Con Divi 's Gradient Builder puoi creare un'ampia gamma di sfondi. I colori si combinano per creare forme e motivi che sarebbero difficili da realizzare da soli. Il Gradient Builder in Divi ha impostazioni che semplificano la creazione di motivi circolari, come una forma di sfondo rotonda. Ciò semplifica la creazione di sfondi unici. In questo post, vedremo come utilizzare Divi Gradient Builder per creare forme di sfondo circolari uniche che attirano l'attenzione su qualsiasi sezione o colonna.

Anteprima del design
Ecco una prospettiva di ciò che costruiremo oggi. Ecco il primo design a forma di sfondo circolare.

Ecco il secondo design circolare della forma dello sfondo.

Modulo di progettazione
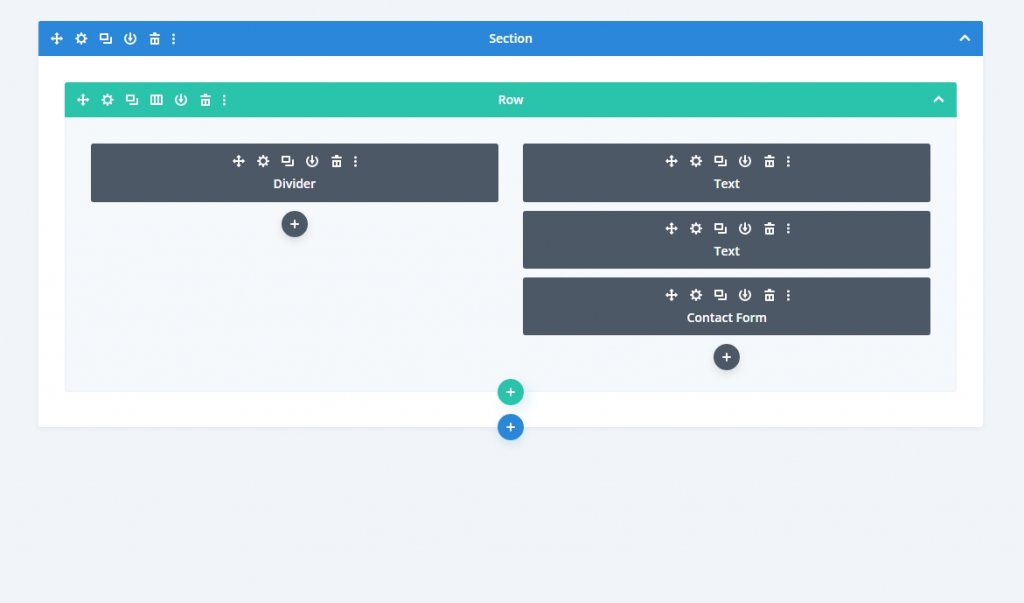
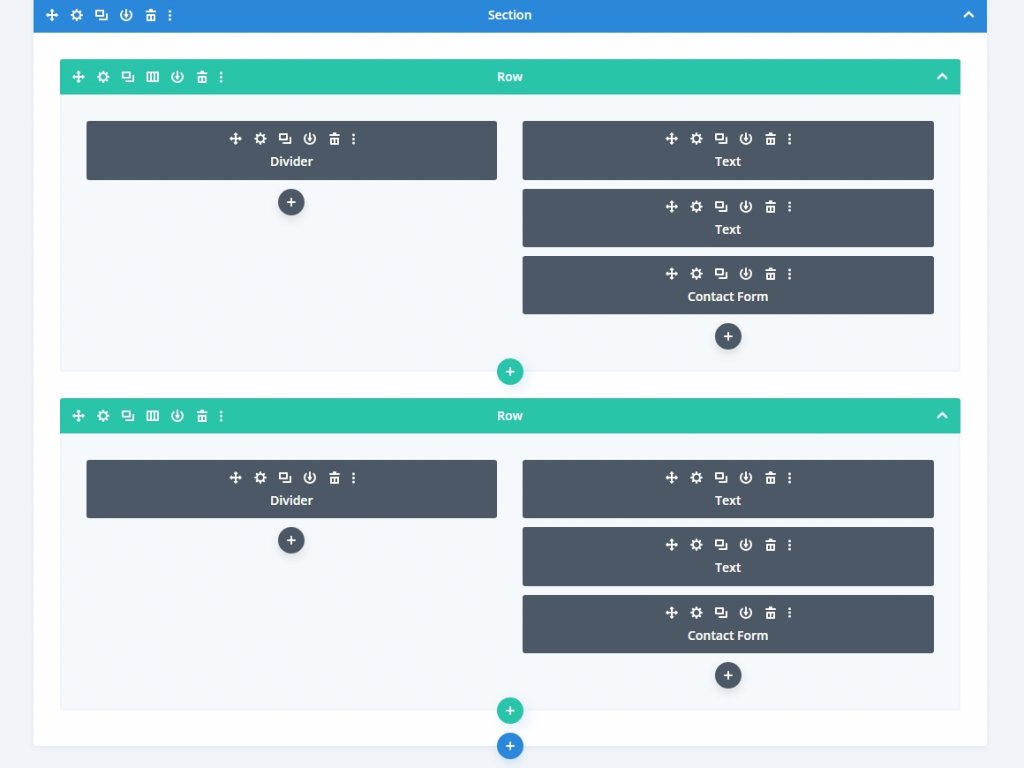
Invece di una sezione di layout Divi, creeremo una sezione personalizzata per questo tutorial. La sezione richiederà una riga a due colonne di uguale dimensione per il suo contenuto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraUn divisore verrà posizionato nella colonna di sinistra. Questo non sarà evidente. Consente di visualizzare lo sfondo della nostra colonna 1 su schermi di dimensioni inferiori. Su schermi più piccoli vengono visualizzate solo le colonne con moduli. Nella colonna di destra saranno inclusi due moduli di testo e un modulo di contatto.
Aggiungi i seguenti moduli in base alla riga.

Impostazioni della sezione
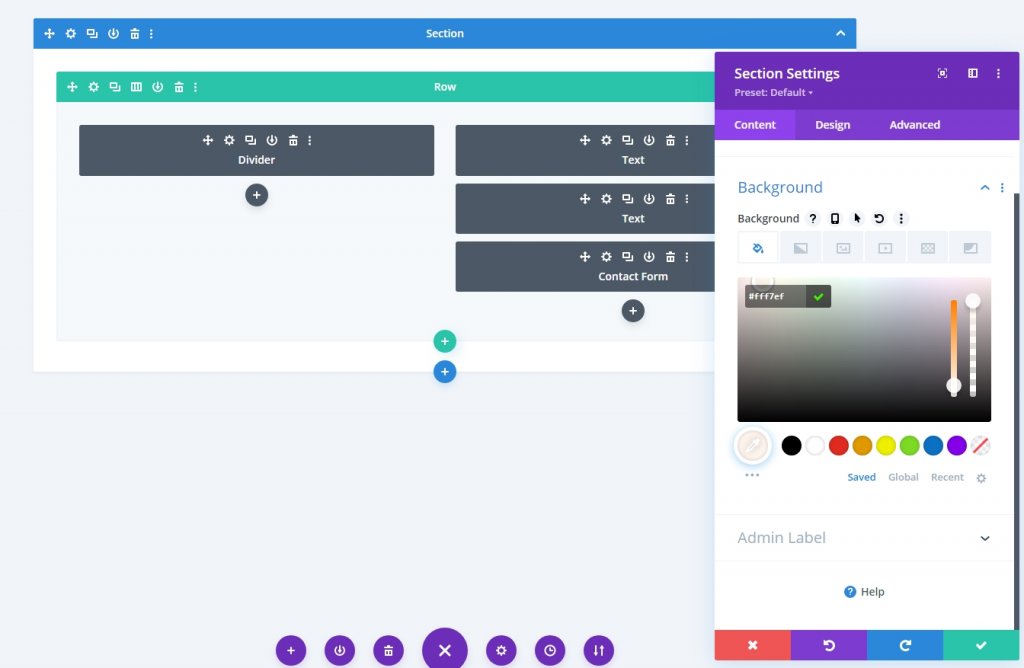
Fare clic sull'icona a forma di ingranaggio per visualizzare le impostazioni della sezione. Quindi cambia il colore di sfondo.
- Colore di sfondo: #fff7ef

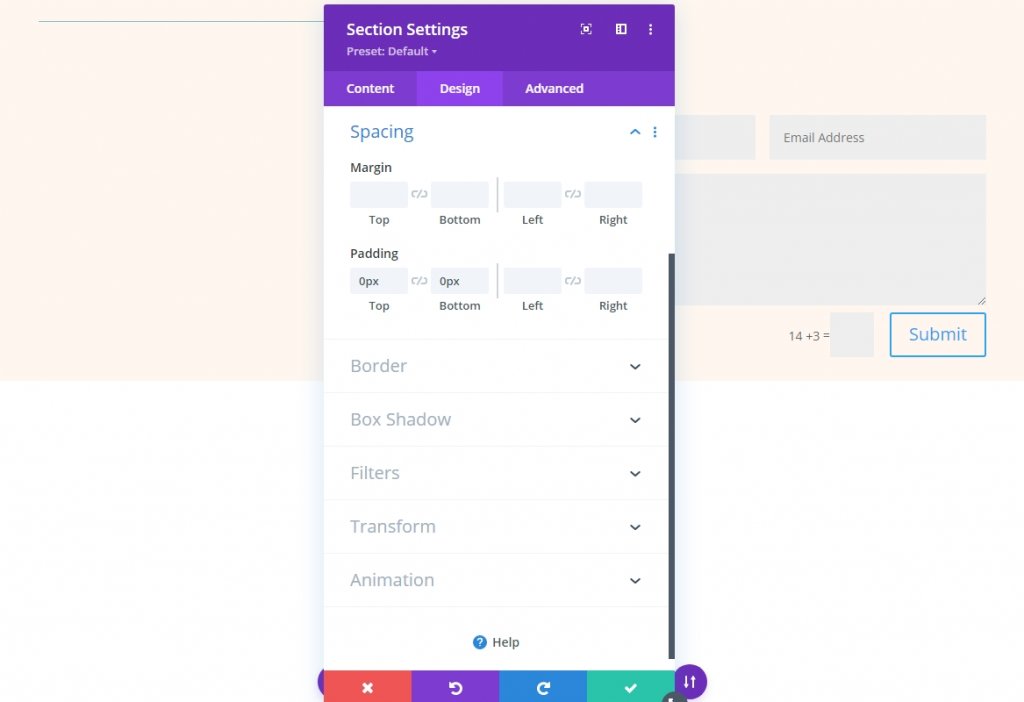
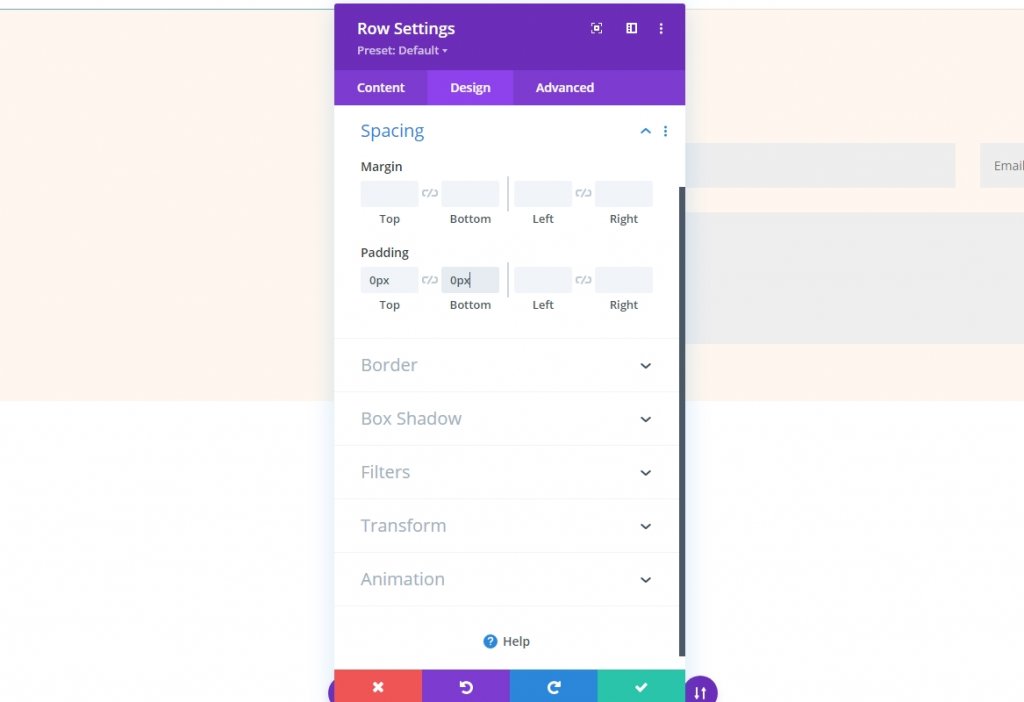
Dalla scheda Design, scorri verso il basso fino alla sezione Spaziatura e apporta le seguenti modifiche al riempimento.
- In alto: 0px
- In basso: 0px

