Divi è senza dubbio un tema così potente e creare un sito Web accattivante senza l'aiuto di alcun plug-in non è un compito incomprensibile. Ma sappiamo sempre che i plugin migliorano la nostra esperienza di creazione di siti Web aiutandoci. Abbiamo già recensito alcuni plugin di header footer , ma oggi parleremo di un plugin di filtraggio chiamato Divi Filter. Aggiungerà grandi funzionalità al tuo sito Web in modo che gli utenti possano trovare facilmente qualsiasi elemento attraverso il filtro.

Supponiamo che tu abbia un sito web relativo alla fotografia in cui carichi sfondi e immagini di animali selvatici. Ora qualcuno vuole vedere le tue immagini di gennaio. Il filtro Divi ti aiuterà a fare proprio questo. Sia la versione premium che quella gratuita di questo plugin sono disponibili sul mercato, ma oggi parleremo della versione gratuita e vedremo quanto è efficace. Quindi iniziamo senza indugio.
Installazione del plug-in
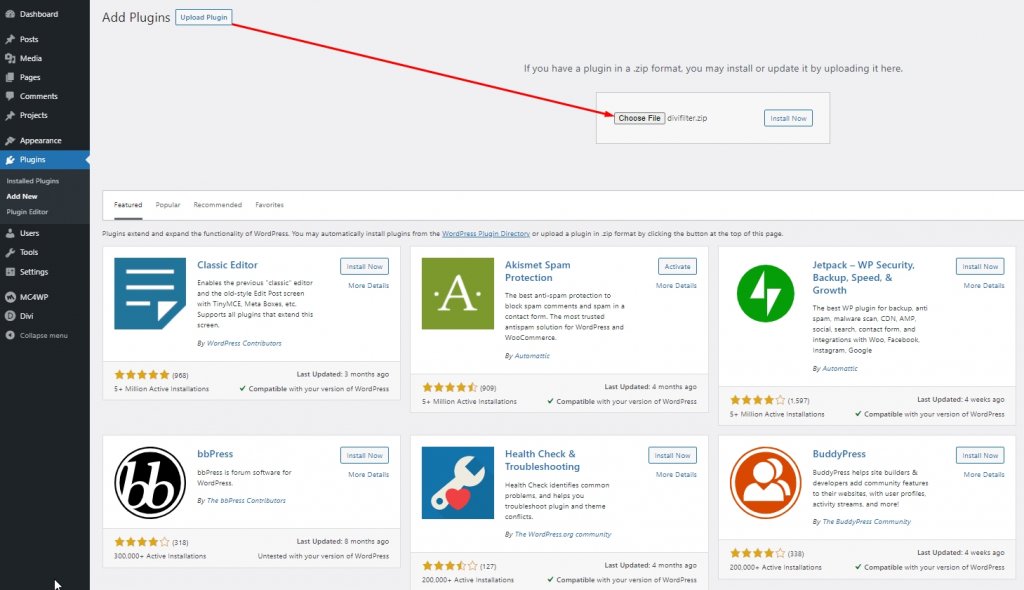
L'installazione del plug-in Divi Filter in WordPress è molto semplice. Vai alla dashboard di WordPress e seleziona "Aggiungi nuovo" dai plugin. Quindi, scegli i plug-in di caricamento e seleziona il file zip dalla tua workstation.

