WordPressにアップロードした画像は、調整が必要な場合があります。 必要な変更が十分に大きくない場合は、WordPressが提供するツールを使用して画像を編集できます。

Photoshopのように画像をリサンプリングまたはレタッチできるわけではありませんが、サイズ変更、トリミング、回転などの基本的な変更を行うのに役立つ必要なツールがあります。したがって、このガイドでは、アップロードされた画像を編集するためにWordPressが提供するツール。
画像の詳細を編集する方法
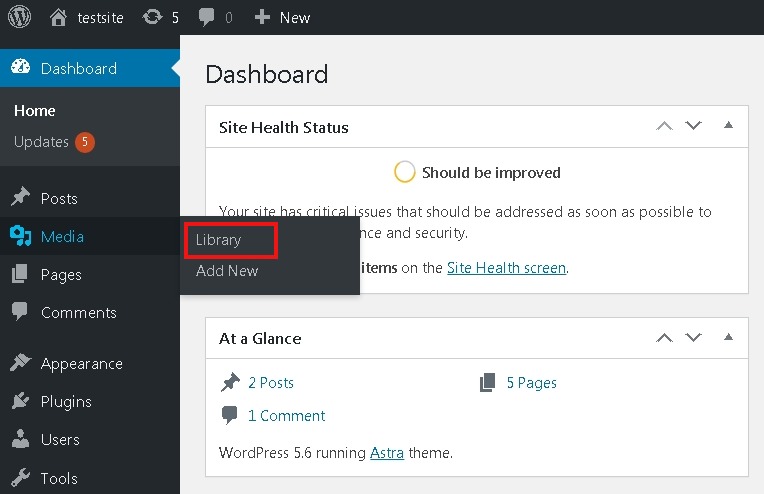
すべてのメディアファイルを管理するメディアライブラリにアクセスしてください。 管理バーから[メディア]を選択し、[ライブラリ]を選択します。

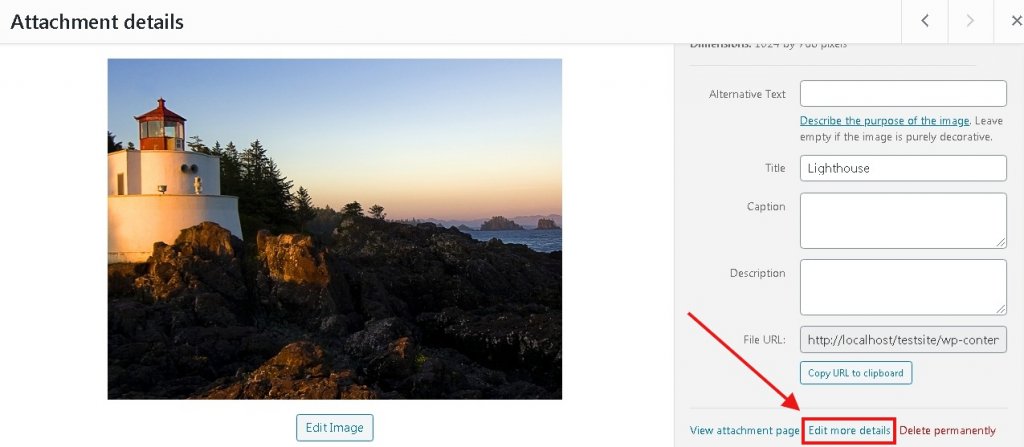
編集するファイルを選択すると、ウィンドウの右側に[詳細を編集]というボタンが表示され、編集ページに移動します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
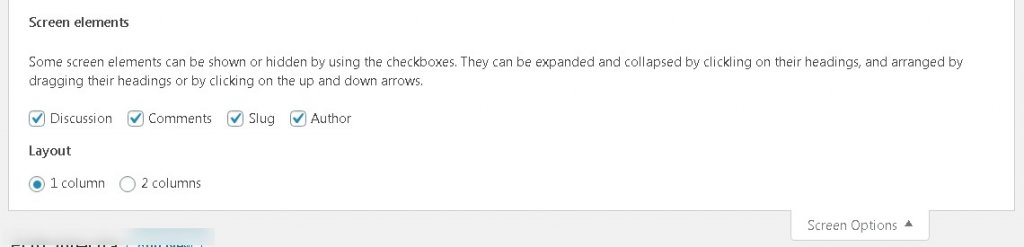
画面の右上には、[画面オプション]を示すボタンが表示されます。このボタンを使用すると、すべてのオプションにマークを付けることができます。