Impostazioni di riga
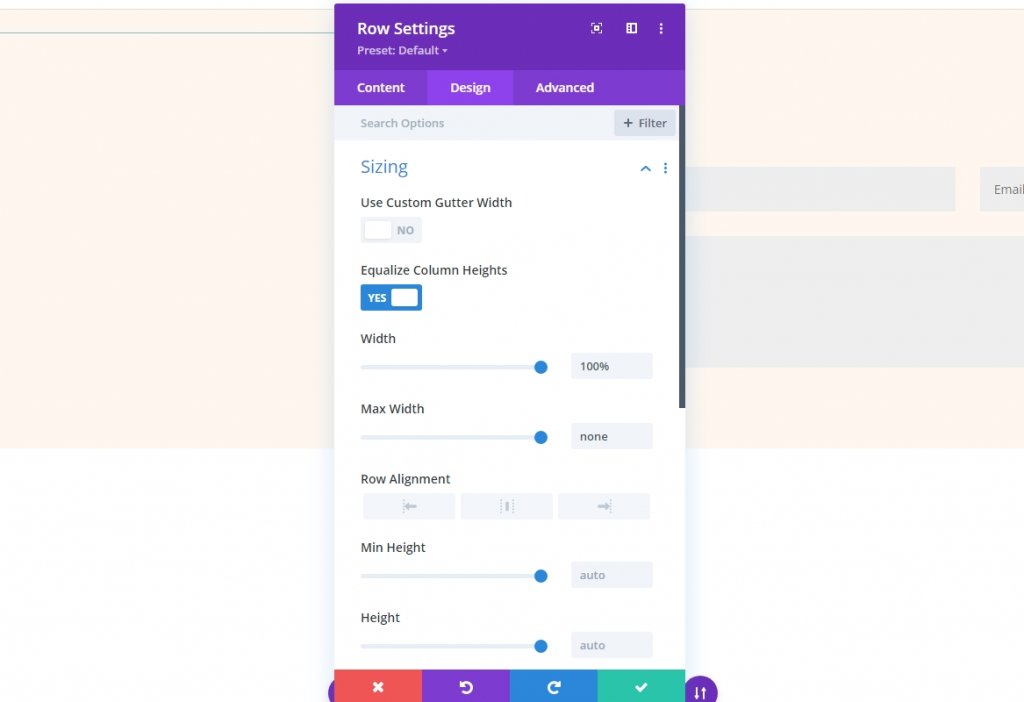
Apri le impostazioni della riga e modifica di conseguenza i seguenti valori.
- Equalizza le altezze delle colonne: Sì
- Larghezza: 100%
- Larghezza massima: nessuna

Ora dalla sezione spaziatura, cambia il valore di riempimento.
- Imbottitura: 0px in alto, 0px in basso

Impostazioni della colonna
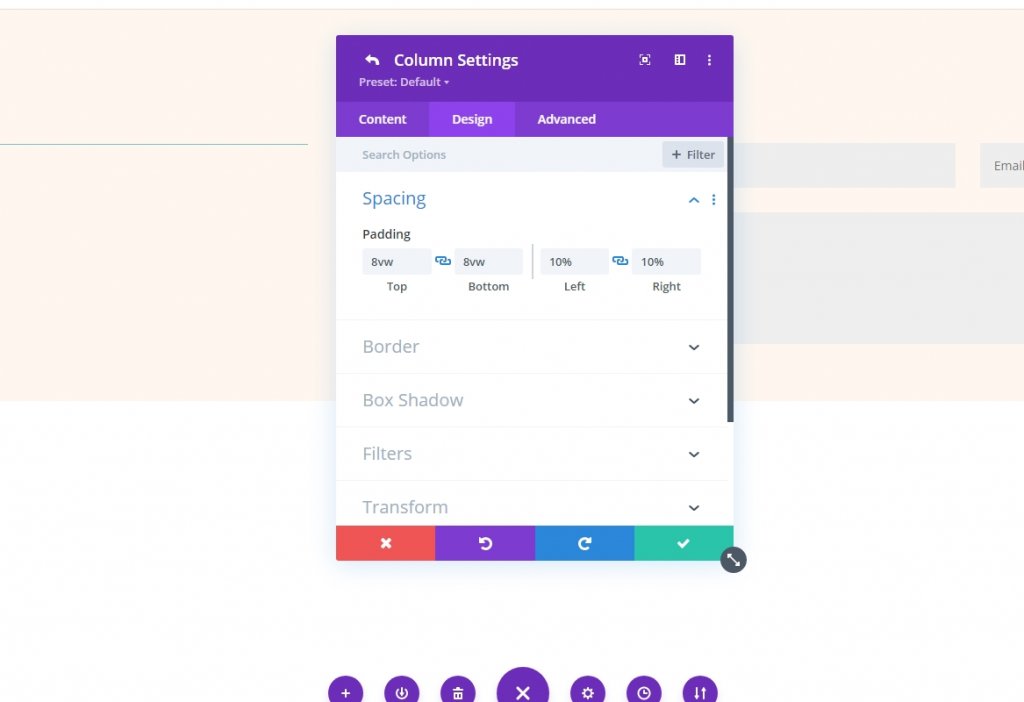
Le modifiche alla spaziatura delle colonne sono il passaggio successivo. Durante il processo di creazione degli sfondi circolari, torneremo alle impostazioni della colonna. Apri le impostazioni per la prima colonna e apporta le modifiche nella scheda progettazione.
- In alto: 8vw
- In basso: 8vw
- A sinistra: 10%
- A destra: 10%

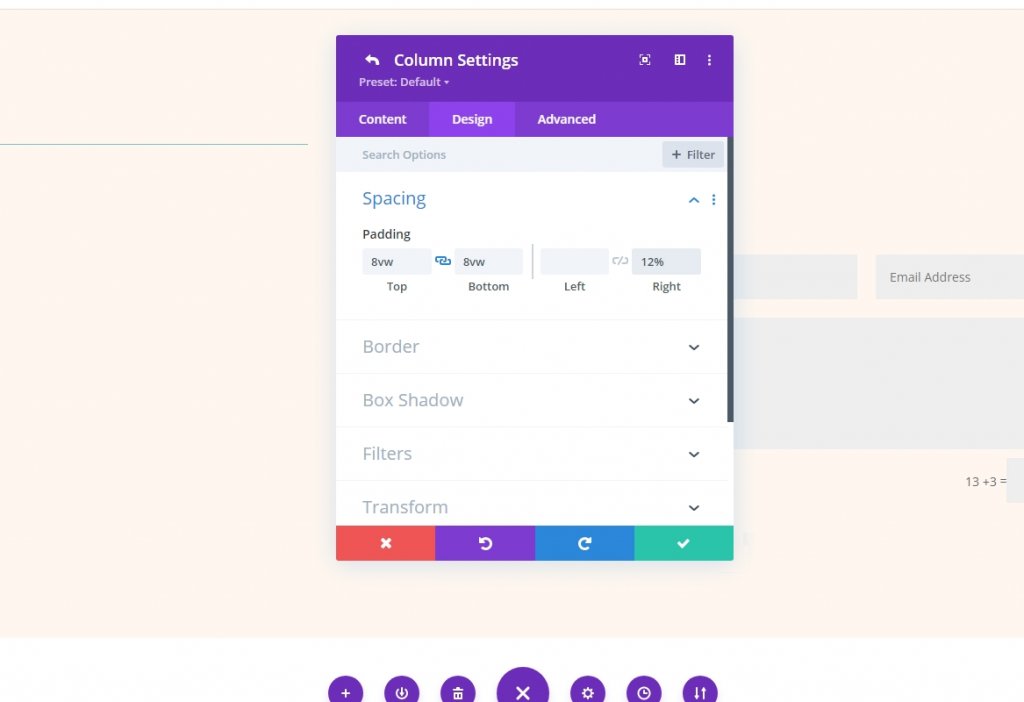
Ora apri la seconda colonna e apporta le seguenti modifiche.
- In alto: 8vw
- In basso: 8vw
- A destra: 12%

Modulo divisorio
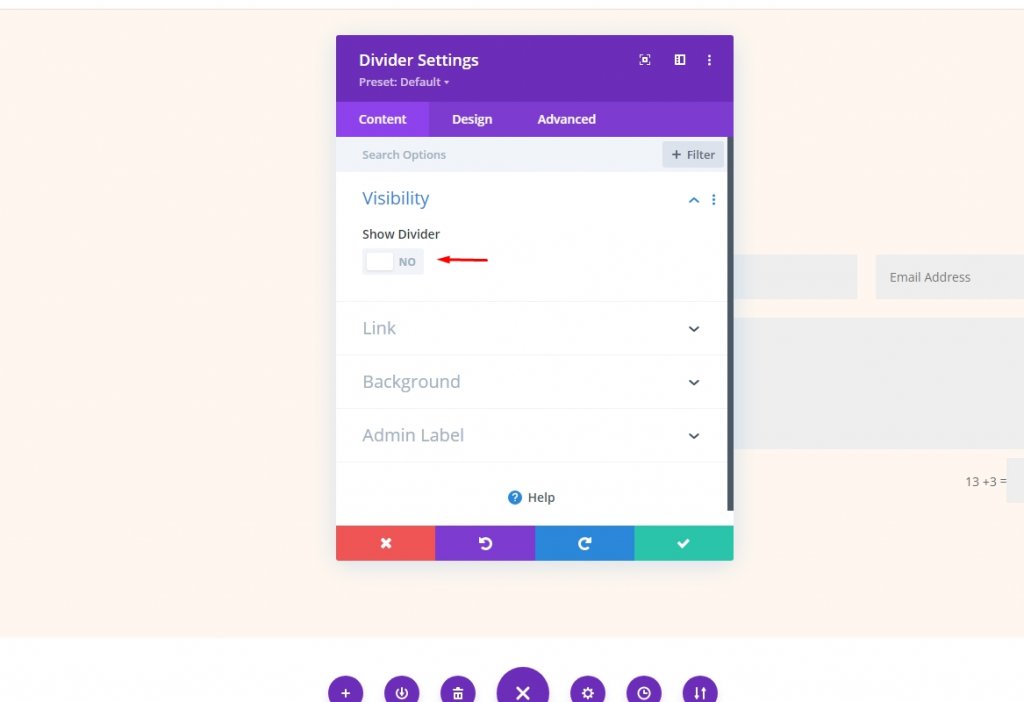
Aprire l'impostazione dei moduli divisori dalla 1a colonna e modificare la visibilità.
- Mostra visibilità: no

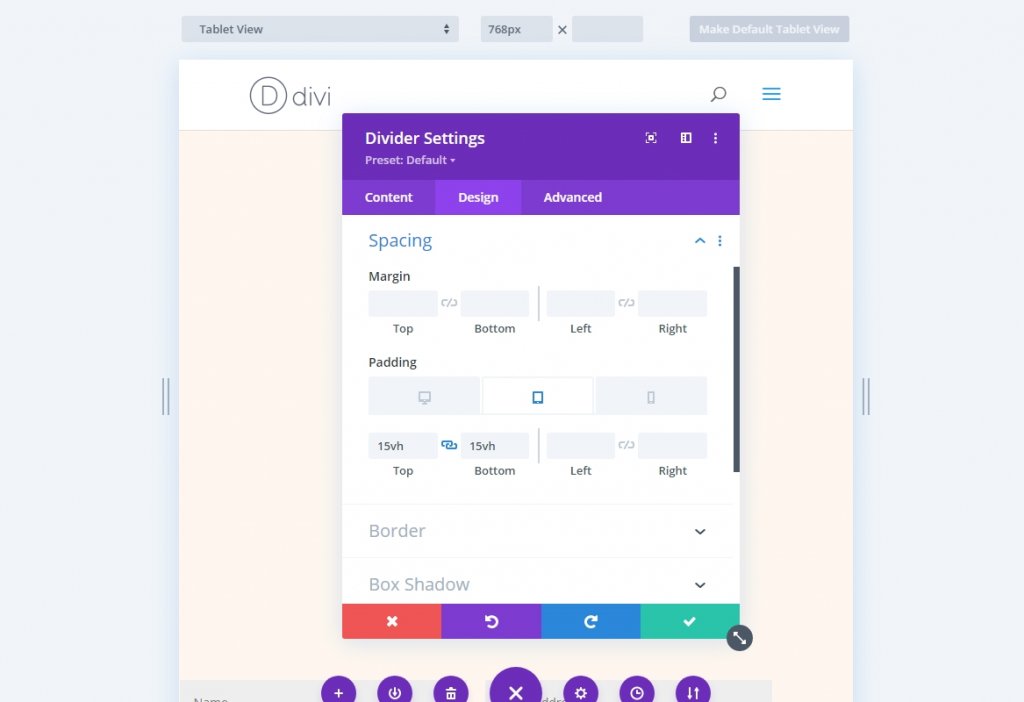
Successivamente, vai alla scheda di progettazione e cerca la sezione Spaziatura. Seleziona la scheda tablet e aggiungi 15 volt all'imbottitura in alto e in basso. Le impostazioni del tablet verranno sincronizzate con il telefono.
- Imbottitura (tablet): 15vH in alto, 15vh in basso

