WordPress ブロック テーマを使用して Web サイトの特別なデザインを作成するのは、思ったより簡単です。 これらのタイプのテーマは、WordPress 5.9 で最初に導入されて以来、人気が高まっており、WordPress ストアで多数の既製のテーマを入手できます。 独自のテーマを作成したい場合は、Create Block Theme プラグインを使用してすばやく簡単に作成できます。 それを使用するためにコーディングの専門家である必要はありません。 カスタム ブロック テーマを簡単に作成できます。 これを使用して、Web サイトの 1 つのセクションだけに特別なデザインを作成することもできます。

この記事では、Create Block Theme プラグインを使用することの利点と、数回クリックするだけで独自のブロック テーマを作成する方法を紹介します。
WordPressブロックテーマの紹介

WordPress ブロック テーマは、ブロックを使用して Web サイトを簡単に構築できるテーマの一種です。 テキスト、画像、その他の要素をドラッグ アンド ドロップするだけで、Web サイトに追加できます。 サイト エディターを使用して、ヘッダーやフッターなどのカスタム テンプレートを作成することもできます。
ブロック テーマを使用すると、コードを編集して Web サイトの外観を変更することを心配する必要はありません。 theme.json という 1 つのファイルを編集するだけで、カスタム スタイルを簡単に追加できます。 WordPress は、ブロック テーマは Web サイト構築の未来であり、ブロック テーマを使用することには多くの利点があると考えています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるまた、 Create Block Theme Plugin という新しいプラグインを使用します。

Create Block テーマは、WordPress から無料で入手できるツールです。 新しいテーマや子テーマを簡単に作成できます。 特別な Web サイトを使用するか、コンピューターにフォントを保存することで、Google フォントを使用することもできます。
Create Block Theme を使用すると、わずか数分で子テーマを準備できます。 使用を開始するために必要なことは次のとおりです。 Create Block Theme プラグインは、Web サイトの新しいテーマを簡単かつ迅速に作成できるツールです。 複雑なコーディングを行うことなく、ワンクリックでブロック子テーマを作成できます。 既存のテーマをコピーしたり、完全に空白のテーマを作成したりすることもできます。 さらに、WordPress のブロック テーマを他のプロジェクトで使用することもできます。 また、サイトの外観を変更したい場合は、サイト エディターで新しいスタイル オプションを追加できます。
WordPress ブロックテーマを構築する方法
プラグインを使用してブロック テーマを生成する前に、親ブロック テーマをインストールしてアクティブ化する必要があります。 このチュートリアルでは Twenty Twenty-Three テーマを使用します。
親ブロックのテーマ
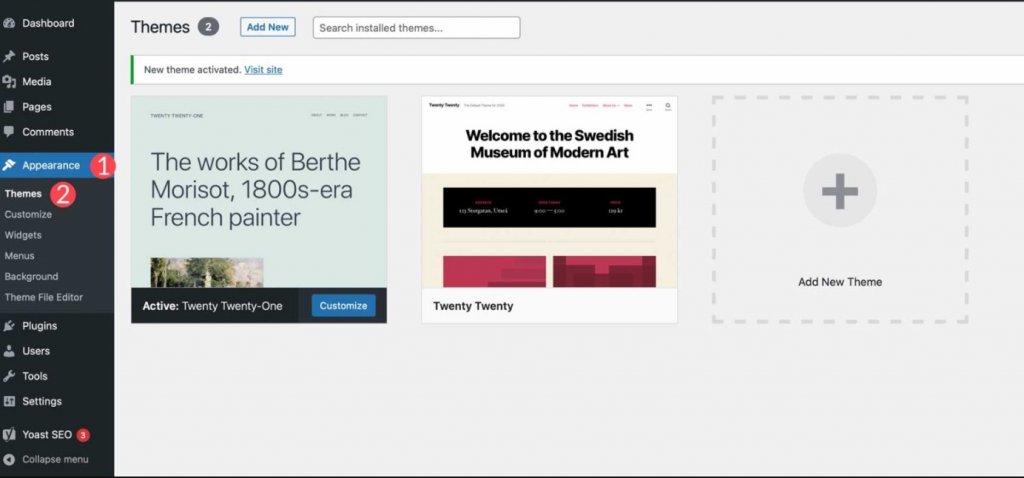
WordPress ダッシュボードにログインして開始します。 次に、メニューから [外観] > [テーマ] を選択します。

