Il popup di Elementor è una funzionalità indispensabile per attirare visitatori sul tuo sito.

Quando un utente scarica un file dal tuo sito Web Elementor , viene visualizzata una finestra popup. È importante dare qualcosa agli abbonati e-mail del tuo sito Web se vuoi ampliare la tua lista. È semplice aggiungere un pulsante di download al tuo sito web se offri oggetti digitali in vendita lì. Dopo che una persona ha scaricato un file, puoi utilizzare un popup per acquisire maggiori informazioni su di essa o per pubblicizzare un prodotto. Il widget del pulsante in Elementor non consente l'aggiunta di numerosi collegamenti. Potresti imparare come visualizzare un messaggio popup in Elementor dopo aver scaricato un file in questo post.
Visualizza un popup dopo aver scaricato un file in Elementor
Il primo passo è costruire un popup che mostrerà ogni volta che qualcuno scarica qualcosa dal tuo sito web. Consulta questa guida se non hai familiarità con come costruire un menu a comparsa in Elementor: Come aggiungere un popup di accesso su WordPress utilizzando Elementor .
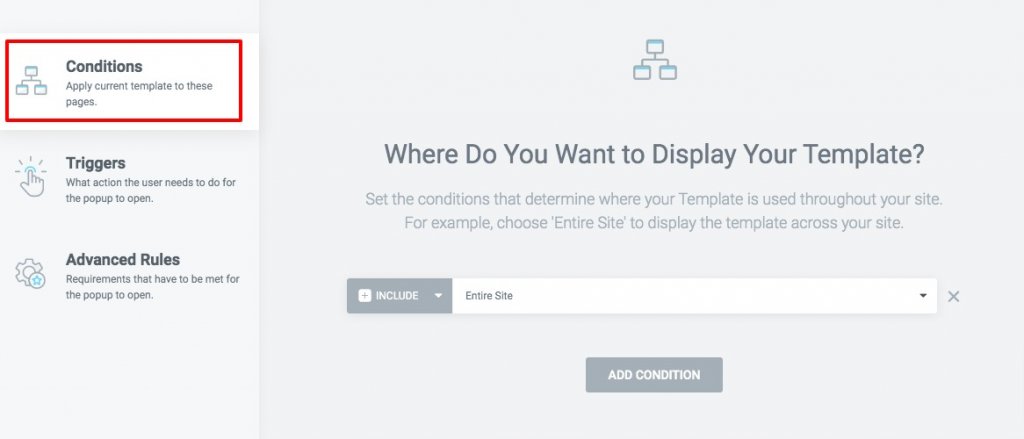
Non è necessario impostare alcun trigger una volta pubblicato il popup. In questa sezione, puoi scegliere come apparirà il tuo popup all'utente. L'opzione condizione ti consente di specificare dove viene utilizzato il modello popup sul tuo sito web. L'opzione Intero sito è richiesta se desideri visualizzare il banner popup sull'intero sito web. Per mostrare o nascondere il popup, puoi includere o escludere porzioni specifiche del tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
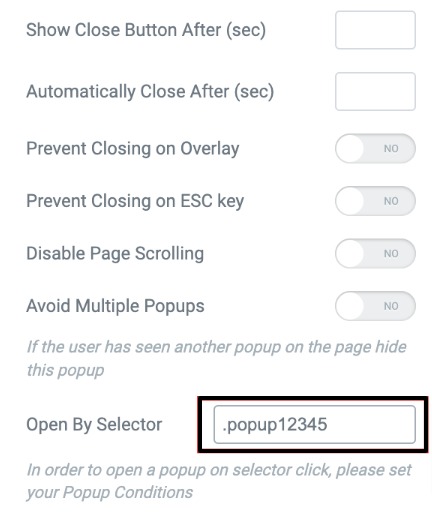
È possibile utilizzare l'opzione Apri per selettore nel pannello Impostazioni popup per aggiungere un selettore dopo che il popup è pronto.

Modifica del modello di pagina per visualizzare il popup
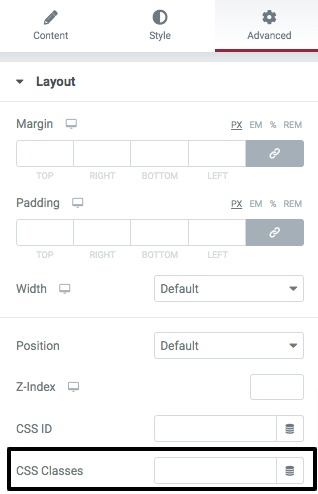
Per visualizzare il tuo Popup, devi prima selezionare la pagina o il modello su cui dovrebbe apparire. Per impostarlo su un pulsante di download, devi aprire la pagina nell'editor di Elementor, quindi fare clic su quel pulsante per creare un popup. Dai un'occhiata alla scheda Avanzate nel pannello di configurazione dei pulsanti. Ora puoi visualizzare il campo Classi CSS nella scheda layout. Aggiungi il selettore che hai creato in precedenza al campo Classi CSS.

Per salvare le modifiche, fare clic sul pulsante Pubblica. Il popup verrà quindi visualizzato dopo il download di un prodotto.
Parole finali
Utilizzando la funzionalità Popup di Elementor , ora puoi visualizzare un file scaricato in una nuova finestra. Ci auguriamo che troviate queste informazioni utili. Fai sapere ai tuoi amici cosa ne pensi condividendo questo post. Dai un'occhiata anche ad altri tutorial di Elementor .





