このニュースを聞いたことがあるかもしれません… Kadence Blocks 3.0がリリースされました。これには、WordPress でのページやブログ投稿の作成をこれまでより簡単にする素晴らしい機能がいくつかあります。

Row Layout ブロックは CSS Grid を使用するようになりました。これは Kadence Blocks 3.0 の私のお気に入りの新機能の 1 つです。
これはいったい何を意味するのでしょうか? CSS グリッドは、さまざまなページ レイアウトやより優れたオンライン デザインを生成する方法を大きく変える 2 次元グリッド システムです。
以前は、Kadence Blocks v2 のすべてに Flexbox が使用されていました。これは素晴らしいことですが、Flexbox は主に 1 次元レイアウトに優れています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
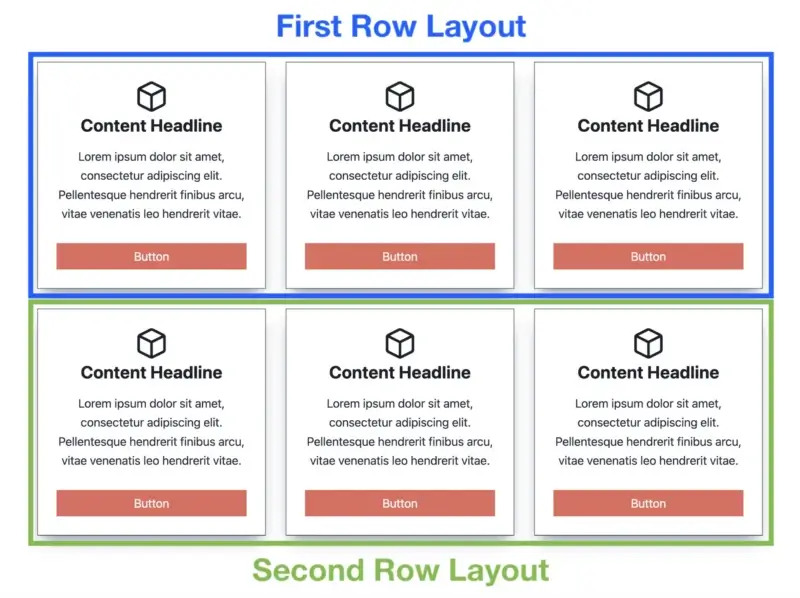
今すぐ始めるページ上に 3 列 2 行の 3x2 グリッドを作成するとします。 Kadence Blocks v2 でこれを実現するには、2 つの別々の行レイアウトを設計する必要があります。
最初の行レイアウトは最初の 3 列と最上行となり、その後に 2 行目の 3 列が続きます。

見た目からすると、1次元であることがわかります。
これにより引き起こされる問題は次のとおりです。
- 多くの行レイアウトをそれぞれ独自の設定で維持する
- DOM サイズの増加 (必要以上の要素の使用)
- セクションを切り替えることはできません (部分をコピーして貼り付ける必要があります)
- 一貫性のない列と行のガター値 (列と行の間のスペース)
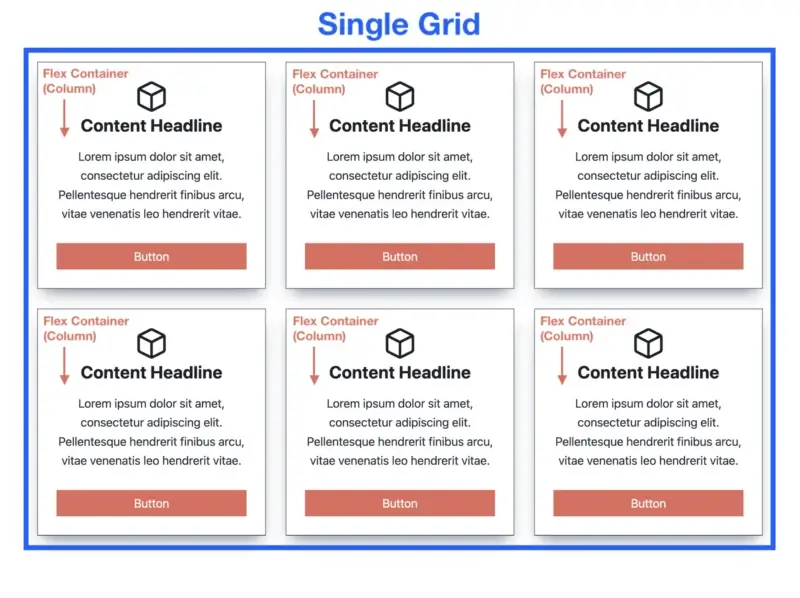
CSS グリッドを使用すると、これらの問題が解決されます。単一のグリッドを使用して、多次元レイアウト (多数の列と行) を作成できます。
しかし、ここからが本当に興味深いことになります… CSS グリッドをページ レイアウトに使用でき、各グリッド アイテムを Flexbox コンテナーにすることができます。

