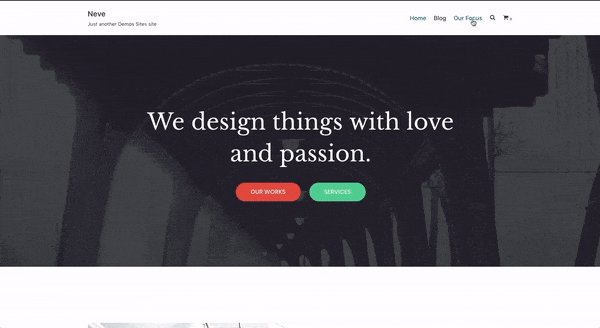
「1ページ」サイトを作成する場合、直面する可能性のある主要な問題の1つはナビゲーションです。 サイトページは非常に長くなる可能性があるため、ページを通過するのに長い時間がかかります。 この問題を修正するには、「アンカー」という名前のメニューを使用して、メニューをセクションにリンクし、簡単にアクセスできるようにします。 しかし、特にElementorのようなページビルダープラグインでは、このタイプのリンクを作成するのは簡単ではありません。

そのため、この記事では、問題なくそれを行う方法を説明するために時間を割きます。 2つの簡単なステップでプロセスを共有します。
セクション構成
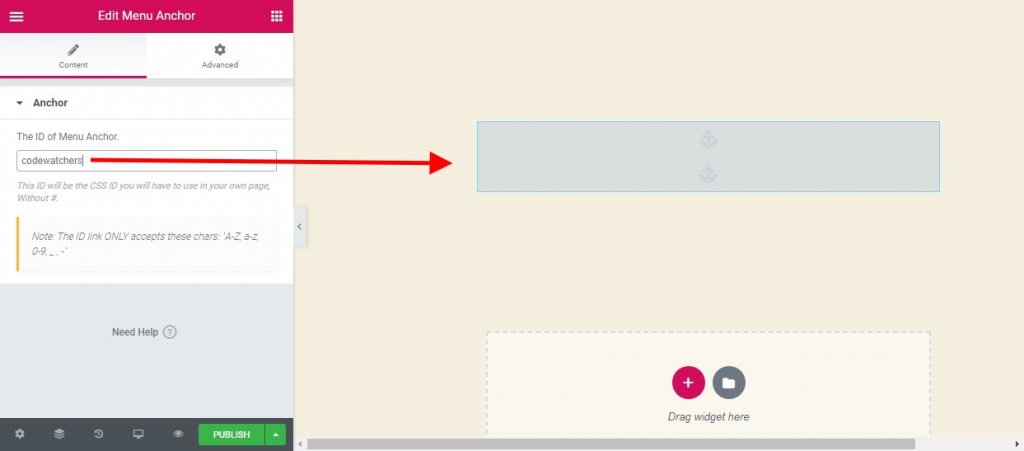
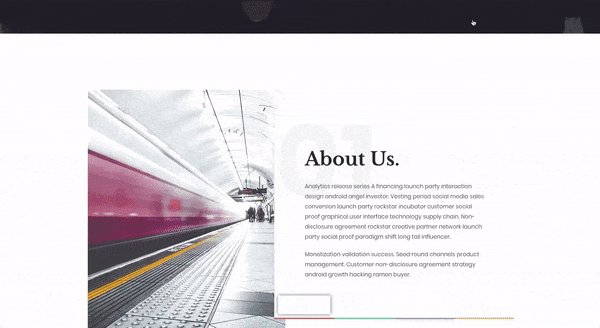
このレベルでは、最初に、ページをスクロールする場所にメニューアンカーウィジェットを追加する必要があります。 したがって、メニューアンカーウィジェットは特定のセクションを指すことができます。
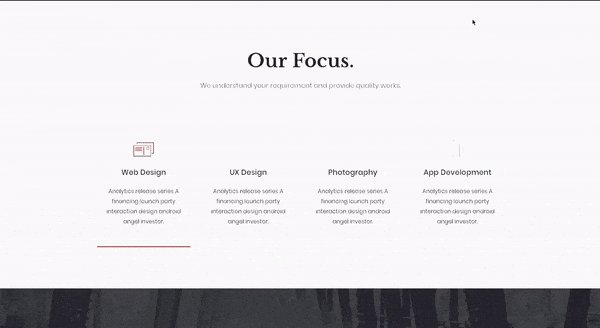
次に、選択したセクションに、後でメニュー項目のリンクで使用するIDを割り当てる必要があります。 好きな名前を付けることができます。 大文字の有無にかかわらず、あなたが決定します。 この用語は誰にも表示されないことに注意してください。メニューの作成にのみ使用されます。 したがって、短く明示的な用語を使用して、タスクを簡素化します。 メニューを作成するときに便利になるように書き留めておきます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
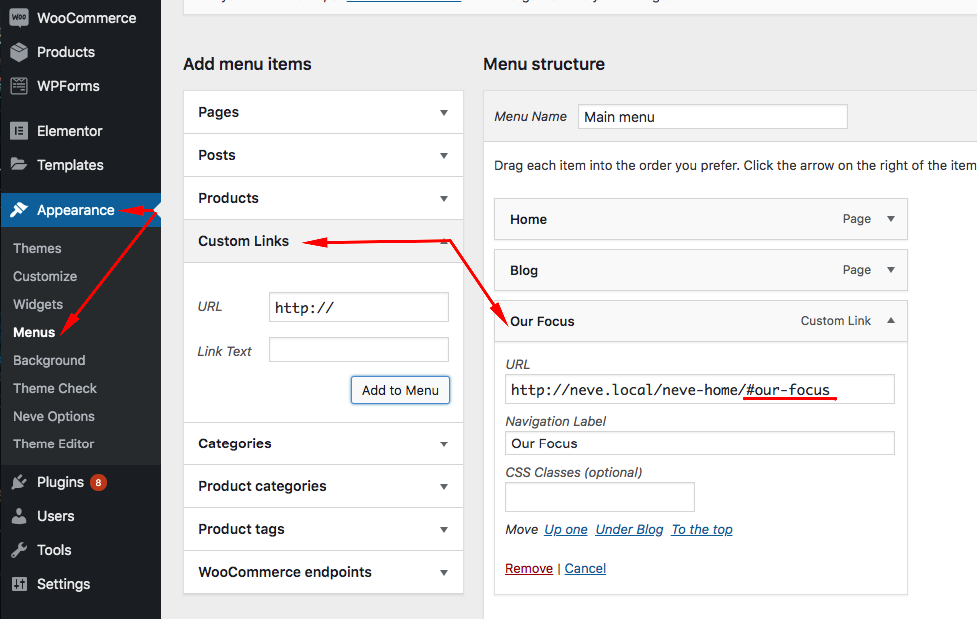
メニュー構成
ダッシュボードのパスをたどると、メニューに簡単にアクセスできます- 
結果は次のようになります。

