Diviのグラデーションビルダーを使用すると、さまざまな背景を作成できます。 色を組み合わせて、自分では作るのが難しい形や模様を作ります。 Diviのグラデーションビルダーには、丸い背景の形のような円形のパターンを簡単に作成できる設定があります。 これにより、独自の背景を簡単に作成できます。 この投稿では、 Divi Gradient Builderを使用して、任意のセクションまたは列に注意を引く独自の円形の背景形状を作成する方法について説明します。

デザインプレビュー
これが私たちが今日構築するものの見通しです。 これが最初の円形の背景形状のデザインです。

これが2番目の円形の背景形状のデザインです。

デザインモジュール
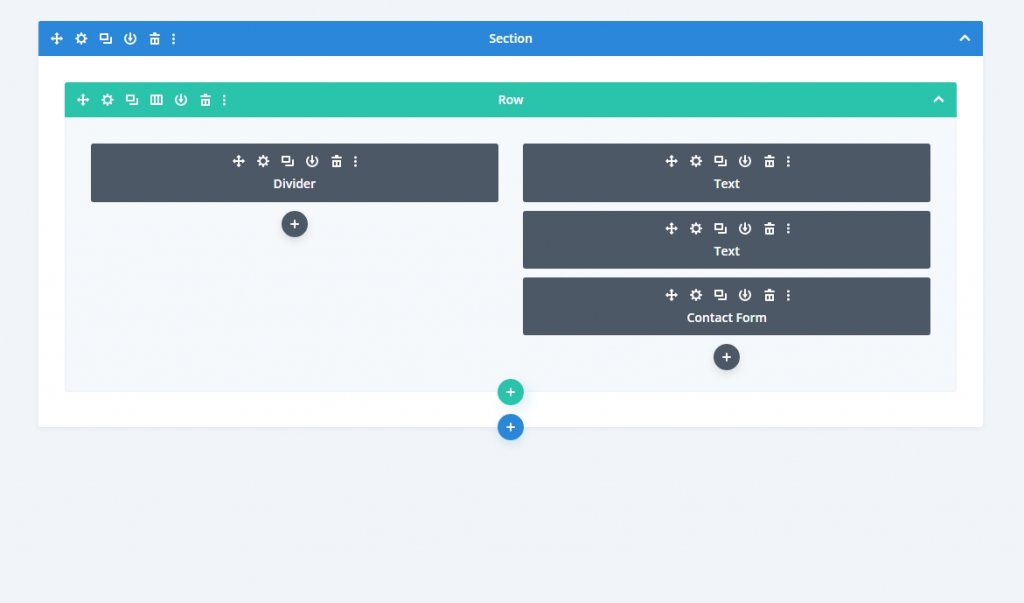
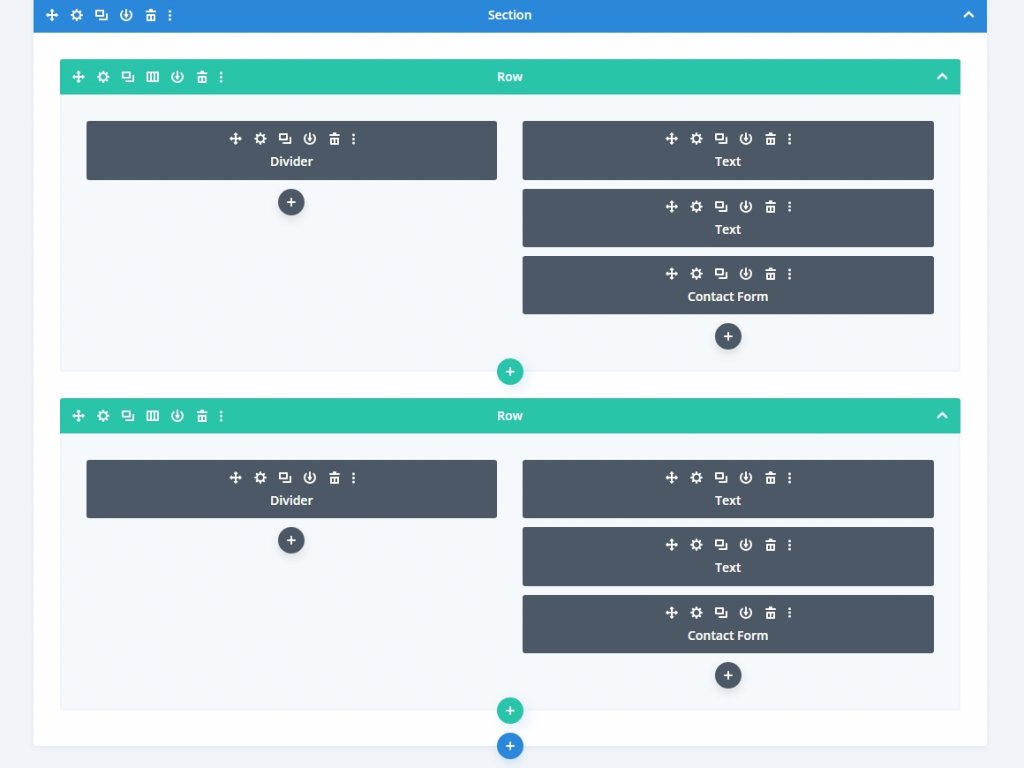
Diviレイアウトセクションの代わりに、このチュートリアルのカスタムセクションを作成します。 このセクションのコンテンツには、同じサイズの2列の行が必要です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める左の列に仕切りが配置されます。 これは明らかではありません。 これにより、列1の背景を小さい画面サイズで表示できます。 小さい画面では、モジュールを含む列のみが表示されます。 2つのテキストモジュールとお問い合わせフォームが右側の列に含まれます。
行に応じて次のモジュールを追加します。

セクション設定
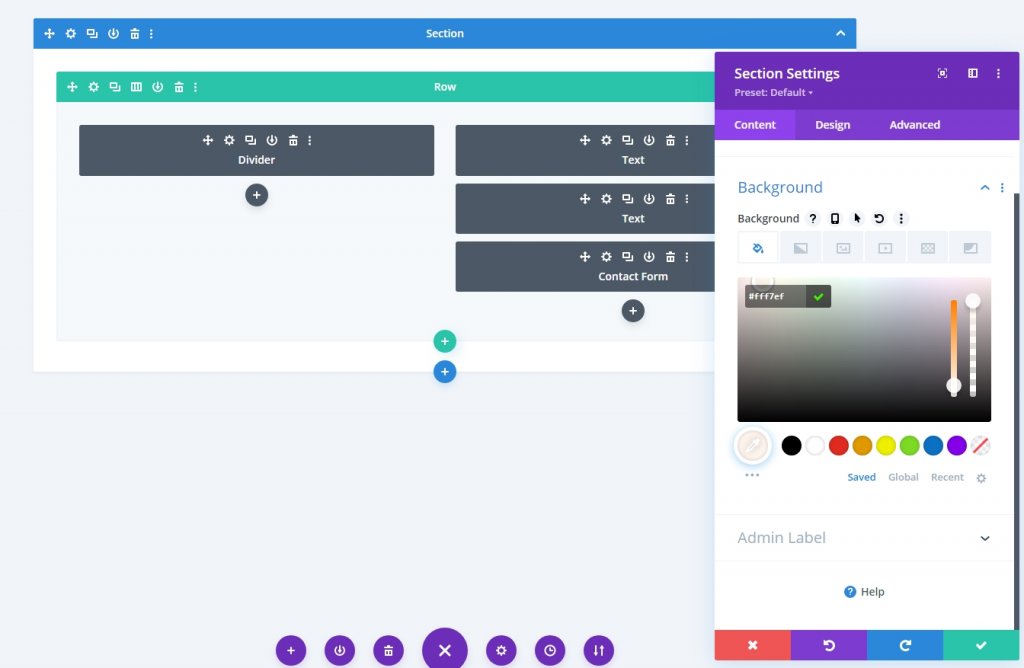
歯車のアイコンをクリックして、セクションの設定を表示します。 次に、背景色を変更します。
- 背景色:#fff7ef

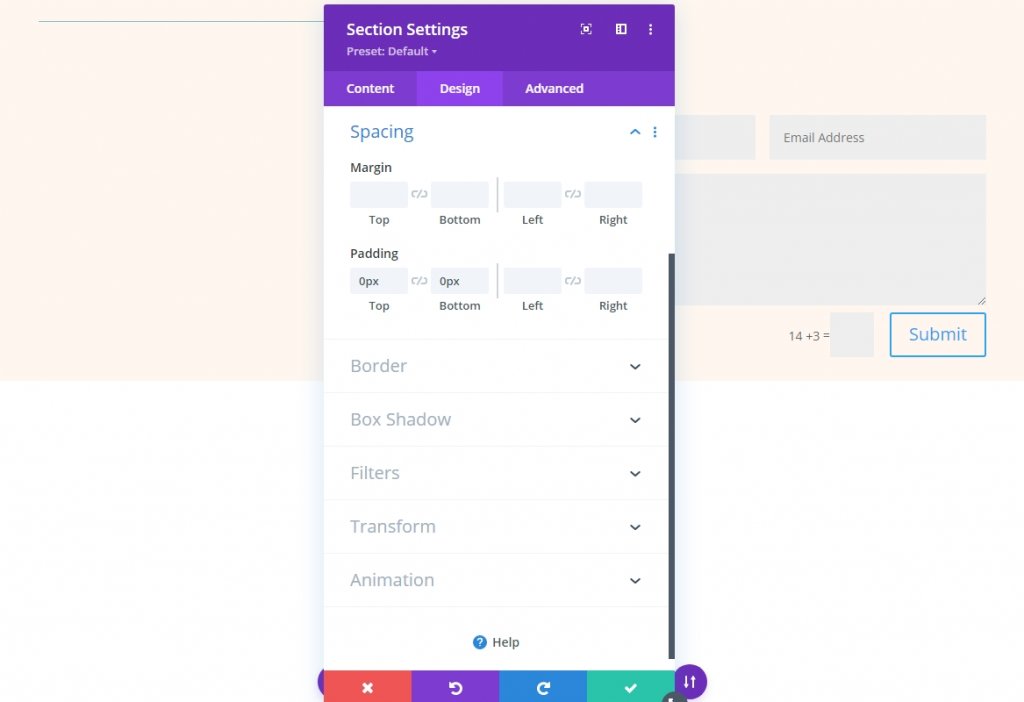
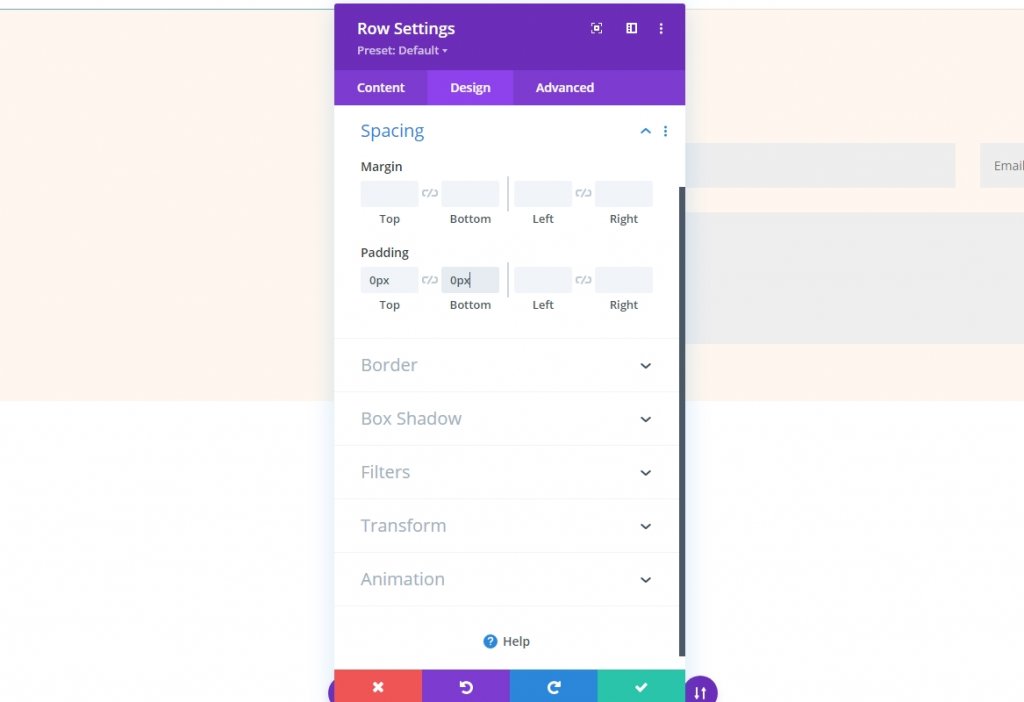
[デザイン]タブから、[間隔]セクションまで下にスクロールし、パディングに次の変更を加えます。
- 上:0px
- 下:0px

