Elementor 와 Gutenberg를 비교할 때 개인은 어떤 옵션이 더 우수한지에 대해 다양한 의견을 가지고 있습니다. 본질적으로 웹 사이트에 대해 Elementor와 Gutenberg 중에서 선택하려면 고유한 요구 사항을 충족하기 위해 약간의 노력이 필요할 수 있습니다.

이 기사에서는 Elementor 와 Gutenberg를 포괄적으로 비교하는 방법을 안내합니다. 시작하려면 Elementor와 Gutenberg가 모두 소개됩니다. 그 다음에는 차이점과 유사점, 그리고 서로 비교하는 방법을 살펴보겠습니다.
요소 개요
Elementor는 눈길을 사로잡고 기능적인 WordPress 웹사이트를 제작하는 데 있어 많은 사랑을 받는 플러그인입니다. 사용자 친화성에 대한 평판을 유지하면서 사용자가 고급 사이트를 만들 수 있도록 지원하는 다양한 기능을 자랑합니다. Elementor 덕분에 개인은 단 한 줄의 코드도 작성할 필요 없이 뛰어난 웹사이트를 구축할 수 있습니다. 이 페이지 빌더의 성공은 5백만 개 이상의 WordPress 사이트가 Elementor를 사용하여 비전을 실현한다는 사실에서 강조됩니다.
Elementor가 인기를 얻는 주요 이유 중 하나는 끌어서 놓기 편집기입니다. 이는 페이지 디자인에 대한 시각적 접근 방식을 선호하는 사람들에게 특히 유용한 것으로 입증되었습니다. 그리고 Elementor의 기본 버전이 무료로 제공된다는 점도 잊지 마세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor의 가장 널리 사용되는 용도 중 일부는 블로그 게시물 및 웹 사이트 페이지 형식 지정과 관련이 있지만 이를 통해 사용자는 WordPress 테마를 완전히 다시 디자인할 수도 있습니다.

사람들이 Elementor 플러그인을 높이 평가하는 주요 이유는 다음과 같습니다.
- Elementor는 드래그 앤 드롭 도구로, 페이지 모양을 시각화하려는 사용자에게 친숙합니다.
- Elementor를 사용하기 위해 코딩 기술이 필요하지 않습니다.
- 회전판 등과 같은 다양하고 매력적인 디자인 요소를 쉽게 통합할 수 있습니다.
- 시작 프로세스를 단순화하는 데 사용할 수 있는 기성 템플릿이 있습니다.
- 페이지 빌더는 다양한 위젯을 제공합니다.
- 사용자 정의가 가능하므로 사용자는 Elementor를 사용하여 디자인하면서 창의력을 발휘할 수 있습니다.
다음은 Elementor와 다른 페이지 빌더 에 대한 기사입니다. 요소 기능에 대해 더 자세히 알고 싶다면 요소 튜토리얼 라이브러리를 확인하세요.
구텐베르크 개요
Gutenberg는 WordPress 플랫폼의 표준 블록 편집기 역할을 합니다. 2018년에 처음 소개된 이후 WordPress의 기본 편집기가 되었습니다(원하는 경우 다른 편집기를 선택할 수 있음). 사용자가 WordPress 사이트의 테마를 탐색할 때 일부는 해당 테마가 구텐베르그와 호환된다는 점을 알 수 있습니다.
Gutenberg는 WordPress 웹사이트 제작을 더욱 사용자 친화적으로 만드는 긍정적인 단계를 나타냅니다. 특히 광범위한 기술 능력이 없는 사용자를 위한 것입니다. Gutenberg 편집기를 사용하면 코드를 작성할 필요 없이 드래그 앤 드롭 방식으로 페이지에 요소를 쉽게 배치할 수 있습니다. 블록을 원하는 대로 배치한 후에는 웹사이트 사용자 정의를 진행할 수 있습니다.

