웹사이트에 복잡한 레이아웃을 만드는 데 어려움을 겪었나요? 저도 그렇습니다. 대부분 웹 개발자가 그랬을 거라고 생각합니다. 이것이 우리가 컨테이너를 사용하는 이유인데, 이를 통해 각 페이지 섹션을 원하는 대로 만들 수 있습니다. 저를 믿으세요. 이것이 웹 디자인의 게임 체인저입니다.

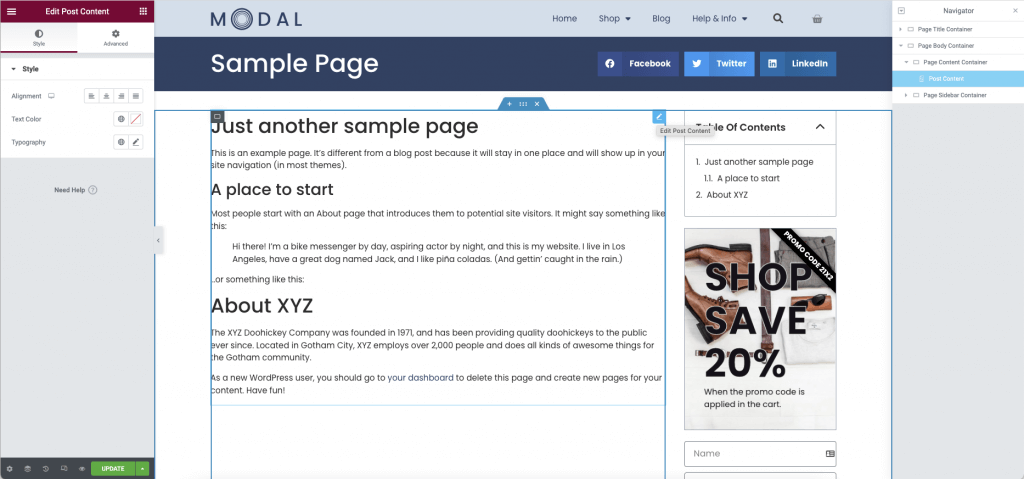
Elementor 컨테이너는 사용자 정의 코드의 부담 없이 모든 기기에서 멋지게 보이는 반응형 레이아웃을 현실로 만듭니다. 콘텐츠 위젯에서 클릭 가능한 요소, 클릭 가능한 컨테이너, 클릭 가능한 버튼, 전체 섹션에 이르기까지 Elementor는 아름다운 디자인을 손쉽게 만드는 데 필요한 모든 것을 제공합니다.
하지만 사람들은 종종 저에게 한 가지를 묻습니다. 웹 페이지 컨테이너가 페이지 성능에 부정적인 영향을 미칩니까? 많은 사람들이 단일 웹 페이지에 컨테이너를 너무 많이 사용하면 페이지 로딩 점수에 해를 끼칠 수 있고, 때로는 SEO에도 영향을 미친다고 말하는 것을 들었습니다. 이게 정말 사실일까요, 아니면 신화일까요? 이 글에서 저는 이 주제에 대한 전체적인 간략한 설명을 제공하고, 이 문제(만약 정말 사실이라면)에 대해 작업할 것입니다.
Elementor 컨테이너의 올바른 설정과 웹 페이지에 미치는 영향에 대한 유용한 학습 자료에 대해 논의해 보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor 컨테이너란 무엇인가요?

