WordPress を初めて使用する場合、またはElementor プラグインを使い始めたばかりの場合、やるべきことが明らかではないことはありません。これは、ブログに PDF ファイルを追加する場合の例です。それがこのチュートリアルを通じてわかります。

このプロセスをいくつかの単純なステップに分割します。
PDF を WordPress メディア ライブラリにアップロードします
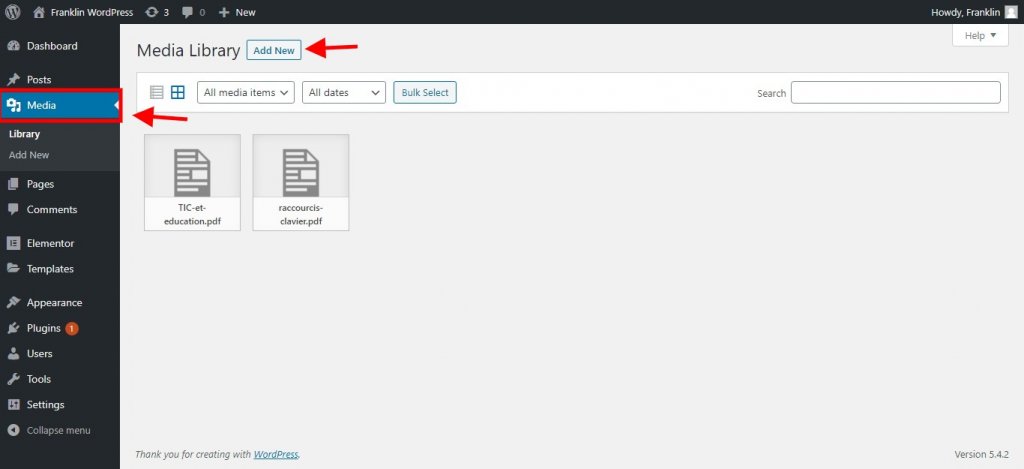
まず、WordPress ウェブサイトのダッシュボードを開きます。 「メディア」に移動し、「新規追加」をクリックします。