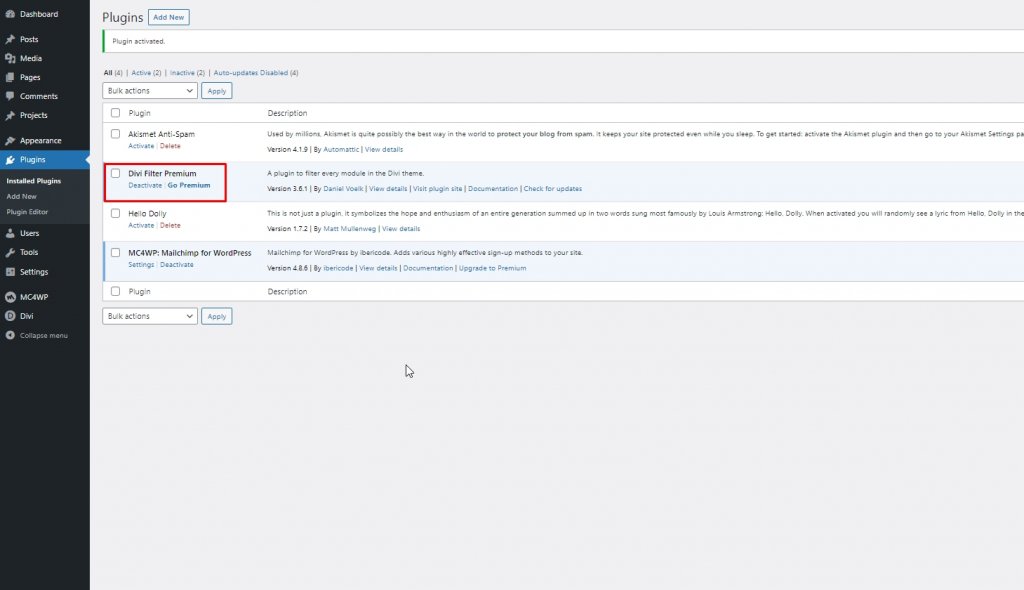
Fai clic su "Installa ora" e poi torna ai plugin. Vedrai che il tuo plugin è stato installato con successo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Filtro Divi UX
Non saremo in grado di vedere i moduli diretti del filtro Divi perché non aggiunge moduli agli elementi Divi. Li aggiungeremo tramite le classi CSS. Questo plugin ha una documentazione dettagliata e ti divertirai di più a usarlo se lo esamini.
Questo plugin funziona filtrando le categorie. Ecco il modulo di lavoro completo di questo plugin.

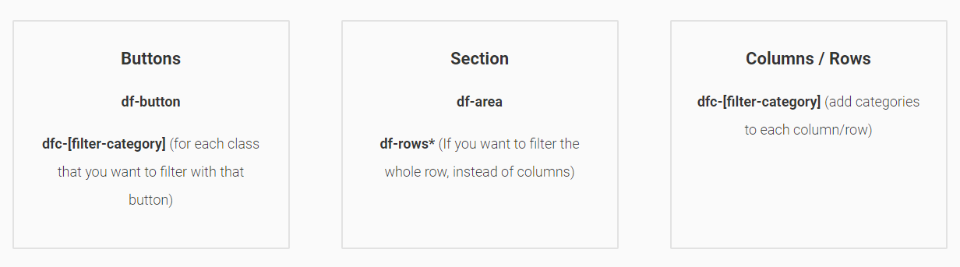
- Innanzitutto, creeremo trigger come pulsanti. Quindi, aggiungeremo un nome di categoria a quella classe CSS.
- Quindi dobbiamo creare una nuova sezione e aggiungervi una classe.
- Successivamente, dobbiamo aggiungere moduli alla sezione che verrà filtrata.
- Infine, aggiungi le classi CSS alla colonna che mostrerà i risultati filtrati. Dovrebbe corrispondere ai trigger.
Mappe, interruttori, moduli, moduli di testo, menu, tabelle dei prezzi, commenti, pulsanti, codice, audio: tutto ciò che può essere contenuto in una colonna può essere filtrato. Inoltre, possiamo progettarlo come vogliamo perché è realizzato come moduli Divi.
Filtro Divi: Filtro pulsante

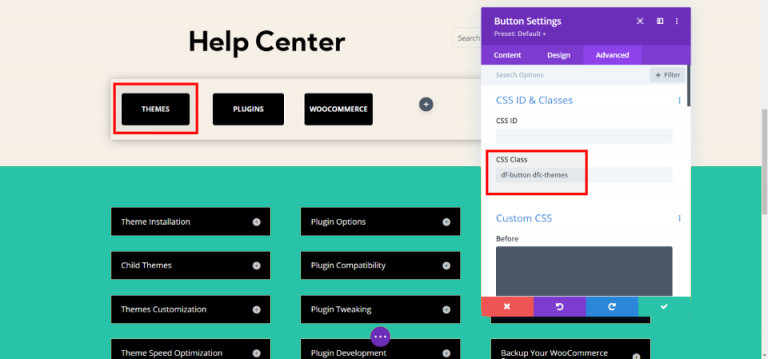
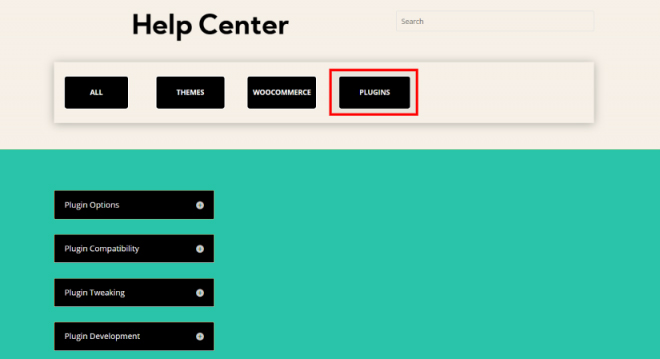
Abbiamo creato una pagina del centro assistenza in cui utilizzeremo i pulsanti come filtri e i pulsanti come informazioni. Possiamo aggiungere qualsiasi elemento in toggle come immagine, blog, video ecc. Nella scheda Avanzate, ho aggiunto le classi CSS alla categoria.

