今年(2023 年)の最高のニュースの 1 つは、Elementor AI です。 Elementor の背後にあるチームは AI の波に乗り、Web デザインにおける大きな転換点を発表しました。 Elementor AI は、Web サイトの作成をこれまでより簡単かつ便利にする革新的なツールです。 私たちが気に入った最大の機能の 1 つは、多言語 Web サイトを作成できるという事実です。

新しいツールの使用には新たな課題が伴います。このツールを使用すると、現在のコンテンツをどのように扱うか疑問に思うかもしれません。 この投稿では、多言語 Web サイトが Elementor AI とどのように連携するかを説明するだけでなく、コンテンツをどのように整理できるかについてさらに説明します。
始めましょう。
Elementor AI 書き込み
Elementor には AI 機能が組み込まれているため、誰でも新機能を利用できるようになります。 たとえば、次のことができます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- コンテンツと見出しを生成する
- HTML、CSS & JS スニペットを生成
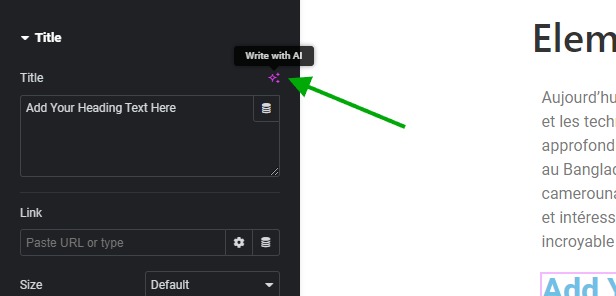
AI にアクセスするためのコントロールは、コンテンツを受信するほぼすべてのウィジェット (テキスト ウィジェット、見出しウィジェット、コード ウィジェット) に追加されます。 サポートされている各ウィジェットの上に、複数の星のアイコンが付いた以下のようなボタンが表示されます。

ここで最も優れている点は、コンテンツを希望の言語に翻訳できることです。 これは単なる Google 翻訳機能ではありません。 AIを活用しているので、内容を理解して適切な翻訳をしてくれます。
要件
私たちはこの機能を誰でも利用できるようにしたいと考えていました。 しかし、良いものには通常、価格がかかります。 幸いなことに、Elementor は一部のユーザーがこの機能をテストしたいと考えているという事実を考慮し、Elementor 3.13 から Elementor AI Write を試すことができるようになりました。 ただし、プロンプトには制限があります。

フルバージョン(制限なし)を使用したい場合は、 Elementor Hosting (月額9.99から)を使用するか、プレミアムプラグイン(Elementor Pro $59/年)を入手する必要があります。 これらは、Elementor AI Write を制限なく使用するための要件です。
URL & コンテンツ構造
私たちが行ったテストに基づいて、特定の URL 構造とコンテンツが Elementor AI Write を使用する多言語 Web サイトに適用できることがわかりました。 ここでは、ページとサブページを使用してコンテンツを構造化します。 また、それを利用してブログ投稿リスト (特定のカテゴリに属するもののみ) を作成します。
URL構造
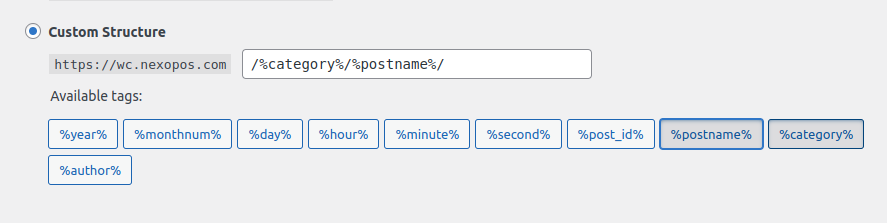
まず、パーマリンク設定が次のタグを使用してカスタムに設定されていることを確認します。

