ご存知のように、 ElementorはWordPressで最も人気のあるページビルダーです。 効果的なドラッグ可能なメニューを作成することは、オーディエンスのエンゲージメントとWebサイトの強化の両方として機能します。

Elementorにはカスタマイズ可能なウィジェットが組み込まれているため、創造性と簡単な調整をあちこちで行うことで、興味深い結果を得ることができます。 このチュートリアルでは、ナビゲーションメニューウィジェットを使用してドラッグ可能なメニューを作成するプロセスについて説明します。
ドラッグ可能なメニューとは
ドラッグ可能なメニューにより、ユーザーはそれを完全に制御できます。 ドラッグ可能なメニューは通常のメニューのように見えますが、ページのどこにでもドラッグできます。
ドラッグ可能なメニューは、表示したいすべてのアイテムとともにWebサイトのどこにでも表示できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるドラッグ可能なメニューは用途が広く、さまざまな目的に使用できます。 メディアプロファイルへのリンクを表示するポートフォリオメニューとして使用できます。 Woocommerceストアを所有している場合は、ドラッグ可能なメニューを使用して、さまざまな製品カテゴリなどを一覧表示できます。
ドラッグ可能なメニューを作成する方法
それでは、先に進み、 Elementorを使用してWordPressでドラッグ可能なメニューの作成を開始しましょう。 このチュートリアルではJavaScriptを使用する必要がありますが、問題が見つからないようにすべてを段階的に説明します。
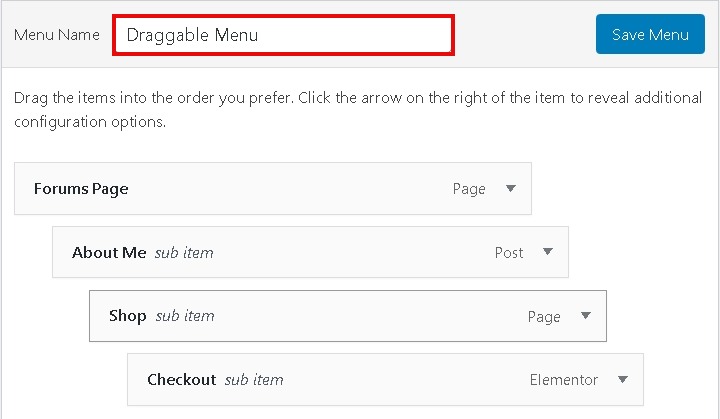
開始するには、WordPressのダッシュボードの外観に行くことによって、ワードプレスの定期的なメニューを作成してからメニューを選択します。

ドラッグ可能なメニューに残しておきたいすべてのアイテムを追加します。
次に、メニューを表示するページを決定する必要があります。 新しいページを作成するか、作成済みのページを編集するかを選択できます。

プレスElementor編集インターフェイスを入力するElementorボタンで編集。

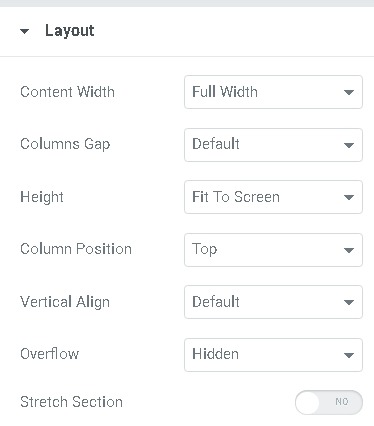
新しい1列のセクションを作成し、セクション設定の[レイアウト]タブで[コンテンツの幅を全幅に、高さを画面に合わせる]を開きます。

ドラッグ可能なメニューに表示する背景、ヘッダー、またはその他の要素を追加することもできます。
次に、内側のセクションウィジェットを完全なセクションウィジェットにドラッグします。 これにより、フルセクションウィジェットに内部セクションが作成されます。
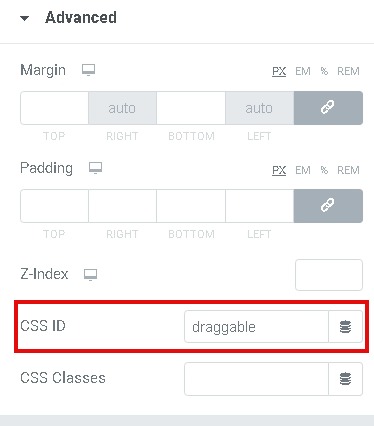
次に、内部セクションウィジェットの[列の設定]に移動して、[詳細設定]タブを押す必要があります。 CSSのIDの設定にドラッグ入力します。

ナビゲーションメニューウィジェットをドラッグして、新しく作成した内部セクションウィジェットに移動します。 [ナビゲーションメニューウィジェット]ドロップダウン設定から、最初に作成したWordPressメニューを選択します。
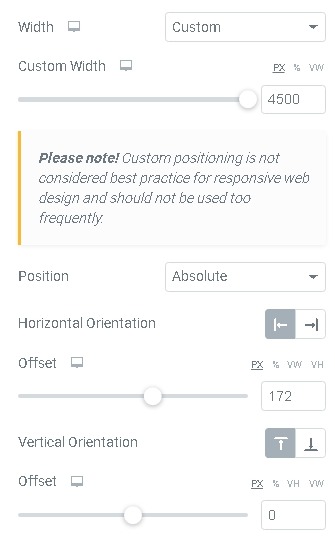
変更を加えたら、ウィジェット設定の[詳細設定]タブに移動し、位置設定で次の設定をコピーします。

最後に、カスタムJavaScriptを追加して、通常のナビゲーションメニューを1つのドラッグ可能なメニューに変える必要があります。
メインセクションの下に、新しいセクションを作成し、 HTMLウィジェットを追加します。 次のコードをコピーして、 HTMLコードボックスに貼り付けます。
>script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"/scriptscript/scriptここですべての手順を実行した後、ページを保存してプレビューし、ブラウザでどのように表示されるかを確認できます。
これは、シンプルなナビゲーションメニューから素晴らしいドラッグ可能なメニューウィジェットを作成して、Webサイトの品質を向上させる方法です。 チュートリアルを見逃さないように、FacebookとTwitterでフォローしてください。




