Divi è senza dubbio uno dei temi WordPress più popolari al giorno d'oggi. Viene fornito con un potente Page Builder, che puoi utilizzare per creare quasi ogni tipo di design per qualsiasi tipo di sito web (letteralmente). Questo enorme vantaggio ha uno svantaggio. Poiché Divi ha un sacco di funzionalità, queste funzionalità hanno un peso. E per coloro che non vogliono ammetterlo, è importante considerare l'ottimizzazione di Divi, soprattutto se vuoi offrire la migliore esperienza ai tuoi visitatori.

Se è vero che Divi riceve spettacoli frequenti, tuttavia, questi non sono sempre sufficienti e questo è più vero per coloro che hanno più di un semplice blog " Hello World ".
In questo tutorial, esploreremo cosa possiamo fare per rendere i caricamenti divi più veloci (mentre è già un tema WordPress veloce considerando le funzionalità disponibili). Ecco alcuni argomenti chiave che tratteremo:
- Come ottimizzare il database
- Come ottimizzare il DNS
- Come scegliere un buon hosting
- Come ottimizzare il tempo al primo byte
- Come memorizzare nella cache il tuo sito Web WordPress
- Come eseguire una minificazione
- Come abilitare la compressione Gzip
- Quale CDN puoi usare
- Come ottimizzare le tue immagini
- Come ottimizzare i tuoi video
- Come eseguire test di velocità su Divi
- Altri suggerimenti
Perché devi avere un sito web veloce?
Non è più un segreto per nessuno. I siti Web veloci convertono meglio dei siti Web lenti. C'è un'enorme correlazione tra la velocità del tuo sito web e la tua frequenza di rimbalzo. Più precisamente ecco perché è oggi un must:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Riduci la frequenza di rimbalzo: devi mantenere i tuoi visitatori? Rendi il tuo sito web velocissimo.
- Aumenta la conversione: se desideri che il tuo visitatore veda il tuo negozio o modulo, il tuo sito web deve caricarsi velocemente prima che vadano via.
- SEO: Google potrebbe posizionarti più in alto (forse perché non è sempre così ).
- Credibilità: i siti web lenti creano una brutta prima impressione ai tuoi visitatori.
Quanto velocemente dovrebbe caricare un sito web?
Sulla base di vari studi, un sito web dovrebbe caricarsi in 3 secondi o meno . In generale, un buon obiettivo è caricare le tue pagine web in 3 secondi o meno. Anche se sembra che la maggior parte dei clienti si aspetti che siano 2 secondi o meno in questi giorni. Ma ovviamente, ogni sito Web e pagina Web è diverso.
Suggerimenti e trucchi per caricare Divi più velocemente
Ora esploreremo tutti i suggerimenti e i trucchi che puoi applicare subito sul tuo sito Web Divi e vedremo cambiamenti significativi sulle prestazioni. Alcune di queste tecniche si applicano anche a qualsiasi altro tema WordPress, quindi potresti già avere familiarità con le tesi.
Iniziamo.
Come ottimizzare il database

WordPress è un CMS dinamico che interagisce con il database MySQL per archiviare e recuperare dati (post, pagine, metadati, ecc.). Questo modo di lavorare rende più semplice la gestione del tuo sito web, ma il rovescio della medaglia è che ci vuole più tempo per caricare le pagine perché deve individuare i dati nel database prima di caricare la pagina. Per un sito Web HTML statico, non è necessario cercare contenuto dinamico, perché non cambia dinamicamente. Ecco perché i siti Web HTML statici saranno più veloci dei siti Web WordPress.
Un modo per mantenere un sito Divi (o qualsiasi sito Web WordPress) il più velocemente possibile è assicurarsi di ottimizzare il database. I file del sito WordPress sono organizzati nel tuo database per tabelle e ogni volta che aggiungi nuovi dati al tuo sito (come temi e plugin), questo crea nuove tabelle e nuovi dati. Come ti aspetteresti, più il tuo database è gonfio, più difficile sarà trovare i dati. Questo porta a un sito web più lento.
Ora, se stai bloggando da molti anni, potresti aver provato molti temi e plugin. Questo alla fine ha fatto sì che il tuo database conservasse i dati di cui non aveva bisogno. Anche se disinstalli un plugin, non significa che anche tutti i dati creati da questo plugin vengano cancellati. Alcuni plug-in conservano alcuni dati, nel caso in cui reinstalli il plug-in o lo sviluppatore potrebbe aver dimenticato di aggiungere una misura di disinstallazione adeguata. Ovviamente non è buono e giusto per il tuo database. Questi dati rimasti possono portare a un disordine inutile e rallentare il tuo sito.
Proprio come ogni organizzazione umana ha bisogno di lavorare in modo più efficiente, ogni sito WordPress (Divi o meno) ha bisogno di un database pulito per caricare le pagine più velocemente. Ecco perché se avessi il tuo sito web per un momento, dovresti assolutamente considerare di ottimizzare il tuo database.
Ci sono molti plugin che possono aiutarti, ma puoi sicuramente provare WP Optimize , che sembra essere un'opzione credibile. Ma ci sono anche altri trucchi da considerare .
Oltre a ottimizzare il tuo database WordPress, potresti voler rendere WordPress ancora più leggero riducendo i dati che memorizza. Ad esempio, WordPress conserverà automaticamente gli elementi eliminati nel cestino per 30 giorni. Potresti voler ridurre quel periodo di tempo a 7.
Come ottimizzare il DNS

