Esistono numerosi modi per migliorare le prestazioni del tuo sito Web WordPress. Immagini e altre risorse multimediali sono alcune delle cause più comuni di tempi di caricamento lenti. Ciò significa che l'aggiunta di qualsiasi approccio all'ottimizzazione delle immagini, incluso il caricamento lento, può avere un'influenza considerevole sulle prestazioni del sito.

Sebbene abbiamo già spiegato come implementare il caricamento lento per le immagini , questo post spiegherà ulteriormente l'argomento da una diversa angolazione. Quindi esamineremo alcuni dei metodi più popolari per aggiungere il caricamento ritardato in WordPress per vari tipi di elementi. Infine, esamineremo alcuni dei problemi tecnici più tipici che questa opzione potrebbe comportare.
Iniziamo!
Che cos'è il caricamento lento?
Quando navighi in un sito Web, tutti i suoi elementi tentano di caricarsi contemporaneamente. Tutto nella pagina verrà visualizzato per intero nel tuo browser. Se la pagina contiene un numero elevato di risorse multimediali, come le immagini, possono rallentare notevolmente i tempi di caricamento.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Esistono numerosi metodi per ridurre l'impatto delle foto sui tempi di caricamento del sito Web. L'ottimizzazione dell'immagine, la memorizzazione nella cache del browser, l'uso di una rete di distribuzione dei contenuti (CDN) e l'utilizzo di tipi di file inferiori sono tutte opzioni. Idealmente dovresti fare il possibile e applicare quante più ottimizzazioni possibile perché non esiste un sito Web eccessivamente veloce.
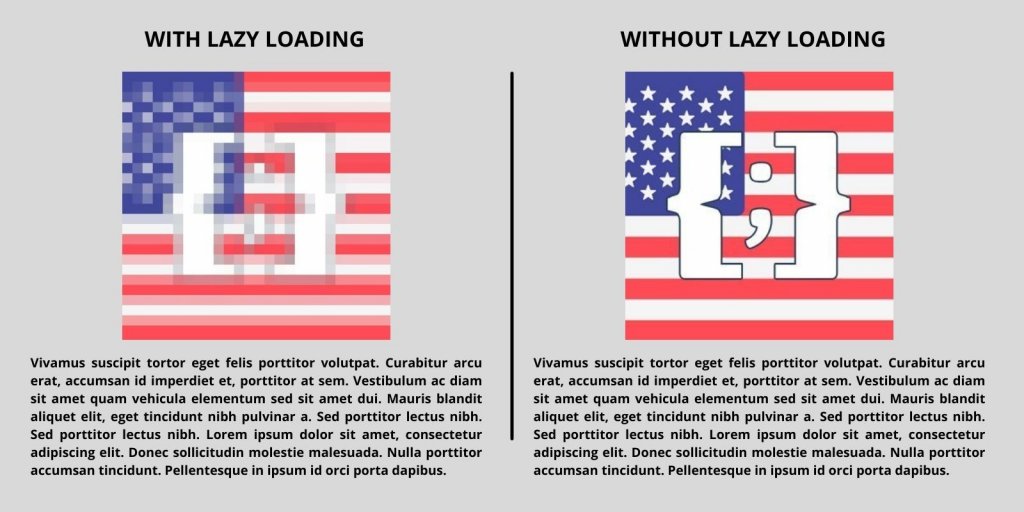
Il caricamento lento non ha alcun effetto sulle dimensioni dei file di immagine o sulla quantità di tempo necessaria per il caricamento per ciascun utente. Questa impostazione, d'altra parte, può ritardare il caricamento di ciascuna immagine fino a quando il punto di vista del browser non raggiunge l'area della pagina contenente quel file.
Vantaggi del caricamento lento in WordPress
I tempi di caricamento iniziali possono essere ridotti ritardando il caricamento. Questo è fondamentale dato che il 40% delle persone uscirà da un sito Web se impiega più di tre secondi per caricarsi. Di conseguenza, questa opzione può incoraggiare le persone a rimanere sul tuo sito ed esplorare il tuo materiale.
Inoltre, il caricamento ritardato può ridurre la pressione sulla memoria e sull'archiviazione. Di conseguenza, il suo utilizzo potrebbe consentire di scegliere un pacchetto di hosting di siti Web più economico.
Vale la pena notare che, a partire da WordPress 5.5, il CMS ha opzioni predefinite per il caricamento lento delle immagini. C'è un dibattito significativo, tuttavia, sul fatto che la strategia predefinita possa danneggiare i punteggi di Core Web Vitals.
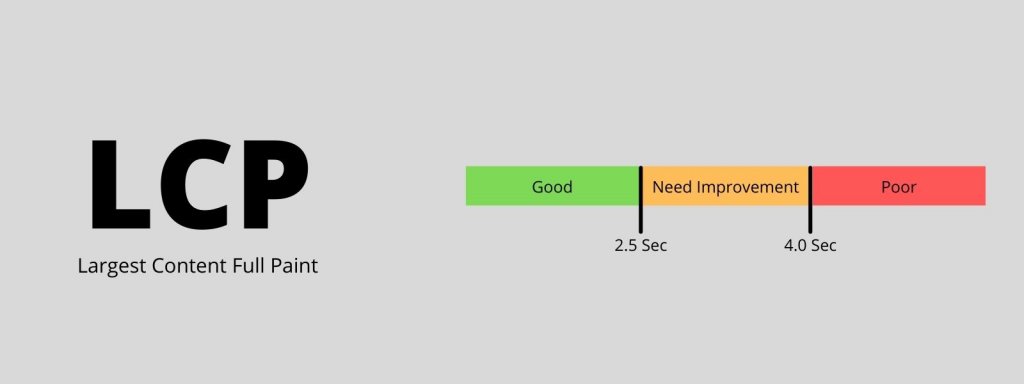
Sulla carta, il caricamento ritardato migliora i tempi di caricamento per impostazione predefinita. Tuttavia, può avere un impatto negativo sui punteggi Largest Contentful Paint (LCP).
Il tempo necessario per caricare l'immagine o il blocco di testo più grande su una pagina è misurato da LCP:

