웹사이트가 더 빨리 로드될수록 더 나은 사용자 경험을 제공할 수 있습니다. 향상된 사용자 경험에서 더 높은 전환율, 더 적은 이탈률 및 기타 이점을 얻을 수 있습니다.

많은 사람들이 웹사이트의 디자인과 콘텐츠에 초점을 맞추지만 웹사이트가 로드되는 속도는 그 이상은 아니더라도 그만큼 중요합니다. 사용자 경험, SEO 순위, 전환율, 이탈률 및 기타 요소는 모두 로드 시간의 영향을 받습니다. 이것이 이 튜토리얼에서 WordPress 웹사이트를 고정하는 데 도움이 되는 10가지 사항을 살펴보는 이유입니다.
1. 수정 비활성화 또는 제한
사후 수정은 데이터베이스 팽창의 중요한 원인이 됩니다. 콘텐츠 작업 중에 초안 저장 버튼을 누르면 WordPress는 기본적으로 무한한 수정 버전을 유지합니다.
이 혼란을 피하기 위해 수정을 비활성화하거나 최소한 제한적으로 게시하면 도움이 될 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작무료 WP Revisions Control 플러그인이 도움이 될 수 있습니다. 다음 코드 조각 중 하나를 사이트의 wp-config.php 파일에 추가할 수도 있습니다.
비활성화 :
define(‘WP_POST_REVISIONS’, false);
2개 수정으로 제한:
define(‘WP_POST_REVISIONS’, 2);
2. 데이터베이스 최적화
WordPress 사이트의 데이터베이스는 Elementor 디자인을 포함하여 사이트의 모든 콘텐츠와 설정이 저장되는 곳입니다.
방문자가 WordPress 사이트를 방문하면 서버는 페이지를 렌더링하는 데 필요한 모든 정보를 얻기 위해 데이터베이스를 쿼리해야 합니다.
따라서 웹사이트의 데이터베이스를 정기적으로 정리하는 습관을 들여야 합니다. 대조적으로 WP Rocket 및 WP Optimize 와 같은 여러 플러그인이 프로세스를 지원할 수 있습니다.

3. 플러그인 사용 제한
그러나 다양한 솔루션을 위한 훌륭한 플러그인이 많이 있습니다. 플러그인 사용을 제한하는 것이 중요합니다. 간단히 말해서, 귀하의 웹사이트에 매우 필요한 플러그인을 사용해야 합니다.
한편 웹사이트에 포함된 플러그인이 많을수록 속도가 느려진다고도 할 수 있습니다. 반대로, 단일 플러그인은 호환성 문제와 나쁜 품질의 코딩으로 인해 웹사이트 속도를 망칠 수도 있습니다. 따라서 양질의 개발자가 만든 플러그인을 선택하는 것도 중요합니다.
Elementor 를 사용하면 추가 플러그인을 설치할 필요가 없습니다. Elementor를 사용하여 추가 플러그인 설치를 피하고 다양한 중요한 기능에 내장된 위젯을 사용하여 사이트 속도를 높일 수 있습니다. Elementor는 연락처 양식, 소셜 공유 아이콘, 슬라이더, 갤러리 및 기타 요소를 만들 수 있습니다. 이러한 모든 기능은 일반적으로 별도의 플러그인을 사용해야 합니다.
4. 더 빠른 테마 선택
테마는 웹사이트의 전망에 필수적인 역할을 하며, 웹사이트에서 사용하는 기사가 속도 저하의 원인이 되지 않도록 하는 것이 중요합니다.
Elementor 테마 빌더 를 사용하는 경우 모든 관련 없는 요소를 제거하므로 가장 빠른 Elementor 테마인 무료 Hello 테마 를 적극 권장합니다. 간단히 말해서, Elementor 제작을 위한 더 나은 성능 기반을 다른 곳에서는 찾을 수 없습니다. Astra 및 Generate Pass는 두 가지 주목할만한 경량 테마입니다.
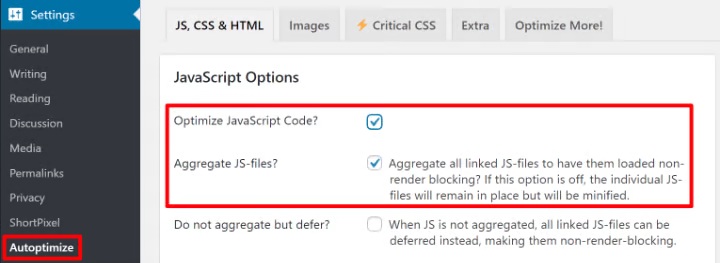
5. 자바스크립트 최적화
가능한 한 JavaScript를 축소하고 통합해야 합니다. 문제가 발생하지 않도록 하려면 혼합에서 특정 JavaScript 파일을 생략해야 할 수도 있습니다. WP Rocket 플러그인을 사용하여 이를 쉽게 달성할 수 있습니다.