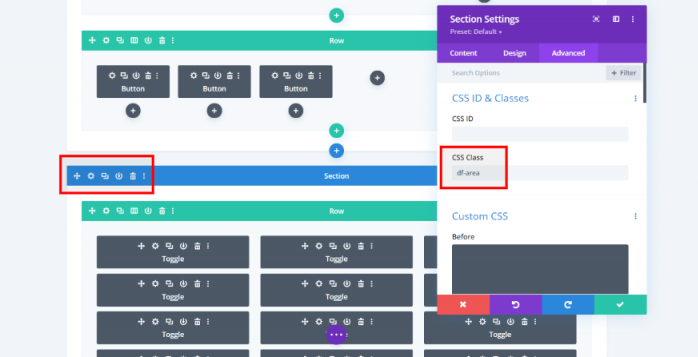
Qui abbiamo aggiunto le classi CSS alla sezione toggle che dobbiamo filtrare.

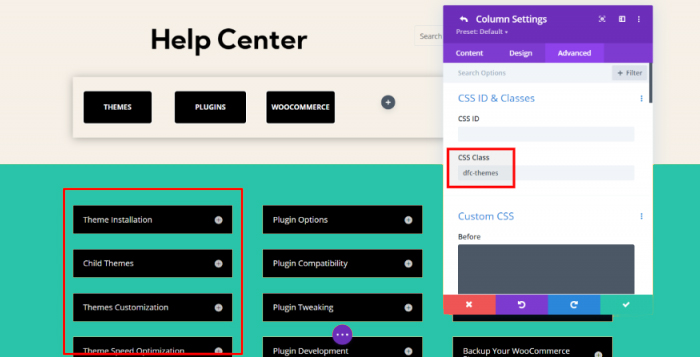
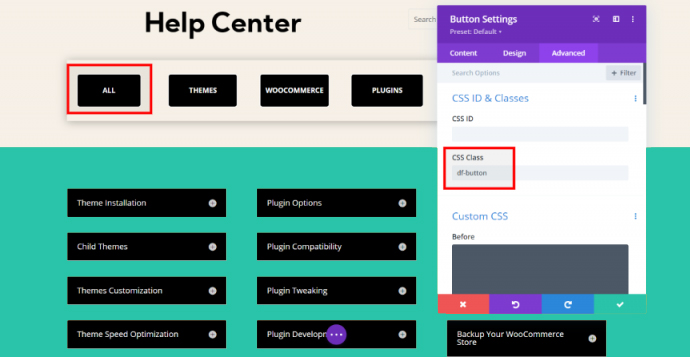
Poiché abbiamo aggiunto con successo tutte le classi di categoria alle colonne, possiamo filtrarle facendo clic sui pulsanti degli argomenti in quanto corrispondono perfettamente. Inoltre, creiamo un pulsante che attivi tutti gli elementi.

Ora possiamo scegliere come target ogni categoria individualmente. Possiamo vedere ogni argomento da tutte le sezioni, e facendo clic su un altro pulsante, possiamo vedere solo quei moduli che sono collegati al pulsante dalla classe CSS.