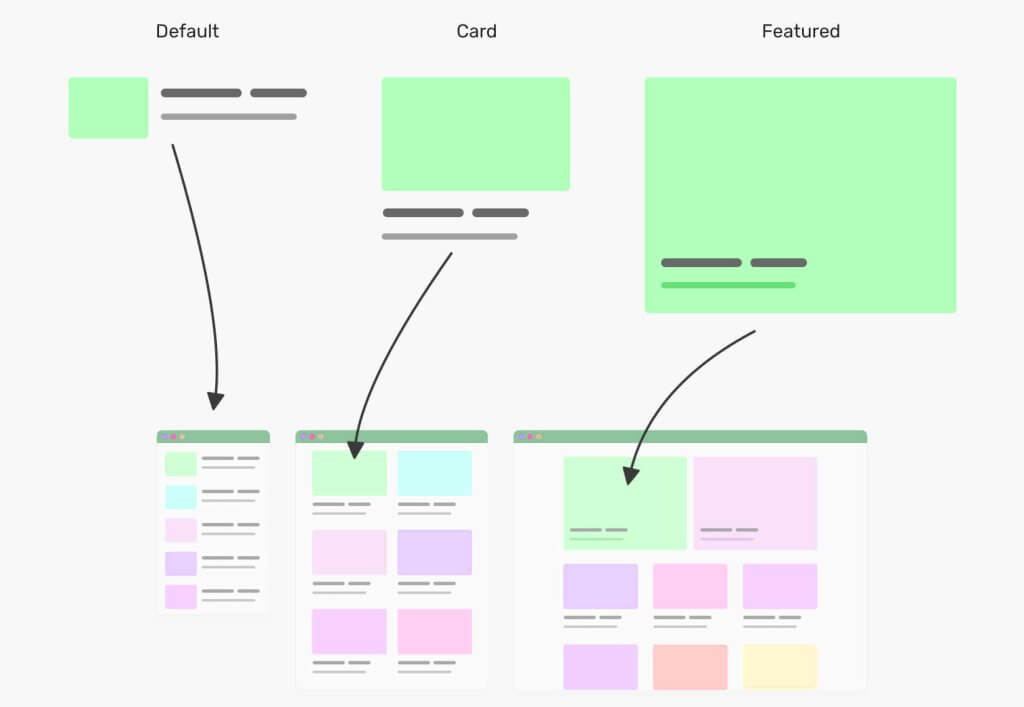
Elementor 컨테이너는 Elementor에서 반응형 레이아웃을 만드는 빌딩 블록 역할을 하는 유연한 섹션입니다. 콘텐츠 위젯과 디자인 요소를 보관하는 스마트하고 적응 가능한 상자입니다.
Elementor Containers의 핵심은 Flexbox를 사용하는 부모 컨테이너입니다. Flexbox는 강력한 CSS 레이아웃 모델입니다. 즉, 다양한 컨테이너 레이아웃 옵션을 제공하여 페이지에서 콘텐츠가 표시되고 배열되는 방식을 더 잘 제어할 수 있습니다.
Elementor Containers의 주요 기능은 다음과 같습니다.
- Flexbox 기능: Flexbox 컨테이너는 다양한 화면 크기에 맞춰 조절되는 유동적이고 반응성 있는 디자인을 만듭니다.
- 사용자 정의 가능한 설정: 각 컨테이너에는 고유한 설정 세트가 있어 최소 높이, 요소 간격, 콘텐츠 방향 등을 조정할 수 있습니다.
- 중첩 기능: 컨테이너 내에 컨테이너를 배치하여 추가 구분이 필요 없이 복잡한 레이아웃 구조를 구축할 수 있습니다.
- 다재다능함: Elementor Flexbox 컨테이너는 텍스트와 이미지부터 보다 복잡한 위젯까지 다양한 콘텐츠 요소를 보관할 수 있습니다.
- 향상된 반응성: 컨테이너 레이아웃 탭을 사용하면 다양한 장치에서 디자인의 동작을 제어할 수 있습니다.
- 간소화된 구조: Flexbox 컨테이너는 종종 별도의 섹션과 열의 필요성을 대체하여 페이지 구조를 간소화합니다.
가장 강력한 유형 중 하나는 Flexbox Container Elementor가 도입된 것입니다. 이는 CSS Flexbox 속성을 사용하여 정렬 속성 및 콘텐츠 방향에 대한 옵션을 포함하여 레이아웃을 더욱 제어할 수 있습니다.
수직 레이아웃이나 그리드 컨테이너에서 작업하든, 대화형 요소에 클릭 가능한 컨테이너가 필요하든, Elementor 컨테이너는 필요한 유연성과 제어력을 제공합니다. 모든 기기에서 멋지게 보이고 잘 작동하는 현대적이고 반응성 있는 웹사이트를 만드는 데 필수적입니다.
Elementor에서 컨테이너의 역할
컨테이너는 Elementor에서 중요한 역할을 하며, 웹 디자인에 접근하는 방식을 혁신합니다. 다음은 컨테이너의 주요 기능에 대한 세부 정보입니다.
- 구조적 기초: 컨테이너는 레이아웃의 기본 빌딩 블록 역할을 합니다. 컨테이너는 섹션과 열의 기존 조합을 대체하여 디자인에 더 유연한 기초를 제공합니다. 이 간소화된 접근 방식은 추가 구분의 필요성을 줄여 페이지 구조를 간소화합니다.