Modulo di testo 1
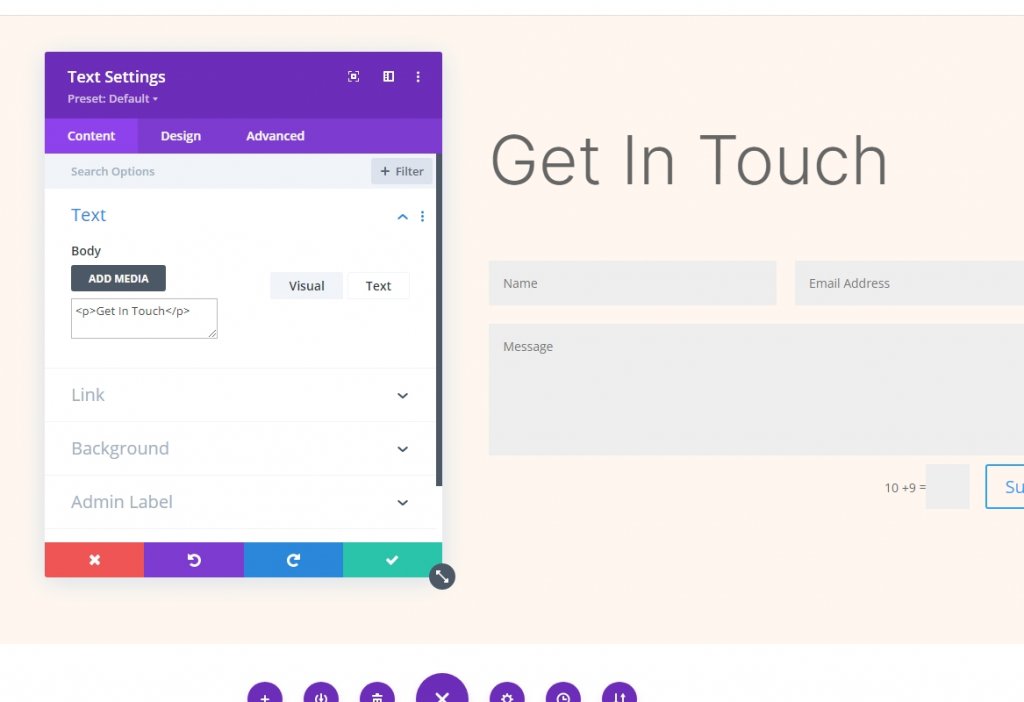
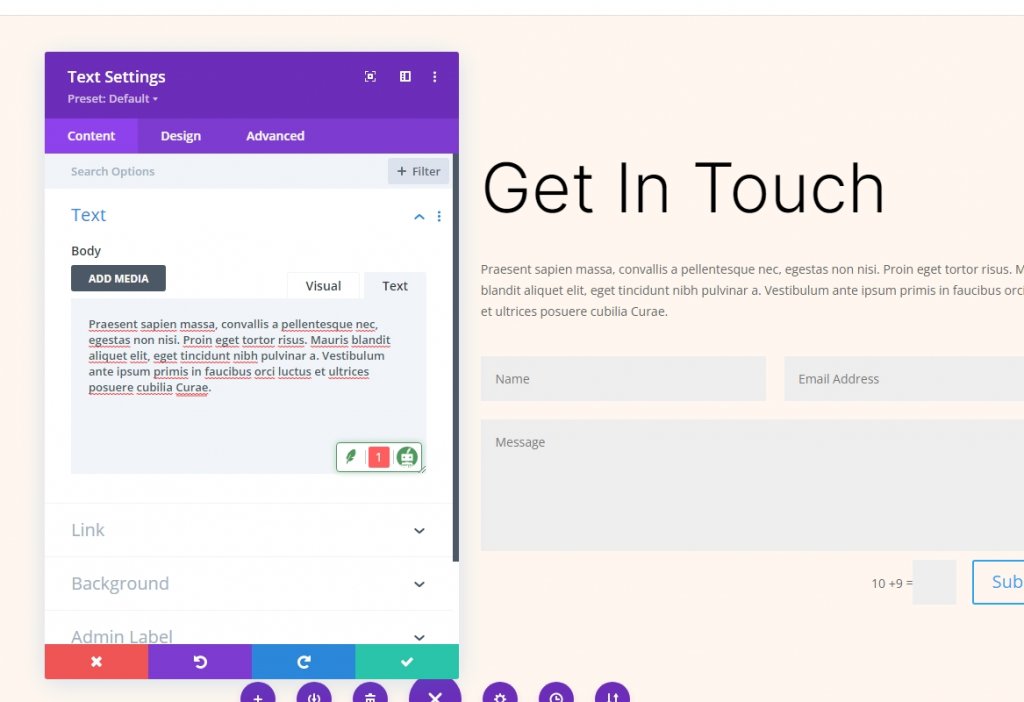
Ora vai al primo modulo di testo nella seconda colonna. Fungerà da titolo per il modulo di contatto. Modifica quanto segue:
- Contenuto del corpo: mettiti in contatto

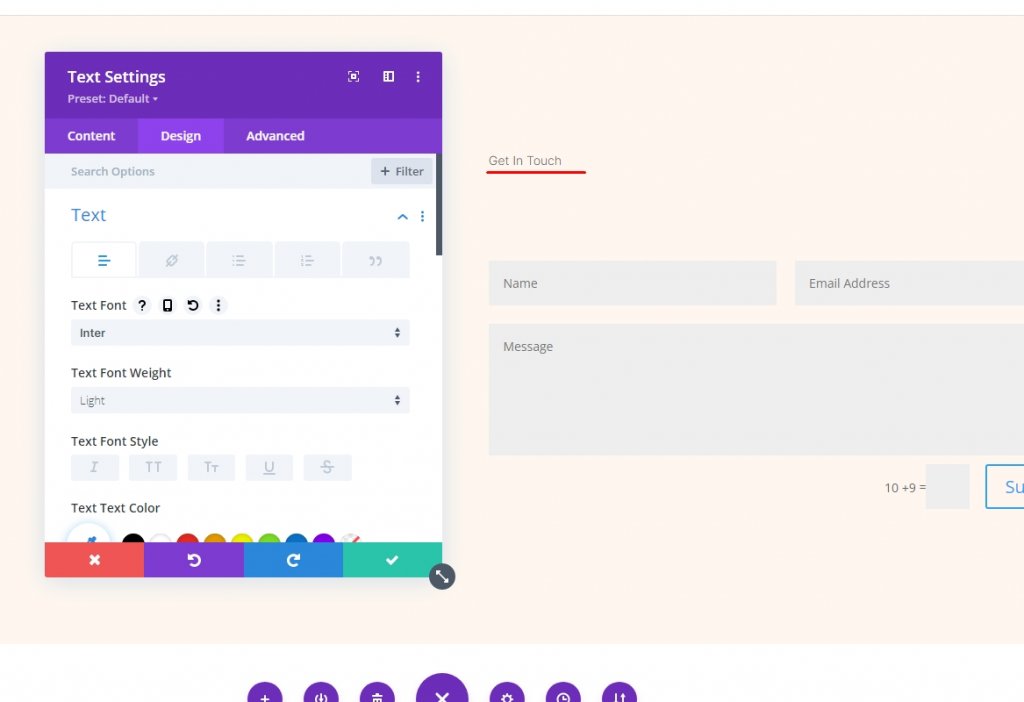
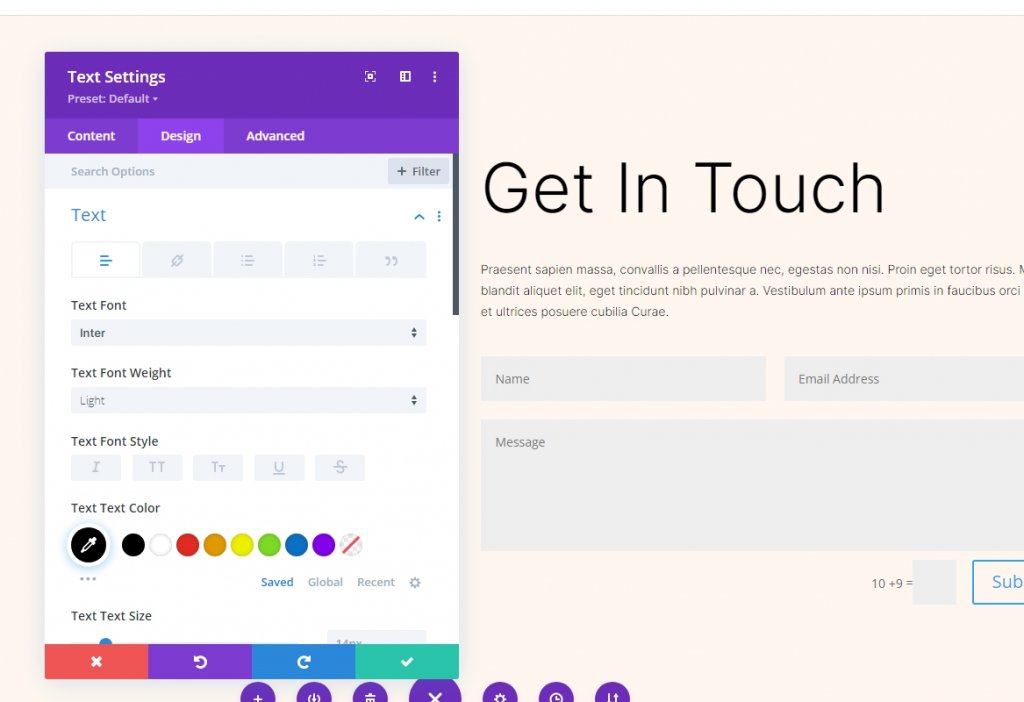
Vai alla scheda design e cambia il carattere e il peso del carattere.
- Fonte: Inter
- Peso del carattere: leggero