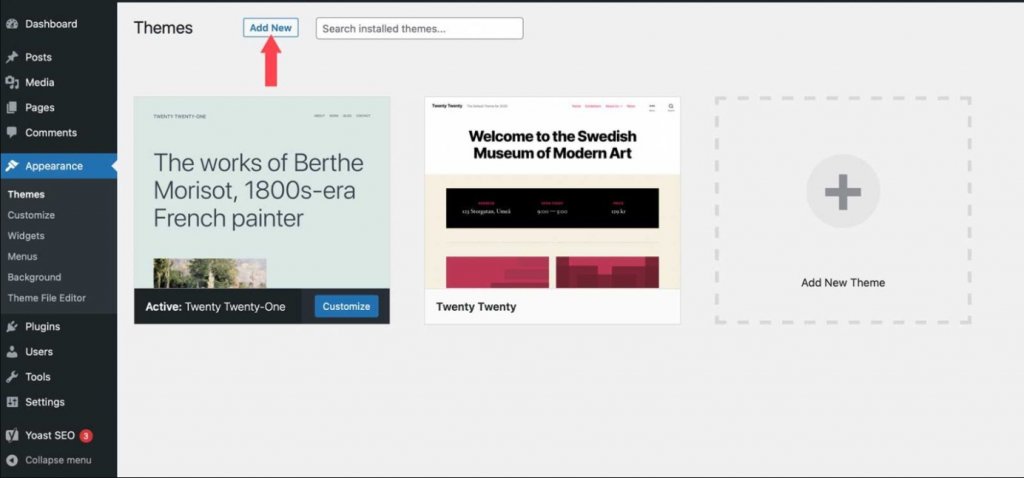
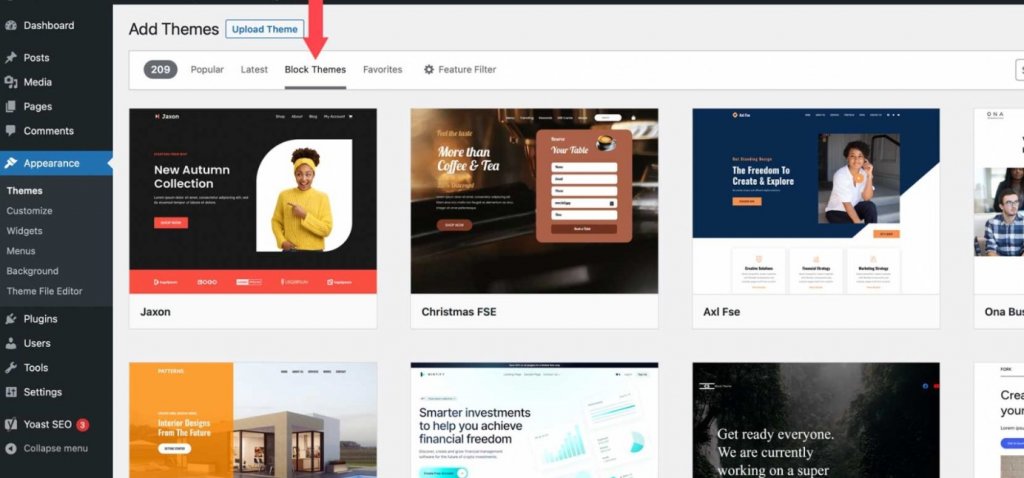
WordPress のブロック テーマであれば、任意のテーマを選択できます。 Twenty Twenty-Three 以外のブロック テーマを使用する場合は、Appearance > Themes の [Add New] ボタンをクリックして開始します。

ブロック テーマ タブをクリックして、使用可能なブロック テーマ オプションを表示します。

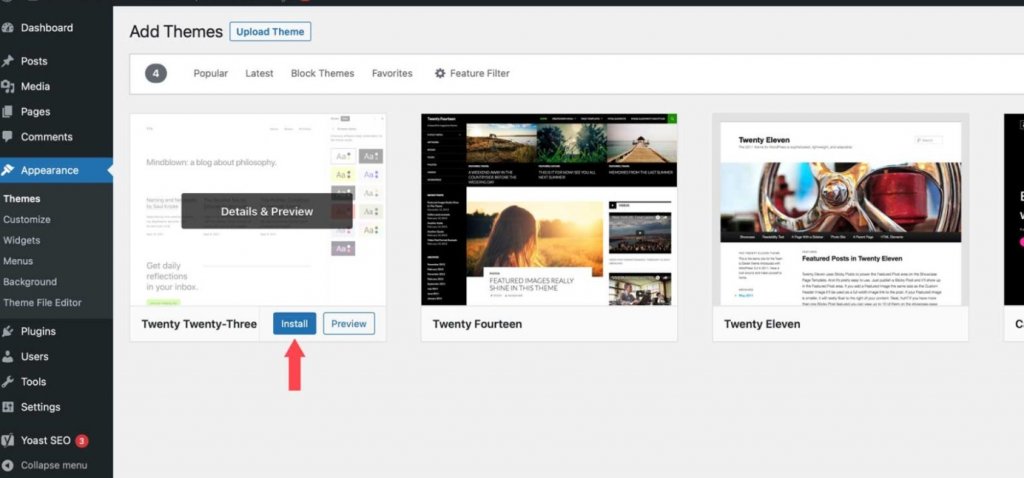
目的のテーマが見つかったら、その上にカーソルを置き、[インストール] ボタンをクリックします。

Create Block テーマ プラグインをインストールする
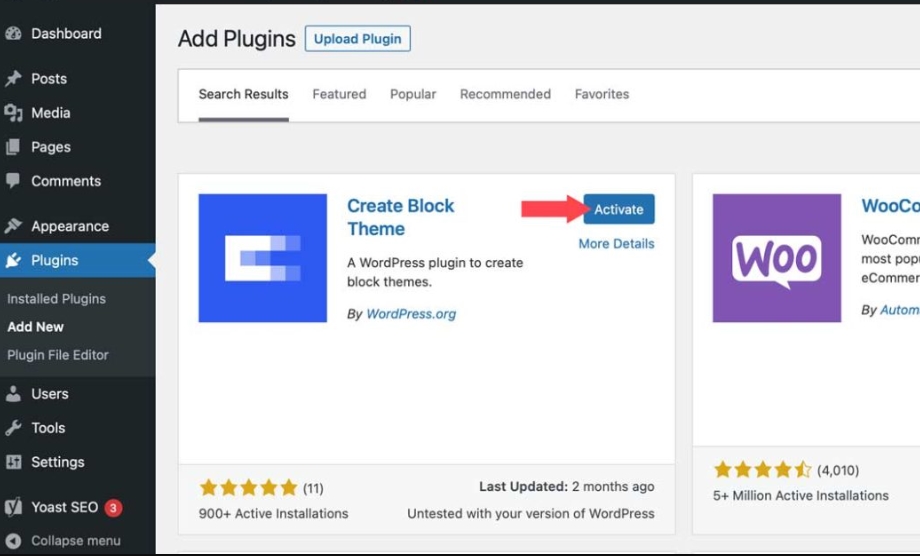
その後、Create Block Theme プラグインをインストールする必要があります。 WordPress プラグインをインストールする方法はいくつかありますが、これはダッシュボードから簡単に行うことができます。 まず、WordPress ダッシュボードの [プラグイン] > [新規追加] に移動します。

