Diviは間違いなくそのような強力なテーマであり、プラグインの助けを借りずに人目を引くWebサイトを作成することは、それにとって理解できない作業ではありません。 しかし、プラグインが私たちを支援することによって私たちのウェブサイト構築体験をより良くすることを私たちは常に知っています。 すでにいくつかのヘッダーフッタープラグインを確認しましたが、今日はDiviFilterと呼ばれるフィルタリングプラグインについて説明します。 それはあなたのウェブサイトに素晴らしい機能を追加するので、ユーザーはフィルタリングを通してどんなアイテムでも簡単に見つけることができます。

壁紙や野生動物の画像をアップロードする写真関連のウェブサイトがあるとします。 今、誰かが1月からあなたの画像を見たいと思っています。 Diviフィルターはまさにそれを行うのに役立ちます。 このプラグインのプレミアムバージョンと無料バージョンの両方が市場で入手可能ですが、今日は無料バージョンについて説明し、それがどれほど効果的であるかを見ていきます。 それでは、遅滞なく始めましょう。
プラグインのインストール
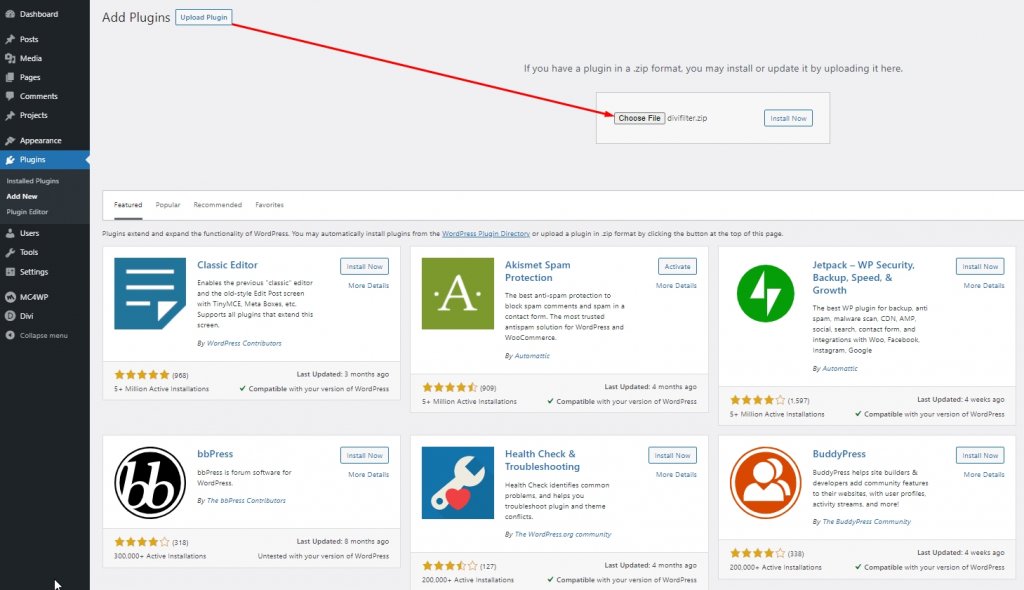
インストールディビフィルタのWordPressにプラグインすることは非常に簡単です。 WordPressダッシュボードに移動し、プラグインから[新規追加]を選択します。 次に、アップロードプラグインを選択し、ワークステーションからzipファイルを選択します。

