もちろん、ウェブデザイナーとして、私たちはウェブサイトがユニークであることを望んでいます。つまり、訪問者に良い第一印象を与えなければならないということです。パーティクル効果でウェブサイトをスタイリングすることは、訪問者に良い印象を与え、再訪する可能性を高めるための 1 つの方法です。

パーティクル エフェクトは、急速に現代のデザイン プロセスの最も重要な側面の 1 つになりつつあります。この記事では、Happy Addons を使用してElementorにパーティクル エフェクトを追加する方法を説明します。Happy アドオンは、ポリゴン、NASA、スノーの 3 つの異なるパーティクル エフェクトを提供します。ただし、パーティクル エフェクトをカスタマイズする必要がある場合は、カスタム エフェクトを使用してカスタマイズするさまざまな方法があります。
Elementorでパーティクルエフェクトを追加する
最初のステップは、WordPress サイトに Happy Addons Pro をインストールすることです。パーティクル エフェクト機能はプロ版でのみ利用できます。Happy Addons Pro は公式 Web サイトからダウンロードできます。Happy Addons ファイルをダウンロードしたら、インストールしてアクティブ化するだけです。

このプラグインを使用して、 Elementorにパーティクル エフェクトを追加します。新しいページを作成することも、既存のページを選択することもできます。この場合は、新しいページを作成します。ダッシュボードから [ページ] -> [新規追加] に移動します。次に、[Elementor で編集] ボタンをクリックして、Elementor エディターを開きます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
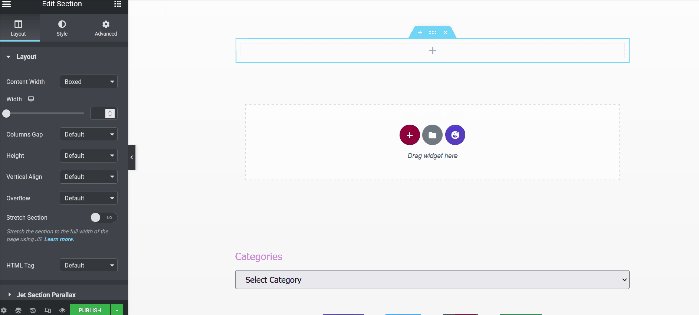
これで、ページのデザインの準備が整いました。まず、プラス (+) の [新しいセクションの追加] 記号をクリックして新しいセクションを作成し、次に 1 つの列 (または任意の構造) を選択します。

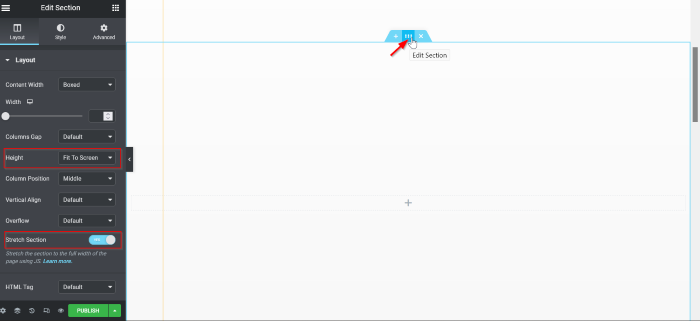
パーティクル効果を適用する前に、セクションにいくつかの基本設定を適用することができます。オプション パネルを開くには、セクション ハンドルをクリックします。この場合、次の 2 つの操作を完了する必要があります。
- 高さ: 画面に合わせる
- ストレッチセクション: はい