プラグインを構成する
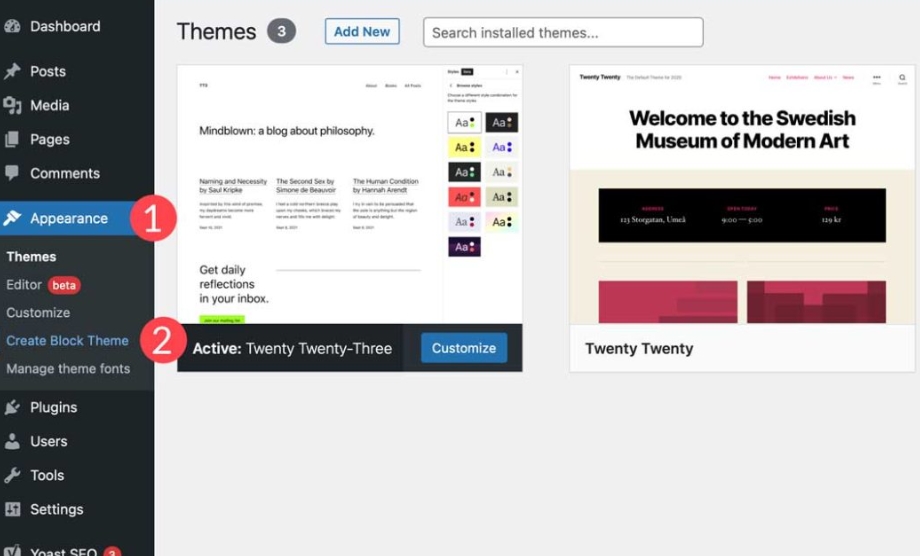
プラグインをインストールしたら、[外観] > [ブロック テーマの作成] に移動します。

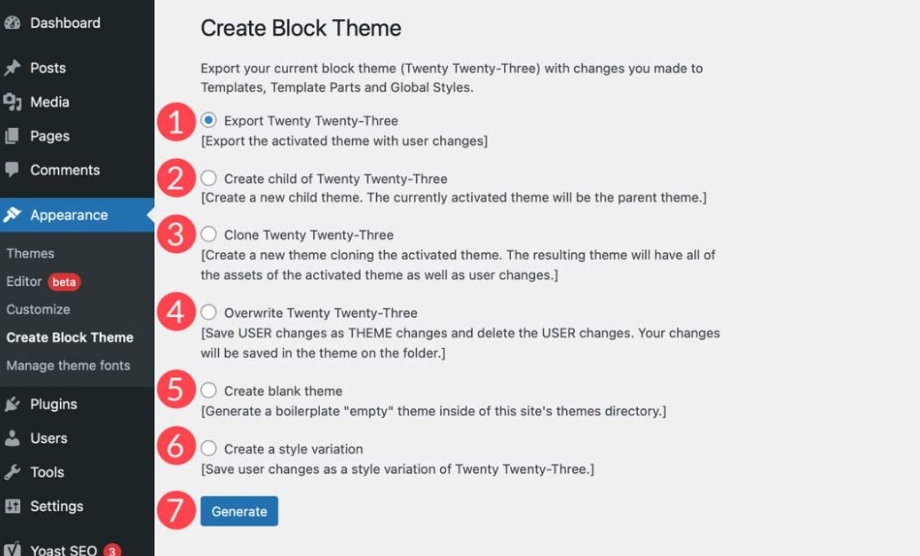
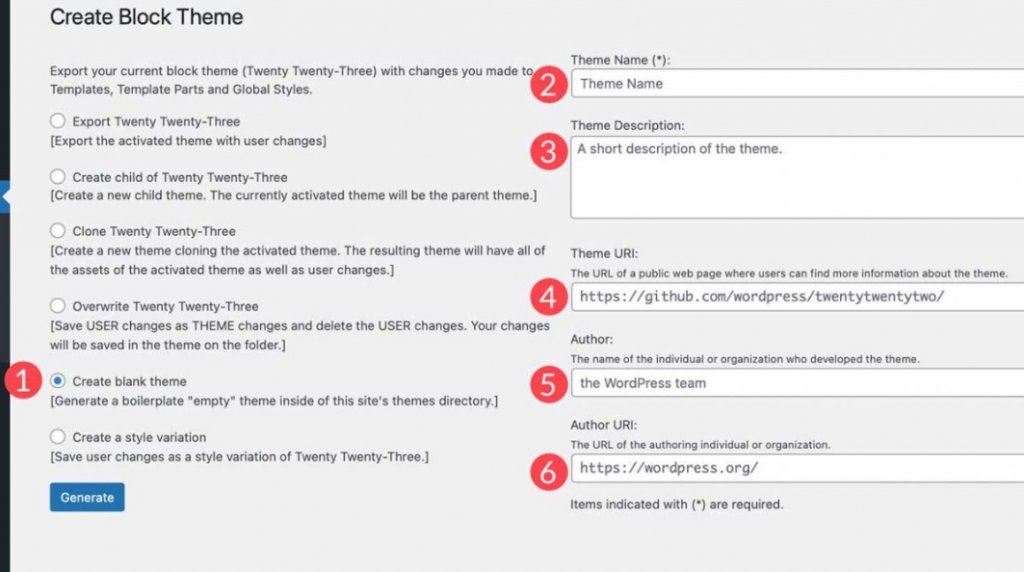
プラグインの設定にはいくつかのオプションがあります。

