ページの複製は、タグ、カテゴリ、作成者、その他のメタデータなどの要素を含む、コンテンツとそれに関連するデザインと設定の両方を保護する必要がある場合に適切になります。

WordPress は、同様のコンテンツの一括生成、古い素材の更新、デザインの改良など、さまざまな目的でページの複製を容易にします。多くの場合、このプロセスは、あるページから別のページにテキストを単純にコピーして貼り付けるだけではありません。動機に関係なく、WordPress でページを複製するのは簡単な作業であり、プラグインの有無にかかわらず実現できます。
この任務では、エレメンターが貴重な味方であることがわかります。このツールは、ビジュアル ビルダーを通じて Web サイトの作成を支援し、ユーザーがシンプルなドラッグ アンド ドロップ ウィジェット システムを使用して Web サイトの各側面を調整できるようにします。
この記事では、Elementor 内でページを複製する方法について説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるページを複製する必要がある理由
「ページを複製すると、基本的にページのデザイン、形式、SEO の詳細の複製が作成されます。その後、複製プロセスが完了したら、複製されたコンテンツを新しいテキストに置き換えます。WordPress でページを複製する潜在的な理由は次のとおりです。
- 新しいページの一貫したデザインを確保します。
- レイアウト、色、フォントの統一性を維持する。
- 将来の参照のために、特定の Elementor 投稿またはページのバックアップを作成します。
- メタデータ、SEO 情報、メディア ファイルなどをコピーします。
- Elementor で構築された他のページまたは Web サイトのテンプレートを使用する。」
Elementorでページを複製する方法
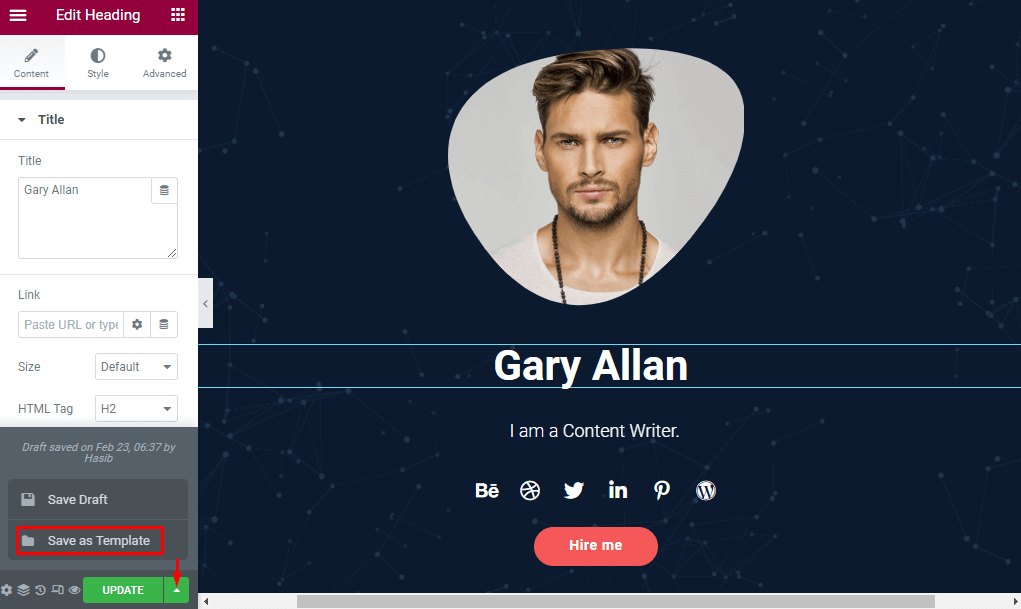
複製する目的のページに移動し、Elementor を使用して編集を開始します。 [更新] ボタンの横にある小さな矢印を探してください。矢印をクリックすると 2 つのオプションが表示されます。 「テンプレートとして保存」オプションを選択します。

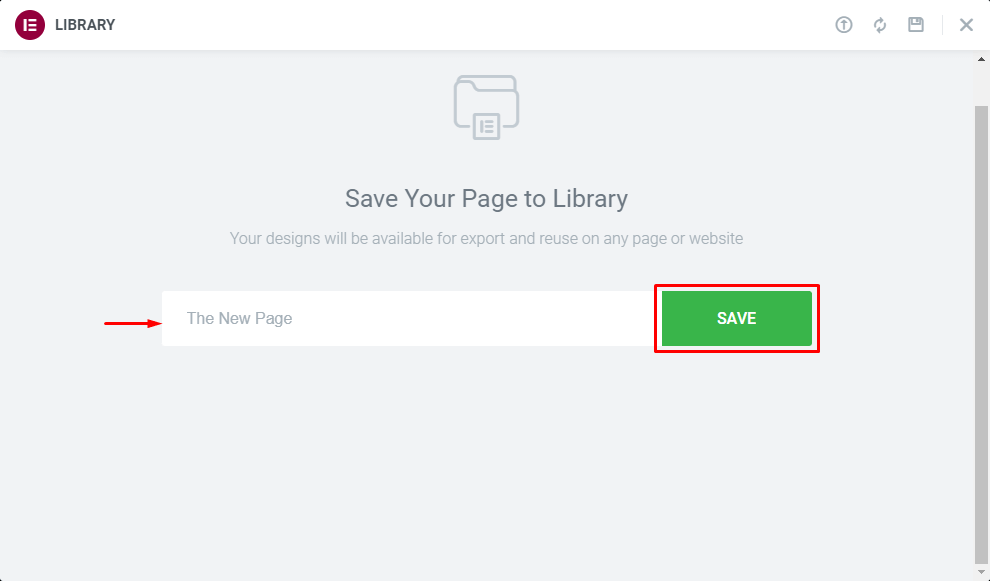