Per le foto sul tuo sito Web, WordPress utilizza la proprietà HTML loading=lazy. In generale, questa è la tecnica più semplice per implementare il caricamento differito. Tale attributo, tuttavia, non è supportato da tutti i browser.
Se desideri disattivare il caricamento differito per singole immagini, devi modificare manualmente l'attributo utilizzando HTML. L'altra opzione è utilizzare un plug-in di WordPress che esegue il caricamento ritardato in un modo diverso.
Caricamento pigro su altri elementi
Tecnicamente, quasi tutti i componenti di un sito Web possono subire un ritardo nel caricamento. Il caricamento ritardato funziona incredibilmente bene con le foto ed è anche una fantastica funzionalità per i file video.
Oltre ai file multimediali, puoi posticipare il caricamento tramite codice come JavaScript e CSS. In effetti, proponiamo di posticipare gli script che potrebbero impedire il rendering del tuo sito Web per aumentare i tuoi punteggi First Contentful Paint (FCP).
Successivamente, puoi scegliere di caricare in modo lento le risorse di testo. Tuttavia, dall'aspetto dell'usabilità, questo non è un buon approccio. Inoltre, anche la visualizzazione di un intero libro di materiale su una pagina non dovrebbe avere un'influenza sostanziale sui tempi di caricamento.
Il caricamento differito è l'ideale per risorse multimediali pesanti che hanno una grande influenza sui tempi di caricamento. Il core di WordPress, d'altra parte, supporta solo il caricamento lento per le immagini. Se desideri applicare questo approccio a elementi aggiuntivi, dovrai trovare un modo diverso per farlo. È qui che entrano in gioco i plugin.
Aggiungi il caricamento lento in WordPress
Puoi utilizzare il plug-in a3 per escludere immagini e pagine specifiche dal caricamento lento. Inoltre, offre streaming ritardato per i video sul tuo sito web.