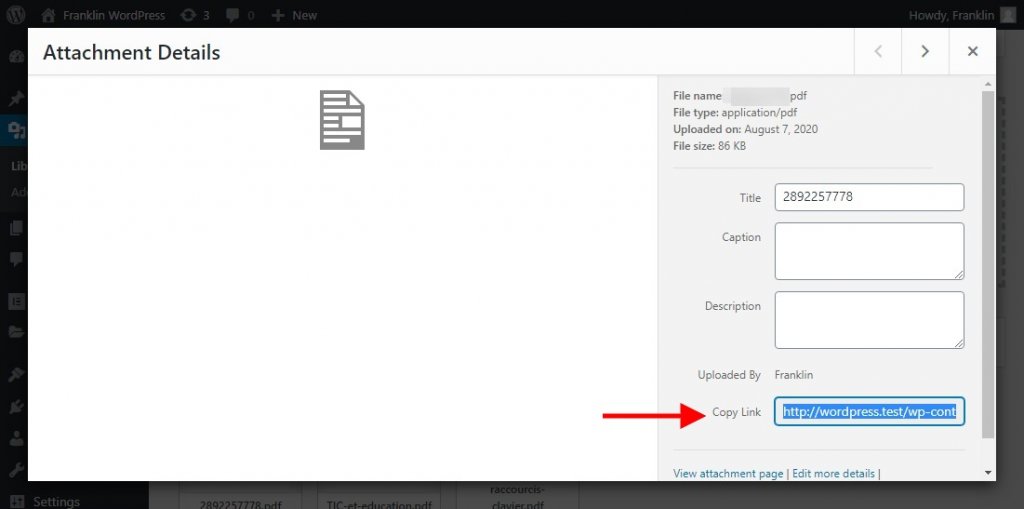
次に、PDF ファイルをメディア ライブラリにアップロードします。アップロードが完了したら、PDF ファイルのサムネイルをクリックして「添付ファイルの詳細」オプションにアクセスします。 PDF ファイルへのリンクをコピーします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
Elementor経由でPDFファイルを埋め込む
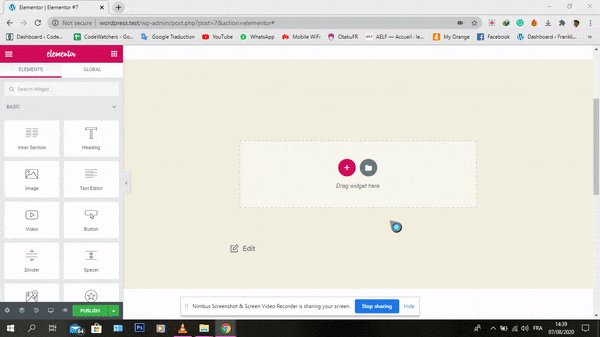
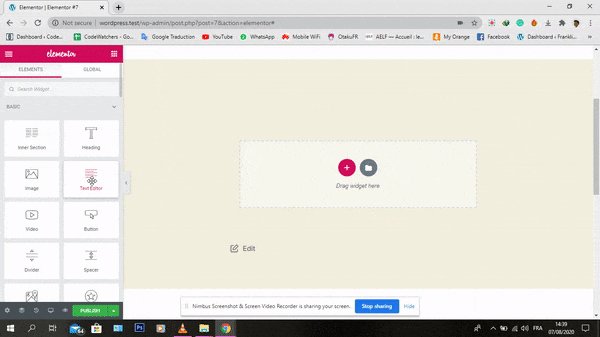
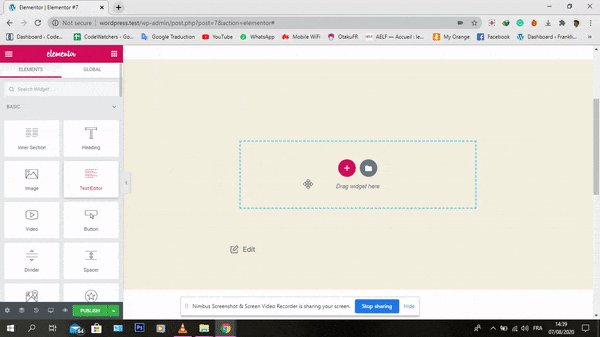
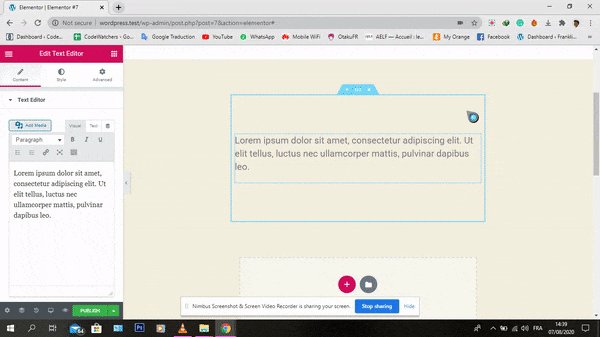
まず、 Elementor Editor を開いて新しいページの作成を開始します。次に、ページ上のリンクと連携するウィジェットをドラッグ アンド ドロップできます。たとえば、「テキストエディタ」ウィジェットで試してみました。

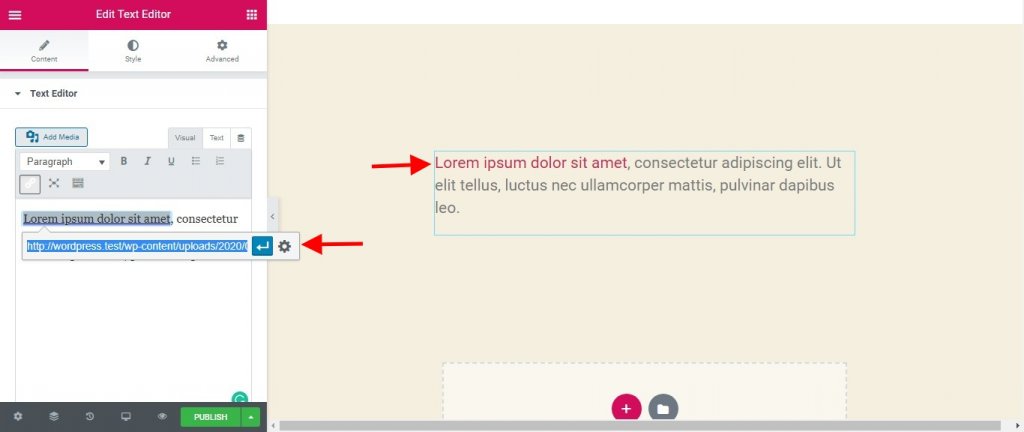
これで、任意のテキストにリンクを埋め込み、コピーした PDF ファイルのリンクをフィールド リンク内に貼り付けることができます。

