今日、ネット上には、背景が前景部分よりも速く移動して奥行きを伝える、ひどい天気のスクロールアニメーションを備えた優れたWebサイトが数多くあります。 建設会社や販促機関など、誰もがこの施設を利用してポートフォリオを形成し、多くの注目を集めています。

視差の影響は間違いなく壮観であり、それはあなたのウェブサイトをギャングから際立たせ、知識のある外観を与えることができます。 また、専門知識が十分になくても、 Elementorを使用してWordPress Webサイトに視差効果を追加できますか?
視差はElementorProの真の不可欠な機能であり、Elementorのプレミアムバージョンで視差効果を作成できます。今日はそれについて説明します。 また、無料版のElementorで、この機能を使用して美しいページを作成できます。
視差の特権は、それが本当にクールに見えることであり、それはユーザーの婚約にも役立ちます! A / Bテストを行う機会がある場合は、ウェブページに一次視差効果を追加することで、バウンス率を下げ、ページの平均時間を増やすことができるかどうかを確認する価値があります。 視差の戦略的な使用は、訪問者をあなたの行動への呼びかけに直接導くことが証明されています。 視差効果の動きが目を引きます。つまり、慎重に配置されたボタンまたはフォームを使用すると、全体的なコンバージョン率を高めることができます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める要素に対する視差効果
Webページのデザイン視差効果がこれまでになく管理しやすくなりました。 視差と互換性のある特別なWordPressテーマの需要はありません。 Elementorでは、Webページビルダーをドラッグアンドドロップするだけで、あらゆる種類の効果を作成できます。
オンラインショップの装飾、魅力的なブログレイアウトのデザイン、優れたランディングページの作成など、Elementorはあなたを取り戻しました。
この記事の手順に従って、新しい視差Webサイトの作成を開始してください。
ElementorProの視差のあるページ
それでは、視差効果をWebページにもたらす作業をしましょう。 まず、「Elementor Full Width」を選択し、「Advanced」タブに切り替えます。 もちろん、白紙のページでは視差効果の美しさを感じることができないため、ページにはいくつかのセクションが必要です。 プレースホルダーセクションがあり、必要なものを使用できます。
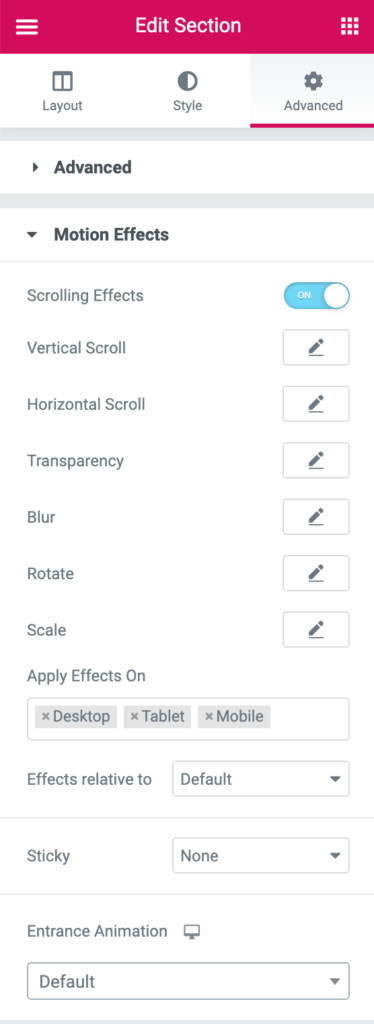
