ヒーローセクションは、訪問者の注意を引くための優れたツールであると常に考えられています。 また、それは彼らの心の中で無意識のうちにウェブサイトのトーンを設定しました。 したがって、創造的なヒーローセクションを持つことはビジネスにとって祝福です。 Diviは素晴らしいWordPressテーマとページビルダーであり、あなたのウェブサイトのヒーローセクションを美しくする多くの機会を提供します。 以前はスクロールでスティッキーなヒーローセクションをデザインする方法を見てきましたが、今日はスクロールで明らかになる秘密の画像グリッドがあるヒーローセクションをデザインする方法を見ていきます。 エキサイティングですね。

チュートリアルに飛び込みましょう。
スニークピーク
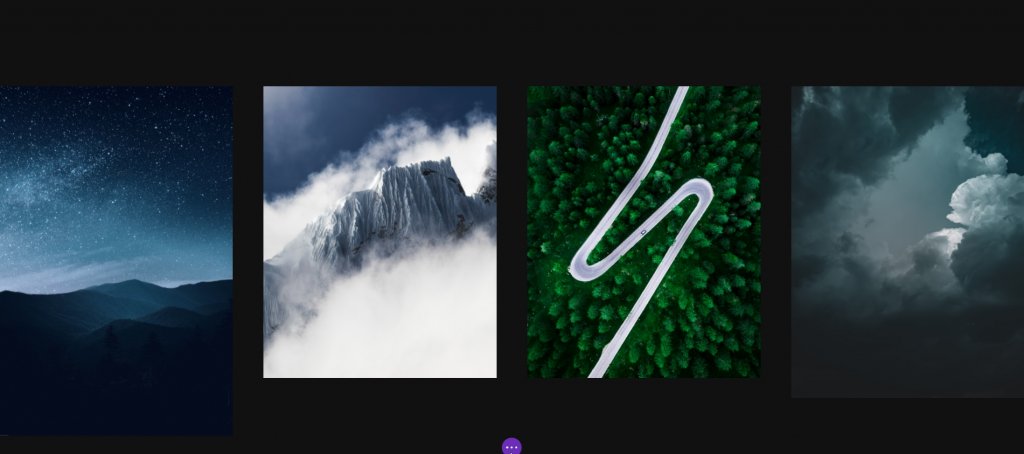
これが今日作成するデザインであり、これは完全にレスポンシブになります。
デスクトップビュー
モバイルビュー
ヒーローセクションのデザイン
WordPressダッシュボードから新しいページを開きます。 好きな名前を付けて、Diviビルダーで開きます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
追加:新しいセクション
背景色
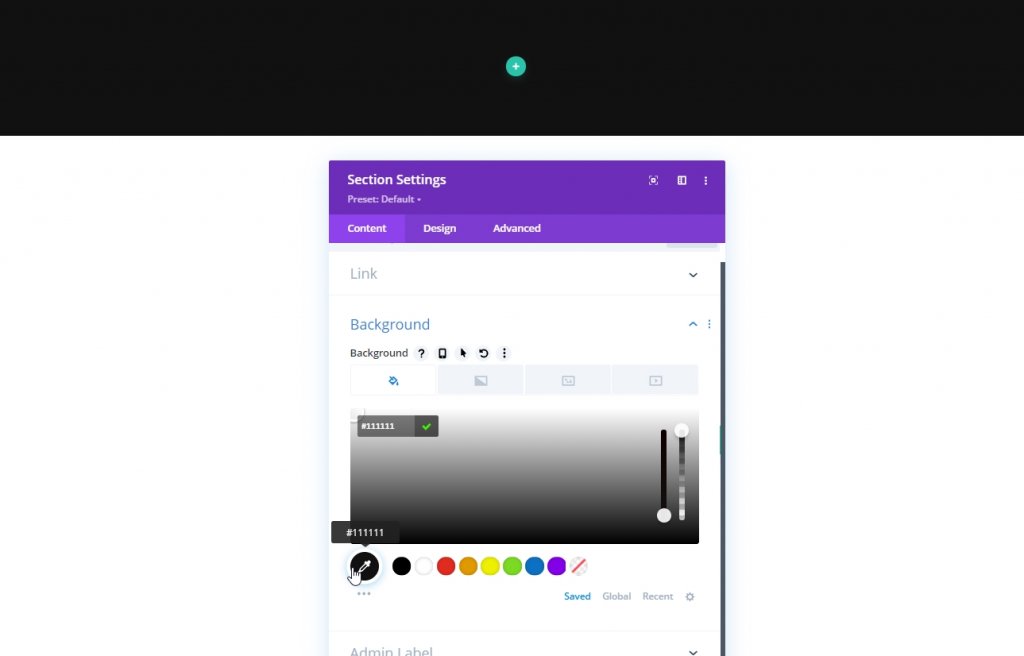
最初のセクションに背景色を追加します。 セクションの設定を開き、背景色を追加します。
- 背景色:#111111

間隔
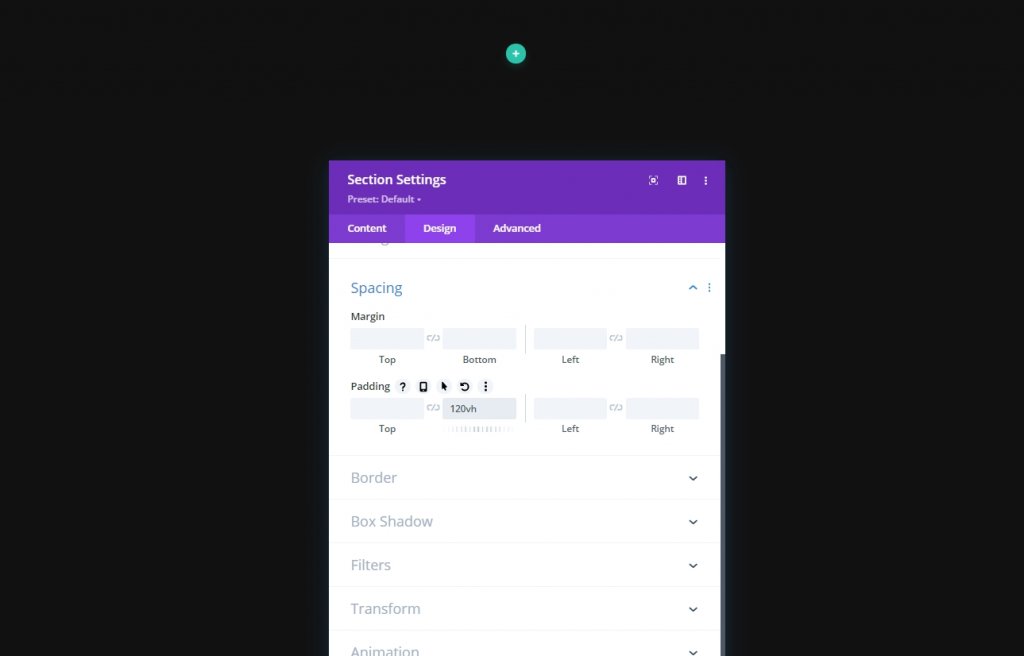
次に、セクションの[デザイン]タブに移動し、下部のパディングを調整します。これにより、より良いスクロールエクスペリエンスを実現するためのスペースが増えます。
- ボトムパディング:120vh