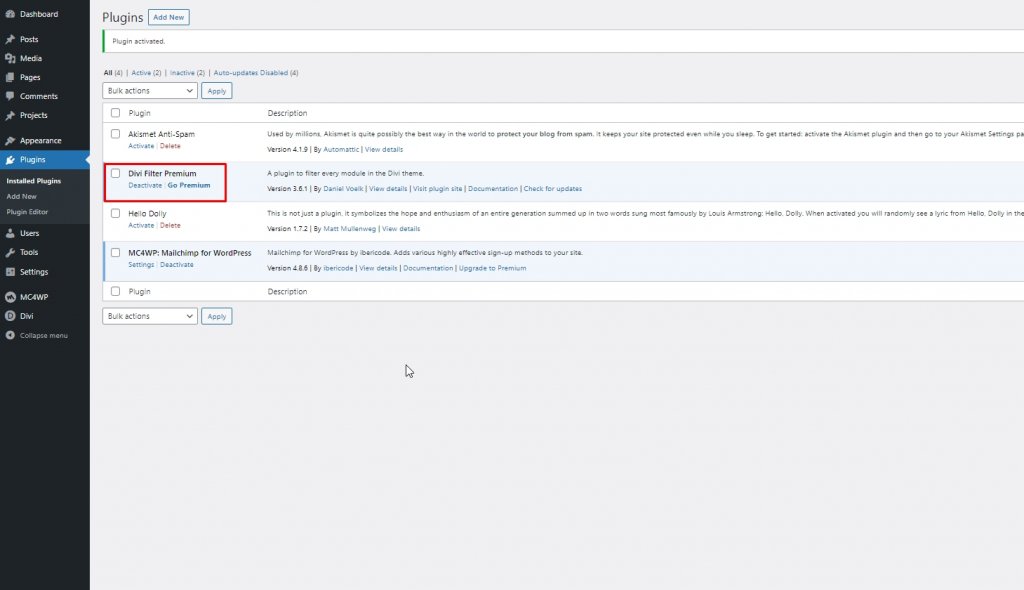
「今すぐインストール」をクリックして、プラグインに戻ります。 プラグインが正常にインストールされていることがわかります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
Divi Filter UX
モジュールをDivi要素に追加しないため、Diviフィルターの直接モジュールを表示することはできません。 CSSクラスを介してそれらを追加します。 このプラグインには詳細なドキュメントがあり、それを実行すると、より楽しく使用できます。
このプラグインは、カテゴリをフィルタリングすることで機能します。 これがこのプラグインの完全な動作モジュールです。

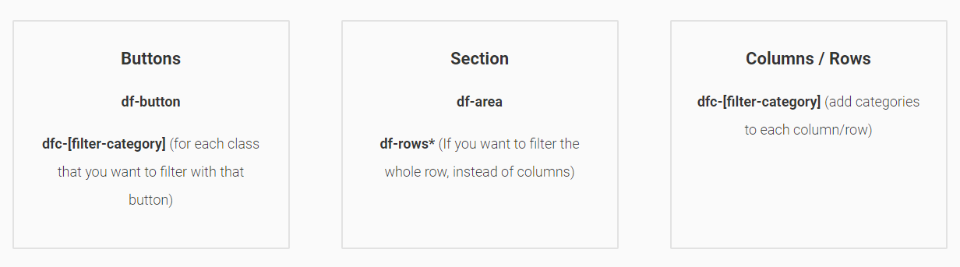
- まず、ボタンのようなトリガーを作成します。 次に、そのCSSクラスにカテゴリ名を追加します。
- 次に、新しいセクションを作成し、それにクラスを追加する必要があります。
- 後で、フィルタリングされるセクションにモジュールを追加する必要があります。
- 最後に、フィルタリングされた結果を表示する列にCSSクラスを追加します。 トリガーと一致する必要があります。
マップ、トグル、フォーム、テキストモジュール、メニュー、価格表、コメント、ボタン、コード、オーディオ-列に収まるものはすべてフィルタリングできます。 また、Diviモジュールとして作られているので、好きなようにデザインできます。
ディビフィルター:ボタンフィルタリング

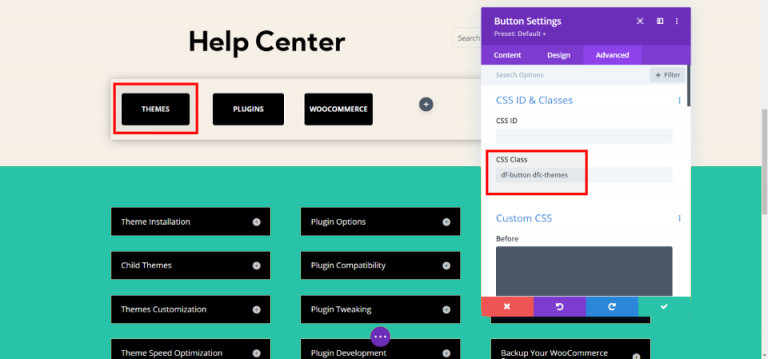
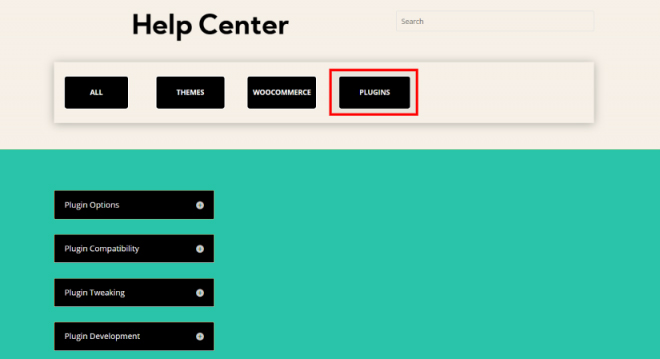
ボタンをフィルターとして使用し、トグルを情報として使用するヘルプセンターページを作成しました。 画像、ブログ、ビデオなどのトグルに任意のアイテムを追加できます。[詳細設定]タブで、CSSクラスをカテゴリに追加しました。

