Le sezioni degli eroi sono sempre considerate un ottimo strumento per catturare l'attenzione dei visitatori. Inoltre, ha inconsciamente dato un tono al sito web nella loro mente. Quindi avere una sezione di eroi creativi è una benedizione per il business. Divi è un meraviglioso generatore di temi e pagine per WordPress e offre molte opportunità per rendere bella la sezione degli eroi del tuo sito web. In precedenza abbiamo visto come progettare una sezione eroe appiccicosa su scorrimento e oggi vedremo come progettare una sezione eroe in cui ci sarà una griglia di immagini segreta che verrà svelata attraverso lo scorrimento. Sembra eccitante, vero?

Passiamo subito al tutorial.
Sneak Peak
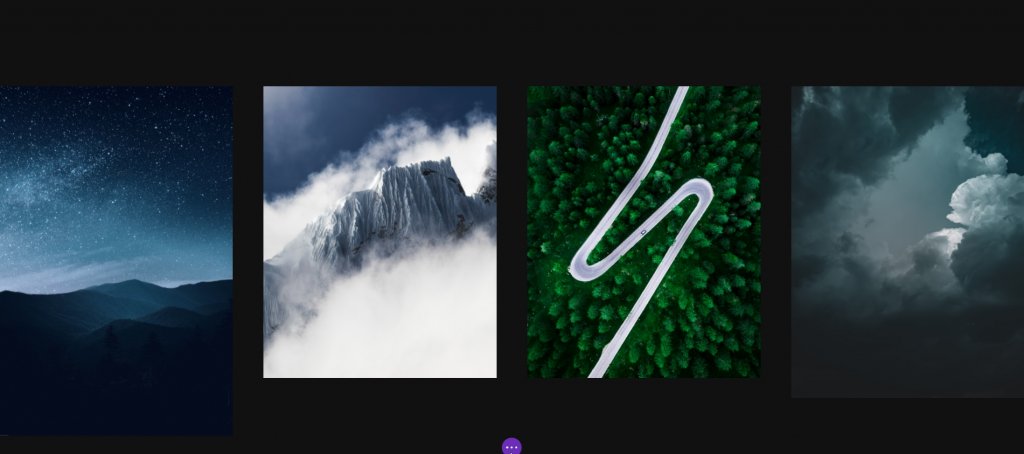
Questo sarà il design che creeremo oggi e questo sarà completamente responsive.
Vista desktop
Visualizzazione mobile
Progettare la sezione Eroe
Apri una nuova pagina dalla dashboard di WordPress. Nominalo come preferisci e aprilo con Divi builder.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Aggiunta: Nuova Sezione
Colore di sfondo
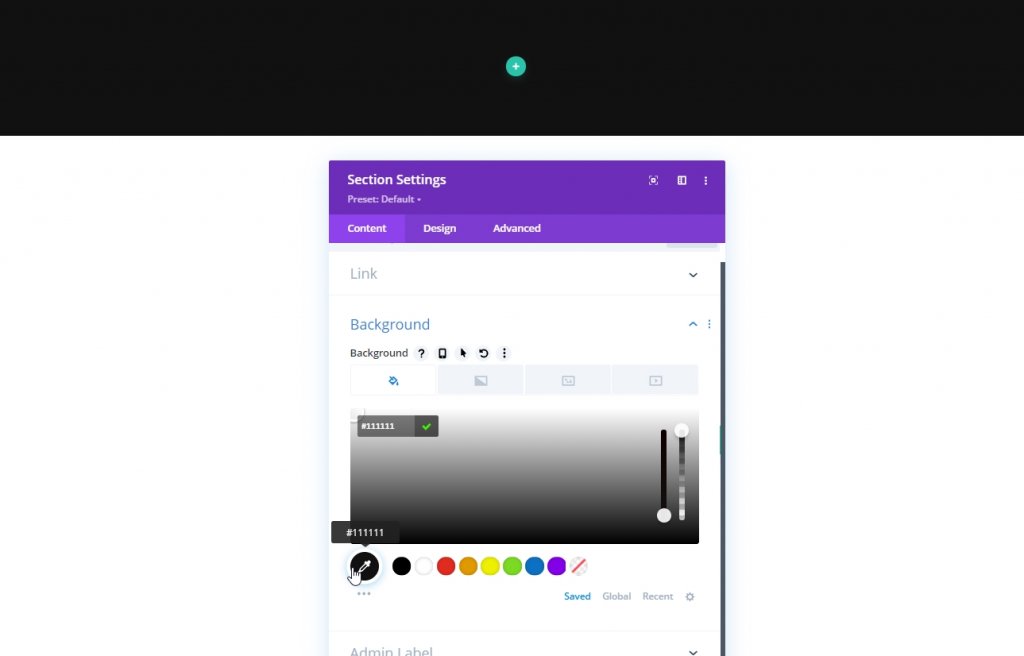
Aggiungeremo un colore di sfondo alla nostra sezione iniziale. Apri le impostazioni per la sezione e aggiungi il Colore di sfondo.
