WordPressWebサイトのパフォーマンスを向上させる方法はたくさんあります。 画像やその他のメディアアセットは、読み込み時間が遅くなる最も一般的な原因のいくつかです。 つまり、遅延読み込みを含む画像最適化アプローチを追加すると、サイトのパフォーマンスに大きな影響を与える可能性があります。

画像の遅延読み込みを実装する方法についてはすでに説明しましたが、この投稿では、このトピックを別の角度からさらに説明します。 次に、さまざまな種類のアイテムのWordPressに遅延読み込みを追加するための最も一般的な方法のいくつかを見ていきます。 最後に、このオプションがもたらす可能性のある最も一般的な技術的な懸念事項について説明します。
始めましょう!
遅延読み込みとは何ですか?
Webサイトを閲覧すると、そのすべての要素が同時に読み込まれます。 ページ上のすべてがブラウザに完全に表示されます。 ページに画像などのメディアアセットが多数含まれている場合、読み込み時間が大幅に遅くなる可能性があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ウェブサイトの読み込み時間への写真の影響を減らすための多くの方法があります。 画像の最適化、ブラウザのキャッシュ、コンテンツ配信ネットワーク(CDN)の使用、および下位のファイルタイプの使用はすべてオプションです。 理想的には、過度に高速なWebサイトなどは存在しないため、さらに一歩進んで、可能な限り多くの最適化を適用する必要があります。
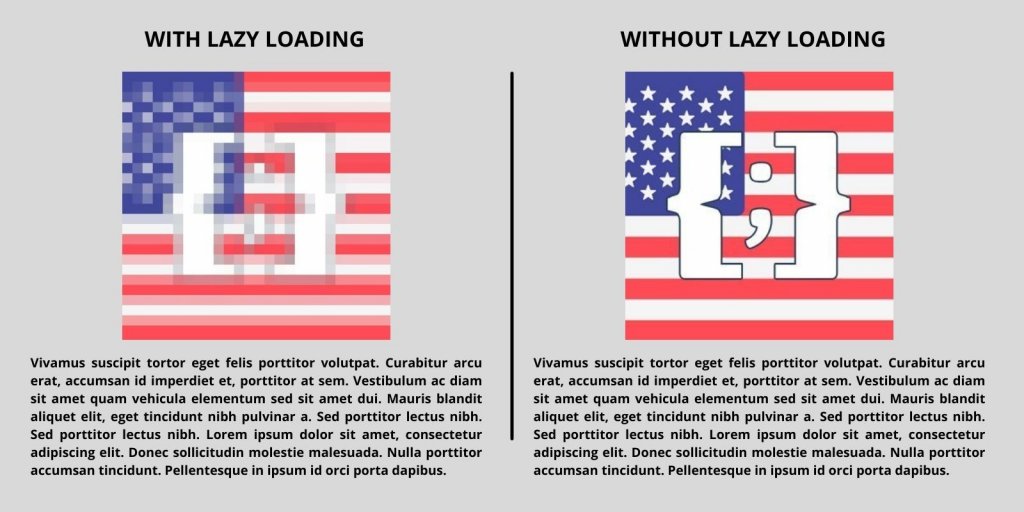
遅延読み込みは、画像ファイルのサイズや各ユーザーの読み込みにかかる時間には影響しません。 一方、この設定では、ブラウザの視点がそのファイルを含むページの領域に到達するまで、各画像の読み込みを遅らせることができます。
WordPressでの遅延読み込みの利点
読み込みを遅らせることで、初期読み込み時間を短縮できます。 読み込みに3秒以上かかると、40%の人がウェブサイトを終了することを考えると、これは非常に重要です。 結果として、このオプションは人々があなたのサイトにとどまり、あなたの資料を探索することを奨励することができます。
さらに、ロードを遅らせることで、メモリとストレージへの負担を軽減できます。 結果として、それを使用すると、より安価なウェブサイトホスティングパッケージを選択できる可能性があります。
WordPress 5.5の時点で、CMSには遅延読み込み画像のデフォルトオプションがあることに注意してください。 ただし、デフォルトの戦略がCore WebVitalsのスコアに損害を与える可能性があるかどうかについてはかなりの議論があります。
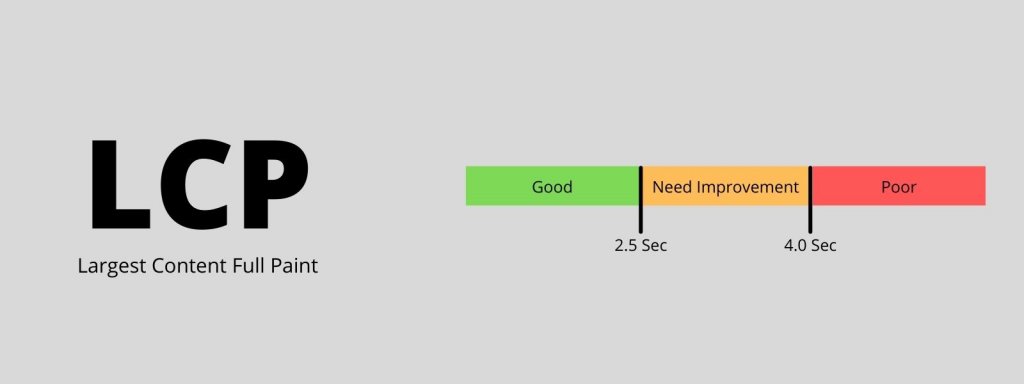
紙面では、読み込みを遅らせると、デフォルトで読み込み時間が短縮されます。 ただし、最大コンテンツペイント(LCP)スコアに悪影響を与える可能性があります。
ページ上の最大の画像またはテキストブロックが読み込まれるまでにかかる時間は、LCPによって測定されます。