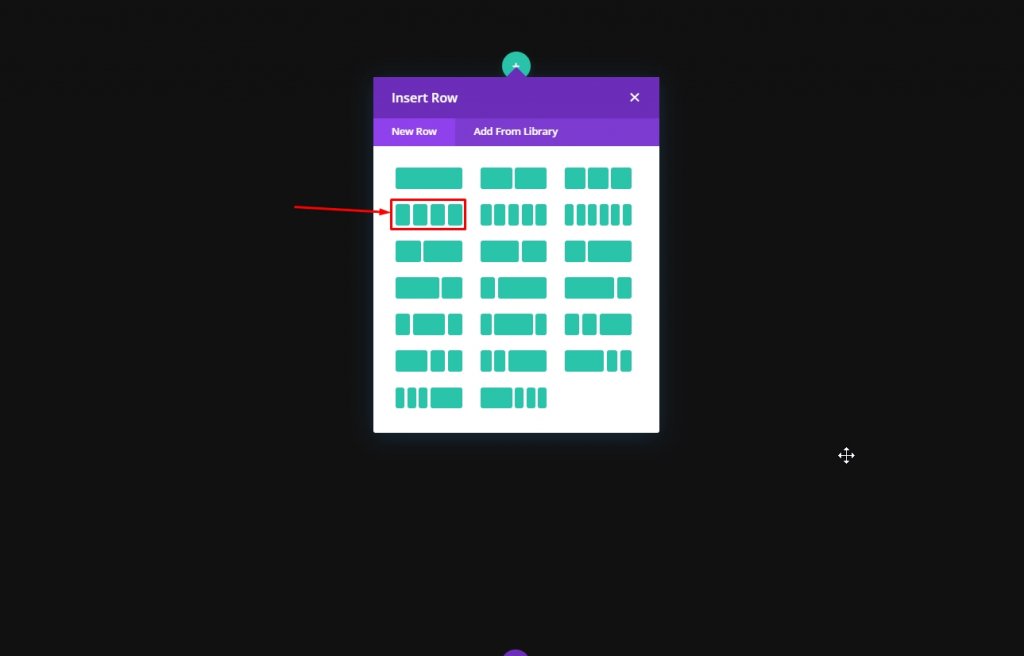
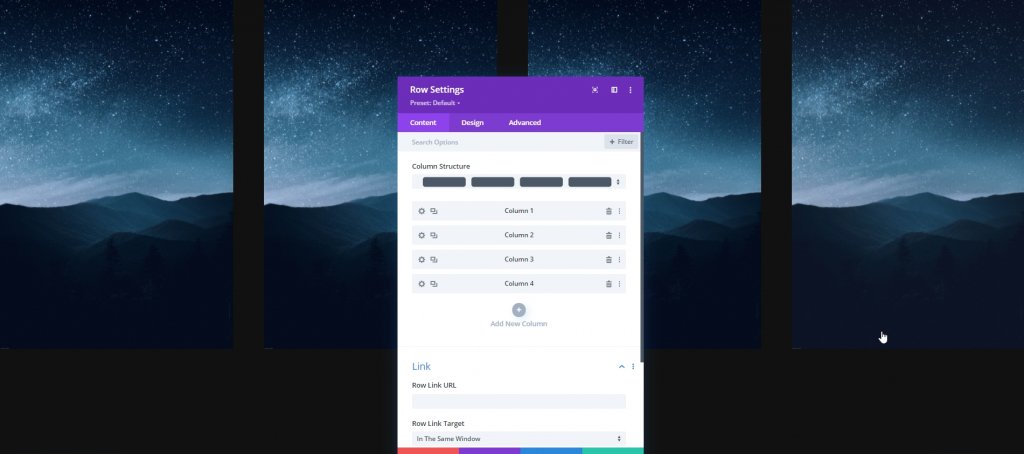
追加:行1
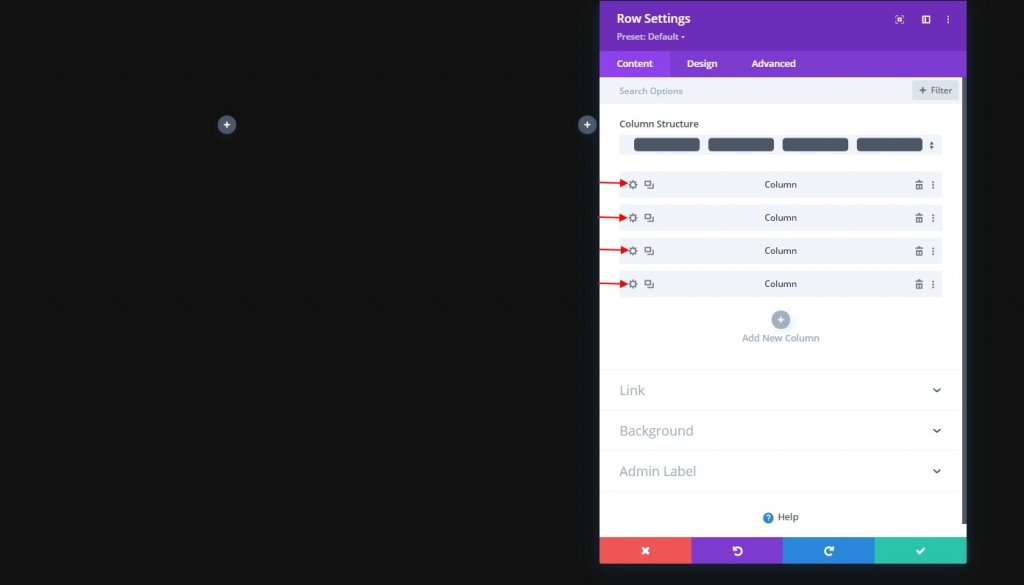
カラム構造
次に、準備したセクションに新しい行を追加します。 示されている列構造に従います。

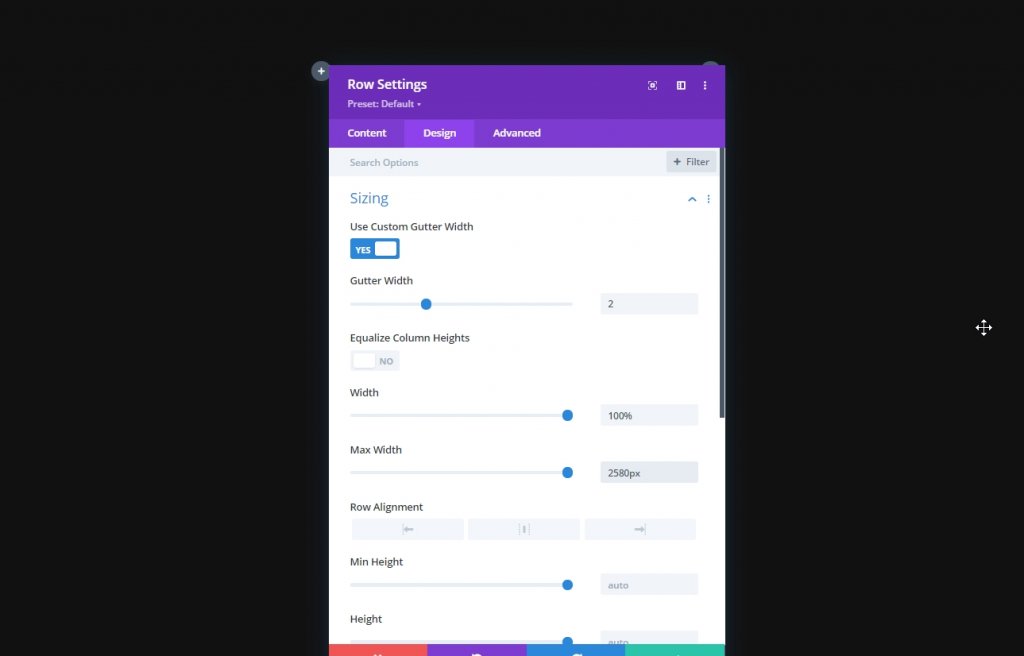
サイジング
モジュールを追加する前に、行設定を開き、[デザイン]タブから次の値を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:2
- 幅:100%
- 最大幅:2580px

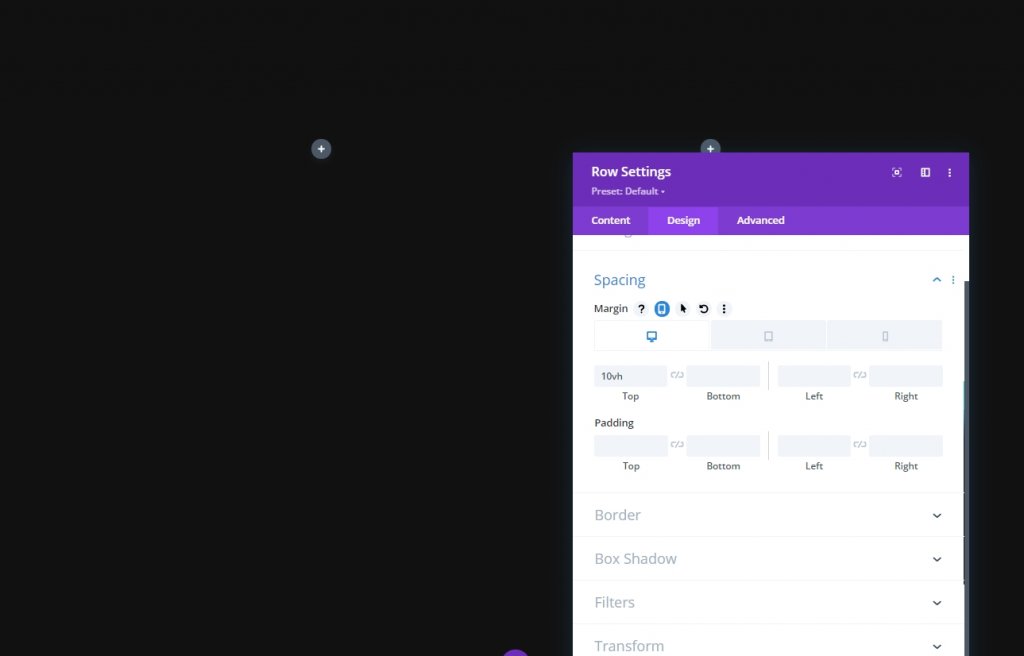
間隔
次に、上部にマージンを追加します。
- トップマージン:デスクトップ:10vh、タブレットと電話:5vh

Zインデックス
設計シーケンスを維持するには、この行を2番目の行の下に保持する必要があります。 そのため、いくつかのZインデックス値を追加します。
- Zインデックス:10

すべての列設定
行1の設定が完了したら、各列の設定を開き、以下で説明する変更を加えます。

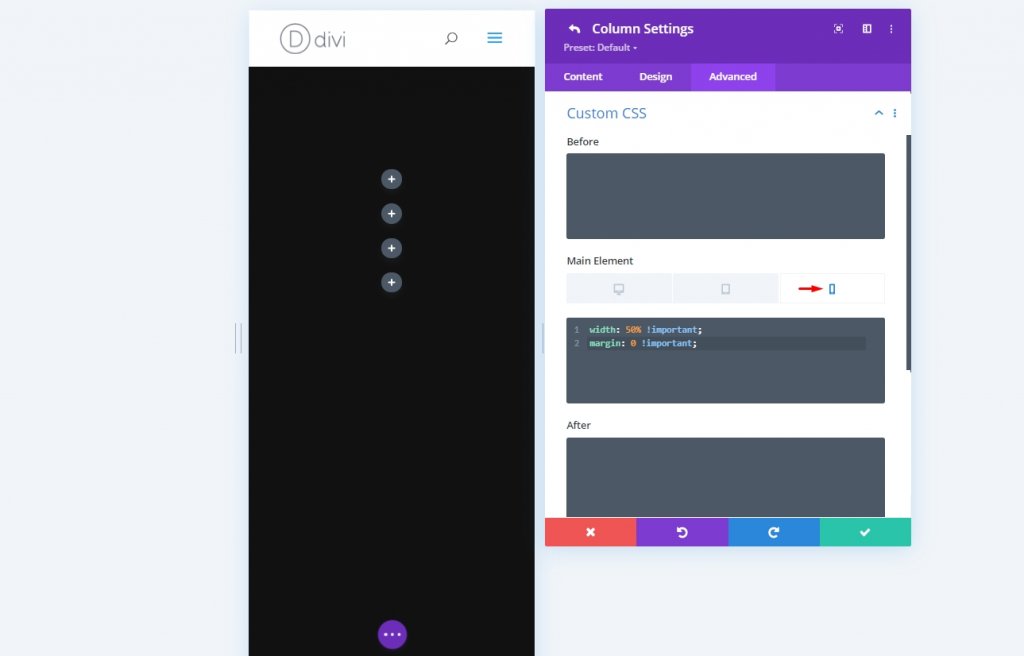
主な要素CSS
このCSSコードは、モバイルデバイス専用です。 必ず各列に個別に追加してください。
width: 50% !important;
margin: 0 !important;
列2の設定
Zインデックス
次に、列2の設定を開き、Zインデックス値を追加します。 これにより、列が次の列に移動します。
- Zインデックス:12

