高品質の画像は大きなスペースを占有し、WordPressサイトに不利になる可能性があることも事実ですが、ユーザーを引き付けてエクスペリエンスを向上させるために画像がいかに重要であるかは誰もが知っています。

このような状況では、通常、WordPressでサイズ変更された画像を使用してスペースを節約します。 ただし、これらの画像を1つずつサイズ変更することは、一括サイズ変更に比べて多くの時間と労力を要する可能性があります。
幸い、Photoshopでは画像の一括サイズ変更が可能です。このチュートリアルでは、Photoshopで複数の画像のサイズを変更する方法を理解します。
サイズを変更するのに最適な寸法を認識する
Photoshopに移行する前に、好みのサイズが頭にあることを確認してください。 調査が終わったら、新しいフォルダを作成し、サイズを変更するすべてのフォルダをそのフォルダに移動することをお勧めします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
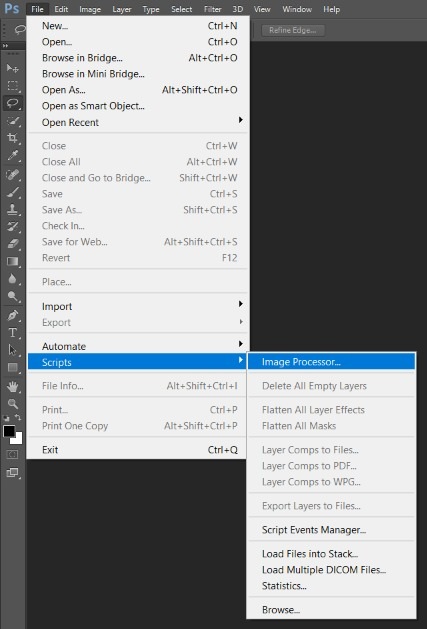
次に、 AdobePhotoshopを開きます。 開いたらすぐに、画面の右下にある[ファイル]に移動し、[自動化]のすぐ下にある[スクリプト]に移動して、[画像プロセッサ]をクリックします。

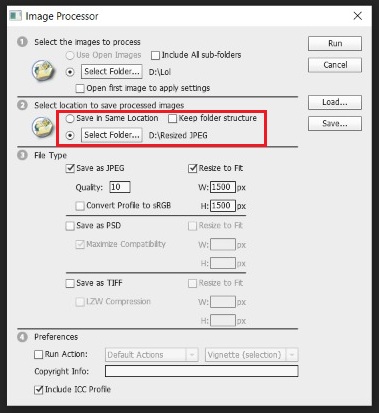
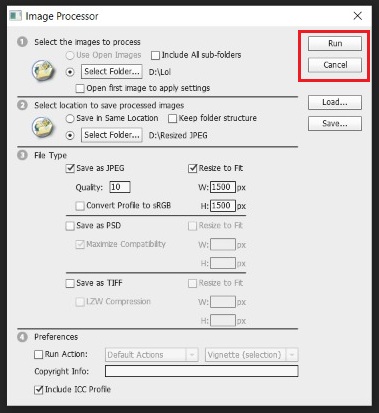
画像プロセッサが開いたら、 [フォルダの選択]または[開いている画像を使用]を選択できますが、このチュートリアルに従ってフォルダを作成したので、 [フォルダの選択]を選択します。
これで、先に進んで、前に作成したフォルダーを選択できます。

次に、サイズ変更した画像を保存する場所を決定する必要があります。 別の場所に保存することもできますが、そうでない場合は、[同じ場所に保存]を選択すると、Photoshopによってサイズ変更された画像のサブフォルダーが作成されます。
次のセクションでは、画像のパラメータとサイズを選択する必要があります。 まず、 JPG 、 PSD 、 TIFFなどの画像タイプを選択する必要があります。
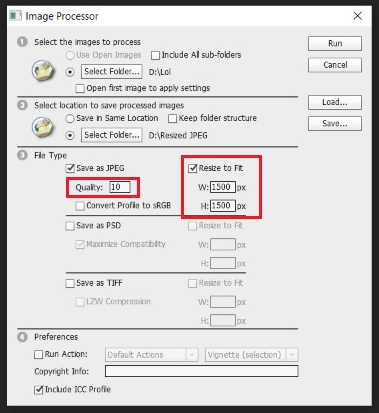
次に、サイズ変更した画像の品質を選択する必要があります。 品質パラメータは、ゼロから12の間に設定できます。ここで、ゼロは最低の品質とサイズを示し、 12は最高の品質とサイズを示します。
通常、Webサイトの場合、品質パラメータは8〜10の間で最適に機能します。この場合、品質にあまり妥協せず、サイズも小さくなります。
色については、WordPressサイトで最良の結果を得るには、[プロファイルをsRGBに変換]を選択してから、下部にある[ ICCプロファイルを含める]をオンにする必要があります。
次に、画像のサイズを選択し、[サイズを合わせてサイズ変更]というボックスをクリックして、すべての画像のサイズを変更します。

これですべての設定が完了し、スクリプトの実行に進むことができます。

先に進み、サイズ変更されたすべての画像で構成される最近作成されたサブフォルダーをチェックして、すべてが正しく行われていることを確認します。

このチュートリアルは以上です。 あなたのサイトをよりアクセスしやすく素晴らしいものにしてくれることを願っています。 プラグインを使用してWordPressで直接画像のサイズを変更したい場合は、そのチュートリアルも確認してください。
私たちの出版物に関するさらなる更新については、私たちのFacebookとTwitterで私たちと連絡を取り合ってください。