Webサイトの写真の場合、WordPressはHTMLのloading = lazyプロパティを使用します。 一般に、これは遅延ロードを実装するための最も簡単な手法です。 ただし、その属性はすべてのブラウザでサポートされているわけではありません。
個々の画像の遅延読み込みを無効にする場合は、HTMLを使用して属性を手動で変更する必要があります。 もう1つのオプションは、別の方法で読み込みの遅延を実現するWordPressプラグインを使用することです。
他の要素への遅延読み込み
技術的には、Webサイト上のほぼすべてのコンポーネントの読み込みが遅れる可能性があります。 遅延ロードは写真で非常にうまく機能し、ビデオファイルの素晴らしい機能でもあります。
メディアファイルに加えて、JavaScriptやCSSなどのコードによる読み込みを延期することができます。 実際、First Contentful Paint(FCP)スコアを上げるために、Webサイトのレンダリングを妨げる可能性のあるスクリプトを延期することをお勧めします。
その後、テキストアセットを遅延ロードすることを選択できます。 ただし、使いやすさの観点から、これは良いアプローチではありません。 さらに、1冊の本の価値のある資料をページに表示することでさえ、読み込み時間に実質的な影響を与えるべきではありません。
遅延ロードは、ロード時間に大きな影響を与える大量のメディアアセットに最適です。 一方、WordPressコアは、画像の低速読み込みのみをサポートします。 そのアプローチを追加の要素に適用したい場合は、別の方法を見つける必要があります。 ここでプラグインが役立ちます。
WordPressに遅延読み込みを追加
a3プラグインを使用して、特定の画像やページを低速読み込みから除外できます。 さらに、それはあなたのウェブサイト上のビデオの遅延ストリーミングを提供します。

