Divi をWordPress テーマとして使用している場合は、メイン ナビゲーション メニューをサイト全体に表示するためにグローバル ヘッダーがいかに便利であるかをご存知でしょう。しかし、プライマリ ナビゲーションを過密にすることなく、「概要」や「連絡先」などの重要なページを強調表示するためのセカンダリ メニューを追加したい場合はどうすればよいでしょうか?良いニュースは、いくつかの簡単な手順で、Divi ヘッダーにセカンダリ メニューを簡単に追加できることです。

セカンダリ メニューを追加することは、ナビゲーションを改善し、Web サイト訪問者が主要なページに素早くアクセスできるようにするための優れた方法です。最も重要なリンクを強調表示したい場合、サイト固有のページを分離したい場合、または単にプライマリ メニューを整理したい場合でも、セカンダリ ヘッダー メニューが対応します。
このチュートリアルでは、 Diviの組み込みテーマ オプションを使用して 2 番目のヘッダー メニューを作成および表示する方法を説明します。新しいカスタム メニューを作成し、それにページを追加して、それを 2 番目のメニューの場所に割り当てる方法を学習します。
始めましょう!
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるデザインのプレビュー
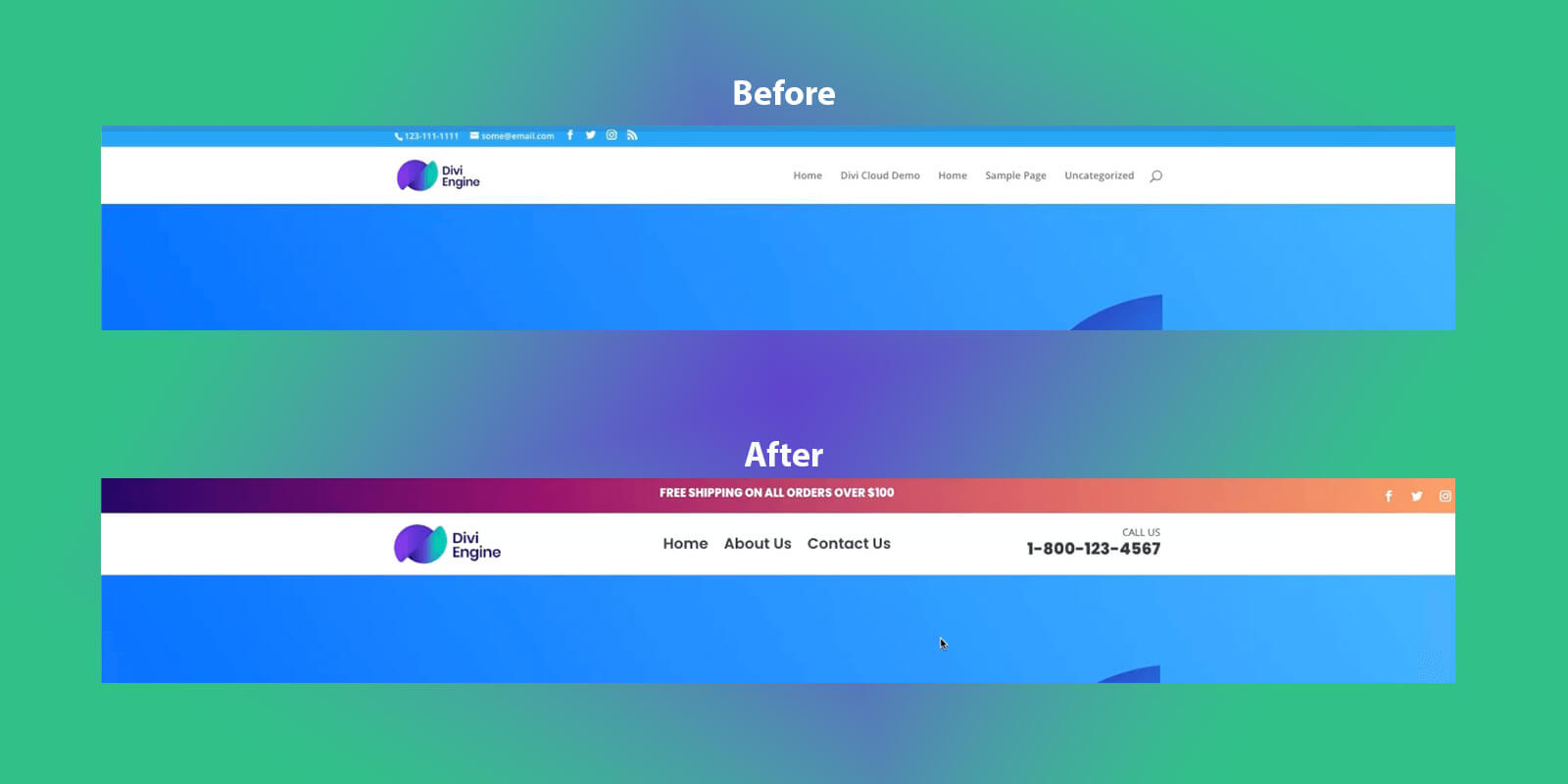
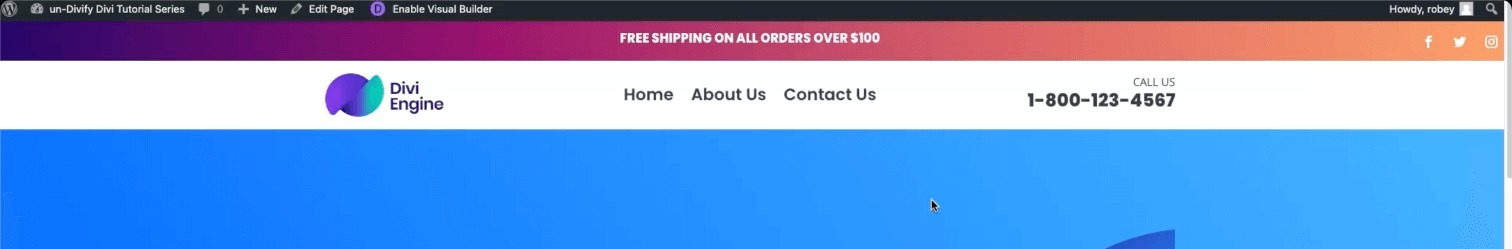
こちらがメニューの施術前と施術後の様子です。