使用できる URL 構造は次のようになります。
- ja/私たちについて
- ja/私たちについて
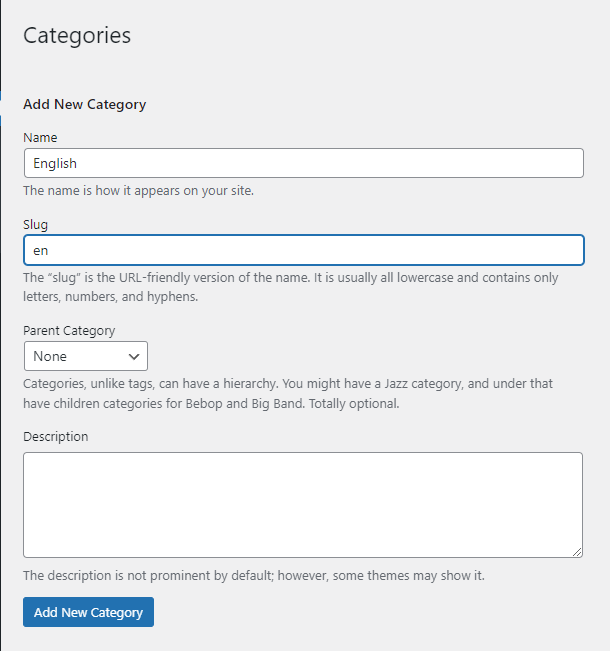
これは、スラッグとして「en」を持つカテゴリと、「fr」を持つ別のカテゴリを作成する必要があることを意味します。

次に、親が「en」である「about-us」と、親が「fr」である「a-propos-de-nous」の 2 つの投稿を作成します。
ポスト編集
次に、Elementor for Posts を有効にする必要があります。 すでに Gutenberg に慣れている場合、これは不便かもしれません。 したがって、これを有効にしてページ上に保持する必要はありません。 ただし、これを行うと、生成されたコンテンツをコピーして貼り付けるために、ページとブログ投稿の間を行ったり来たりする必要があります。
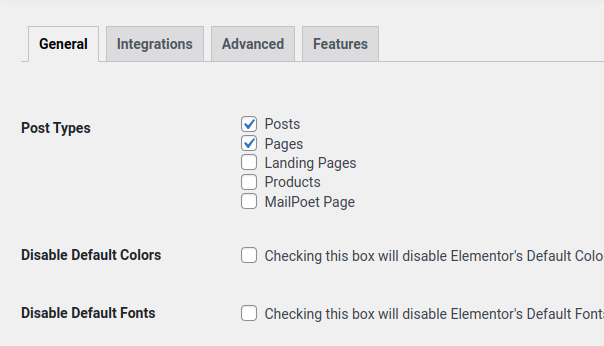
Elementor が投稿で動作できるようにしたいと仮定します。 設定に移動して、有効になっていることを確認します。

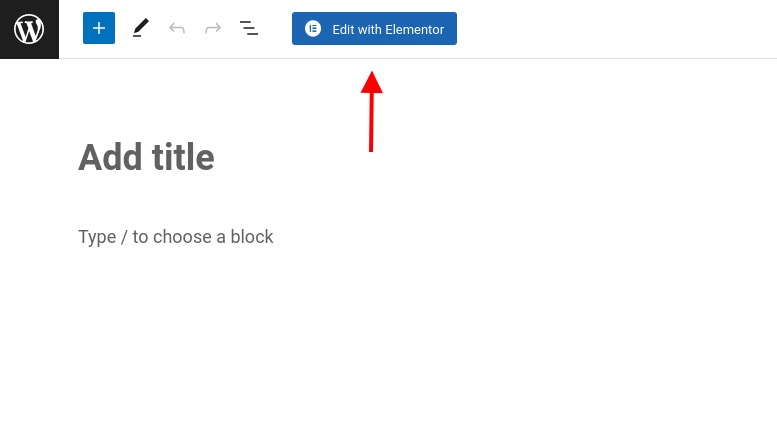
それでは、投稿を作成してみましょう。 Gutenberg エディタの上で「 Elementor で編集」を選択する必要があります。