Una delle prime cose che accadono quando si sta per accedere al tuo sito web è una ricerca DNS. Non appena l'URL viene inserito (o cliccato), l'ISP del visitatore invia una query DNS ai nameserver per trovare l'indirizzo IP associato al tuo dominio (ogni dominio/sito web ha un indirizzo IP specifico). Più chiaramente, una ricerca DNS è come cercare il tuo nome di dominio in una rubrica per trovare l'indirizzo IP per quel dominio.
Tuttavia, quando un utente visita una pagina del tuo sito, la pagina potrebbe avere più domini a cui è necessario accedere per richiamare la pagina. Quindi potresti fare 3 o 4 ricerche di dominio su un singolo caricamento di pagina (forse di più).
In generale, la maggior parte dei provider DNS gratuiti come Godaddy e Namecheap saranno generalmente più lenti di altri.
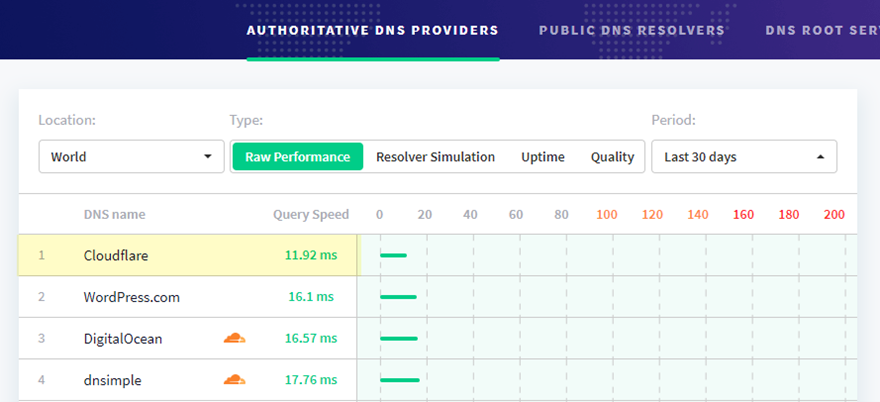
La migliore opzione gratuita disponibile per aumentare la velocità di ricerca DNS è probabilmente Cloudflare . Hanno le prestazioni DNS più veloci registrate su DNSPerf.com . Sono significativamente più veloci di GoDaddy e Namecheap. E puoi persino ottimizzare Cloudflare per essere utilizzato per DNS senza i loro altri servizi (come CDN o WAF) se lo desideri.
Ad esempio, potresti voler utilizzare Cloudflare per DNS e sicurezza (rilevamento DDOS) e KeyCDN (o MaxCDN) per la tua CDN. Anche questa è un'ottima combinazione.
Configura Cloudflare
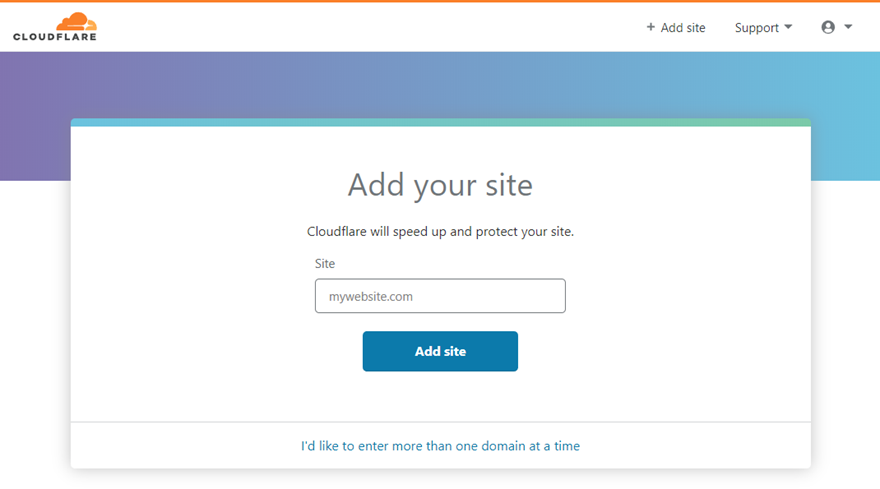
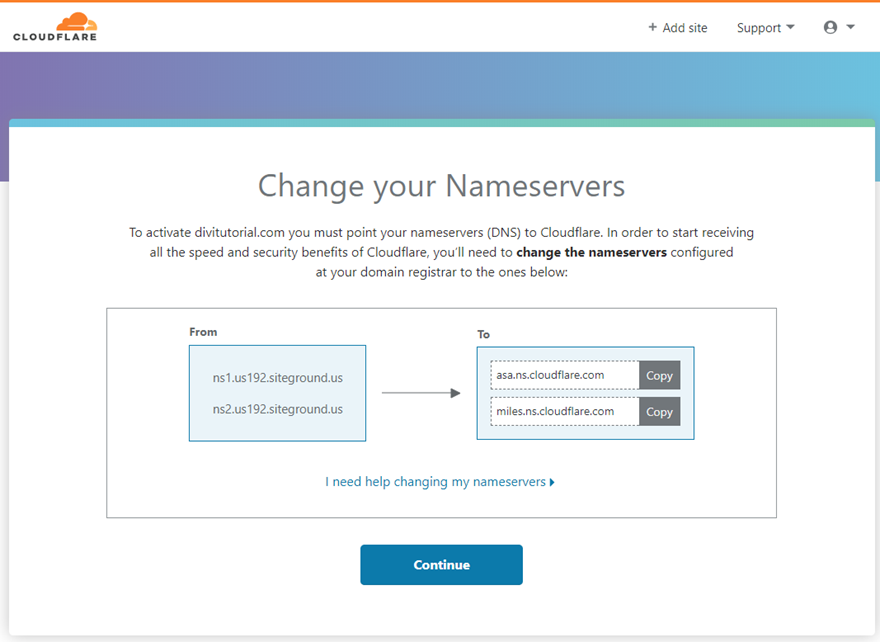
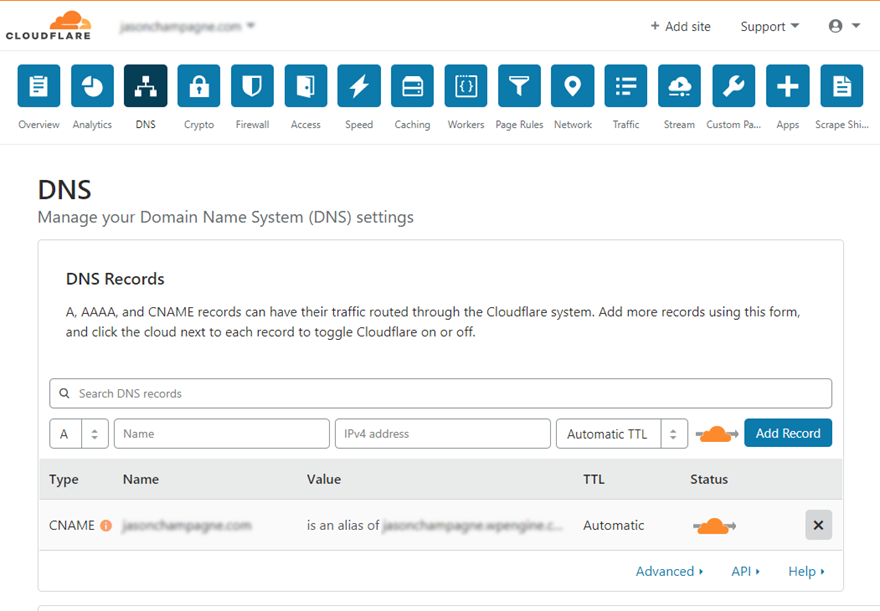
Cloudflare è facile da configurare. Non devi preoccuparti di cambiare hosting o altro in anticipo. Tutto quello che devi fare è seguire la loro configurazione di 5 minuti che inizia con l'inserimento del tuo dominio.

