Elementorポップアップは、訪問者をサイトに引き付けるための必須機能です。

ユーザーがElementorWebサイトからファイルをダウンロードすると、ポップアップウィンドウが表示されます。 リストを増やしたい場合は、Webサイトの電子メールサブスクライバーに何かを提供することが重要です。 ウェブサイトでデジタル商品を販売している場合は、ダウンロードボタンをウェブサイトに追加するのは簡単です。 人がファイルをダウンロードした後、ポップアップを利用して、その人に関する詳細情報を取得したり、製品を宣伝したりできます。 Elementorのボタンウィジェットでは、多数のリンクを追加することはできません。 この投稿でファイルをダウンロードした後、Elementorでポップアップメッセージを表示する方法を学ぶことができます。
Elementorでファイルをダウンロードした後にポップアップを表示する
最初のステップは、誰かがあなたのWebサイトから何かをダウンロードするたびに表示されるポップアップを作成することです。 Elementorでポップアップメニューを作成する方法に慣れていない場合は、このガイドを参照してください:Elementorを使用してWordPressにログインポップアップを追加する方法。
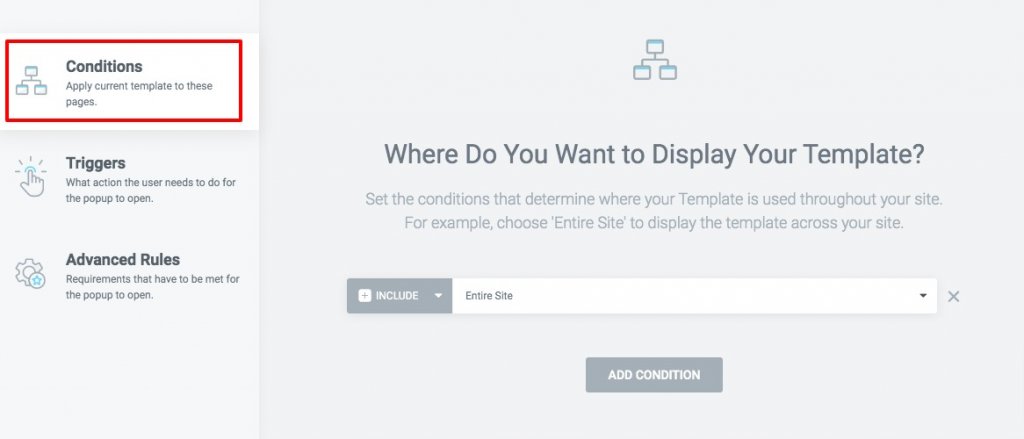
ポップアップが公開されたら、トリガーを設定する必要はありません。 このセクションでは、ポップアップをユーザーに表示する方法を選択できます。 条件オプションを使用すると、ポップアップテンプレートをWebサイトのどこで使用するかを指定できます。 Webサイト全体にポップアップバナーを表示する場合は、[サイト全体]オプションが必要です。 ポップアップを表示または非表示にするには、Webサイトの特定の部分を含めたり除外したりできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
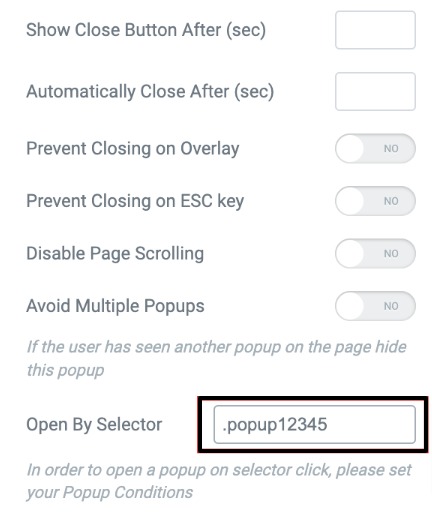
ポップアップの準備ができたら、[ポップアップ設定]パネルの[セレクターで開く]オプションを使用してセレクターを追加できます。

ポップアップを表示するためのページテンプレートの編集
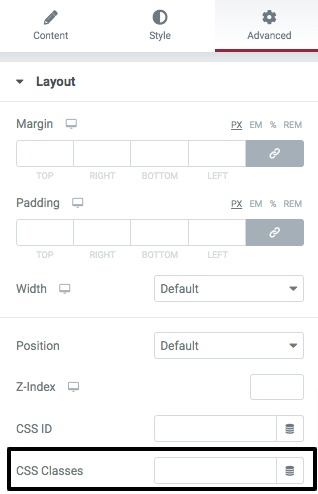
ポップアップを表示するには、最初にポップアップを表示するページまたはテンプレートを選択する必要があります。 ダウンロードボタンに設定するには、Elementorエディターでページを開き、そのボタンをクリックしてポップアップを作成する必要があります。 ボタン設定パネルの[詳細設定]タブを確認してください。 これで、[レイアウト]タブの下に[CSSクラス]フィールドが表示されます。 前に作成したセレクターを[CSSクラス]フィールドに追加します。

変更を保存するには、[公開]ボタンをクリックします。 製品がダウンロードされると、ポップアップが表示されます。
最後の言葉
Elementorのポップアップ機能を使用して、ダウンロードしたファイルを新しいウィンドウに表示できるようになりました。 この情報がお役に立てば幸いです。 この投稿を共有して、あなたの考えを友達に知らせましょう。 他のElementorチュートリアルもご覧ください。