- エクスポート (テーマ名)
- (テーマ名) の子を作成
- クローン(テーマ名)
- 上書き(テーマ名)
- 空白のテーマを作成
- スタイルのバリエーションを作成する
テーマのエクスポート
このオプションを使用すると、現在アクティブなテーマと、行った変更をエクスポートできます。 テンプレート、グローバル スタイル、フォント、またはその他の構造上の変更があります。 この設定を使用して、テーマをエクスポートし、他の WordPress インストールで使用できます。 あなたの設定はすべて保持されます。
エクスポート オプションを選択し、生成ボタンをクリックして、現在インストールされているテーマをエクスポートします。 ファイルは、他の WordPress テーマと同様に、ダウンロード フォルダーに zip ファイルとしてダウンロードされます。
子テーマを作成

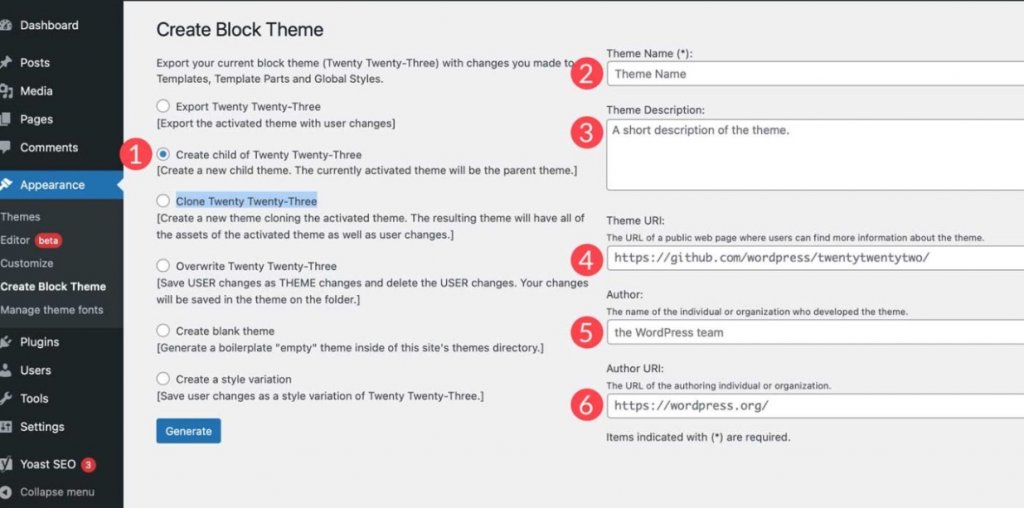
このオプションを使用して、現在の親テーマに基づいて子テーマを作成できます。 子テーマを生成する前に、テーマに名前、説明、および URL を付け、作成者と、必要に応じて作成者の URL をメモします。 生成ボタンを押すと、プラグインは子テーマを zip ファイルとしてダウンロードします。
クローンテーマ

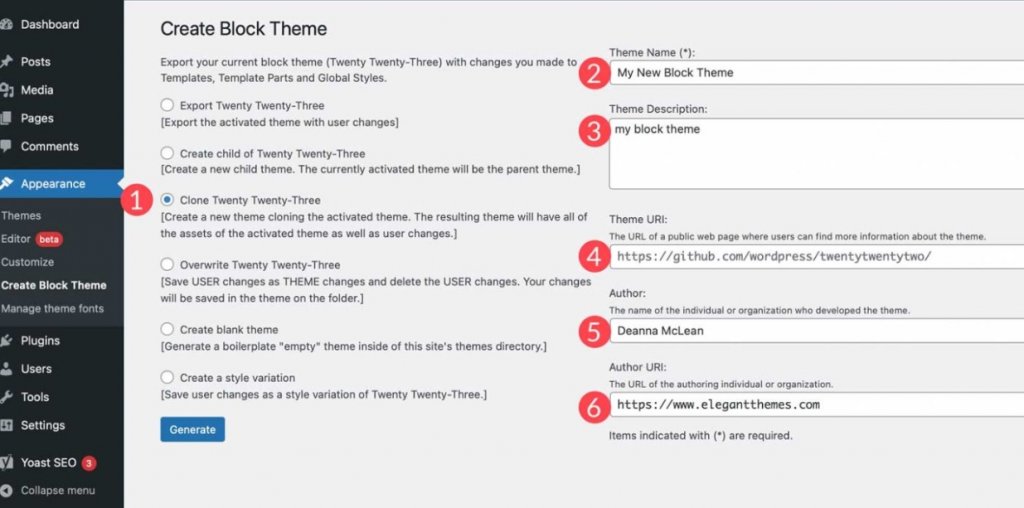
ブロックテーマを複製すると、プラグインは新しいテーマを生成します。 クローンは、親テーマのすべてのアセットとユーザーの変更を保持します。 子テーマを作成する場合と同様に、テーマに名前、説明、テーマ URL、作成者、および作成者 URL を指定します。
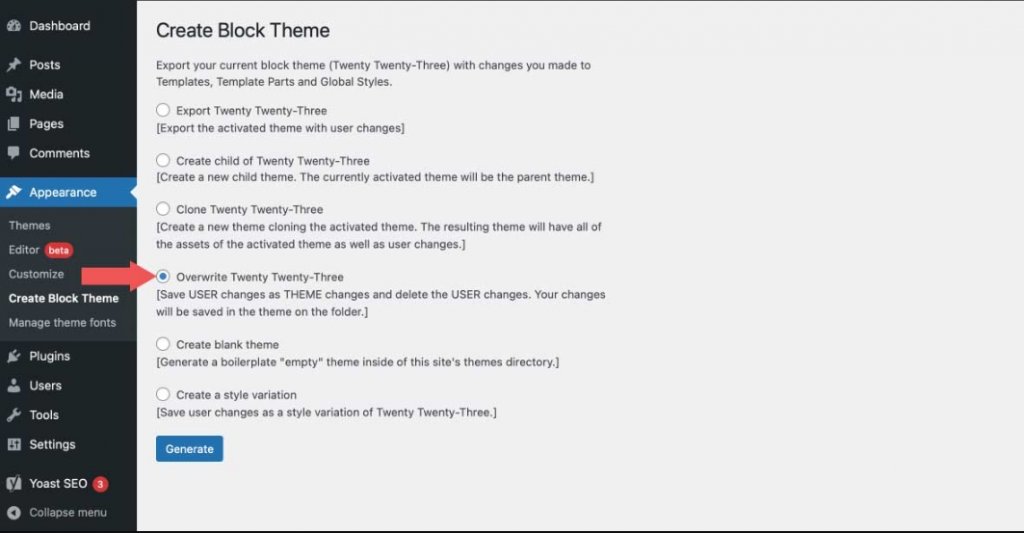
テーマを上書き