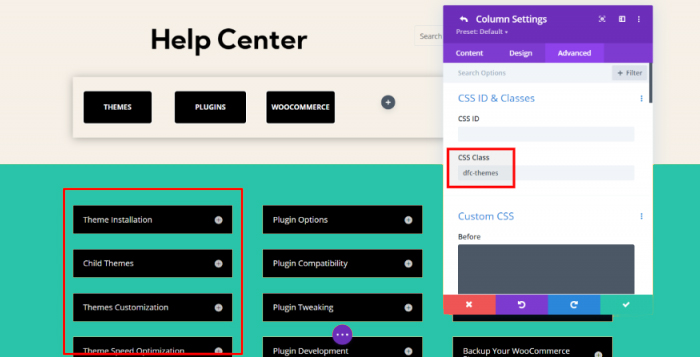
ここでは、フィルタリングする必要のあるトグルセクションにCSSクラスを追加しました。

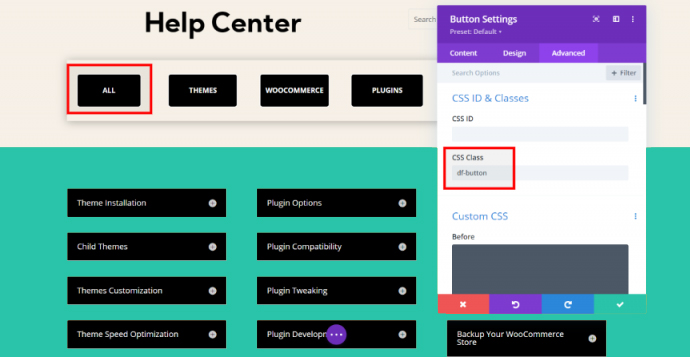
列にすべてのカテゴリクラスを正常に追加したので、完全に一致するトピックボタンをクリックしてそれらをフィルタリングできます。 また、すべてのアイテムをトリガーするボタンを作成しましょう。

これで、すべてのカテゴリを個別にターゲットにできます。 すべてのセクションのすべてのトピックを表示できます。別のボタンをクリックすると、CSSクラスによってボタンに接続されているモジュールのみが表示されます。

したがって、 Diviフィルタを使用して、クラスに基づいてアイテムをフィルタリング/カテゴリ化できます。
Diviフィルター:テキストフィルタリング
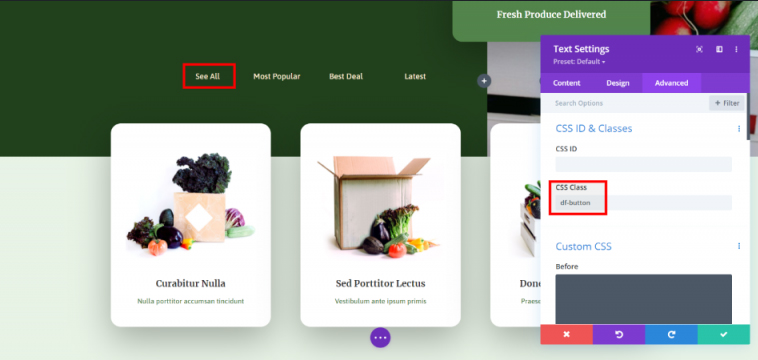
ここでは、テキスト/ブログのみをフィルタリングするシステムを作成します。 すべてのアイテムとともに、お得な情報、最も人気のあるアイテム、最新のアイテムに基づいたアイテムが表示されます。 すべての列が表示されるため、最初のクラスを除くテキストモジュールにクラスを追加する必要があります。