ページ テンプレートの新しい名前を指定します。たとえば、「The New Page」を使用してページ ライブラリに保存しました。 [保存] ボタンをクリックして、このページの複製を [マイ テンプレート] に作成します。

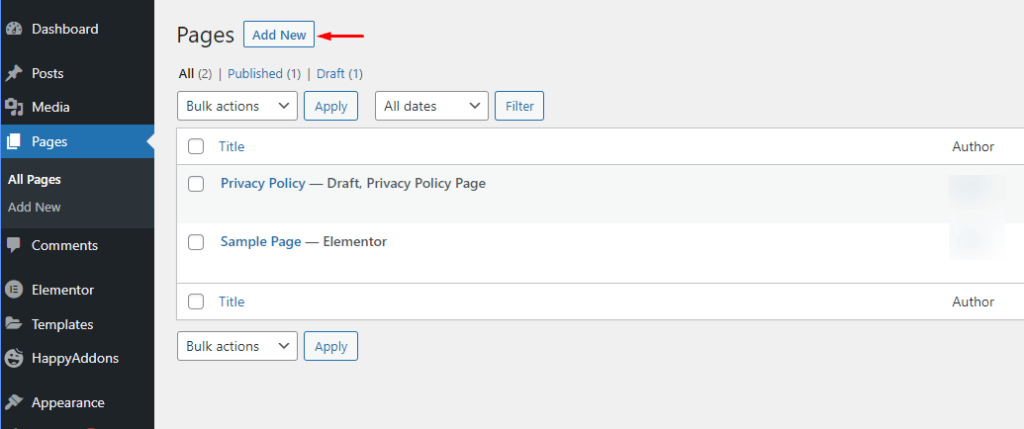
WordPress サイトの管理パネルに移動し、「ページ」に移動して、「新規追加」を選択します。新しいページに適切なタイトルを入力し、Elementor を使用して編集プロセスを開始します。

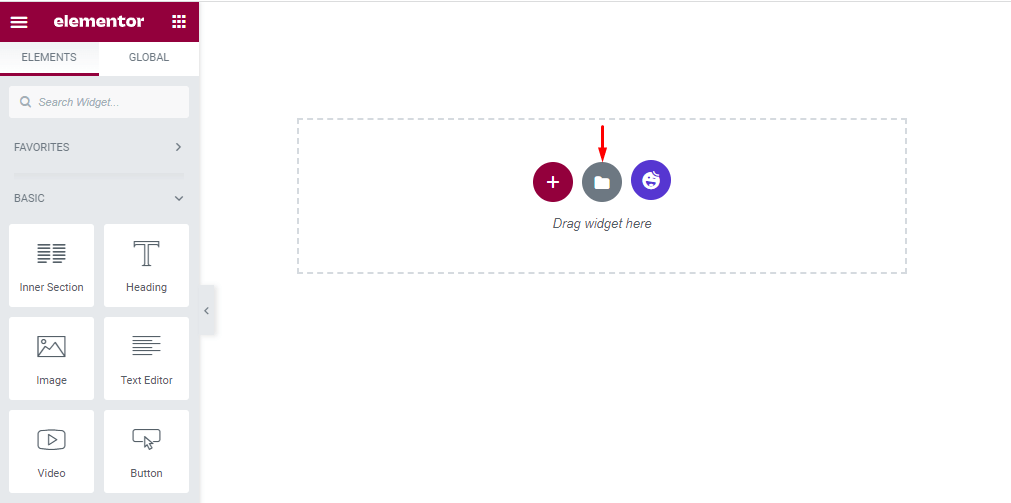
少し下にスクロールすると、ページ エディターのドラッグ アンド ドロップ セクションが表示されます。フォルダーアイコンを選択してクリックします。

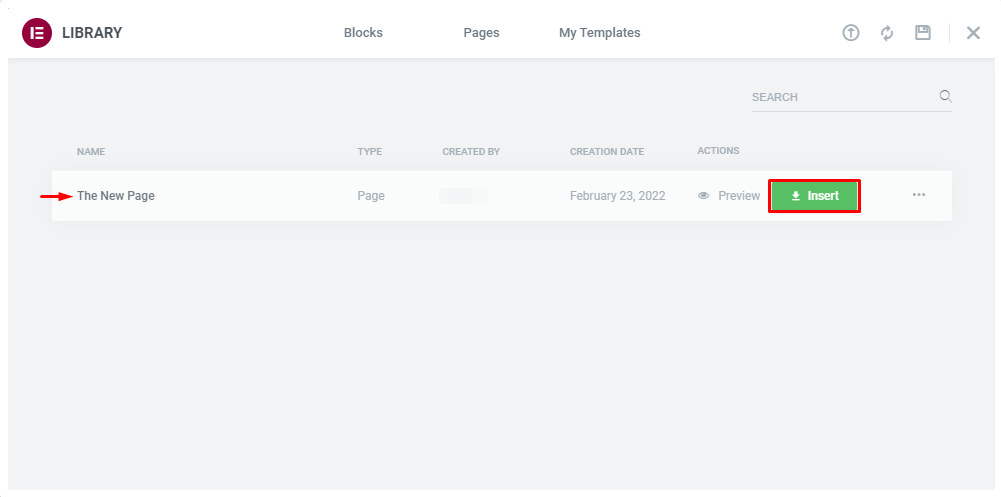
フォルダー アイコンは、ブロック、ページ、マイ テンプレート メニューを含む Elementor ライブラリに移動します。 [マイ テンプレート] を選択すると、保存したテンプレートが表示されます。複製したいページの横にある「挿入」ボタンをクリックします。