行設定
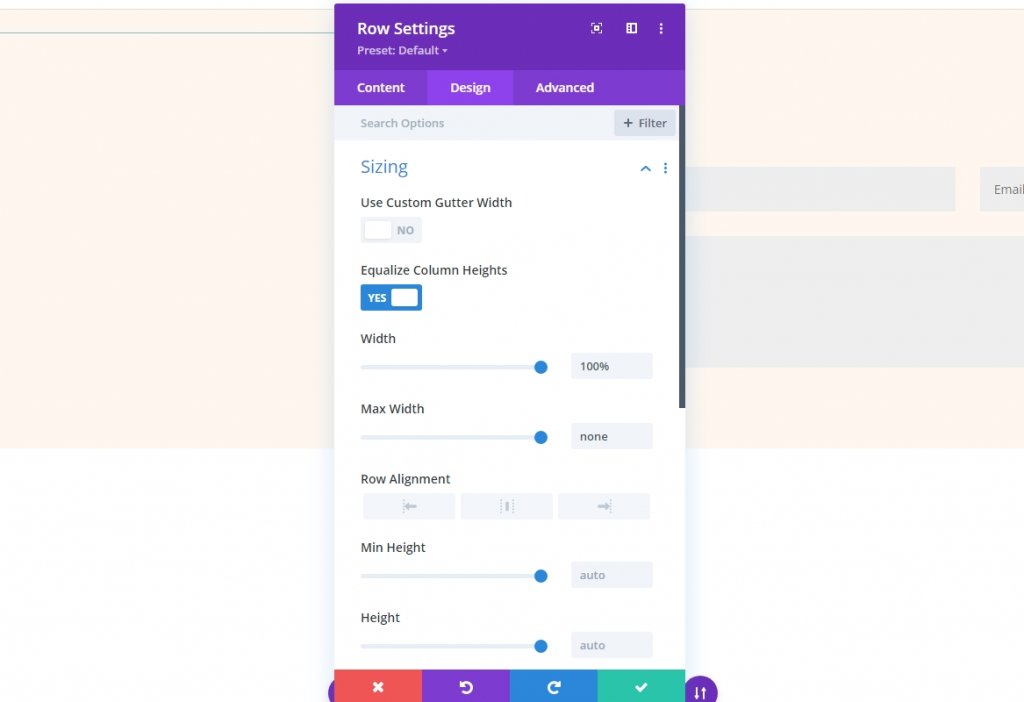
行設定を開き、それに応じて次の値を変更します。
- 列の高さを等しくする:はい
- 幅:100%
- 最大幅:なし

次に、間隔セクションから、パディング値を変更します。
- パディング:0px上、0px下

列設定
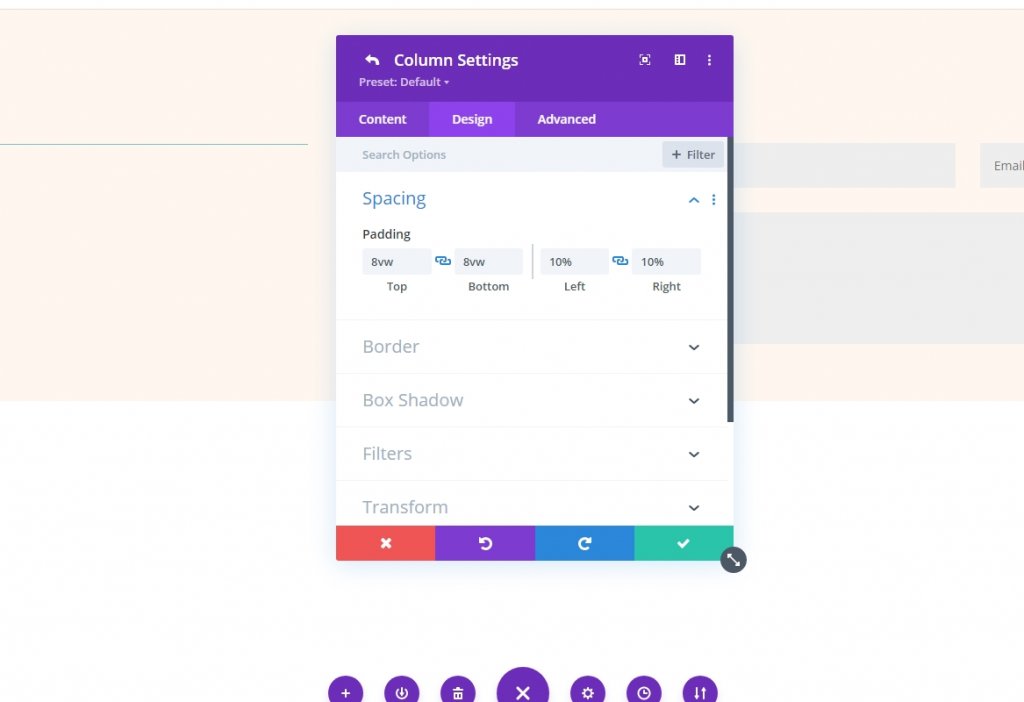
列間隔の変更は次のステップです。 円形の背景を作成するプロセス中に、列の設定に戻ります。 最初の列の設定を開き、[デザイン]タブで変更を加えます。
- 上:8vw
- 下:8vw
- 左:10%
- 右:10%

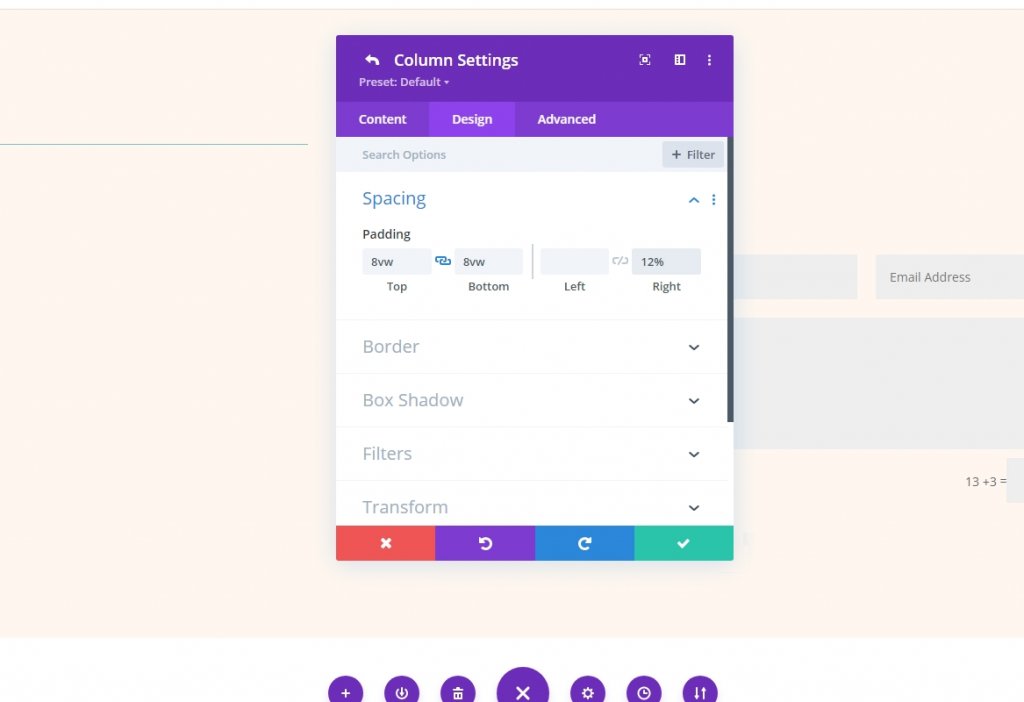
次に、2番目の列を開き、次の変更を加えます。
- 上:8vw
- 下:8vw
- 右:12%

仕切りモジュール
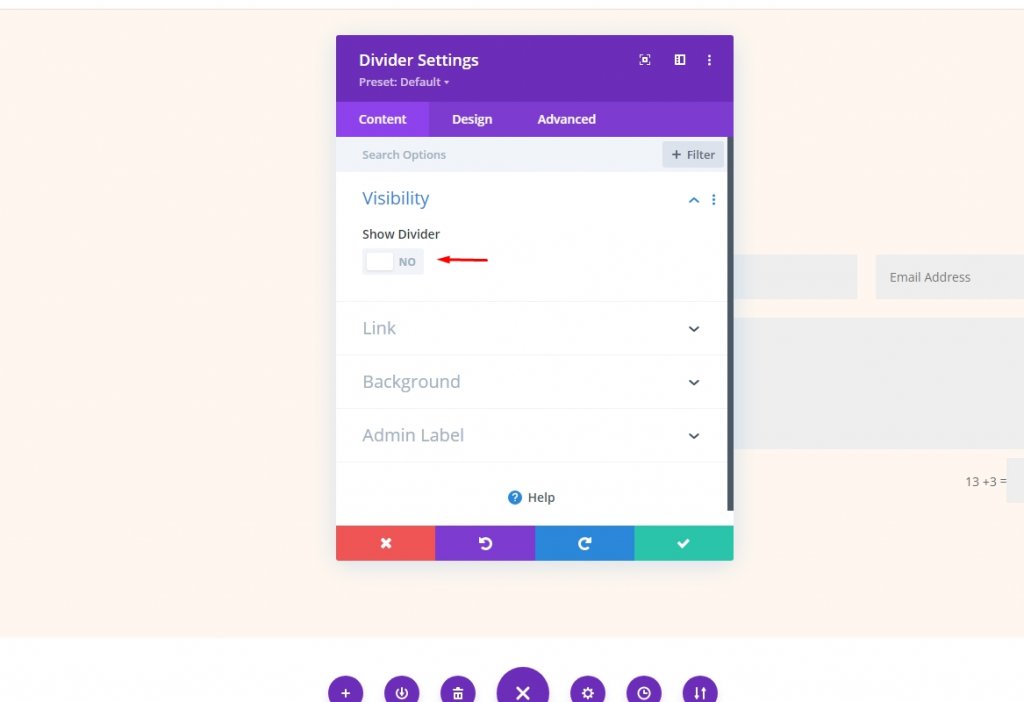
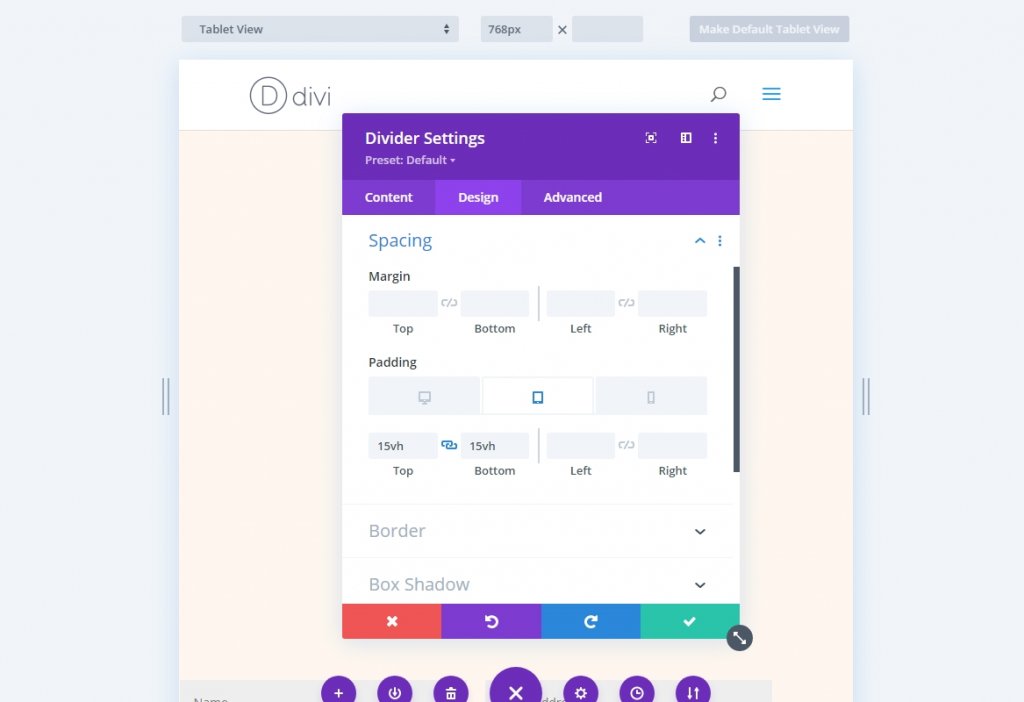
1列目から仕切りモジュールの設定を開き、可視性を変更します。
- 可視性を表示:いいえ

