何年にもわたって、 ElementorはWordPress.orgで利用できる最も無料でダウンロードされたページビルダーの1つになりました(500万のアクティブなインストール)。 このWordPressプラグインは基本的に、開発者やHTML / CSSについて何も知らない人を含むすべての人を対象としています。 WordPressリポジトリで利用できるPageBuilderはElementorだけではないので、始めたばかりの場合は、他の多くの人と同じように、Elementorから始めるべきか、それとも他の既存のソリューションを使用すべきか疑問に思うかもしれません。

今日の投稿では、 WordPress.orgで現在利用可能なページビルダーについて説明し、すべての違いと重要なポイントを示して、Elementorと簡単に比較します。 準備ができたら、始めましょう。
WordPressのページビルダーとは何ですか?
ページビルダーは基本的に、さまざまなレイアウトとスタイルで複雑なページを簡単かつ迅速に作成するのに役立つソフトウェアです。 ここでの目的は、HTMLコードを掘り下げて、必要に応じてWebページを作成することを避け、代わりに、リアルタイムのページ作成またはドラッグアンドドロップインターフェイスを備えたバックエンドページの作成を提供することです。 通常、ページビルダーはWordPressプラグインとして利用できますが、テーマ内に統合される場合もあります( Diviの場合)。

ページビルダーの主な特徴の1つは、ドラッグアンドドロップUIを使用して、ページ上でのコンポーネントの配置を容易にすることです。 また、特定のユースケースを持つユーザーインターフェイスの視覚的な部分であるビルド済みのコンポーネントで構成されています。 現在、ページビルダーは、ページレイアウトの作成のみを支援するだけでなく、ヘッダーとフッターを編集したり、WordPressテーマを作成したりすることができます。 これらの可能性により、ページビルダーで達成できることは無限に広がります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める多くのページビルダーは前述のすべてを提供しているわけではありませんが、他のページビルダーは提供しています。それはElementorの場合です。
Elementorの紹介:無料のページビルダー
ご存知かもしれませんが、ElementorはWordPress用のページビルダープラグインです。 これは、フラストレーションを減らすことで、WordPressプロジェクトの達成を可能な限り容易にするために作成されました。 したがって、ここでの主な目的は、非常に直感的なUIと豊富なコンポーネントのおかげで、開発者または初心者のどちらにとってもWebサイトの構築を容易にすることです。

Elementorエディターの機能
Elementorの主な特徴は、それが提供するエディターです。 このエディターは、使いやすいように簡略化されています。 このエディターはライブエディターを提供します。つまり、ビルドすると、表示される結果が最終結果になります。 また、提供されたコンポーネントをさらにカスタマイズできるサイドパネルも提供します。
Elementorは、誰でも無料でダウンロードして使用できるため、Freemiumと見なす種類のプラグインです。 ただし、プレミアムおよび専用コンポーネント(機能)は、Proバージョンでのみ使用できます。 主なプランで提供される機能の詳細は次のとおりです。
Elementor無料プラン
- Âドラッグアンドドロップエディタ
- Âレスポンシブ編集
- Â40\ 002B基本ウィジェット
- Â30\ 002B基本テンプレート
プレミアムプランの機能はほぼ同じですが、プロバージョンでインストールできる数によって異なります。 プランに関しては、1サイト(パーソナル)、3サイト(プラス)、1000サイト(エキスパート)のいずれかにインストールできます。 これには、次の機能が付属しています。
Elementorプレミアムプラン
- 50 \ 002Bプロウィジェット
- 300 \ 002Bプロテンプレート
- 10 \ 002Bフルウェブサイト
- テンプレートキット
- テーマビルダー
- WooCommerce Builder
- ポップアップビルダー
- 1年間のサポートとアップデート
最近のページビルダーはヘッダーとフッターを作成できることを前述しましたが、Elementorはそれを行い、その機能はテーマビルダーと呼ばれます。 WooCommerce用のビルダーやポップアップビルダーもあります。 ただし、これはプレミアムパッケージでのみ利用できます。 ここでの朗報は、Elementorの使用を開始するために貯金箱を壊す必要がないことです。 そして、あなたが本当に急いでいるなら、あなたは無料のテンプレートから始めることができます。
Elementorテンプレートとは何ですか? これは、特定のニッチ向けに提供されたコンポーネントを備えたElementorを使用してすでに設計された完全なWebサイトページです。 テンプレートは無料またはプレミアムコンポーネントを使用する場合があるため、一部のElementorテンプレートが機能するには無料バージョンまたはプレミアムバージョンが必要になる場合があります。








