Divi 는 의심할 여지 없이 강력한 테마이며 플러그인의 도움 없이 눈길을 끄는 웹 사이트를 만드는 것은 이해할 수 없는 작업이 아닙니다. 그러나 우리는 플러그인이 우리를 지원함으로써 웹사이트 구축 경험을 더 좋게 만든다는 것을 항상 알고 있습니다. 몇 가지 헤더 푸터 플러그인 을 이미 검토했지만 오늘은 Divi Filter 라는 필터링 플러그인에 대해 이야기하겠습니다 . 사용자가 필터링을 통해 모든 항목을 쉽게 찾을 수 있도록 웹사이트에 훌륭한 기능을 추가합니다.

월페이퍼와 야생 동물 이미지를 업로드하는 사진 관련 웹사이트가 있다고 가정해 보겠습니다. 이제 누군가 1월의 이미지를 보고 싶어합니다. Divi 필터 가 바로 그 일을 도와줄 것입니다. 이 플러그인의 프리미엄 버전과 무료 버전은 모두 시장에서 사용할 수 있지만 오늘은 무료 버전에 대해 이야기하고 얼마나 효과적인지 알아보겠습니다. 그러니 지체 없이 시작합시다.
플러그인 설치
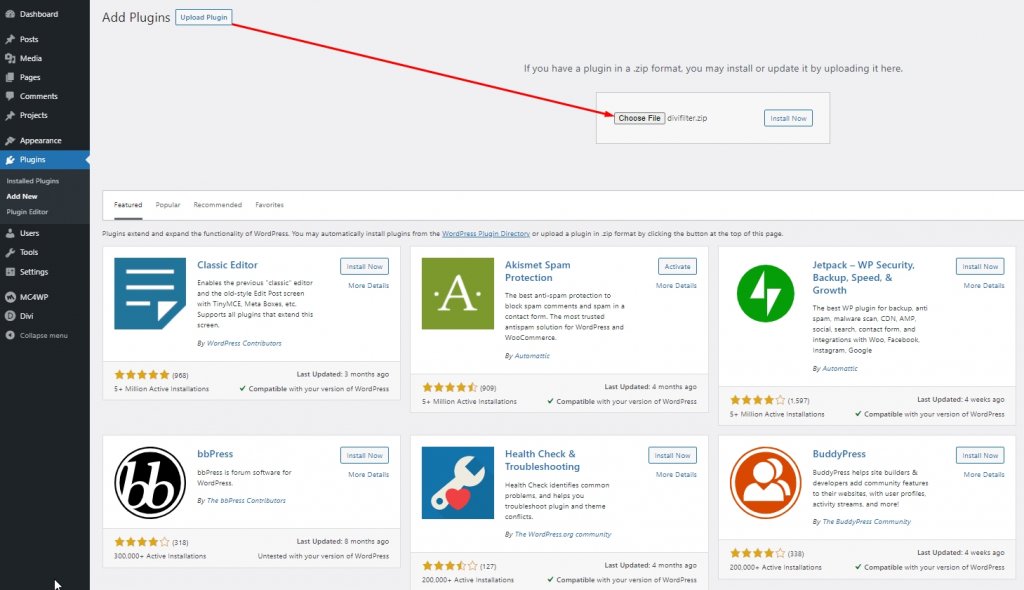
WordPress에 Divi Filter 플러그인을 설치하는 것은 매우 간단합니다. WordPress 대시보드로 이동하여 플러그인에서 "새로 추가"를 선택합니다. 그런 다음 업로드 플러그인을 선택하고 워크스테이션에서 zip 파일을 선택합니다.