Questo plugin supporta anche il caricamento lento di foto e video esterni. Non è qualcosa che fa il meccanismo principale di WordPress.
Dalla tua area di amministrazione di WordPress, installa e attiva il plugin. È ora possibile modificare le proprietà dello strumento.
Regola le impostazioni del plug-in
Quindi, vai su Impostazioni
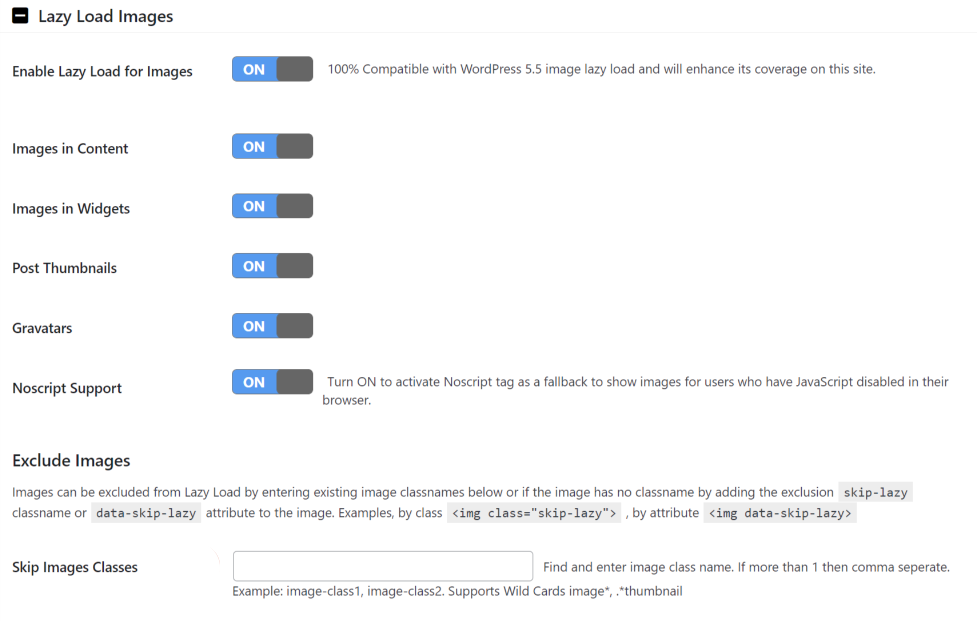
Passare alla scheda Immagini di Lazy Load. Puoi scegliere quali immagini ritardare sul tuo sito Web e impostare un fallback per i browser che non supportano JavaScript. Puoi anche specificare una classe CSS per le foto che non desideri caricare in un secondo momento.

Ogni opzione è abilitata per impostazione predefinita, cosa che consigliamo di lasciare da sola. Crea una classe CSS che ti consentirà di saltare il caricamento differito per immagini specifiche.
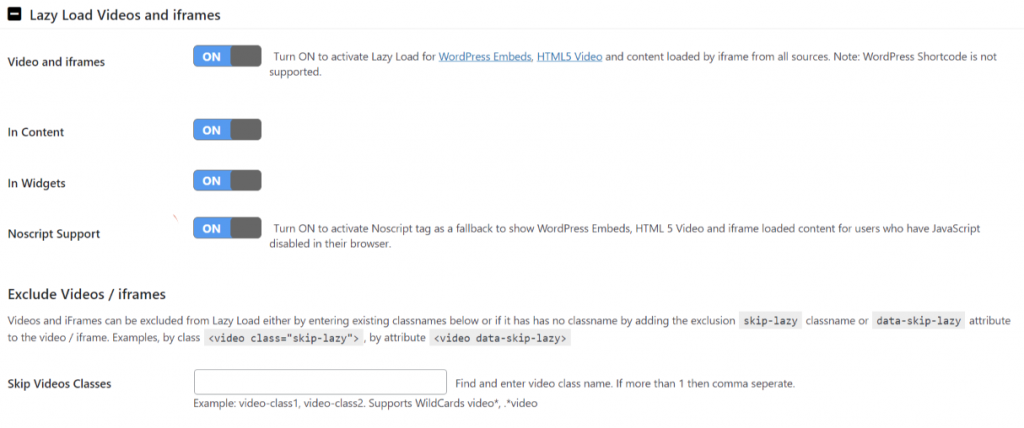
Quindi fare clic sulla scheda Caricamento lento Video e Iframe. Come per le immagini, consente anche di impostare il caricamento ritardato per determinati clip.
Il plug-in abilita i video nei contenuti e nei widget e include una soluzione alternativa per i browser che bloccano JavaScript:

Puoi definire una classe CSS che rimuove video specifici dal caricamento ritardato nelle impostazioni video. Puoi utilizzare la classe identica che hai scelto nella sezione delle immagini per un'impostazione più semplice.
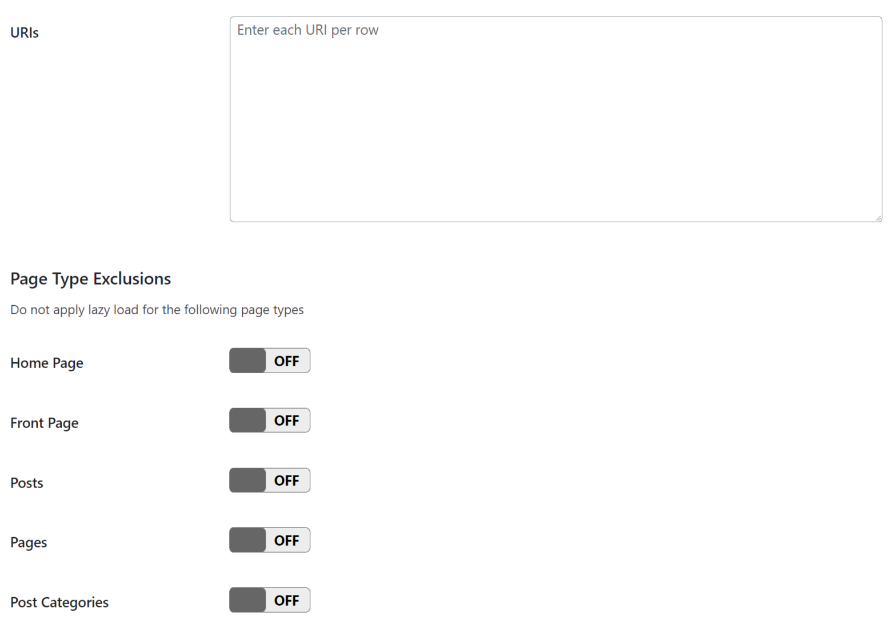
Infine, nella scheda Escludi per URL e categorie di pagine, puoi interrompere il caricamento ritardato per tipi specifici di pagine. Puoi specificare quali siti o categorie di contenuti non devono utilizzare il caricamento lento qui.

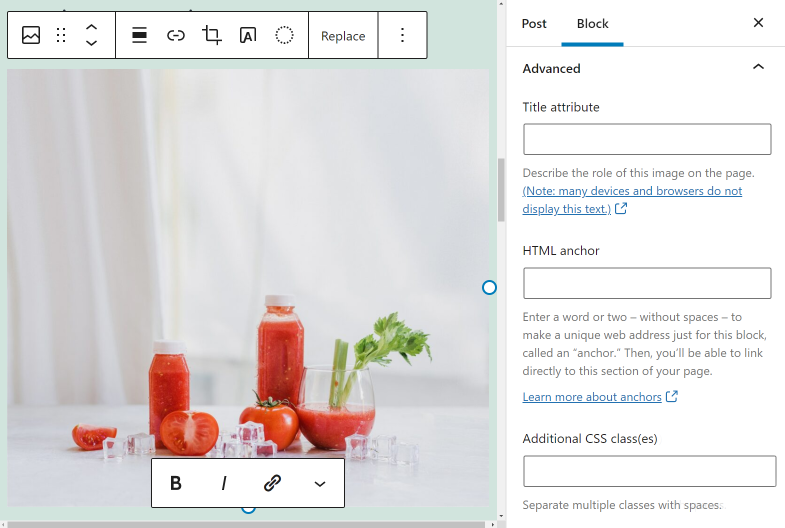
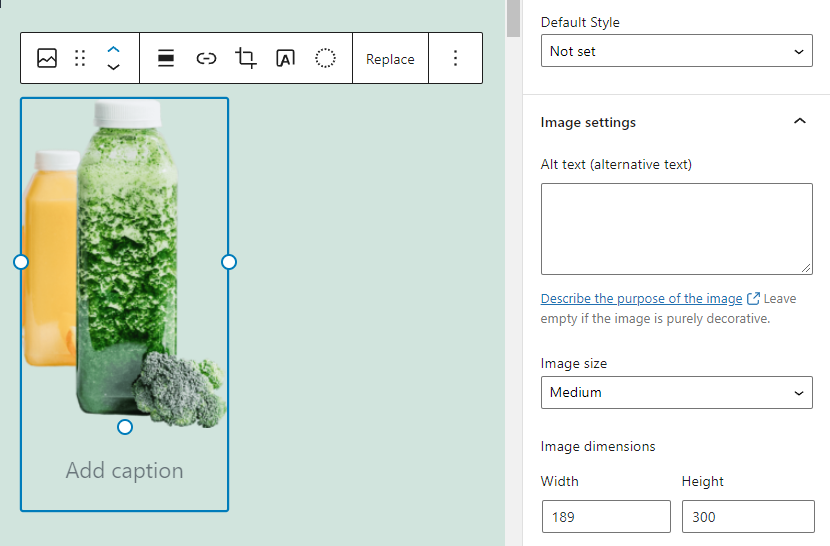
Salva le modifiche alle impostazioni del plug-in e il gioco è fatto. Per disattivare il caricamento ritardato per un elemento specifico, entra nell'editor e scegli l'immagine o il blocco video da regolare.
Per scoprire la casella CSS aggiuntivo, apri il menu delle impostazioni del blocco e vai alla scheda Avanzate.