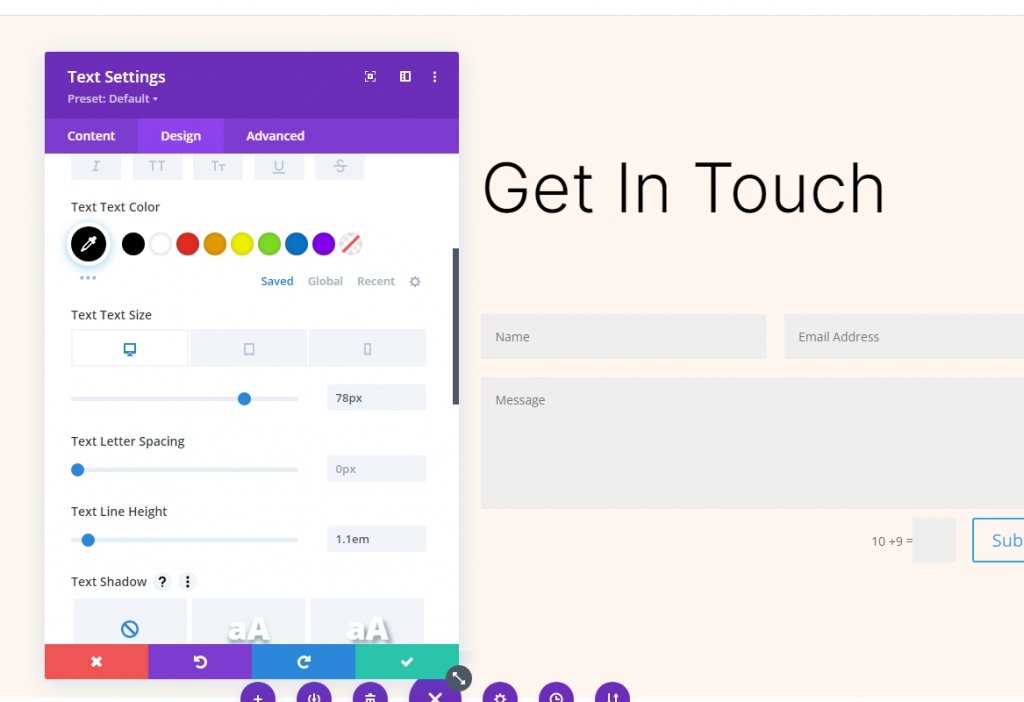
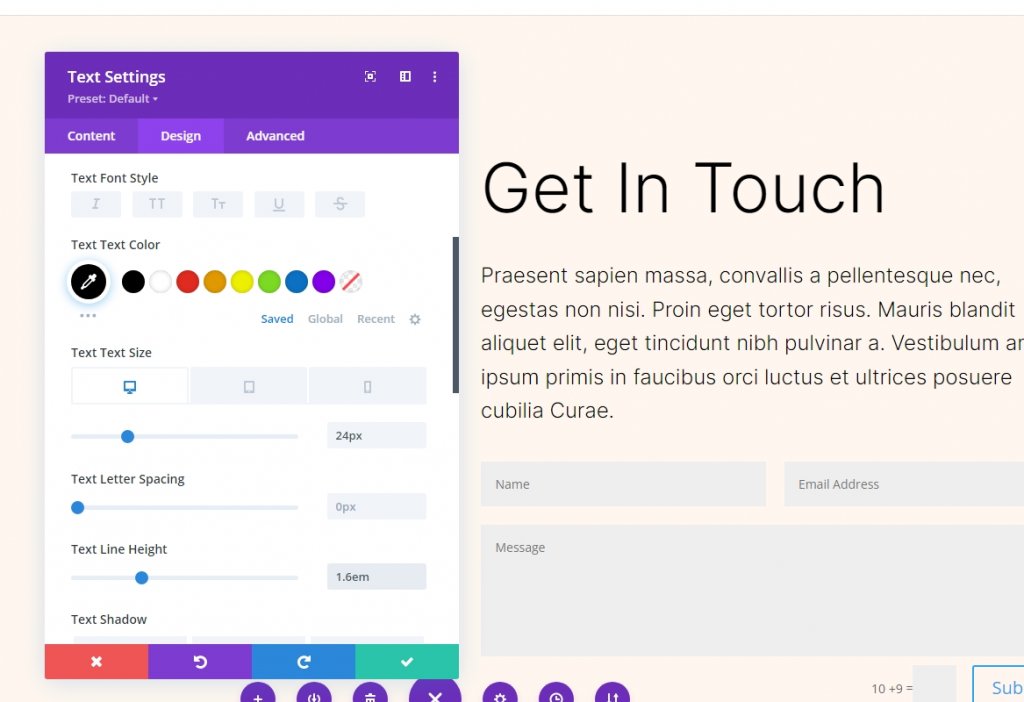
Inoltre, modifica anche le seguenti impostazioni.
- Colore: #000000
- Dimensione carattere: 78px (desktop), 44px (tablet), 28px (telefono)
- Altezza della linea: 1,1 em

Modulo di testo 2
Apri le impostazioni del secondo modulo di testo e aggiungi una descrizione.

Vai alla scheda progettazione e aggiungi i seguenti valori ai luoghi designati.
- Fonte: Inter
- Peso del carattere: leggero
- Colore: #000000

Inoltre, modificare anche i seguenti valori.
- Dimensione carattere: 24px (desktop), 20px (tablet), 16px (telefono)
- Altezza della linea: 1,6 em

Modulo di contatto
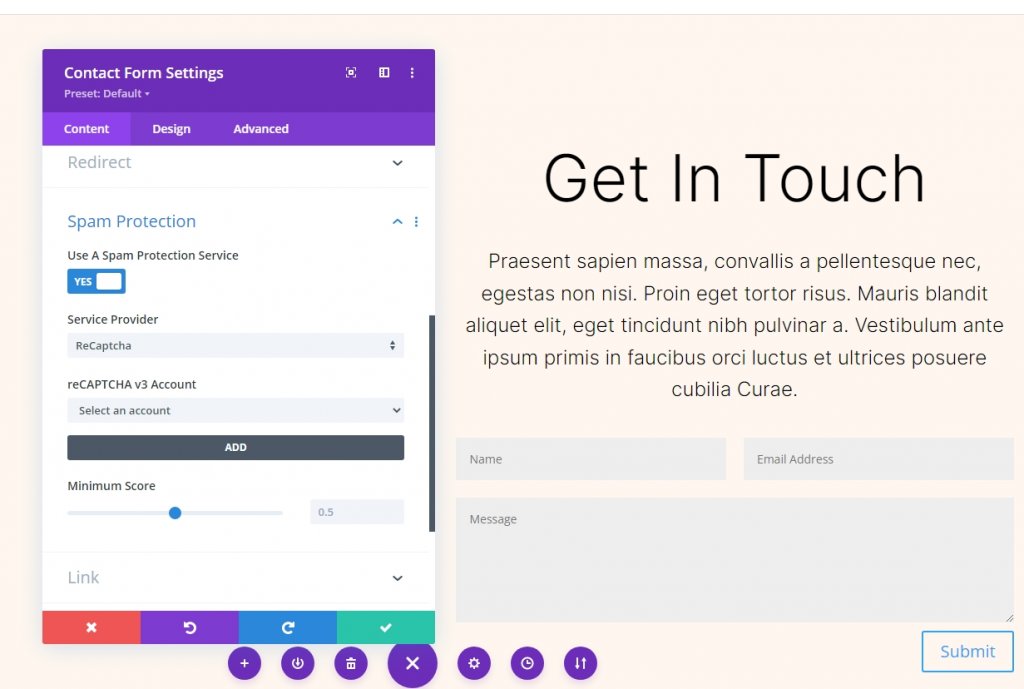
Apri le impostazioni per il modulo del modulo di contatto e attiva Usa un servizio di protezione antispam in Protezione antispam. Fornisci un servizio di protezione antispam in Divi Email Attiva una lettura per saperne di più.
- Utilizzare un servizio di protezione antispam: Sì

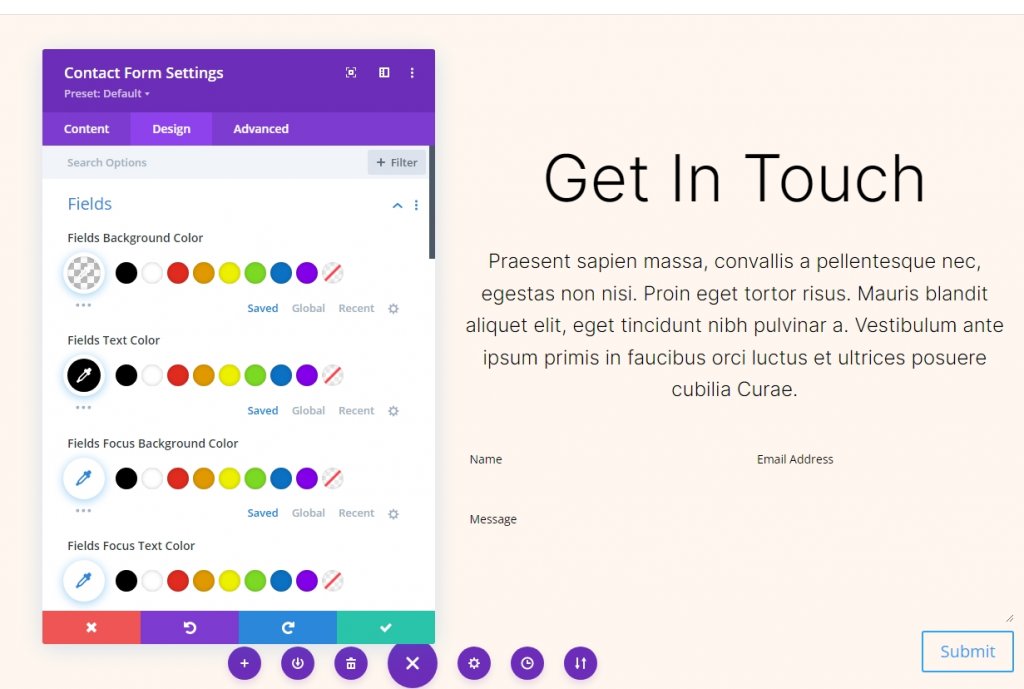
Progettazione dei campi
Vai alla scheda di progettazione del modulo di contatto e modifica le impostazioni menzionate.
- Colore di sfondo dei campi: rgba(0,0,0,0)
- Colore del testo: #000000

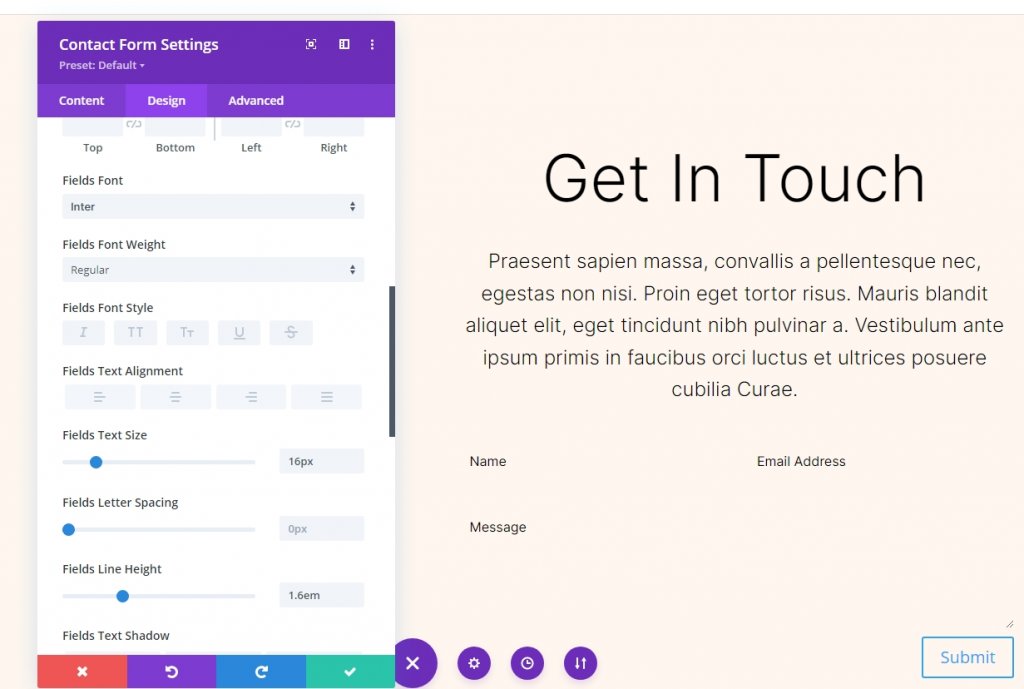
Successivamente, apporta alcune modifiche alla sezione dei caratteri.
- Fonte: Inter
- Dimensioni: 16px
- Altezza della linea: 1,6 em