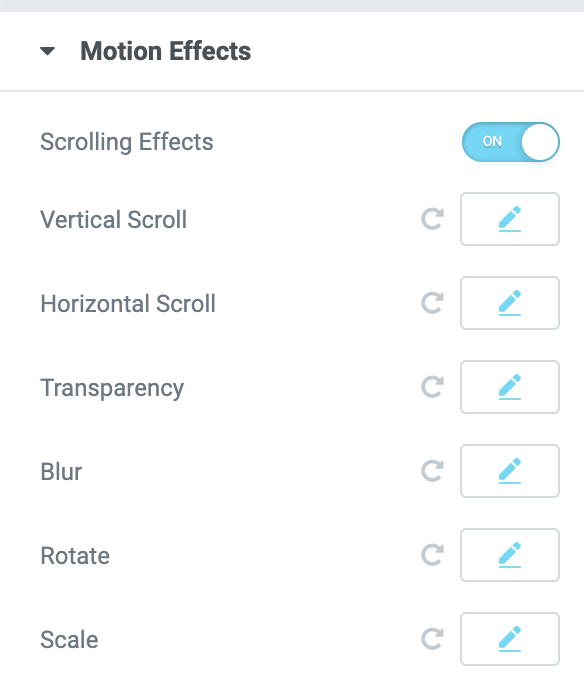
効果を設定するには、[詳細]に移動します
垂直
たとえば、ヒーローコンパートメントとは異なる速度で2番目のセクションのらせんを作成しています。 スクロール効果に適用できる追加の設定があることを忘れないでください。 垂直スクロールでは、要素を上または下に配置し、表示されるレートを変更し、ビューポートまたはページ全体に対して影響を与えるように選択できます。
水平
垂直スクロールの場合と同様に、画像またはセクションをディスプレイ内で水平方向に移動できます。 ここでの選択は、左または右、速度、およびパーセントが下と上から表示されます。
透明性
透過性モーションエフェクトを使用すると、魅力的なフェードルックを得ることができます。 この領域のすぐ下には、同じことを実行するオープニングアニメーションもあります。 それでも、透明性の動きの影響は、しかし、一度それが現れると、あなたにたくさんの管理を提供します。 このオプションでは、フェードインするか、状態を変更するか、フェードアウトするか、フェードインしてからフェードアウトするかを決定できます。 さらに、完全な透明度レベルを1から10に設定できます。
ぼかし
ブラーモーションエフェクトを使用すると、不明瞭に始まり、被写界深度ショットのような焦点を合わせて、方向内から開始し、スクロールしてぼやけ始める画像を所有できます。 これはとてもクールに見えます。 透明効果と同様に、ぼかしでは、さまざまなスタイルでフェードインまたはフェードアウトするなどのオプションを選択できます。
これらはあなたが見ているであろう即時の効果です。 それでも、回転やスケールのアニメーションに加えて、多くのスタイルオプション、マウスエフェクト、およびWebサイトの要素をポップするのに役立つその他の印象的なエフェクトなど、考慮すべき点は他にもたくさんあります。
ステップ1:選択した要素に視差を追加する
Elementor Webサイトに魔法の視差効果を追加するには、最初に、追加する要素を選択する必要があります。 これは、写真、テキスト、ビデオなど、何でもかまいません。
ウィジェットをクリックして、[詳細設定]タブセクションに移動することから始めましょう。
ステップ2:モーションの下でスクロール効果に切り替えます
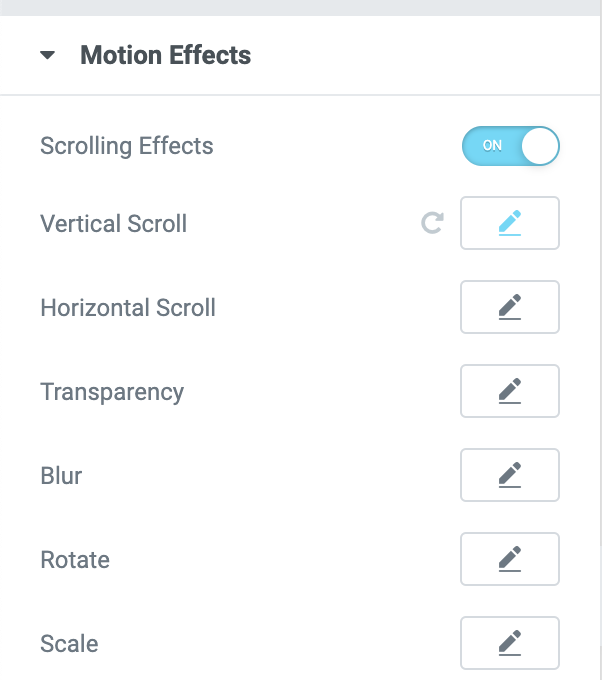
[詳細設定]タブが表示されたら、[モーション効果]ドロップダウンをクリックし、[スクロール効果]を[オン]に設定します。 現在、あなたはあなたのウェブサイトを生き生きとさせるかもしれない半ダースのアニメーションのどれでも選ぶことができるでしょう。