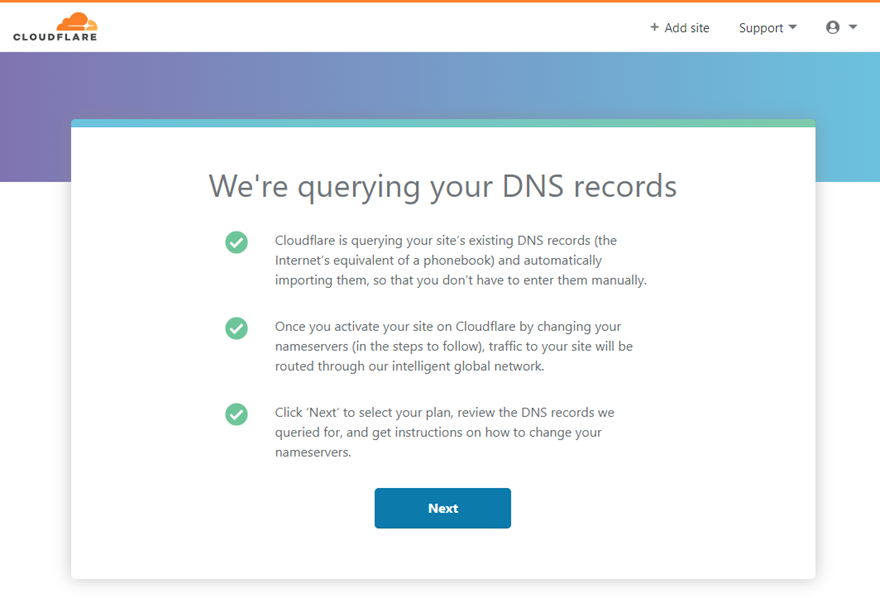
Recupereranno automaticamente i tuoi record DNS correnti.

Una delle cose che dovrai fare per completare la configurazione è cambiare i server dei nomi predefiniti sul tuo attuale provider DNS (come GoDaddy) con i server dei nomi di Cloudflare.

Da ora sarai in grado di gestire facilmente i tuoi DNS dalla loro Dashboard.

E proprio così, hai un aumento della velocità di ricerca DNS, più sicurezza e un CDN per il tuo sito Web e gratuitamente.
Come scegliere un buon hosting