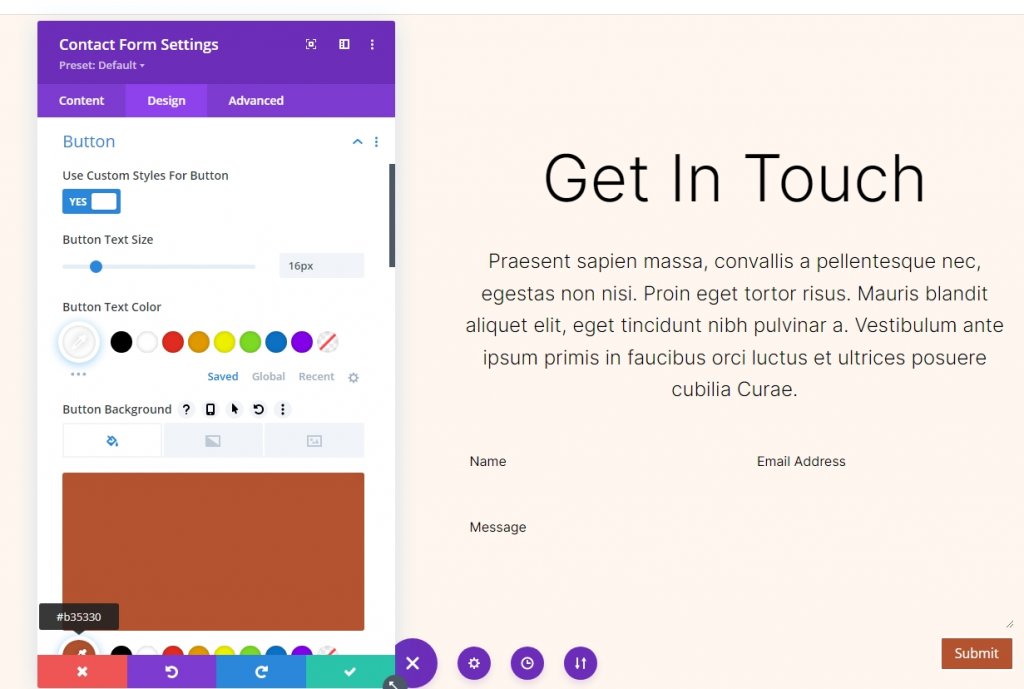
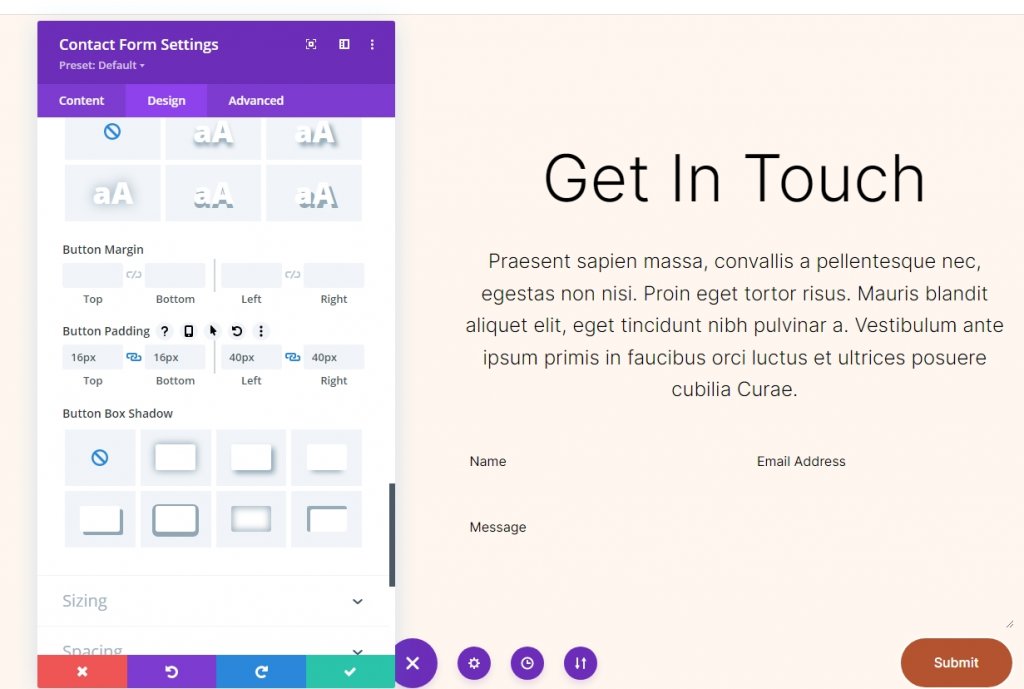
Design del pulsante
Scorri verso il basso fino all'opzione del pulsante e modifica quanto segue.
- Usa stili personalizzati: Sì
- Dimensione del testo: 16px
- Colore del testo: #ffffff
- Colore di sfondo: #b35330

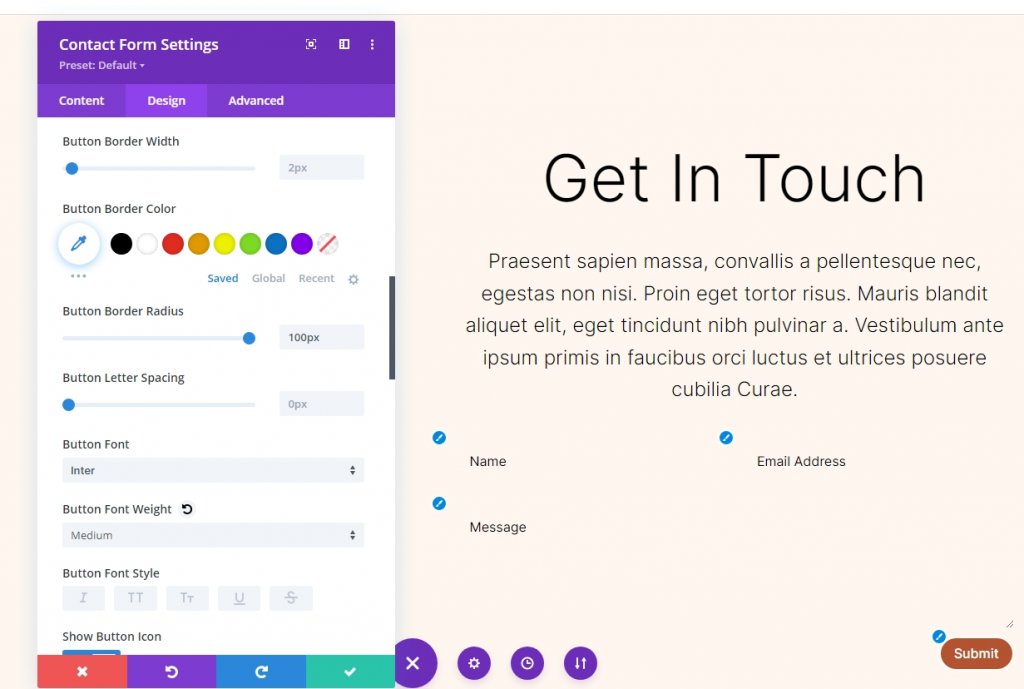
Cambia anche il bordo radio, il carattere e il suo peso.
- Raggio di confine: 100px
- Carattere pulsante: Inter
- Peso: medio

Ora modifica le impostazioni del riempimento dei pulsanti.
- Imbottitura pulsanti: 16px (superiore, inferiore), 40px (sinistra, destra)

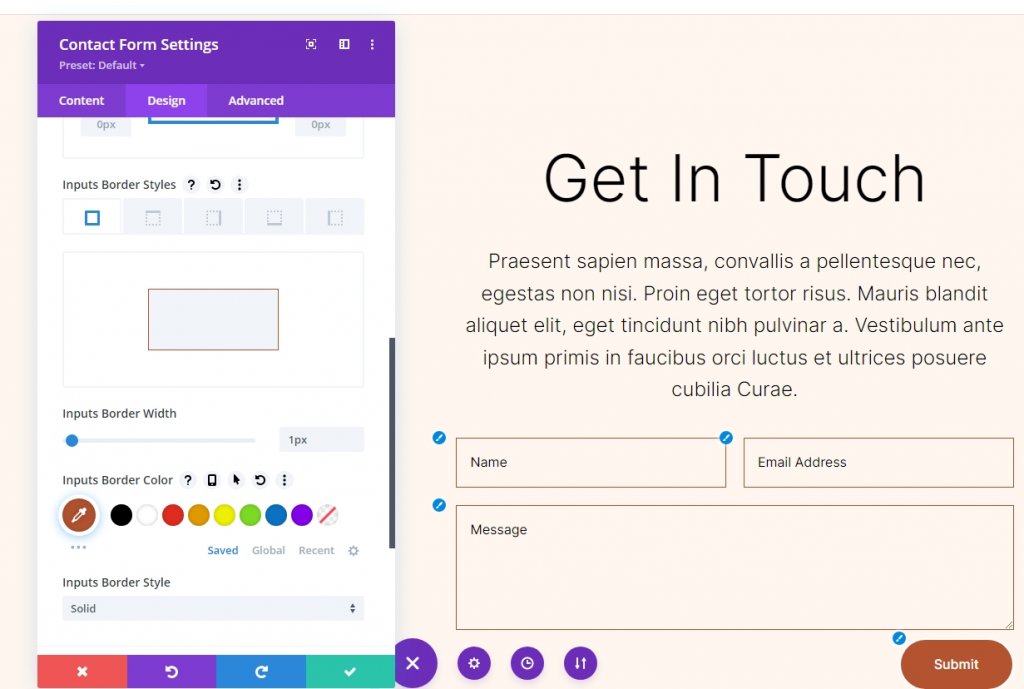
Confine di campo
Ora scendi all'impostazione Border e apporta queste modifiche.
- Input Larghezza bordo: 1px
- Input Colore bordo: #b35330

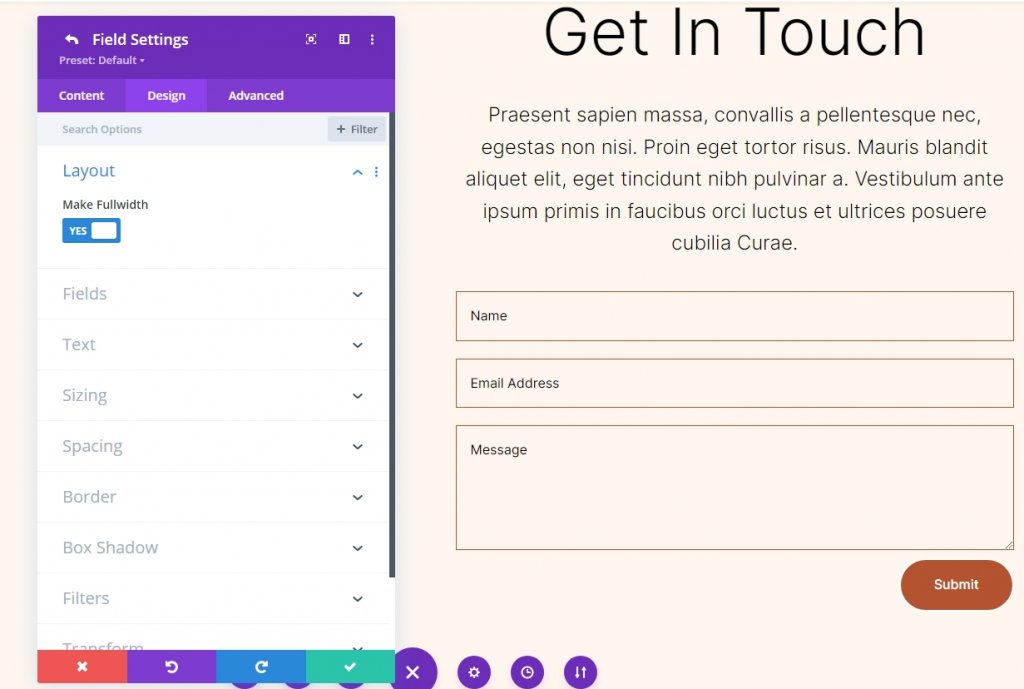
Impostazioni sul campo
Modifica le dimensioni del campo e rendile a tutta larghezza.

Sezione Clonazione
Ora duplica la sezione esistente 1 volta in modo da poter avere 2 sezioni in totale. Aggiungeremo loro diversi colori di sfondo.