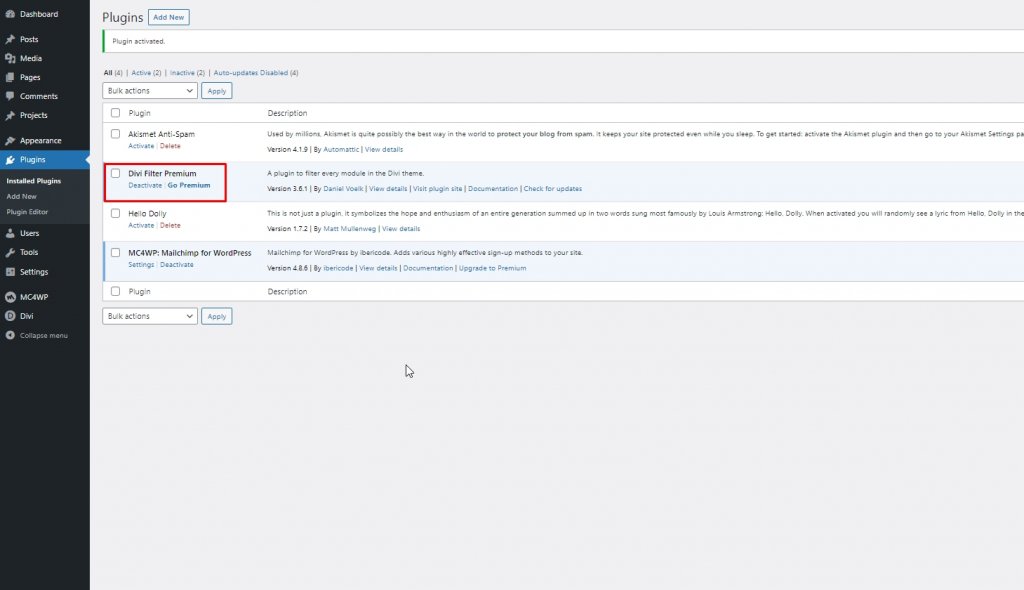
"지금 설치"를 클릭한 다음 플러그인으로 돌아갑니다. 플러그인이 성공적으로 설치되었음을 알 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
디비 필터 UX
Divi 요소에 모듈을 추가하지 않기 때문에 Divi 필터의 직접 모듈을 볼 수 없습니다. CSS 클래스를 통해 추가할 것입니다. 이 플러그인에는 자세한 문서가 있으며, 이 플러그인을 사용하면 더 재미있게 사용할 수 있습니다.
이 플러그인은 카테고리를 필터링하여 작동합니다. 다음은 이 플러그인의 전체 작업 모듈입니다.

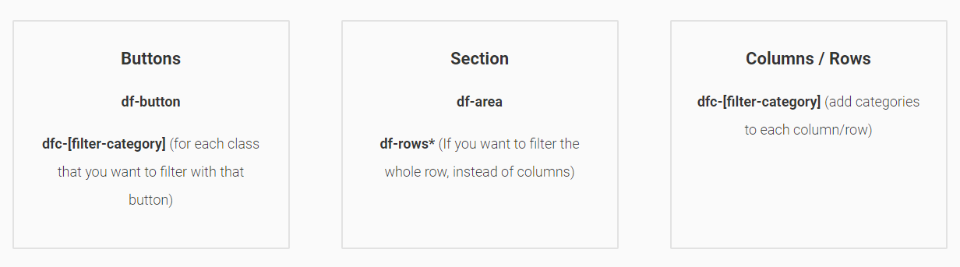
- 먼저 버튼과 같은 트리거를 생성합니다. 그런 다음 해당 CSS 클래스에 범주 이름을 추가합니다.
- 그런 다음 새 섹션을 만들고 여기에 클래스를 추가해야 합니다.
- 나중에 필터링할 섹션에 모듈을 추가해야 합니다.
- 마지막으로 필터링된 결과를 표시할 열에 CSS 클래스를 추가합니다. 트리거와 일치해야 합니다.
지도, 토글, 양식, 텍스트 모듈, 메뉴, 가격표, 댓글, 버튼, 코드, 오디오 - 열에 들어갈 수 있는 모든 항목을 필터링할 수 있습니다. 또한 Divi 모듈로 제작되어 원하는 대로 디자인할 수 있습니다.
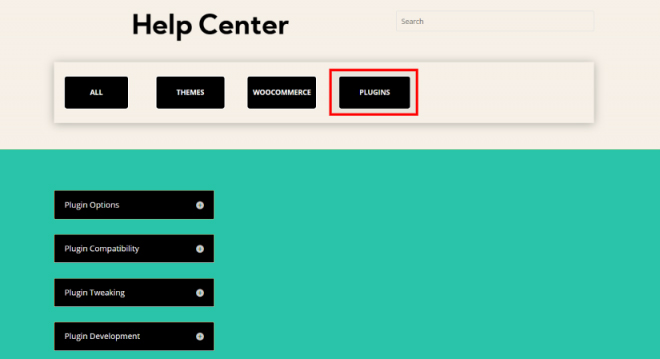
Divi 필터: 버튼 필터링

