ElementorとGutenbergを比較した場合、どちらのオプションが優れているかについては人によってさまざまな意見があります。基本的に、自分の Web サイトに Elementor と Gutenberg のどちらを選択するかには、その明確な要件を満たすためにある程度の努力が必要になる場合があります。

この記事では、 Elementorと Gutenberg の包括的な比較について説明します。まず、Elementor と Gutenberg の両方を紹介します。その後、それらの相違点、類似点、およびそれらが相互にどのように比較されるかを詳しく説明します。
エレメンターの概要
Elementor は、目を引く機能的な WordPress Web サイトを作成するための人気のプラグインとして際立っています。ユーザーが使いやすいという評判を維持しながら、ユーザーが高度なサイトを作成できるようにする多数の機能を備えています。 Elementor のおかげで、個人はコードを 1 行も記述することなく、優れた Web サイトを構築できます。このページビルダーの成功は、500 万を超える WordPress サイトがビジョンを実現するために Elementor に依存しているという事実によって強調されています。
Elementor の人気の主な理由の 1 つはドラッグ アンド ドロップ エディターであり、これはページ デザインに視覚的なアプローチを好む人にとって特に有益であることが証明されています。また、Elementor の基本バージョンは無料で利用できることを忘れないでください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementor の最も一般的な用途には、ブログ投稿や Web サイト ページの書式設定が含まれますが、ユーザーは WordPress テーマを完全に再設計することもできます。

人々が Elementor プラグインを高く評価する主な理由は次のとおりです。
- Elementor はドラッグ アンド ドロップ ツールで、ページの外観を視覚化したい人にとって使いやすいツールです。
- Elementor を使用するのにコーディングのスキルは必要ありません。
- カルーセルなどのさまざまな魅力的なデザイン要素を簡単に組み込むことができます。
- 開始プロセスを簡素化するための既製のテンプレートが用意されています。
- ページビルダーはさまざまなウィジェットを提供します。
- 高度にカスタマイズ可能なため、ユーザーは Elementor を使用してデザインする際に創造性を発揮できます。
これはElementorと他のページビルダーに関する記事です。 Elementor の機能について詳しく知りたい場合は、 Elementor チュートリアル ライブラリを確認してください。
グーテンベルクの概要
Gutenberg は、 WordPress プラットフォームの標準ブロック エディターとして機能します。 2018 年に初めて導入され、それ以来 WordPress のデフォルトのエディターになりました (ただし、必要に応じて別のエディターを選択することもできます)。ユーザーが WordPress サイトのテーマを探索しているときに、テーマが Gutenberg と互換性があることに気づく人もいるかもしれません。