追加:列1への画像モジュール
画像をアップロード
次に、画像モジュールを列1に追加し、選択した画像をアップロードします。

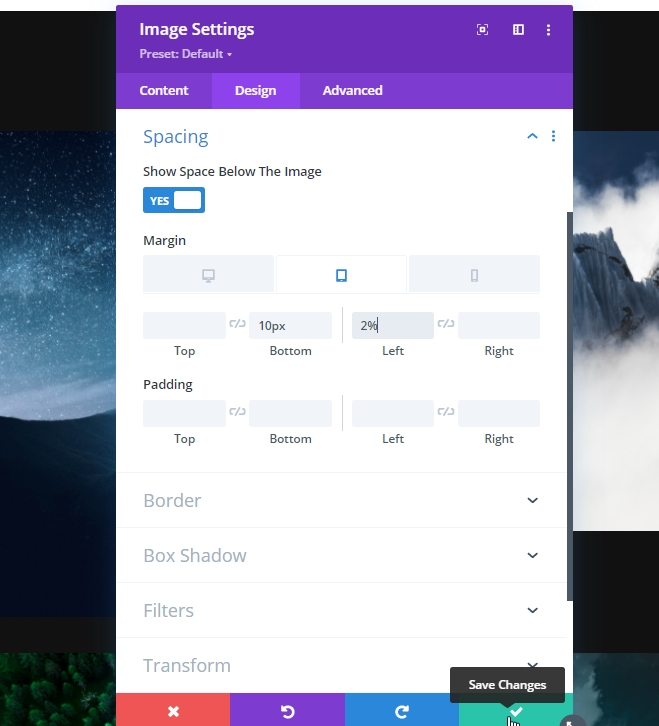
間隔
モジュールの[デザイン]タブから、間隔の設定を変更します。
- 下マージン:タブレットと電話:10px
- 右マージン:タブレットと電話:2%

画像モジュールのクローンを作成し、残りの列を埋めます
モジュールの設定が完了したので、モジュール全体を3回複製して、残りの列に配置します。

次に、残りの列の画像を変更します。

画像2と4の間隔設定を変更する
次に、2列目と4列目の画像モジュールの設定を開き、次の間隔値を適用します。
- 下マージン:タブレットと電話:10px
- 左マージン:タブレットと電話:2%
- 右マージン:/

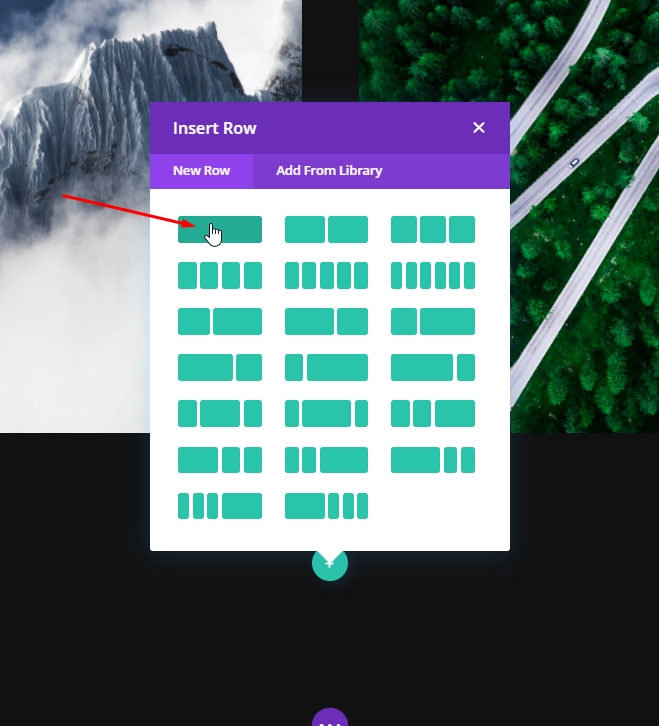
追加:行2
カラム構造
次に、メインセクションに新しい行を追加します。

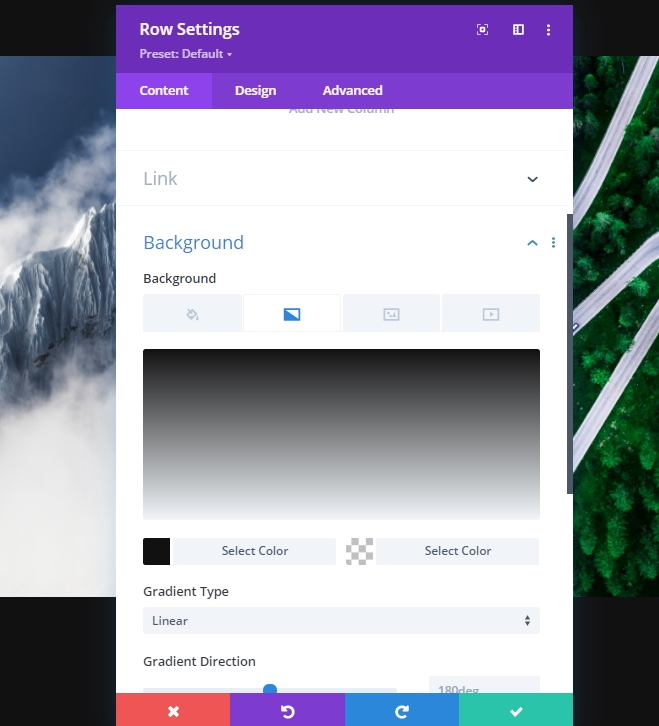
グラデーションの背景
次に、この新しく作成された行にグラデーションの背景を適用します。 だから、設定を開いて背景を適用します
- 色1:#111111
- 色2:rgba(255,255,255,0)

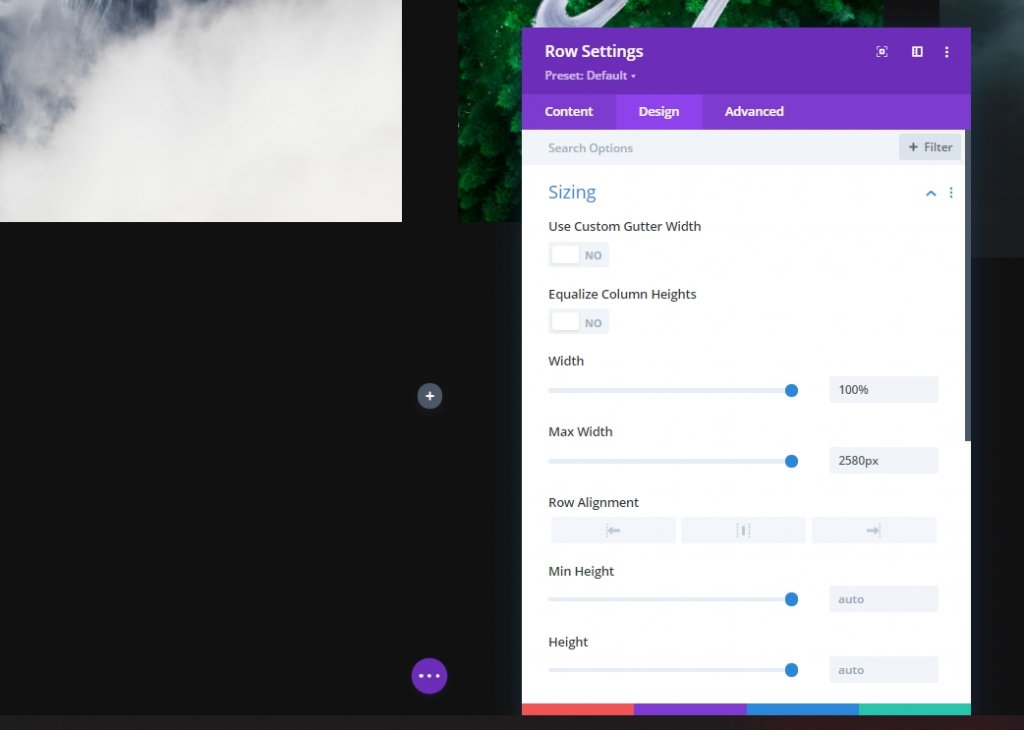
サイジング
次に、サイズ設定を変更します。
- 幅:100%
- 最大幅:2580px