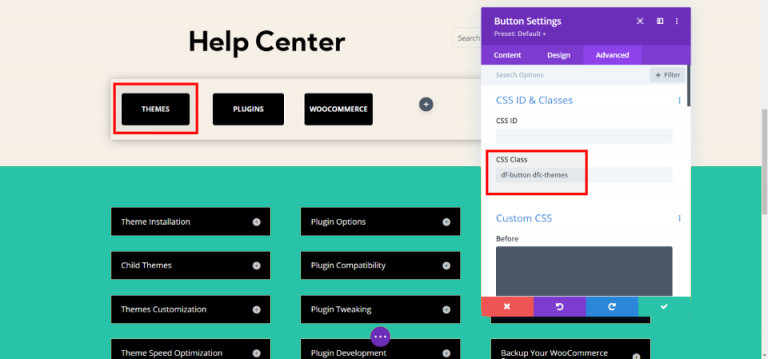
버튼을 필터로 사용하고 토글을 정보로 사용하는 도움말 센터 페이지를 만들었습니다. 이미지, 블로그, 비디오 등과 같은 토글 항목을 추가할 수 있습니다. 고급 탭에서 카테고리에 CSS 클래스를 추가했습니다.

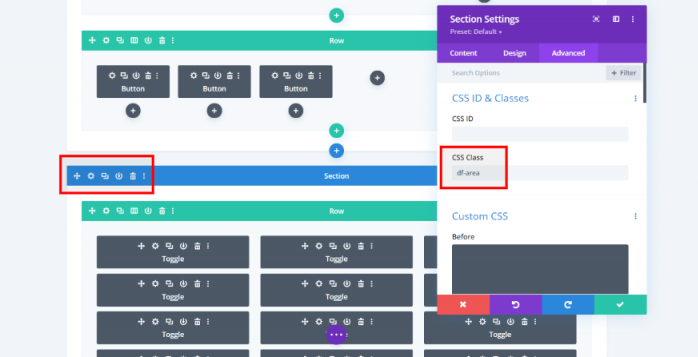
여기에서 필터링해야 하는 토글 섹션에 CSS 클래스를 추가했습니다.

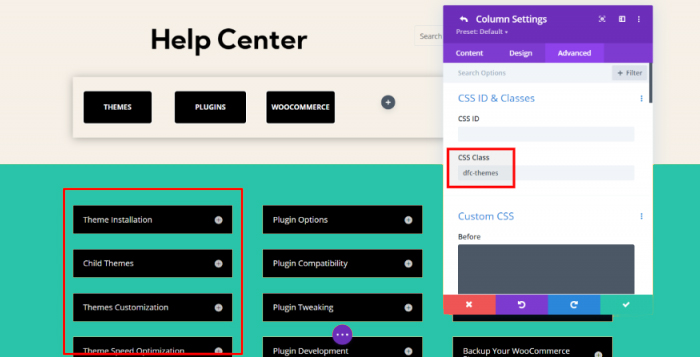
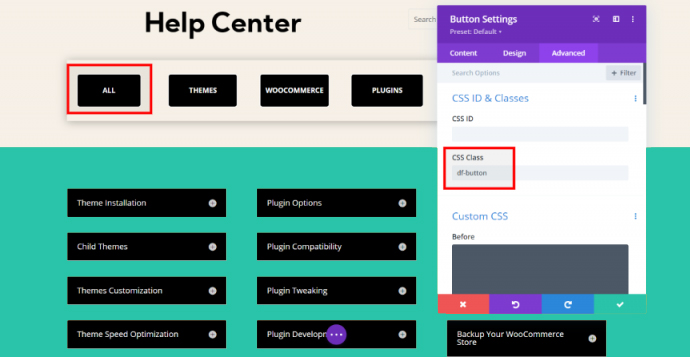
열에 모든 범주 클래스를 성공적으로 추가했으므로 완벽하게 일치하는 주제 버튼을 클릭하여 필터링할 수 있습니다. 또한 모든 항목을 트리거하는 버튼을 만들어 보겠습니다.