グローバルヘッダーへのセカンダリメニューの追加
このシリーズでは、私たちは Divi サイトのように見えない Divi サイトを作成することに熱心に取り組んできました。以前に、使用するヘッダーを構築しました。詳細を知りたい場合は、テーマビルダーを使用して Divi でスティッキーヘッダーを作成する方法に関する記事を参照してください。これにより、私たちと同じヘッダーで作業できるようになります。
それでは、Divi インストールの次のセクションに移動しましょう。
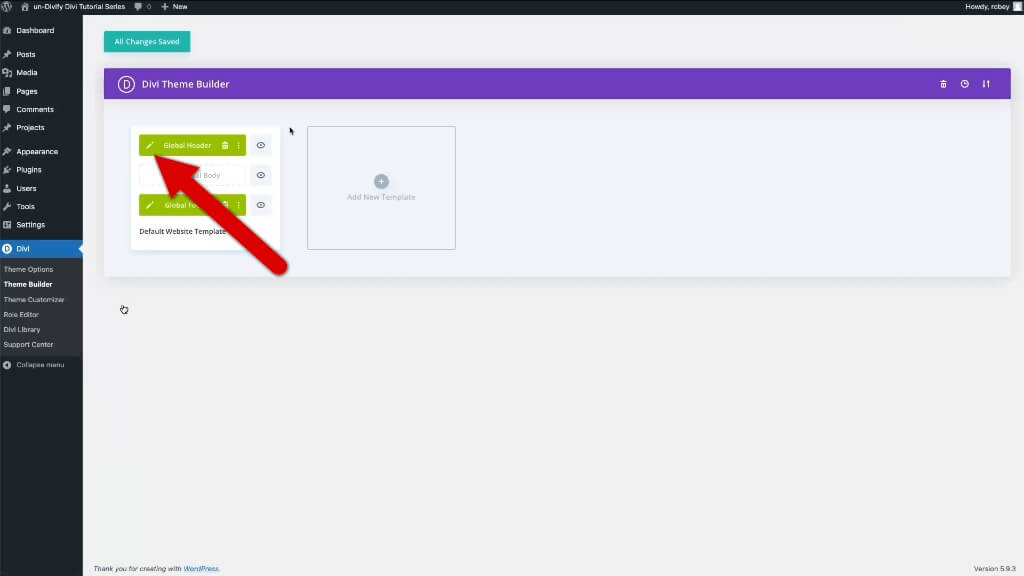
Divi > Divi テーマビルダー > 鉛筆をクリック