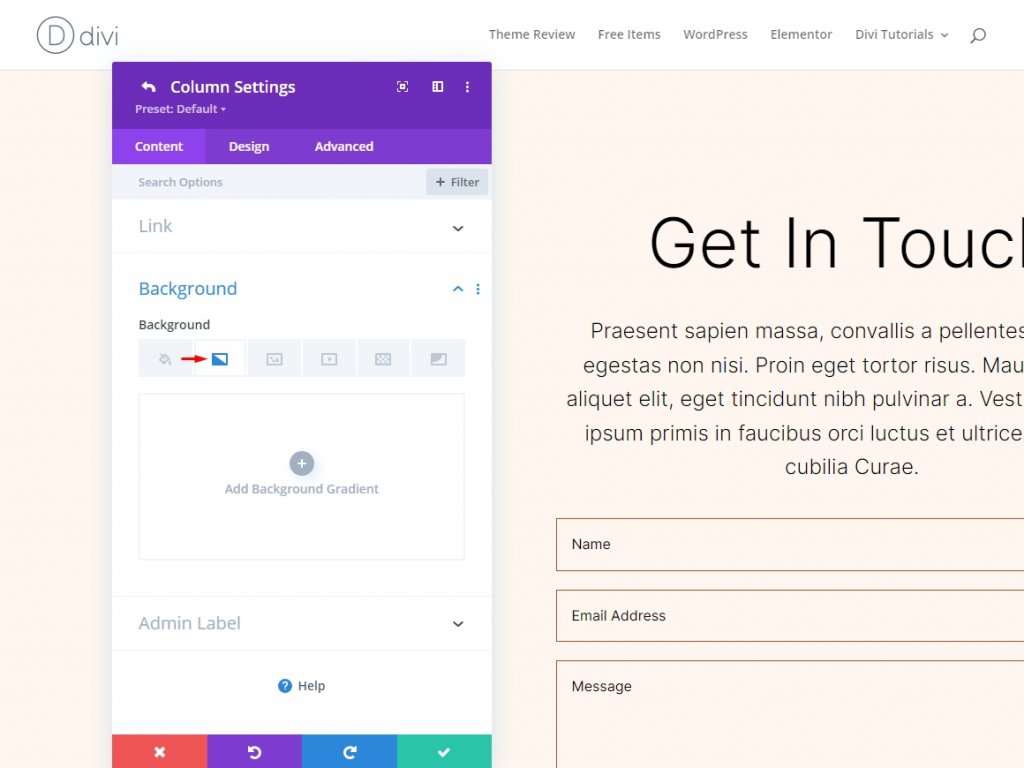
Applicazione del gradiente di sfondo
Aggiungeremo il gradiente di sfondo alla colonna sinistra della riga per ciascuno dei nostri sfondi circolari. Alcuni di essi saranno caratterizzati da interruzioni sfumate che possono essere impilate e altri utilizzeranno gli stessi colori. Il gradiente verrà modificato se l'ordine dello stack non è corretto, quindi prestare molta attenzione ad esso. Ci sarà una varietà di unità utilizzate, ma inizieranno tutte con una percentuale come base.
Apri le impostazioni della riga e fai clic sulle impostazioni della prima colonna. Quindi scorri verso il basso fino allo sfondo e passa allo sfondo sfumato.

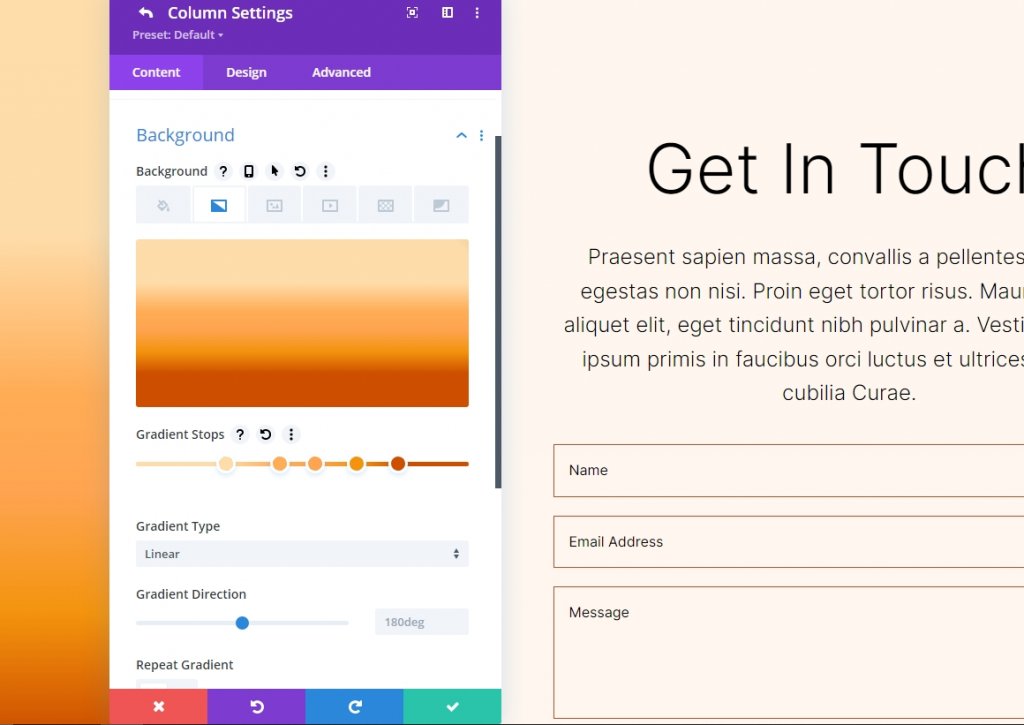
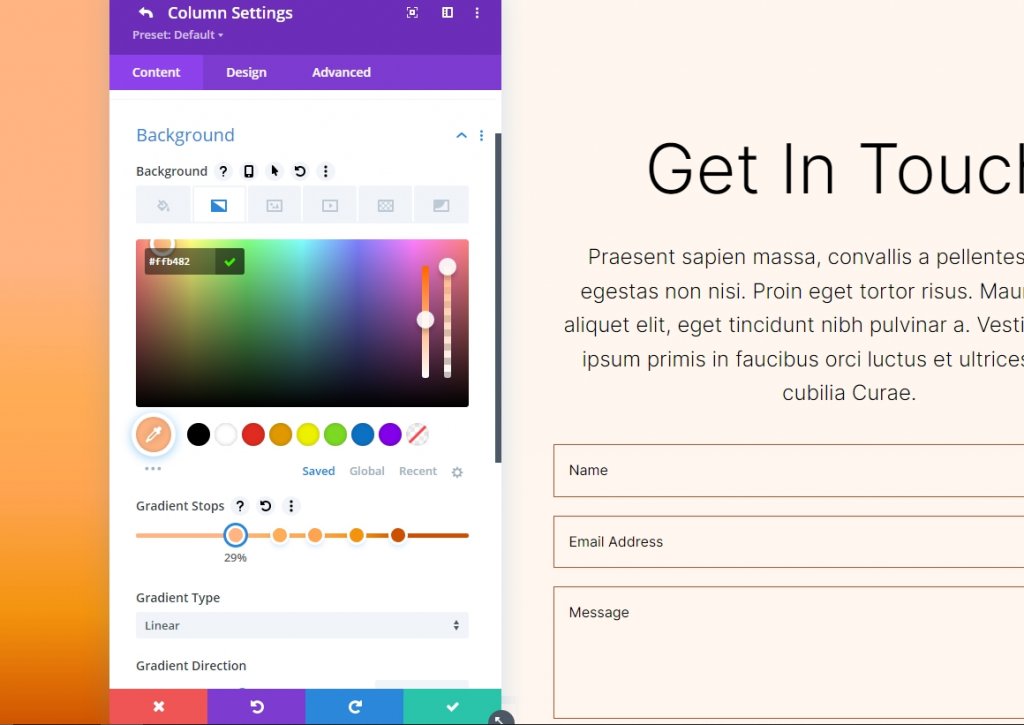
Puoi aggiungere un Gradient Stop alla barra facendo clic su di esso. Selezionandoli, puoi cambiarne il colore. Man mano che andiamo avanti, cambieremo le percentuali sulla barra del gradiente.

Forma circolare di sfondo uno
Cinque interruzioni sfumate verranno utilizzate per creare uno sfondo circolare con molti cerchi all'interno di cerchi.
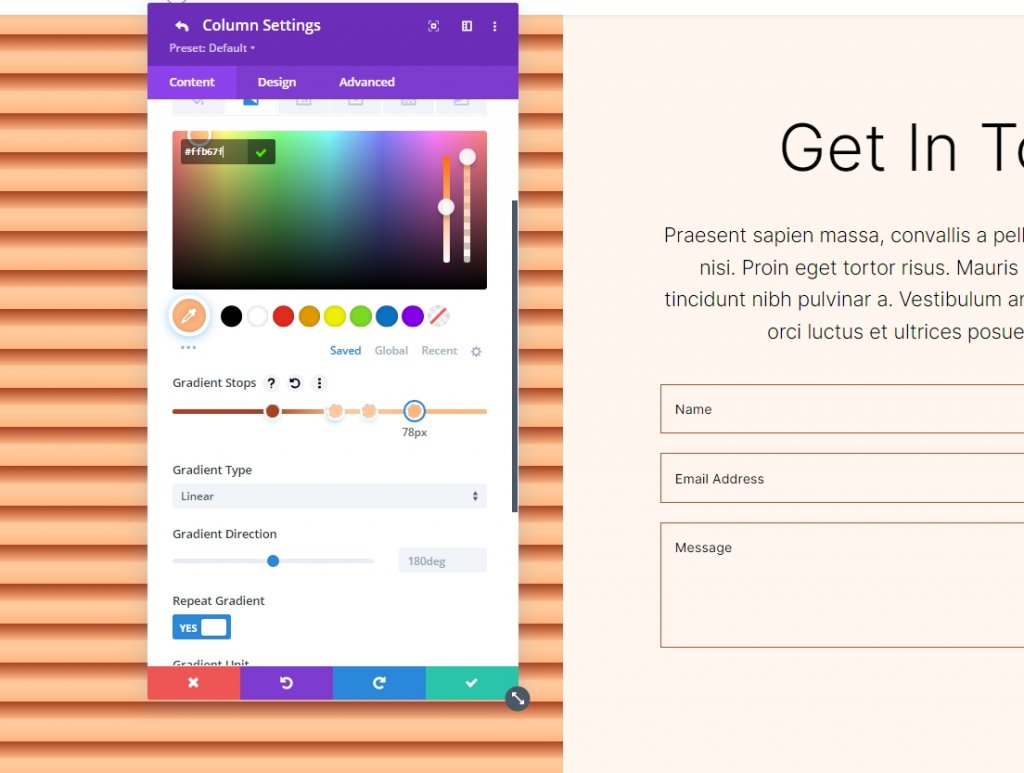
Fermata gradiente 1
Seguire le impostazioni per la prima fermata della pendenza.
- Posizione: 29
- Colore: #ffb482

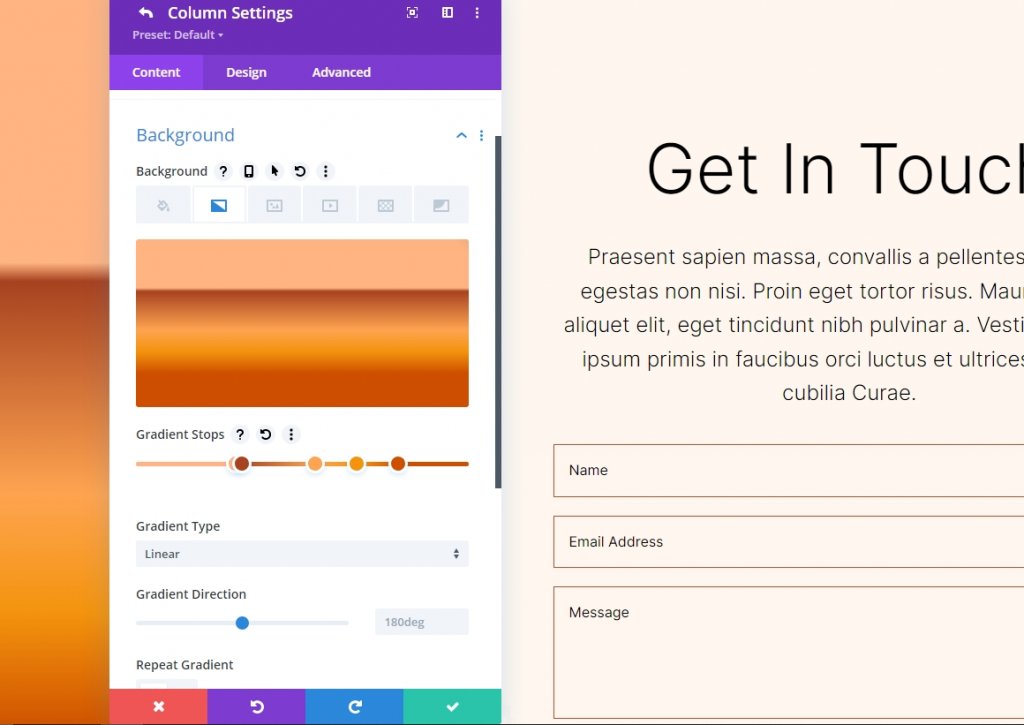
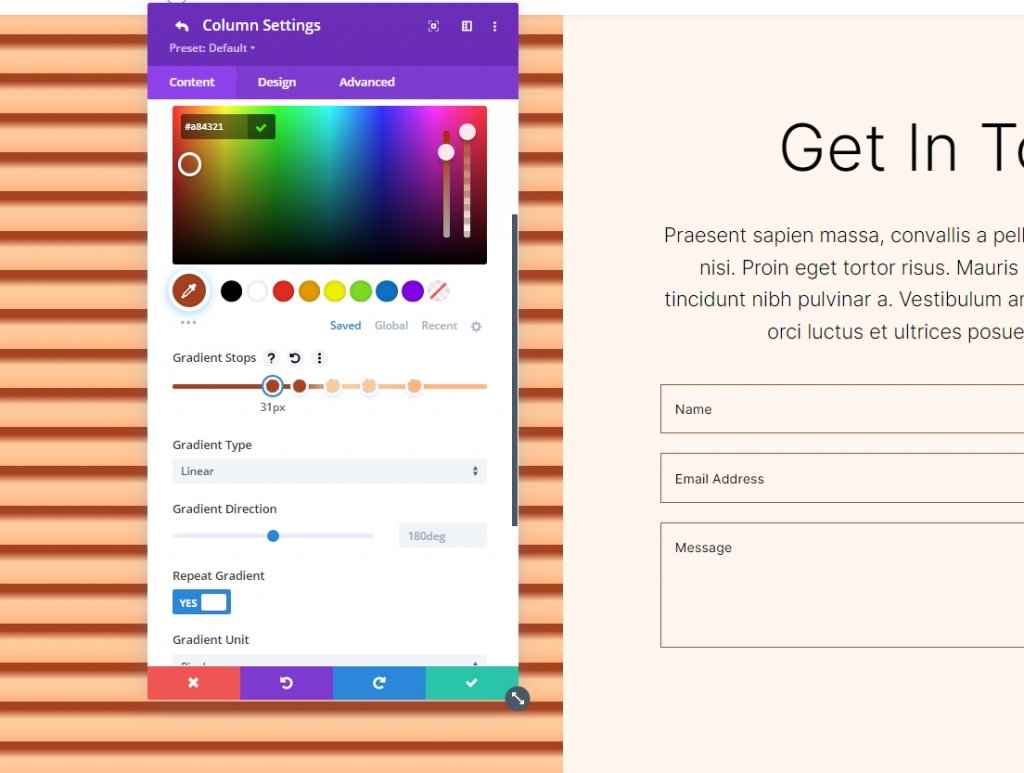
Fermata gradiente 2
Segui le impostazioni per la 2a fermata della pendenza.
- Posizione: 31
- Colore: #a84321