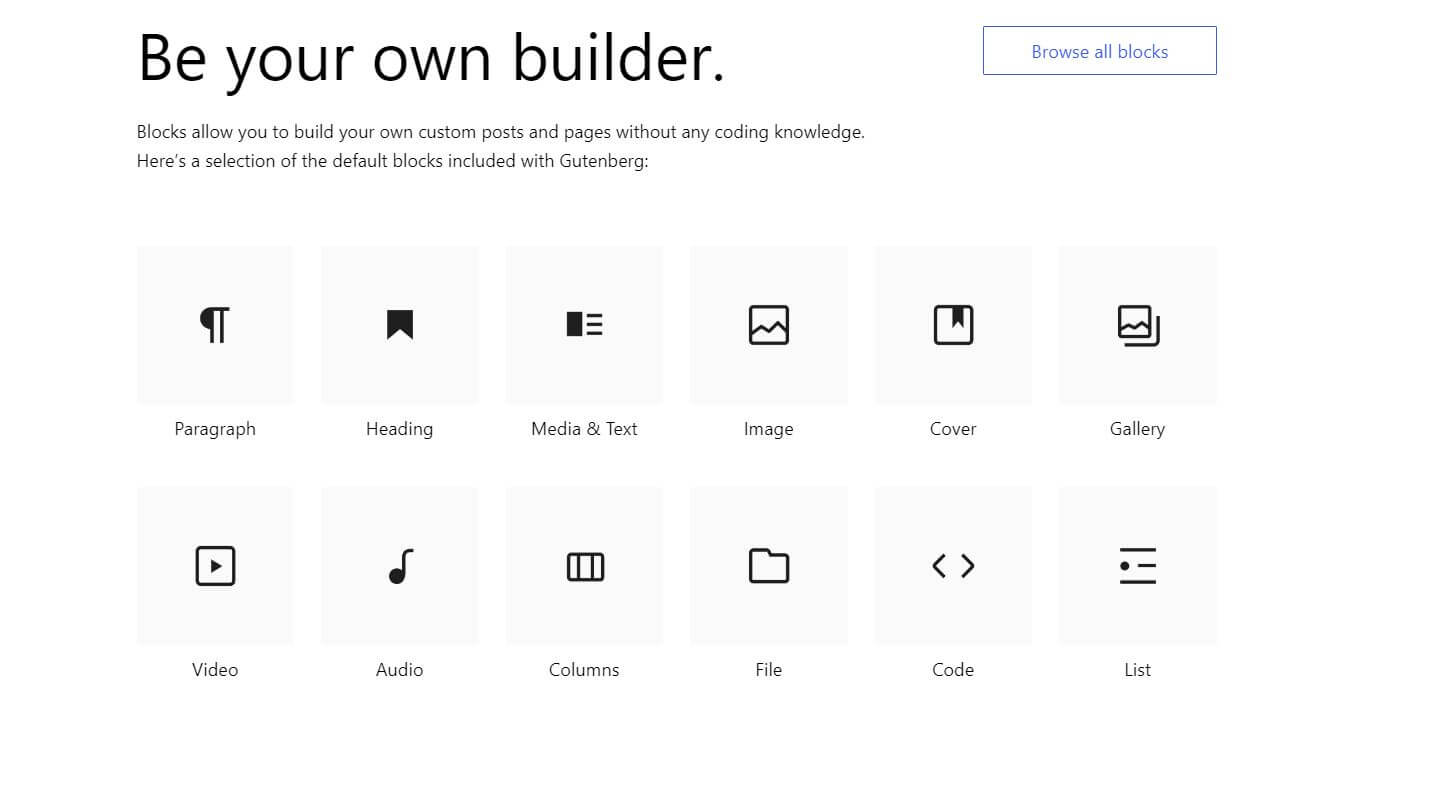
구텐베르크 편집기는 텍스트, 이미지, 제목, 비디오와 같은 다양한 '블록'을 제공합니다. 누군가 자신의 웹사이트에 하나를 추가하고 싶을 때 블록을 삽입하는 것만큼 쉽습니다.
사용자가 구텐베르그 편집기를 매력적이라고 생각하는 몇 가지 주요 이유는 다음과 같습니다.
- 사용자 친화적이며 초보자와 전문가 모두에게 적합합니다. 구텐베르크의 블록 기반 시스템은 웹 페이지를 체계적으로 유지하는 데 도움이 됩니다.
- 사용자에게 부담을 주지 않으면서 다양한 블록 선택을 제공합니다.
- WordPress의 기본 편집기이며 완전히 무료로 사용할 수 있습니다.
- 편집기에는 일을 너무 복잡하게 만들지 않으면서 다양한 서식 기능이 포함되어 있습니다.
- WordPress 소프트웨어의 일부이므로 다른 플러그인 및 테마와 원활하게 통합됩니다.
