WordPressメディアライブラリは、多くの場合、メディアファイルのストレージスペースであると見なされます。 概念は完全に間違っているわけではありませんが、やや不完全です。 WordPressメディアライブラリはメディアファイルを保存できますが、さらに多くのことを実行できます。

最大限に活用すると、WordPressメディア管理のための優れたツールになります。 このチュートリアルでは、知っておくべき8つの秘密のWordPressメディアライブラリ機能について説明します。
メディアライブラリの紹介
WordPress Media Libraryは、Webサイトに投稿されたすべてのメディアファイルを含むディレクトリです。 画像、映画、音楽、さらには紙もメディアファイルの例です。 これはライブラリに表示され、サイトのどこに追加したかに関係なく、メディアアセットを表示、編集、および管理できます。
追加のプラグインをライブラリと組み合わせて、レベルを上げることもできます。 適応性があり、ポータブルで、用途が広いです。 最近のWordPressの更新により、この機能が改善され、世界で最も人気のあるコンテンツ管理システムの中で最も洗練されたものの1つになりました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める先に進んで、その品質機能のいくつかを見つけましょう。
1.表示と検索
サイドバーの[メディア]をクリックすると、ライブラリに移動できます。 メディアを表示するには、グリッドとリストの2つの方法があります。

WordPressの写真をファイルの種類、投稿日、キーワードでフィルタリングして検索することもできます。
2.メディアライブラリのアップロード制限
膨大なメディアファイルをアップロードしようとしたことがある場合は、エラーが発生した可能性があります。 幸い、この問題は簡単に解決できます。
ただし、特定のサイズ以降のメディアファイルを制限する理由があることに注意することが重要です。 これにより、一度に2つの問題が発生します。メディアファイルが大きいほど、アップロードに時間がかかります。 その上、彼らはまたあなたのウェブサイトを遅くする役割を果たします。
この問題を解決する一方で、WordPressのメディアファイルの制限サイズを増やすために、 Increase Maximum Upload FileSizeという名前の無料のWordPressプラグインを使用することができます。

3.画像圧縮を有効にする
画像ファイルのサイズはさまざまな理由で非常に重要です。ありがたいことに、WordPress内では、ほとんどまたはまったく違いのない写真の圧縮が可能です。
包括的なチュートリアルで画像の最適化について詳しく学ぶことができますが、このチュートリアルでは、 Smushをインストールすることが重要なステップです。

インストールしたら、プラグインをアクティブ化するだけで、自動的に機能します。
4.デフォルトのJPEG圧縮を無効にします
JPEG写真は、WordPressではデフォルトで元のサイズの82%に圧縮されます。 あなたはそれを見るのに苦労するでしょう、それはおそらくコア開発者がそれを追加することを決めた理由です。
ただし、追加の圧縮方法を組み込むと、問題が発生する可能性があります。 二重に圧縮された画像は、少しずさんなように見える場合があります。
ただし、解決策は簡単です。 WordPressにDisableJPEG Compressionプラグインをインストールするだけで、画像がずさんな状態から保護されます。
5.メディアファイルの複製
WordPressに画像をアップロードすると、確実にさまざまなサイズに複製されます。 これは、たとえば、より大きなバージョンへのリンクを含む画像のサムネイルを表示する場合に便利です。 一方、これらの余分な画像ファイルは、ほとんどの個人にとってスペースの無駄です。
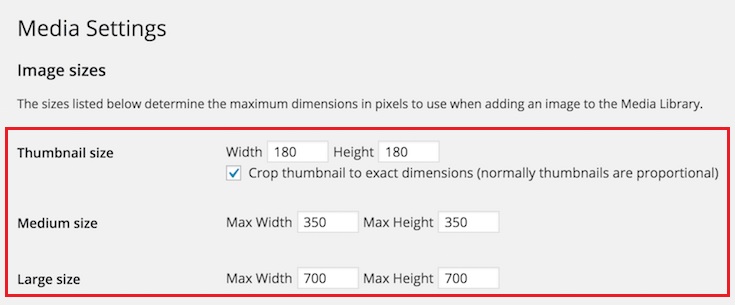
WordPressが作成するサイズを確認するには、 [設定] 、[メディア]の順に移動します。

