今日のデジタル時代では、見栄えが良いだけでなく、説得力のあるコピーを持つ Web サイトを持つことが、あらゆるビジネスの成功に不可欠です。 ただし、高品質のコピーを作成することは、特にプロのライターでない場合には、困難な作業になる可能性があります。 ここでElementor AI Assistantが役に立ちます。

Elementorは、Web サイトの魅力的なコピーの作成に役立つ AI アシスタントを内蔵した人気の Web サイト ビルダーです。 高度な自然言語処理機能を備えた AI アシスタントは、Web サイトのコンテキストを理解し、特定のニーズに合わせたコピーの作成を支援します。
この記事では、Elementor AI Assistant を使用して Web サイトのコピーを刷新する方法を説明します。 AI アシスタントの使用の基本、AI アシスタントを使用するメリット、AI アシスタントを最大限に活用するためのベスト プラクティスについて説明します。 あなたがベテランのライターでも、初心者でも、このガイドは、オンラインでの存在感を次のレベルに引き上げる、魅力的で説得力のある Web サイトのコピーを作成するのに役立ちます。
Elementor AI ライティング アシスタント

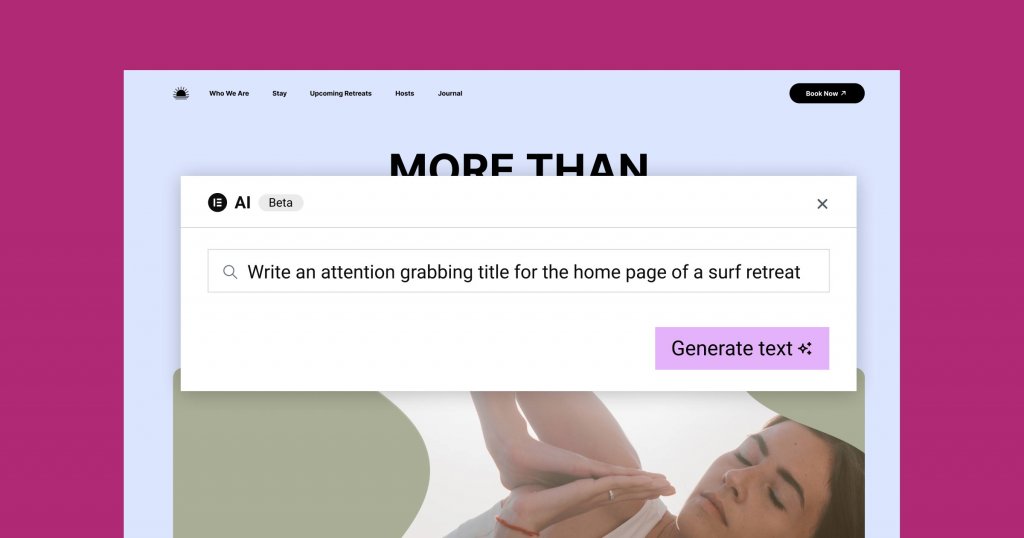
有名な Web サイトビルダーである Elementor は、Web サイトのコンテンツ作成方法に革命をもたらす可能性のあるエキサイティングな新機能を最近導入しました。 あらゆる要素のテキスト領域から直接アクセスできる AI ライティング アシスタントを追加したため、ユーザーはオリジナルで説得力のあるコピーを数秒で作成できるようになりました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこの革新的なツールは、自社のビジネス用の Web サイトのコピーの作成から、クライアントへのテキスト提案の提供、さらには構築中の Web サイトにプレースホルダー テキストを入力してクライアントが最終製品を視覚化するのに役立つまで、さまざまな目的に使用できます。
AI ライティング アシスタントは非常に多用途で、ニーズに応じて短いコピーと長いコピーの両方を作成できます。 インスピレーションを与え、ワークフローを加速するのに役立つ推奨リクエストも提供されます。 たとえば、見出しウィジェットを使用すると、キャッチーなスローガンを作成したり、強力なヘッダーを作成したりするよう求められる一方、テキスト エディター ウィジェットでは、製品の説明を書くかブログ投稿を作成するよう提案される場合があります。
Elementor の AI ライティング アシスタントを使用すると、可能性は無限大です。唯一の制限はあなたの想像力です。
多言語 AI サポート