ただし、利用可能なページビルダーはElementorだけではありません。 WordPress.orgで利用できる他の多くの無料ページビルダーは確かにありますが、それはElementorと同じくらい多くの機能を提供しますか? 確認してみましょう。
SiteOriginによるElementorVS Page Builder

SiteOriginのPageBuilderは、Elementorの優れた代替手段です。 約100万のアクティブなインストールがあり、人々が現在それを使用していることを意味します。 このWordPressプラグインには、提供するプレミアムバージョンもあります。また、Bloc Animations、Call To Actions、Accordions、ContactFormなどの特定のユースケース用のプラグインもあります。
正直なところ、私たちは提供されたカタログに感銘を受けており、人々はそのページビルダーで探しているものを見つけることができると確信しています。 インストールの直後に、ページビルダーが機能する場所を構成できるセットアップページが表示されます。

それは非常に冷淡な歓迎のように見えますが、ページセクションとの統合を見ていきましょう。 したがって、ページの作成を開始すると(クラシックエディターを無効にした後)、プラグインがグーテンベルクと互換性があることがわかりました。

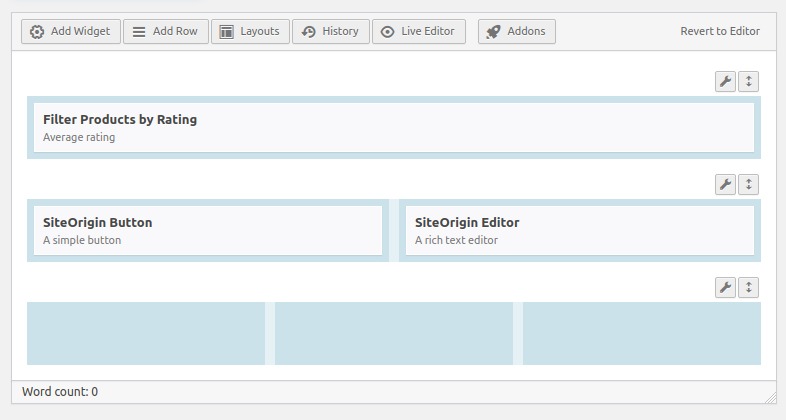
このUIを使用して構築すると、WordPressでのページ構築の初期の頃を思い出すことができます。ドラッグ・アンド・ドロップUIには、操作内容がわからなくてもボックスとボタンがあります。 あなたが彼の頭のデザインを「想像する」ことができる人なら、それは大丈夫です。 私にとって、最も一般的には、構築中に自分の作品を見る必要があります。

各セクションにプレビューボタンがあるのは事実ですが、そうです...追加のアクション(デザインとプレビューを切り替える)を実行する必要があります。 SiteOriginのPageBuilderがPageBuilderの仕事をすることができれば、これはむしろBloc Builder(似たようなもの)のように見えます。 私の選択はElementorのままになります。
ページビルダー:長所と短所
- 素敵なドラッグアンドドロップUI
- 利用可能なさまざまなコンポーネント
- さまざまなレイアウトオプション
- レイアウトコレクション
- ビジュアルエディタなし
- ほとんどの拡張機能は有料です
- 非常に薄いレイアウトコレクション
- 初心者向けではありません
Elementor VSWPページビルダー
WP Page Builderには、非常に一般的なUIが付属しています。 実際、このプラグインがElementorではないことを理解するには、タイトルを2回確認する必要がありました。 さて、WP Page BuilderはElementorの直接の競争相手になりますが、それは本当にそのような検討の価値がありますか?