- 사용자는 시작하는 데 도움이 필요한 경우 미리 만들어진 템플릿과 패턴을 활용할 수 있습니다.
- 구텐베르그를 사용하기 위해 코딩 기술이 필요하지 않습니다.
- 편집기는 반응형이며 모바일 친화적입니다. 이는 반응형 테마를 선택하는 경우 웹 사이트의 성공을 보장하는 데 매우 중요합니다.
Elementor 대 구텐베르크 비교
이제 Elementor와 Gutenberg의 차이점을 확인했으므로 두 가지를 비교하는 방법은 다음과 같습니다. 사용 용이성, 응답성, 미리 보기 기능, 웹 사이트 속도 및 비용을 살펴보겠습니다.
사용의 용이성
먼저 Elementor 와 Gutenberg가 얼마나 사용하기 쉬운지 평가해 보겠습니다. 이 점에서 구텐베르크는 주목할만한 이점을 가지고 있습니다. 이유는 다음과 같습니다.
Gutenberg는 WordPress의 기본 편집기 역할을 하기 때문에 추가하는 모든 테마나 플러그인과 원활하게 협력합니다. 호환성 문제에 대해 걱정할 필요가 없습니다. 게다가 사용자 인터페이스는 WordPress 사이트의 관리 패널과 자연스럽게 조화를 이룹니다.
이와 대조적으로 Elementor는 WordPress 코어의 일부가 아닌 플러그인이므로 다른 레이어에서 작동합니다. 결과적으로, 이는 약간의 학습이 필요할 수 있는 독특한 인터페이스를 자랑하며, 특히 기술에 능숙하지 않다고 생각하는 경우 더욱 그렇습니다.
Elementor 팀이 직관적인 사용자 인터페이스를 만들어 사용자 친화적으로 만들기 위해 부지런히 작업했다는 점을 기억하는 것이 중요합니다. 그럼에도 불구하고 처음부터 쉽게 이해할 수 있는 편집자를 찾는다면 구텐베르크를 고수하는 것이 길이다.
민감도
좋은 소식은 Gutenberg와 Elementor가 모두 반응형 디자인을 염두에 두고 설계되었다는 것입니다. 어떤 제품을 사용하든 해당 웹사이트는 모바일 기기에서 환상적으로 보일 것입니다. 그러나 구텐베르그로 작업할 때는 다음 사항을 기억하는 것이 중요합니다.
Gutenberg는 WordPress의 기본 콘텐츠 편집기 역할을 합니다. 어떤 테마와도 작동할 수 있지만 선택한 테마가 반응성이 뛰어나고 모바일 친화적인지 확인하는 것이 중요합니다. 괜찮아요; 보기에도 좋을 뿐만 아니라 완벽하게 작동하는 옵션도 많이 있습니다.
우연히 모바일 친화적이지 않은 테마를 선택한 경우 구텐베르그 편집기를 사용해도 마법처럼 반응하지 않습니다. 따라서 테마를 설치하기 전에 철저하게 조사하는 것이 중요합니다.
미리보기
Elementor와 Gutenberg는 모두 편집 과정에서 최종 페이지 모양에 대한 포괄적인 미리 보기를 제공합니다. 그럼에도 불구하고 Gutenberg의 경우 편집기는 선택한 테마를 적용하지 않고 텍스트 블록을 표시하므로 사용자는 게시하기 전에 '최종' 결과를 보려면 '미리보기' 버튼을 클릭해야 합니다.
대조적으로 Elementor는 편집 인터페이스 내에서 즉각적인 '미리보기'를 제공합니다. 이 기능은 반드시 우수하지는 않지만 다른 접근 방식을 제공합니다. 페이지 업데이트를 지속적으로 표시하는 것이 사용자에게 필수적인 경우 Elementor가 선호되는 선택이 될 수 있습니다.
웹사이트 속도
웹사이트 성능을 고려할 때 방문자 유지를 위한 빠른 로딩의 중요성은 널리 인식되고 있습니다. 따라서 어떤 빌더를 활용할 것인지 결정할 때 페이지 속도를 우선시해야 합니다.
Gutenberg는 단순한 디자인으로 인해 효율성과 빠른 로딩 시간이 돋보입니다. 빠른 페이지 로딩을 우선시하는 것이 주요 관심사라면 Gutenberg가 최고의 선택입니다. 이는 부분적으로 사이트에 부담을 주지 않고 로드 시간을 늦추는 린 기능 세트 때문입니다.