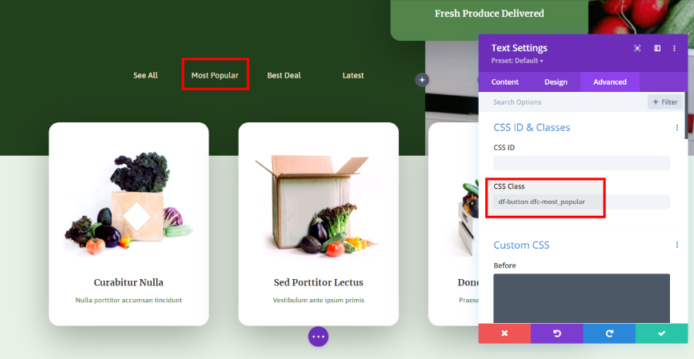
次に、ボタンとカテゴリクラスを最も人気のあるモジュールに追加します。 また、他のモジュールにはこのアイテムのようなクラスがあります。

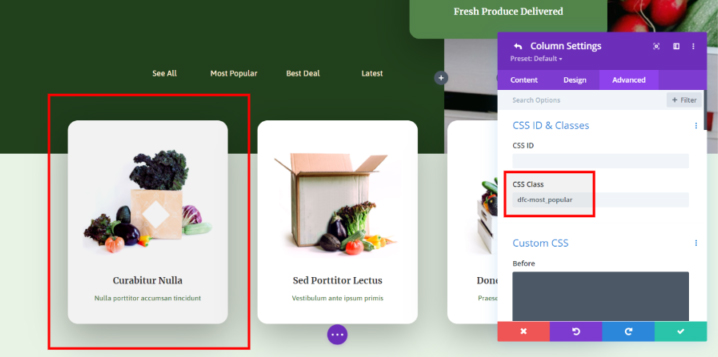
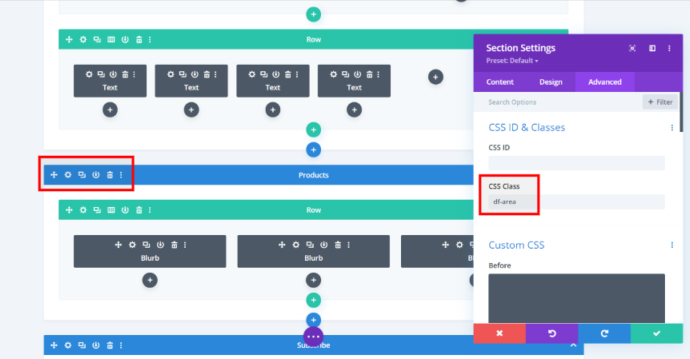
次に、CSSクラスを列に追加します。 これらのモジュールは宣伝文モジュールであり、これらの宣伝文の1つがフィルターによって表示されます。