Gutenberg は、特に高度な技術スキルを持たない人にとって、WordPress ウェブサイトの作成をよりユーザーフレンドリーにするための前向きな一歩を表しています。 Gutenberg エディターを使用すると、コードを記述することなく、ドラッグ アンド ドロップでページに要素を簡単に配置できます。ブロックを希望どおりに配置したら、Web サイトのカスタマイズに進むことができます。

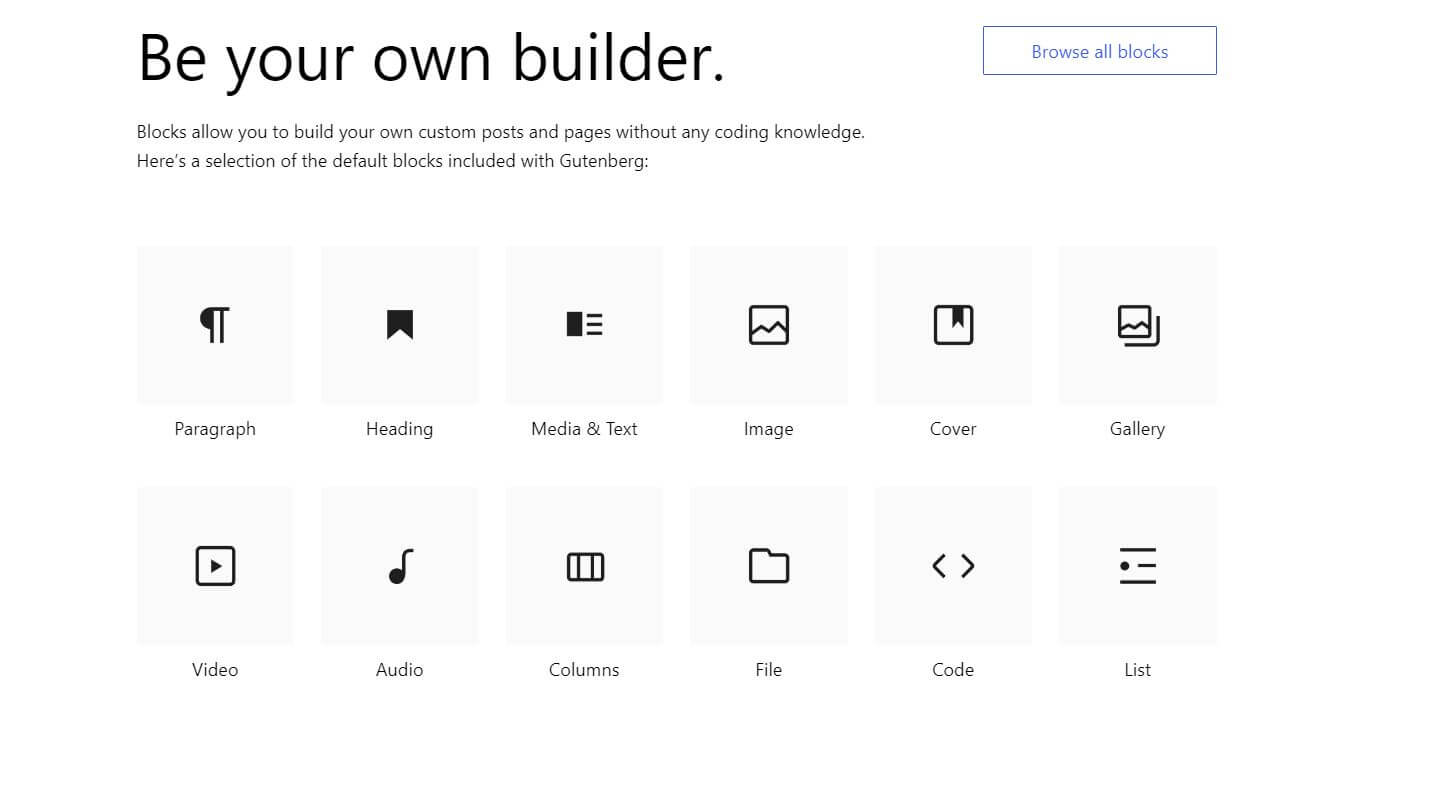
Gutenberg エディターは、テキスト、画像、見出し、ビデオなどのさまざまな「ブロック」を提供します。自分の Web サイトにブロックを追加したい場合は、ブロックを挿入するのと同じくらい簡単です。
ユーザーが Gutenberg エディターを魅力的だと感じる主な理由はいくつかあります。
- ユーザーフレンドリーで、初心者にも専門家にも適しています。 Gutenberg のブロックベースのシステムは、Web ページを整理しておくのに役立ちます。
- ユーザーを圧倒することなく、多様なブロックの選択肢を提供します。
- これは WordPress のデフォルトのエディターであり、完全に無料で使用できます。
- エディターには、複雑になりすぎないさまざまな書式設定機能が含まれています。
- これは WordPress ソフトウェアの一部であるため、他のプラグインやテーマとシームレスに統合されます。
- ユーザーは、開始する際にサポートが必要な場合に、事前に作成されたテンプレートとパターンを利用できます。
- Gutenberg を使用するのにコーディングのスキルは必要ありません。
- エディターは応答性が高く、モバイル フレンドリーです。これは、応答性の高いテーマも選択している場合、Web サイトの成功を確実にするために重要です。
Elementor と Gutenberg の比較
Elementor と Gutenberg の違いは理解できたので、次は 2 つを比較してみましょう。使いやすさ、応答性、プレビュー機能、Web サイトの速度、コストを調べてみましょう。
使いやすさ
まず、 Elementorと Gutenberg の使いやすさを評価してみましょう。この点で、Gutenberg には顕著な利点があります。その理由は次のとおりです。
Gutenberg は WordPress のデフォルトのエディターとして機能するため、追加したテーマやプラグインとシームレスに連携します。互換性の問題を心配する必要はありません。さらに、そのユーザー インターフェイスは WordPress サイトの管理パネルと自然に調和します。
対照的に、Elementor は WordPress コアの一部ではないプラグインです。つまり、別のレイヤーで動作します。そのため、独特のインターフェイスを備えており、特に自分がテクノロジーに精通していると考えていない場合は、少し学習する必要があるかもしれません。
Elementor チームは、直感的なユーザー インターフェイスを作成し、使いやすいものにするために熱心に取り組んでいることに注意することが重要です。それでも、最初から簡単に理解できるエディターを求めるのであれば、Gutenberg を使用するのが最善策です。