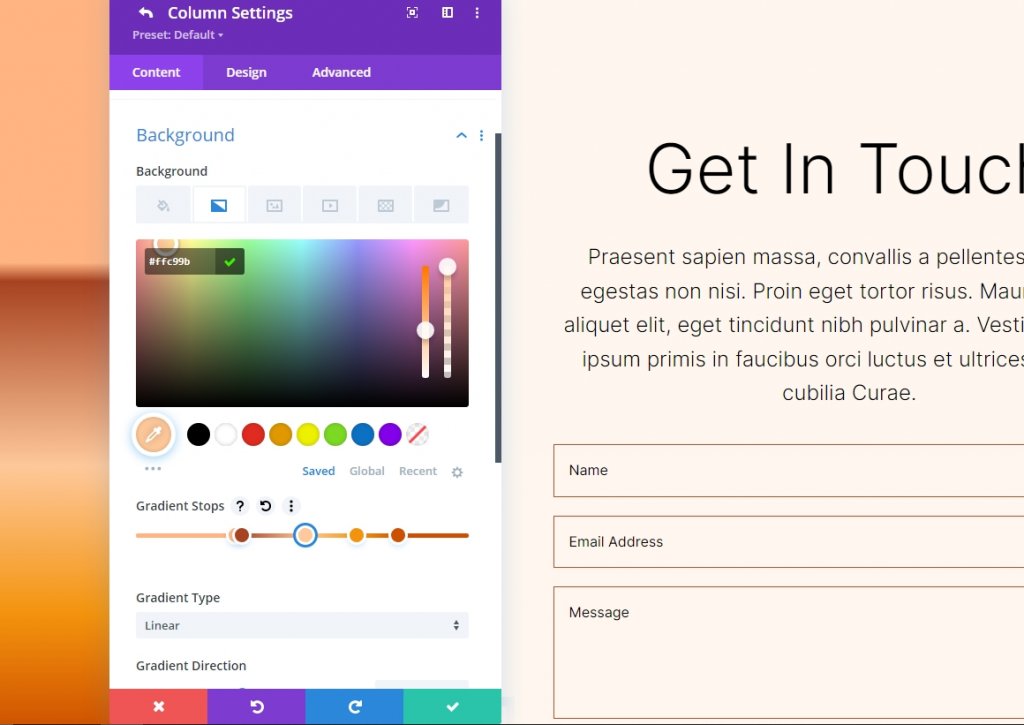
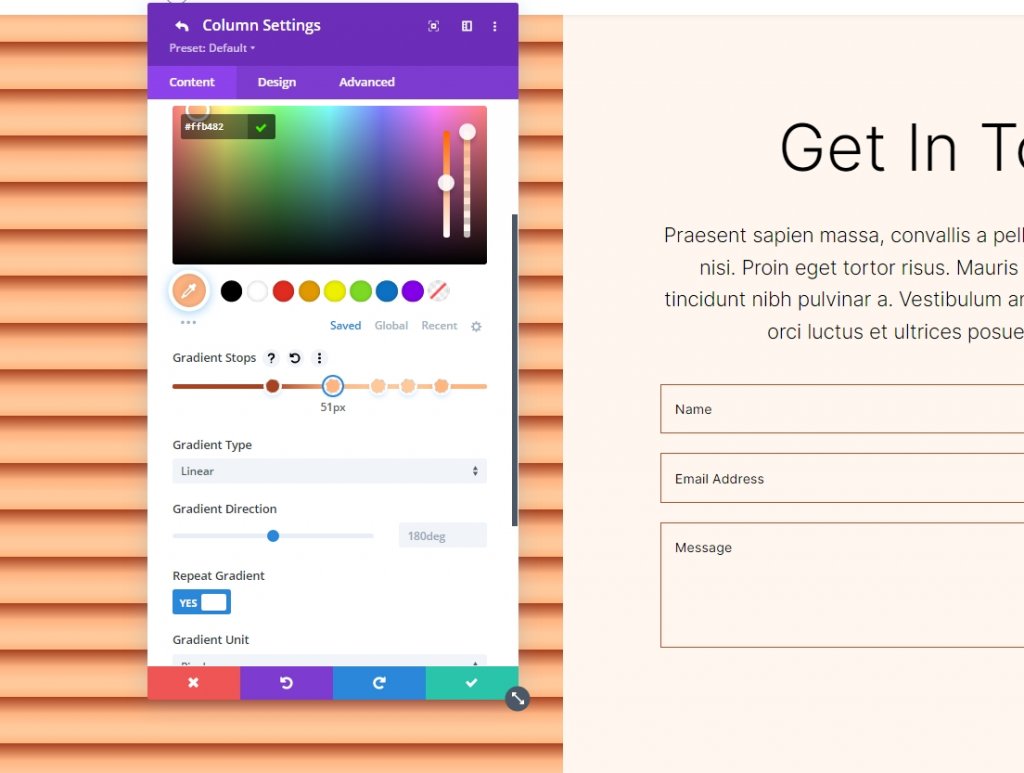
Fermata gradiente 3
Segui le impostazioni per la 3a fermata della pendenza.
- Posizione: 51
- Colore: #ffc99b

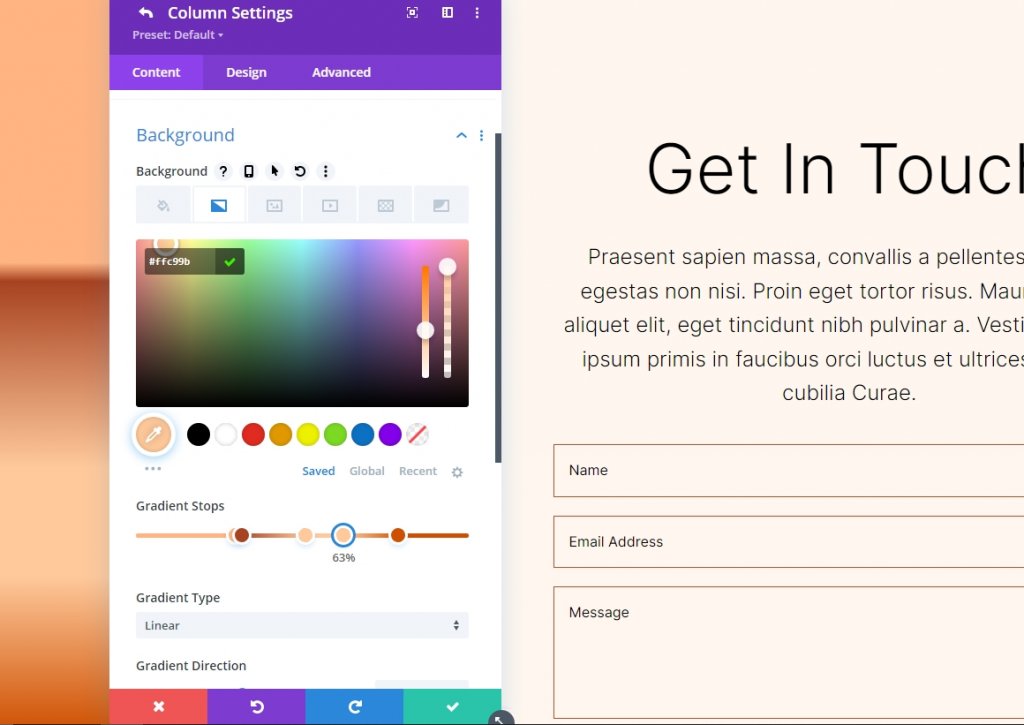
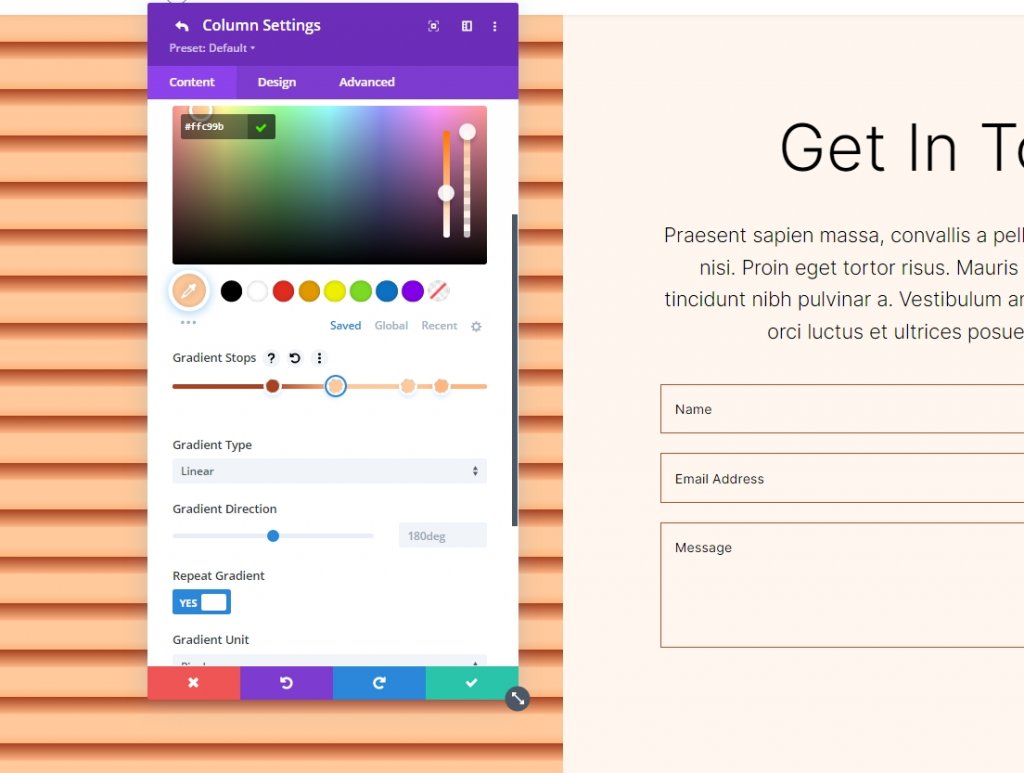
Fermata gradiente 4
Segui le impostazioni per la 4a fermata della pendenza.
- Posizione: 63
- Colore: #ffc99b