Quindi puoi filtrare/categorizzare gli elementi in base alla loro classe con Divi filter .
Filtro Divi: filtraggio del testo
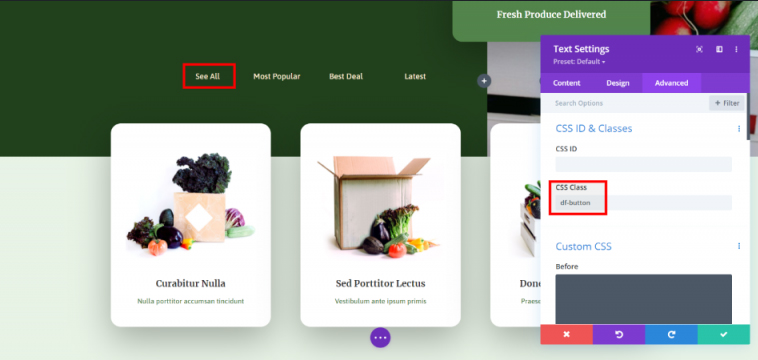
Qui creeremo un sistema che filtrerà solo testi/blog. Mostrerà gli articoli basati sulle migliori offerte, gli articoli più popolari e gli articoli più recenti insieme a tutti gli articoli. Abbiamo bisogno di aggiungere classi ai moduli di testo tranne il primo perché mostrerà tutte le colonne.

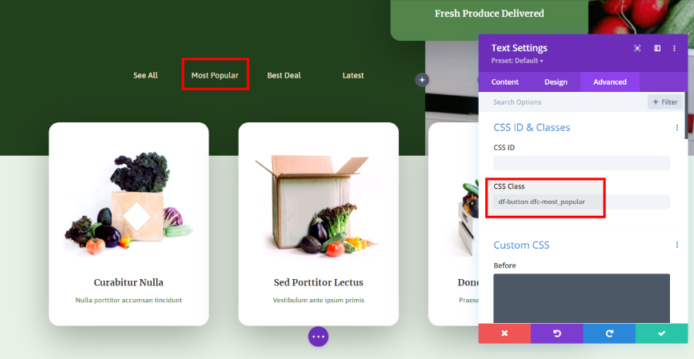
Ora aggiungeremo il pulsante e la classe di categoria al modulo più popolare. Inoltre, altri moduli avranno classi come questo oggetto.

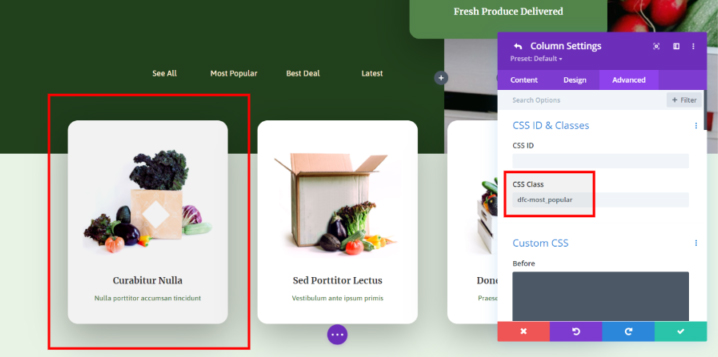
Quindi aggiungeremo le classi CSS alle colonne. Questi moduli sono moduli blurb e uno di questi blurb verrà visualizzato dal filtro.

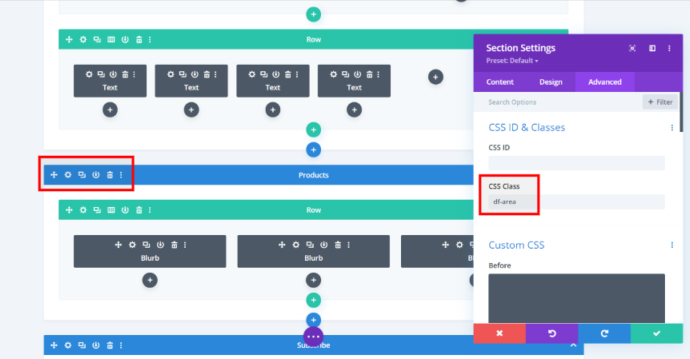
Quindi aggiungeremo la classe CSS "df-area" alla sezione che contiene i blurb.

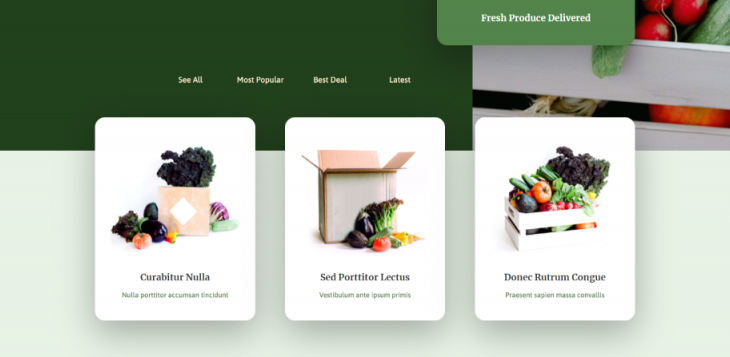
Ora, se scegliamo tutti gli elementi, verrà visualizzato ogni modulo blurb.