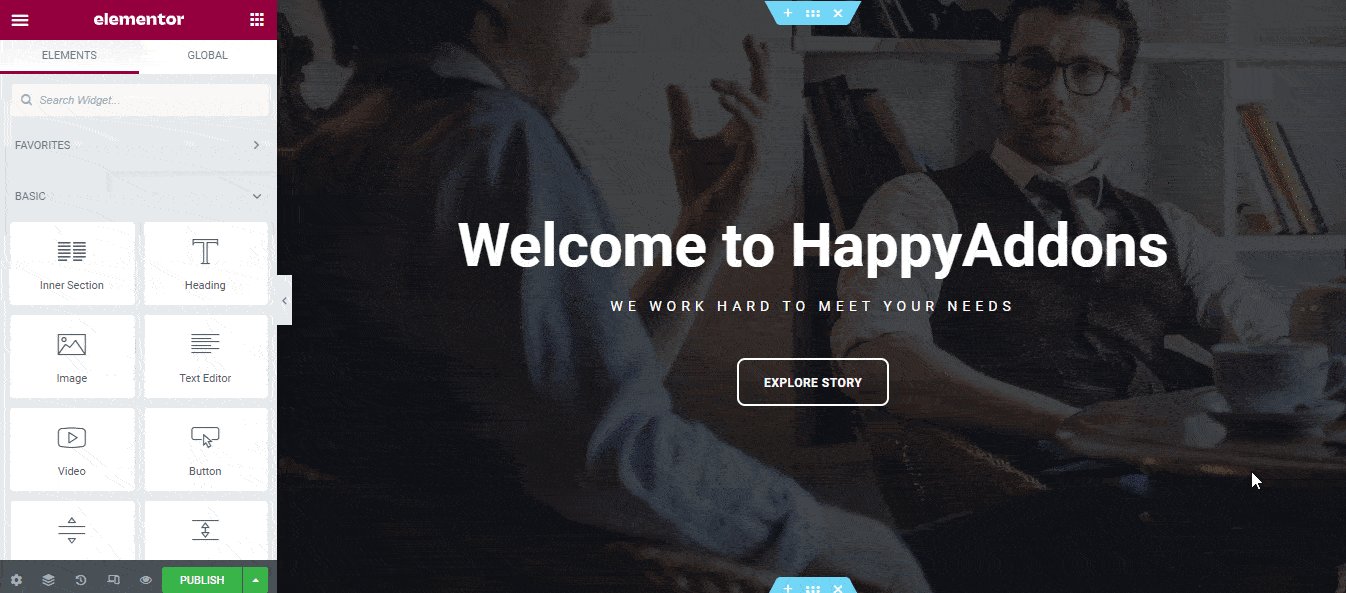
これらの手順を完了すると、新しいページが生成されます。
Elementor Web サイトビルダーを使用して、複製されたページテンプレートを別の Web サイトにインポートするオプションがあります。
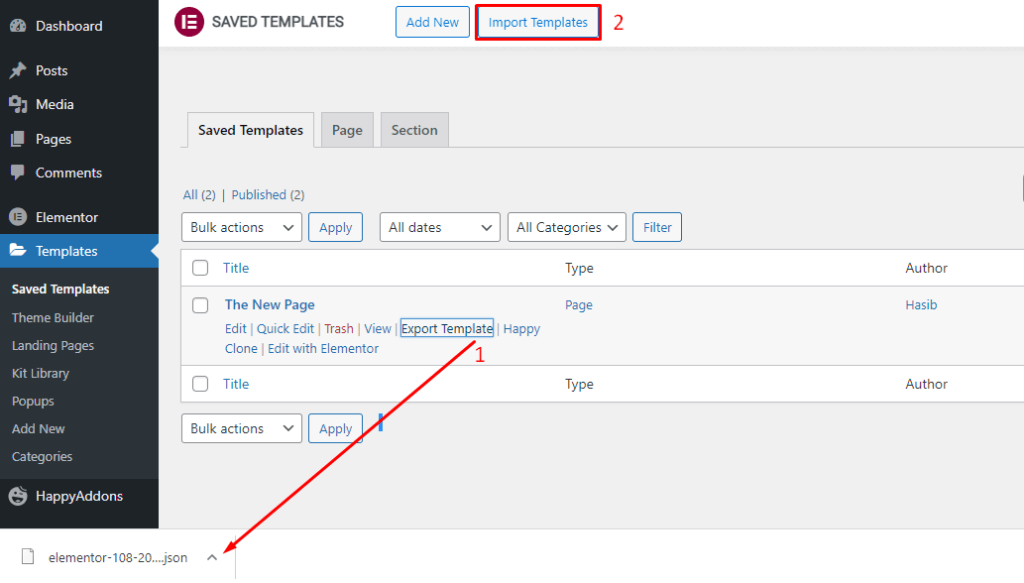
[テンプレート] -> [保存されたテンプレート] に移動し、[テンプレートのエクスポート (1)] を選択します。このアクションにより、テンプレートが JSON ファイルとして保存されます。このページを複製する目的の Web サイトに進み、管理者サイドバーの [テンプレート] -> [保存されたテンプレート] に移動します。 [テンプレートのインポート (2)] ボタンをクリックし、コンピューターからテンプレートをアップロードします。

