WordPress 미디어 라이브러리는 종종 미디어 파일의 저장 공간으로 간주됩니다. 이 개념이 완전히 잘못된 것은 아니지만 다소 불완전합니다. WordPress 미디어 라이브러리는 미디어 파일을 저장할 수 있지만 더 많은 작업을 수행할 수도 있습니다.

잠재력을 최대한 활용하면 WordPress 미디어 관리를 위한 훌륭한 도구입니다. 이 튜토리얼에서는 알아야 할 8가지 워드프레스 미디어 라이브러리의 비밀 기능에 대해 알아보겠습니다.
미디어 라이브러리 소개
워드프레스 미디어 라이브러리는 웹사이트에 게시된 모든 미디어 파일을 포함하는 디렉토리입니다. 이미지, 영화, 음악, 심지어 종이까지 미디어 파일의 예입니다. 사이트에 미디어 자산을 추가하는 위치에 관계없이 미디어 자산을 보고, 편집하고, 관리할 수 있는 라이브러리에 나타납니다.
추가 플러그인을 라이브러리와 결합하여 수준을 높일 수도 있습니다. 적응성, 휴대성 및 다용도성입니다. 최근 WordPress 업데이트로 이 기능이 개선되어 세계에서 가장 인기 있는 콘텐츠 관리 시스템에서 가장 세련된 기능 중 하나가 되었습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작앞으로 나아가 품질 기능 중 일부를 알아 보겠습니다.
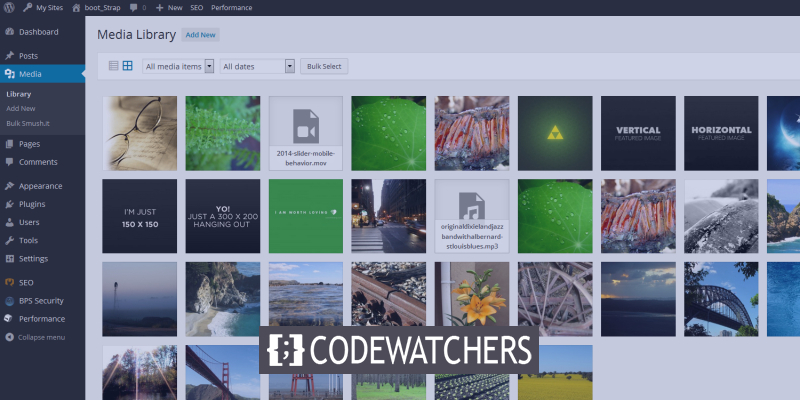
1. 보기 및 검색
사이드바 에서 미디어 를 클릭하면 라이브러리 로 이동할 수 있습니다. 미디어를 보는 방법에는 그리드와 목록의 두 가지가 있습니다.

파일 유형, 게시 날짜 및 키워드별로 WordPress에서 사진을 필터링하고 검색할 수도 있습니다.
2. 미디어 라이브러리 업로드 제한
방대한 미디어 파일을 업로드하려고 시도했다면 오류가 발생했을 수 있습니다. 다행히 이 문제는 간단하게 해결할 수 있습니다.
다만, 미디어 파일을 일정 크기 이상으로 제한하는 데에는 이유가 있음을 유념하는 것이 중요합니다. 이렇게 하면 한 번에 두 가지 문제가 발생합니다. 미디어 파일이 클수록 업로드하는 데 시간이 더 오래 걸립니다. 게다가, 그들은 또한 귀하의 웹사이트 속도를 늦추는 데 한 몫을 할 것입니다.
문제를 해결하는 동안 최대 업로드 파일 크기 증가 라는 무료 WordPress 플러그인을 사용하여 WordPress에서 미디어 파일의 제한 크기를 늘릴 수 있습니다.

3. 이미지 압축 활성화
이미지 파일 크기는 여러 가지 이유로 중요하며, 고맙게도 WordPress 내에서 눈에 띄는 차이가 거의 또는 전혀 없이 사진을 압축할 수 있습니다.
포괄적인 튜토리얼 에서 이미지 최적화에 대해 자세히 알아볼 수 있지만 이 튜토리얼을 위해 필수적인 단계는 Smush 를 설치하는 것입니다.

설치가 완료되면 플러그인을 활성화하기만 하면 자동으로 작동합니다.
4. 기본 JPEG 압축 비활성화
JPEG 사진은 WordPress에서 기본적으로 원본 크기의 82%로 압축됩니다. 보기가 어려울 것이므로 핵심 개발자가 추가하기로 결정한 것 같습니다.
그러나 추가 압축 방법을 통합할 때 문제가 발생할 수 있습니다. 이중 압축된 사진이 약간 엉성하게 보일 수 있습니다.
그러나 해결책은 간단합니다. 워드프레스에 JPEG 압축 비활성화 플러그인을 설치하기만 하면 지저분한 이미지에서 벗어날 수 있습니다.
5. 미디어 파일 복제
WordPress에 사진을 업로드하면 확실히 다양한 크기로 복제됩니다. 예를 들어 더 큰 버전에 대한 링크와 함께 이미지 축소판을 표시하려는 경우에 유용합니다. 반면에 이러한 추가 사진 파일은 대부분의 개인에게 공간 낭비입니다.
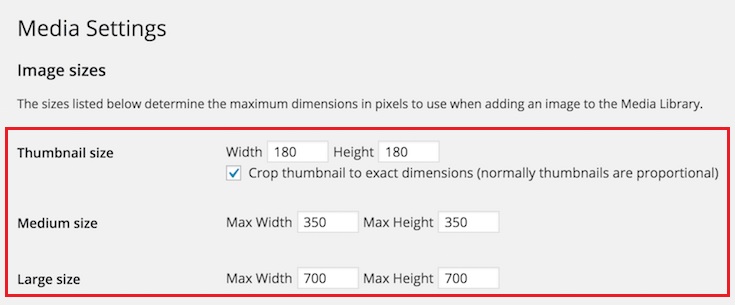
WordPress가 생성하는 크기를 확인하려면 설정 으로 이동한 다음 미디어 로 이동하세요.