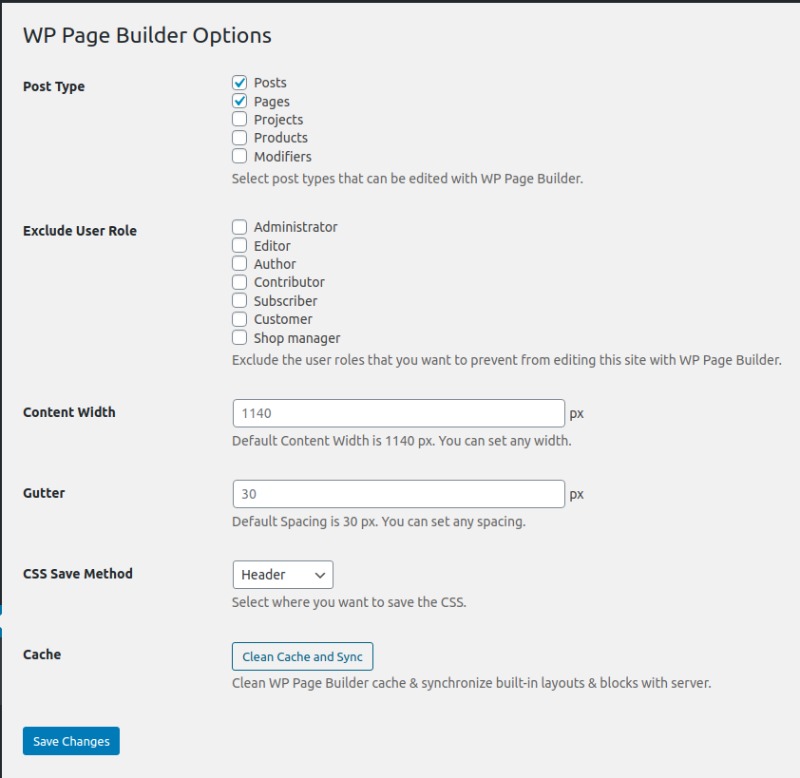
サイトオリジンのページビルダーと同じように、基本設定を構成するための設定があります。 ただし、何も設定しなくても行けると思います。

このWordPressプラグインで建物がどのように機能するかを見てみましょう。 ページの作成に進むと、グーテンベルクツールバーの上部にボタンが表示され、WPページビルダーを使用してビルドを開始できます。

そこをクリックすると、Elementorに似たページビルダーが表示されます。片側にはコンポーネント(ビジュアルコンポーネント)があり、右側にはライブビルダーがあります。 コンポーネントを追加し、それがどのようにレンダリングされるかを直接確認する方法は非常に便利です。 さらに、ビデオで見ることができるように、コンポーネントと直接対話することができます。
WP Page Builderを使用したビルドは見栄えがよく、間違いなくWordPressのトップ無料ページビルダーと見なすプラグインです。 テンプレート、背後にあるコミュニティ、およびプラグインがこれまでにどのように進化したかを確認することにより、エコシステムを見てみましょう。
WP PageBuilderのアクティブなインストールをSiteOriginによるPageBuilderと比較すると、WP PageBuilderは初心者に見えます。 実際、プラグインが最近のものであると考えれば、9000 \ 002Bのアクティブインストールはそれほど悪くありません。 WP Page Builderにはプレミアムバージョンもあり、興味深い機能がたくさんあります(より多くのブロック、より多くのレイアウト、より多くのアドオン)

ここでは、まともなWordPress Webサイトを構築できるようにするために、プレミアムバージョンへの移行を余儀なくされることはありません。 ただし、これはElementorの優れた代替ソリューションのように見えますが、これをお勧めできますか? 明らかにそうです、私たちがあなたに知らせなければならない唯一のことは、このプラグインは最近のものであり、Elementorが持っているような巨大なコミュニティも同じレイアウトライブラリも持っていないということです(しかし、そのライブラリには十分な選択肢があります)。
WPページビルダー:長所と短所
- 素敵なライブページビルダー
- 利用可能なさまざまなコンポーネント
- インタラクティブライブコンポーネント
- レイアウトライブラリ
- 小さいが成長しているコミュニティ
- 小さくて不明確なコントロール
- 高価な生涯ライセンス
- テーマで広くサポートされていない
Elementor VS Beaver Builder

ビーバービルダーが手を上げることを聞いたことがない人はいますか? 実際、Beaver Builderは、WordPress.orgで無料で(プロバージョンで)利用できる最近のPageBuilderでもあります。 それでも、ページビルダーには300.000 \ 002Bのアクティブなインストールがありますが、実際には、このプラグインは500万回以上ダウンロードされています。 これらの優れた統計は、それを究極のElementorの代替品にしますか? どれどれ。