이제 모든 카테고리를 개별적으로 타겟팅할 수 있습니다. 모든 섹션의 모든 주제를 볼 수 있으며 다른 버튼을 클릭하면 CSS 클래스로 버튼에 연결된 모듈만 볼 수 있습니다.

따라서 Divi 필터 를 사용하여 클래스를 기반으로 항목을 필터링/카테고리화할 수 있습니다.
Divi 필터: 텍스트 필터링
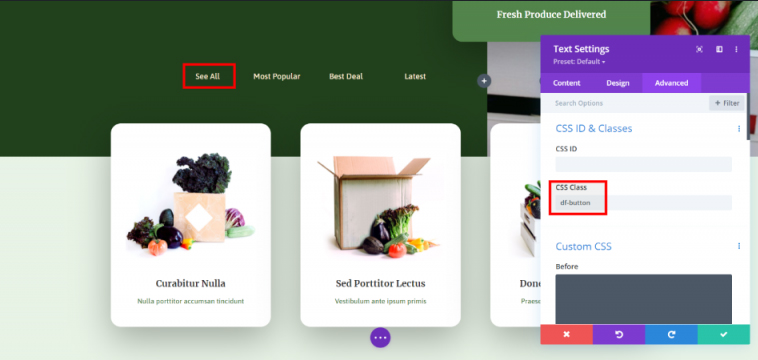
여기에서는 텍스트/블로그만 필터링하는 시스템을 만들 것입니다. 그것은 모든 항목과 함께 최고의 거래, 가장 인기있는 항목 및 최신 항목을 기반으로 항목을 표시합니다. 모든 열을 표시하기 때문에 첫 번째 모듈을 제외하고 텍스트 모듈에 클래스를 추가해야 합니다.

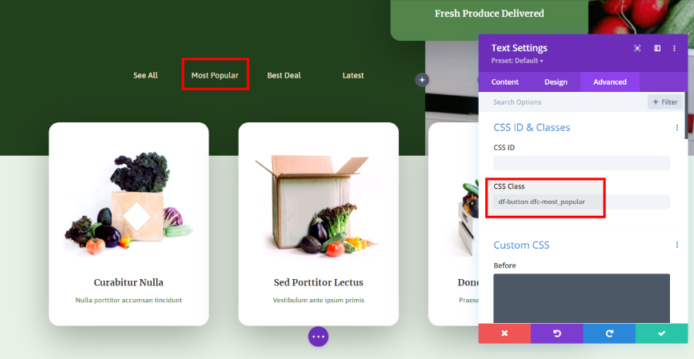
이제 가장 인기 있는 모듈에 버튼과 카테고리 클래스를 추가합니다. 또한 다른 모듈에는 이 항목과 같은 클래스가 있습니다.

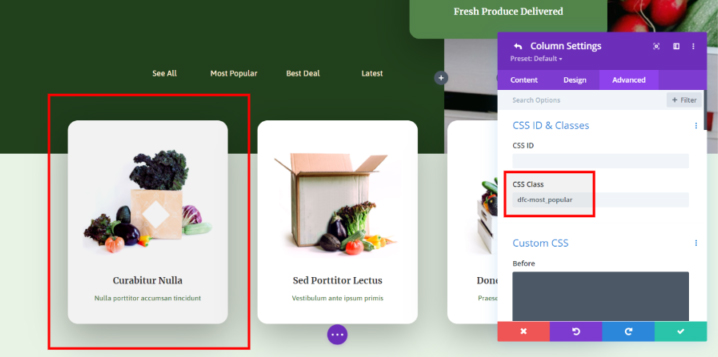
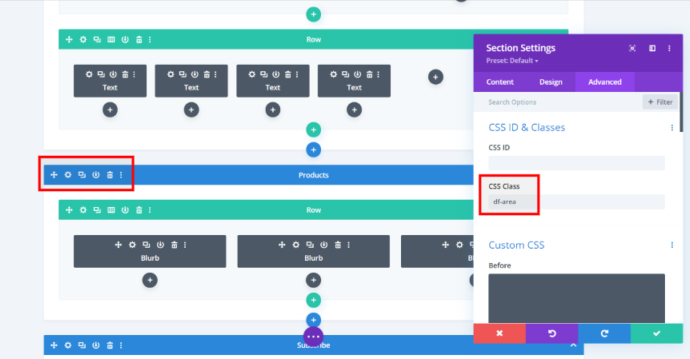
그런 다음 열에 CSS 클래스를 추가합니다. 이 모듈은 광고문안 모듈이며 이러한 광고문안 중 하나는 필터로 표시됩니다.