その後、[デザイン]タブに移動し、[間隔]セクションを探します。 タブレットタブを選択し、上下のパッドに15ボルトを追加します。 タブレットの設定が電話に同期されます。
- パディング(タブレット):15vH上、15vh下

テキストモジュール1
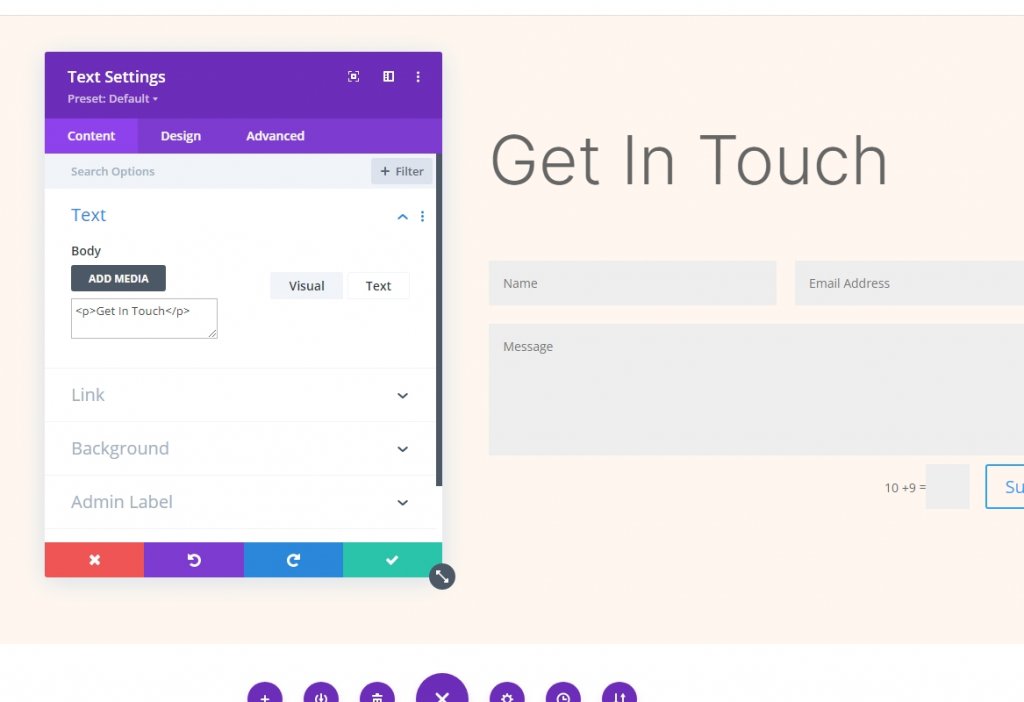
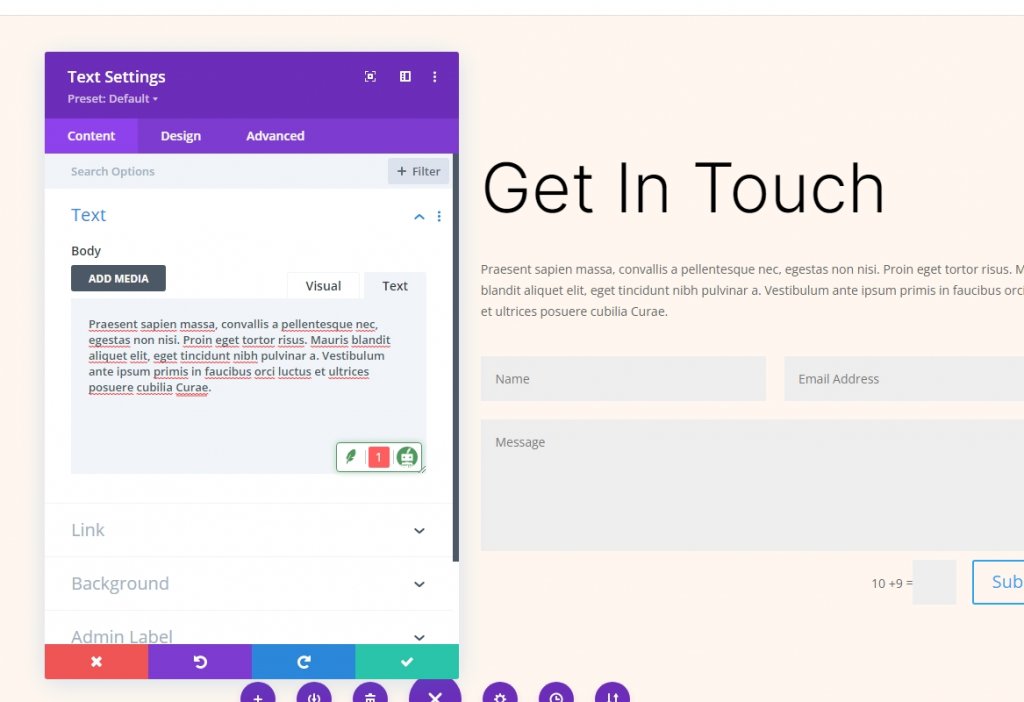
次に、2列目の最初のテキストモジュールに移動します。 お問い合わせフォームのタイトルになります。 以下を変更します。
- ボディコンテンツ:連絡を取る

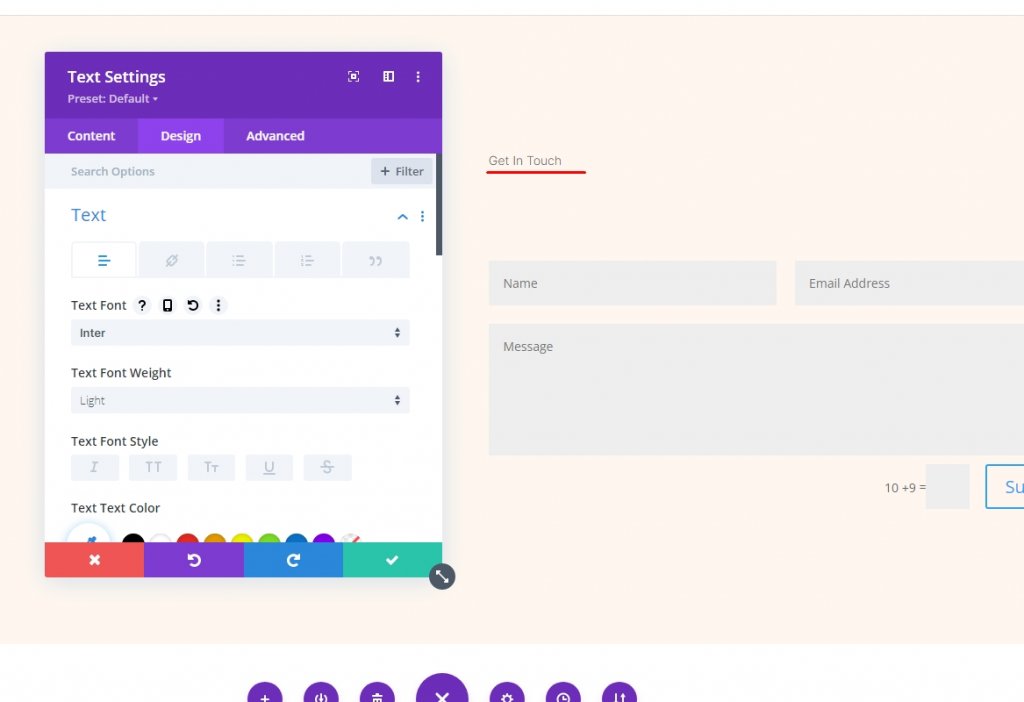
[デザイン]タブに移動し、フォントとフォントの太さを変更します。
- フォント:Inter
- フォントの太さ:軽い

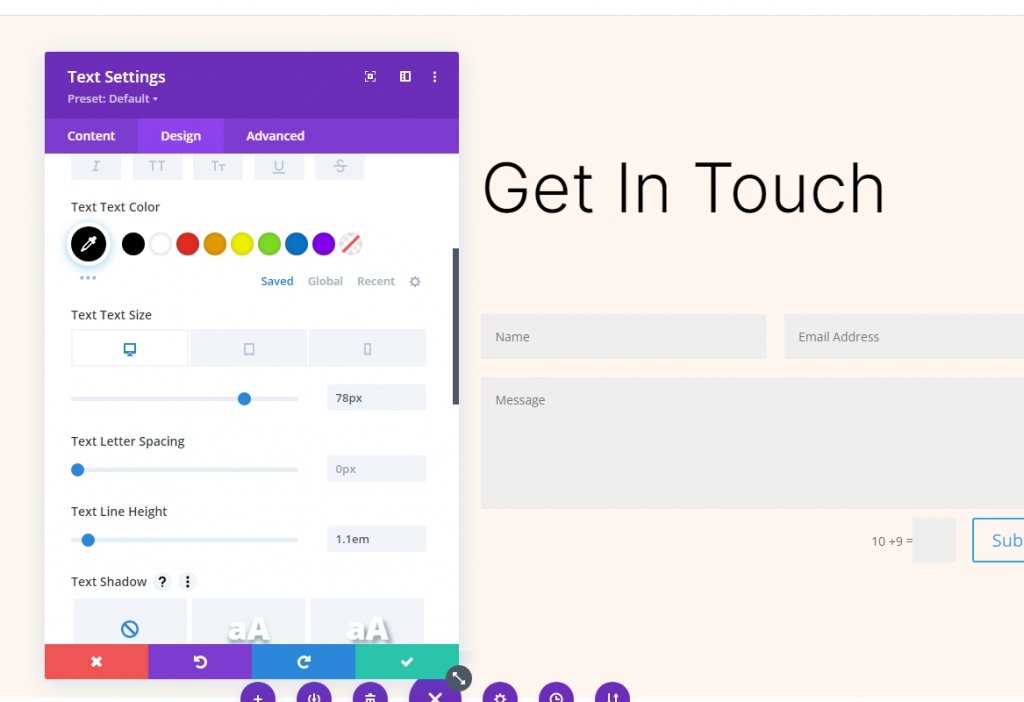
また、以下の設定も変更してください。
- 色:#000000
- フォントサイズ:78px(デスクトップ)、44px(タブレット)、28px(電話)
- 線の高さ:1.1em