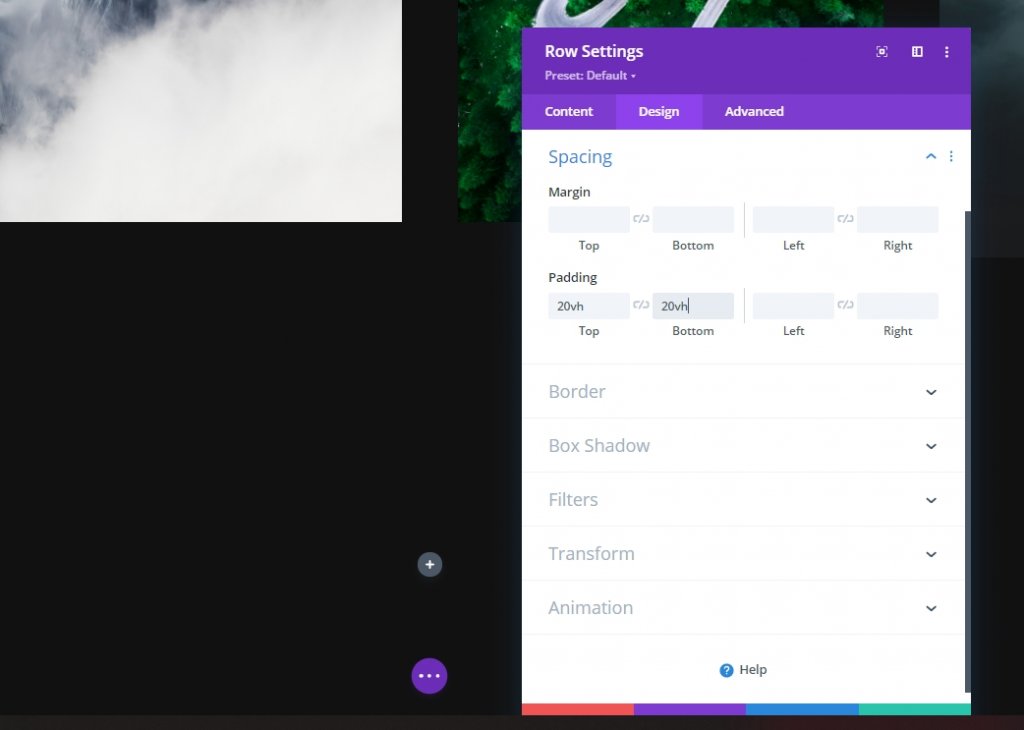
間隔
次に、上部と下部にパディングを追加します。
- トップパディング:20vh
- ボトムパディング:20vh

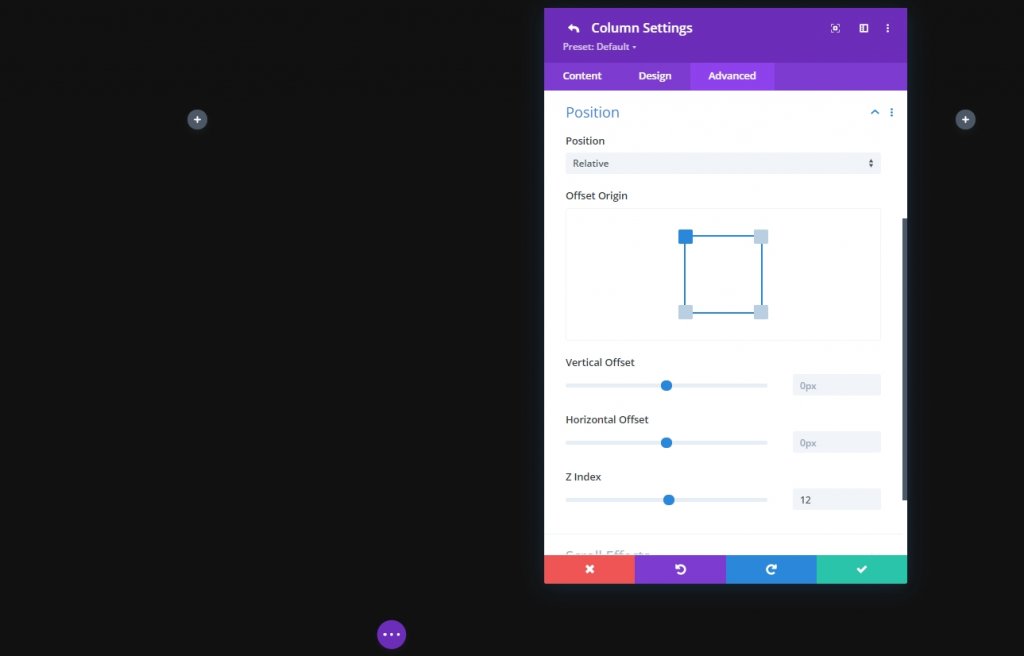
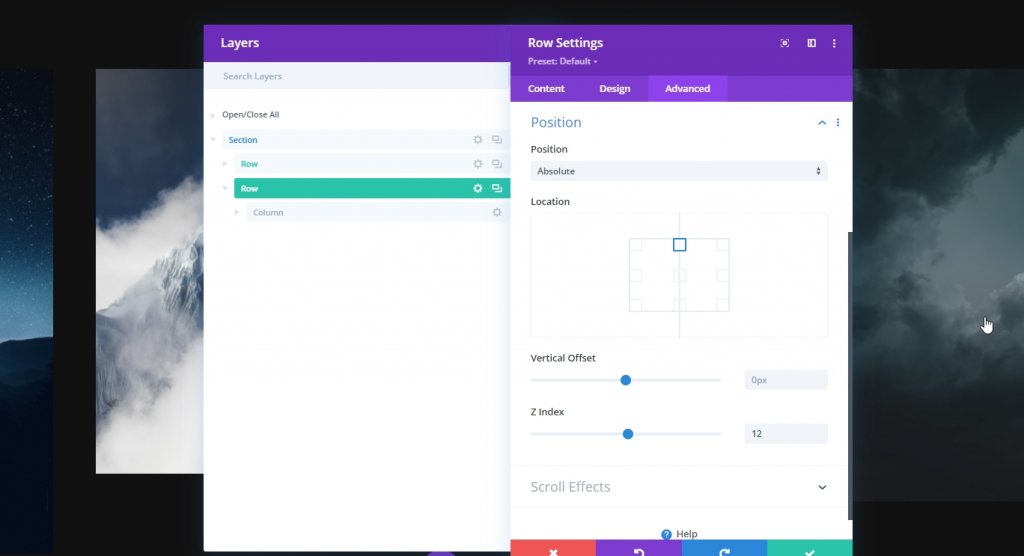
ポジション
ここで、最初の行の上に2番目の行を配置するため、それに応じて位置設定を設定する必要があります。
- 位置:絶対
- 場所:トップセンター
- Zインデックス:12

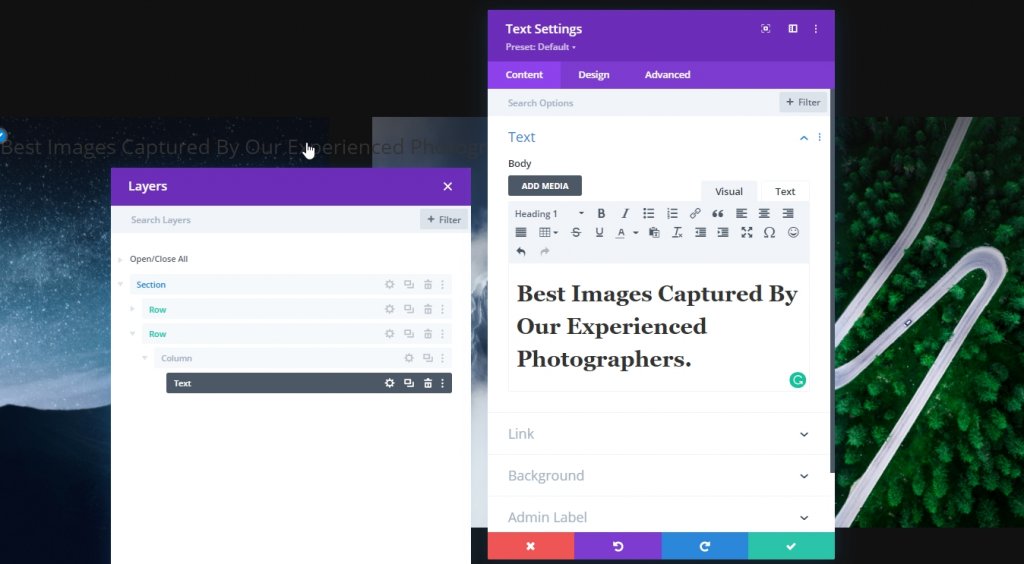
追加:列へのテキストモジュール
H1コンテンツを追加する
次に、テキストモジュールと選択したコンテンツを列に追加します。