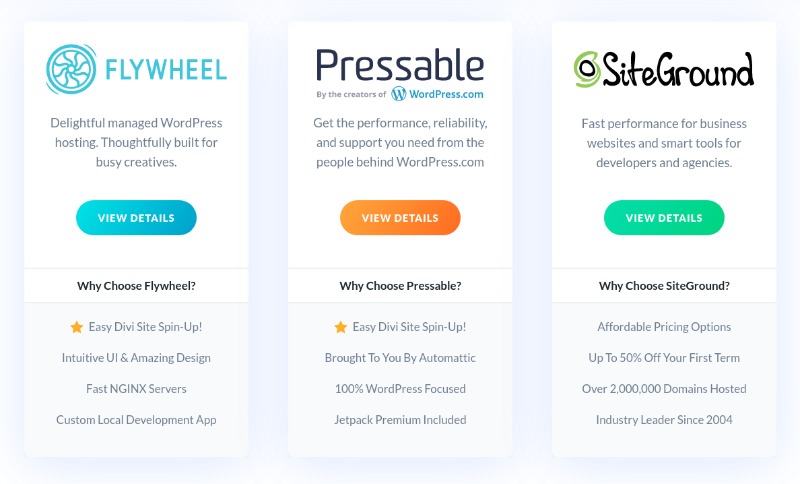
In anticipo, una delle prime cose da considerare durante il percorso di ottimizzazione del tuo sito Web è scegliere un hosting che funzioni bene per il tuo sito Web WordPress. Alcuni mesi fa, Elegantheme ha rilasciato un'offerta di partnership con i più famosi provider di hosting che funziona bene con WordPress. Questi fornitori sono riconosciuti per fornire un servizio migliore per Divi e l'integrazione con la dashboard di Elegant Themes è perfetta. Devi solo scegliere tra questi fornitori quale sceglierai per il tuo sito web.
Ora nulla ti costringe a utilizzare questi provider in quanto sono molte altre soluzioni disponibili là fuori che funzionano bene anche per WordPress e Divi. Andiamo quindi a suddividerlo considerando il tipo di hosting disponibile.
Tipi di hosting
Hosting condiviso
Questo è di gran lunga il tipo di hosting più popolare per gli utenti di WordPress/Divi. Ma sfortunatamente, è l'opzione peggiore per avere un sito web veloce. Con l'hosting condiviso, condividerai con altri tutte le risorse disponibili di un server. Poiché stai condividendo, il costo per questo tipo di hosting è generalmente molto basso. Tuttavia, il rovescio della medaglia è che non puoi controllare la quantità di traffico che ricevono questi altri siti e come il loro sito Web può potenzialmente influenzare le prestazioni del server e quindi influire sulle prestazioni del tuo sito web. Quindi puoi facilmente cadere preda di periodi di tempi di caricamento estremamente lenti e persino momenti in cui il tuo sito è completamente inattivo. Quindi è meglio avere una buona idea di quanto traffico può gestire il tuo hosting condiviso .
Hosting VPS
L'hosting Virtual Private Server (VPS) è fondamentalmente una via di mezzo tra hosting condiviso e dedicato. Il tuo spazio sul server è "privato", il che significa che è completamente separato dagli altri. Quindi i file del tuo sito non sono esposti ad altri sul server. A differenza dell'hosting condiviso, un VPS ha una quantità dedicata di risorse di sistema a tua disposizione per garantire che il tuo sito ottenga sempre ciò di cui ha bisogno per fornire tempi di caricamento rapidi in modo coerente. Tecnicamente, non dovrai preoccuparti dei picchi di traffico di altri siti web che influiscono sulla velocità del tuo sito.
Ma, a meno che tu non abbia un VPS gestito, questo tipo di hosting è principalmente per quei tipi fai-da-te che sono abbastanza esperti di tecnologia da gestire le cose da soli.
Hosting cloud
Con il cloud hosting, hai accesso a una rete di server (nel cloud) anziché a un singolo server fisico. Ciò ti consente di estrarre tutte le risorse di cui hai bisogno da questa rete di server secondo necessità. Più semplicemente, hai una partizione virtuale dello spazio del server supportata dalla potenza e dalle risorse dell'intera rete di server. Non è quindi necessario preoccuparsi dei picchi di traffico come avresti per l'hosting condiviso. Il cloud hosting è estremamente flessibile e scalabile per le tue esigenze.
Una delle principali differenze tra l'hosting cloud e l'hosting VPS è che l'hosting VPS ha una quantità dedicata (a volte limitata) di risorse da cui estrarre che può o meno esaurirsi. Il Cloud Hosting, invece, è in grado di tenere a disposizione le tue risorse senza esaurirle perché può sempre prelevare dagli altri server nel cloud. In teoria, il cloud hosting offre alte velocità più coerenti e affidabili. Quindi, se prendi sul serio la velocità, il cloud hosting è un'ottima opzione (forse anche la migliore).
Hosting dedicato
Con l'hosting dedicato, hai il tuo server dedicato solo per te. Non è necessario condividere alcuna risorsa con nessun altro. Ciò significa che avrai tempi di caricamento rapidi più prevedibili e coerenti per il tuo sito web. Questo di solito viene offerto come opzione di alto livello per le grandi aziende a un costo premium elevato (ovviamente). Prenderai in considerazione l'utilizzo di questo se puoi permetterti il costo che eredita.
Hosting WordPress gestito
Hosting WordPress gestito di solito si riferisce all'hosting condiviso gestito da esperti di WordPress. Qui non è privato come un VPS o potente come un server dedicato. Ma aiuta a massimizzare la velocità del tuo ambiente condiviso facendo lavorare gli esperti di WordPress. Lo fanno bene perché adattano i loro servizi e configurano i loro server esclusivamente per i siti WordPress. E molti di loro sono dotati di molte funzioni integrate interessanti e convenienti come ambienti di staging con un clic, memorizzazione nella cache del sito, distribuzione CDN con un clic, backup automatici, SSL e altro ancora. Sono perfetti per coloro che non vogliono gestire queste cose manualmente da soli.
Altro provider di hosting da considerare
Ci sono molte società di hosting WordPress là fuori. E se possibile, vorrai evitare l'hosting condiviso tradizionale (non gestito) se sei seriamente interessato all'ottimizzazione della velocità. Ma se hai un sito semplice e non sei disposto a pagare soldi extra per la gestione, Siteground sembra essere uno dei migliori per l'hosting condiviso.
Per ora, ecco un breve elenco di host da considerare per un sito Web Divi più veloce.
- Kinsta – è specializzato in hosting WP gestito
- SiteGround - offre hosting condiviso.
- Cloudways - è specializzato in hosting cloud gestito basato su SSD
- Flywheel - specializzato in hosting WP gestito
Non sono tutti i possibili provider disponibili là fuori, ma sicuramente con questi avrai un sito Web WordPress veloce.
Come ottimizzare il tempo al primo byte