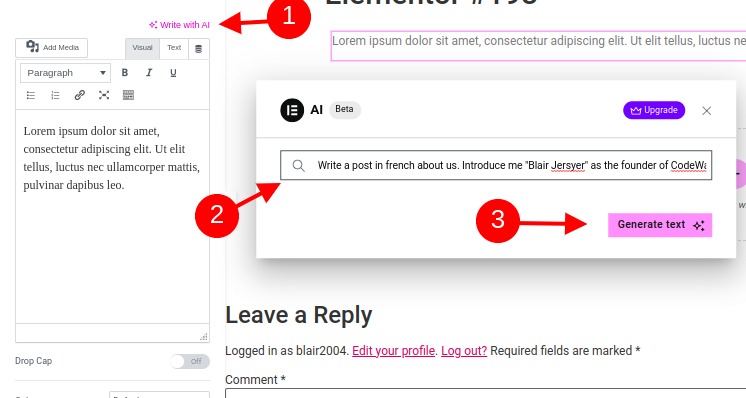
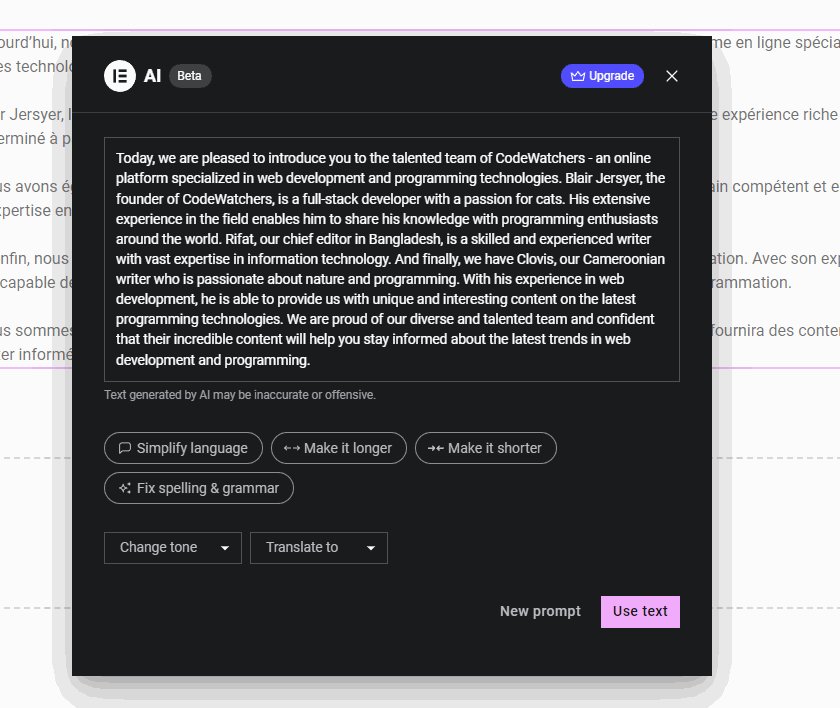
次に、テキストウィジェットを追加します。 Elementor AI を使用するには、Elementor.com に署名する必要があることに注意してください。 したがって、ログインを求められても心配する必要はありません。テキスト ウィジェットを使用しながら、Elementor AI Write に私たちについての簡単な説明を書くように依頼できるようになりました。