そして、そこに行きます! PDF ファイルは完全に統合されています。 Elementor プラグインを使用して、PDF ファイルを WordPress ブログに簡単に追加できるようになることを願っています。 Elementor 以外のものを使用したい場合は、それも可能です。
WordPress に PDF を埋め込むための 3 つのプラグイン
Elementor 以外にも、WordPress ブログに PDF ファイルを埋め込むのに役立つ WordPress プラグインがあります。
WordPress用のPDFビューア

PDF Viewer for WordPress は、2014 年以来、Codecanyon (5100+ Sales) で最も売れている WordPress 用プレミアム PDF Reader プラグインの 1 つです。この WordPress プラグインを使用すると、最新の PDF Reader および FlipBook を使用して、WordPress ウェブサイトの PDF ファイルを表示および埋め込むことができます。電子ブック、請求書、チラシ、ドキュメント、履歴書など、あらゆる種類の PDF に使用できます。
主な特長
- PDF リンクを自動的に検索します
- 翻訳可能
- 完全にカスタマイズ可能な PDF ビューア
- 豊富なビューアを使用して PDF を埋め込む
- 機能豊富な管理パネル
- ソーシャルネットワークでPDFを共有する
- 電子メールでリンクを友達に送信する
- ソーシャル共有を有効/無効にする
- 独自のロゴを備えたブランドビューア
- あなたのサイトのホームページへのロゴのリンク
- 4 多くのパラメータを含むショートコード。
- 任意の投稿/ページで PDF ファイルを表示するためのショートコード
- 任意の投稿/ページに PDF ファイルへのテキスト リンクを追加するショートコード
- 完全にレスポンシブな PDF ビューア
dFlip PDF FlipBook WordPress プラグイン

PDF の閲覧に素晴らしい体験を提供したいですか? dFlip Flipbook は、フリップ効果音付きの素晴らしい 3D フリップブック体験を読者に提供するプレミアム Wordpress です。 PDF リンクを使用するだけで、PDF フリップブックを簡単に作成できます。彼のデザインは応答性が高く、Wordpress に最適化されています。 PDF ファイルとは別に、画像を使用して画像のフリップブックを作成することもできます。このプラグインはすでに 4800 回販売されていることに注意してください。
主な特長
- ユーザーフレンドリーなUI
- PDF と画像のフリップブック
- 音響効果
- レスポンシブレイアウト
- 3D効果
- 使いやすいオプションと構成
- スマート CSS フリップブック フォールバック
- リアルなアニメーション
WordPress 用 iPages フリップブック

前のプラグインと同じように、iPages は WordPress プラグインで、ユニークな 3D フリップ アニメーションを備えた PDF ビューアを WordPress ブログ上に作成できます。このプラグインは軽量で、優れたインタラクティブなデジタル HTML5 フリップブックの作成に役立ちます。著者は、このプラグインを使用すると、サイト用のメディア ブックを作成するのが簡単になると主張しています。
主な特長
- 3 つのレンダーブックモード
- 2 つのデータ ソース – PDF と画像
- 2 つのテーマ - 明るいテーマと暗いテーマ
- 複数のインスタンス
- サムネイル
- 概要 - ブックマーク
- キーボードナビゲーション
- 多段階ズーム
- 共有ボタン
- 全画面モード
- ダウンロードボタン
- PDF のプログレッシブ読み込み
Divi 経由で PDF ファイルを埋め込む
WordPress 用に設計された堅牢なDivi PDF ビューアを使用して、PDF ファイルを組み込み、魅力的なフリップブックを作成する手順を説明します。テーマおよびビルダーとしての人気で有名な Divi は、広範なカスタマイズ機能とともに直感的なドラッグ アンド ドロップ インターフェイスを提供します。
Divi Web サイトに PDF 表示セグメントを追加するには、プラグインが必要です。上記のいずれかのアイテムを使用できます。