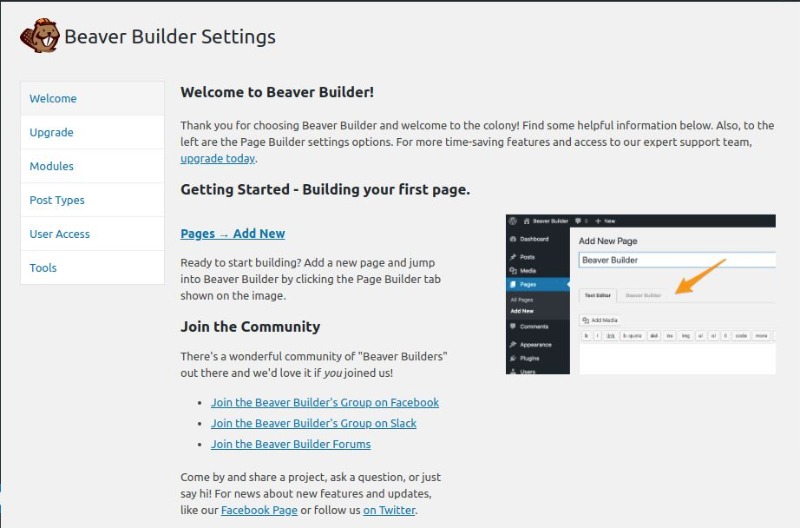
Beaver Builderをインストールすると、よりわかりやすいウェルカムページに移動します。 これには、BeaverBuilderの使用を開始する方法に関する役立つリンクと一般的な情報があります。 サポートされている投稿タイプを構成するための設定にもアクセスできます。 しかし、それをスキップして、ページビルダーに直接ジャンプすることもできます。それが私たちが行うことです。

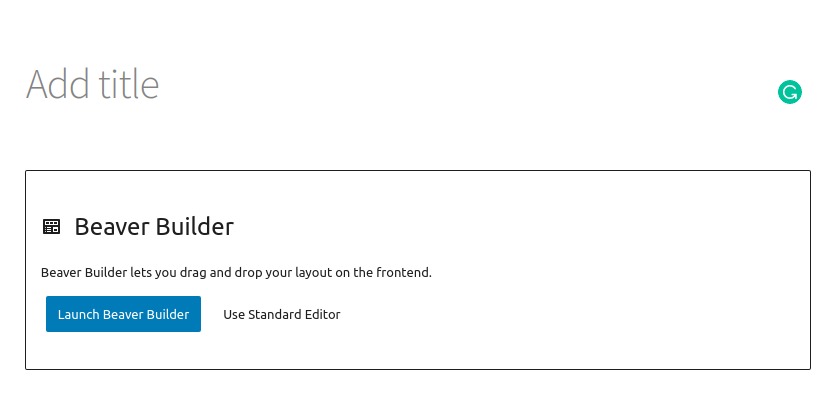
Builderは、BeaverBuilderまたはStandardEditorのいずれかを選択するように促す通知を表示します。 「ビーバービルダー」をクリックすると、ビルダーを案内するメッセージが表示されます(ビーバーを移動してください)。

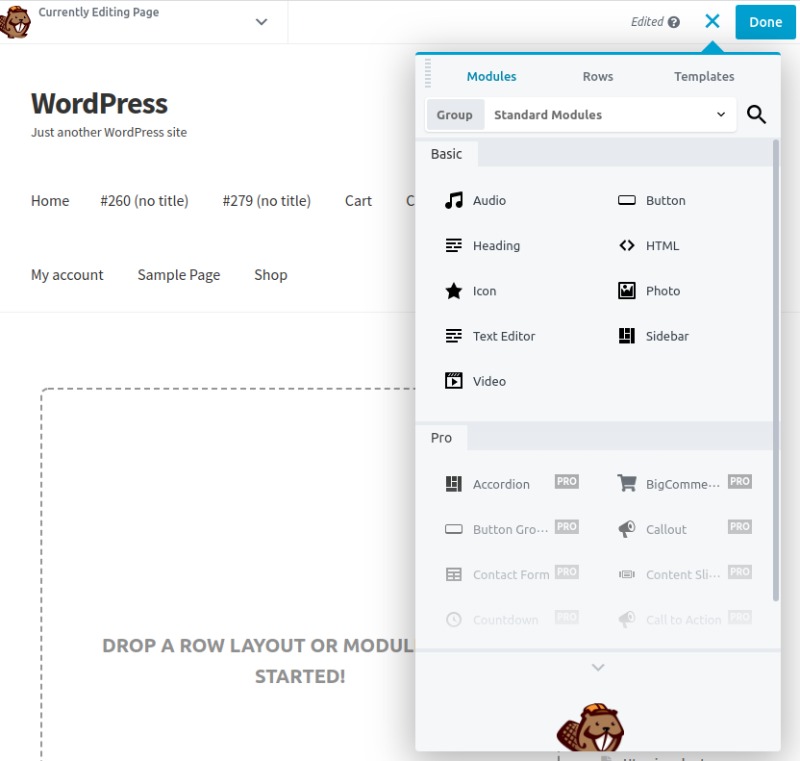
完了したら、ビルドできるようになります。 正直なところ、私たちが感じたのは、ビーバーが私たちの目に吹き込んだすべてのきらめきが終わったということです。 魔法はなくなったようです。 ビルダーは悪くはないように見えますが、(Elementorと比較して)巨大な欠落しているコンポーネントがあることが直接わかります。 レイアウトに厳密に制限されていますが、それだけです(ビデオやオーディオでさえも、エディターをコンポーネントと見なしたくありません)。