- 콘텐츠 구성: 부모 컨테이너로서 컨테이너 아래의 Elementor 요소는 콘텐츠 위젯의 용기 역할을 합니다. 이를 통해 관련 요소를 그룹화하여 논리적인 콘텐츠 섹션을 만들 수 있습니다. 이러한 구성 기능은 복잡한 레이아웃으로 작업할 때 특히 유용합니다.
- 반응형 디자인 제어: 컨테이너의 가장 강력한 기능 중 하나는 반응형 레이아웃을 만드는 기능입니다. 컨테이너 레이아웃 옵션을 사용하면 콘텐츠가 다양한 화면 크기에 어떻게 적응하는지 정확하게 제어할 수 있습니다. 이러한 유연성 덕분에 넓은 데스크톱 화면에서 컴팩트한 모바일 기기에 이르기까지 모든 곳에서 디자인이 멋지게 보입니다.
- 디자인 유연성: Flex 컨테이너는 다양한 레이아웃 옵션을 제공하여 콘텐츠 방향, 정렬 속성, 컨테이너 내 컨테이너 및 요소 간격을 쉽게 조작할 수 있습니다. 이러한 유연성 덕분에 사용자 지정 코드에 크게 의존하지 않고도 고유한 디자인을 만들 수 있습니다.
- 성능 최적화: 컨테이너는 페이지 구조를 간소화하여 로딩 시간을 개선할 수 있습니다. 중첩된 요소가 적을수록 코드가 더 깔끔하고 로딩 속도가 빨라져 사용자 경험과 SEO에 도움이 됩니다.
- 향상된 기능: Elementor 컨테이너는 클릭 가능한 컨테이너를 만드는 것과 같은 고급 기능을 지원합니다. 이를 통해 전체 페이지 섹션을 대화형 요소로 전환하여 새로운 사용자 참여 및 탐색 디자인 가능성을 열 수 있습니다.
- 일관된 스타일: 컨테이너 크기를 사용하면 사이트 전체에서 디자인 연속성을 유지하는 데 도움이 됩니다. 컨테이너에 스타일을 적용하면 모든 콘텐츠에 대해 일관된 간격, 배경 및 기타 디자인 요소를 보장할 수 있습니다.
- 효율적인 워크플로: 변환 버튼 기능을 사용하면 기존 섹션을 쉽게 컨테이너로 변환하여 컨테이너의 이점을 활용하기 위해 레이아웃을 업데이트하는 프로세스를 간소화할 수 있습니다.
본질적으로 Elementor 컨테이너는 단순한 디자인 요소 이상입니다. 정교하고 반응성이 뛰어나며 효율적인 웹사이트를 만드는 능력을 향상시키는 강력한 도구입니다. 그 영향과 모범 사례를 계속 탐색하면서 컨테이너를 마스터하는 것이 웹 디자인 기술을 크게 향상시킬 수 있는 방법을 알게 될 것입니다.
읽어보세요: 컨테이너 기반 레이아웃을 열 기반 레이아웃으로 변환하는 방법
컨테이너의 영향

Elementor 컨테이너는 레이아웃의 구성 요소입니다. 이미지, 텍스트 또는 위젯과 같은 다양한 요소를 구성하고 저장합니다. Flexbox 컨테이너와 섹션은 디자인을 깔끔하고 단정하게 유지하고 사용자 경험을 개선하는 데 도움이 될 수 있습니다. 그러나 어떤 경우에는 전체 컨테이너를 적절히 사용하면 페이지 성능에 중요한 차이를 만들 수 있습니다.
페이지 로딩 시간
컨테이너 중첩은 페이지 로딩 시간에 눈에 띄는 영향을 미칠 수 있습니다. 페이지 구조를 간소화하고 컨테이너 중첩의 필요성을 줄임으로써 페이지에 대한 더 깔끔하고 효율적인 코드를 만들 수 있습니다. 이러한 최적화는 특히 모바일 기기에서 더 빠른 로딩 속도로 이어질 수 있습니다.
Flexbox 컨테이너의 단순화된 구조는 종종 기존 레이아웃보다 DOM bloat 요소가 적습니다. 복잡성이 감소하면 특히 콘텐츠가 많은 페이지의 로딩 시간이 크게 개선될 수 있습니다.
하지만 Elementor의 단일 컨테이너는 추가 코드를 추가한다는 점에 유의하는 것이 중요합니다. 적절하게 관리하지 않으면 로드 시간이 늘어날 수 있습니다. 로드 시간이 느리면 SEO에 부정적인 영향을 미칩니다.