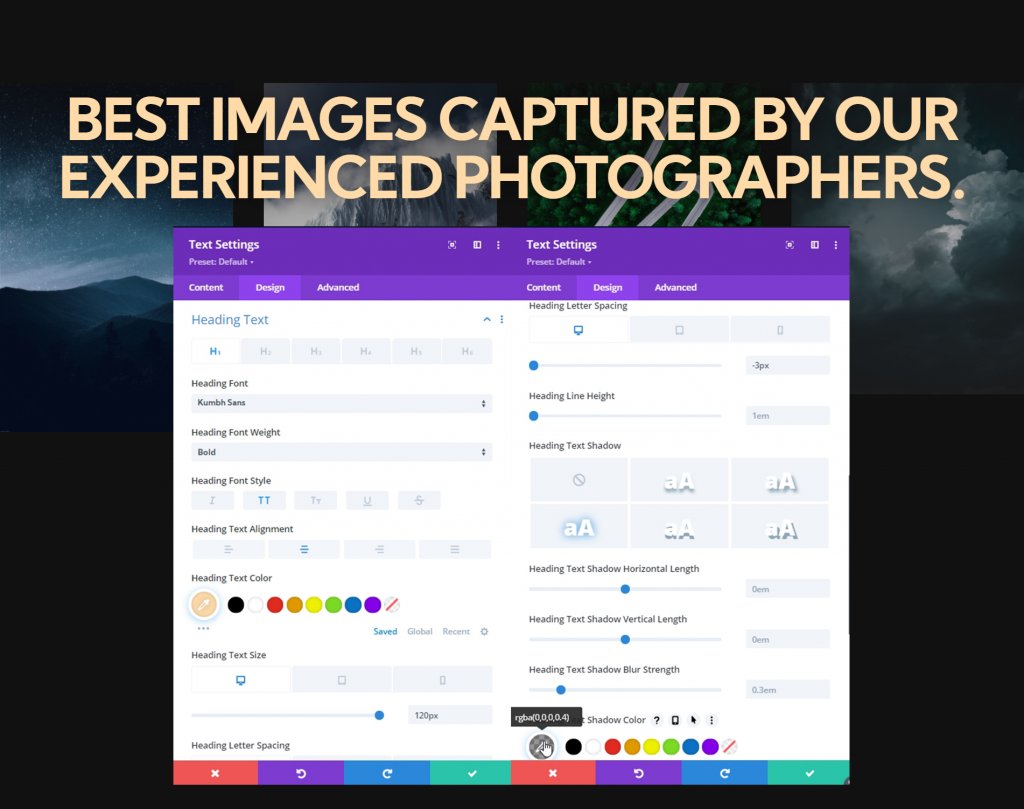
H1テキスト設定
モジュールの[デザイン]タブに移動し、それに応じてH1テキスト設定を変更します。
- 見出しフォント:Kumbh Sans
- 見出しフォントの太さ:太字
- 見出しフォントスタイル:大文字
- 見出しテキストの配置:中央
- 見出しのテキストの色:#ffdbaa
- 見出しのテキストサイズ:デスクトップ:120ピクセル、タブレット:60ピクセル、電話:40ピクセル
- 見出し文字の間隔:デスクトップ:-3px、タブレットと電話:0px
- 見出しテキストの影:選択:3番目のオプションと見出しテキストの影の色:rgba(0,0,0,0.4)

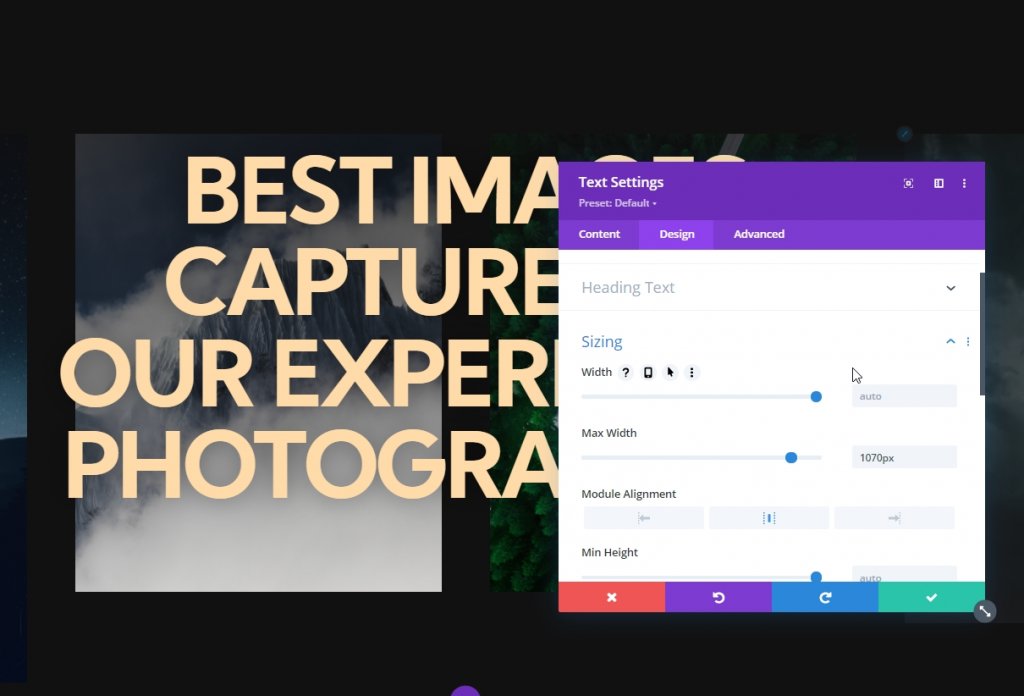
サイジング
次に、サイズ設定からモジュールの配置と最大幅を調整します。
- 最大幅:1070px
- モジュールの配置:中央

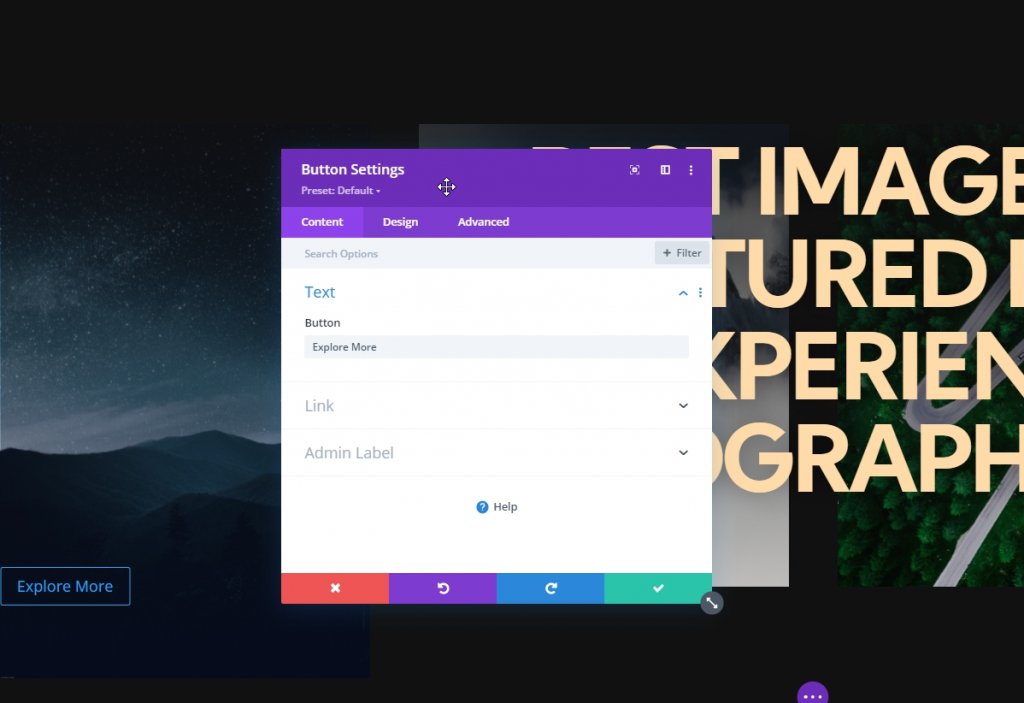
追加:; ボタンモジュール
コピーを追加
この行に追加する最後のモジュールは、uttonモジュールです。 必要に応じて何かを書いてください。

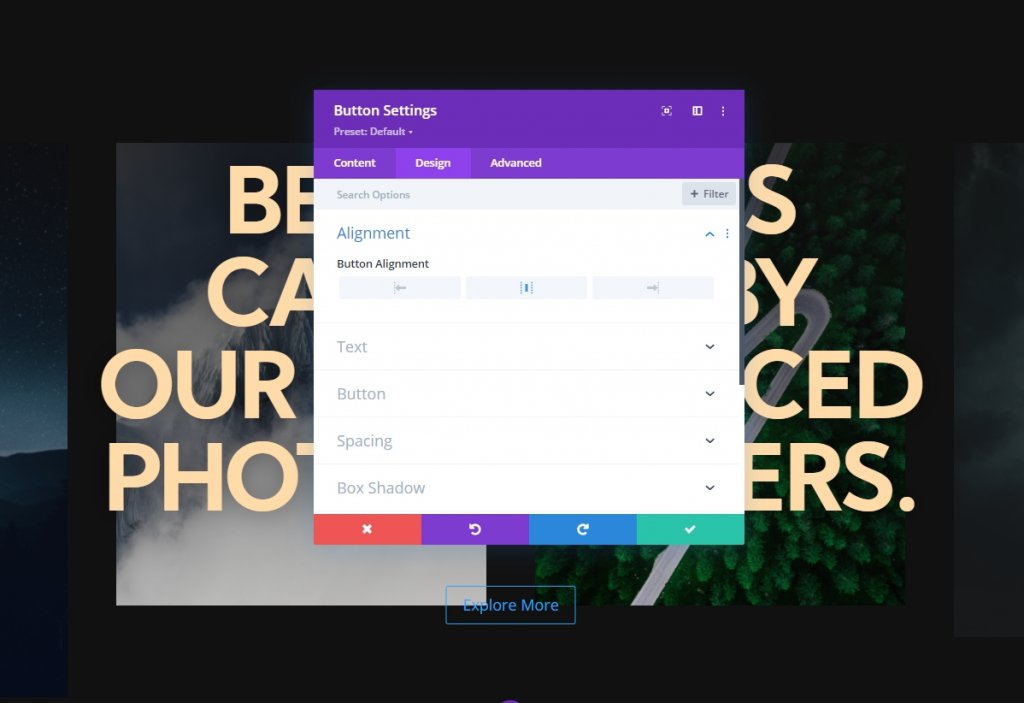
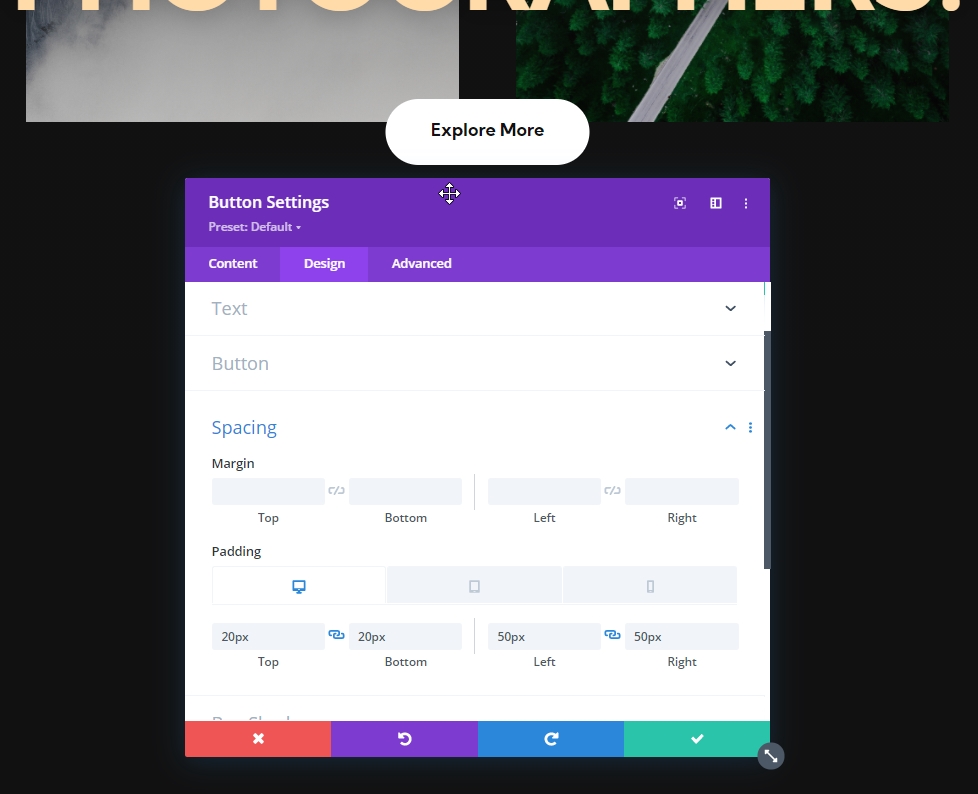
ボタンの配置
[デザイン]タブから、ボタンの配置を変更します。
- ボタンの配置:中央