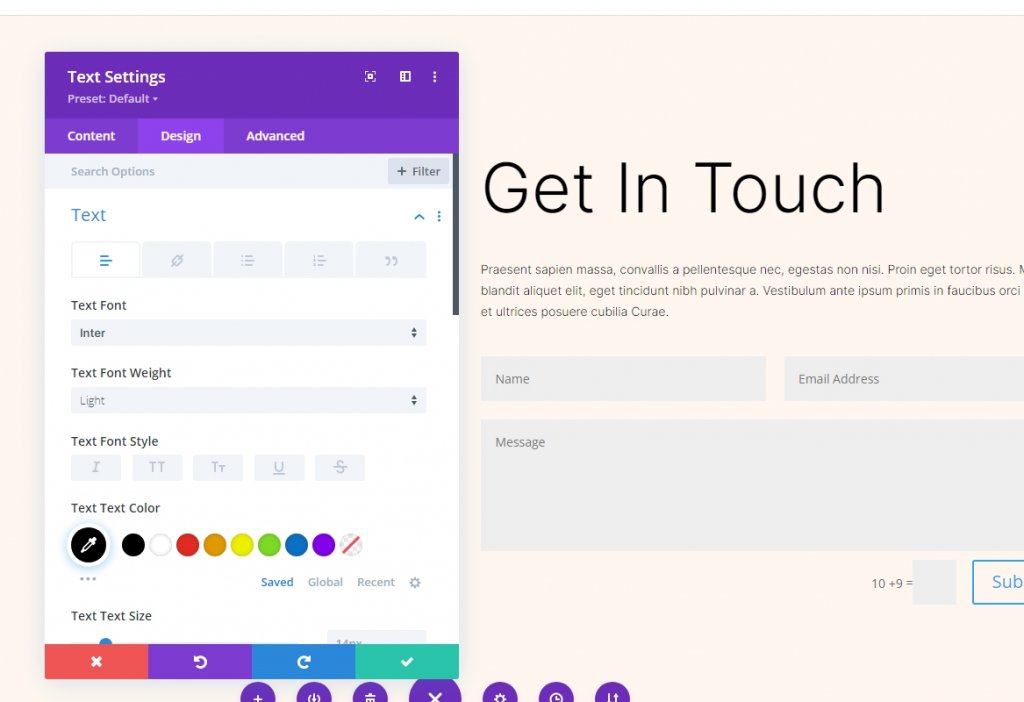
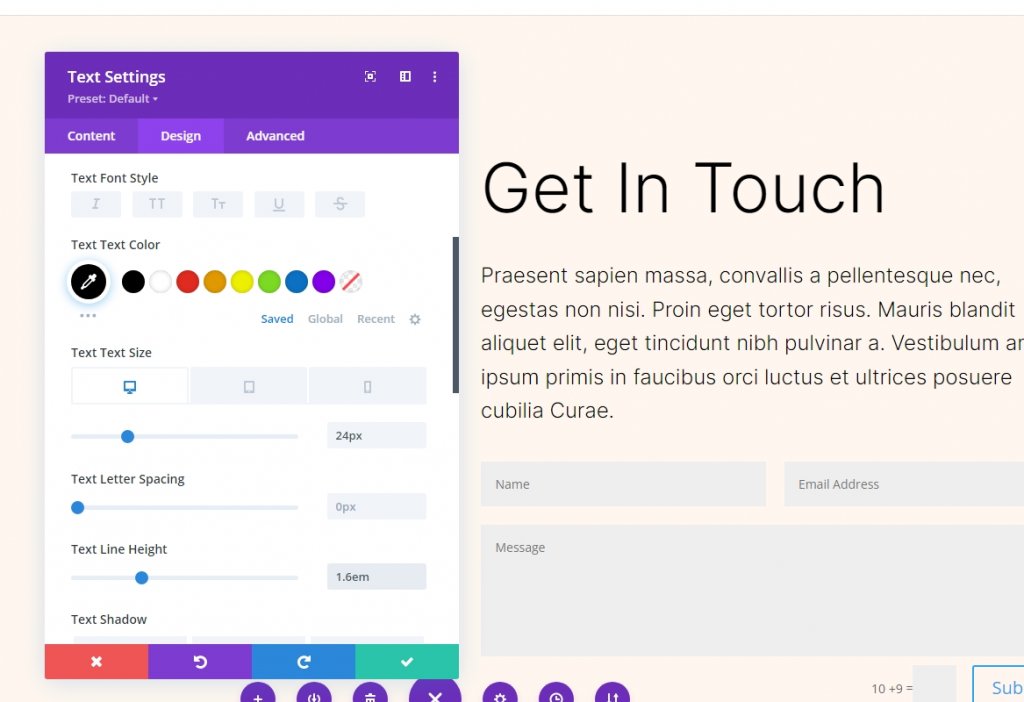
テキストモジュール2
2番目のテキストモジュール設定を開き、説明を追加します。

[デザイン]タブに移動し、指定した場所に次の値を追加します。
- フォント:Inter
- フォントの太さ:軽い
- 色:#000000

また、以下の値も変更してください。
- フォントサイズ:24px(デスクトップ)、20px(タブレット)、16px(電話)
- 線の高さ:1.6em

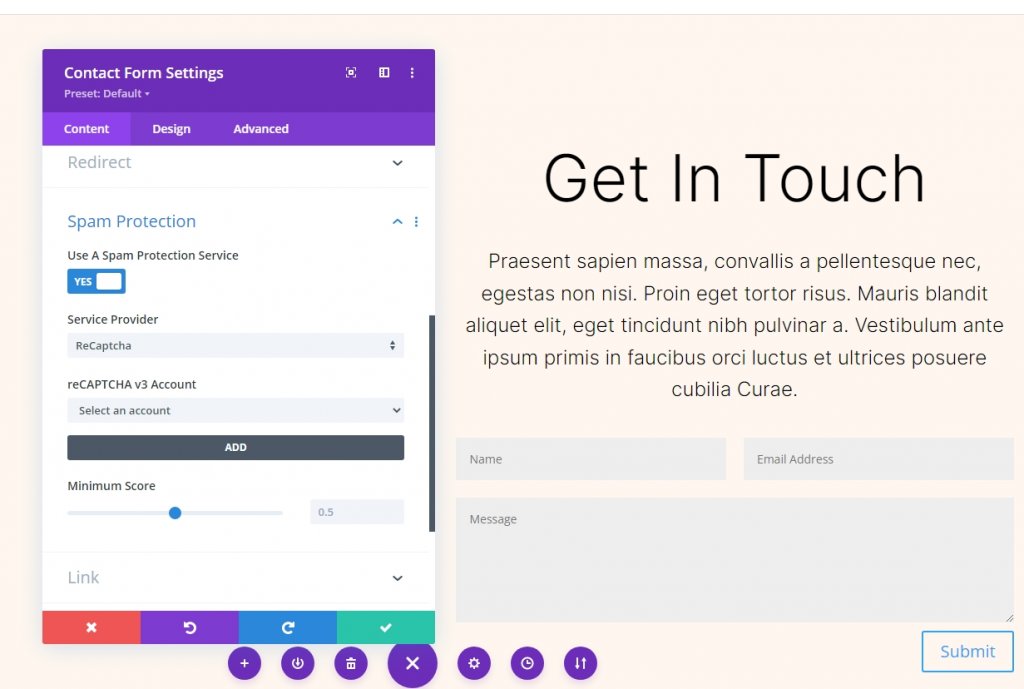
お問い合わせフォームモジュール
お問い合わせフォームモジュールの設定を開き、[スパム保護]の下の[スパム保護サービスの使用]をアクティブにします。 詳細を知るために、 DiviEmailOpt-inでスパム保護サービスを読んでください。
- スパム保護サービスを使用する:はい

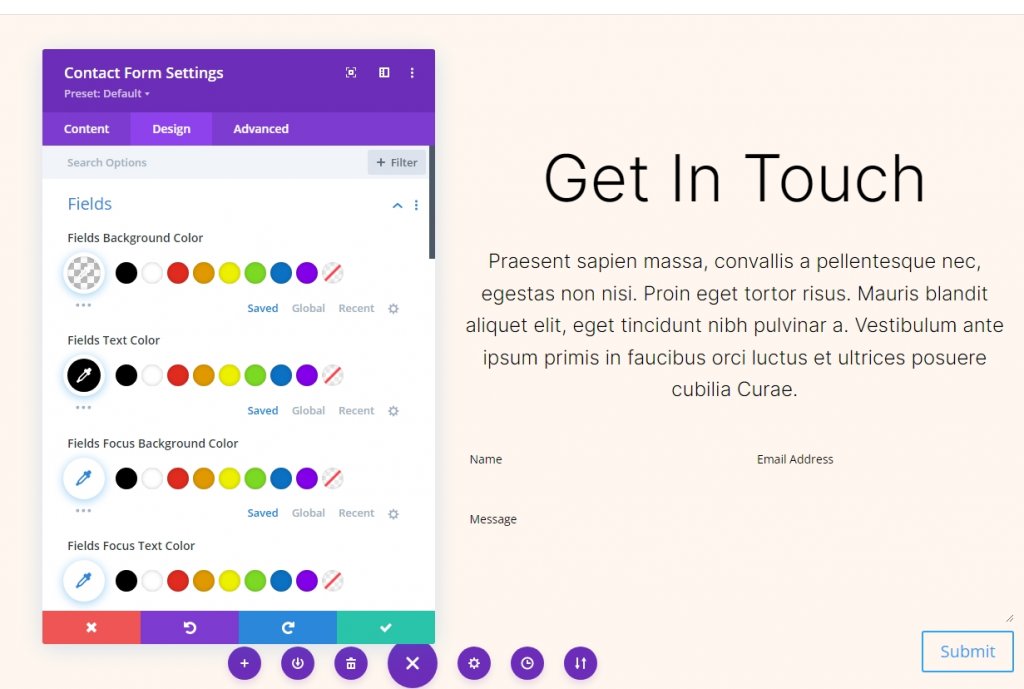
フィールドデザイン
お問い合わせフォームのデザインタブに移動し、上記の設定を変更します。
- フィールド背景色:rgba(0,0,0,0)
- テキストの色:#000000

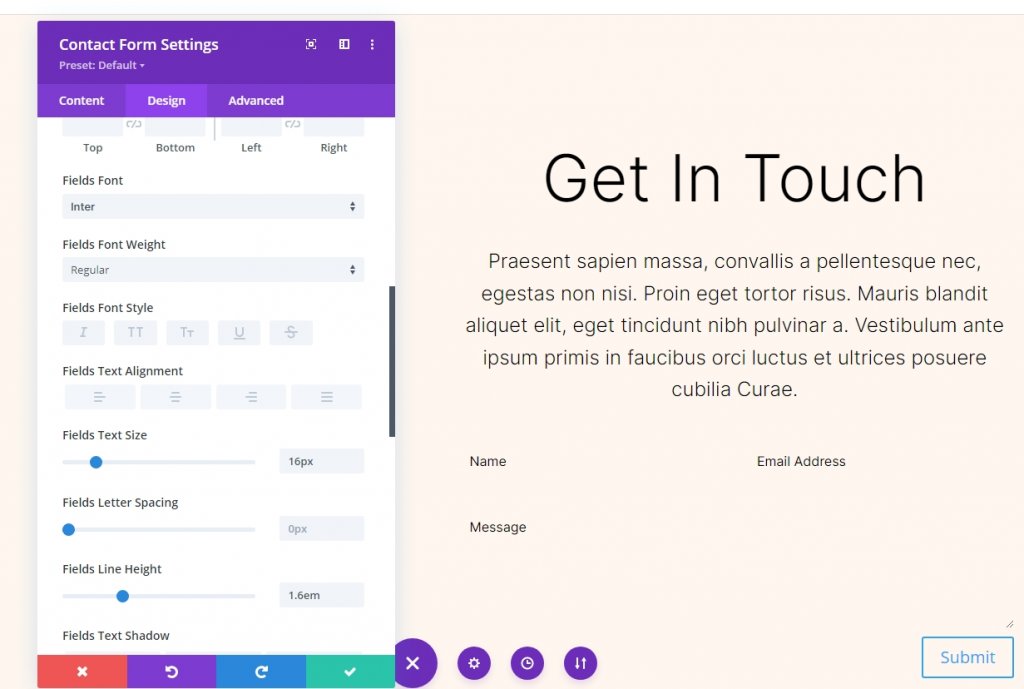
次に、フォントセクションにいくつかの変更を加えます。
- フォント:Inter
- サイズ:16px
- 線の高さ:1.6em