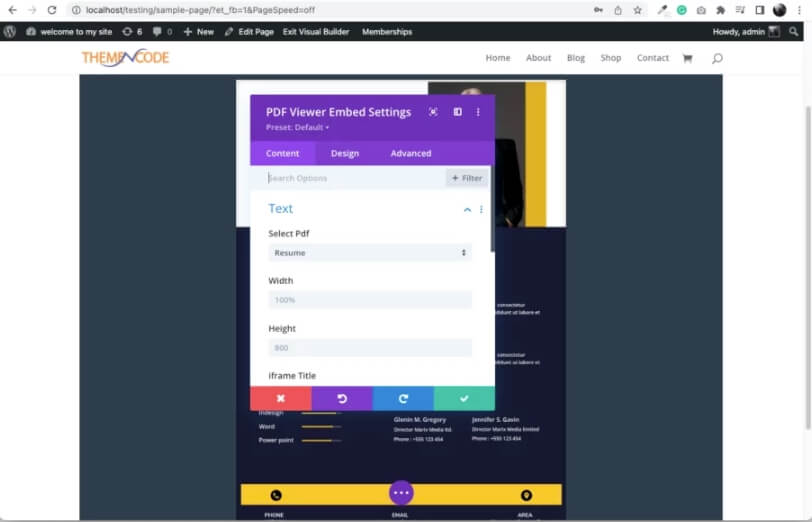
Divi Builderを使用して WordPress ウェブサイトに PDF を表示するには、 Divi PDF Viewerをインストールすることが不可欠です。このプラグインは、PDF を簡単に紹介できる貴重なツールです。プラグインを入手してウェブサイトにインストールしてください。そうすれば、わずか数ステップで PDF ビューアを Divi Builder に組み込むことができます。
Divi PDF ビューアを使用して PDF を表示する

このモジュールを利用すると、PDF ビューアをページにシームレスに組み込むことができます。モジュールを組み込み、好みの PDF ビューアを選択し、高さ、幅、クラス名などのパラメータをカスタマイズするだけです。 Divi ビルダー内でこれらの簡単な手順に従うと、PDF ビューアが簡単に埋め込まれます。
現在、訪問者の PDF 閲覧エクスペリエンスを別のレベルに高めることができる Divi モジュールが他にもいくつかあります。そちらも見てみましょう。
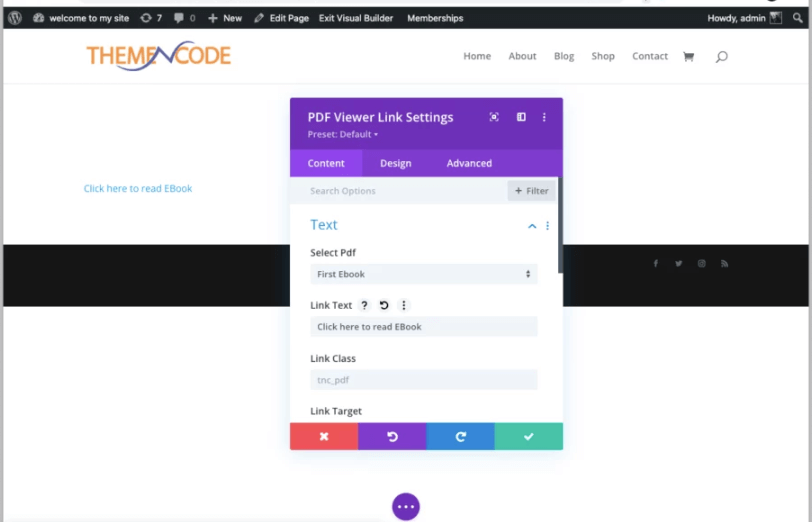
PDFビューアリンクモジュール