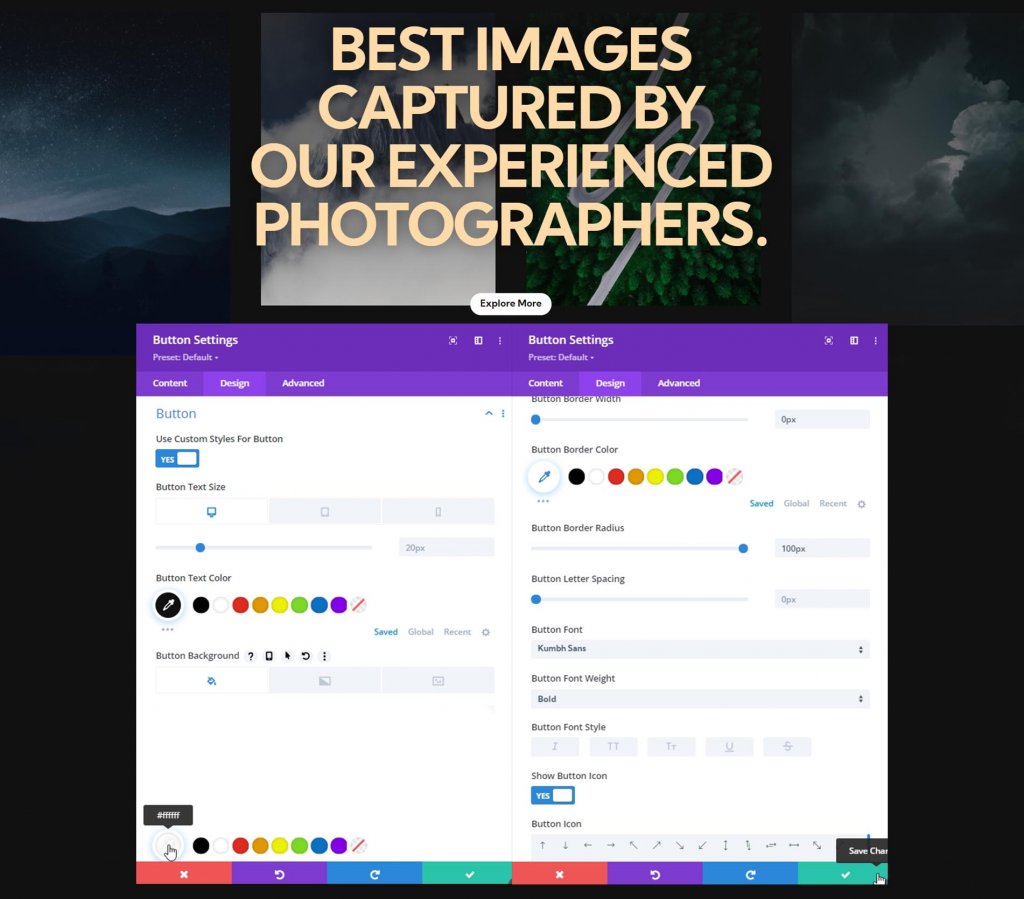
ボタンの設定
次に、ボタンのスタイルを設定します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:デスクトップ:20ピクセル、タブレット:16ピクセル、電話:14ピクセル
- ボタンのテキストサイズ:#111111
- ボタンの背景色:#ffffff
- ボタンの境界線の幅:0px
- ボタンの境界線半径:100px
- ボタンフォント:Kumbh Sans
- ボタンのフォントの太さ:太字

間隔
間隔設定からパディング値を追加します。
- トップパディング:デスクトップとタブレット:20ピクセル、電話:15ピクセル。
- 下部のパディング:デスクトップとタブレット:20ピクセル、電話:15ピクセル。
- 左パディング:デスクトップとタブレット:50ピクセル、電話:40ピクセル。
- 右パディング:デスクトップとタブレット:50ピクセル、電話:40ピクセル。

ヒーローセクションのスティッキー設定
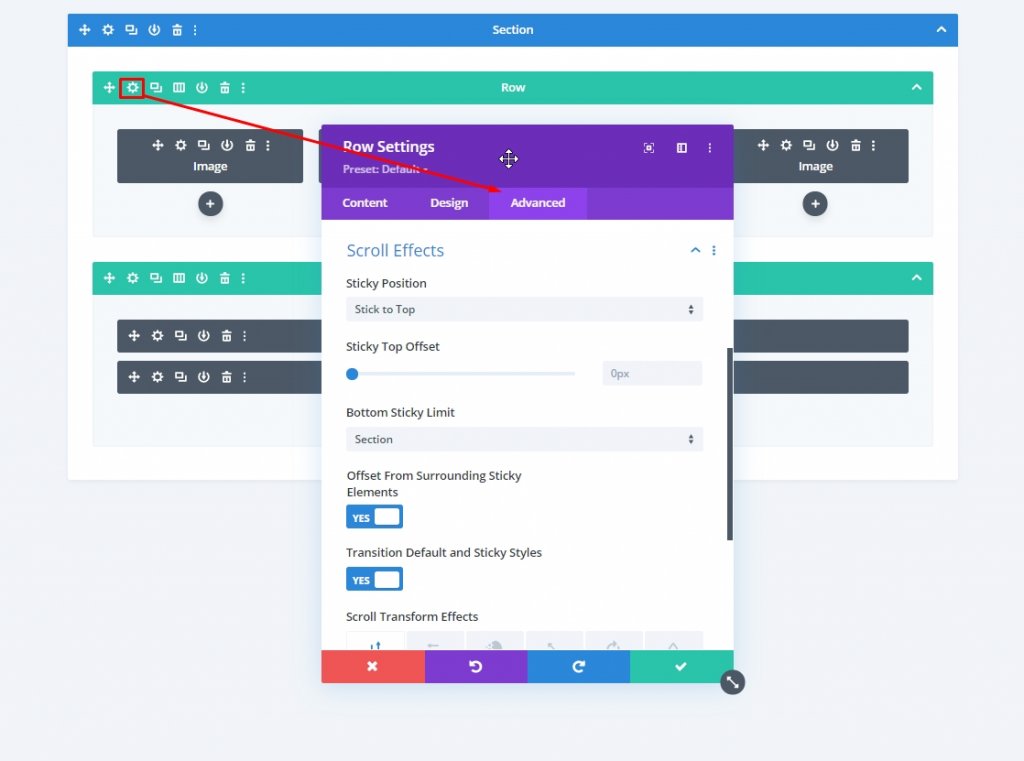
行1のスティッキー設定
これで設計が完了し、スティッキー設定に焦点を当てる時が来ました。 次のスティッキー設定が最初の行に適用されるので、最初の行の設定を開きます。
- スティッキーポジション:トップに固執
- スティッキーボトムリミット:セクション
- 周囲の粘着要素からのオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

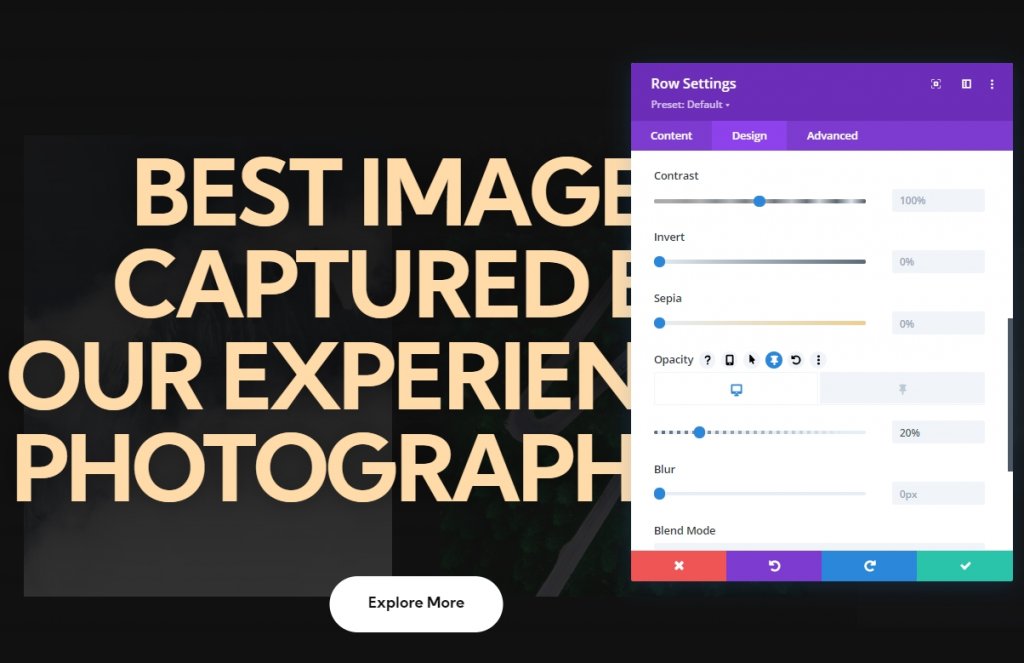
粘着性のある不透明度
次に、フィルター設定で不透明度を変更します。
- デフォルト:20%
- 粘着性:100%