応答性
良いニュースは、Gutenberg と Elementor が両方ともレスポンシブ デザインを念頭に置いて設計されていることです。ユーザーがどちらを使用している場合でも、Web サイトはモバイル デバイス上で素晴らしく表示されます。ただし、Gutenberg を使用する場合は、次のことに留意することが重要です。
Gutenberg は、WordPress のデフォルトのコンテンツ エディターとして機能します。どのテーマでも機能しますが、選択したテーマが応答性が高く、モバイル対応であることを確認することが重要です。心配しないで;見た目が素晴らしいだけでなく、完璧に機能するオプションがたくさんあります。
偶然、モバイル対応ではないテーマが選択された場合、Gutenberg エディターを使用しても魔法のようにレスポンシブになるわけではありません。したがって、テーマをインストールする前に、テーマについて徹底的に調査することが重要です。
プレビュー
Elementor と Gutenberg はどちらも、編集プロセス中に最終ページの外観の包括的なプレビューを提供します。それにもかかわらず、Gutenberg では、エディターが選択したテーマを適用せずにテキスト ブロックを表示するため、ユーザーは公開する前に「プレビュー」ボタンをクリックして「最終的な」結果を表示する必要があります。
対照的に、Elementor は編集インターフェイス内で即時の「プレビュー」を提供します。この機能は必ずしも優れているわけではありませんが、別のアプローチを提供します。ページ更新の継続的な表示がユーザーにとって不可欠である場合は、Elementor が好ましい選択肢となる可能性があります。
ウェブサイトの速度
Web サイトのパフォーマンスを考慮する場合、訪問者を維持するための高速読み込みの重要性は広く認識されています。したがって、どのビルダーを利用するかを決定するときは、ページ速度を優先する必要があります。
Gutenberg は、そのシンプルな設計により、効率性と読み込み時間の短縮で際立っています。ページの高速読み込みを優先することが最大の関心事である場合は、Gutenberg が最適です。これは、サイトへの負担や読み込み時間の低下を避けるための無駄のない機能セットによるものです。
Elementor は決して遅いページビルダーではなく、多くの競合他社と比較すると比較的高速ですが、ページ速度の点では Gutenberg に劣ります。
価格設定
Gutenberg はユーザーにとって完全に無料であるため、その手頃な価格で高く評価されています。このエディタを利用するのに 1 セントも費やす必要はありません。
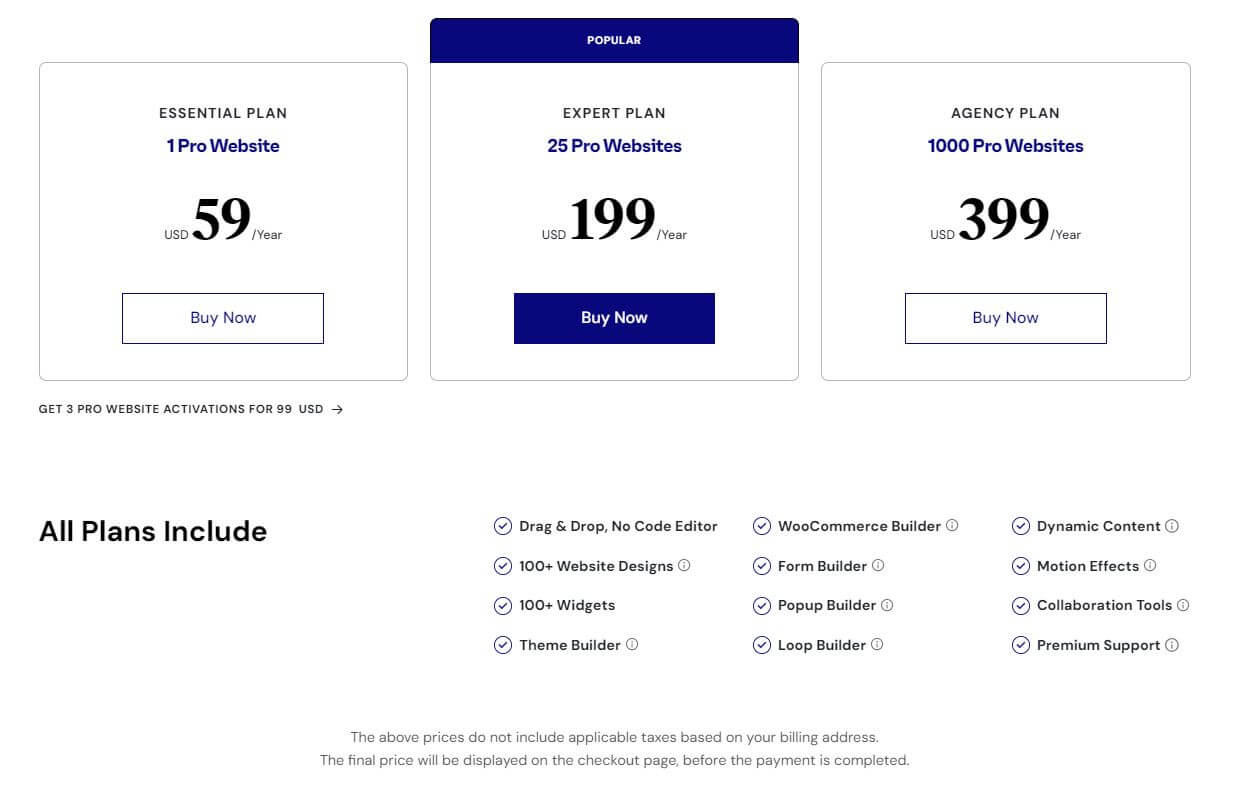
それどころか、Elementor は無料版と有料版の両方のオプションを提供します。状況によっては、Elementor の無料版で要件を満たすことができる場合があります。ただし、このプラグインの機能を最大限に活用したい場合は、アップグレードが不可欠になる可能性があります。

どちらを使用するべきですか?