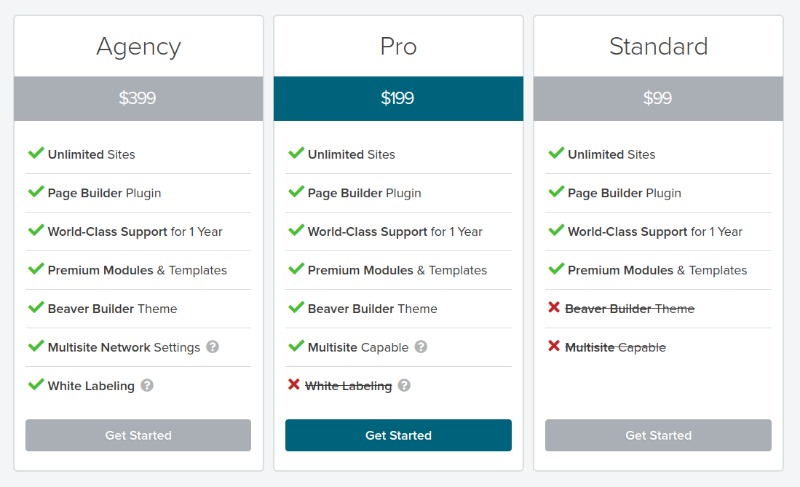
レイアウトライブラリにイベントはありません(ある場合は、それは十分に隠されています)。 それにもかかわらず、Proバージョンが提供するものを見てみましょう。 私たちが行った最初のステップは、価格を確認することです。

おっと、それは塩辛いです。 新しいコンポーネントやロック解除されたレイアウトライブラリに関連するものすらありません。 なぜレイアウトライブラリを主張するのですか? 実際、ゼロから設計を開始する人は多くありません。多くの場合、事前に作成されたテンプレートを使用して、ニーズに合わせて使用します。 世界的にビーバーに関しては、それは高価です。 私がページビルダーに使うお金があったら、ビーバービルダーにそれを使うつもりはありません。むしろあなたに正直になりたいです。
さて、これを要約しましょう。
ビーバービルダー:長所と短所
- 初心者に優しい
- 素敵なドラッグアンドドロップビルダー
- 複数のレイアウトオプション
- ライブビルダー
- 高価なプロバージョン
- レイアウトライブラリなし
- いくつかのデフォルトコンポーネント
- 紛らわしいボックスオプション
Elementor VSSKTページビルダー

では、SKTビルダーがどのように機能するか見てみましょう。 統計をすばやく要約すると、SKTには5000 \ 002Bアクティブインストールがあります。 高度な統計を確認すると、インストールの増加が大幅に減少していることがわかります。これには理由があるはずです。 評価はこのプラグインを支持していないので、私たちはすでにいくつかの疑いを持ってこの比較を開始します。 私たちは(多分)驚かれるかもしれません、調べてみましょう。
インストール直後はリダイレクトされないため、ダッシュボードをはっきりと見て、新しいSKTBuilderメニューが追加されていることに気付く必要がありました。 それに入ると、まあ...設定(灘)はなく、説明だけでなく、SKTが優れている理由ですが、始めるのに役立つものはなく、初心者向けではありません。