このモジュールは、指定したテキストを使用してハイパーリンクを生成します。ユーザーがリンクをクリックすると、PDF ビューアがアクティブになります。目的の PDF ビューアを選択し、リンク テキストのタイトルを指定するだけで完了です。 PDF ビューアへのリンクを含むテキストが表示されます。
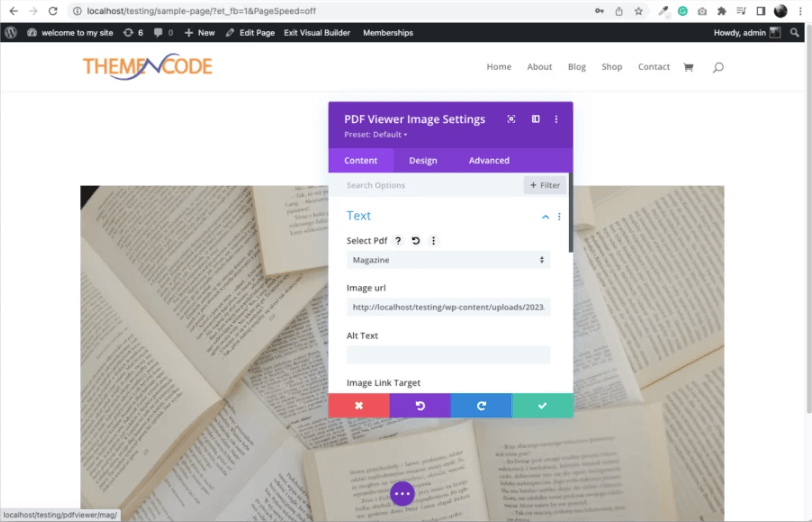
PDF ビューア画像モジュール

このコンポーネントはリンク モジュールと同様に機能しますが、テキスト リンクの代わりに画像を使用します。画像をクリックするとPDFビューアが起動します。画像とPDFビューアを選択するだけでセットアップは完了です。画像が表示され、PDF ビューアへのリンクとして機能します。
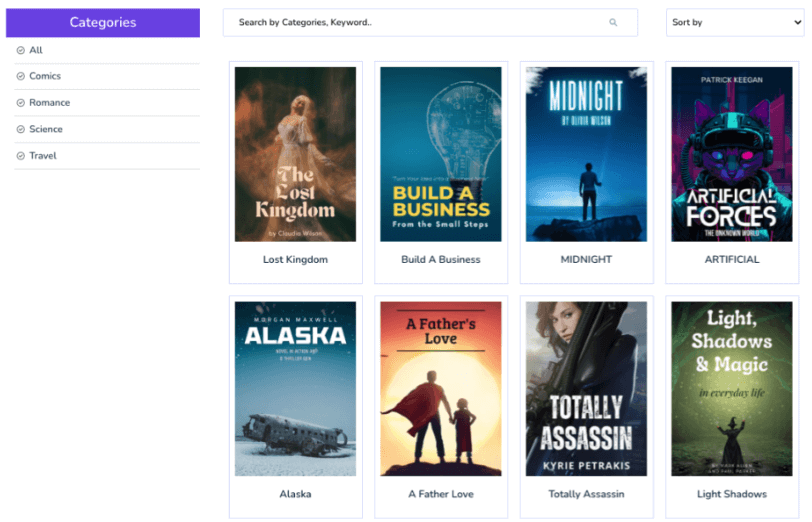
PDFビューアリスト/グリッドモジュール

さらに、このモジュールを利用するには、Display PDF Viewer for WordPress アドオンが必要です。このモジュールは、PDF ファイルをリストまたはグリッド形式に配置します。必要な情報をフィールドに入力するだけでセットアップは完了します。
リスト ビューは長いドキュメントを表示するのに最適ですが、グリッド ビューは PDF ファイルの検索とフィルタリングを合理化します。
結論
このチュートリアルはこれですべてです。今日から、WordPress ブログに PDF ファイルを埋め込むことに秘密はなくなります。ぜひ、最も興味のあるソリューションをテストしてください。