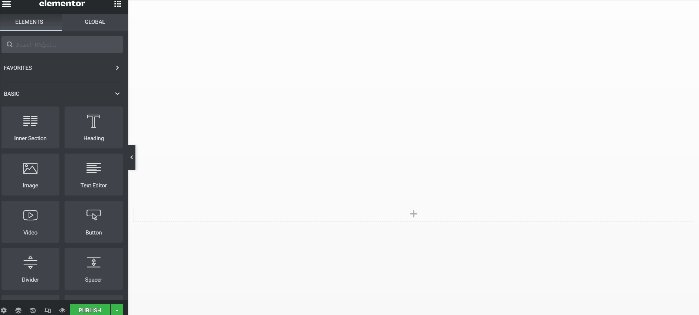
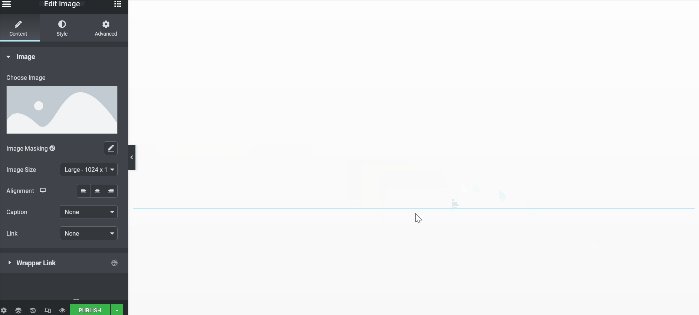
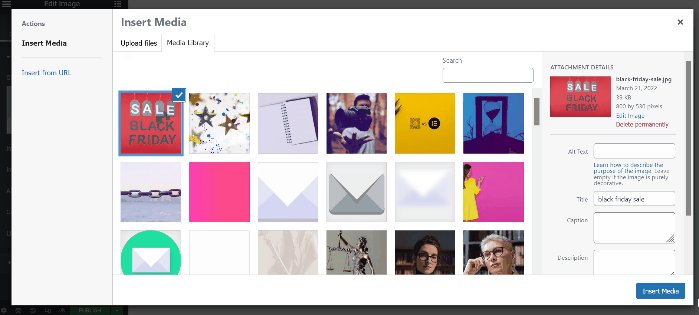
次に、追加記号 (+) をクリックしてウィジェットを追加できます。この例では、画像ウィジェットが使用されています。画像ウィジェットを列にドラッグして追加します。画像選択をクリックして画像を選択します。メディア ライブラリ ボタンをクリックしてコレクションから画像を選択するか、ファイルのアップロード ボタンをクリックして画像をアップロードできます。

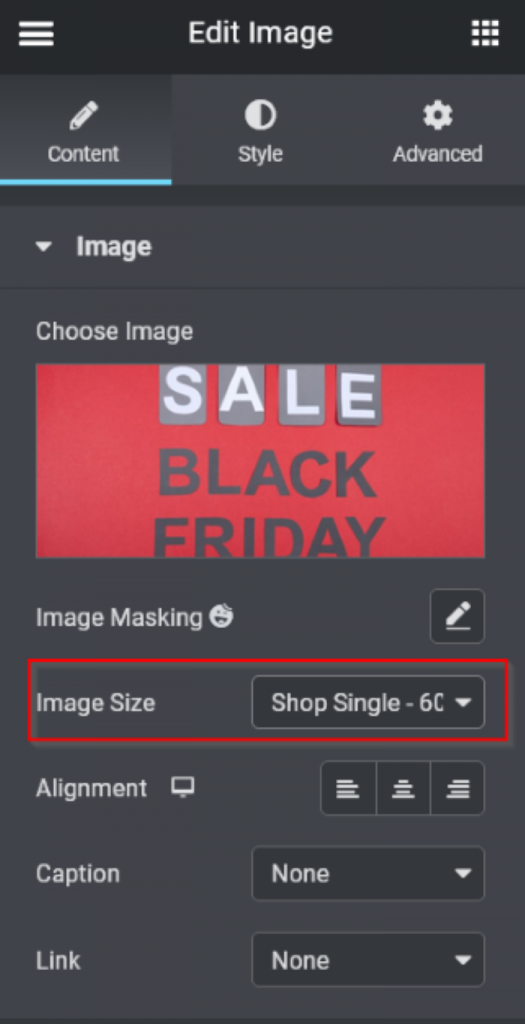
画像を選択したら、「画像サイズ」ドロップダウン メニューから「Shop Single - 600 x 0」を選択して、画像サイズを「Shop Single」に変更します。