- Colore di sfondo: #111111

Spaziatura
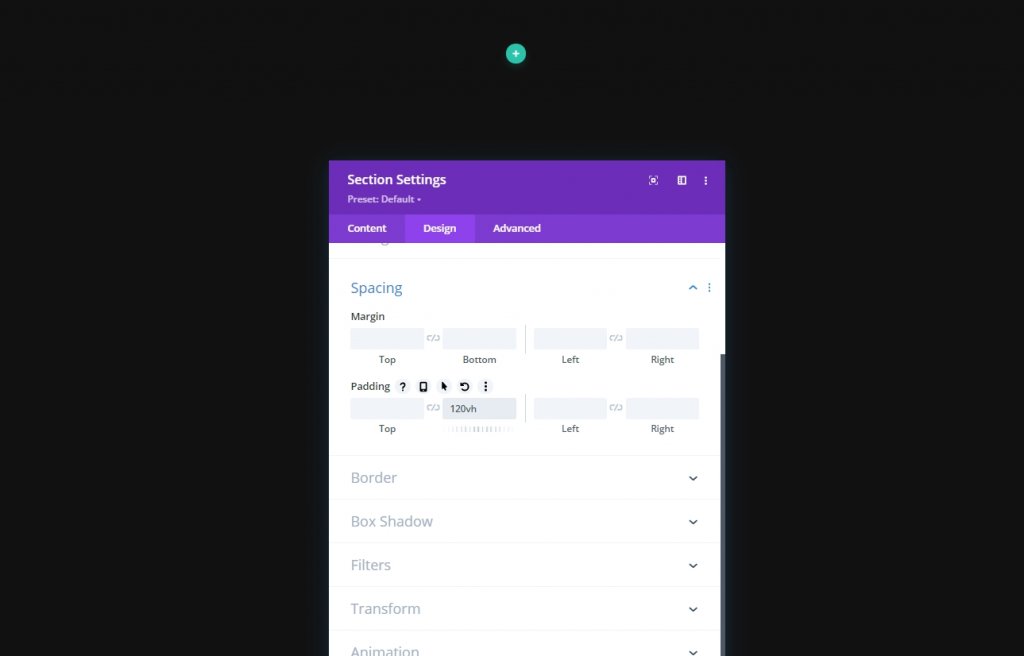
Ora passa alla scheda Design della sezione e apporta alcune modifiche al riempimento inferiore perché ci darà più spazio per avere un'esperienza di scorrimento migliore.
- Imbottitura inferiore: 120vh