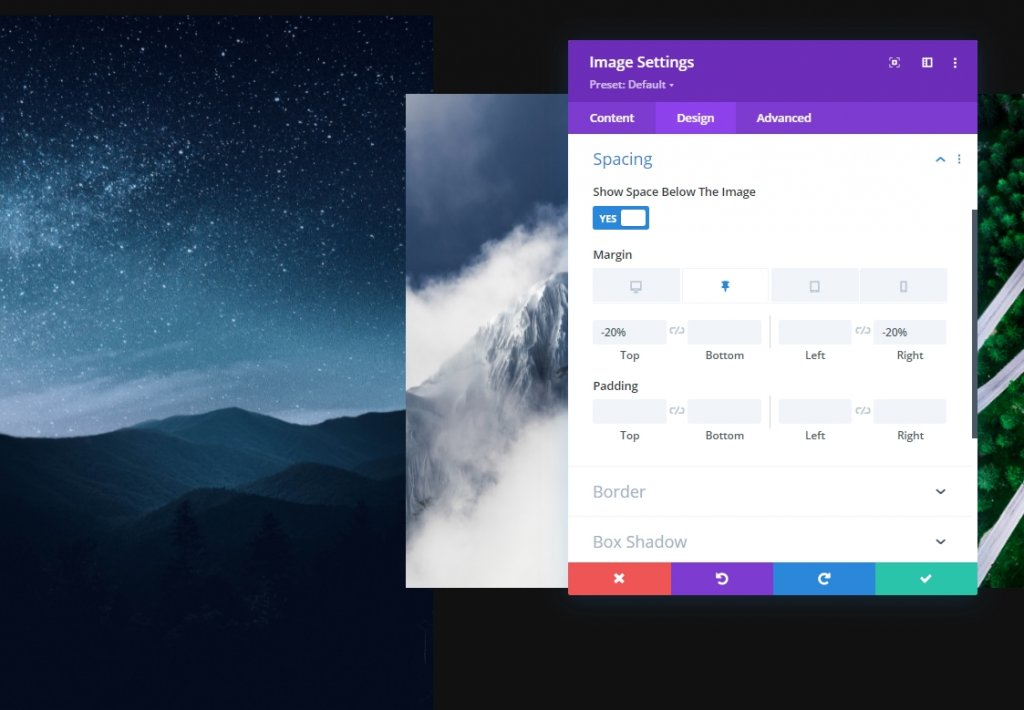
イメージモジュール1つのスティッキー設定
間隔
画像モジュールの設定から、[デザイン]タブに移動し、粘着性のある間隔を追加します。
- スティッキートップマージン:-20%
- スティッキー右マージン:-20%

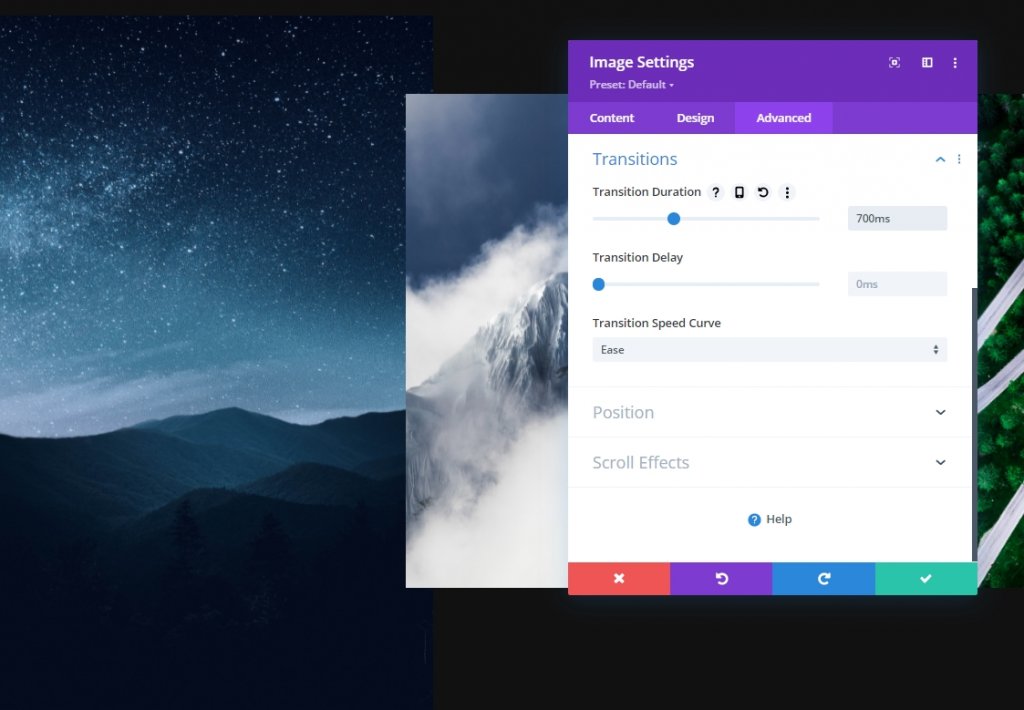
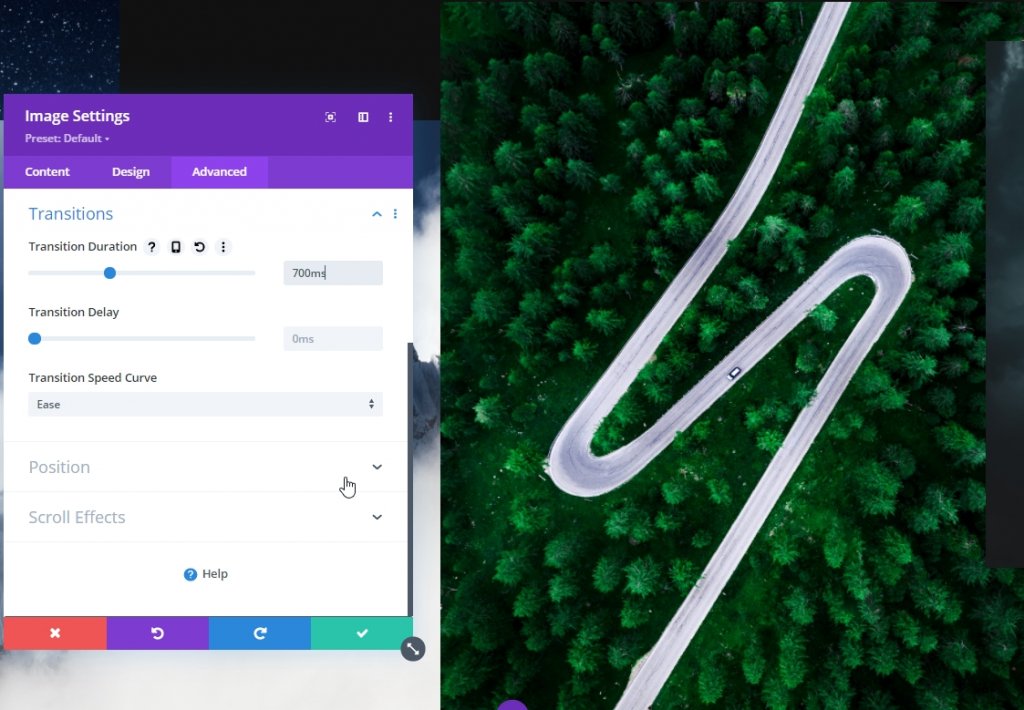
遷移
移行期間も長くします。
- 移行時間:700ms