ウィジェットを追加することで、領域をカスタマイズできます。ウィジェットの追加が完了したら、次の手順に進み、パーティクル エフェクトを追加します。
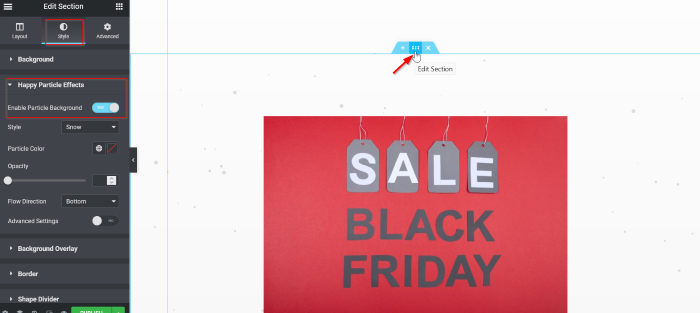
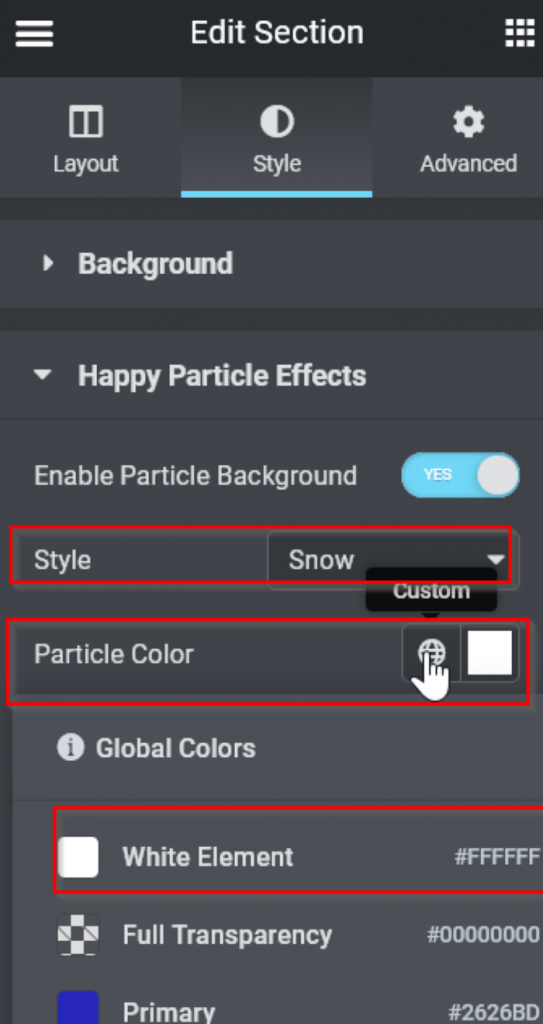
最後に、エリアにハッピーパーティクルエフェクトを追加します。セクション設定パネルを開くには、セクションハンドルをクリックし、[スタイル] タブを選択します。[スタイル] タブでハッピーパーティクルエフェクトブロックを開き、[パーティクル背景を有効にする] トグルをオン (はい) に切り替えます。

パーティクル エフェクトのスタイルを選択できるようになりました。このチュートリアルでは、Snow オプションを使用します。スタイルを適用した後、パーティクルの色、透明度、流れの方向など、さまざまなオプションを試すことができます。この例では、パーティクルの色は White Element に設定されています。
- スタイル: スノー
- 粒子の色: 白

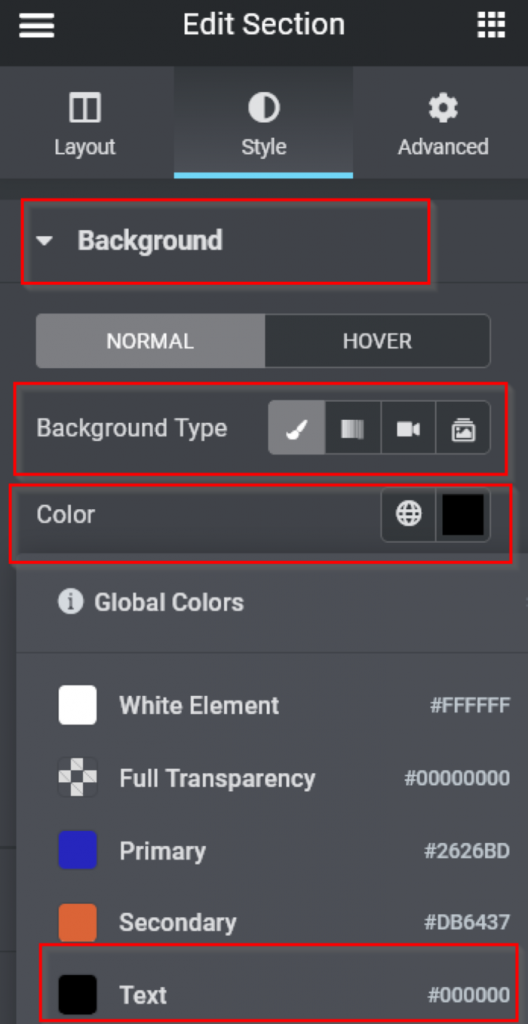
パーティクル効果を目立たせ、ドラマチックにする必要があるため、セクションの背景を更新する必要があります。[スタイル] タブで [背景] ブロックを開き、[背景の種類] オプションで [クラシック] を選択して、色を黒に設定します。