너비와 높이 값을 0으로 설정하기만 하면 WordPress는 더 이상 성가신 추가 이미지 파일을 생성하지 않습니다.
있는 동안 WordPress에서 이전에 생성한 초과 이미지를 정리할 수도 있습니다. 무료 미디어 클리너 플러그인을 사용하면 쉽게 할 수 있습니다.

6. 이미지 편집
WordPress 내에서 적절한 이미지 편집 옵션을 얻을 수 있다는 것을 알고 계셨습니까? 완전히 권장되는 것은 아니지만 전체 미디어 관리 아이디어를 통해 WordPress 미디어 라이브러리 내에서 이미지를 편집할 수 있습니다.
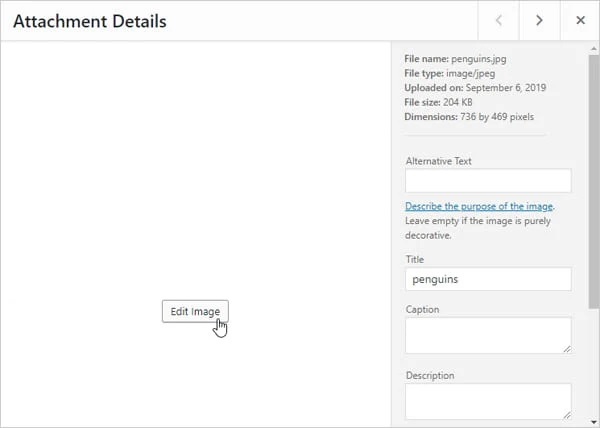
미디어 라이브러리 에서 편집할 이미지를 선택합니다.
이미지 편집 버튼을 누르면 편집 옵션이 표시됩니다.

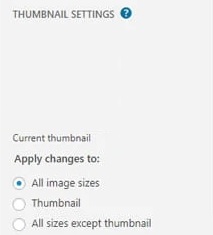
썸네일 설정에서 "모든 이미지 크기" 라디오 버튼을 클릭하면 수정 사항이 동일한 사진의 모든 크기에 적용됩니다.

7. 이미지 스케일링
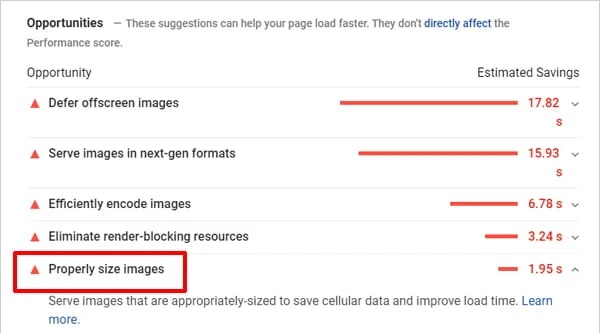
이미지 스케일링의 중요성은 아무리 강조해도 지나치지 않습니다. 사실, 가장 일반적인 Google PageSpeed 제안 중 하나는 "올바른 사진 크기 조절"입니다.

WordPress에서 사진 크기를 조정하는 것은 수동으로 자르고 크기를 조정하는 것보다 훨씬 쉽습니다. 이제 Scale 을 클릭하고 새로운 너비 또는 높이를 입력하기만 하면 됩니다. 맞습니다. 정말 쉽습니다.
스케일링의 유일한 단점은 한 방향으로만 수행할 수 있다는 것입니다. 이미지가 확대되면 픽셀 밀도가 손상됩니다. 실수로 이미지를 더 작은 크기로 축소한 경우 이미지를 다시 업로드할 필요가 없습니다. 실행 취소 버튼을 누르고 다시 시도하십시오.
8. 미디어 라이브러리 내보내기
모든 미디어를 다운로드해야 했던 적이 있습니까? 워크스테이션에 백업하고 싶은 환상적인 컬렉션이 있거나 배포용으로 미디어 파일을 원할 수 있습니다.
인터넷에는 FTP 클라이언트와 복잡한 조정을 포함하는 수많은 솔루션이 있지만 간단한 방법을 제공합니다. WordPress에 Export Media Library 라는 무료 플러그인을 설치하기만 하면 됩니다.
WordPress에 플러그인을 설치하면 전체 WordPress 미디어 라이브러리의 zip 파일을 다운로드할 수 있습니다. 간단하지 않습니까?
다음은 미디어 라이브러리를 매일 사용하는 경우 매우 유용할 수 있는 고품질 WordPress 미디어 라이브러리 기능입니다. 이것이 이 튜토리얼의 전부입니다. 이 튜토리얼이 WordPress 미디어 관리에서의 일상적인 역할에 도움이 되기를 바랍니다. 우리의 게시물에 대한 최신 정보를 얻으려면 Facebook 및 Twitter 에 가입하십시오.