ブロックテーマを上書きすると、すべてのユーザーの変更が保存され、テーマの変更に変換されます。 テンプレートやスタイルの変更はすべてテーマ ファイルに保存され、テーマの永続的な部分になります。
空白のテーマを作成

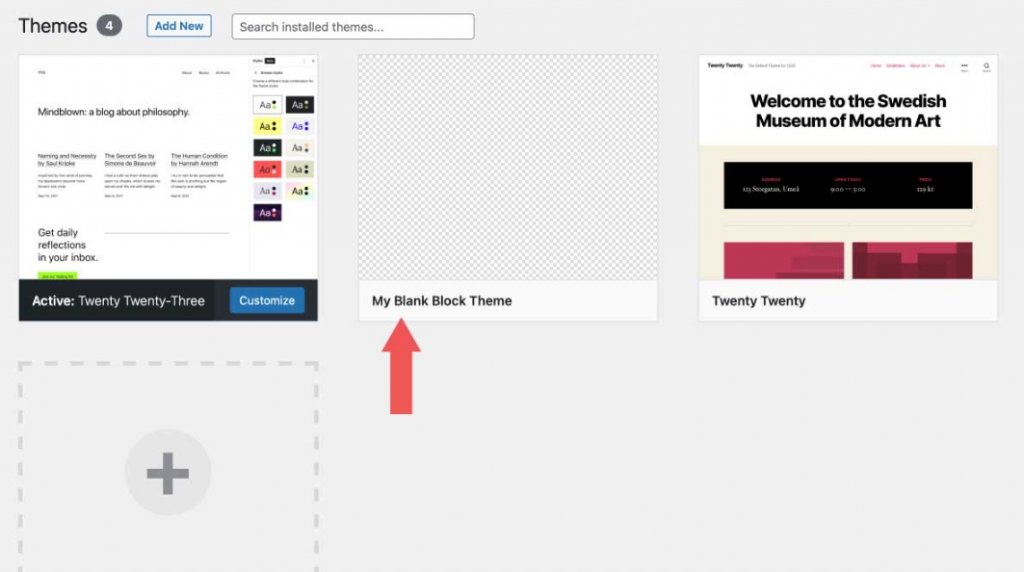
このオプションを選択すると、空のテーマが Web サイトのテーマ ディレクトリに作成されます。 新しいテーマを生成する前に、名前、説明、およびテーマの URL (必要な場合) を指定し、作成者と作成者の URL を書き留めます。 生成ボタンをクリックした後、Appearance > Themes に移動して、新しい空白のテーマを表示します。

スタイルのバリエーションを作成する
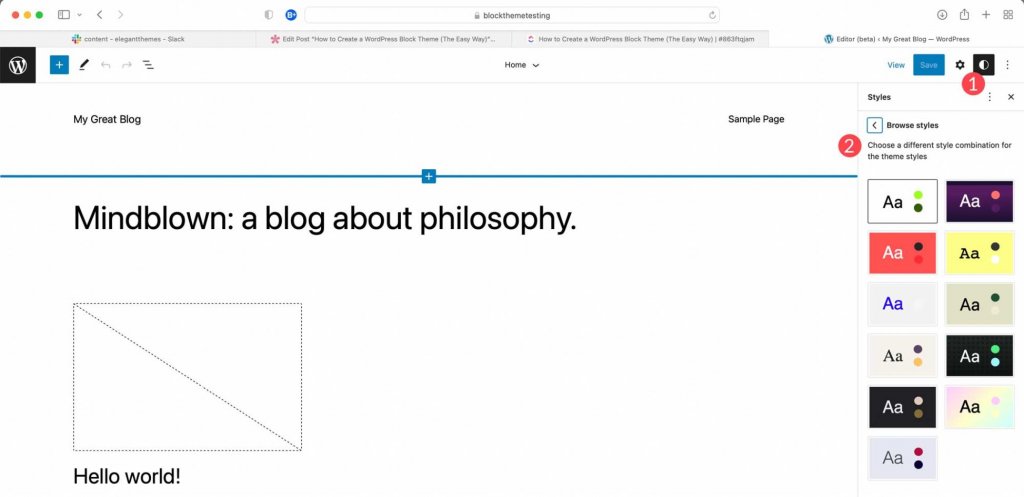
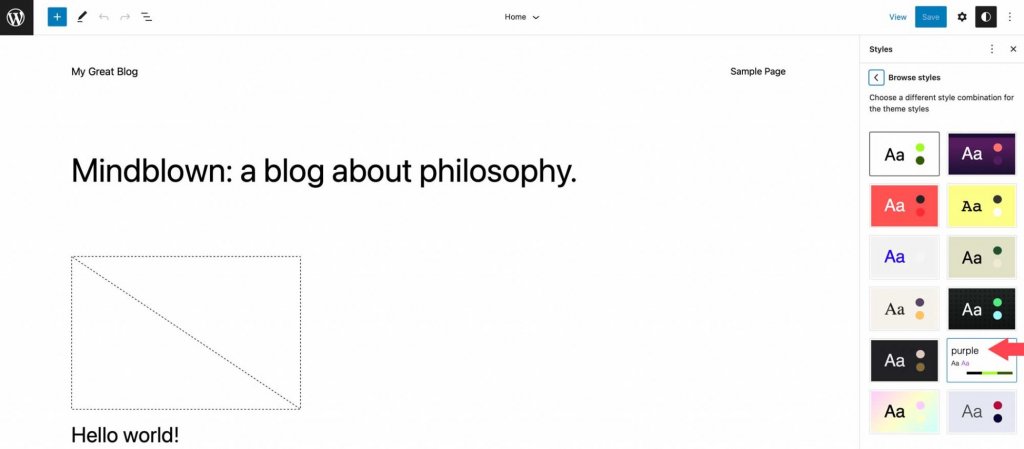
外観 > エディタにはスタイルのバリエーションが含まれています。 それらを見つけるには、テーマ エディターに移動し、右上隅にあるスタイル ボタンをクリックします。 そこで、テキスト、色、およびボタンのスタイルを変更できます。 個々のブロックの追加のスタイル オプションもあります。