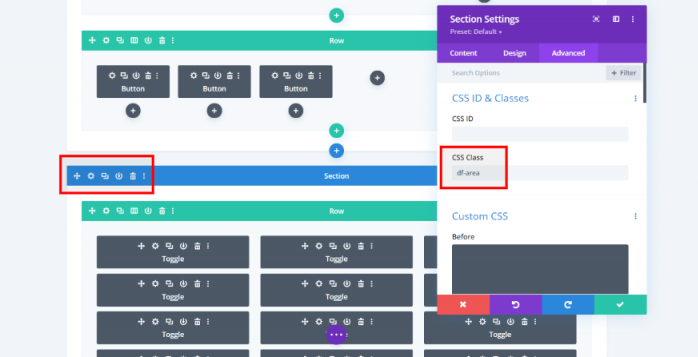
次に、宣伝文を含むセクションに「df-area」CSSクラスを追加します。

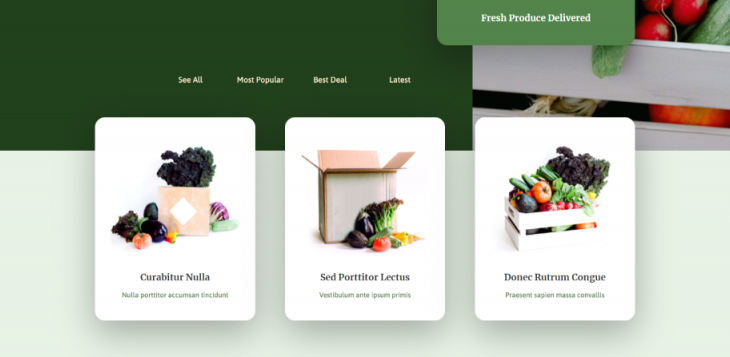
これで、すべてのアイテムを検索すると、すべての宣伝文モジュールが表示されます。

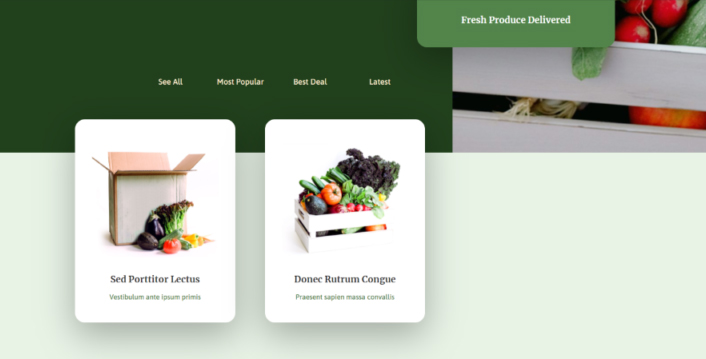
または、ベストディールのような特定のアイテムを探した場合、そのベストディールクラスのアイテムのみが表示されます。

それは完璧に動作します。
ディビフィルターをお探しですか?
このプラグインはDiviMarketplaceで簡単に入手できます。 Diviフィルターには、無料とプレミアムの2つのバージョンがあります。 無料版では、列のみをフィルタリングできます。 プレミアムバージョンでは、行、アニメーション、ページなどをフィルタリングできます。

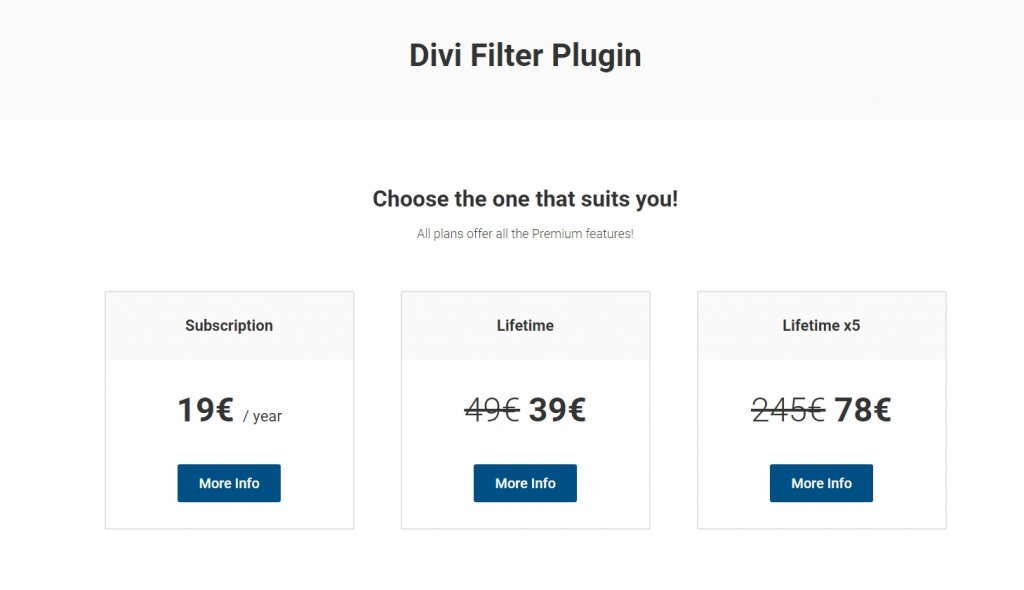
プレミアムバージョンは、無料バージョンから直接更新できます。 また、作者のウェブサイトからも入手できます。 Proバージョンにはいくつかのレイアウトがあり、すぐに使い始めることができます。
結論
Divi Filterは、 DiviWebサイトのアイテムをフィルタリングするための優れたプラグインです。 ご覧のとおり、このプラグインを使用してアイテムを整理することはそれほど難しくありません。 あなたがしなければならないのは、アイテムをターゲットにして、CSSクラスを介してそれらをオプションとリンクすることです。 フィルタリングするオプションを選択すると、それらのアイテムが自動的にトリガーされます。 それはあなたのウーコマースショップ、ギャラリー、ブログ、そしてより多くのアイテムを整理し、訪問者は彼らのニーズに応じてそれらをチェックすることができます。 無料版のDiviFilterをお試しになり、コメントセクションでご意見をお聞かせください。




