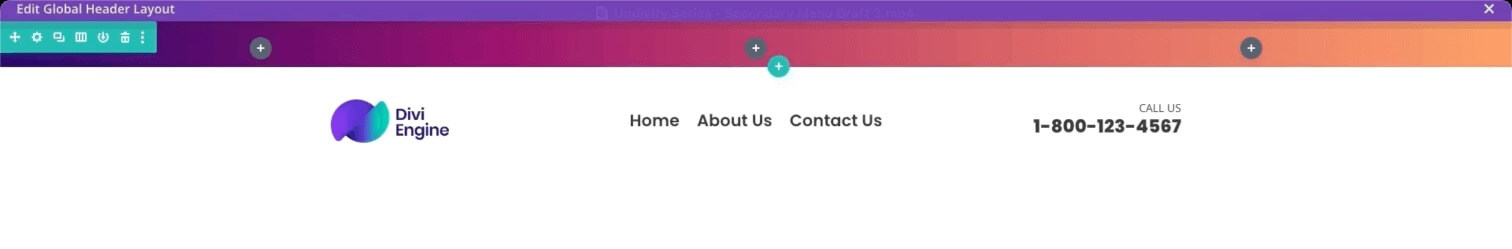
"계속"을 클릭하면 Divi Visual Builder와 글로벌 헤더 레이아웃이 나타납니다. 이제 Divi 보조 메뉴 표시줄을 담을 행을 추가해야 합니다.
이제 이 헤더 섹션에 세 개의 열을 추가하고 다음과 같이 변경합니다.
콘텐츠 탭 - 배경
- 배경 그라데이션 : 33%와 66%에서 스톱을 2개 더 추가합니다.
- 그라데이션 색상 : 1f005c / 870160 / ca485c / f39060
- 그라데이션 방향 : 90도
디자인 탭 - 크기 조정
- 사용자 정의 거터 사용 : 예
- 거터 폭 : 1
- 열 높이 균등화 : 예
- 폭 : 100%
- 최대 너비 : 2560px
설계 탭 - 간격
- 패딩탑 : 10
- 하단 패딩 : 0
고급 탭 - 스크롤 효과
- 고정 위치 : 상단에 고정

이제 이와 같이 보기 좋게 표시되는 것이 있으므로 모듈 추가를 시작할 수 있습니다.
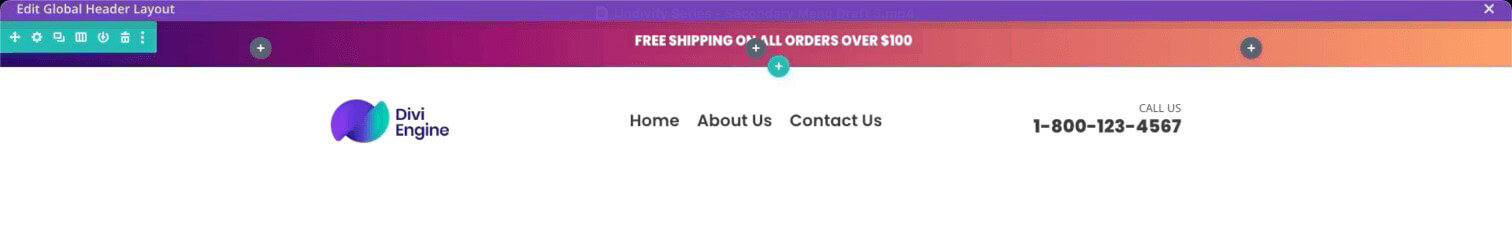
텍스트 모듈을 통해 무료 배송을 제공하는 것부터 시작하겠습니다. 따라서 중간 열에 텍스트 모듈을 추가하고 해당 모듈을 다음과 같이 변경합니다.
콘텐츠 탭에서
- 본문: $100 이상 주문 시 무료 배송
디자인 탭에서
- 텍스트 글꼴 : Poppins
- 텍스트 글꼴 두께 : Ultra Heavy
- 텍스트 글꼴 스타일 : 대문자
- 텍스트 텍스트 색상 : 흰색
- 텍스트 텍스트 크기 : 16px
그리고 변경 사항을 저장하세요.

상황이 점점 더 뜨거워지고 있으며, 이번 Divi Secondary 메뉴가 거의 완성되었습니다. Divi Secondary 메뉴의 마지막 단계는 몇 가지 소셜 미디어 아이콘을 포함하는 것입니다.
소셜 미디어 팔로우 모듈은 먼저 텍스트 모듈 아래 열 3에 추가되어야 합니다.
소셜 미디어 팔로우 모듈 설정 - Facebook
- 계정 링크 URL: 소셜 프로필 URL
- 배경색: 투명 또는 삭제
소셜 미디어 팔로우 모듈 설정 - Instagram
- 계정 링크 URL: 소셜 프로필 URL
소셜 미디어 팔로우 모듈 설정 - X
- 계정 링크 URL: 소셜 프로필 URL
디자인 탭
- 모듈 정렬: 오른쪽
다시 변경 사항을 저장합니다.

이제 지침을 주의 깊게 따랐다면 아래로 스크롤할 때 웹 사이트 상단에 유지되는 눈에 띄는 Divi 보조 메뉴가 있어야 합니다.
결론적으로
보조 헤더 메뉴는 작은 추가 사항처럼 보일 수 있지만 Divi 웹사이트 의 탐색 경험에 큰 변화를 가져올 수 있습니다. 이제 보조 메뉴를 설정하고 헤더에 할당했으므로 방문자를 위해 페이지를 더 효과적으로 강조 표시하고 구성할 수 있습니다.
귀중한 화면 공간에 어떤 페이지가 들어갈 자격이 있는지 잠시 생각해 보세요. 정보, 연락처, FAQ, 가격 및 리소스는 모두 일반적인 보조 메뉴 옵션입니다. 또한 정기적으로 보조 메뉴를 검토하여 새 페이지가 추가될 때 관련성을 유지할 수도 있습니다.
전반적으로 보조 헤더 메뉴는 중요한 페이지에 대한 탐색 및 접근성을 향상시키는 간단하면서도 강력한 방법입니다. 그럼 잘 활용해보세요! 새 메뉴를 설정하는 데 도움이 필요하면 이 튜토리얼의 단계별 지침을 다시 참조하세요. 행복한 메뉴 만들기!