Elementor는 결코 느린 페이지 작성 도구가 아니며 여전히 많은 경쟁사에 비해 상대적으로 빠르지만 페이지 속도 측면에서는 Gutenberg에 뒤처집니다.
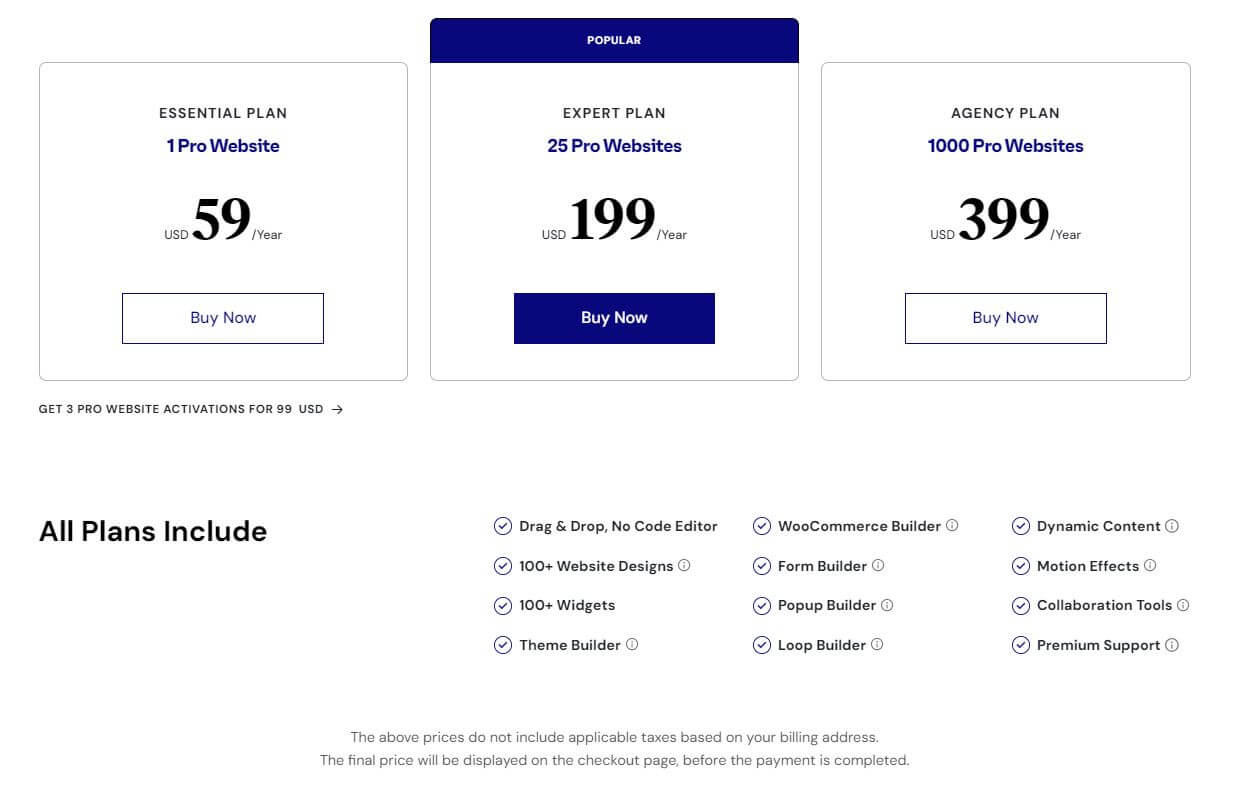
가격
Gutenberg는 사용자에게 완전히 무료이기 때문에 저렴한 가격으로 칭찬을 받습니다. 이 편집기를 활용하는 데 단 한 푼도 지출할 필요가 없습니다.
반대로 Elementor는 무료 버전과 유료 버전 모두에 대한 옵션을 제공합니다. 특정 상황에서는 Elementor 무료 버전이 요구 사항을 충족하는 데 충분할 수 있습니다. 그럼에도 불구하고 이 플러그인의 기능을 완전히 활용하려면 업그레이드가 필수적일 수 있습니다.

어느 것을 사용해야 합니까?