このプラグインでは、外部の写真やビデオの遅延読み込みもサポートされています。 これは、WordPressのコアメカニズムが行うことではありません。
WordPress管理エリアから、プラグインをインストールしてアクティブ化します。 これで、ツールのプロパティを変更できます。
プラグイン設定を調整する
次に、[設定]に移動します
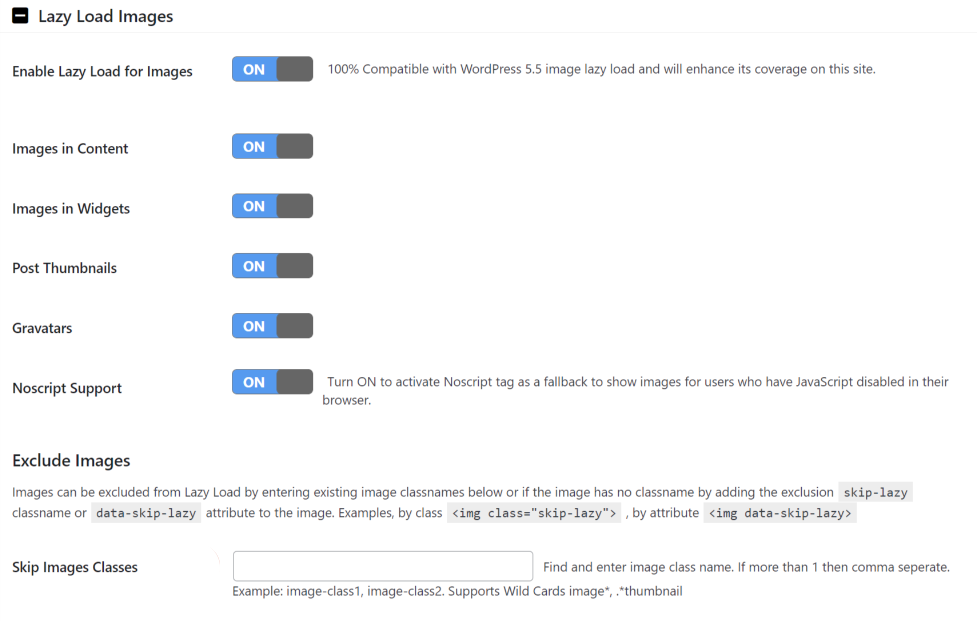
[Lazy LoadImages]タブに移動します。 Webサイトで遅延させる画像を選択し、JavaScriptをサポートしていないブラウザーのフォールバックを設定できます。 後でロードしたくない写真のCSSクラスを指定することもできます。

すべてのオプションはデフォルトで有効になっていますが、そのままにしておくことをお勧めします。 特定の画像の遅延読み込みをスキップできるようにするCSSクラスを作成します。
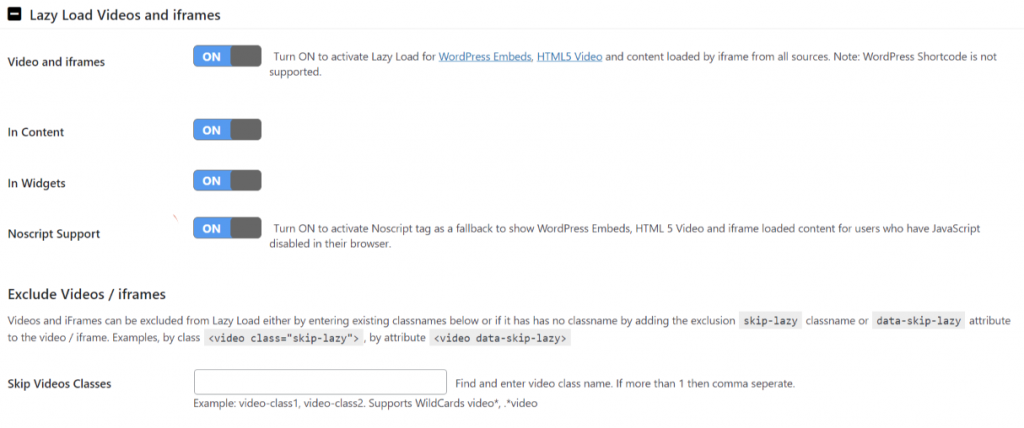
次に、[ビデオとIframeの遅延読み込み]タブをクリックします。写真と同様に、特定のクリップの遅延読み込みを設定することもできます。
プラグインは、コンテンツとウィジェットでビデオを有効にし、JavaScriptをブロックするブラウザーの回避策を含みます。

