WordPress Web サイトに GIF をアップロードした後、静止画像として表示されるという状況に遭遇したことがありますか?この問題を経験したことがある方は、WordPress GIF が再生されない理由とそれを修正する方法を疑問に思ったことがあるかもしれません。

これは、多くの WordPress ユーザーが時々遭遇する共通の課題です。初めは重大な問題のように思えるかもしれませんが、実際には十分に対処可能です。
問題の見かけの複雑さに関係なく、その解決策は単純で複雑ではありません。それを解決する方法を知りたいですか?
恐れるな。次の説明では、WordPress GIF が再生されない理由を詳しく説明し、この問題に対処して修正するための明確な手順を示します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるGIF が機能しないのはなぜですか?
WordPress には、アップロード時に GIF と画像の両方のサイズを自動的に変更する機能が組み込まれています。 WordPress のメディア ライブラリに GIF を追加すると、サイズが変更されます。さらに、特定のテーマには、WordPress サイトにアップロードされた画像や GIF のサイズを調整する最適化ルーチンが組み込まれています。さらに、画像最適化プラグインを使用すると、GIF のサイズが小さくなる可能性があります。
その結果、このサイズ変更と最適化のプロセスにより、WordPress アニメーション GIF が静止画像としてレンダリングされる可能性があり、その結果、アニメーション GIF が意図したとおりに機能しないという問題が発生します。