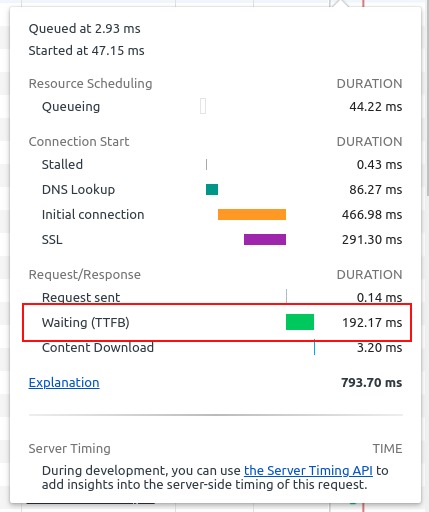
Il Time to First Byte (TTFB) è la quantità di tempo impiegata dall'utente per ricevere il primo byte di dati del sito web dal tuo server. Ciò significa che, quando un utente tenta di accedere al tuo sito Web, il TTFB sarà essenzialmente quel periodo di attesa prima che i dati vengano ricevuti dal browser.
Il TTFB è solitamente di circa 200 ms. Ma per i siti che hanno un hosting scadente e non sono stati ottimizzati, il TTFB può essere facilmente di 2 secondi o più.
Il ritardo TTFB sul tuo sito Divi è solitamente causato da quanto segue:
- La quantità di contenuto dinamico che deve essere ricevuto. Questo può essere ridotto con la memorizzazione nella cache, l'ottimizzazione del database e un CDN.
- La quantità di traffico che il tuo server sta vivendo in quel momento. I provider di hosting condiviso non possono avere un TTFB basso perché condividi risorse con altri sullo stesso server. I picchi nel loro traffico ridurranno la velocità di elaborazione del tuo server.
- La configurazione del tuo server web . Un buon provider di hosting WordPress può aiutarti con il TTFB del tuo sito fornendo una solida infrastruttura di backend e ottimizzando la configurazione del tuo server web (cose praticamente fuori dal tuo controllo).
In breve, se desideri un rapido aumento di TTFB, migliora l'hosting e segui il resto dei passaggi seguenti.
Come memorizzare nella cache il tuo sito Web WordPress

Esistono quattro tipi principali di memorizzazione nella cache che possono essere implementati per velocizzare il tuo sito WordPress.
- Memorizzazione nella cache della pagina: questo processo memorizza le versioni HTML statiche della tua pagina memorizzate nella cache per una consegna rapida.
- Caching del browser  – Questo ti dà un maggiore controllo su quale contenuto può essere memorizzato nella cache dal browser e per quanto tempo. Solo alcuni plugin possono farlo, quindi dovresti considerare di farlo manualmente per un maggiore controllo. Questo ti aiuterà a gestire le metriche "Sfrutta la memorizzazione nella cache del browser" durante l'esecuzione dei test di velocità.
- Caching CDN Â – Serve file/pagine di siti Web memorizzati nella cache da un CDN più vicino ai tuoi utenti.
- Object Caching  - Object caching memorizza nella cache i risultati di query ripetute che PHP avvia per recuperare i dati dal database e servirli all'utente. Questo è diverso dalla memorizzazione nella cache del bytecode che memorizza una versione cache del codice PHP compilato utilizzato per visualizzare il tuo sito web.
Divi esegue la memorizzazione nella cache per servire i file JS e CSS statici di Divi dietro le quinte. Ma questo è principalmente per i file del tema Divi per una migliore funzionalità di Divi Builder.
Devi comunque utilizzare la memorizzazione nella cache per ottimizzare l'intero sito Web WordPress. La maggior parte dei siti ha più plug-in forniti con i propri file CSS che potrebbero dover essere combinati, minimizzati e memorizzati nella cache. Puoi quindi sfruttare un plug-in di terze parti per fornire versioni HTML statiche memorizzate nella cache di tutte le tue pagine.
I plugin di memorizzazione nella cache più diffusi includono:
Come eseguire una minificazione

La minimizzazione rende i file del tuo sito più piccoli. Minimizzando i file del tuo sito (CSS, JavaScript, HTML) rimuovi tutte quelle cose non necessarie (come spazi e interruzioni di pagina) in modo che le dimensioni del file si riducano. Ciò ridurrà il tempo necessario al browser per scaricare tale risorsa.
Aggregazione significa combinare i file del sito per ridurre le richieste totali sulla pagina e accelerare i tempi di caricamento per i tuoi visitatori. Ma questo significa anche servire file più grandi ai tuoi utenti, dovresti assicurarti di servire un file CSS da 1 MB, ad esempio, e prendere in considerazione la suddivisione in piccoli blocchi.
Come accennato in precedenza, Divi minimizza e combina file Javascript e CSS utilizzati dal tema Divi per impostazione predefinita. Quindi tecnicamente non devi preoccuparti di utilizzare un plug-in di terze parti per ridurre ulteriormente e combinare i file Javascript e CSS di Divi. Tuttavia, Divi non minimizza l'output HTML. Quindi puoi beneficiare di un plug-in di terze parti per minimizzare (e memorizzare nella cache) l'intero HTML di una pagina.
Inoltre, quasi tutti i siti Divi dipenderanno da file al di fuori del tema Divi (come plug-in o altri file aggiunti dal tema figlio) che trarranno vantaggio dalla minimizzazione e dalla combinazione dei file CSS e JS. Questo può essere facilmente gestito da un plugin.
Alcuni plugin adatti che minimizzeranno i file del tuo sito includono:
Uno di questi plugin dovrebbe funzionare con Divi. Ma non c'è modo di valutare tutte le sfumature di un sito web per dire quella che funzionerà meglio per tutti. A volte, i plug-in di terze parti ridurranno automaticamente i file JavaScript in un modo che potrebbe causare errori/problemi, quindi dovresti assicurarti di eseguire un test approfondito in tutto il tuo sito Web per assicurarti che nulla sia rotto. Se potrebbe essere sicuro minimizzare i CSS, non è sempre il caso di JavaScript.
A volte, affronterai conflitti tra le tue soluzioni minimizzanti. Dovresti quindi assicurarti di lasciare che solo uno se ne occupi. Inoltre, l'installazione di più plug-in per la minimizzazione porterà più problemi che soluzioni, basta utilizzare una soluzione alla volta.
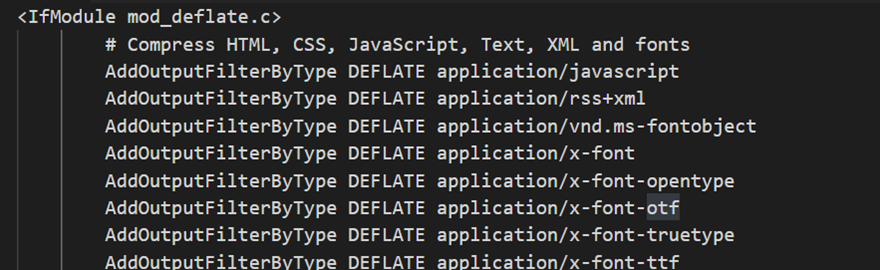
Come abilitare la compressione Gzip