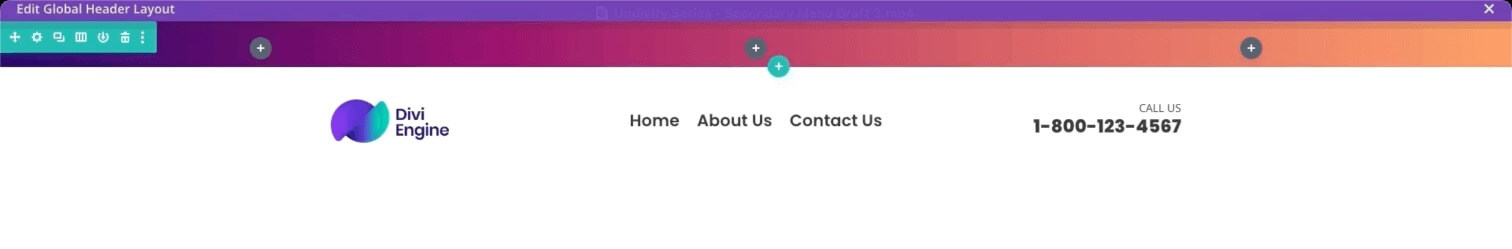
「続行」をクリックすると、Divi Visual Builderとグローバルヘッダーレイアウトが表示されます。 Divi のセカンダリ メニュー バーを保持する行を追加する必要があります。
次に、このヘッダー セクションに 3 つの列を追加し、次の変更を加えます。
コンテンツタブ- 背景
- 背景のグラデーション: 33% と 66% でさらに 2 つのストップを追加します。
- グラデーションカラー:1f005c / 870160 / ca485c / f39060
- 勾配方向:90度
「デザイン」タブ - サイズ設定
- カスタムガターを使用する: はい
- ガター幅: 1
- 列の高さを均等化: はい
- 幅: 100%
- 最大幅: 2560px
「デザイン」タブ - 間隔
- パディングトップ: 10
- 底部のパディング: 0
[詳細設定] タブ - スクロール効果
- 固定位置: 上部に固定

このようにすべてが適切に見えるようになったので、モジュールの追加を開始できます。
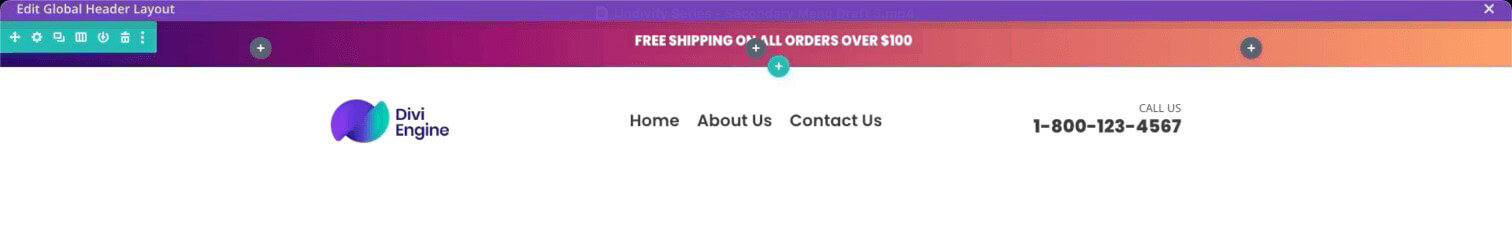
まず、テキスト モジュールを無料配送で提供することから始めます。そこで、中央の列にテキスト モジュールを追加し、そのモジュールに次の変更を加えます。
コンテンツタブ上
- 本文: 100 ドル以上のすべての注文で送料無料
「デザイン」タブ上
- テキストのフォント: ポピンズ
- テキストのフォントの太さ: 超ヘビー
- テキストのフォント スタイル: 大文字
- 文字の文字色: 白
- テキストのテキストサイズ: 16px
そして変更を保存します。

事態はますますヒートアップしており、この Divi のセカンダリ メニューはほぼ完成しています。 Divi セカンダリ メニューの最終段階では、いくつかのソーシャル メディア アイコンが含まれます。
まず、ソーシャル メディア フォロー モジュールをテキスト モジュールの下の列 3 に追加する必要があります。
ソーシャルメディアフォローモジュール設定- Facebook
- アカウントリンク URL: ソーシャルプロフィール URL
- 背景色:透明または削除
ソーシャルメディアフォローモジュール設定- Instagram
- アカウントリンク URL: ソーシャルプロフィール URL
ソーシャルメディアフォローモジュール設定- X
- アカウントリンク URL: ソーシャルプロフィール URL
「デザイン」タブ
- モジュールの配置: 右
再度、変更を保存します。

指示に注意深く従えば、下にスクロールしても Web サイトの上部に残る、印象的な Divi セカンダリ メニューが表示されるはずです。
結論は
2 番目のヘッダー メニューは小さな追加のように思えるかもしれませんが、 Divi Web サイトのナビゲーション エクスペリエンスに大きな違いをもたらす可能性があります。セカンダリ メニューを設定してヘッダーに割り当てたので、訪問者向けにページをより適切に強調表示して整理できるようになります。
時間をかけて、貴重な画面領域の中でどのページにスポットを当てるに値するかを検討してください。 「概要」、「連絡先」、「よくある質問」、「価格」、および「リソース」はすべて、一般的な 2 番目のメニュー オプションです。また、セカンダリ メニューを定期的に確認して、新しいページが追加されたときに関連性を保つこともできます。
全体として、2 番目のヘッダー メニューは、重要なページへのナビゲーションとアクセシビリティを向上させるためのシンプルですが強力な方法です。ですので、有効活用しましょう!新しいメニューの設定にサポートが必要な場合は、このチュートリアルのステップバイステップの指示を参照してください。ハッピーメニュー構築!