ビデオ設定で、遅延ロードから特定のビデオを削除するCSSクラスを定義できます。 設定を簡単にするために、写真セクションで選択したものと同じクラスを使用できます。
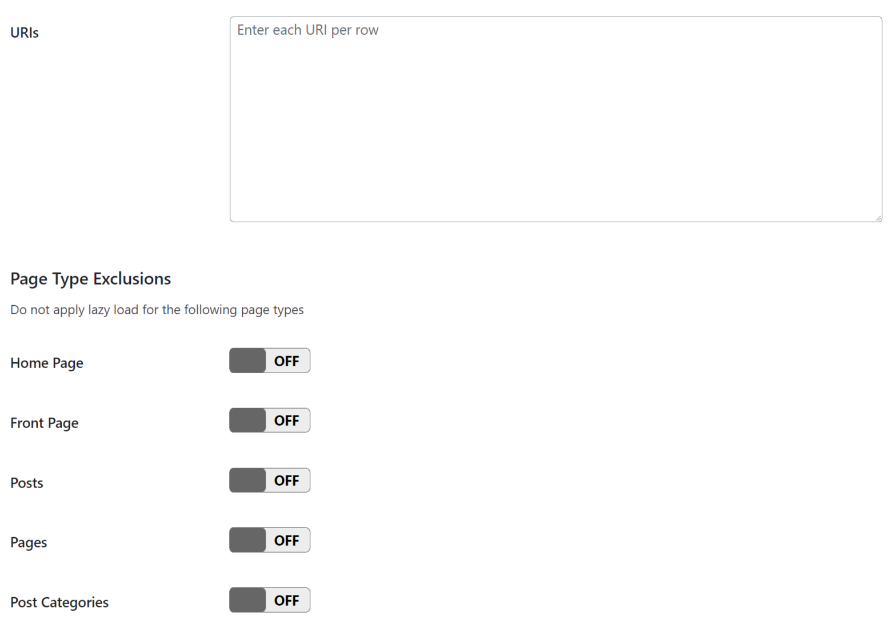
最後に、[URLとページカテゴリで除外]タブで、特定の種類のページの読み込みの遅延を停止できます。 ここで、遅延読み込みを使用しないサイトまたはコンテンツカテゴリを指定できます。

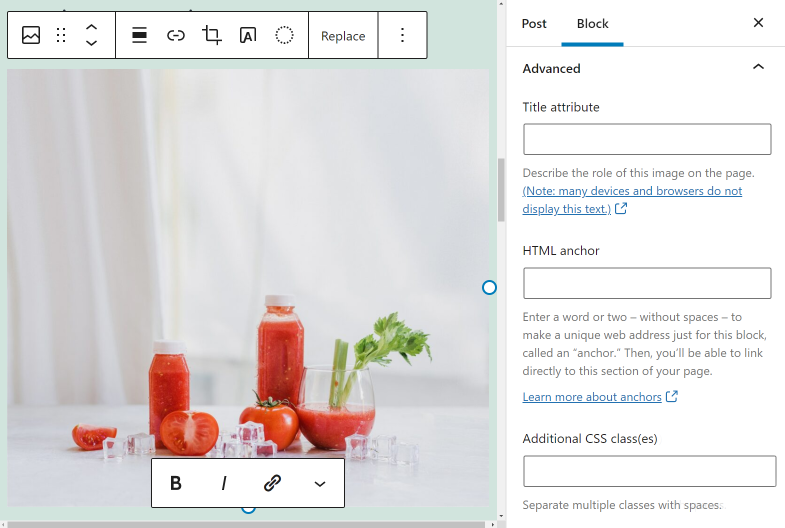
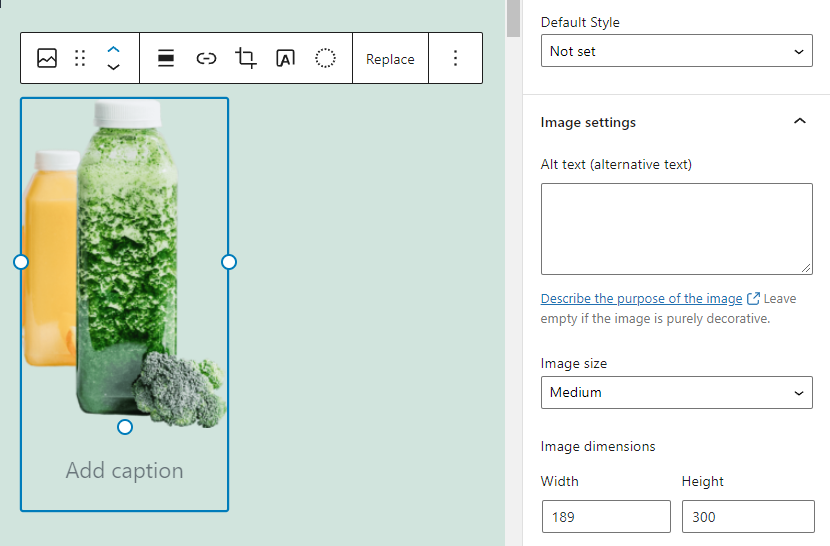
プラグインの設定への調整を保存すれば完了です。 特定の要素の遅延読み込みを無効にするには、エディターに入り、調整する画像またはビデオブロックを選択します。
[追加のCSS]ボックスを見つけるには、ブロック設定メニューを開き、[詳細設定]タブに移動します。