スムーズなスクロールのための他のプラグイン
Elementorを使用していない場合でも、実際のWordPressブログで使用できるプラグインが他にもあり、1つのメニューから1つのメニューへのスムーズなスクロールを実装できます。
IDまでページスクロール

idへのページスクロールはフル機能の無料のWordPressプラグインで、スムーズなアニメーションを追加します。このプラグインでは、スムーズなスクロールアニメーションを使用して、ブラウザがジャンプ動作をします。 値が#のhref属性を持つリンクをクリックすると、プラグインはプログレッシブスクロールアニメーションを実行します。 これは、単一ページのWebサイト、ページ内ナビゲーション、トップに戻るリンクなどのすべての基本的なツールと高度な機能を次のような機能で提供します。
主な機能
- 調整可能なスクロール
- 複数のイージング
- リンクとターゲットの強調表示
- 垂直および/または水平スクロール
- 別のページから/へのスクロール
- ピクセル単位のオフセットスクロール
- リンクとターゲットIDボタンを挿入します
- リンク固有のオフセット、スクロール時間、ハイライトターゲットなど。
スティッキーメニュー、スクロールのスティッキーヘッダー

Sticky Menu On Scrollプラグインを使用すると、下にスクロールしてもページ上の要素を常に表示できます。 ほとんどの場合、これはメニューをページの上部に保持して、メニューをスティッキーにすることでフローティングセクションを作成するためによく使用されます。 次に、これを使用して、スティッキーヘッダー、スティッキーメニュー、スティッキーウィジェット、スティッキーロゴ、スティッキーの召喚状など、必要なものを作成できます。
小さな欠点は、それを使用するために少しHTML / CSSを習得する必要があるということです。 ページで使用可能な要素の1つ(IDまたはClass属性のいずれか)をターゲットにするために使用されるセレクターを知る必要があるため、これが必要になります。 たとえば、「nav」、「#main-menu」、「。menu-main-menu-1」などの単純なセレクターを使用できます。 ただし、「ヘッダー」などの詳細なセレクターを使用することもできます
主な機能
- どんな要素でもくっつくことができます
- 上からのポジショニング
- 特定のデバイスで有効にする
- プッシュアップエレメント
- 管理バー検出器
- Zインデックス調整
- ダイナミックモード
- デバッグモード
結論
そしてそれがすべてです! これで、Elementorページのサイズに関係なく、「メニューアンカー」を統合することでユーザーのナビゲーションを容易にすることができます。 きっと活用していただけると思います。