これで、見た目がかなり良くなりました。
CSS グリッドとフレックスボックスは相互に補完し合うことができます。
他の Gutenberg ブロック プラグインは、すべてに Flexbox を使用することで、Kadence Blocks (WordPress で最も人気のあるブロック プラグインであるため) を模倣しようとしました…「ビールを我慢してください」と Kadence 氏は言い、誰よりも先に立つことを決意しました。
彼らは今、再び競合他社よりも 1 マイル先を行っています。また、CSS Grid は、Kadence Blocks 3.0 の数百の新機能の 1 つにすぎません。
CSS グリッドについて説明したので、WordPress ブロック エディターでのページのデザインをさらに簡単にする Kadence Blocks のグリッド機能のトップ 5 を見てみましょう。
1. クリックでセクションを追加
CSS グリッドを採用した新しい Kadence Row Layout ブロックは、サイトを迅速かつ簡単に設計するための可能性を提供します。これで、行レイアウトにセクションをすばやく追加できるようになりました。
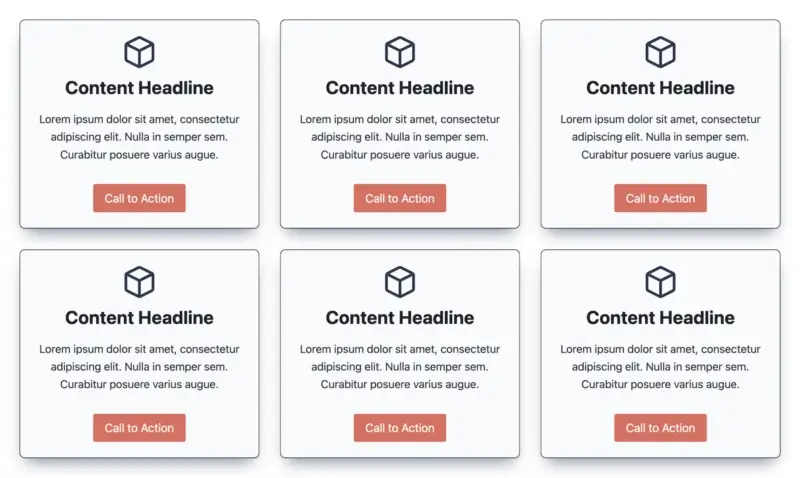
3 つの列を持つ行レイアウトを使用して 3 つのコンテンツ ボックスを生成すると仮定します。コンテンツ ボックスをさらに 1 行追加して、合計を 6 行 (3 列、2 行) にしたい場合はどうすればよいでしょうか。
Kadence Blocks 3.0 より前は、最初の行レイアウトの下に別の 3 列の行レイアウトを配置する必要があり、不要な要素が追加され、作業が増加しました。
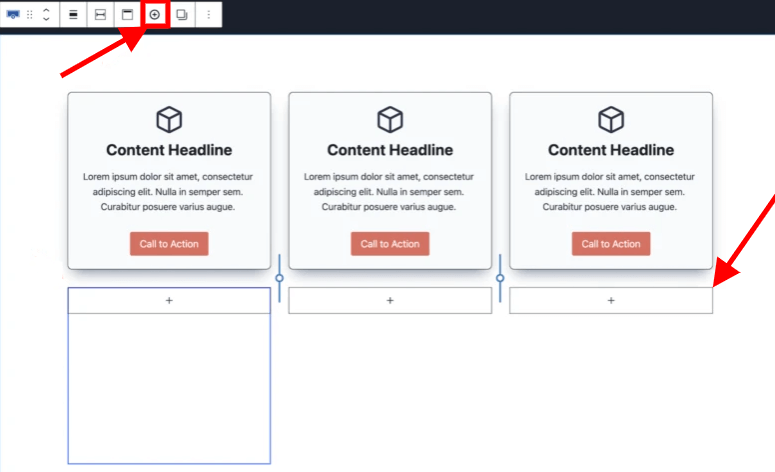
セクションを追加するには、行レイアウト レベルに移動し、ツールバーの [別のセクションを追加] ボタンをクリックするだけです。