La compressione Gzip a volte è più efficiente della minimizzazione perché può ridurre le dimensioni della pagina fino al 70%.
L'abilitazione della compressione Gzip sul tuo sito Divi può darti una grande spinta in termini di velocità. Se hai familiarità con la creazione di file compressi (o zippati) sul tuo computer, hai già una conoscenza di base di come funziona la compressione Gzip. L'idea è che quando un insieme di file viene compresso in un unico file, può essere scaricato e caricato più facilmente! La compressione Gzip fa la stessa cosa per il tuo sito web. Dice al server di comprimere tutti i file che può in versioni più piccole in modo che possano essere serviti al client molto più velocemente. Questo può davvero aumentare la velocità di caricamento della pagina.
Questa è una di quelle aree in cui puoi migliorare la velocità di Divi anche su una nuova installazione del tema. Poiché Divi minimizza comunque i file del tema principale, la compressione Gzip renderà quei file ancora più piccoli. La compressione Gzip renderà i tuoi file molto più piccoli di quanto potrebbe mai fare la minificazione.
Ecco alcuni plugin che supportano la compressione Gzip:
E alcuni provider di hosting abiliteranno automaticamente la compressione gzip perché è un gioco da ragazzi per le prestazioni del sito. Sentiti libero di controllare se la compressione Gzip è abilitata sul tuo sito.
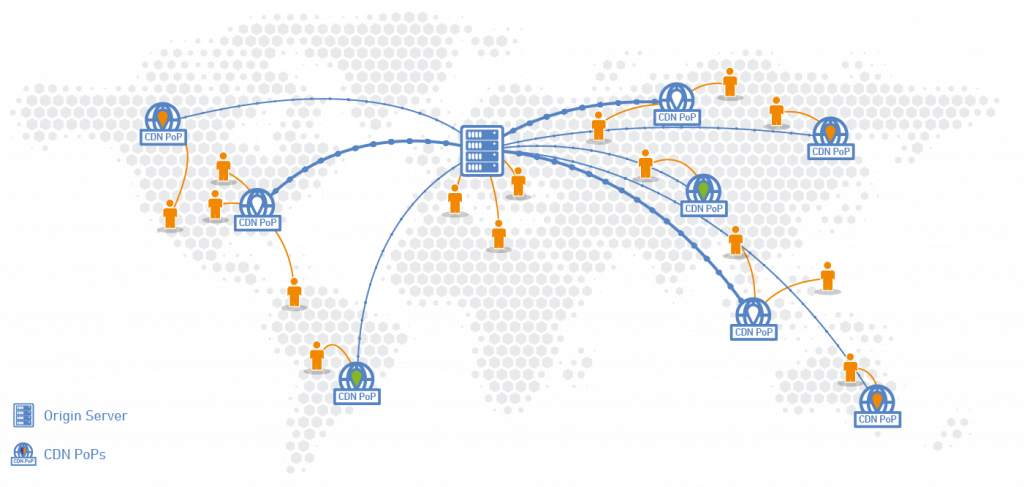
Quale CDN puoi usare

Una rete di distribuzione dei contenuti (CDN) porta la velocità del sito a un altro livello. Come suggerisce il nome, un CDN è una rete che mira a fornire contenuti più rapidamente agli utenti. La rete è composta da server in tutto il mondo che archiviano i file statici memorizzati nella cache (immagini, video, CSS, js, ecc.) del tuo sito web. Quindi, quando una persona accede al tuo sito Web, il server (o PoP) più vicino alla persona fornirà il contenuto, invece di raggiungere il tuo server se è lontano dall'utente. Senza un CDN, i file del tuo sito web sono accessibili da una posizione del server (ovunque il tuo host stia memorizzando quei file), quindi più sei lontano da quel server, più lento sarà fornire quel contenuto del sito web al tuo browser.
Poiché desideri che il sito Web appaia nel tuo browser il prima possibile, un CDN avrà i file del tuo sito pronti per essere consegnati dal server più vicino alla tua posizione. Quindi, se i file del tuo sito sono archiviati su un server a San Francisco e qualcuno a Londra richiama il tuo sito, potrebbero volerci 1 o 2 secondi per ricevere quei dati da un server a migliaia di chilometri di distanza. Ma con un CDN, puoi fornire gli stessi dati da un server a Londra in metà del tempo. Questa è una grande differenza!
Quindi, anche se non vedi l'intera portata dei risultati a casa, stai accelerando la consegna del tuo sito web in tutto il mondo.
Esistono molti modi per ottenere un CDN per il tuo sito. Molte società di hosting includeranno un'opzione per l'implementazione di un CDN con il loro servizio. E ci sono piattaforme di rete come Cloudflare e MaxCDN che offrono funzionalità CDN insieme ad altre prestazioni e funzionalità di sicurezza.
Ecco alcune piattaforme CDN credibili da considerare:
Alcuni dei plug-in utilizzati per la memorizzazione nella cache includono già un'opzione per l'integrazione automatica di più provider CDN, il che è piuttosto conveniente.
Ecco alcuni plugin con supporto CDN:
Come ottimizzare le immagini