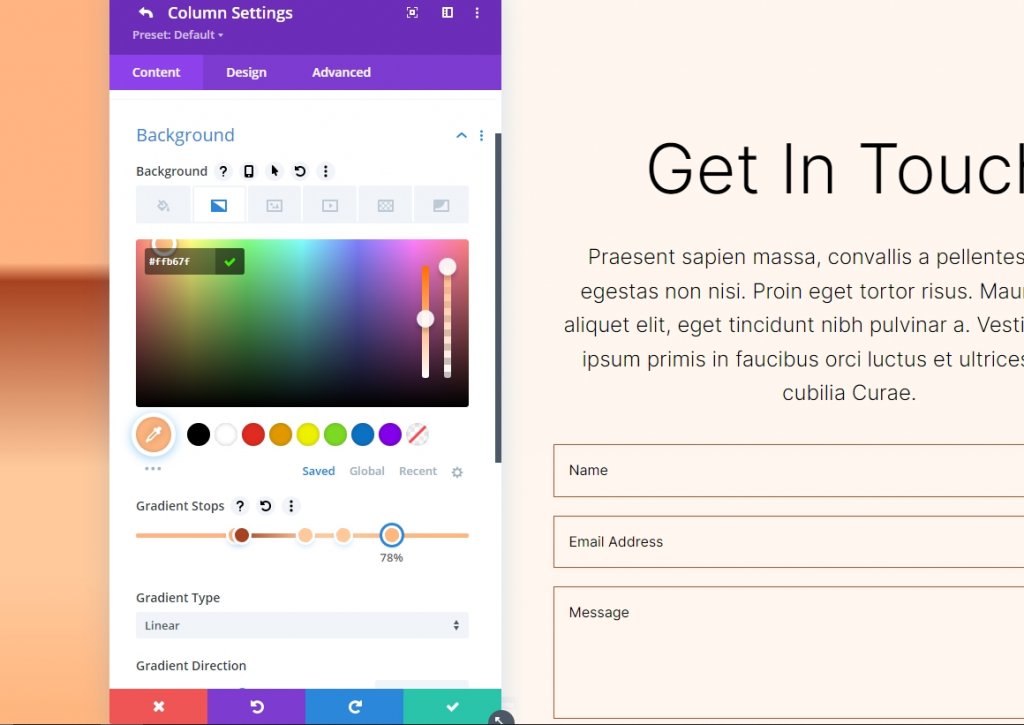
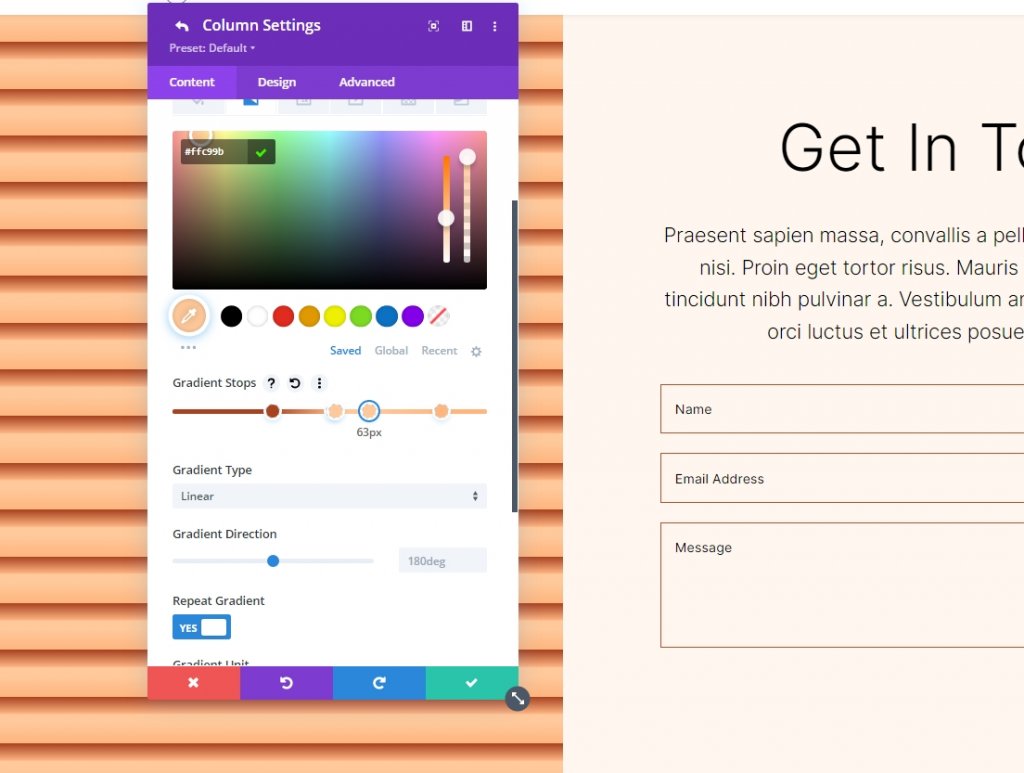
Fermata gradiente 5
Segui le impostazioni per la 5a fermata della pendenza.
- Posizione: 78
- Colore: #ffb67f

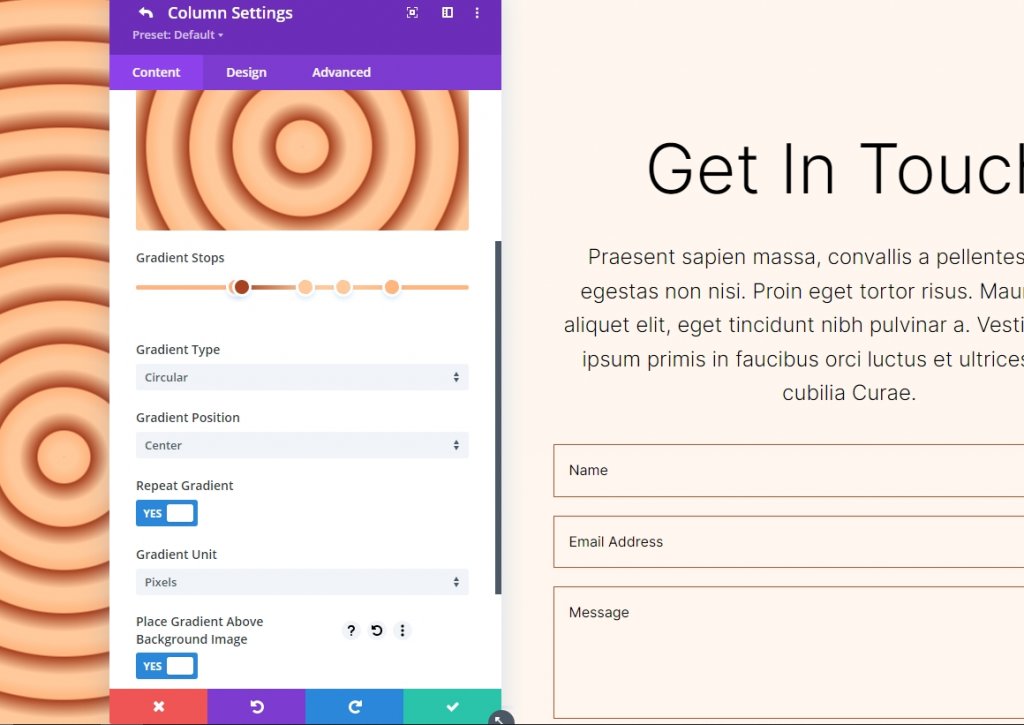
Impostazione per gradiente
Le impostazioni del gradiente devono essere modificate in Circolare e posizionate al centro. Abilita Posiziona sfumatura sopra l'immagine di sfondo, Ripeti sfumatura e Cambia unità in pixel.
- Tipo: circolare
- Posizione: Centro
- Ripeti gradiente: Sì
- Unità gradiente: pixel
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Ecco il nostro output per la forma circolare dello sfondo 1.

Sfondo circolare forma due
Ci saranno un totale di cinque Gradient Stop nella nostra seconda forma circolare di sfondo. Una porzione di un motivo circolare sarà vista da un angolo.
Fermata gradiente 1
Seguire le impostazioni per la prima fermata della pendenza.
- Posizione: 31
- Colore: #a84321

Fermata gradiente 2
Segui le impostazioni per la 2a fermata della pendenza.
- Posizione: 51
- Colore: #ffb482

Fermata gradiente 3
Segui le impostazioni per la 3a fermata della pendenza.
- Posizione: 52
- Colore: #ffc99b

Fermata gradiente 4
Segui le impostazioni per la 4a fermata della pendenza.
- Posizione: 63
- Colore: #ffc99b

Fermata gradiente 5
Segui le impostazioni per la 5a fermata della pendenza.
- Posizione: 78
- Colore: #ffb67f

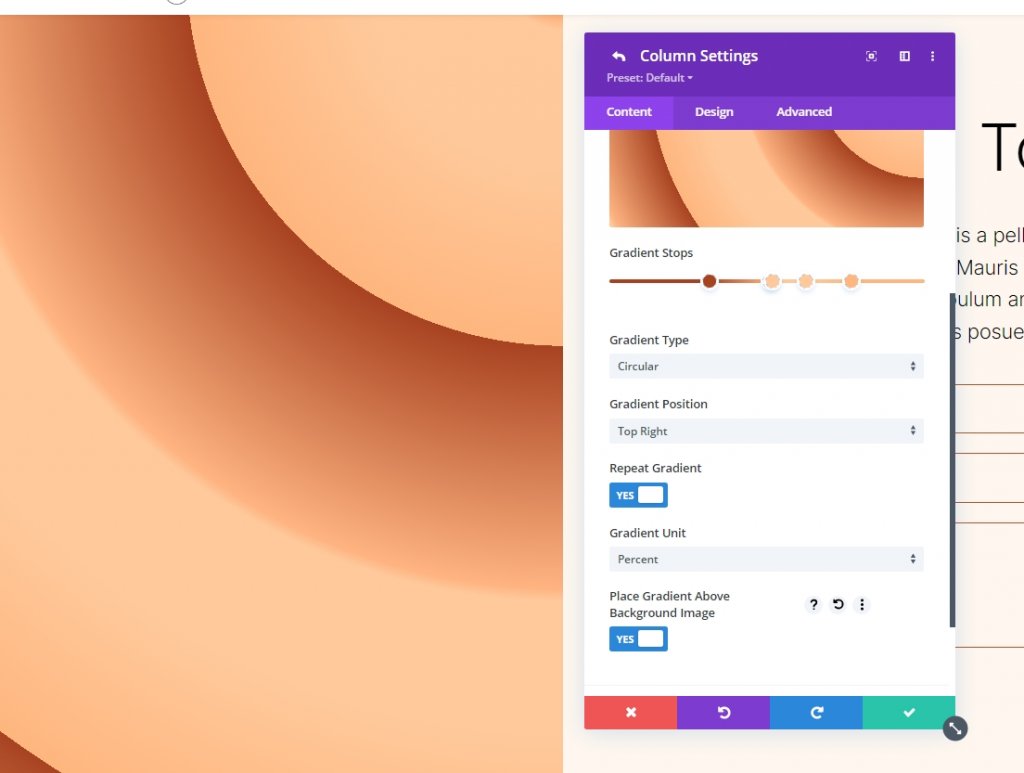
Impostazioni per gradiente
Il prossimo passo è modificare i gradienti. Passa a circolare e mettilo nella posizione in alto a destra. Usa Ripeti sfumatura, Pixel come unità e Posiziona sfumatura sopra l'immagine di sfondo per creare un'immagine di sfondo senza interruzioni. Chiudi il modulo e salva la configurazione.
- Tipo: circolare
- Posizione: in alto a destra
- Ripeti gradiente: Sì
- Unità gradiente: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Ecco il nostro output per Circular Background Shape 2.

Avvolgendo
Questo conclude il nostro tutorial sulla creazione di forme di sfondo circolari personalizzate con Divi Gradient Builder. Ora puoi creare facilmente sfondi accattivanti usando Gradient Builder. L'uso di forme circolari è un ottimo modo per aggiungere interesse visivo a una sezione o una colonna. Chiunque può costruire rapidamente e facilmente schemi circolari accattivanti seguendo le istruzioni fornite qui. Dovresti sperimentare i parametri e l'ordine di impilamento per vedere cosa puoi inventare. Controlla altri tutorial Divi , chissà che qualcosa potrebbe tornare utile per il prossimo progetto.





