Hai avuto difficoltà a creare layout complessi per il tuo sito web? Anch'io. Credo che la maggior parte degli sviluppatori web ci sia passata. Ecco perché utilizziamo i contenitori, che ci consentono di creare ogni sezione di pagina come vogliamo. Fidati di me: sono i game changer nel web design.

I contenitori Elementor rendono realtà layout reattivi che appaiono fantastici su tutti i dispositivi, senza l'onere del codice personalizzato. Dai widget di contenuto agli elementi cliccabili, contenitori cliccabili, pulsanti cliccabili e intere sezioni, Elementor ti offre tutto ciò di cui hai bisogno per creare splendidi design senza sforzo.
Ma spesso le persone mi chiedono una cosa: il contenitore della pagina web ha un impatto negativo sulle prestazioni della pagina? Ho sentito molte persone dire che usare troppi contenitori in una singola pagina web può danneggiare il punteggio di caricamento della pagina e, a volte, influisce anche sulla SEO. È davvero un fatto o un mito? In questo articolo, ti darò un briefing completo su questo argomento e lavoreremo su questo problema (se lo è davvero).
Parleremo di risorse didattiche utili sulla corretta impostazione del contenitore Elementor e del suo impatto su una pagina web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCosa sono i contenitori Elementor?

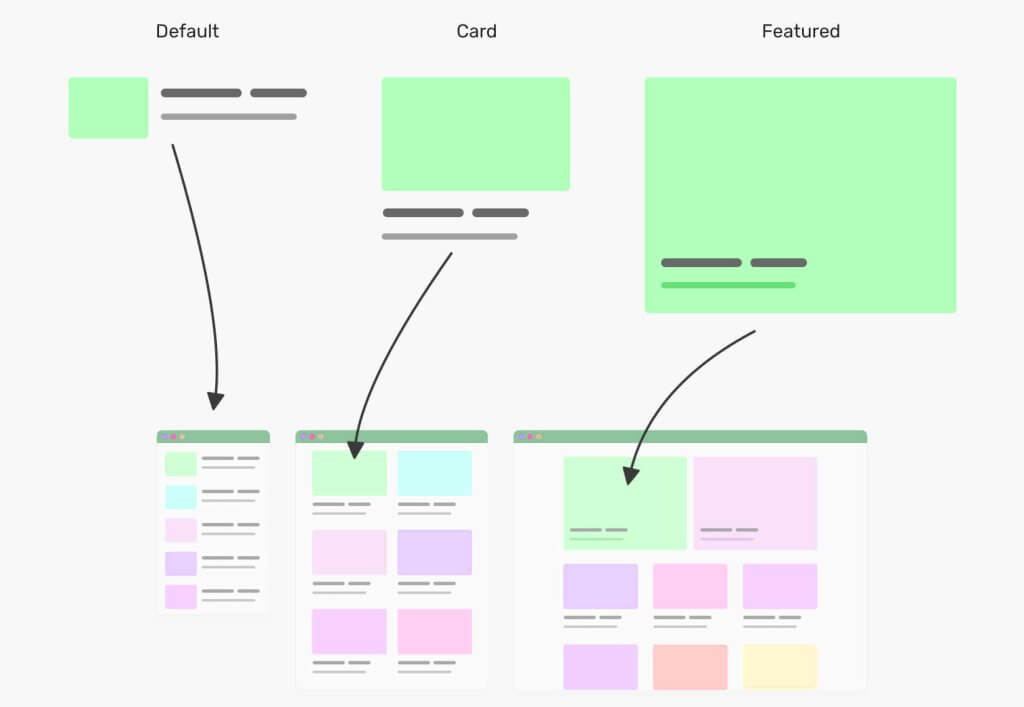
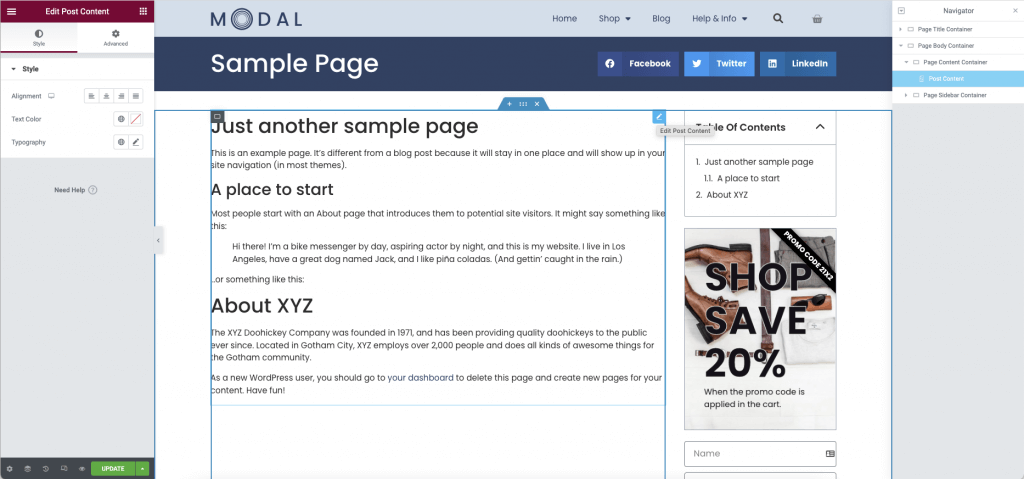
I contenitori Elementor sono sezioni flessibili che fungono da blocchi di costruzione per la creazione di layout reattivi in Elementor. Sono box intelligenti e adattabili che contengono i tuoi widget di contenuto ed elementi di design.
In sostanza, gli Elementor Container sono contenitori padre che utilizzano Flexbox, un potente modello di layout CSS. Ciò significa che offrono un'ampia gamma di opzioni di layout dei contenitori, dandoti un maggiore controllo su come il tuo contenuto viene visualizzato e organizzato su una pagina.
Le caratteristiche principali di Elementor Containers includono:
- Funzionalità Flexbox: i contenitori Flexbox creano design fluidi e reattivi che si adattano a schermi di diverse dimensioni.
- Impostazioni personalizzabili: ogni contenitore ha il suo set di impostazioni, che consentono di regolare elementi quali l'altezza minima, la distanza tra gli elementi e la direzione del contenuto.
- Funzionalità di nidificazione: è possibile posizionare contenitori all'interno di contenitori, consentendo strutture di layout complesse senza bisogno di divisioni aggiuntive.
- Versatilità: i contenitori Elementor Flexbox possono contenere vari elementi di contenuto, da testo e immagini a widget più complessi.
- Reattività migliorata: la scheda Layout contenitore consente di controllare il comportamento del design su diversi dispositivi.
- Struttura semplificata: i contenitori Flexbox spesso eliminano la necessità di sezioni e colonne separate, semplificando la struttura della pagina.
Uno dei tipi più potenti è il Flexbox Container Elementor introdotto. Questi utilizzano le proprietà CSS Flexbox per darti ancora più controllo sul tuo layout, incluse le opzioni per le proprietà di giustificazione e la direzione del contenuto.
Che tu stia lavorando su layout verticali o contenitori a griglia o abbia bisogno di contenitori cliccabili per elementi interattivi, Elementor Containers offre la flessibilità e il controllo di cui hai bisogno. Sono essenziali per creare siti Web moderni e reattivi che abbiano un bell'aspetto e funzionino bene su tutti i dispositivi.
Ruolo dei contenitori in Elementor
I contenitori svolgono un ruolo cruciale in Elementor, rivoluzionando il nostro approccio al web design. Ecco una ripartizione delle loro funzioni chiave:
- Fondamenta strutturali: i contenitori fungono da blocchi di costruzione primari per i tuoi layout. Sostituiscono la tradizionale combinazione di sezioni e colonne, fornendo una base più flessibile per il tuo design. Questo approccio semplificato riduce la necessità di divisioni extra, semplificando la struttura della tua pagina.