画像モジュール2つのスティッキー設定
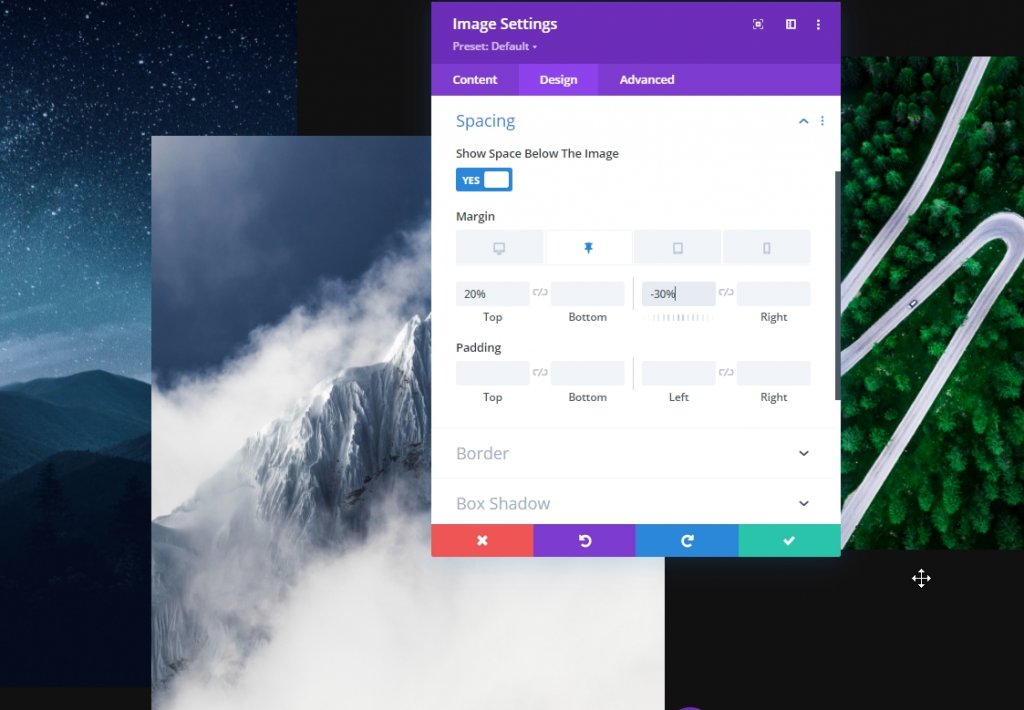
間隔
イメージモジュール2の設定から、間隔も調整します。
- スティッキートップマージン:20%
- スティッキー左マージン:-30%

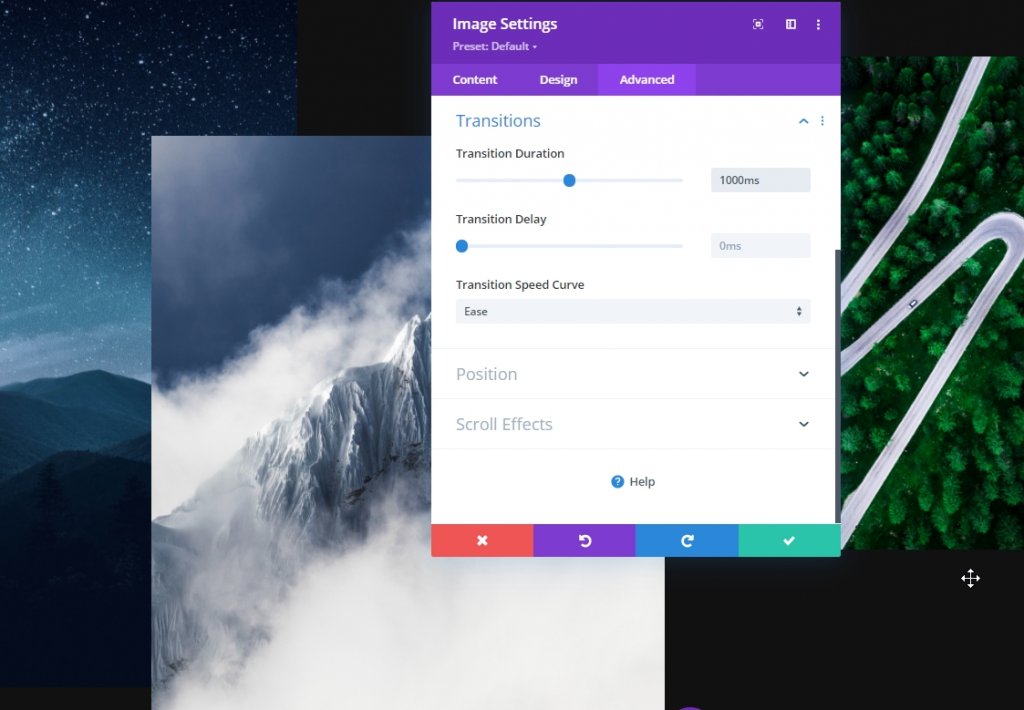
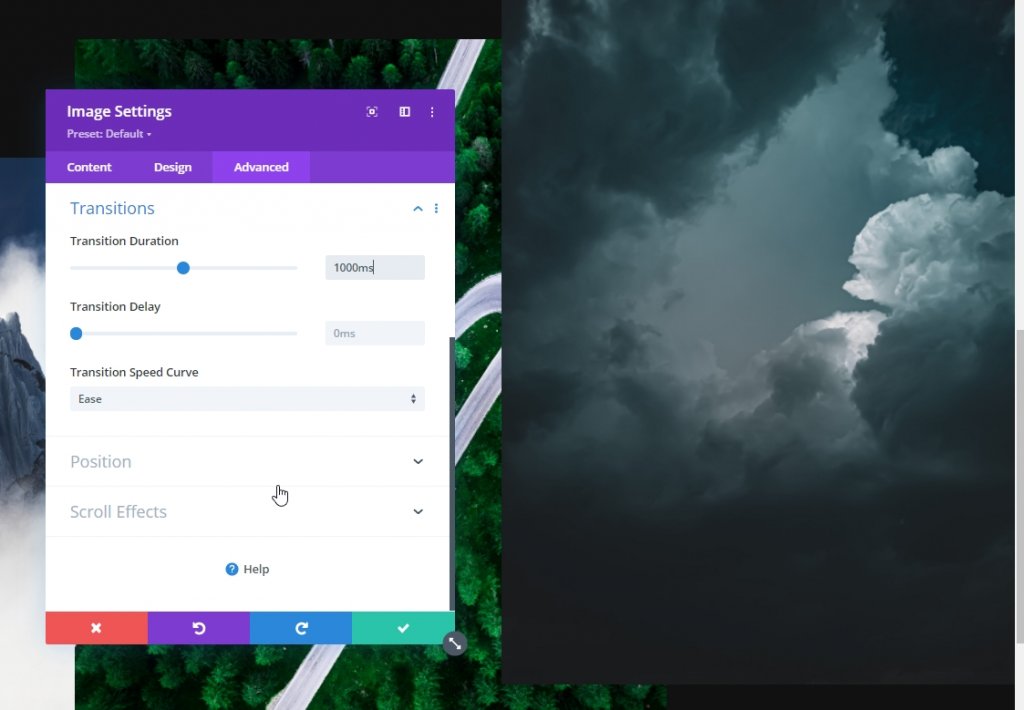
遷移
ここでも遷移時間を増やします。
- 移行時間:1000ms

画像モジュール3つのスティッキー間隔
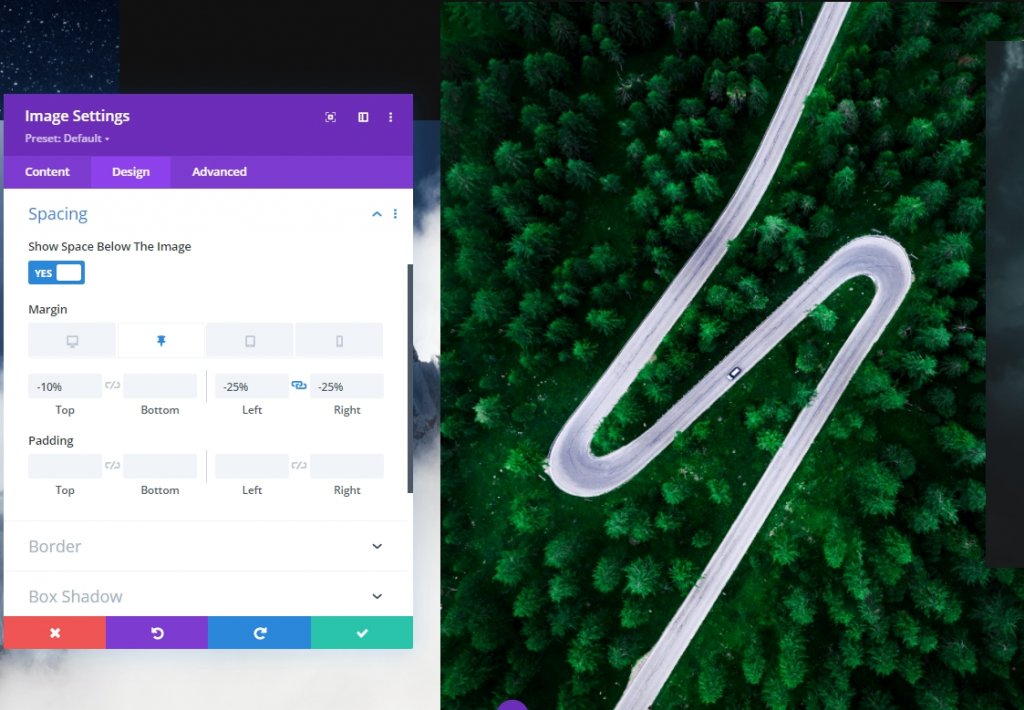
間隔
ここで、3番目の画像モジュールには、次のスティッキー間隔の値を使用します。
- スティッキートップマージン:-10%
- スティッキー左マージン:-25%
- スティッキー右マージン:-25%

遷移
それに応じて遷移期間を調整します。
- 移行時間:700ms

画像モジュール4つのスティッキー間隔
間隔
最後のイメージモジュールを開き、変更を加えます。
- スティッキートップマージン:-20%
- スティッキー左マージン:-30%


遷移
4番目のイメージモジュールのトランジション期間を長くして、今日の仕事を終えましょう。
- 移行時間:1000ms

これで完了です。 ページを保存して終了し、今日の設計結果を確認してください。
最終的な外観
これが今日のデザインです。 スクロールすると2行目のグラデーションの背景が上に移動し、値を設定すると1行目の画像がポップアップ表示されます。 このように、それはよりインタラクティブに見えます。
デスクトップビュー
モバイルビュー
結論
今日のチュートリアルでは、 Diviのスティッキーオプションを使用して、Webサイトのヒーローセクションでいかに創造的に革新できるかを示しました。 チュートリアルがお役に立てば幸いです。 投稿を共有して、他の人もその恩恵を受けることができます。 この投稿を読んでいただきありがとうございます。