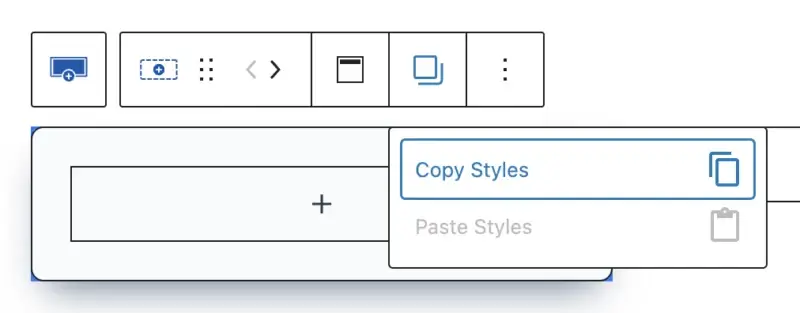
「+」ボタンを 3 回続けてクリックすると、別の行レイアウトを追加しなくても、パーツの完全な新しい行が表示されます。次に、セクション レベルで、スタイルのコピー/貼り付け機能を使用して、追加の 3 つのセクションに最初の行と同じ外観をすばやく与えます。

次に、セクションのコンテンツをコピーして 3 つの新しいセクションに貼り付けるだけで、6 つのコンテンツ ボックス全体がすぐに作成されます。

シングルクリックでセグメントを追加できる機能は、Kadence Blocks の最大のグリッド機能につながります…
2. 追加のレイアウト オプション
私は以前、古い Kadence Blocks v2 が文字通りすべてに Flexbox を使用していたことについて上記で述べました。問題は、Flexbox は 1 次元レイアウトには優れていますが、多次元レイアウト (多くの列と行) には苦労することです。
CSS グリッドを活用した Kadence Blocks 3.0 では、さまざまな画面サイズに対応する新しいレイアウトの可能性がいくつかあり、レイアウトがさらに適応性が高く、モバイル フレンドリーになっています。
3. セクションを簡単に交換
CSS グリッドに基づく新しい Row Layout ブロックの最もエキサイティングな新機能の 1 つは、ボタンを押すだけでグリッド内のパーツをすばやく交換できる機能です。
Kadence Blocks バージョン 3.0 より前は、2 つのコンテンツを交換する場合、すべてのコンテンツをコピーして次のコンテンツに貼り付ける必要がありました。これは初心者向けのゲームではありませんでした。
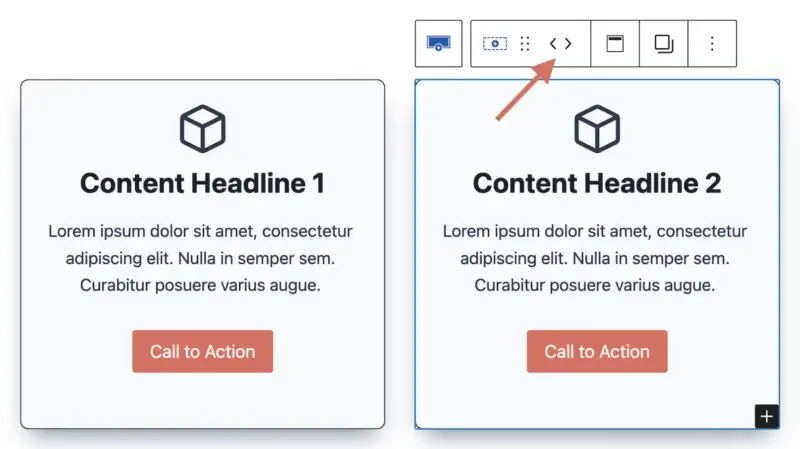
セクションの位置を変更するのが驚くほど簡単になりました。上記の 6 つのコンテンツ ボックスに戻って、グリッド内の 2 番目の部分の位置を変更したい場合はどうすればよいでしょうか。
2 番目のセクション ブロックを選択し、ツールバーの矢印をクリックして目的の方向に移動します。