ステップ3:ニーズに合わせてアニメーションを変更します。
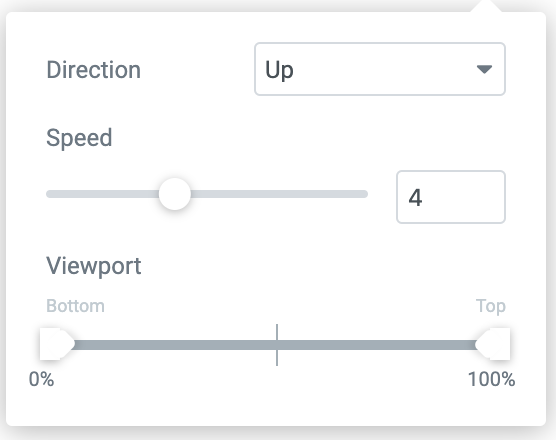
それぞれの影響を変更および微調整して、適切に誘導することができます。 鉛筆アイコンを押すと、ウィンドウが開き、コントロールが表示されます。
アニメーションの開始と終了を制御する{every}効果の方向、速度、ビューポートなどを調整できます。
さらに、ビューポートスケールで、効果がスクロールのどの部分を開始し、どの役割を終了するかを概説できます。

ステップ4:1つの要素に対してかなり1つのアニメーションを決定します。
すべての要素に対して、必要な数の効果を実装できます。 伸ばさないでください。
鉛筆の横にあるインジケーターボタンを押すとアニメーションが元に戻されるので、完璧になるまで自由に探索して遊んでください。

回転とスケールの位置では、「X」と「Y」のフックポイントを変更して、パーツがスケールまたは回転する軸を計画できます。

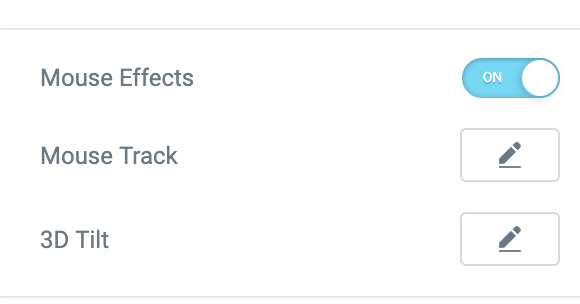
ステップ5:マウストラックと3Dチルトを追加する
これは明らかにデスクトップデバイスでのみ動作しますが、マウスの動きでパーティクルを動かすことができます。 きらめきのオーバーレイ視差が好きで、それらをマウスに関連付けたいと考えてください。
ここでは、2つのオプションがあります。訪問者のマウスの動きに応じて要素を動かすことで奥行き感を生み出すマウストラックと、ポインターによって同じ傾向に従ってコンポーネントを傾ける3D傾斜効果です。

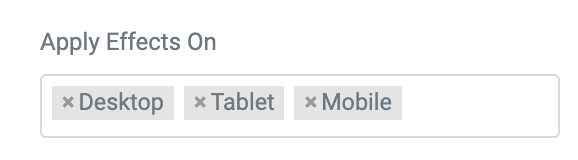
ステップ6:さまざまなデバイスに視差(モーションエフェクトのみ)を適用する
デスクトップでうまく機能し、優れているように見える効果は、モバイルでは確実に機能しません。 幸い、Elementor 2.5では、インパクトを実装するデバイスを選択することもできます。

背景に対する視差効果
ステップ1:Elementor Webサイトにアクセスし、Webサイトのセクションの1つにチェックマークを付けます
それでは、背景に視差を付けて、Webサイトに深遠さを与えましょう。 これを実行するには、スタイルセクションから始める必要があります。
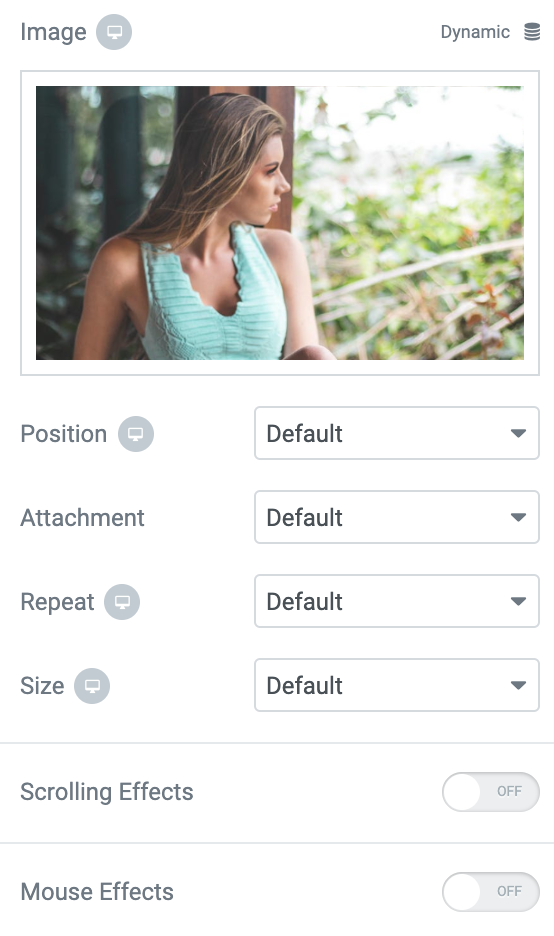
ステップ2:背景セクションの下で、モーションまたはマウス効果にシフトします
これで、より深いレイヤーに適用できる2つの異なる結果(スクロール効果とマウス効果)から選択できます。

ステップ3:ステップ3から6を繰り返します
これは以前とまったく同じ効果と実装ですが、今だけバックグラウンドで適用できます!
仕組みは次のとおりです。
結論
視差の唯一の境界は心であると言わなければなりません。 人々はあなたの心を吹き飛ばす素晴らしい視差効果を作成します、そしてElementorproはその想像力をウェブページに届けるための有益なプラグインです。
効果がどうであれ、それが訪問者を美的に誘発するのであれば、それはあなたの創造性とElementProが役に立つところです。