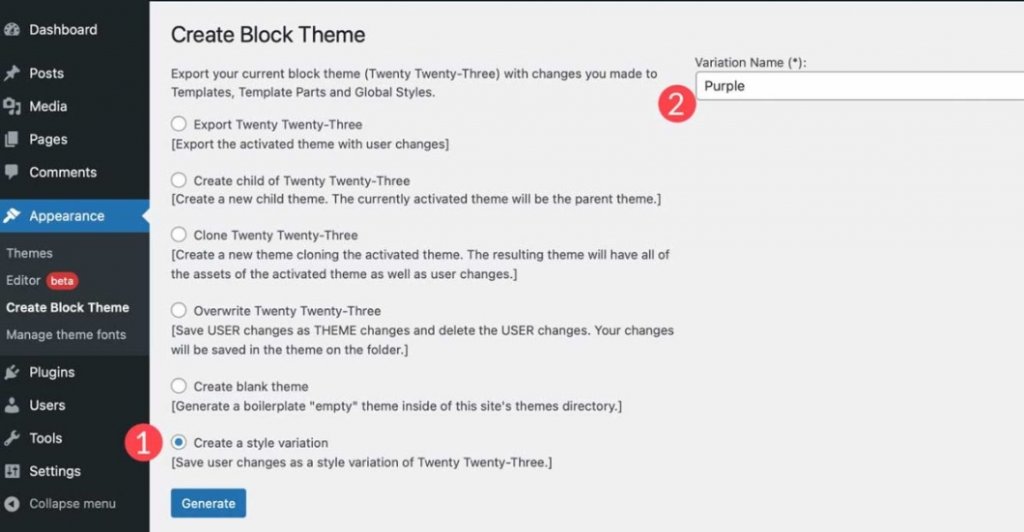
スタイルを作成したら、Create a Block Theme プラグインを使用して、設定の最後のオプションを選択することでスタイルのバリエーションを作成できます。 スタイルに名前を付けて、[生成] ボタンを押します。

外観 > エディタに戻り、スタイル アイコンをクリックしてから、スタイルを参照して新しいスタイルを確認します。 そこで、スタイルを調べて、作成したばかりの新しいスタイルを見つけることができます。

テーマのフォント
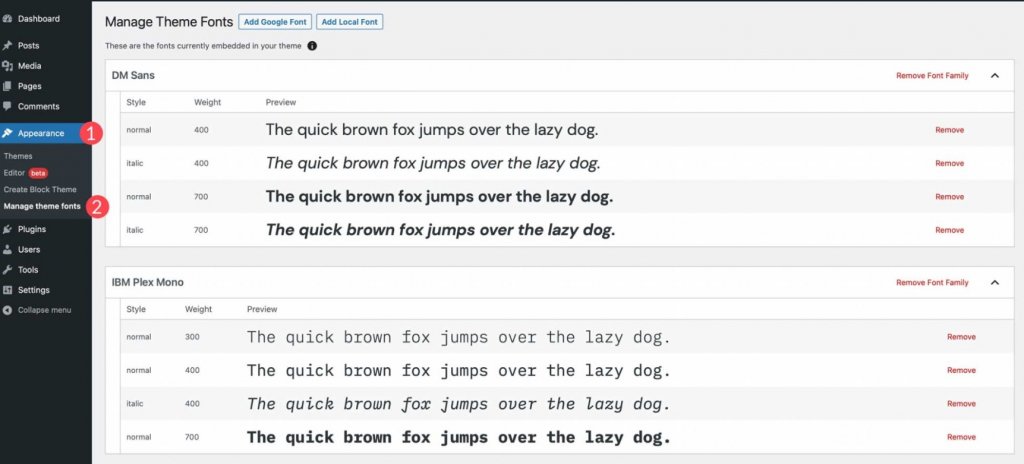
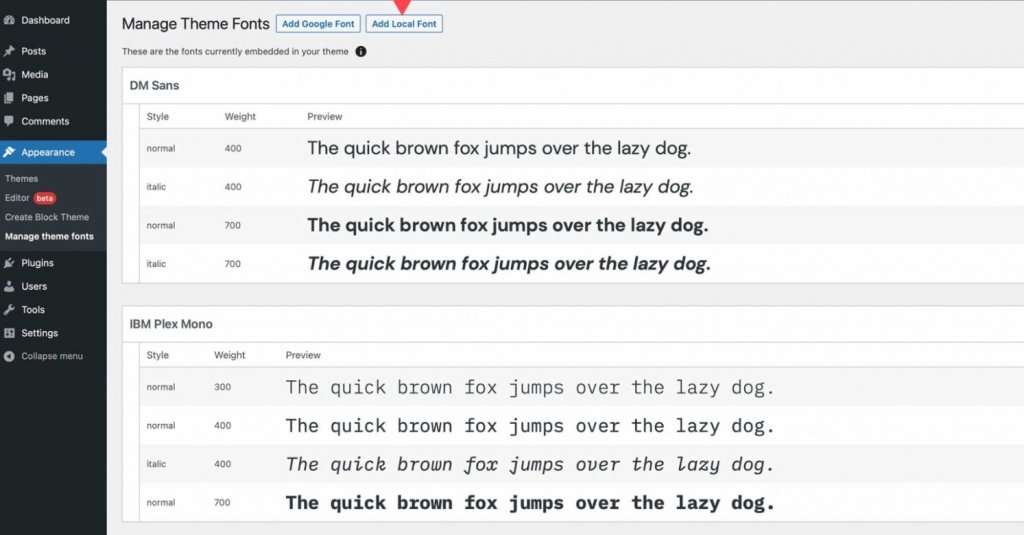
外観> テーマ フォントの管理に移動して、テーマにインストールされているフォントを管理します。 そこには、テーマにインストールされているすべてのフォントが表示されます。