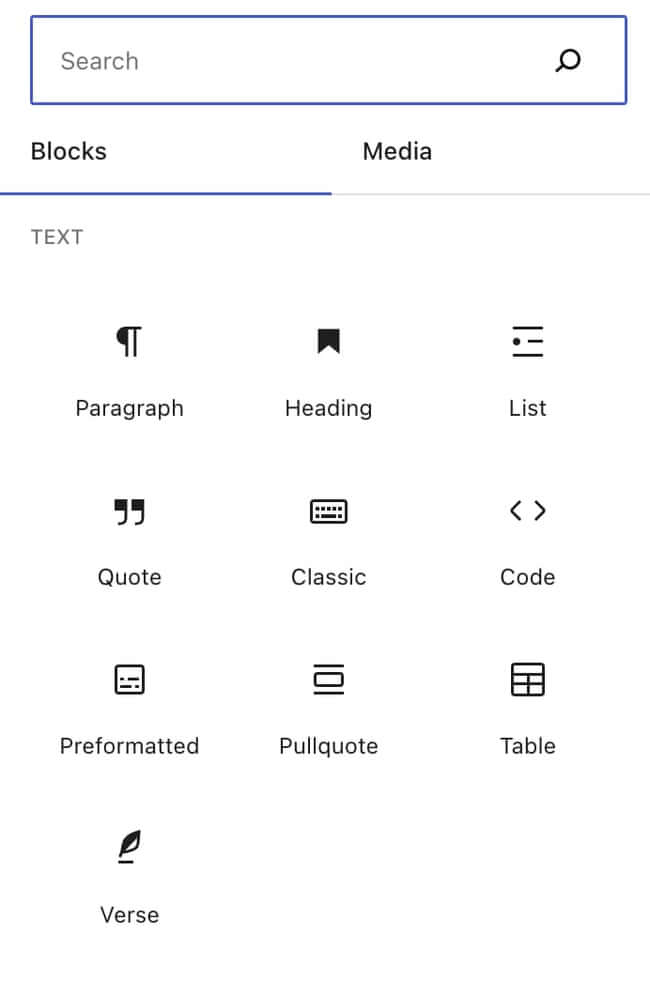
큰 계획에서 구텐베르크는 여러 가지 이유로 탁월한 선택으로 떠오릅니다. 첫째, 속도가 빠르고 비용이 들지 않으며 반응이 빠르고 사용자 친화적입니다. 말할 것도 없이 WordPress에 완벽하게 통합되어 있으므로 테마나 다른 플러그인과의 호환성 문제에 대해 걱정할 필요가 없습니다. 아래에서는 Gutenberg 편집기에 통합할 수 있는 다양한 블록의 예를 찾을 수 있습니다.

게다가 구텐베르크의 단순함은 정말 칭찬할 만하다. 배우기가 매우 쉬우므로 웹사이트 제작 여정을 시작하는 초보자도 쉽게 접근할 수 있습니다. Gutenberg가 선두를 달리는 또 다른 이유는 지침이 필요한 사람들에게 귀중한 출발점이 되는 사전 디자인된 패턴과 템플릿을 제공하기 때문입니다.
그러나 이것이 Elementor에 시간과 장소가 없다는 것을 의미하지는 않습니다. 매우 복잡한 웹사이트를 구축하는 과정에 있다면 Elementor가 여러분이 찾고 있는 도구일 수 있습니다.
Elementor는 특정 테마에 얽매이지 않는 독특한 웹사이트를 만들고자 할 때 정말 빛을 발합니다. 플러그인은 대부분 독립적이므로 콘텐츠를 만드는 동안 특정 디자인 요소를 직접 편집할 수 있습니다.
최종 단어
Gutenberg 와 Elementor 사이의 선택은 궁극적으로 특정 웹 사이트 요구 사항과 다양한 기능에 대한 편안함 수준에 따라 달라집니다. Gutenberg는 간단한 프로젝트를 위해 WordPress와의 단순성, 속도 및 원활한 통합을 제공하는 반면 Elementor는 복잡하고 독특한 디자인을 만들 때 빛을 발합니다. 둘 다 장점이 있어 웹 디자인 세계에서 귀중한 도구가 됩니다. 따라서 Gutenberg의 사용 편의성을 선택하든 Elementor의 고급 기능을 선택하든 핵심은 프로젝트 목표 및 전문 지식에 맞는 올바른 도구를 선택하는 것입니다. 행복한 웹사이트 구축!