先に進むと、画像について編集できるさまざまな詳細があります。

タイトルは、メディアライブラリおよび添付のページやギャラリーに表示される画像の名前を意味します。
パーマリンクはメディアファイルのURLであり、URLを編集するオプションもあります。 見つからない場合は、[画面オプション]に移動し、[スラッグ]ボックスをマークして、スラッグセクションのリンクを変更します。

キャプションは、画像に関する簡単な詳細を追加できるスペースです。
The description is for the details of the media item.記述は、メディア項目の詳細についてです。 You can pen down whatever important there is about the particular media file.特定のメディアファイルに関して重要なものは何でも書き留めることができます。
最後に、選択に応じてすべての変更を行うと、画面の右側にメディアファイルの基本的な詳細の横に[保存]ボタンが表示されます。
画像を編集する方法
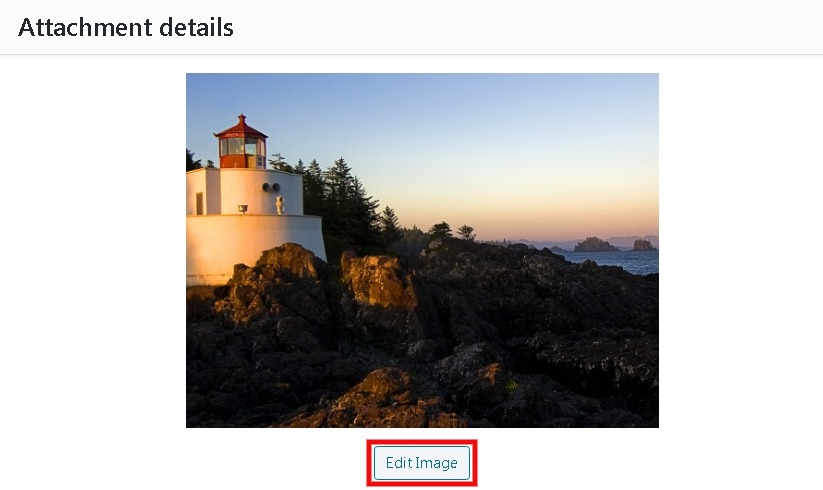
次は、画像の詳細とは別に画像を編集します。 画像のすぐ下にある[画像の編集]ボタンをクリックすると、画像の切り抜き、サイズ変更、拡大縮小などの編集オプションが表示されます。

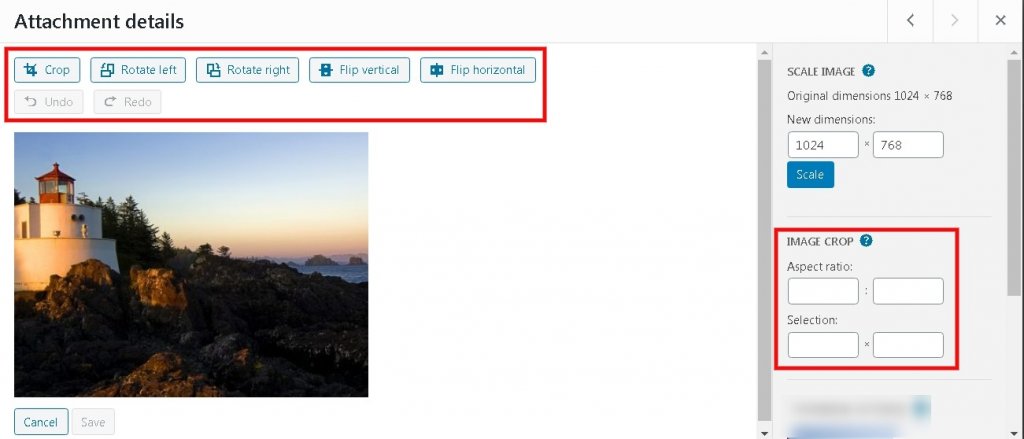
画像の拡大縮小は、画像のサイズを変更する前に最初に実行する必要があることです。 このオプションを使用すると、画像のトリミングやサイズ変更を行う前に、元の画像を拡大縮小できます。
[切り抜き]オプションを使用すると、カーソルを画像上にドラッグして、切り抜く画像の一部を選択できます。 選択が完了したら、先に進み、左側の切り抜きアイコンをクリックして変更を保存できます。
画像の切り抜きを使用すると、画像をより専門的に切り抜くことができます。 アスペクト比に正確な寸法を入力して、選択をより正確にすることができます。
回転オプションを使用すると、画像を任意の側に回転させることができます。