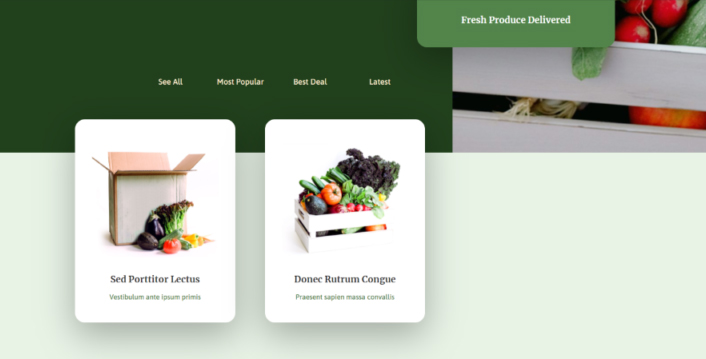
Oppure, se scegliamo un articolo particolare come le migliori offerte, mostrerà a quell'articolo solo la classe delle migliori offerte.

Funziona perfettamente.
Cerchi un filtro Divi?
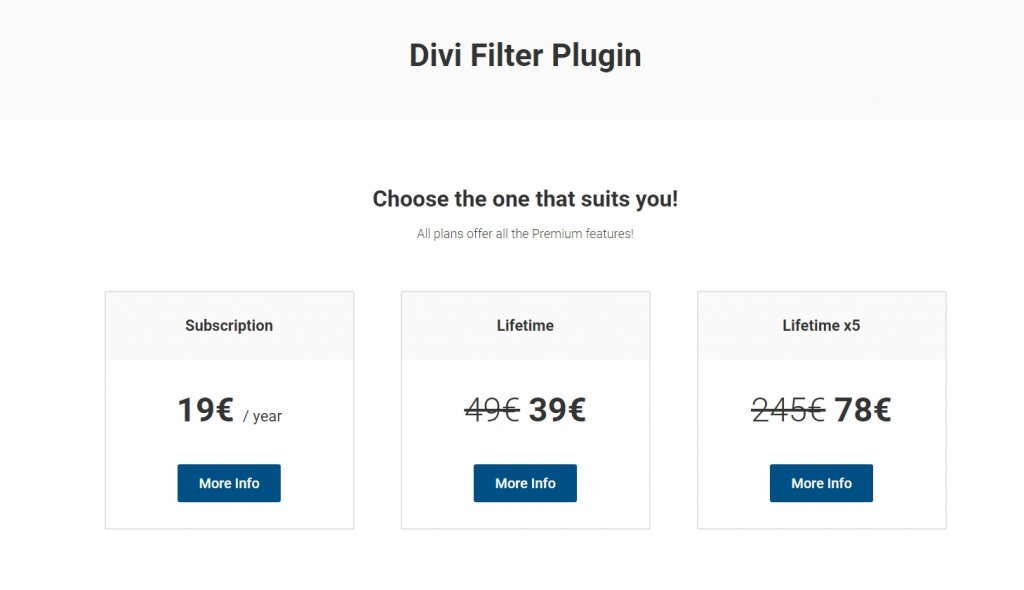
Si può facilmente ottenere questo plugin su Divi Marketplace . Sono disponibili due versioni per il filtro Divi: Free e Premium. La versione gratuita può filtrare solo le colonne. La versione Premium può filtrare righe, animazioni, pagine e altro.

La versione Premium può essere aggiornata direttamente dalla versione gratuita. Inoltre, puoi ottenerlo dal sito Web dell'autore. La versione Pro ha diversi layout e puoi iniziare subito con loro.
Conclusione
Divi Filter è un ottimo plug-in per filtrare gli elementi per i siti Web Divi . Come hai visto, non è molto difficile organizzare gli elementi con questo plugin. Tutto quello che devi fare è prendere di mira gli elementi e collegarli con le opzioni tramite la classe CSS. Si attiveranno automaticamente quegli elementi una volta che scegli un'opzione per filtrare. Renderà il tuo negozio Woo Commerce, Galleria, Blog e molti altri articoli organizzati e i visitatori potranno controllarli in base alle loro esigenze. Prova la versione gratuita di Divi Filter e facci sapere la tua opinione nella sezione commenti.