- Organizzazione dei contenuti: in quanto contenitore padre, gli elementi Elementor sotto i contenitori fungono da contenitori per i tuoi widget di contenuto. Ti consentono di raggruppare elementi correlati, creando sezioni di contenuto logiche. Questa capacità organizzativa è particolarmente utile quando si lavora con layout complessi.
- Controllo del design reattivo: una delle funzionalità più potenti dei contenitori è la loro capacità di creare layout reattivi. Le opzioni di layout del contenitore ti danno un controllo preciso su come il tuo contenuto si adatta a diverse dimensioni dello schermo. Questa flessibilità assicura che il tuo design abbia un aspetto fantastico su tutto, dagli schermi desktop ampi ai dispositivi mobili compatti.
- Flessibilità di progettazione: i contenitori flessibili offrono un'ampia gamma di opzioni di layout, consentendo di manipolare facilmente la direzione del contenuto, le proprietà di giustificazione, i contenitori all'interno dei contenitori e lo spazio tra gli elementi. Questa flessibilità consente di creare design unici senza fare affidamento pesantemente sul codice personalizzato.
- Ottimizzazione delle prestazioni: i contenitori possono potenzialmente migliorare i tempi di caricamento semplificando la struttura della pagina. Meno elementi nidificati spesso si traducono in codice più pulito e velocità di caricamento più elevate, il che avvantaggia l'esperienza utente e la SEO.
- Funzionalità avanzata: i contenitori Elementor supportano funzionalità avanzate come la creazione di contenitori cliccabili. Ciò consente di trasformare intere sezioni di pagina in elementi interattivi, aprendo nuove possibilità di coinvolgimento degli utenti e di progettazione della navigazione.
- Stile coerente: giocare con le dimensioni del contenitore aiuta a mantenere la continuità del design nel tuo sito. Applicando stili a un contenitore, puoi garantire spaziatura, sfondi e altri elementi di design coerenti per tutto il suo contenuto.
- Flusso di lavoro efficiente: la funzionalità del pulsante Converti consente di trasformare facilmente le sezioni esistenti in contenitori, semplificando il processo di aggiornamento dei layout per sfruttare i vantaggi dei contenitori.
In sostanza, i contenitori Elementor sono più di semplici elementi di design: sono potenti strumenti che migliorano la tua capacità di creare siti Web sofisticati, reattivi ed efficienti. Mentre continuiamo a esplorare il loro impatto e le best practice, vedrai come padroneggiare i contenitori può migliorare significativamente le tue competenze di progettazione Web.
Leggi: Come convertire un layout basato su contenitori in uno basato su colonne
Impatti dei contenitori

I contenitori Elementor sono i blocchi di costruzione del tuo layout. Organizzano e archiviano diversi elementi, come immagini, testo o widget. I contenitori e le sezioni Flexbox possono aiutarti a mantenere i tuoi design puliti e ordinati e a migliorare l'esperienza utente. Tuttavia, in alcuni casi, l'uso corretto dell'intero contenitore può creare una differenza fondamentale nelle prestazioni della pagina.
Tempo di caricamento della pagina
L'annidamento dei contenitori può avere un effetto notevole sui tempi di caricamento della pagina. Semplificando la struttura della pagina e riducendo la necessità di annidamento dei contenitori, puoi creare un codice più pulito ed efficiente per la pagina. Questa ottimizzazione può portare a velocità di caricamento più elevate, specialmente sui dispositivi mobili.
La struttura semplificata dei Flexbox Containers spesso si traduce in meno elementi DOM bloat rispetto ai layout tradizionali. Questa riduzione della complessità può migliorare significativamente i tempi di caricamento, in particolare per le pagine ricche di contenuti.
Tuttavia, è importante notare che un singolo contenitore in Elementor aggiunge codice extra. Ciò può aumentare il tempo di caricamento se non gestito in modo appropriato. I tempi di caricamento lenti influiscono negativamente sulla SEO.