このようにして、さまざまなドメイン間で特定のページを複製できます。ただし、関連するすべての Web サイトに Elementor プラグインが装備されていることを確認することが重要です。これらの機能は、システムに Elementor がインストールされていない Web サイトではアクセスできません。
元のページをテンプレートとして保存する以外に、別の方法で複製を作成する方法もあります。 Elementor ページ エディターに移動し、ドラッグ アンド ドロップ セクションまで下にスクロールします。ボックス内で右クリックすると、いくつかのオプションを含むメニューが即座に表示されます。 「すべてのコンテンツをコピー」を選択します。

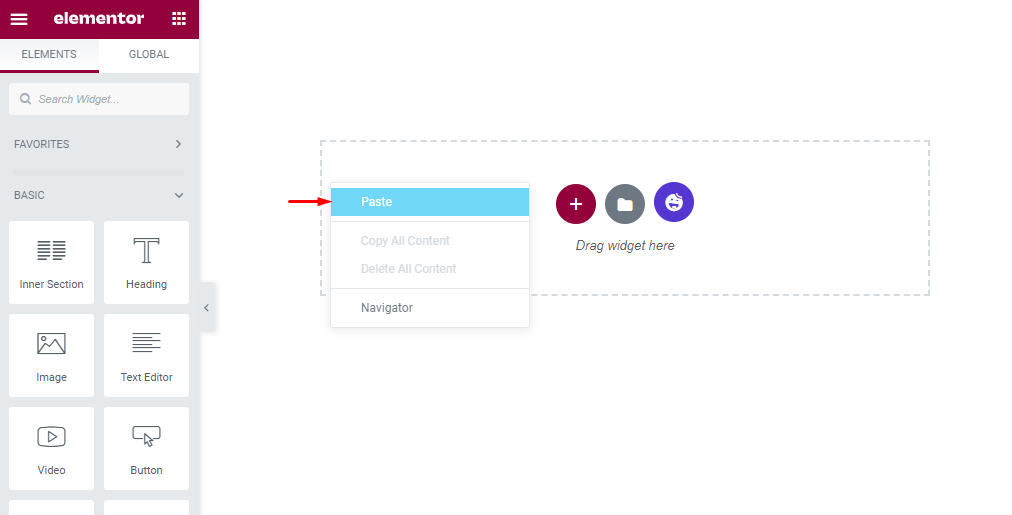
次に、「新規追加」ページのオプションに進み、以前にコピーしたコンテンツを貼り付けます。 Elementor を使用して新しいページをカスタマイズし、前の手順と同様にドラッグ アンド ドロップ ボックスを見つけて、空白内で右クリックします。メニューが表示されるので、「貼り付け」オプションを選択して、前の手順でコピーしたすべてのコンテンツを挿入する必要があります。新しいページの準備ができました。