これは、WordPressで画像を編集する方法です。 明らかに、WordPressで画像を編集するためのオプションは多くありませんが、WordPressでメディアファイルをアップロードする前に編集する必要があることはかなり説明的です。
WordPress用の5つの最高の画像編集プラグイン
画像編集を進めると、画像をより良い方法で磨くために使用できる素晴らしいWordPressプラグインが複数あります。
WPペイント

WP Paintは、WordPress内でこれらの機能を提供することにより、デスクトップに基づく画像エディターから解放されるWordPressプラグインです。 さまざまな編集オプションを提供する、これは最高の画像編集WordPressプラグインの1つです。
WP Paintは、レイヤー、レイヤーの詳細、画像の切り抜きなどの機能を備えた従来のデスクトップベースのエディターに似たインターフェイスを備えたHTML5イメージエディターに基づいています。
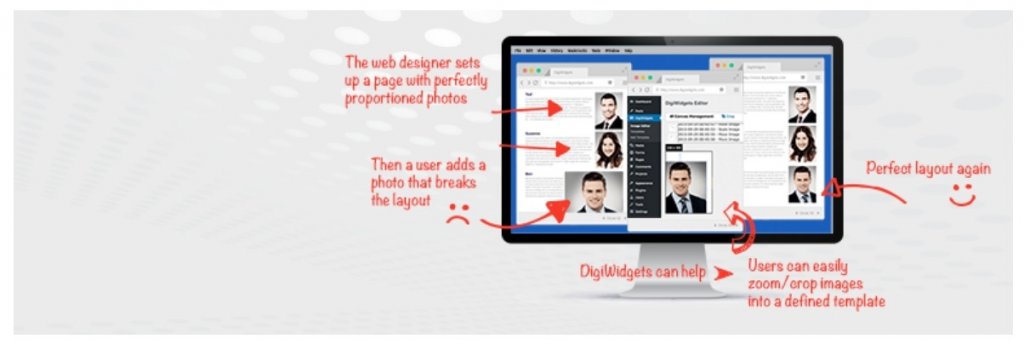
DigiWidgets画像エディタ

DigiWidgetsは、WordPressに必要なすべての便利な編集ツール、つまりトリミング、反転、変換、およびいくつかの追加フィルターを備えた別の画像編集ツールです。
このプラグインは、レイヤー、履歴追跡、グーグルフォントなどのフォトショップのような機能も可能にします。 プラグインにはいくつかの事前定義されたテンプレートも付属していますが、独自のテンプレートを作成できるため、同じタイプの画像を再度追加する際の煩わしさが軽減されます。
Pixoによる画像エディタ

Pixoの画像エディタは、あらゆるWebアプリケーションに統合できるクロスプラットフォームの画像エディタです。 したがって、元のWordPressエディターを非常に強力なエディターに置き換えることができます。
エディターには、フィルター、色補正、テキスト編集などの多くの強力なツールに加えて、切り抜き、反転、回転などのすべての簡単な編集ツールが装備されています。
サムネイルエディタ

サムネイルは、ユーザーの目を引き、ブログ/記事をクリックするかどうかをユーザーに決定させる最初のものであるため、WordPressWebサイトの重要な部分です。
Thumbnail Editorは、サムネイルを生成し、さまざまなサイズのサムネイルを自動的に生成しやすくするためのWordPressプラグインです。
また、フォトショップでこれらのタスクを実行する方法がわからない場合は、チュートリアルを確認してください。WordPressの詳細については、 FacebookとTwitterに参加して、投稿を見逃さないようにしてください。