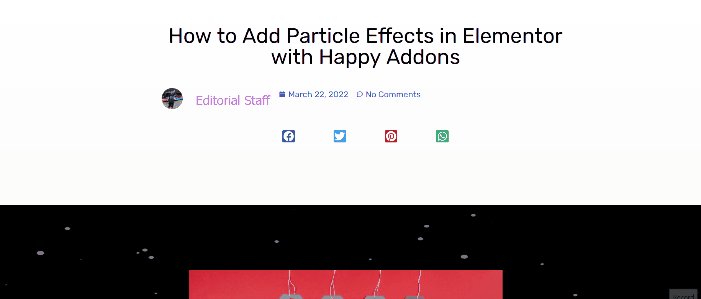
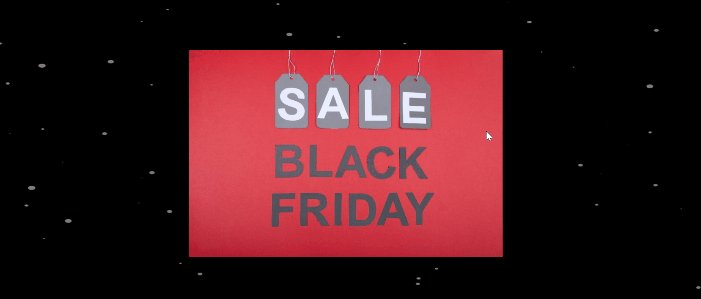
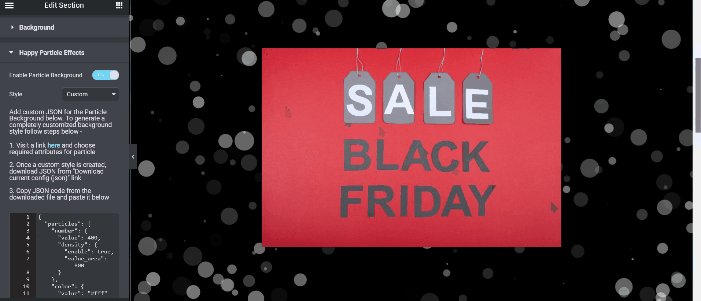
そして今はこのようになっています。

カスタム効果
おそらく、カスタム エフェクトとは何か疑問に思われるでしょう。Happy Particle Effects は、想像力を使ってパーティクル エフェクトを作成できるもう 1 つのエフェクトであり、それがこのエフェクトの目的です。
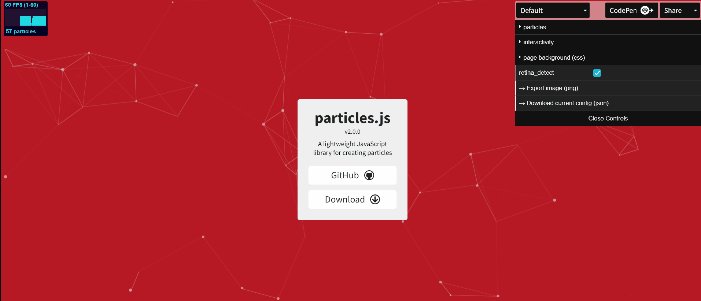
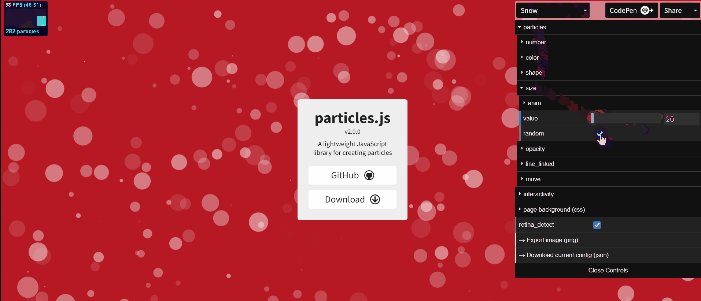
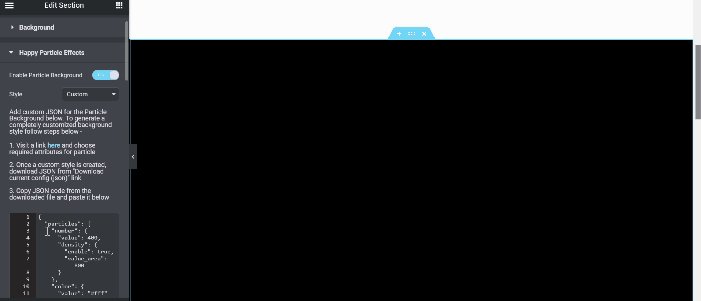
「スタイル」に移動し、ドロップダウン メニューから「カスタム」を選択します。手順を読んでから「ここ」リンクをクリックすると、カスタム パーティクル エフェクトを設定できる外部ページ (particles.js) に移動します。