この機能だけでも、新しいページを作成するときに大幅に時間を節約できます。
4. 列と行のガターの可変間隔
Kadence グリッドの革新における次の重要なポイントは、列と行のガターの新しい構成可能な間隔です。すべてのセクションが (多数の行レイアウトではなく) 単一のグリッド内に含まれるようになったので、単一の行レイアウトから列と行の両方の余白を管理できます。
列ガターは列間の水平方向の間隔を決定し、行ガターは行間の垂直方向の間隔を決定します。

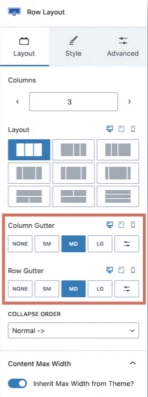
最上位の行レイアウトを選択すると、「レイアウト」タブに「列ガター」および「行ガター」オプションが表示されます。
「行ガター」オプションは複数の行がある場合にのみ表示されることに注意してください。
独自の値を入力できる、「なし」、「小」、「中」、「大」、「カスタム」などの可変間隔オプションに注目してください。
列と行 Gutter の新しい可変間隔の選択肢は、各部分 (水平方向と垂直方向) 間の一貫性を提供するため、素晴らしいものです。
手動で値を入力しなくても、数回クリックするだけでパーツ間の間隔を変更することもできます。
Kadence Blocks 3.0 が登場する前に多くの行レイアウトを設計しなければならなかったとき、セクション間の水平方向と垂直方向の間隔を一貫して維持するのは困難でした。
5. DOM サイズの縮小
最後になりましたが、CSS グリッドの採用により DOM (Document Object Model) サイズが小さくなったことは、Kadence Blocks 3.0 グリッドの改善点で私のお気に入りの 1 つです。
よく知らない人のために説明すると、DOM は Web ページを構成するすべての要素のデータ表現です。 WordPress でページを作成するために大量のサードパーティのページビルダーを使用すると、DOM サイズが巨大になり、ページのレンダリングが遅くなる可能性があります。
Kadence Blocks は、WordPress ブロック エディターで直接ページを構築するための最も軽量なプラグインの 1 つであり、これがサイトの読み込みが大幅に高速になる主な理由の 1 つです。
結論
Kadence Blocks は、WordPress ブロック エディターに新しい機能とオプションを追加する、堅牢で適応性のあるプラグインです。 Kadence Blocks 3.0 では、多次元レイアウトを簡単かつ迅速に設計できる CSS グリッドが導入されています。
この記事では、次のような Kadence Blocks の最高のグリッド機能のいくつかを検討しました。
- クリックひとつでセクションを追加
- 追加のレイアウト オプション
- セクションを簡単に交換
- 列と行のガターの可変間隔
- DOM サイズの縮小
これらの特性が組み合わさって、Kadence Blocks は、視覚的に魅力的な Web サイトを作成するための最高の WordPress プラグインの 1 つになります。