또한 스크롤 없이 볼 수 있는 부분에서 자료를 로드하는 데 방해가 되지 않도록 JavaScript 로드를 최대한 연기하는 것이 가장 좋습니다. 이것은 또한 WP Rocket 플러그인이 당신을 도울 수 있는 것입니다.
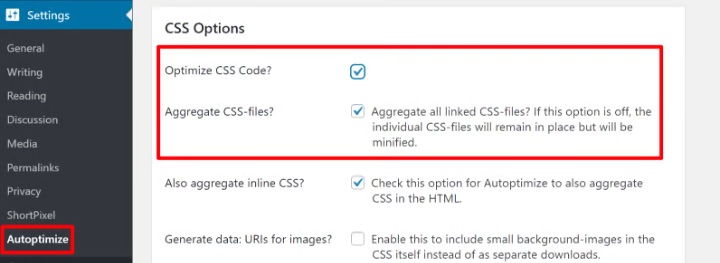
6. CSS 최적화
WordPress 웹 사이트에서 CSS를 최적화하기 위해 두 가지 작업을 수행할 수 있습니다.
- CSS 코드에서 공백과 불필요한 문자를 제거하여 파일 크기를 최소화할 수 있습니다.
- HTTP 요청을 줄이려면 고유한 CSS 파일을 결합하세요. 하나의 큰 HTTP 요청은 종종 수많은 작은 HTTP 쿼리보다 더 효율적입니다.
이것은 인기 있는 무료 대안인 WP Rocket 플러그인을 사용하여 수행할 수 있습니다. 또는 Autooptimize 플러그인과 같은 수많은 성능 플러그인이 이러한 기능을 제공합니다.

7. 이미지 최적화
이미지는 일반적인 웹 사이트 파일 크기의 약 절반을 차지합니다. 결과적으로 웹 사이트의 크기와 성능을 낮출 수 있는 상당한 기회를 제공합니다.
- 압축 - 사진 크기를 조정한 후 압축하여 파일 크기를 더욱 줄입니다. 압축에는 손실과 무손실의 두 가지 형태가 있습니다. 손실 압축은 일부 화질 손실을 허용하면서 파일 크기를 크게 줄이는 데 사용되는 반면, 무손실 압축은 파일 크기를 줄이는 동시에 품질 손실을 0으로 유지하는 데 사용됩니다.
- 크기 조정 - 이미지를 활용하는 방법에 따라 이미지의 크기를 조정해야 합니다. 800픽셀 너비의 콘텐츠 섹션이 있는 블로그 게시물에서 사진을 사용하는 경우 사용해야 하는 절대 최대 크기는 1,600픽셀입니다.
사진을 WordPress에 자동으로 제출할 때 사진을 최적화하려면 ShortPixel, Imagify 또는 Smush 와 같은 WordPress 이미지 최적화 플러그인을 사용하십시오. 심도 있는 분석을 위해 Image Optimization에 대한 자습서 를 확인하십시오.
8. 콘텐츠 전송 네트워크 또는 CDN
전 세계의 방대한 "에지" 서버 네트워크에서 정적 자료를 캐싱함으로써 콘텐츠 전송 네트워크(CDN)는 사이트의 전 세계 로드 시간을 줄입니다. 누군가 귀하의 사이트를 방문하면 기본 서버가 아닌 가장 가까운 엣지 로케이션에서 자료를 다운로드할 수 있습니다. 파일 다운로드 속도가 빨라지고 물리적 거리가 줄어들기 때문에 사이트 로드 속도가 빨라집니다.
KeyCDN , Stackpath , BunnyCDN , Cloudflare 는 몇 가지 좋은 CDN입니다. 많은 관리형 WordPress 호스팅에는 추가 비용 없이 내장 CDN이 있습니다.
9. 페이지 캐싱
일반적으로 누군가가 WordPress 사이트를 볼 때 서버는 각 페이지를 처음부터 다시 조립해야 합니다. 이것은 페이지를 "구성"하기 위해 PHP를 실행하고 콘텐츠를 얻기 위해 사이트의 데이터베이스를 검색하는 것을 수반합니다. 그런 다음 서버는 완성된 HTML을 방문자의 브라우저로 보냅니다. 개별 방문 시간이 더 오래 걸리고 방문할 때마다 더 많은 리소스를 사용하는 것과 같은 단점도 있지만 트래픽이 많은 시간에는 사이트 속도가 훨씬 더 느려집니다.
페이지의 완성된 HTML 결과를 캐시에 저장함으로써 페이지 캐싱은 이 문제를 해결합니다. 많은 WordPress 호스팅은 이제 페이지를 자동으로 캐시합니다. 그렇지 않은 경우 WP Rocket 또는 WP Super Cache 를 사용할 수 있습니다.
10. 더 빠른 WordPress 호스팅 선택
사이트의 백엔드 속도를 높이기 위해 할 수 있는 가장 중요한 일 중 하나는 성능에 최적화된 WordPress 호스팅을 선택하는 것입니다.
궁극의 최적 속도를 위해 Kinsta , WP 엔진 또는 플라이휠 과 같은 관리형 WordPress 호스팅 선택을 고려하십시오. 가격 범위를 벗어난 경우 SiteGround 및 A2 Hosting과 같은 저렴한 호스팅 옵션을 사용하면 로드 시간을 단축할 수 있습니다.
호스트를 선택할 때 사용 가능한 서버 위치도 고려해야 합니다. 다운로드 속도는 거리의 영향을 받기 때문에 서버의 물리적 위치는 페이지 로드 시간에 영향을 미칩니다.
이상적으로는 주요 대상 고객과 동일한 도시에 서버가 있는 호스트를 사용하는 것이 좋습니다.
우리가 살펴본 모든 것 외에도 완벽한 속도 솔루션과 같은 것은 없다는 것을 이해하는 것이 중요합니다. 그것은 모두 테스트와 재테스트로 귀결되며 무엇보다도 사이트에서 제공해야 하는 것과 사이트에 도달하는 속도 사이에서 적절한 균형을 유지하는 것입니다. 우리의 게시물에 대한 최신 정보를 얻으려면 Facebook 및 Twitter 에 가입하십시오.