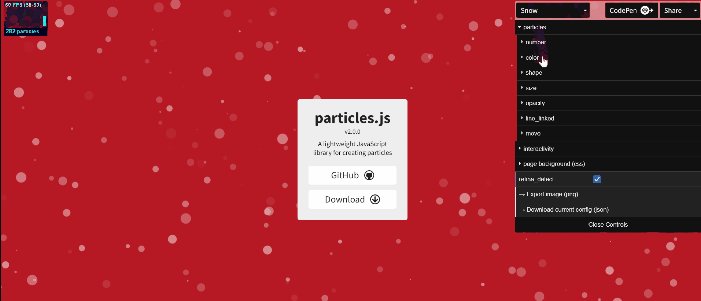
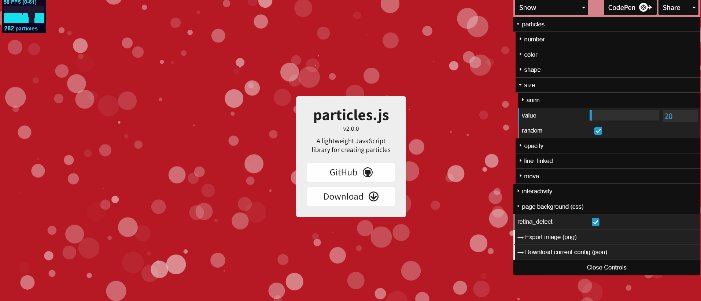
選択できるデフォルトのエフェクトは 5 つあります。とりあえず、雪のエフェクトを使いましょう。ドロップダウン メニューから [雪] を選択します。その下で、パラメータを試してみましょう。この例で変更したのはサイズだけです。[パーティクル] -> [サイズ] に移動し、20 と入力して、() ランダム ボックスをオンにします。
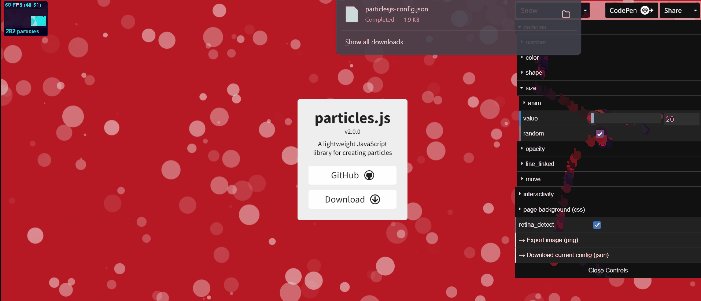
パーティクルエフェクトの生成が完了したら、「現在の構成 (JSON) をダウンロード」ボタンをクリックして JSON ファイルを取得します。

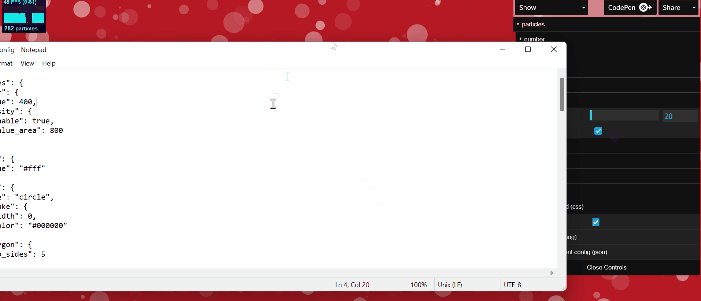
ダウンロード後、メモ帳またはお好みのプレーンテキスト エディターで JSON ファイルを開き、すべて選択してテキストをコピーします。Elementor エディターに戻り、その場所に貼り付けます。

まとめ
パーティクル エフェクトは 4 ~ 5 年前に大きな話題となり、かなり斬新でした。しかし、当時は少々使い古されていて陳腐だったかもしれません。そのため、パーティクル エフェクトは Web サイト全体で 1 ~ 2 回だけ使用することをお勧めします。Elementorを使用すると、デザインを多様に展開できる自由が得られるので、次のクリスマス セールで試してみてはいかがでしょうか。クリスマス ランディング ページのチュートリアルをチェックして、コミュニティと共有してください。