그런 다음 "df-area" CSS 클래스를 광고 문구가 포함된 섹션에 추가합니다.

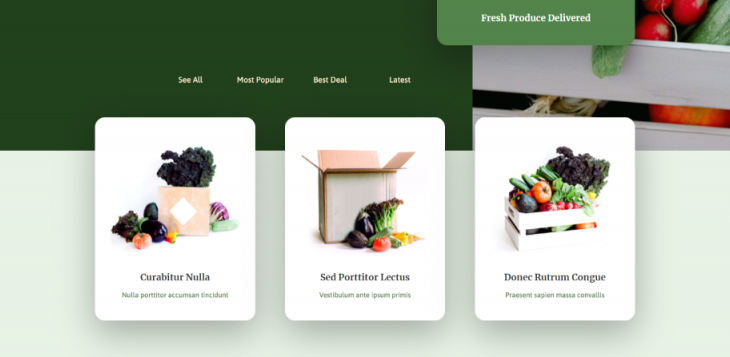
이제 모든 항목으로 이동하면 모든 블러브 모듈이 표시됩니다.

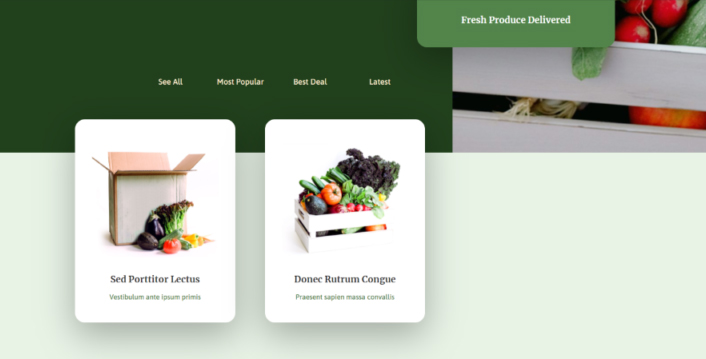
또는 최고의 거래와 같은 특정 항목으로 이동하면 해당 항목이 가장 거래되는 클래스만 표시됩니다.

그것은 완벽하게 작동합니다.
Divi 필터를 찾고 계십니까?
이 플러그인은 Divi Marketplace 에서 쉽게 구할 수 있습니다. Divi 필터에는 무료 및 프리미엄의 두 가지 버전이 있습니다. 무료 버전은 열만 필터링할 수 있습니다. 프리미엄 버전은 행, 애니메이션, 페이지 등을 필터링할 수 있습니다.

프리미엄 버전은 무료 버전에서 직접 업데이트할 수 있습니다. 또한 저자의 웹 사이트에서 얻을 수 있습니다. Pro 버전에는 여러 레이아웃이 있으며 바로 시작할 수 있습니다.
결론
Divi Filter 는 Divi 웹사이트의 항목을 필터링하기 위한 훌륭한 플러그인입니다. 보시다시피 이 플러그인으로 항목을 구성하는 것은 그리 어렵지 않습니다. 항목을 대상으로 지정하고 CSS 클래스를 통해 옵션과 연결하기만 하면 됩니다. 필터링 옵션을 선택하면 해당 항목이 자동으로 트리거됩니다. 그것은 당신의 Woo Commerce 상점, 갤러리, 블로그 및 더 많은 항목을 정리하고 방문자는 필요에 따라 그들을 확인할 수 있습니다. 무료 버전의 Divi Filter를 사용해 보고 의견 섹션에 의견을 남겨주세요.