Si considerino le seguenti linee guida generali per il numero di container e il loro impatto sui tempi di carico:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Pertanto, sebbene i contenitori possano presentare numerosi vantaggi, è fondamentale utilizzarli giudiziosamente e ottimizzare la progettazione in termini di prestazioni.
QUESTO
Sebbene i contenitori in Elementor possano offrire vantaggi per la SEO, un loro uso eccessivo può avere conseguenze negative. Ogni contenitore aggiunge codice extra alla tua pagina, aumentandone le dimensioni e la complessità. Ciò può portare a tempi di caricamento più lenti, un fattore critico nelle classifiche dei motori di ricerca. I motori di ricerca come Google danno priorità alle pagine a caricamento rapido e un sito impantanato da troppi contenitori potrebbe vedere un calo nelle classifiche.
Inoltre, contenitori eccessivi possono complicare la struttura della tua pagina, rendendo più difficile per i bot dei motori di ricerca scansionare e comprendere la gerarchia dei tuoi contenuti. Ciò può potenzialmente avere un impatto su quanto bene i tuoi contenuti sono indicizzati e classificati.
Per attenuare questi problemi e ottimizzare la SEO, prendi in considerazione i seguenti approcci:
- Utilizza i contenitori con giudizio: punta a utilizzare il numero minimo di contenitori necessari per ottenere la disposizione desiderata.
- Ottimizza il contenuto del contenitore: assicurati che ogni contenitore contenga contenuti significativi e ben strutturati che aggiungano valore per gli utenti e i motori di ricerca.
- Sfrutta le funzionalità SEO integrate di Elementor: utilizza strutture di intestazione appropriate (H1, H2, ecc.) all'interno dei tuoi contenitori per indicare la gerarchia dei contenuti.
- Monitora la velocità della pagina: controlla regolarmente i tempi di caricamento delle pagine utilizzando strumenti come Google PageSpeed Insights e ottimizzali di conseguenza.
- Implementare il caricamento differito: per i contenitori con molte immagini, utilizzare il caricamento differito per migliorare i tempi di caricamento iniziale della pagina.
Trovando un equilibrio tra flessibilità di progettazione e prestazioni, i layout basati su contenitori possono essere visivamente accattivanti e ottimizzati per la SEO.
Reattività mobile
Sebbene i contenitori Elementor offrano potenti capacità di progettazione reattiva, un numero eccessivo di contenitori può avere un impatto negativo sulla reattività mobile. Troppi contenitori possono portare a una struttura DOM complessa, che può causare problemi di layout su schermi più piccoli. Ciò può comportare tempi di rendering più lenti sui dispositivi mobili, il che potrebbe portare a una scarsa esperienza utente.
Inoltre, molti contenitori nidificati possono rendere difficoltoso il mantenimento di spaziatura e allineamento coerenti su schermi di diverse dimensioni, con il rischio di un aspetto sconnesso o disordinato sui dispositivi mobili.
Per garantire una reattività ottimale sui dispositivi mobili sfruttando al contempo i vantaggi dei contenitori separati come elementi individuali:
- Sfrutta i contenitori e le sezioni Flexbox: sfrutta la flessibilità dei contenitori Flexbox per creare layout fluidi che si adattano perfettamente a schermi di diverse dimensioni.
- Semplifica la tua struttura: punta a una gerarchia più piatta con meno contenitori nidificati. Questo può migliorare sia le prestazioni che la facilità del responsive design.
- Utilizza la scheda layout contenitore. Utilizza i controlli reattivi di Elementor per mettere a punto il tuo layout per diversi dispositivi. Regola la direzione del contenuto, gli spazi degli elementi e le proprietà di giustificazione in base alle tue esigenze.
- Esegui test approfonditi: visualizza regolarmente in anteprima i tuoi progetti su dispositivi e dimensioni dello schermo diverse per garantirne coerenza e funzionalità.