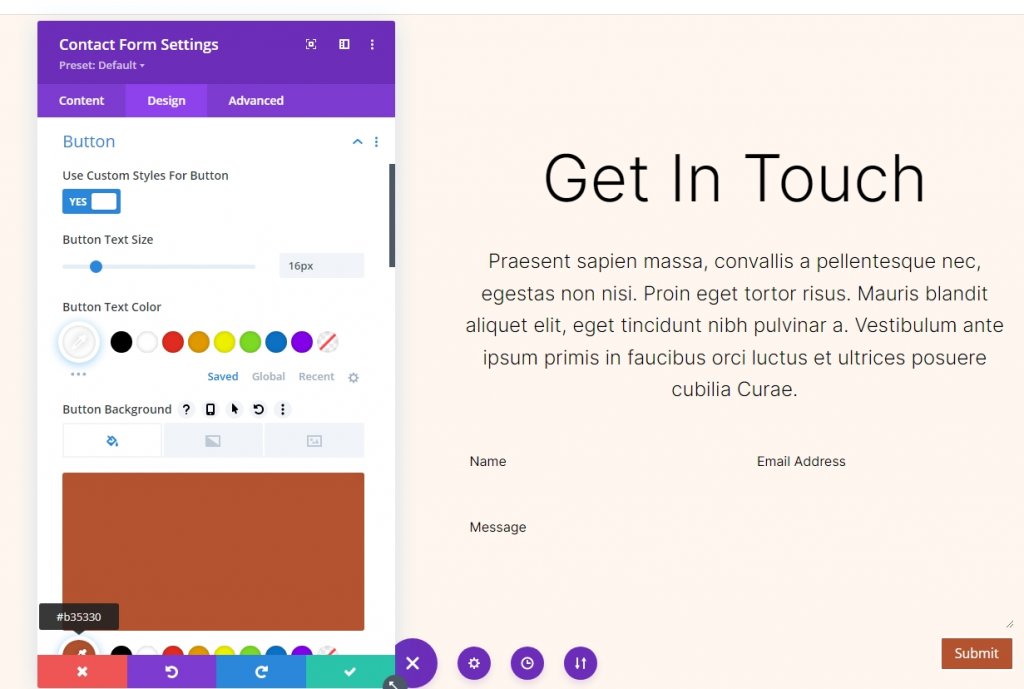
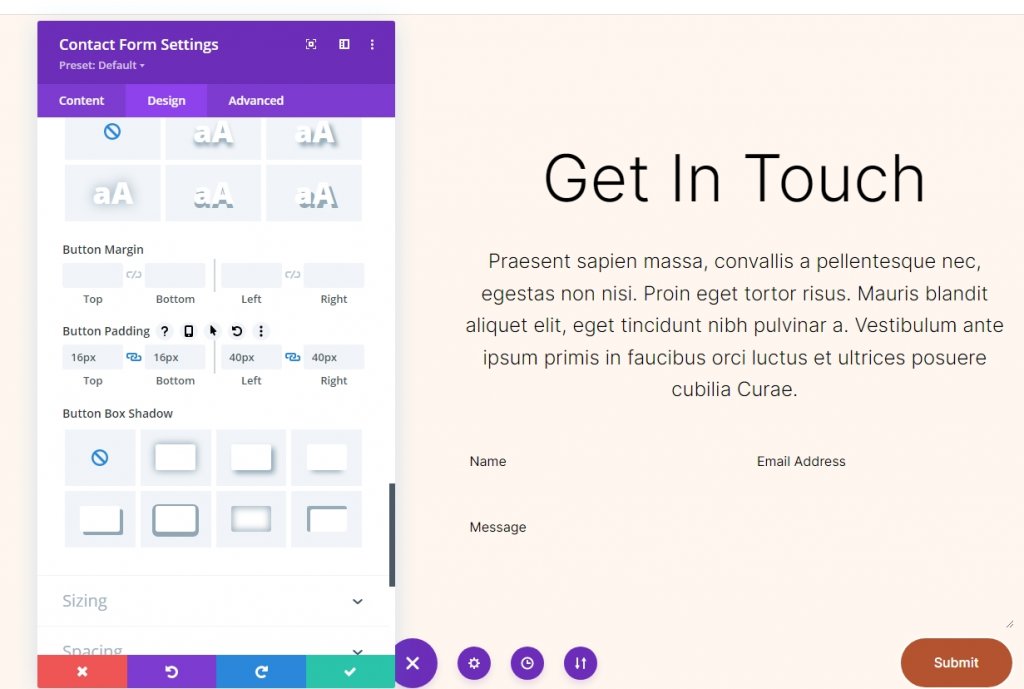
ボタンのデザイン
ボタンオプションまで下にスクロールして、以下を変更します。
- カスタムスタイルを使用する:はい
- テキストサイズ:16px
- テキストの色:#ffffff
- 背景色:#b35330

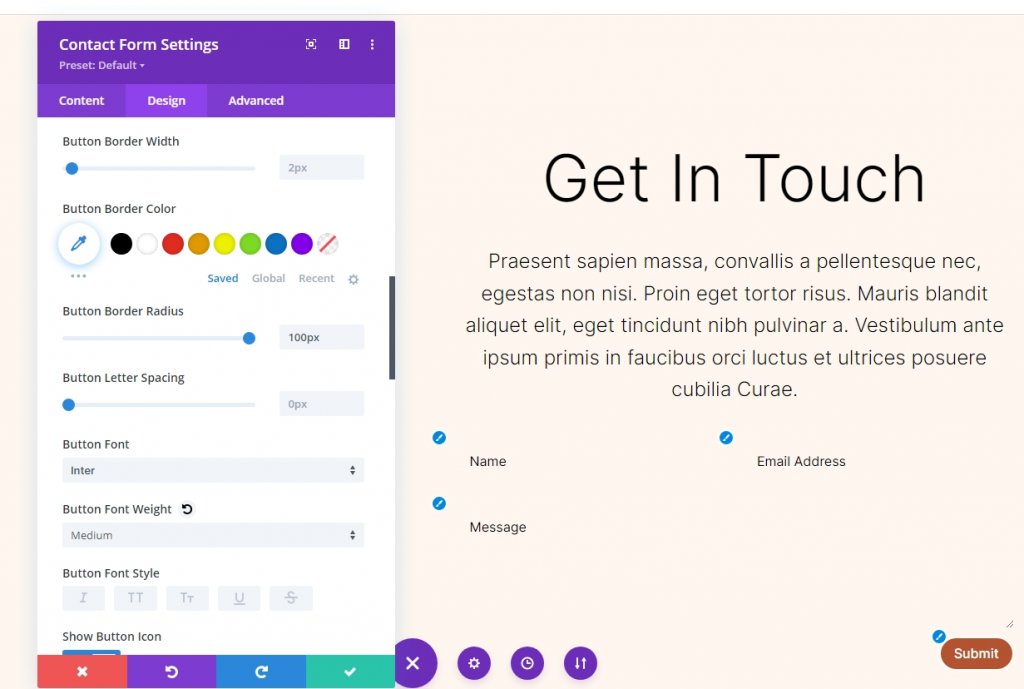
境界線のradious、フォント、およびその重みも変更します。
- 境界線半径:100px
- ボタンフォント:Inter
- 重量:中

次に、ボタンのパディング設定を変更します。
- ボタンのパディング:16px(上、下)、40px(左、右)

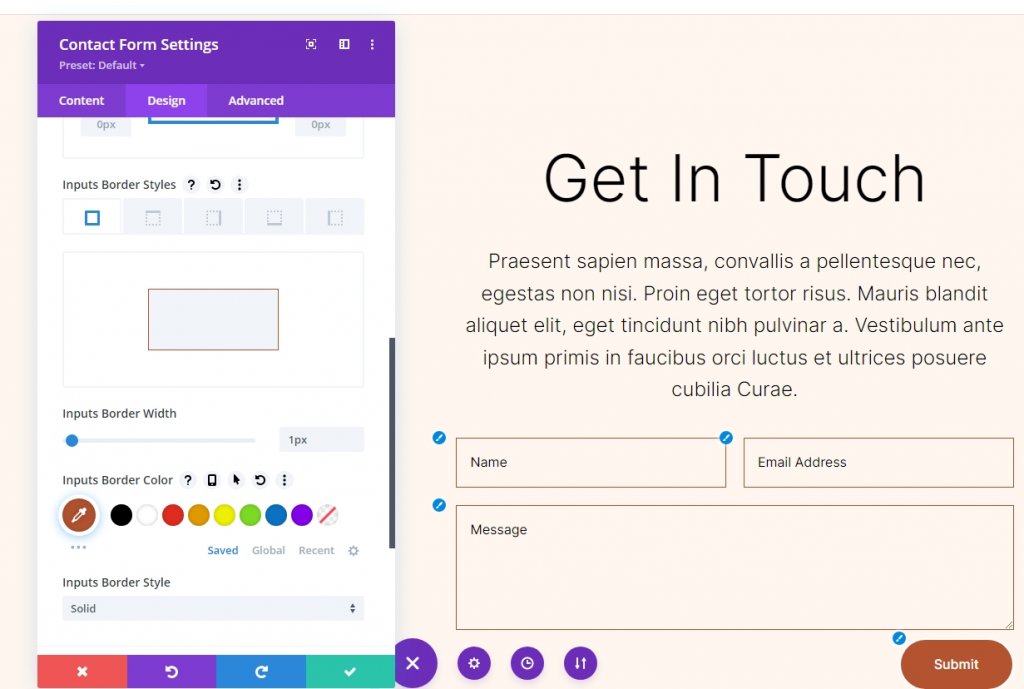
フィールドボーダー
次に、境界線の設定に移動して、これらの変更を行います。
- 入力ボーダー幅:1px
- 入力境界線の色:#b35330