L'ottimizzazione delle immagini è uno dei maggiori colpevoli della lenta velocità di caricamento della pagina. La ragione di ciò è che probabilmente molte persone ignorano quanto siano dannose le grandi immagini per la velocità di un sito web. Dopotutto, quanti danni può fare un'immagine di sfondo a una pagina web? Beh, potresti essere sorpreso. Solo poche immagini di grandi dimensioni che non sono state ottimizzate per il web potrebbero avere conseguenze catastrofiche sulla velocità di caricamento della pagina.
Ogni sito web dovrebbe farlo. La sola compressione delle immagini può rendere il tuo sito notevolmente più veloce e le dimensioni dell'immagine più piccole faranno risparmiare spazio di archiviazione e larghezza di banda. Ma ci sono anche altre importanti ottimizzazioni delle immagini a cui dovresti pensare.
In breve, ecco cosa devi considerare per ottimizzare le tue immagini:
Usa il tipo di file giusto
Quando si considera l'utilizzo di immagini per il Web, è necessario attenersi ai seguenti tipi di file di immagine:
- JPG: questo formato dovrebbe essere utilizzato per le immagini colorate. Di solito, questo è un abbinamento perfetto per la fotografia. Se poi offri una compressione migliore rispetto a PNG, a meno che tu non voglia utilizzare immagini con sfondo trasparente.
- PNG: usa i PNG per le immagini che richiedono uno sfondo trasparente. Questo formato può essere utilizzato anche per immagini che hanno meno colori possibili. È quindi un bel formato per immagini e loghi infografici.
- SVG - Questo è un formato vettoriale che offre dettagli estremamente nitidi utilizzando il codice HTML. Gli SVG sono ottimi per loghi, icone e altre animazioni vettoriali.
Ridimensiona e ritaglia le tue immagini
La tua immagine dovrebbe essere abbastanza grande. Se il tuo sito web ha una larghezza del corpo impostata su un massimo di 800 px, non è necessario disporre di immagini grandi di 1200 px. Il risultato potrebbe sembrare simile sul front-end, ma quelle grandi dimensioni stanno uccidendo il tempo di caricamento della pagina.
Quando carichi immagini sulla tua pagina utilizzando Divi, è utile sapere quanto devono essere grandi quelle immagini all'interno della struttura a colonne di Divi.
Comprimi le tue immagini
Ti consigliamo di ridurre le dimensioni del file di immagine fino al punto prima di notare un calo di qualità. Questo viene fatto attraverso la compressione delle immagini. I popolari editor di foto, plugin e siti come tinypng.com comprimono le immagini utilizzando la compressione senza perdita di dati (che riduce il file di immagine senza perdere la qualità dell'immagine) e la compressione con perdita intelligente (che riduce le dimensioni del file di immagine riducendo i metadati e la qualità dell'immagine in un modo che non è realmente percepibile dall'utente).
Ottimizza le tue immagini per Internet
L'ottimizzazione delle immagini per Internet può essere eseguita tramite editor di foto come Photoshop che include un'opzione "Salva per Web". Inoltre, puoi utilizzare un sito di terze parti gratuito come TinyPNG.com o Compressor.io per comprimere l'immagine prima di caricarla sul tuo sito.
Ovviamente, WordPress offre attraverso i suoi plugin un modo per ottimizzare le tue immagini. Alcuni plugin (come Imagify) comprimeranno le immagini già utilizzate sul tuo sito e comprimeranno automaticamente le immagini mentre le carichi nella tua libreria multimediale di WordPress.
Ecco alcuni ottimi strumenti e plugin per l'ottimizzazione delle immagini che puoi utilizzare:
Siti web:
Plugin:
Supporto SRCSET integrato di Divi
Anche le immagini reattive con supporto nativo SRCSET Â sono integrate in Divi. Con questa funzione, la tua immagine verrà utilizzata in base alle dimensioni del dispositivo (che sia un telefono, un tablet o un desktop).
Come ottimizzare i tuoi video

L'ottimizzazione del video è un po' più difficile dell'ottimizzazione delle immagini, ma sicuramente non per questo meno importante. Il video può essere di grandi dimensioni e quindi avere un impatto significativo sulla velocità della pagina. Se stai ospitando molti video sul tuo server, potresti scoprire abbastanza presto di avere un altro problema di spazio su disco insieme a un aumento dell'utilizzo della larghezza di banda. Ecco perché spesso si consiglia di utilizzare servizi di terze parti (come YouTube o Vimeo ) per ospitare i tuoi video. In alternativa, potresti considerare di scaricare i tuoi contenuti multimediali video su una piattaforma di archiviazione come Amazon S3 . Questo ti permetterà di collegarti a quei video dall'interno del modulo video di Divi senza che debbano rallentare il tuo server.
Puoi ridurre facilmente i file video utilizzando uno strumento gratuito come Handbrake , che è facile da usare.
Come eseguire test di velocità su Divi