さて、問題は、WordPress サイトにアニメーション GIF をアップロードする目的を損なうこの問題に効果的に対処する方法です。 WordPress でアニメーション GIF が再生されないというこの問題を修正する解決策をお探しの場合は、引き続き解決策をお読みください。
GIFが再生されない場合の修正方法
「WordPress で GIF が機能しない」という問題は繰り返し発生しますが、利用できる解決策は非常に簡単です。この懸念は、WordPress サイトから直接数分以内に解決できます。
Elementor GIF が正しく機能しない問題に対処する方法について知りたいですか?以下に概説する 3 つのソリューションに従って、WordPress ウェブサイトに実装してください。
フルサイズの画像
アップロードされた画像や GIF のサイズを変更する WordPress の傾向を考慮すると、簡単な解決策は、GIF の「フル サイズ」設定を選択することです。 Elementor GIF が機能しない問題に対処するには、ページまたは投稿のブロックに移動し、WordPress に GIF をアップロードした後、「フル サイズ」画像オプションを選択する必要があります。

そうすることで、GIF は最適化されずに元のサイズでアップロードされます。したがって、GIF の品質は変更されず、当初の意図どおりに表示されます。
画像最適化システムの削除
「フルサイズ」画像設定を選択した後でも、WordPress GIF が再生されない問題が発生する場合があります。この永続的な問題は、WordPress サイトでの画像最適化プラグインの使用に起因している可能性があります。