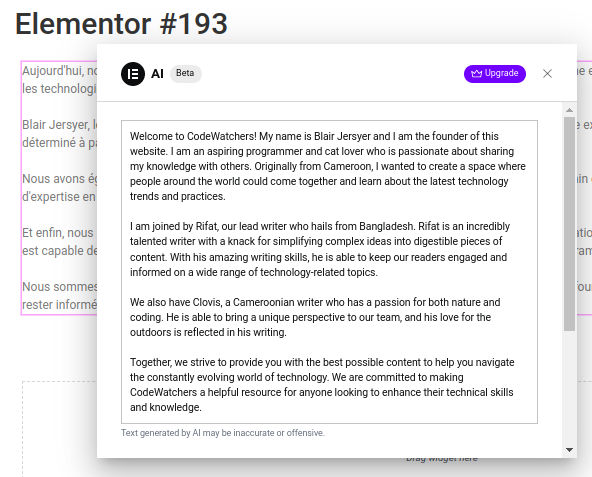
直接使用できるコンテンツの出力が得られます。

Elementor AI Write が共有するコンテンツには書式設定が含まれないことに注意してください。 したがって、必要な調整は私たち自身で行います。
投稿を作成したので、それらを適切なカテゴリに割り当てる必要があります。 最初の投稿は英語であるため、その投稿をカテゴリ「en」に割り当てます。
翻訳
ここで、ルート言語として作成したカテゴリごとに、英語版があるページの翻訳版を作成する必要があります。 Elementor には表示されるボタンがあるため、ここでの作業は非常に簡単です。
したがって、ここで行うことは、前に作成した投稿 (about-us) を複製することです。 コピーした投稿タイトルを編集して、投稿リストから「スラッグ」を編集することを確認します。 次に、Elementor エディターから利用可能な各ウィジェットを翻訳することから始めます。

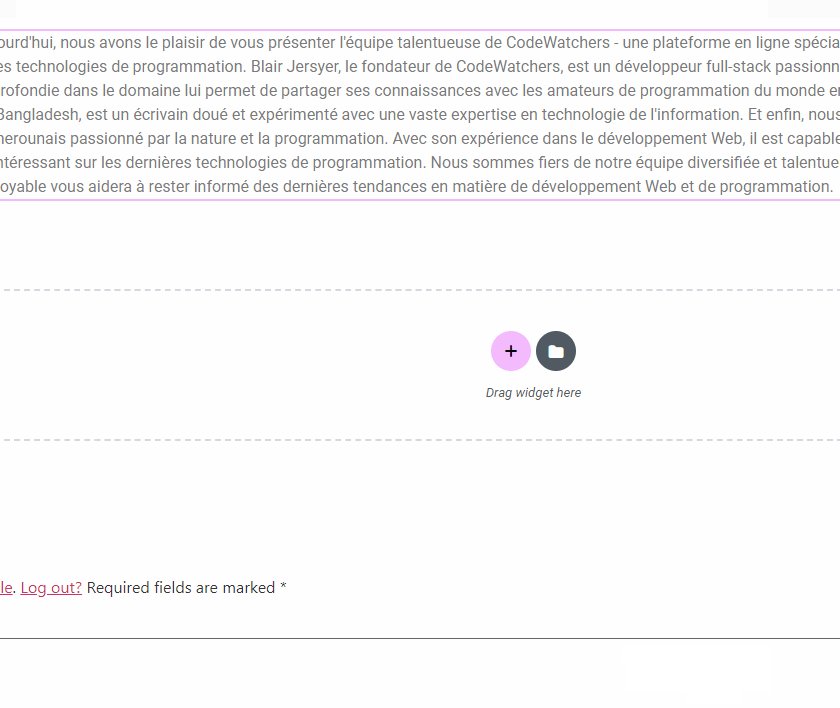
次に、「テキストを使用」をクリックするだけで、新しいセクションが翻訳されます。 ここで、ページ上で利用可能なすべてのウィジェットに対してこれを行う必要があります。 このプロセスには時間がかかるかもしれないことは承知していますが、Elementor が近い将来にこれを改善すると信じています。
言語スイッチャー
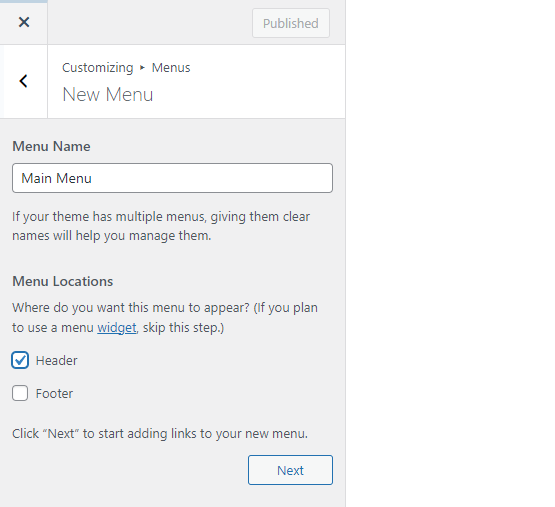
Web サイトを完成させるには、言語の切り替えを簡単にするメニューを作成する必要があります。 まだ行っていない場合は、カスタマイザーにアクセスして新しいメニューを作成します。

