Sappiamo tutti quanto siano importanti le immagini per attirare gli utenti e migliorare la loro esperienza, ma è anche un dato di fatto che le immagini di alta qualità occupano molto spazio e possono rappresentare uno svantaggio per il tuo sito WordPress.

In tali circostanze, di solito utilizziamo immagini ridimensionate su WordPress per risparmiare spazio. Tuttavia, il ridimensionamento di queste immagini una per una può richiedere molto tempo e impegno rispetto al ridimensionamento collettivo.
Fortunatamente Photoshop ci consente il ridimensionamento in blocco delle immagini e in questo tutorial capiremo come ridimensionare più immagini con Photoshop.
Riconoscere le dimensioni migliori da ridimensionare
Prima di passare a Photoshop, assicurati di avere in mente le tue dimensioni preferite. Una volta terminata la ricerca, ti suggerirei di creare una nuova cartella e spostare tutto ciò che deve essere ridimensionato in quella cartella.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
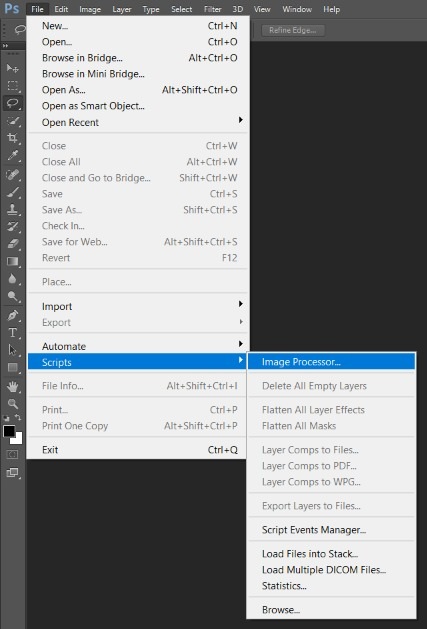
Ora vai avanti e apri Adobe Photoshop . Subito dopo l'apertura, vai a File nella parte inferiore destra dello schermo, quindi vai a Script proprio sotto Automatizza e quindi fai clic su Processore di immagini .

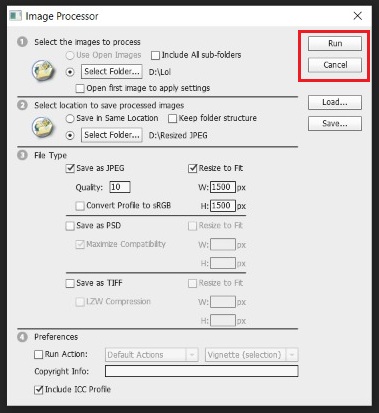
Dopo l'apertura dell'elaboratore di immagini , puoi selezionare Seleziona cartella o Utilizza immagini aperte ma secondo questo tutorial abbiamo creato una cartella, selezioneremo Seleziona cartella .
Ora puoi andare avanti e selezionare la cartella che hai creato in precedenza.

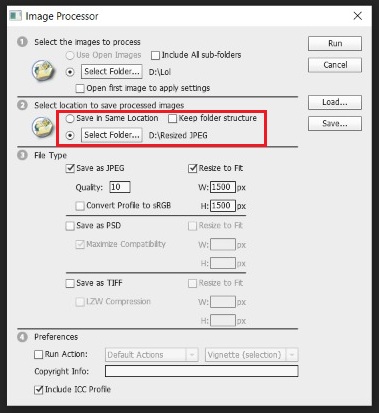
Ora devi decidere dove salvare le immagini ridimensionate. Potresti volerlo salvare altrove, ma in caso contrario puoi selezionare Salva nella stessa posizione e Photoshop creerà una sottocartella delle immagini ridimensionate.
La sezione successiva richiede di scegliere i parametri e le dimensioni per le tue immagini. Innanzitutto, dovrai selezionare il tipo di immagine come JPG , PSD e TIFF .
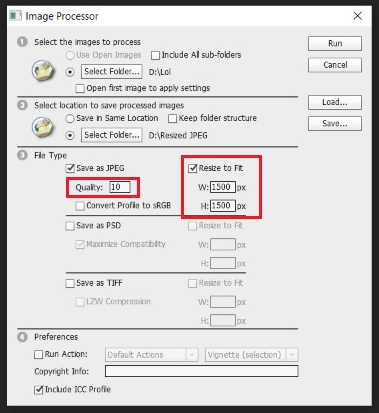
Successivamente, dovrai selezionare la qualità dell'immagine ridimensionata. È possibile impostare il parametro di qualità tra Zero e Dodici dove Zero si riferisce alla qualità e alle dimensioni più basse e Dodici si riferisce alla qualità e alle dimensioni più alte.
In genere per i siti Web, il parametro di qualità funziona meglio tra 8 e 10 in cui non si scende a compromessi sulla qualità e si riducono anche le dimensioni.
Per quanto riguarda il colore, dovresti scegliere Converti profilo in sRGB per ottenere i migliori risultati sul tuo sito WordPress e quindi controllare Includi profilo ICC in basso.
Ora seleziona la dimensione della tua immagine e fai clic sulla casella Ridimensiona per adattare per ridimensionare tutte le tue immagini.

Hai finito con tutte le impostazioni e ora puoi procedere con l'esecuzione dello script.

Vai avanti e controlla la sottocartella creata di recente composta da tutte le immagini ridimensionate per assicurarti che tutto sia fatto bene.

Per questo tutorial è tutto. Ti auguriamo buona fortuna nel rendere il tuo sito più accessibile e meraviglioso. Se desideri ridimensionare le tue immagini direttamente in WordPress utilizzando un plugin, prova a dare un'occhiata anche al nostro tutorial su questo.
Per ulteriori aggiornamenti sulle nostre pubblicazioni, rimani connesso con noi sui nostri Facebook e Twitter .