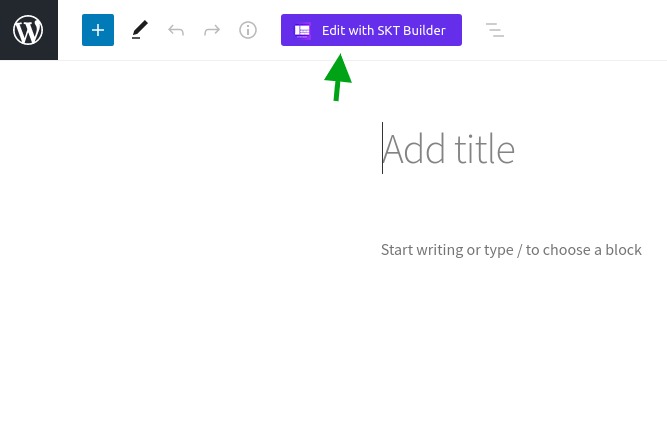
このページビルダーで構築する方法を見てみましょう。 このページに移動すると、グーテンベルクツールバーの上部にSKTを起動するためのボタンが表示されます。

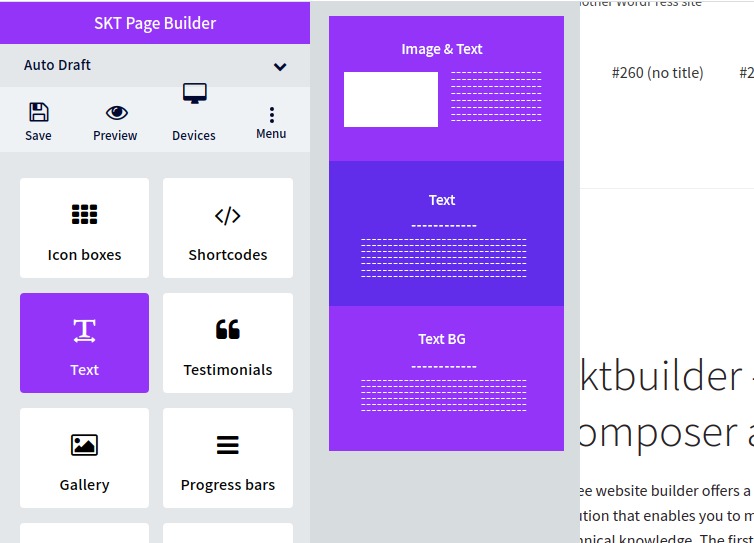
ビルダーは、コンポーネントとオプションを備えた左側のサイドバーとビルダーを備えた右側のセクションで少し一般的に見えます。 紛らわしいのは、コンポーネントをビルダーにドラッグしても機能しないことです。レイアウトを選択するためにパネルを展開するには、コンポーネントをクリックする必要があるからです。
ええと、SKTは私たちがページビルダーと呼ぶことができるものではありません。なぜなら、それはテキストコンポーネントに対してさえいくつかの既成のレイアウトコンポーネントを持っているからです。 したがって、SKTでのレイアウトの選択に関しては制限があります。 Builderで行ったことを確認すると、Elementorの場合のように、変更は実際には没入型で直接的なものではありません。

世界的に、それは私たちがここで経験した残念な経験です。 テンプレートライブラリも、実際のドラッグアンドドロップエクスペリエンスも、選択できるコンポーネントもほとんどありません。 作者はSKTテーマを購入するように提案していますが、ページビルダーと同じようにテーマが作成されている場合は、順番を渡します。 Elementorには明らかに多くのオプションがあり、無料のページビルダーとして、それは私がお勧めするものではありません。
SKTビルダー:長所と短所
- 基本コンポーネント
- ほぼ視覚的な建物
- ページビルダーではありません
- 十分なコンポーネントがありません
- レイアウトライブラリなし
- 初心者向けではない
まとめ
さて、WordPress用の無料ページビルダーを選択することになると、いくつかの興味深い選択肢があります。 Elementorは引き続き無料/プレミアムページビルダーとしての主な推奨事項ですが、WP PageBuilderも推奨します。これは確かにElementorの最良の代替手段です。 BeaverBuilderとSKTPageBuilderのどちらかで私たちが感じたのはがっかりしました。
貯金箱を少し壊すことができるなら、Elementorのプレミアムバージョンを選ぶことをお勧めしますが、WordPress用の最も達成されたページビルダーであるElegantThemesによるDiviもあります




