Elementorは、デザインが主な焦点であるWebサイトを作成する上で大きな助けとなっています. Elementor を使用してアニメーション効果を追加することで、Web サイトをよりインタラクティブにすることができます。 ホバー効果は、Elementor で作成したページに追加できるアニメーションの一種です。 セクション、列、またはウィジェットにホバー効果を与えることができます。 この記事では、Elementor で列にホバーを追加する方法について説明します。 ちなみに、まだ Elementor の使い方がわからない場合は、前回の記事を読んで使い方を学ぶことができます。

Elementor の列にホバー効果を追加する
Elementorでは、列は必須要素です。 ページのデザインの実際の部分であるウィジェットを追加できる場所です。 Elementor で他のタイプの要素をスタイルするのと同じ方法で列をスタイルできます。 ホバー効果には、単色の背景、画像の背景、または影を付けることができます。 Elementor の組み込みのホバー効果を使用すると、マウスが上にあるときに背景、境界線、およびボックスの影を変更できます。
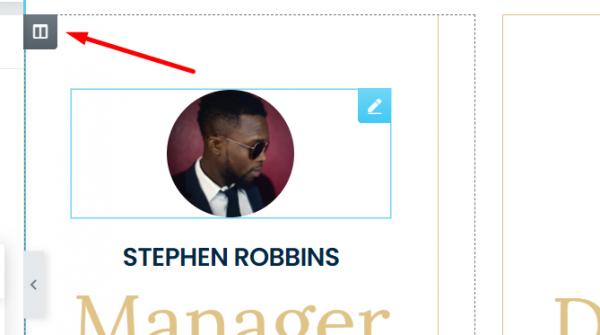
Elementor の列にホバー効果を追加するには、列のハンドルをクリックします。これにより、設定パネルが列設定モデルに変更されます。

左側の設定パネルの [スタイル] タブに移動し、[背景] ブロックを開きます。 Background ブロックの HOVER タブを開いて、ホバー状態の別の背景を設定します。 単色、色のグラデーション、または画像の背景を使用できます。 Transition Duration オプションを使用すると、通常の状態からホバー状態に移行するのにかかる時間を設定することもできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
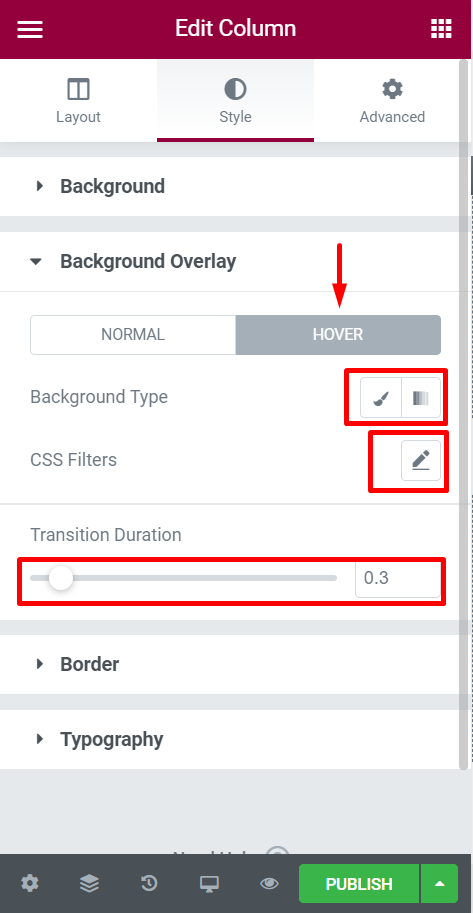
[スタイル] タブの [背景オーバーレイ] ブロックを開いて、背景オーバーレイを設定します。 このブロックの HOVER タブを開くと、ホバー状態の別の背景オーバーレイを設定できます。 無地でも徐々に変化する色でも構いません。 このブロックから CSS フィルターとトランジションの長さを設定することもできます。