Questo campo può essere utilizzato per aggiungere la classe di esclusione del caricamento lento creata durante la configurazione del plug-in. Se lo fai, quando un utente visita il tuo sito, l'immagine verrà caricata all'istante.
Risoluzione dei problemi di caricamento lento
Sebbene il caricamento ritardato sia una funzionalità utile ed essenziale di WordPress, può anche causare una serie di problemi sul tuo sito web. Questa sezione esaminerà quali sono questi problemi e come risolverli.
Immagine problemi above the fold
In generale, sconsigliamo il caricamento lento della grafica above the fold. Quando diciamo "above the fold", stiamo parlando del viewport iniziale che i tuoi utenti vedono quando visitano il tuo sito web.
Ritardare le foto over the fold può avere un effetto sul tuo punteggio FCP. Potrebbe anche avere un impatto sui primi pensieri degli utenti sul tuo sito web.
La risposta semplice è interrompere il caricamento ritardato delle immagini nelle intestazioni delle pagine e in altri componenti principali. Se prendiamo questa pagina come esempio, ti consigliamo di disattivare il caricamento lento per il logo e lo sfondo dell'intestazione.

Per disabilitare l'implementazione predefinita di WordPress del caricamento lento, devi aggiungere codice al tuo sito web. L'approccio più semplice per disabilitare il caricamento ritardato per le singole risorse multimediali consiste nell'utilizzare un plug-in come a3 Lazy Load , di cui abbiamo discusso nell'ultima sezione.
Spostamento del layout per il caricamento lento
Quando carichi una pagina, i componenti si spostano man mano che diventano visibili, causando lo spostamento del layout. Il Cumulative Layout Shift (CLS) è un Web Vital standard che quantifica lo spostamento del layout. Una cattiva esecuzione del caricamento lento può avere un impatto sulle valutazioni CLS del tuo sito Web in diversi casi.
Gli elementi in una pagina non vengono caricati tutti contemporaneamente. Invece, passano uno per uno, anche se la procedura sembra essere quasi istantanea su un browser. Quando i file di immagine vengono caricati dopo altri elementi, hanno la possibilità di spostare tali risorse in giro.
Per aggirare questo problema, evita di utilizzare foto a grandezza naturale in WordPress. Quando carichi immagini su WordPress, il CMS le ridimensionerà a risoluzioni standardizzate per te.

Anche con il caricamento differito, l'utilizzo di risoluzioni standard riduce la possibilità di gravi modifiche al layout. Puoi anche definire manualmente le dimensioni dell'immagine per ogni file. Questa, tuttavia, è un'operazione che richiede tempo. In breve, lo consigliamo solo per le foto che devono essere visualizzate in una dimensione specifica.
Problemi di caricamento lento e cache dei plugin
I plug-in di memorizzazione nella cache spesso si sovrappongono agli strumenti di caricamento lento. Alcuni plug-in della cache, come WP Rocket , hanno funzionalità di caricamento ritardate integrate. L'utilizzo di questa funzione insieme a un plug-in di caricamento differito, come a3 Lazy Load , provoca spesso problemi.
Per evitare problemi con le immagini che non vengono visualizzate a causa di strumenti concorrenti, ti suggeriamo di utilizzare una famiglia di plug-in. Se hai attivato sia il caricamento lento che il plug-in di memorizzazione nella cache e hai difficoltà, ti consigliamo di rimuovere prima il primo.

Prova a vedere se le tue immagini vengono caricate correttamente dopo aver rimosso il plug-in di caricamento lento. In questo caso, molto probabilmente la tua soluzione di memorizzazione nella cache include la funzionalità di caricamento ritardato. Ciò significa che non sarà necessario installare alcun software aggiuntivo per sfruttare questa funzionalità.
Pensieri finali
Sebbene il caricamento lento sia una caratteristica chiave di WordPress, ci sono modi per ottimizzarne l'applicazione. Per avere un ulteriore controllo sul caricamento ritardato sul tuo sito, puoi utilizzare plugin come a3 Lazy Load . Puoi anche configurare e disabilitare il caricamento ritardato per gli elementi esterni con il plugin giusto.
A seconda di come gestisci il caricamento lento, dovrebbe ridurre significativamente i tempi di caricamento della pagina. Più il tuo sito web è pesante per i media, maggiori saranno i risultati che riceverai, il tutto mantenendo un'esperienza utente positiva.