Potresti aver fatto un test sulla velocità del tuo sito web, i cui risultati potrebbero averti portato a questo articolo. Questo è in realtà un passaggio importante all'inizio dell'ottimizzazione, per sapere qual è il punteggio corrente e alla fine dell'ottimizzazione, per confrontare quali sono le differenze con il nuovo punteggio. Condurre un test di velocità è una delle cose più facili che puoi fare. Ci sono tonnellate di siti Web che lo faranno per te gratuitamente. E le metriche che forniscono saranno preziose per identificare i modi in cui puoi ottimizzare ulteriormente il tuo sito per prestazioni migliori.
Ecco alcuni ottimi punti di partenza:
I risultati forniscono un'utile analisi delle prestazioni della tua pagina web in una varietà di aree. Quindi puoi utilizzare i loro consigli come una lista di controllo per lavorare mentre ottimizzi il tuo sito.
Man mano che implementi le ottimizzazioni della velocità sul tuo sito, dovresti notare miglioramenti nelle seguenti aree:
- Tempo di caricamento completo/Tempo di caricamento
- Dimensione totale della pagina (cose come la minimizzazione, l'ottimizzazione dell'immagine con l'aiuto di questo)
- Richieste
- PageSpeed/YSlow punteggi
- Servi immagini ridimensionate
- Ottimizza le immagini
- Sfrutta la cache del browser
- Minimizza CSS/HTML
- Abilita la compressione gzip
- Fai meno richieste HTTP
- Aggiungi intestazioni con scadenza
Miri a una velocità decente, non a una velocità impossibile
Può essere facile impantanarsi testando il tuo sito web e ottimizzandolo alla perfezione. Ma nessun sito web può essere perfetto. Potresti anche scoprire che il miglioramento di determinati livelli di prestazioni del test di velocità può effettivamente rallentare il tempo di caricamento della pagina. Questo perché nemmeno quei test di velocità sono perfetti.
Come evitare possibili conflitti tra Divi e altri plugin di ottimizzazione
Ogni volta che distribuisci un plug-in di terze parti per la minificazione e la memorizzazione nella cache, potresti riscontrare determinati conflitti. Ad esempio, potresti scoprire che un modulo Divi non viene visualizzato correttamente o che alcuni file JavaScript non vengono visualizzati correttamente.
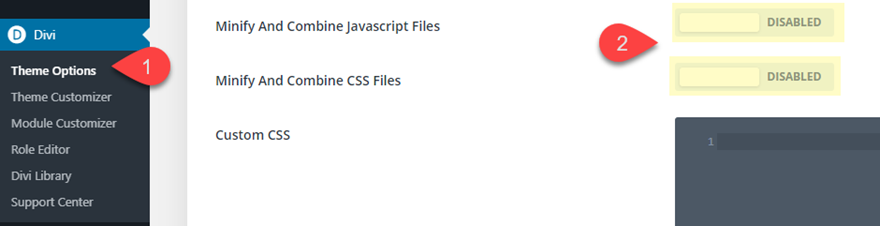
Per evitare questo tipo di conflitti, puoi disabilitare la funzione di ottimizzazione integrata di Divi e lasciare che il plugin di terze parti lo gestisca per te. Le tre opzioni che vorrai disabilitare sono:
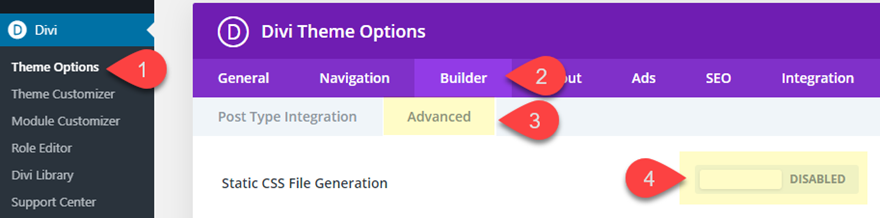
- Generazione di file CSS statici
- Minimizza e combina file Javascript
- Minimizza e combina file CSS
Puoi disabilitare le opzioni per minimizzare e combinare file Javascript e CSS andando su Opzioni tema

Puoi disabilitare l'opzione per la generazione di file CSS statici in Opzioni tema

Altri suggerimenti e trucchi
Abbiamo praticamente coperto tutti i principali fattori che contribuiscono a siti Web Divi/WordPress più veloci. Ci sono tuttavia alcune cose importanti che puoi ancora fare.
- Hosting aggiornato con versione PHP recente
- Modifica dell'URL di accesso di WordPress per impedire a quei bot di sovraccaricare il tuo server
- Evitando chiamate non necessarie a Servizi esterni. Alcuni plug-in e incorporamenti richiedono l'utilizzo di file ospitati sui loro server. Queste chiamate aggiuntive rallenteranno il caricamento della pagina.
- Incorpora il caricamento lento per immagini e video per una migliore velocità di caricamento della pagina.
Pensieri finali
Con la recente ottimizzazione su Divi , è più veloce di prima. Con gli aggiornamenti delle prestazioni integrati, le tue installazioni Divi standard hanno caricamenti di pagina più veloci sul front-end, un amministratore WordPress più veloce sul back-end e un Divi Builder più veloce per modificare e progettare il tuo sito. Questo è un ottimo inizio, ma c'è molto altro da fare per assicurarti che il tuo sito Divi funzioni il più velocemente possibile.
Le ottimizzazioni di velocità e prestazioni incluse in questa guida aumenteranno sicuramente la velocità del tuo sito. Per la maggior parte, queste ottimizzazioni si applicherebbero a qualsiasi sito/tema WordPress, non solo a Divi. Ed è sorprendente quante cose semplici puoi fare gratuitamente!