テーマのフォントを管理する機能は、Create Block Theme プラグインの最も驚くべき機能の 1 つです。 プラグインのこのセクションで、フォント ファミリー全体または単一のバリエーションを削除できます。 さらに、Google フォントをローカルでホストするか、 Google Fonts CDN経由で呼び出すことにより、Google フォントをテーマに簡単に組み込むことができます。
サイトからフォント ファミリーまたはフォント バリエーションを削除するには、削除するファミリーまたはフォント バリエーションの横にある削除リンクをクリックします。
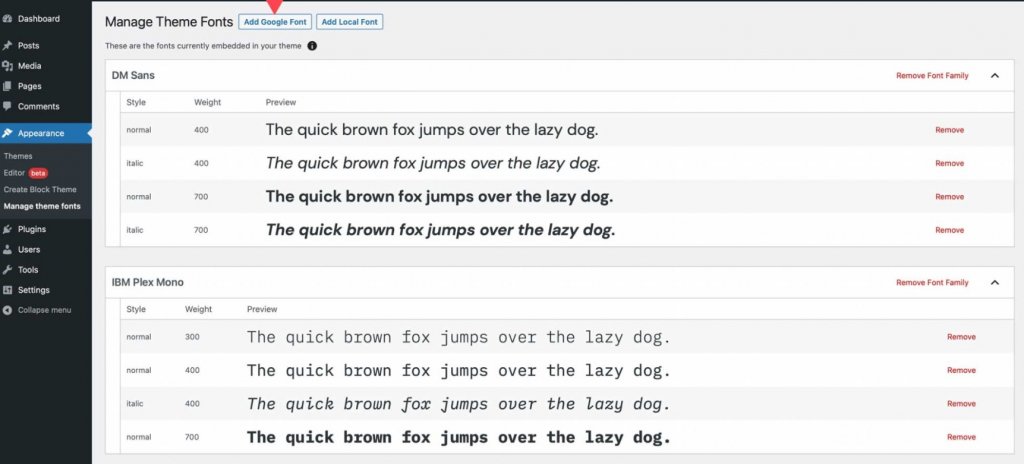
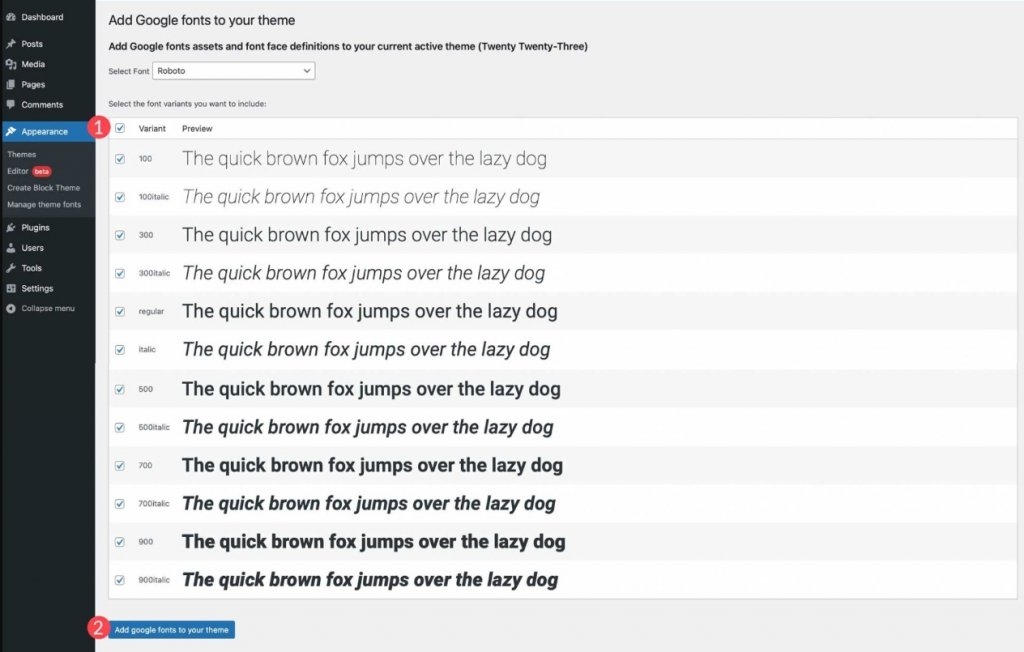
Google フォントの追加を開始するには、ページの上部にある [Google フォントを追加] ボタンをクリックします。