このフィールドを使用して、プラグインの構成中に作成した遅延読み込み除外クラスを追加できます。 これを行うと、ユーザーがサイトにアクセスすると、画像が即座に読み込まれます。
遅延読み込みのトラブルシューティング
読み込みの遅延はWordPressの便利で不可欠な機能ですが、Webサイトでさまざまな問題を引き起こす可能性もあります。 このセクションでは、これらの問題とは何か、およびそれらを解決する方法について説明します。
折り目の上の画像
一般に、折り目の上のグラフィックを遅延ロードしないことをお勧めします。 「スクロールしなければ見えない位置」とは、ユーザーがWebサイトにアクセスしたときに表示される最初のビューポートのことです。
フォールドを超えて写真を遅らせると、FCPスコアに影響を与える可能性があります。 それはまたあなたのウェブサイトのユーザーの最初の考えに影響を与えるかもしれません。
簡単な答えは、ページヘッダーやその他の上位コンポーネントの画像の読み込みの遅延を停止することです。 このページを例にとると、ロゴとヘッダーの背景の遅延読み込みを無効にすることをお勧めします。

WordPressのデフォルトの低速読み込みの実装を無効にするには、Webサイトにコードを追加する必要があります。 個々のメディアアセットの遅延読み込みを無効にする最も簡単な方法は、前のセクションで説明したa3 LazyLoadなどのプラグインを利用することです。
遅延読み込みのためのレイアウトシフト
ページをロードすると、コンポーネントが表示されるとコンポーネントが動き回り、レイアウトがシフトします。 累積レイアウトシフト(CLS)は、レイアウトシフトを定量化する標準のWebVitalです。 遅延読み込みの実行が不十分な場合、いくつかのインスタンスでWebサイトのCLS評価に影響を与える可能性があります。
ページ上のアイテムがすべて同時に読み込まれるわけではありません。 代わりに、ブラウザ上で手順がほぼ瞬時に表示される場合でも、1つずつ通過します。 画像ファイルが他の要素の後に読み込まれると、それらのアセットを移動することができます。
この問題を回避するには、WordPressでフルサイズの写真を使用しないようにします。 画像をWordPressにアップロードすると、CMSは画像のサイズを標準化された解像度に変更します。

読み込みを延期しても、標準の解像度を使用すると、レイアウトが大幅に変更される可能性が低くなります。 各ファイルの画像のサイズを手動で定義することもできます。 ただし、これは時間のかかる操作です。 簡単に言うと、特定のサイズで表示する必要がある写真にのみお勧めします。
プラグインの遅延読み込みとキャッシュの問題
キャッシングプラグインは、遅延読み込みツールと重複することがよくあります。 WP Rocketなどの一部のキャッシュプラグインには、遅延読み込み機能が組み込まれています。 この機能をa3Lazy Loadなどの遅延読み込みプラグインと組み合わせて使用すると、問題が発生することがよくあります。
競合するツールが原因で画像が表示されないという問題を回避するために、プラグインの1つのファミリを使用することをお勧めします。 遅延読み込みプラグインとキャッシュプラグインの両方をアクティブにしていて問題が発生した場合は、最初に前者を削除することをお勧めします。

遅延読み込みプラグインを削除した後、画像が正しく読み込まれるかどうかを確認してください。 この場合、キャッシュソリューションには遅延読み込み機能が含まれている可能性があります。 つまり、その機能を利用するために追加のソフトウェアをインストールする必要はありません。
終わりの考え
遅延読み込みはWordPressの重要な機能ですが、アプリケーションを最適化する方法がいくつかあります。 サイトでの遅延読み込みをさらに制御するために、 a3 LazyLoadなどのプラグインを利用できます。 適切なプラグインを使用して、外部要素の遅延ロードを構成および無効にすることもできます。
遅延読み込みの処理方法によっては、ページの読み込み時間を大幅に短縮できます。 ウェブサイトのメディアが多いほど、優れたユーザーエクスペリエンスを維持しながら、より高い結果を得ることができます。