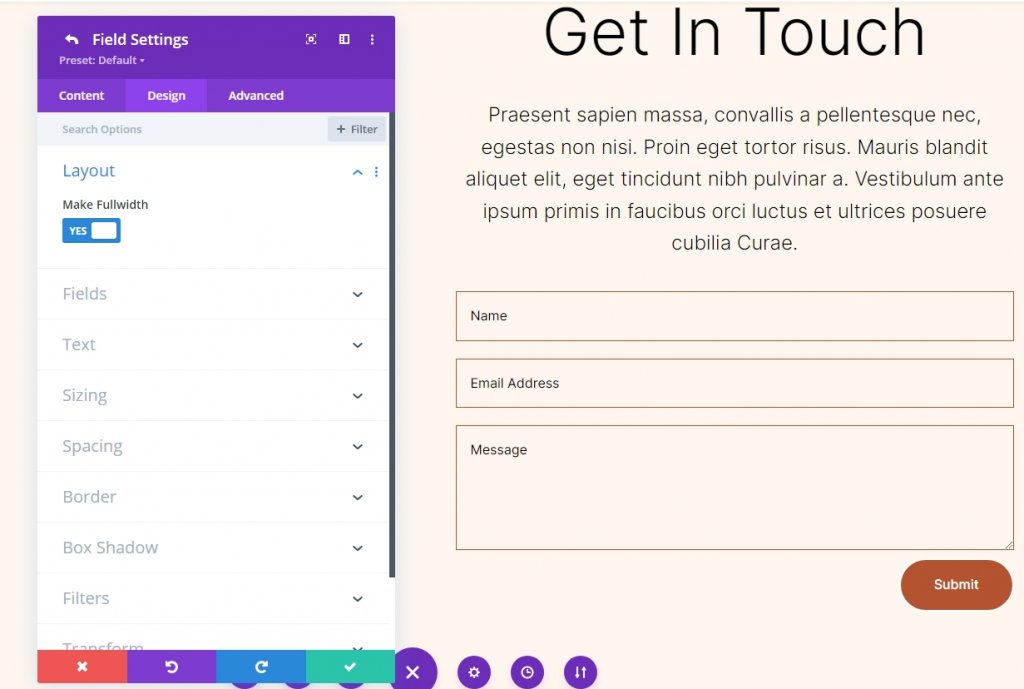
フィールド設定
フィールドのサイズを変更して、全幅にします。

セクションクローニング
次に、既存のセクションを1回複製して、合計2つのセクションを作成します。 それらに異なる背景色を追加します。

背景グラデーションを適用する
各円形の背景の行の左側の列に背景グラデーションを追加します。 それらのいくつかは積み重ねることができるグラデーションストップを備えており、他は同じ色を使用します。 スタックの順序が正しくない場合、グラデーションが変更されるため、細心の注意を払ってください。 さまざまな単位が使用されますが、それらはすべてパーセンテージを基準として始まります。
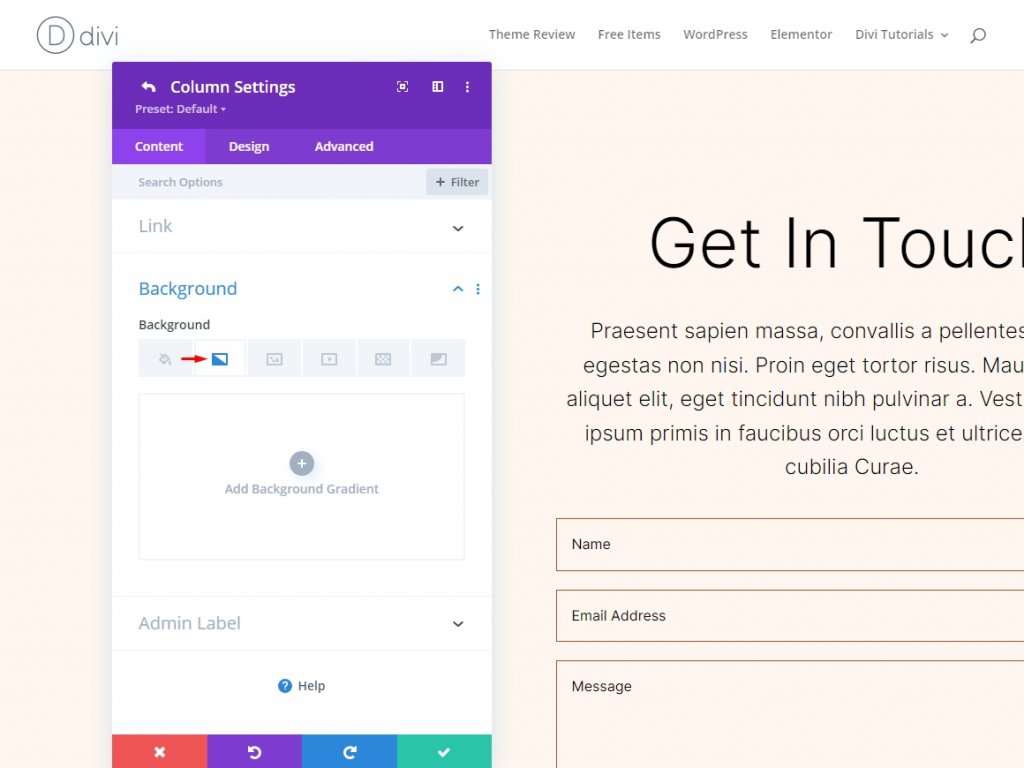
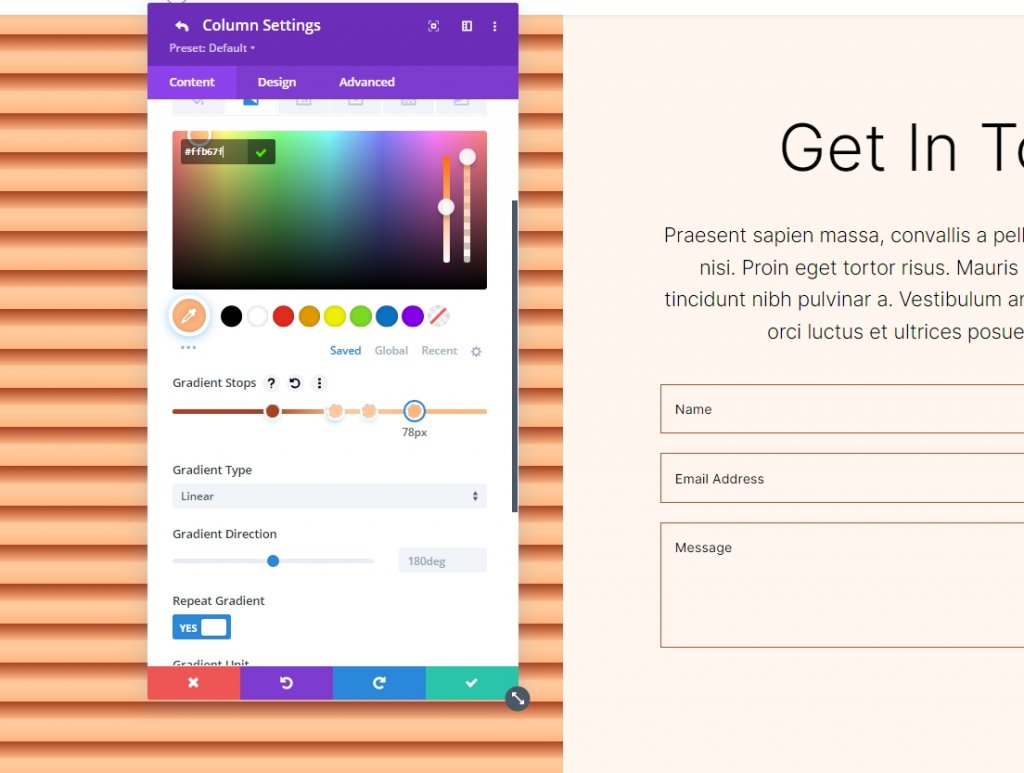
行設定を開き、最初の列設定をクリックします。 次に、背景まで下にスクロールして、グラデーションの背景に移動します。

バーをクリックすると、グラデーションストップを追加できます。 それらを選ぶことによって、あなたはそれらの色を変えることができます。 今後は、グラデーションバーのパーセンテージを変更します。

円形の背景形状1
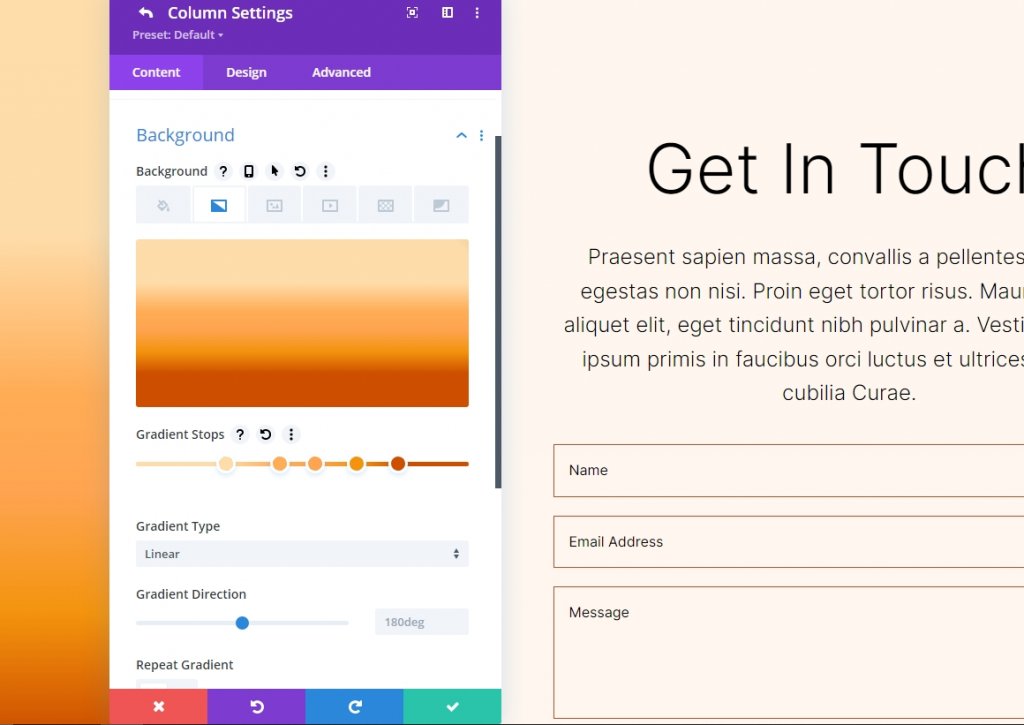
5つのグラデーションストップを使用して、円内に多数の円がある円形の背景を作成します。
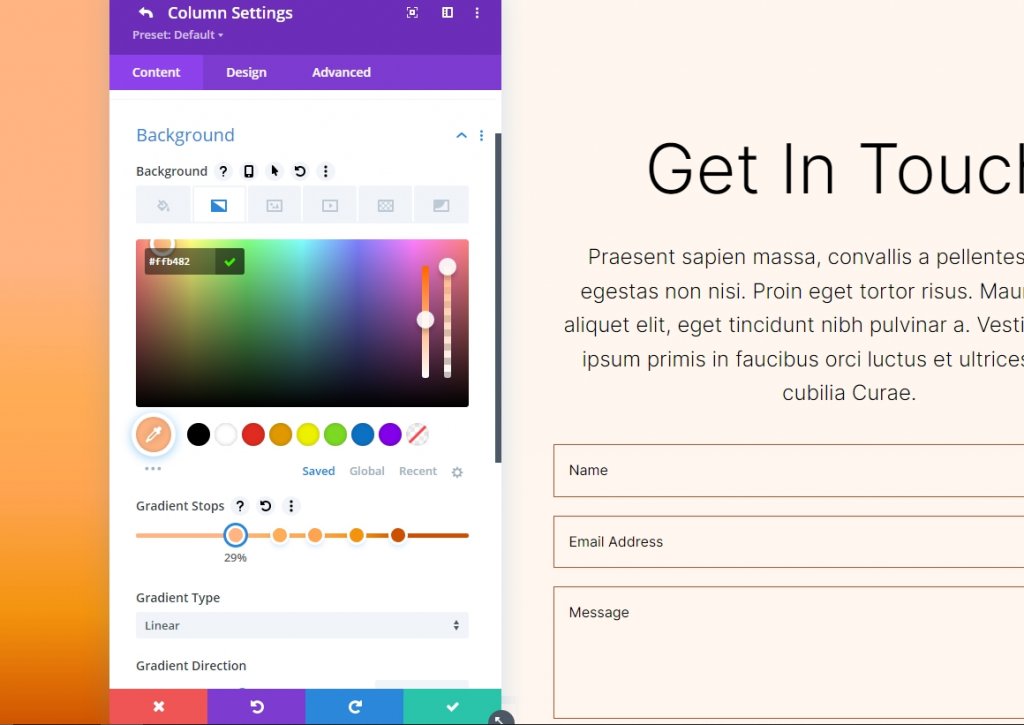
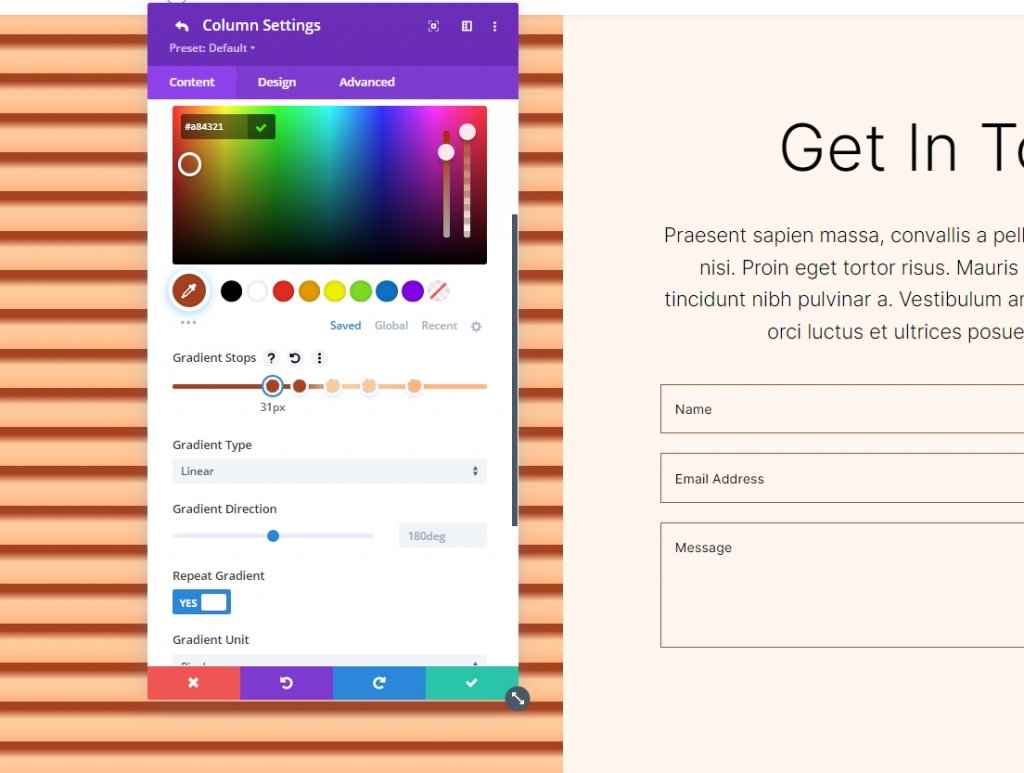
グラジエントストップ1
1回目の勾配停止の設定に従います。
- ポジション:29
- 色:#ffb482