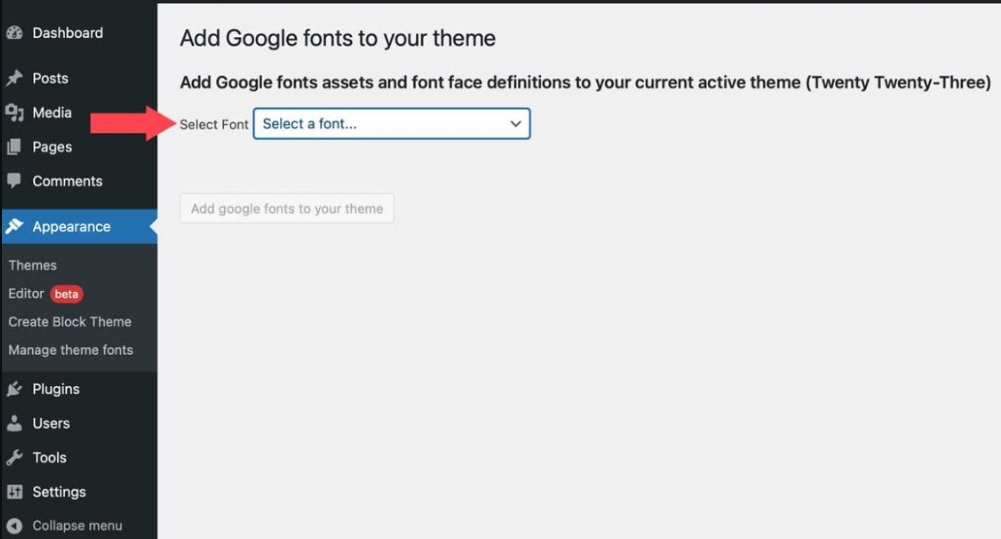
ページが更新されたら、ドロップダウン メニューからフォントを選択します。 Google のフォント ライブラリから任意のフォントを選択できます。

フォントを選択したら、含めるバリアントを選択できます。 上部のチェックボックスをクリックしてすべてを選択することも、個別に選択することもできます。 バリアントを選択したら、[テーマに Google フォントを追加] ボタンをクリックします。

ローカル フォントをテーマに組み込むこともできます。 [ローカル フォントの追加] オプションを選択することから始めます。 ファイル形式 ttf、off、および woff2 のフォントがサポートされています。

ローカル マシンからファイルを選択して、フォントをアップロードします。 次に、名前を付けて、フォント スタイルと太さを選択します。 最後に、[ローカル フォントをテーマにアップロード] を選択します。
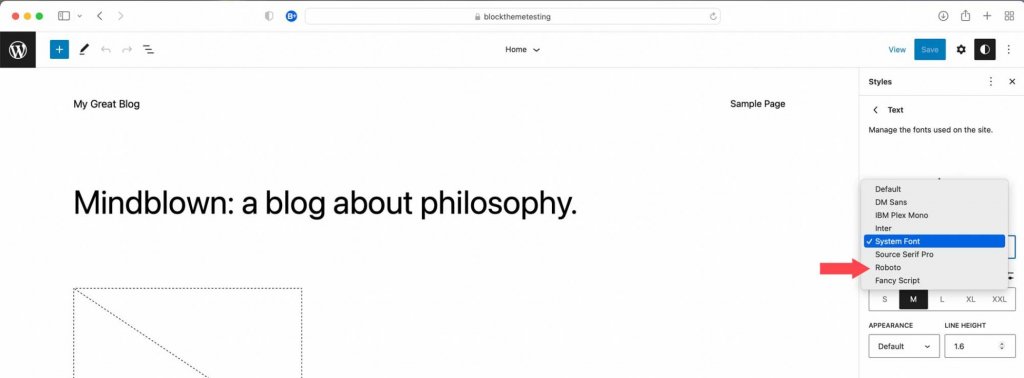
インストールが完了すると、Create Block Theme プラグインを使用してサイト エディターでフォントを管理し、スタイルに適用できます。

フォントを追加したら、[ブロック テーマの作成] タブに戻り、いずれかのオプションを選択して、子テーマの作成、エクスポート、複製、または現在のテーマの上書きを行います。 作成したすべてのフォント、スタイル バリエーション、およびテンプレートは保持されます。
まとめ
Create Block Theme プラグインを使用すると、Web サイト用のカスタム テーマを簡単に作成できます。 独自のテンプレートを作成したり、スタイルを追加したり、フォントを変更したり、他のプロジェクトでテーマを使用したりすることもできます. コーディングを知ったり、ファイルを変更したりする必要はありません。 数回クリックするだけですべてが完了します。 ブロック テーマの使用を開始したい、またはそれらの管理を容易にしたい場合は、Create Block Theme プラグインを試してください。
ページ ビルダーを使用する場合は、組み込みオプションを使用してカスタム テーマを作成できます。 たとえば、 Divi ビルダーを使用すると、テーマ ビルダーを使用してテンプレートとデザインを簡単にインポートおよびエクスポートできます。Elementorについても同じことが言えます。 つまり、Web サイトのスタイル全体を保存し、それを子テーマのように使用して、数回クリックするだけで新しい Web サイト プロジェクトをすばやく開始できます。