컨테이너 수와 적재 시간에 미치는 영향에 대한 다음의 일반 지침을 고려하세요.
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
따라서 컨테이너가 수많은 이점을 가지고 있지만, 컨테이너를 신중하게 사용하고 성능을 위해 디자인을 최적화하는 것이 중요합니다.
이것
Elementor의 컨테이너는 SEO에 이점을 제공할 수 있지만, 컨테이너를 과도하게 사용하면 부정적인 결과가 발생할 수 있습니다. 각 컨테이너는 페이지에 추가 코드를 추가하여 크기와 복잡성을 증가시킵니다. 이로 인해 검색 엔진 순위에서 중요한 요소인 로딩 시간이 느려질 수 있습니다. Google과 같은 검색 엔진은 로딩 속도가 빠른 페이지를 우선시하며, 컨테이너가 너무 많아 사이트가 침체되면 순위가 떨어질 수 있습니다.
게다가, 과도한 컨테이너는 페이지 구조를 복잡하게 만들어 검색 엔진 봇이 콘텐츠 계층을 크롤링하고 이해하기 어렵게 만들 수 있습니다. 이는 잠재적으로 콘텐츠가 인덱싱되고 순위가 매겨지는 정도에 영향을 미칠 수 있습니다.
이러한 문제를 완화하고 SEO를 최적화하려면 다음 접근 방식을 고려하세요.
- 컨테이너를 신중하게 사용하세요. 원하는 레이아웃을 구현하는 데 필요한 최소한의 컨테이너 수를 목표로 하세요.
- 컨테이너 콘텐츠 최적화: 각 컨테이너에 사용자와 검색 엔진에 가치를 더하는 의미 있고 잘 구성된 콘텐츠가 담겨 있는지 확인하세요.
- Elementor의 기본 SEO 기능을 활용하세요. 컨테이너 내에서 적절한 제목 구조(H1, H2 등)를 사용하여 콘텐츠 계층 구조를 나타내세요.
- 페이지 속도 모니터링: Google PageSpeed Insights와 같은 도구를 사용하여 페이지 로딩 시간을 정기적으로 확인하고 그에 따라 최적화하세요.
- 지연 로딩 구현: 이미지가 많은 컨테이너의 경우 지연 로딩을 사용하여 초기 페이지 로드 시간을 개선합니다.
디자인의 유연성과 성능의 균형을 맞추면 컨테이너 기반 레이아웃은 시각적으로 매력적이고 SEO 친화적일 수 있습니다.
모바일 반응성
Elementor 컨테이너는 강력한 반응형 디자인 기능을 제공하지만, 컨테이너가 너무 많으면 모바일 반응성에 부정적인 영향을 미칠 수 있습니다. 컨테이너가 너무 많으면 복잡한 DOM 구조가 생겨 작은 화면에서 레이아웃 문제가 발생할 수 있습니다. 이는 모바일 기기에서 렌더링 시간이 느려져 잠재적으로 사용자 경험이 나빠질 수 있습니다.
또한, 중첩된 컨테이너가 많으면 다양한 화면 크기에서 일관된 간격과 정렬을 유지하는 것이 어려워 모바일 기기에서 일관성이 없거나 어수선해 보일 위험이 있습니다.
개별 요소로서 별도의 컨테이너의 이점을 활용하면서 최적의 모바일 반응성을 보장하려면 다음을 수행하십시오.
- Flexbox 컨테이너와 섹션 활용: Flexbox 컨테이너의 유연성을 활용하여 다양한 화면 크기에 원활하게 적응되는 유동적인 레이아웃을 만듭니다.
- 구조를 단순화하세요: 중첩된 컨테이너가 적은 더 평평한 계층 구조를 목표로 하세요. 이렇게 하면 성능과 반응형 디자인의 용이성이 모두 향상될 수 있습니다.
- 컨테이너 레이아웃 탭을 사용합니다. Elementor의 반응형 컨트롤을 사용하여 다양한 기기에 맞게 레이아웃을 미세 조정합니다. 필요에 따라 콘텐츠 방향, 요소 간격 및 정렬 속성을 조정합니다.
- 광범위하게 테스트하세요. 다양한 기기와 화면 크기에서 디자인을 정기적으로 미리 보고 일관성과 기능성을 확인하세요.
- 이미지 최적화: 모바일 기기에 적합한 크기의 이미지를 사용하여 로드 시간을 줄이고 전반적인 반응성을 개선하세요.