- Ottimizza le immagini: utilizza immagini di dimensioni appropriate per i dispositivi mobili per ridurre i tempi di caricamento e migliorare la reattività complessiva.
- Utilizza punti di interruzione personalizzati: la funzionalità dei punti di interruzione personalizzati di Elementor consente di creare layout su misura per dimensioni di dispositivi specifiche, garantendo un'esperienza reattiva più fluida.
L'implementazione di queste strategie può dare vita a progetti distinti basati su contenitori, visivamente accattivanti e con prestazioni eccellenti su tutti i dispositivi.
Quanti contenitori dovresti usare?
Il numero di contenitori da utilizzare durante la progettazione di una pagina web dipende da vari fattori, come la complessità del layout, la struttura del design e l'organizzazione dei contenuti. Tuttavia, per ottenere le migliori prestazioni, fino a cinque contenitori per pagina sono sufficienti.
Ecco alcune linee guida per aiutarti a decidere:
- Layout di base : l'intero contenuto della pagina web dovrebbe essere contenuto in un unico contenitore principale. Questo contenitore assicura che la struttura complessiva sia coerente su tutti i dispositivi.
- Suddivisione in sezioni : utilizzare opzioni di contenitori separate per le diverse sezioni della pagina web (ad esempio, intestazione, corpo e piè di pagina) per mantenere il tutto organizzato e garantire un design modulare.
- Responsive Design : crea layout responsive utilizzando i confini dei contenitori. Ad esempio, potresti avere un contenitore per la visualizzazione desktop e un altro che si adatta ai dispositivi mobili.
- Flessibilità e riutilizzabilità : più contenitori possono aiutarti a organizzare i contenuti in componenti riutilizzabili, come griglie o schede.
- Manutenibilità : troppi contenitori possono rendere il codice più difficile da gestire. Un numero bilanciato è fondamentale per la leggibilità e la manutenibilità.
Utilizzare contenitori secondo necessità per garantire chiarezza e organizzazione, senza complicare eccessivamente la struttura.
Conclusione
Quindi sì, l'uso estensivo di contenitori può avere un impatto negativo sulle prestazioni della pagina fino a un certo livello. Ma non c'è bisogno di preoccuparsi perché con l'aiuto di un design pulito ed efficiente, puoi sempre migliorare la velocità del sito web e l'esperienza utente. Ottieni l'aiuto di Elementor AI per creare un design semplice ma eccezionale per il tuo sito web e il tuo pubblico avrà un'esperienza di utilizzo del sito web più veloce e fluida.
Domande frequenti
Qual è la dimensione predefinita del contenitore in Elementor?
Risposta: la dimensione predefinita del contenitore in Elementor è in genere a larghezza intera, che si estende su tutta la pagina. Tuttavia, questo può essere facilmente regolato utilizzando le opzioni di layout del contenitore. Puoi impostare larghezze personalizzate, utilizzare dimensioni predefinite o creare layout reattivi che si adattano a diverse dimensioni dello schermo.
Il numero di contenitori Elementor influisce sulla SEO?
Risposta: Sì, il numero di contenitori Elementor può influire sulla SEO. Mentre i contenitori offrono flessibilità di progettazione, troppi possono aumentare i tempi di caricamento delle pagine e complicare la struttura DOM. Ciò può avere un impatto negativo sulla SEO, poiché i motori di ricerca preferiscono pagine ben strutturate e a caricamento rapido. È fondamentale bilanciare le esigenze di progettazione con l'ottimizzazione delle prestazioni.
Che cos'è un contenitore Elementor Flexbox?
Risposta: Un contenitore Elementor Flexbox è un potente strumento di layout con proprietà CSS Flexbox. Consente una disposizione flessibile dei contenuti, un facile allineamento e un design reattivo. I contenitori Flexbox in Elementor offrono opzioni avanzate per la direzione dei contenuti, la giustificazione e la distribuzione degli elementi, semplificando i layout complessi su vari dispositivi.