この問題を解決するために行われた調整に関係なく、画像最適化プラグインは、適切に構成されていない場合、または画像最適化設定がアクティブなままである場合、圧縮 GIF をサイトにアップロードする可能性があります。
WordPress GIF が再生されない問題に包括的に対処するには、2 つのアクションのうちいずれかを実行することが不可欠です。画像最適化オプションを無効にするか、サイト上の画像最適化プラグインを完全に無効にすることができます。
画像最適化プラグインを無効にすると、アップロードされた GIF は元のサイズを保持し、問題なく意図したとおりに機能するはずです。
メディア ライブラリから GIF をアップロード
WordPress GIF が機能しない問題に対処する 3 番目で最後の解決策は、メディア ライブラリから URL 経由で GIF をアップロードすることです。これを実現するには、次の手順に従います。
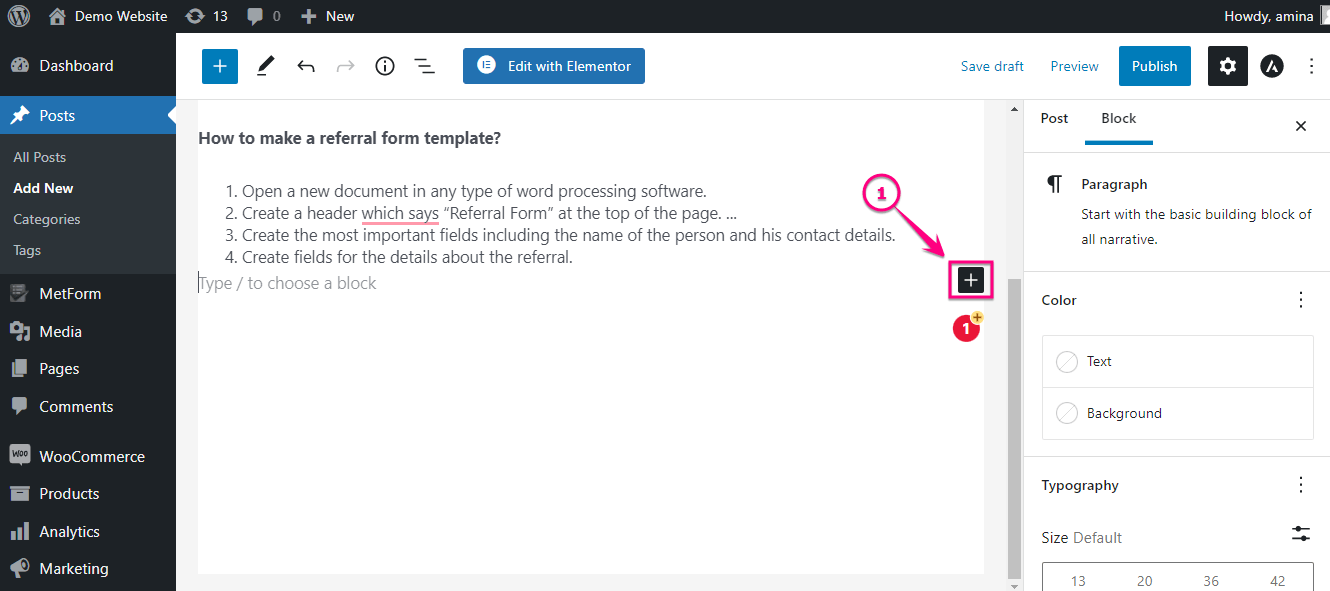
- GIF を組み込むページまたは投稿に移動します。
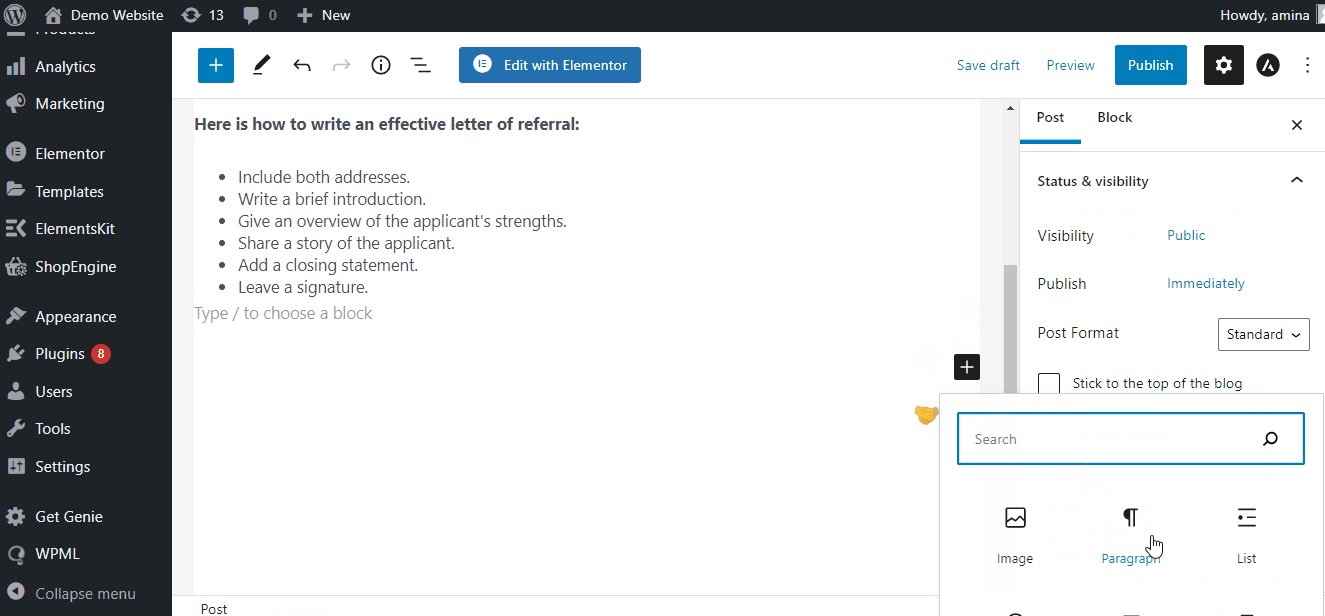
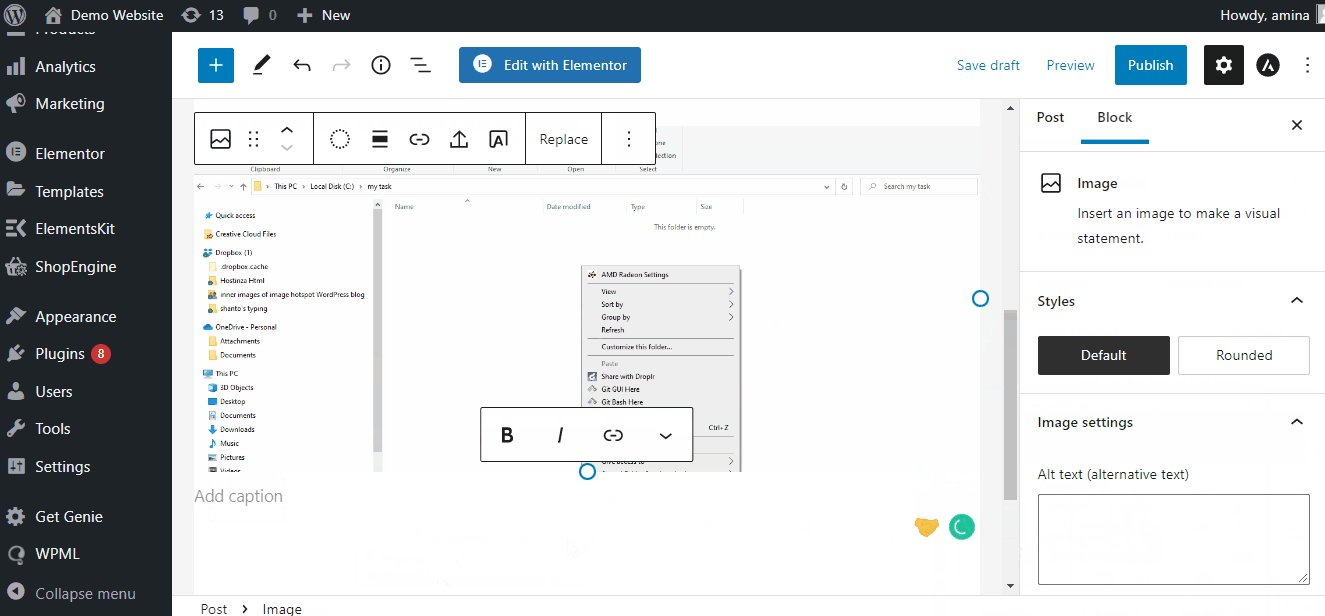
- コンテンツ エディター内で、プラス アイコンをクリックして画像ブロックを選択します。

- 画像ブロックを選択し、デバイスから GIF のアップロードに進みます。

- GIF が正常にアップロードされたら、メディア ライブラリにアクセスし、アップロードした GIF に関連付けられた URL をコピーします。