- 사용자 정의 중단점 사용: Elementor의 사용자 정의 중단점 기능을 사용하면 특정 장치 크기에 맞게 맞춤형 레이아웃을 만들어 보다 원활하게 반응하는 환경을 보장할 수 있습니다.
이러한 전략을 구현하면 시각적으로 매력적이고 모든 기기에서 우수한 성능을 보이는 별도의 컨테이너 기반 디자인을 만들 수 있습니다.
몇 개의 용기를 사용해야 합니까?
웹페이지를 디자인할 때 사용할 컨테이너의 수는 레이아웃 복잡성, 디자인 구조, 콘텐츠 구성과 같은 다양한 요인에 따라 달라집니다. 그러나 최상의 성능을 얻으려면 페이지당 최대 5개의 컨테이너가 좋습니다.
결정에 도움이 되는 몇 가지 지침은 다음과 같습니다.
- 기본 레이아웃 : 전체 웹페이지의 콘텐츠는 하나의 주요 컨테이너 경계에 포함되어야 합니다. 이 컨테이너는 전체 구조가 모든 기기에서 일관되도록 보장합니다.
- 섹션화 : 웹페이지의 각 섹션(예: 헤더, 본문, 푸터)에 대해 별도의 컨테이너 옵션을 사용하여 내용을 체계적으로 정리하고 모듈식 디자인을 보장합니다.
- 반응형 디자인 : 컨테이너 경계를 사용하여 반응형 레이아웃을 만듭니다. 예를 들어, 데스크톱 뷰에 대한 컨테이너 하나와 모바일에 맞게 조정되는 다른 컨테이너가 있을 수 있습니다.
- 유연성 및 재사용성 : 여러 컨테이너를 사용하면 그리드나 카드와 같은 재사용 가능한 구성 요소로 콘텐츠를 구성하는 데 도움이 될 수 있습니다.
- 유지 관리성 : 컨테이너가 너무 많으면 코드를 관리하기 어려워질 수 있습니다. 균형 잡힌 숫자는 가독성과 유지 관리성을 위해 중요합니다.
구조를 지나치게 복잡하게 만들지 않으면서도 명확성과 체계성을 위해 필요에 따라 컨테이너를 사용하세요.
결론
그렇습니다. 컨테이너를 광범위하게 사용하면 페이지 성능에 어느 정도 부정적인 영향을 미칠 수 있습니다. 하지만 걱정할 필요가 없습니다. 깔끔하고 효율적인 디자인의 도움으로 항상 웹사이트 속도와 사용자 경험을 향상시킬 수 있습니다. Elementor AI의 도움을 받아 웹사이트를 위한 간단하면서도 뛰어난 디자인을 만들면 대상 고객이 더 빠르고 원활하게 웹사이트를 사용할 수 있습니다.
자주 묻는 질문
Elementor의 기본 컨테이너 크기는 무엇입니까?
답변: Elementor의 기본 컨테이너 크기는 일반적으로 전체 너비로, 전체 페이지에 걸쳐 펼쳐집니다. 그러나 컨테이너 레이아웃 옵션을 사용하여 쉽게 조정할 수 있습니다. 사용자 정의 너비를 설정하거나, 사전 설정 크기를 사용하거나, 다양한 화면 크기에 적응하는 반응형 레이아웃을 만들 수 있습니다.
Elementor 컨테이너의 수가 SEO에 영향을 미칩니까?
답변: 예, Elementor 컨테이너의 수는 SEO에 영향을 미칠 수 있습니다. 컨테이너는 디자인의 유연성을 제공하지만, 너무 많으면 페이지 로드 시간이 늘어나고 DOM 구조가 복잡해질 수 있습니다. 이는 검색 엔진이 빠르게 로드되고 잘 구성된 페이지를 선호하기 때문에 SEO에 부정적인 영향을 미칠 수 있습니다. 디자인 요구 사항과 성능 최적화의 균형을 맞추는 것이 중요합니다.
Elementor Flexbox 컨테이너란 무엇인가요?
답변: Elementor Flexbox 컨테이너는 CSS Flexbox 속성을 갖춘 강력한 레이아웃 도구입니다. 유연한 콘텐츠 배열, 쉬운 정렬 및 반응형 디자인을 허용합니다. Elementor의 Flexbox 컨테이너는 콘텐츠 방향, 정렬 및 요소 배포에 대한 고급 옵션을 제공하여 다양한 장치에서 복잡한 레이아웃을 더 간단하게 만듭니다.