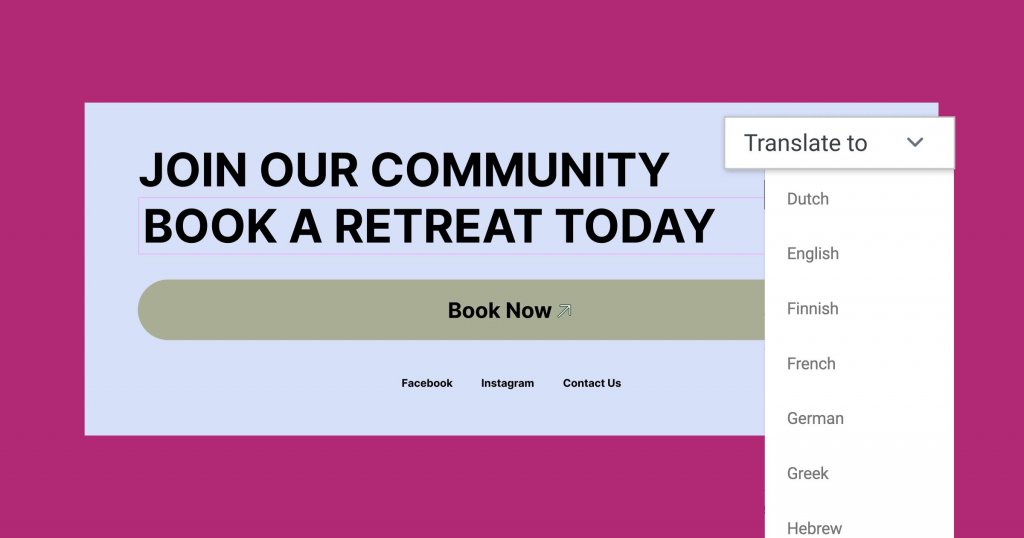
オンラインでの存在感を世界的に拡大することは、より多くの視聴者にリーチし、ビジネスを成長させるための優れた方法です。 ただし、その際の主な課題の 1 つは、Web サイトが対象ユーザーの言語を確実に話せるようにすることです。 幸いなことに、Elementor AI を使用すると、外部ツールやフリーランサーを必要としたり、Web サイトを自分で翻訳するのに膨大な時間を費やすことなく、Web サイトを 29 の異なる言語に簡単に翻訳できます。
Elementor AI の高度な自然言語処理機能を活用することで、Web サイトのコンテンツを迅速かつ正確に翻訳し、世界中の訪問者にとってよりアクセスしやすく魅力的なものにすることができます。 この機能は、製品やサービスを世界中で販売する企業や、さまざまな国からの訪問者に対応する旅行 Web サイトに特に役立ちます。 Web サイトを翻訳すると、言語に関係なく訪問者にシームレスなエクスペリエンスを提供でき、最終的にはコンバージョンと収益を向上させることができます。 では、なぜ Web サイトの可能性を 1 つの言語に制限する必要があるのでしょうか? Elementor AI を利用して、リーチを拡大し、世界規模でビジネスを成長させましょう。
ユニークなウェブサイト開発体験

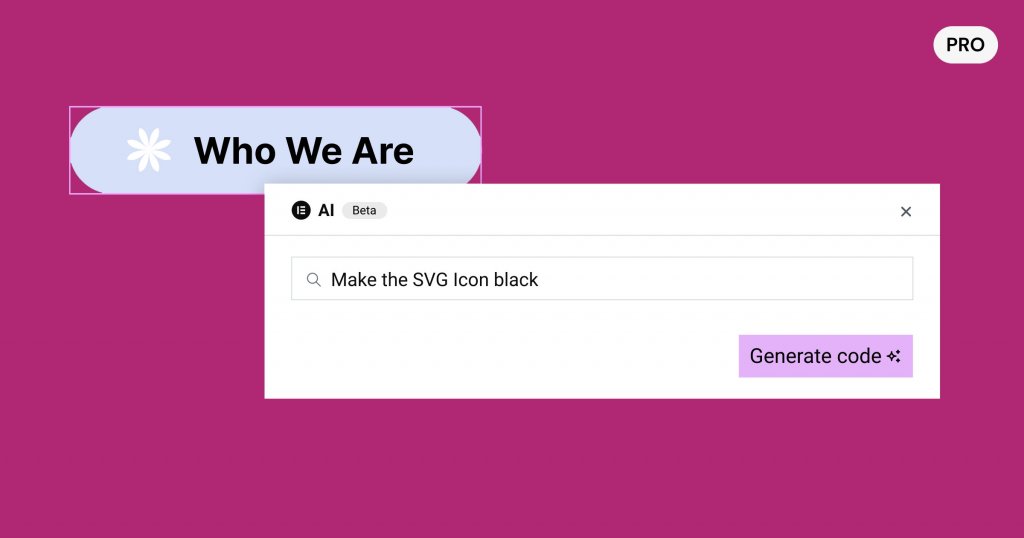
Web サイトのデザインを改善することは、特に高度な技術的専門知識がない場合、困難な作業になる可能性があります。 ただし、Elementor AI Code Assistant を使用すると、これを簡単に実現できます。 コード アシスタントは Elementor 内にネイティブに統合された機能であり、特定のデザイン ニーズに合わせたカスタム CSS を作成するための完璧なツールです。
コード アシスタントは、コードを生成することでカスタム CSS の作成プロセスを簡素化します。 これは、Web サイトのデザインを変更するために 1 行のコードを記述する必要がないことを意味します。 たとえば、数回クリックするだけで、アイコン ボックス ウィジェットのアイコンの色を簡単に変更したり、ボタンのアイコンを移動したりできます。
Code Assistant の機能はそれだけではありません。 また、訪問者が画像の上にマウスを移動したときに画像を置き換えるなど、より複雑なデザインを作成するために使用することもできます。 コード アシスタントを使用すると、技術的な専門知識がなくても Web サイトのデザインを変えることができます。
Code Assistant の利点を享受するには、 Elementor ProまたはHosting が必要であることに注意してください。
あらゆる目的のコードを生成