- URL をコピーしたら、メディア ライブラリ タブを閉じます。
- 次に、前と同じように、プラス アイコンをもう一度クリックして画像ブロックを選択します。
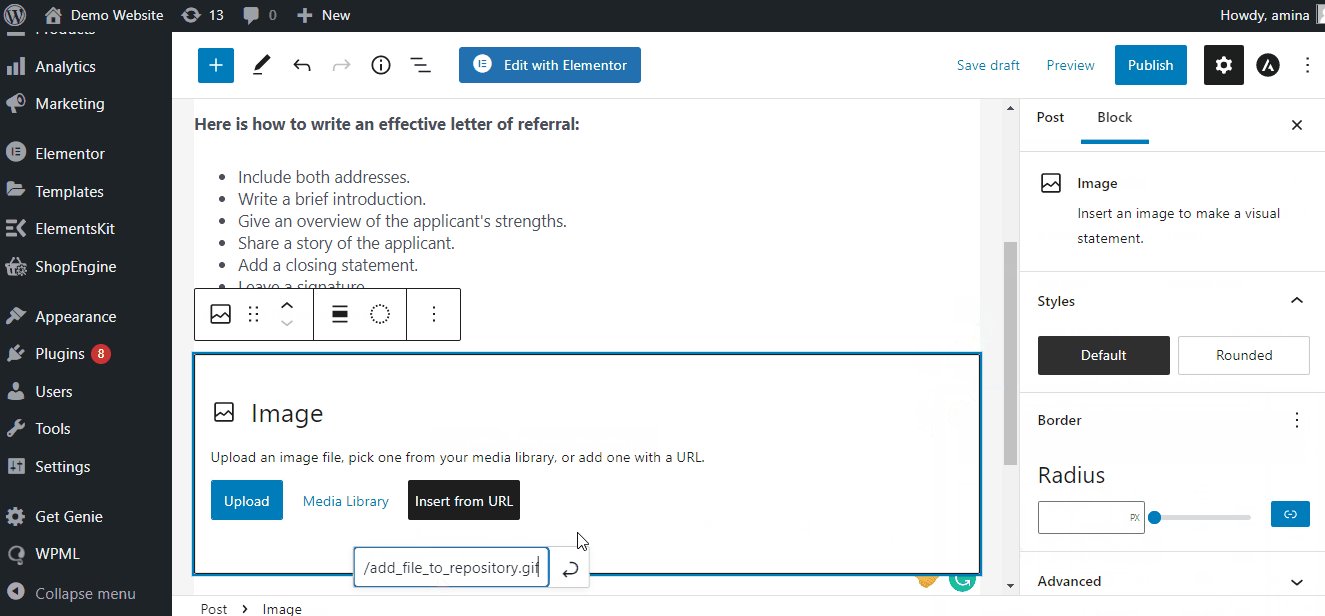
- 画像ブロック オプション内で、[URL から挿入] ボタンを見つけてクリックします。

- 先ほどコピーした URL を指定されたフィールドに貼り付けます。
これらの手順に従うことで、メディア ライブラリから URL 経由で GIF を効率的にアップロードでき、WordPress GIF が機能しない問題を軽減し、Web サイト上で GIF が適切に表示されるようになります。
まとめ
おめでとう!これで、アニメーション GIF が WordPress で動作しない問題に効果的に対処する準備が整いました。この問題の主な原因は GIF のサイズ変更であり、品質が低下する可能性があることがわかりました。サイズ変更を防ぐことで、WordPress で GIF が正しく機能しない問題を解決できます。
静的 GIF にモーションを復元するには、上で概説した 3 つの簡単な解決策を実装することをお勧めします。これらの解決策に必要な時間はわずか数分で、その結果、GIF は元の状態に戻ります。
これらのソリューションを自由にテストして、WordPress GIF の問題が正常に解決されたかどうかをお知らせください。何らかの理由で、これらの解決策があなたの GIF で機能しない場合、またはこの問題についてさらに詳しいガイダンスが必要な場合は、お気軽に以下にコメントを残してください。私たちはあなたをお手伝いします。