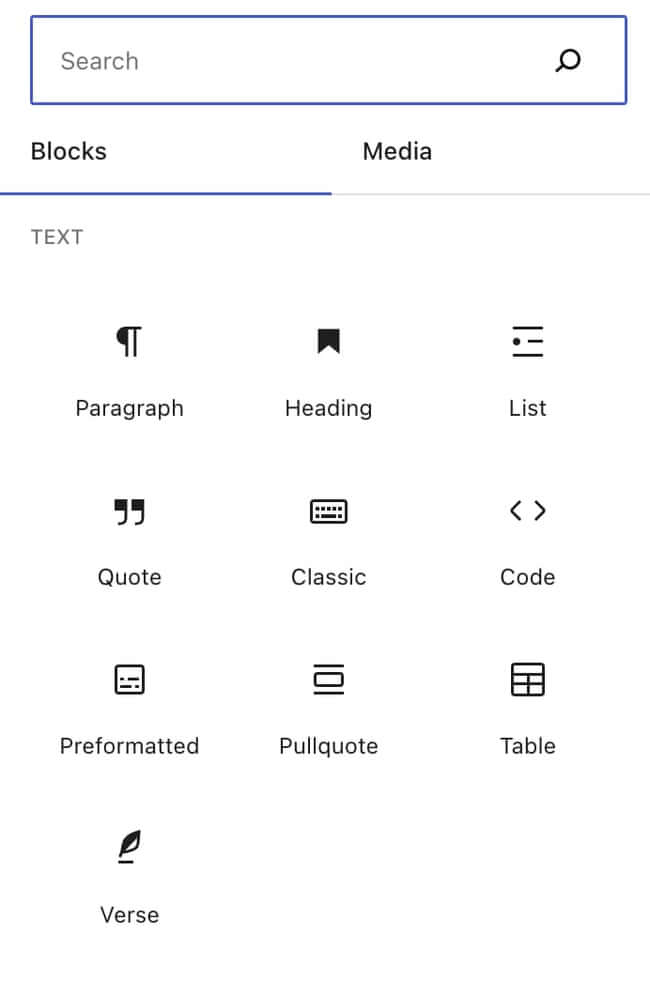
物事の大局的には、さまざまな理由から、 Gutenberg が優れた選択肢として浮上しています。まず、迅速で、コストがかからず、応答性が高く、ユーザーフレンドリーです。言うまでもなく、WordPress にシームレスに統合されているため、テーマや他のプラグインとの互換性の問題を心配する必要はありません。以下に、Gutenberg エディターに組み込むことができるさまざまなブロックの例を示します。

さらに、Gutenberg のシンプルさは本当に賞賛に値します。学ぶのは簡単で、ウェブサイト作成の旅に乗り出す初心者でもアクセスできます。 Gutenberg が主導権を握るもう 1 つの理由は、ガイダンスを必要とする人々にとって貴重な出発点となる、事前に設計されたパターンとテンプレートの提供です。
ただし、これは、Elementor にその時間と場所がないことを意味するものではありません。非常に複雑な Web サイトを構築している場合、Elementor が探しているツールになるかもしれません。
Elementor は、特定のテーマに縛られないユニークな Web サイトを作成することを目的としている場合に真に威力を発揮します。このプラグインは大部分が自己完結型であり、コンテンツの作成中に特定のデザイン要素を直接編集できます。
最後の言葉
GutenbergとElementorのどちらを選択するかは、最終的には、特定の Web サイトのニーズと、さまざまな機能の快適さのレベルによって決まります。 Gutenberg は単純なプロジェクトに対してシンプルさ、スピード、そして WordPress とのシームレスな統合を提供します。一方、Elementor は複雑でユニークなデザインを作成する場合に威力を発揮します。どちらにもそれぞれの長所があり、Web デザインの世界では貴重なツールとなります。したがって、Gutenberg の使いやすさを選択するか、Elementor の高度な機能を選択するかにかかわらず、重要なのは、プロジェクトの目標と専門知識に合った適切なツールを選択することです。ウェブサイト構築を楽しんでください!