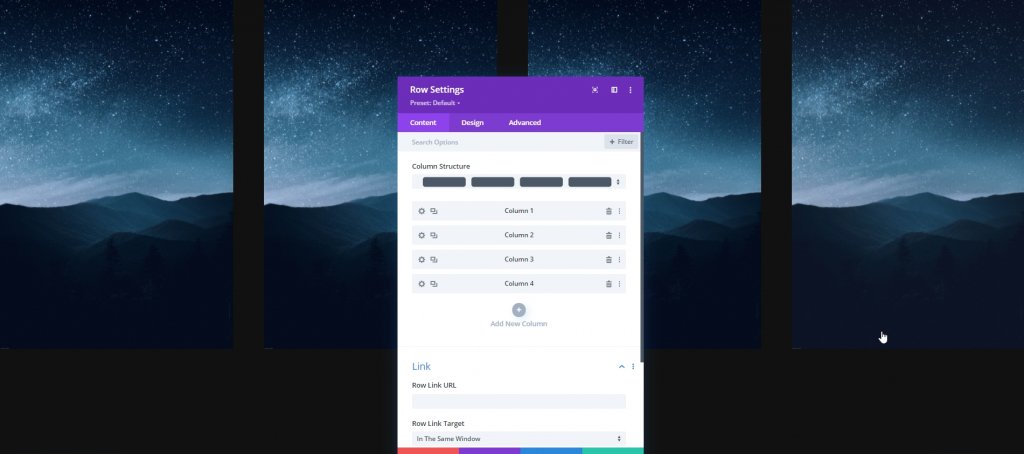
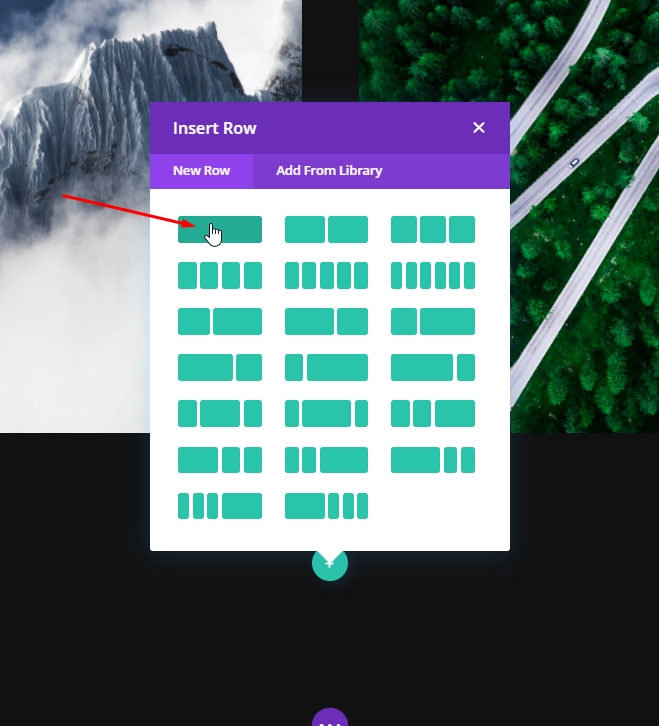
Aggiunta: riga uno
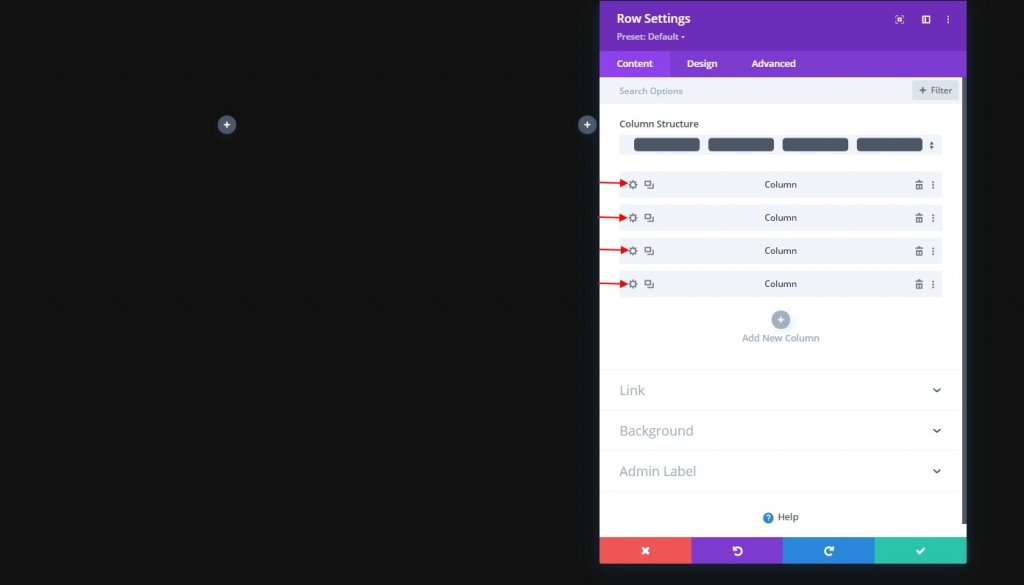
Struttura della colonna
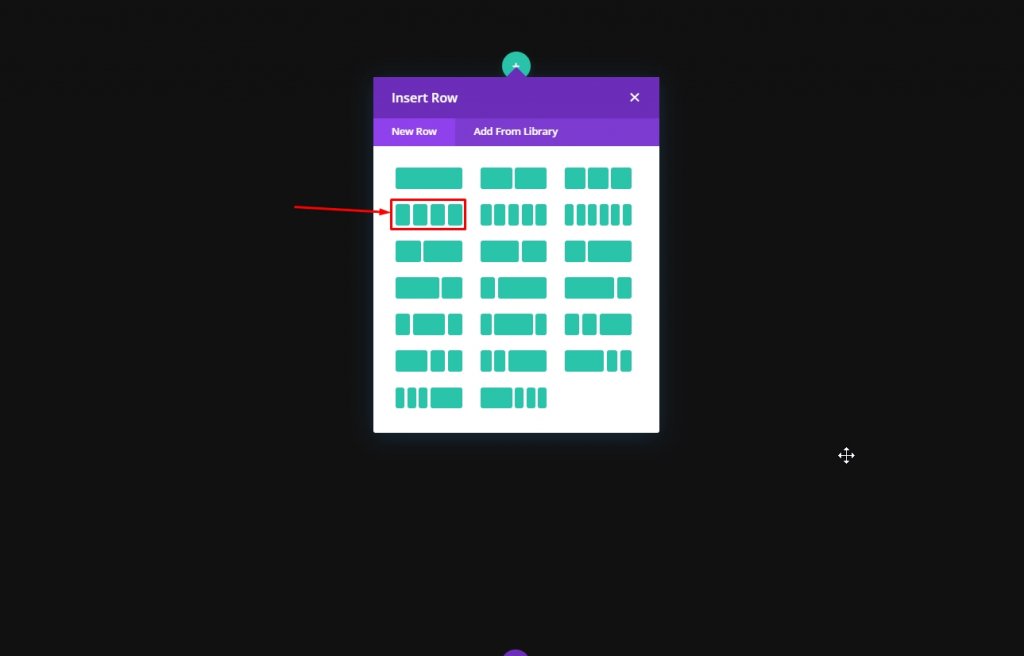
Ora aggiungeremo una nuova riga alla sezione preparata. Segui la struttura delle colonne mostrata.