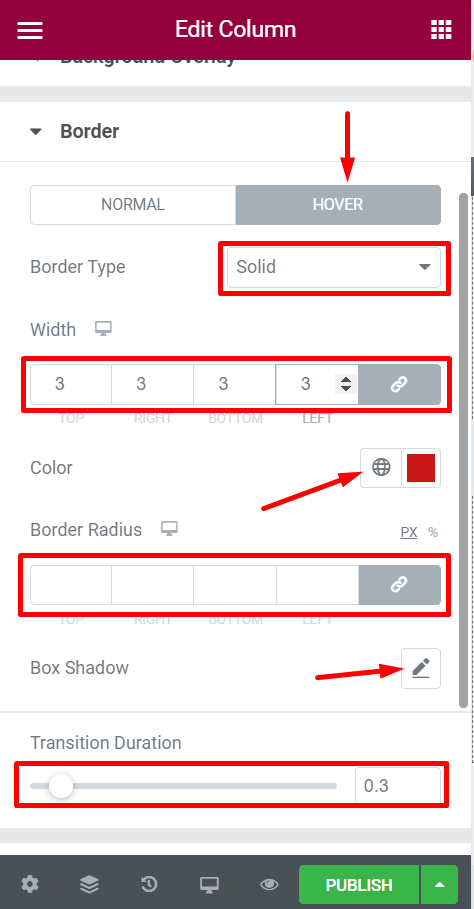
Border ブロックを開いて、ホバー状態に別の境界線とボックスの影を設定できます。 このブロックの HOVER タブをクリックして、ホバー状態の境界線のスタイル、サイズ、色、半径、およびボックスの影を変更します。 Transition Duration オプションを使用すると、トランジションが続く時間を設定することもできます。

Elementorの列にアドバンスホバー効果を適用する
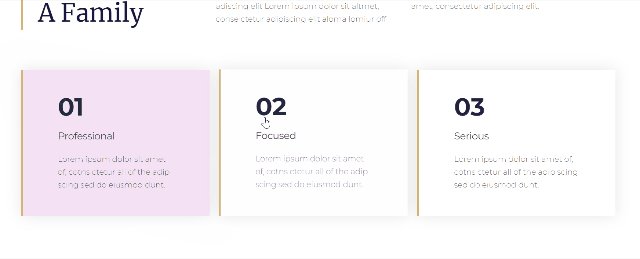
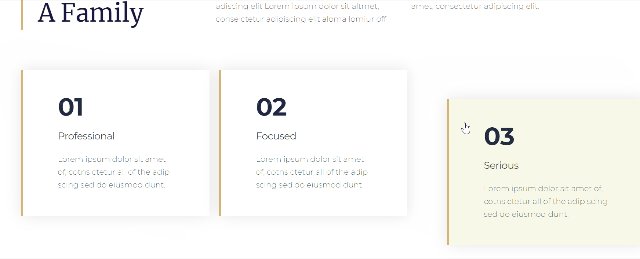
Divi Builder とは異なり、 Elementorはホバー効果に CSS 変換を使用しません。 そのため、ホバーしたときに簡単な効果しか追加できません。 ただし、Elementor のプロ版ではカスタム CSS を追加できるため、カスタム CSS を使用して CSS 変換を追加し、高度なホバー効果を追加できます。 以下のビデオクリップをご覧ください。

上のビデオのホバー時の効果は、CSS 変換を使用して作成されています。
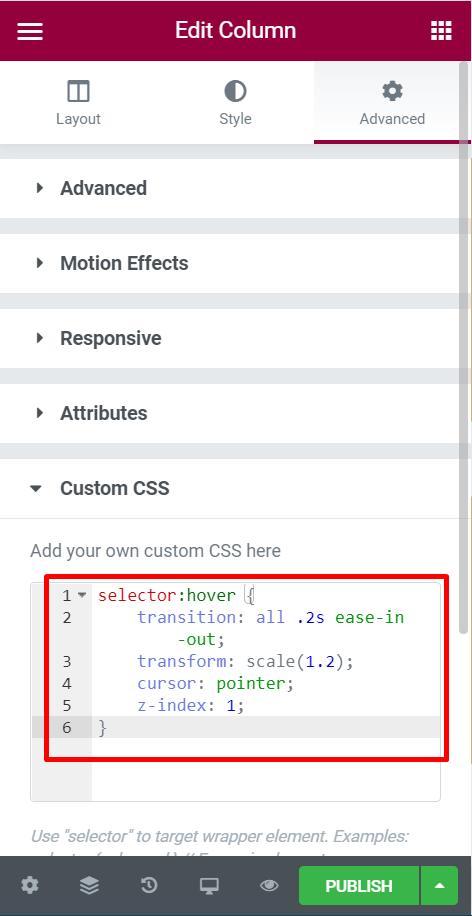
[詳細設定] タブに移動し、カスタム CSS ブロックを開いて CSS 変換を列に追加します (設定パネルが列設定パネル モードになっていることを確認してください)。
以下の CSS コードを追加します。
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
使用できる CSS 変換には 5 つのタイプがあります。
- マトリックス
- 翻訳
- 規模
- 回転する
- 斜め
この CSS スタイルはスケール変換を使用しますが、好みのスタイルを使用できます。
まとめ
Elementorで作成された列のホバー効果の実装に関して、この記事があなたをカバーすることを願っています. この記事が役に立った場合は、友人と共有してください。また、新しいElementor 3.8リリースとその機能をチェックしてください。