グラジエントストップ2
2番目の勾配停止の設定に従います。
- ポジション:31
- 色:#a84321

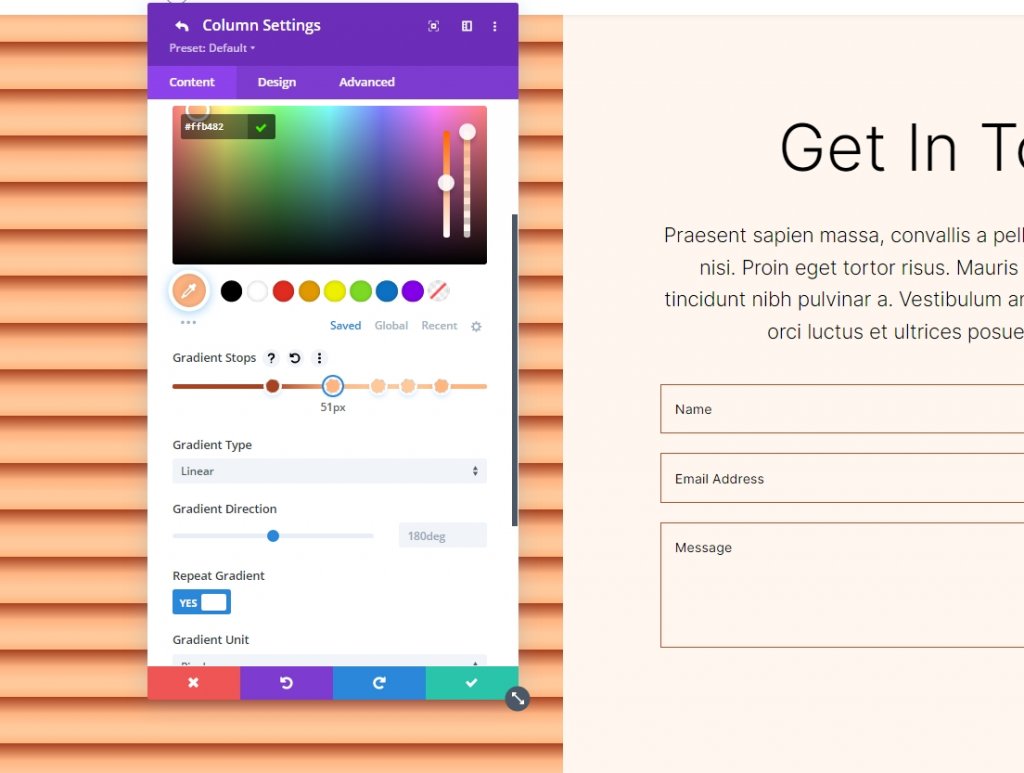
グラジエントストップ3
3番目の勾配停止の設定に従います。
- ポジション:51
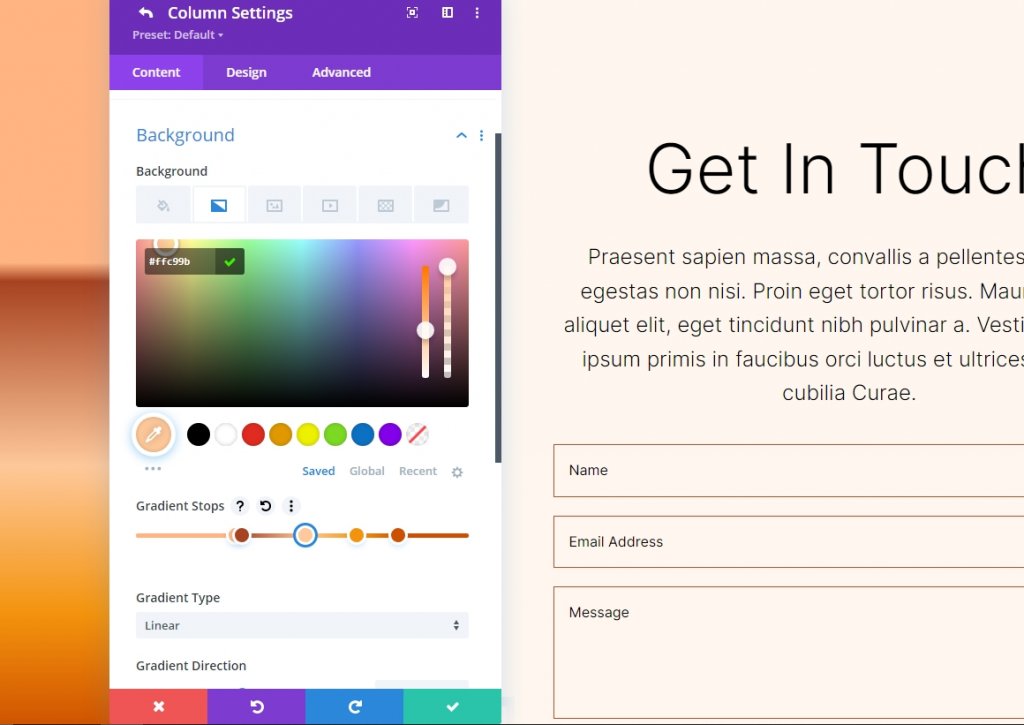
- 色:#ffc99b

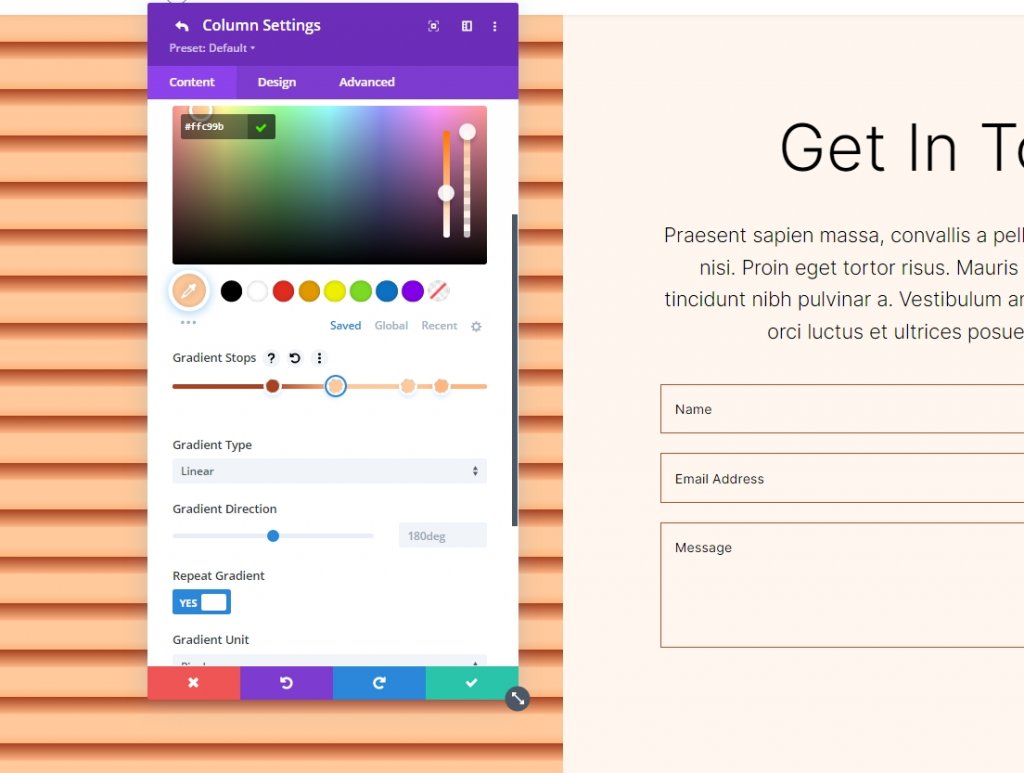
グラジエントストップ4
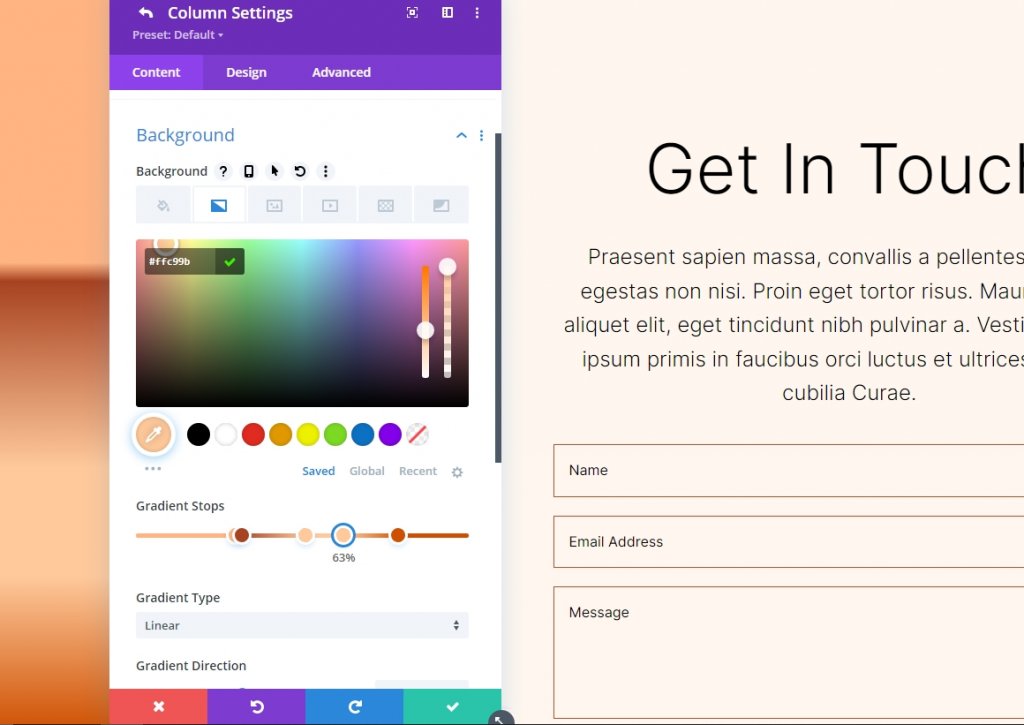
4番目の勾配停止の設定に従います。
- ポジション:63
- 色:#ffc99b