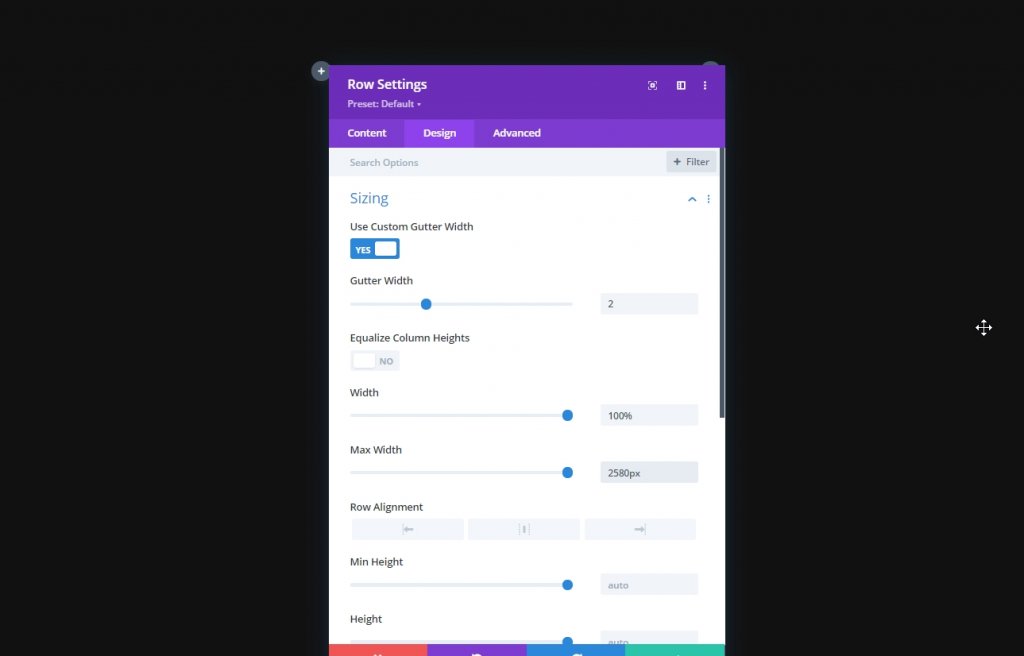
Dimensionamento
Ora, prima di aggiungere altri moduli, apri l'impostazione della riga e modifica i seguenti valori dalla scheda di progettazione.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 2
- Larghezza: 100%
- Larghezza massima: 2580 px

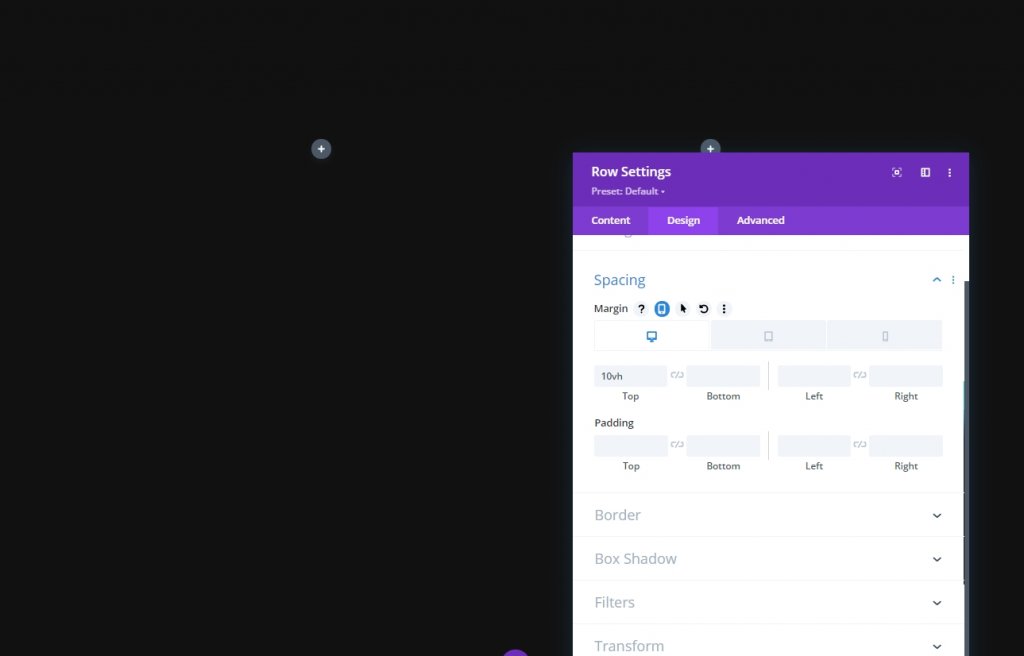
Spaziatura
Ora aggiungi un margine in alto.
- Margine superiore: desktop: 10 vh, tablet e telefono: 5 vh

Indice Z
Per mantenere la nostra sequenza di progettazione, dobbiamo mantenere questa riga sotto la seconda riga. Ecco perché aggiungeremo alcuni valori dell'indice Z.