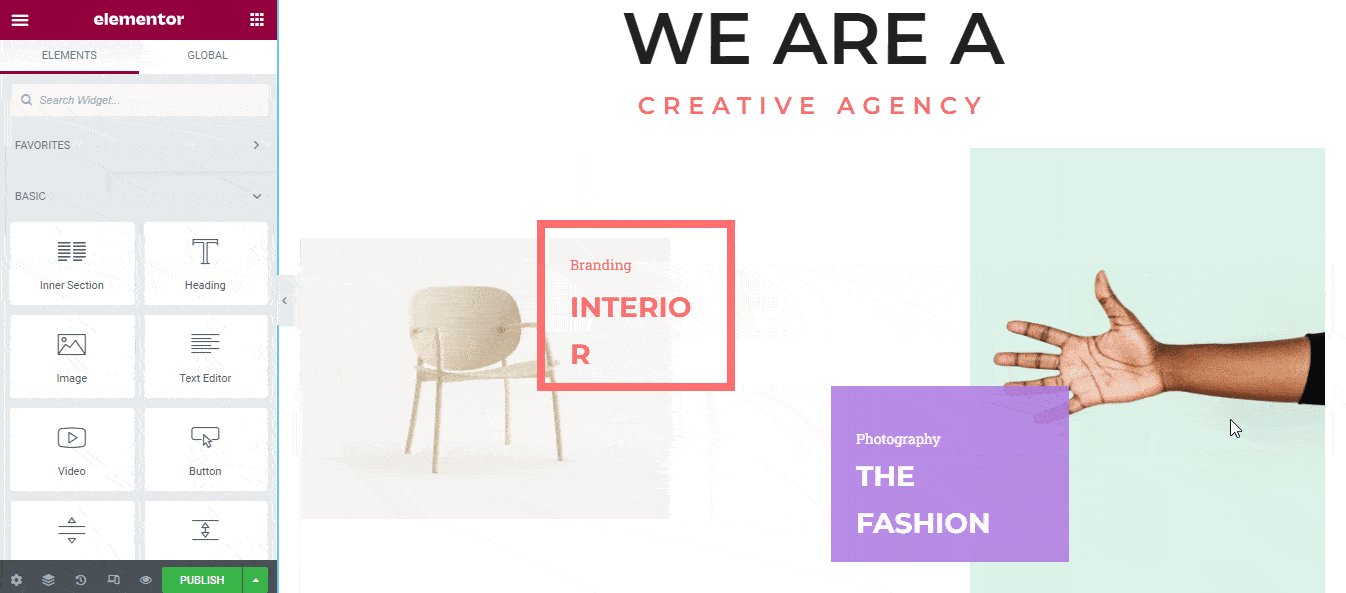
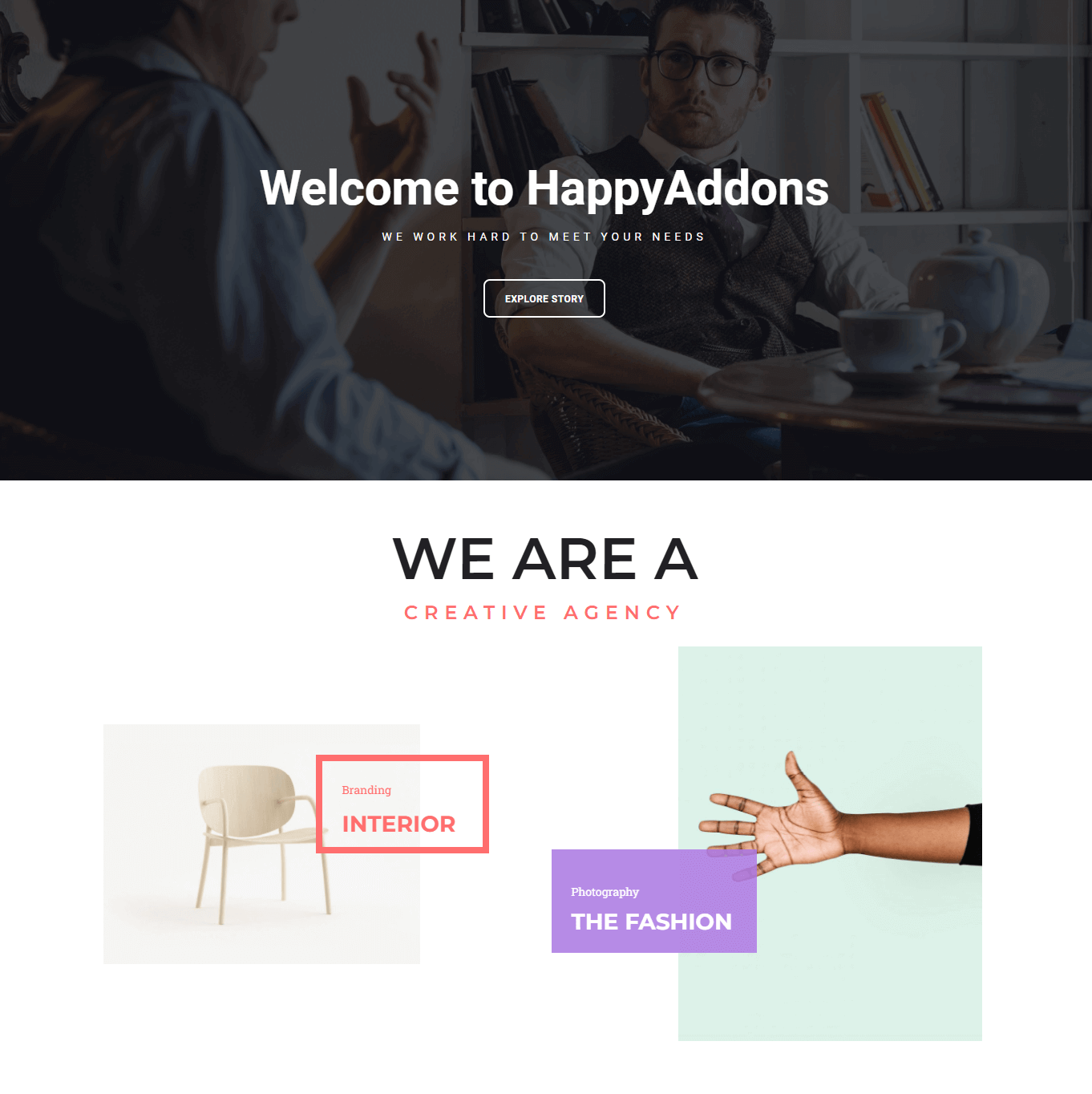
コンテンツを貼り付けると、現在のサイトの外観は次のようになります。

エレメンターについてもっと知りたいですか? Elementor が WordPress に最適なページビルダーである理由を確認してください。
まとめ
同一のコンテンツとデザインを維持しながら新しい Web サイトを確立する場合は、それをテンプレートとして保存し、複数の Web サイトに複製するオプションがあります。このアプローチにより、Web サイトを頻繁に変更したり編集したりする必要がなくなり、さまざまなサイト間でコンテンツとデザインを一貫して使用できるようになります。
さらに、 Elementorページをテンプレートとして保存し、他の Web サイトで使用するために複製することもできます。この方法は多少時間と労力がかかるかもしれませんが、特に新しい Web サイトに挿入する必要がある大量のコンテンツを扱う場合には、実行可能な選択肢となる可能性があります。
Elementor でのページの複製に関する FAQ
Elementor でページを複製するためにテンプレートを利用する方法を学んだ後、いくつかの疑問が残るかもしれません。この件に関してよくある質問をまとめました。次のセクションを読み続けてください。すべてのご質問にここでお答えしたいと思っております。
Q. ステージング サイトからテンプレートをエクスポートして、ライブ サイトにインポートすることはできますか?
回答: はい、保存したテンプレートをダウンロードし、必要に応じて別のライブ サイトまたはステージング サイトにインポートできます。
Q.Elementor でページの複製が完了したら、使用したプラグインを安全にアンインストールできますか?
回答: いいえ、それはお勧めできません。プラグインを削除すると、コンテンツが失われる可能性があります。すべてのページが正しく読み込まれるように、プラグインをインストールしたままにしてください。
Q. 複製後に元のページを更新すると、複製されたページに変更が反映されますか?
回答: いいえ、ページが複製されると、元のページへの接続が切断されます。複製プロセスの前に行われた変更のみがキャプチャされます。