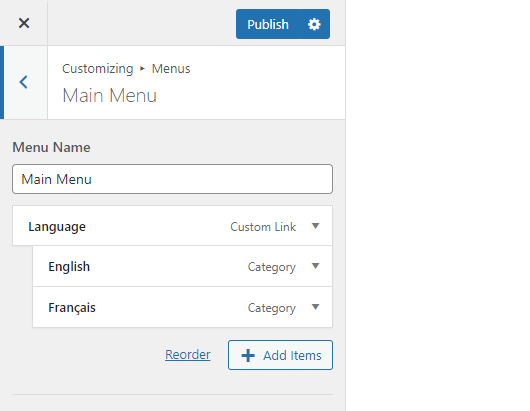
ここで、URL # とテキスト「 Language 」を持つ単純なメニュー (カスタム メニュー) を追加します (任意に変更できます)。 ここで、前に作成したカテゴリをサブメニューとして追加します。 次のような結果が得られるはずです。

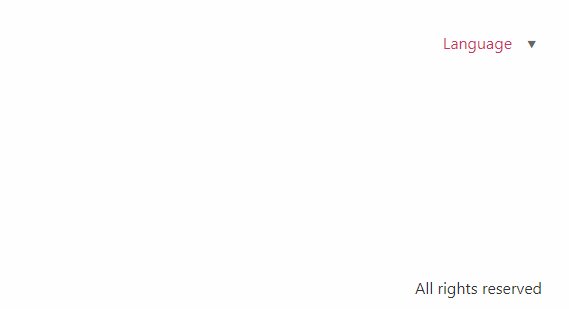
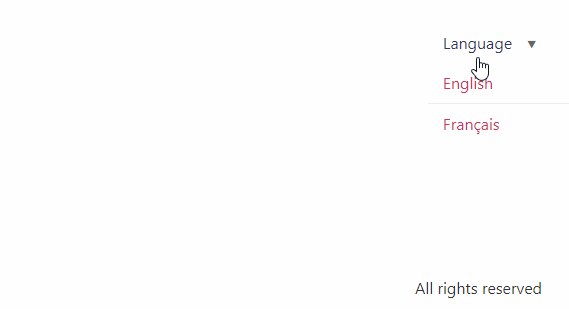
実際の言語スイッチャーは次のようになります。

最後の言葉
お気づきのとおり、私たちは非常に簡単で無料の多言語 WordPress ウェブサイトを作成しました。 このソリューションは中小規模の Web サイトに適している可能性があることに注意してください。 頻繁に公開するブログを運営している場合、これらのタスクを繰り返すのは難しいかもしれませんが、それでも実行可能です。
翻訳機能を使用すると、Web サイトを 29 の言語 (英語、フランス語、イタリア語、スペイン語、ロシア語、日本語、中国語、韓国語、アラビア語、ドイツ語、ヒンディー語、インドネシア語、ポルトガル語、マレー語、ハンガリー語、ベトナム語、トルコ語) に翻訳できます。 、ギリシャ語、ヘブライ語、ポーランド語、スウェーデン語、スロバキア語、ノルウェー語、オランダ語、チェコ語、フィンランド語、ルーマニア語など)。
Elementor AI Write はテスト目的でのみ基本バージョンで無料で利用できるため、 Elementor ProまたはElementor Hostingを選択しない場合は制限される可能性があることに注意してください。