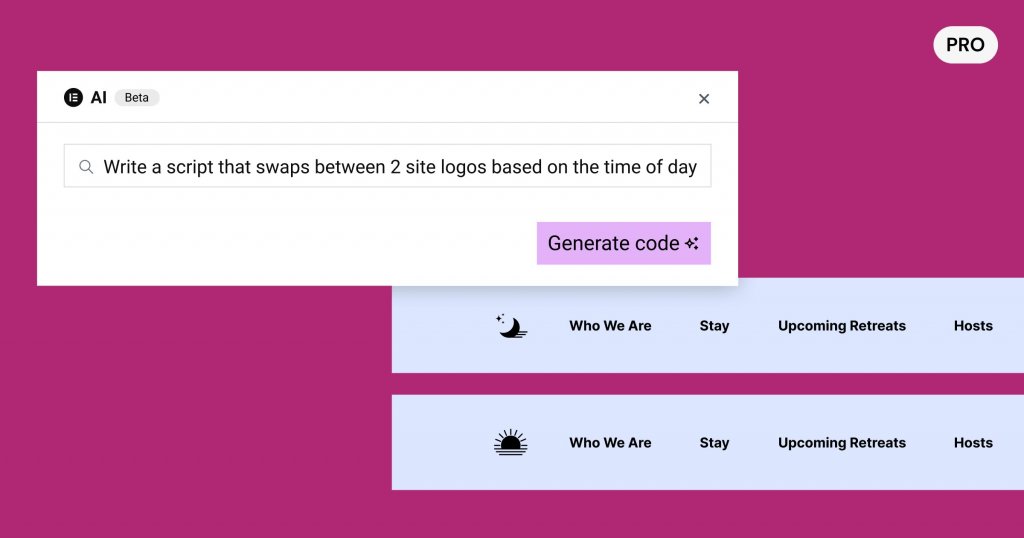
Elementor Pro のコード アシスタントは、Web サイトのカスタマイズを次のレベルに引き上げることができる強力なツールです。 この機能を使用すると、Web サイト全体に簡単に適用できるカスタム コード スニペットを生成できます。 Web サイトのパフォーマンスを追跡したい場合でも、サイトの視覚要素を強化したい場合でも、Elementor Pro のコード アシスタントが対応します。
Elementor Pro のコード アシスタントを使用する最も大きな利点の 1 つは、出力コードの精度です。 このツールは、生成されたコードを正しく実装する方法について明確な手順を提供し、Web サイトが問題なくスムーズに機能することを保証します。
たとえば、Code Assistant を使用して、Google Analytics や Facebook Pixel を使用して Web サイトのトラフィックを追跡するためのコードを生成できます。 この機能を使用すると、Web サイトの効果を測定し、オンラインでのプレゼンスを向上させるために必要な調整を行うことができます。
さらに、カスタム コードを Web サイトに適用して、訪問者のタイムゾーンの時刻に基づいてアイコンなどの視覚要素を変更することができます。 このレベルのカスタマイズは、訪問者が何度もリピートし続ける独自のユーザー エクスペリエンスを作成するのに最適です。
Elementor Pro のコード アシスタントにアクセスするには、 Pro ライセンスまたはホスティングアカウントが必要であることに注意してください。 この機能を使用すると、コーディングの専門家でなくても、Web サイトのデザインと機能を次のレベルに引き上げることができます。
Elementor AI の力を解き放つ
今日のデジタル世界では、他の Web サイトより目立つ Web サイトを持つことがビジネスの成功に不可欠です。 幸いなことに、Elementor AI は、Web サイトのコンテンツ、デザイン、エンゲージメントを強化するのに役立つ多くの利点を提供します。
Elementor AI の最もエキサイティングな機能の 1 つは、ライティング アシスタントです。 このツールを使用すると、高品質のオリジナルのテキストをわずか数秒で作成できます。 さらに、AI ライティング アシスタントにより、Web サイトのコンテンツがブランドに完全に一致する一貫したスタイルを維持できるようになります。
Elementor AI のもう 1 つの優れた特徴は、多言語機能です。 Web サイトを 29 か国語に翻訳できるため、より幅広い視聴者にリーチし、ビジネスを世界的に拡大できます。
さらに、Elementor AI Code Assistant は、Web サイト開発者にとって大きな変革をもたらします。 このツールを使用すると、カスタム CSS、カスタム コード、または HTML スニペットを作成できるため、Web サイトのデザインを向上させ、Elementor でネイティブに使用できない新しい要素を追加できます。
Elementor AI を自分で試すには、Elementor プラグインをダウンロードするか、Elementor バージョン 3.13 以降を使用している場合は Elementor Hosted Web サイトを使用します。 試してみて、Elementor AI を使用して思いついたユニークなリクエストを以下のコメント欄でお知らせください。