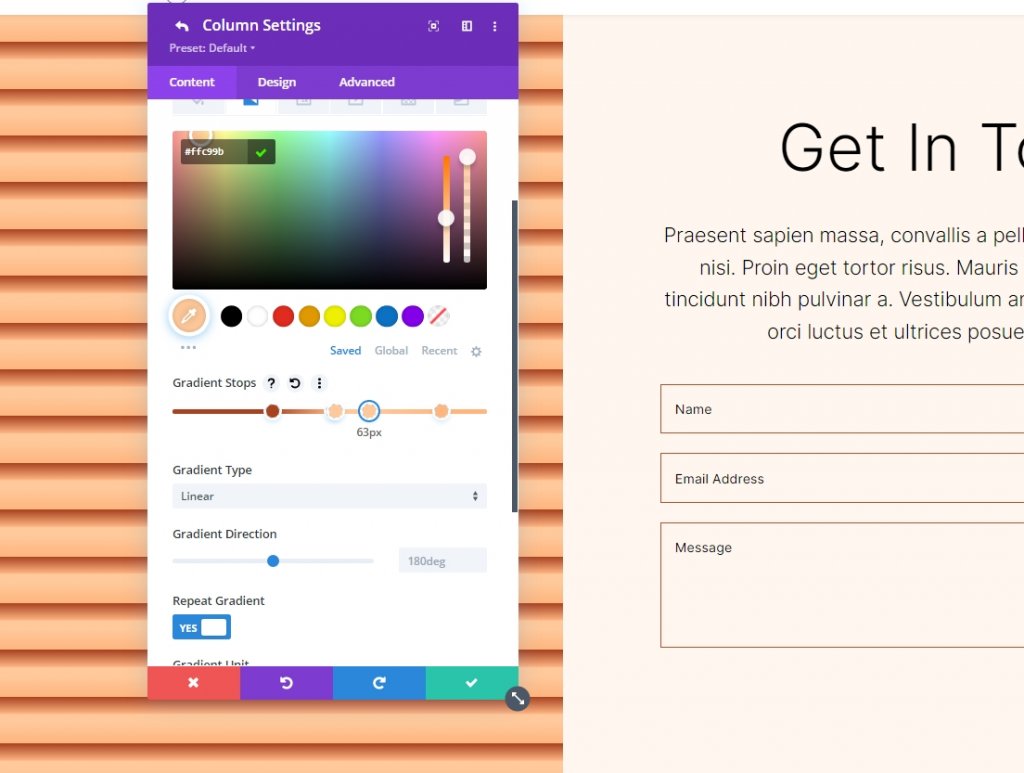
グラジエントストップ5
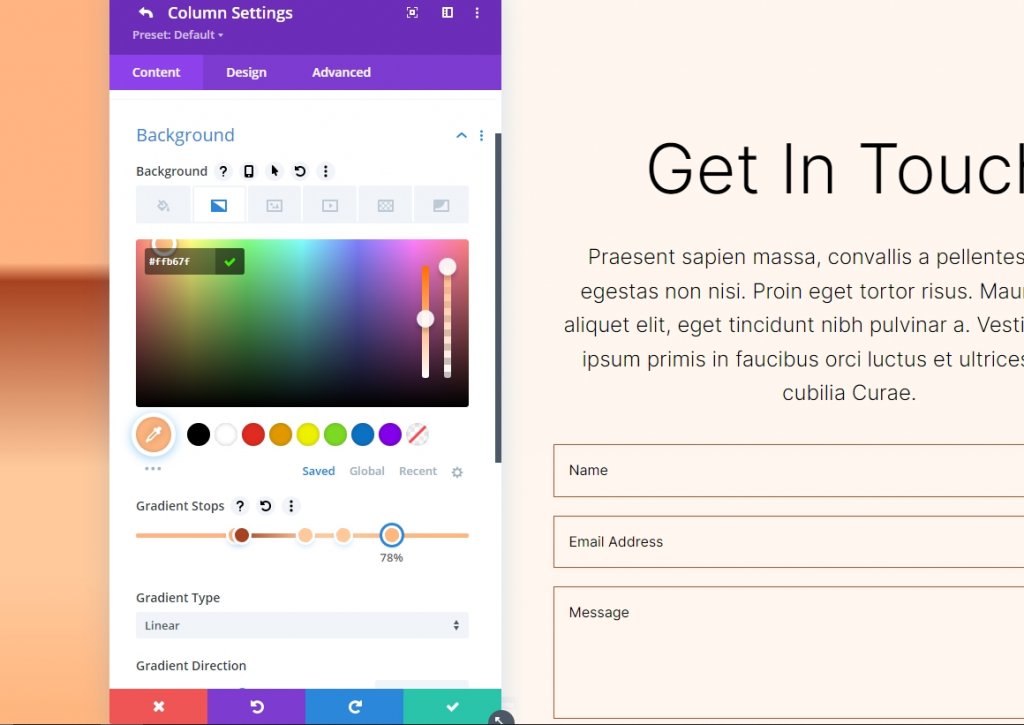
5番目の勾配停止の設定に従います。
- ポジション:78
- 色:#ffb67f

グラデーションの設定
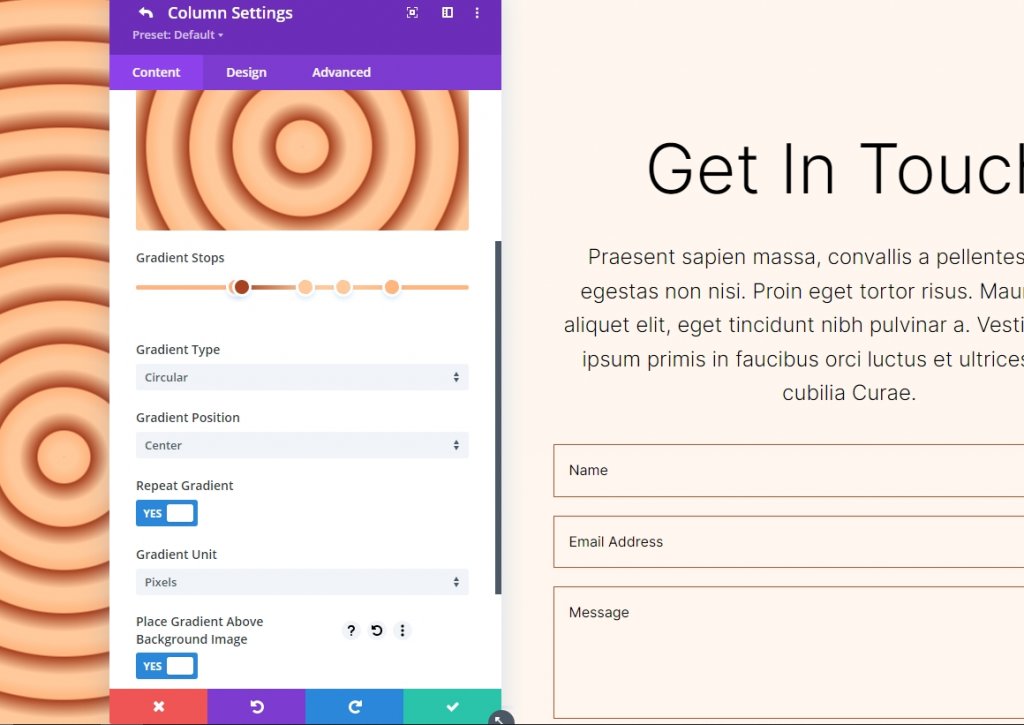
グラデーションの設定は、円形で中央に配置するように変更する必要があります。 背景画像の上にグラデーションを配置し、グラデーションを繰り返し、単位をピクセルに変更できるようにします。
- タイプ:サーキュラー
- 位置:中央
- グラデーションを繰り返す:はい
- グラデーションの単位:ピクセル
- 背景画像の上にグラデーションを配置:はい

これがCircularBackgroundShape1の出力です。

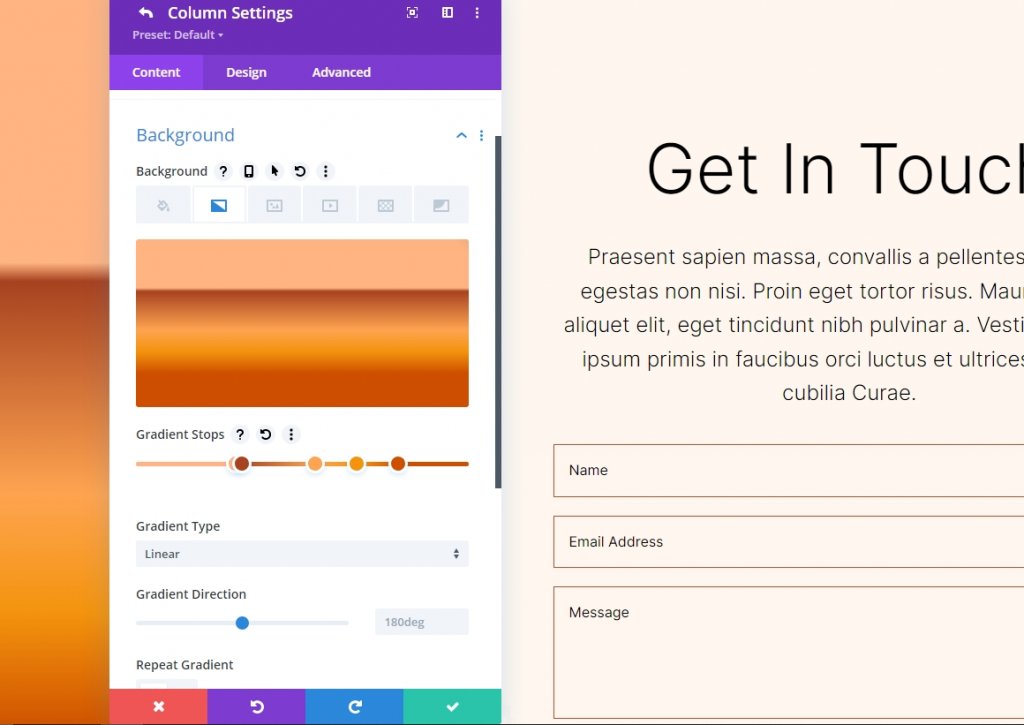
円形の背景形状2
2番目の円形の背景形状には合計5つのグラデーションストップがあります。 円形の模様の一部が一隅から見えます。
グラジエントストップ1
1回目の勾配停止の設定に従います。
- ポジション:31
- 色:#a84321

グラジエントストップ2
2番目の勾配停止の設定に従います。
- ポジション:51
- 色:#ffb482

グラジエントストップ3
3番目の勾配停止の設定に従います。
- ポジション:52
- 色:#ffc99b

グラジエントストップ4
4番目の勾配停止の設定に従います。
- ポジション:63
- 色:#ffc99b

グラジエントストップ5
5番目の勾配停止の設定に従います。
- ポジション:78
- 色:#ffb67f

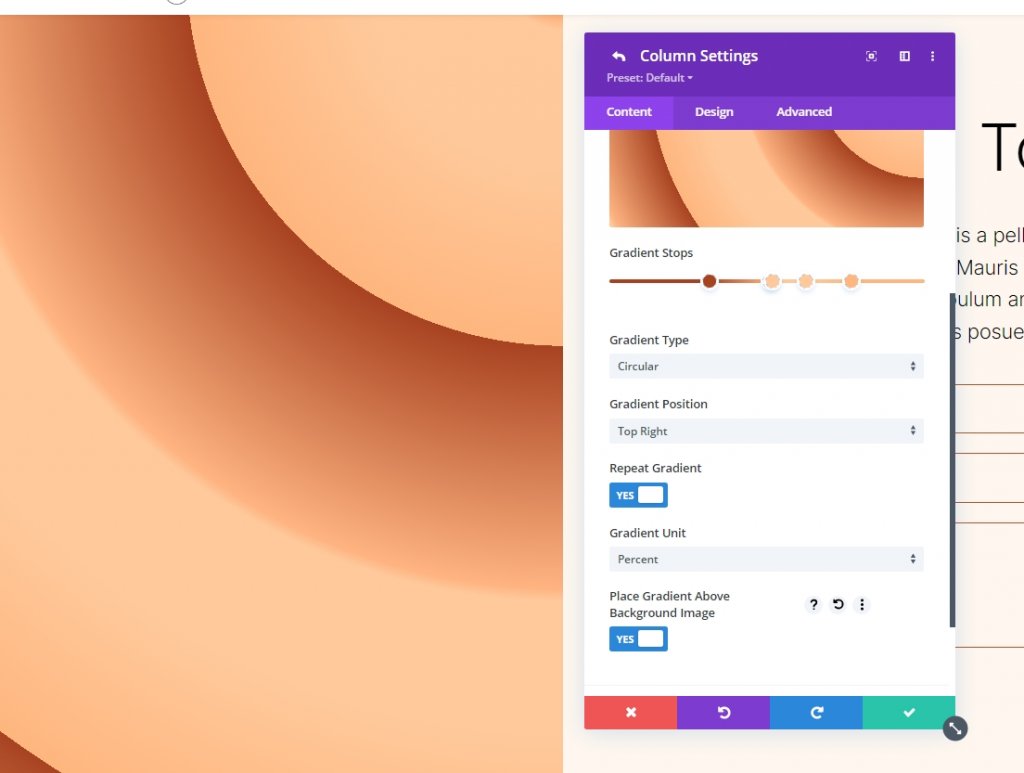
グラデーションの設定
次のステップは、グラデーションを変更することです。 Circularに切り替えて、右上の場所に配置します。 グラデーションの繰り返し、ピクセルを単位として使用し、グラデーションを背景画像の上に配置して、シームレスな背景画像を作成します。 モジュールを閉じて、構成を保存します。
- タイプ:サーキュラー
- 位置:右上
- グラデーションを繰り返す:はい
- グラデーションの単位:パーセント
- 背景画像の上にグラデーションを配置:はい

これがCircularBackgroundShape2の出力です。

まとめ
これで、 DiviGradientBuilderを使用してカスタムの円形背景形状を作成するためのチュートリアルは終了です。 これで、グラデーションビルダーを使用して人目を引く背景を簡単に作成できます。 円形を使用することは、セクションまたは列に視覚的な関心を追加するための優れた方法です。 ここに記載されている手順に従うことで、誰でもすばやく簡単に目を引く円形パターンを作成できます。 パラメータとスタック順序を試して、何ができるかを確認する必要があります。 何かが次のプロジェクトに役立つかもしれないことを知っている他のDiviチュートリアルをチェックしてください。