幅と高さの値をゼロに設定するだけで、WordPressはこれらの迷惑な追加の画像ファイルを生成しなくなります。
その間、WordPressが以前に作成した余分な画像をクリーンアップすることもできます。 無料のMediaCleanerプラグインを使用して簡単に行うことができます。

6.画像を編集する
WordPress内でまともな画像編集オプションを利用できることをご存知ですか? 完全に推奨されているわけではありませんが、メディア管理のアイデア全体で、WordPressメディアライブラリ内の画像を編集できます。
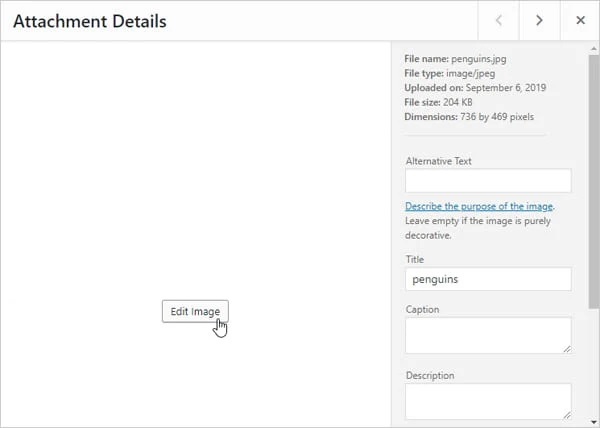
メディアライブラリから編集する画像を選択します。
[画像の編集]ボタンを押すと、編集オプションが表示されます。

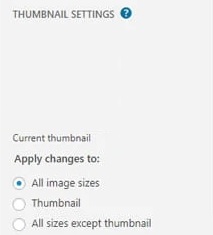
サムネイル設定の下にある[すべての画像サイズ]ラジオボタンをクリックすると、同じ画像のすべてのサイズに変更が適用されます。

7.イメージスケーリング
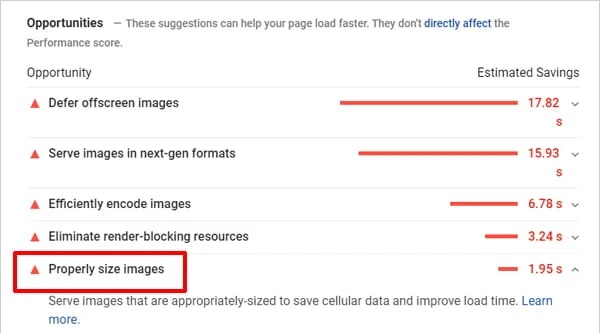
画像スケーリングの重要性を強調することはできません。 実際、最も定期的なGoogle PageSpeedの提案の1つは、「写真を正しく拡大縮小する」ことです。

WordPressでの写真の拡大縮小は、手動で切り抜いてサイズを変更するよりもはるかに簡単です。 ここで行う必要があるのは、[スケール]をクリックして、新しい幅または高さを入力することだけです。そうです、それはとても簡単です。
スケーリングの唯一の欠点は、一方向にしか実行できないことです。 画像を拡大すると、ピクセル密度が低下します。 誤って小さいサイズに縮小した場合でも、画像を再アップロードする必要はありません。 [元に戻す]ボタンを押して、もう一度やり直してください。
8.メディアライブラリのエクスポート
すべてのメディアをダウンロードせざるを得なかったことがありますか? ワークステーションにバックアップしたい素晴らしいコレクションがある場合や、配布用のメディアファイルが必要な場合があります。
FTPクライアントや複雑な調整を含むインターネット上のソリューションは数多くありますが、簡単な方法を提供します。 あなたがする必要があるのはあなたのWordPressにExportMediaLibraryという名前の無料のプラグインをインストールすることです。
プラグインをWordPressにインストールすると、完全なWordPressメディアライブラリのzipファイルをダウンロードできるようになります。 簡単ですね。
これらは、メディアライブラリを毎日使用する場合に非常に便利な高品質のWordPressメディアライブラリ機能の一部です。 このチュートリアルは以上です。 このチュートリアルがWordPressメディア管理におけるあなたの日々の役割に役立つことを願っています。 FacebookとTwitterに参加して、投稿の最新情報を入手してください。