- Indice Z: 10

Tutte le impostazioni della colonna
Come abbiamo finito con le impostazioni della riga uno, ora apri le impostazioni per ogni colonna e apporta le modifiche spiegate di seguito.

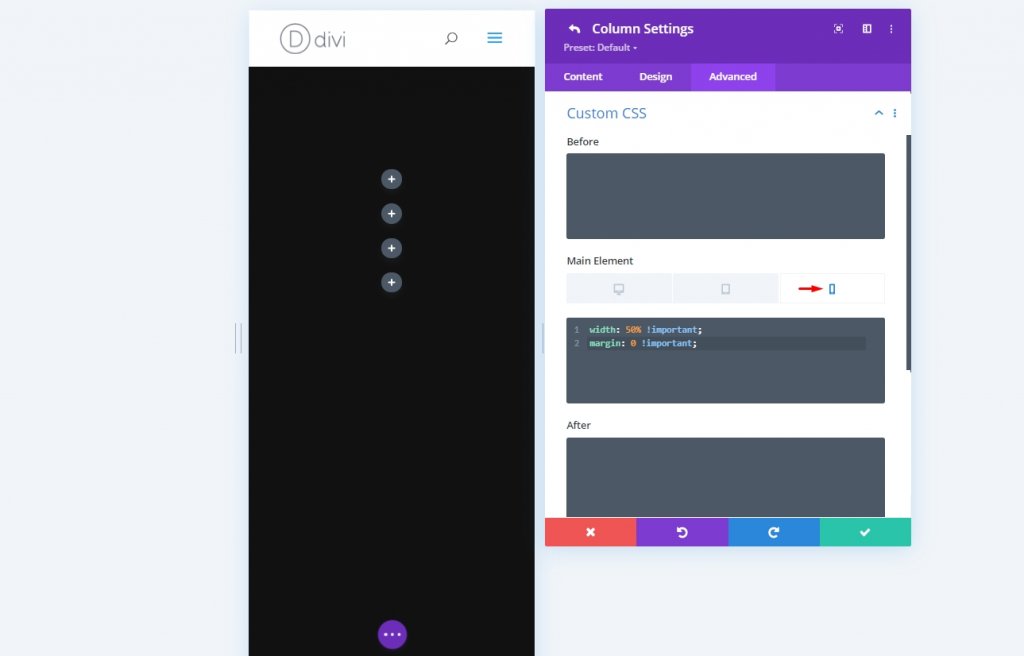
Elemento principale CSS
Questo codice CSS è solo per dispositivi mobili. Assicurati di aggiungerli singolarmente a ciascuna colonna.
width: 50% !important;
margin: 0 !important;
Impostazioni colonna 2
Indice Z
Quindi, apri le impostazioni della colonna 2 e aggiungi il valore dell'indice Z. Questo porterà la colonna su quella successiva.
- Indice Z: 12

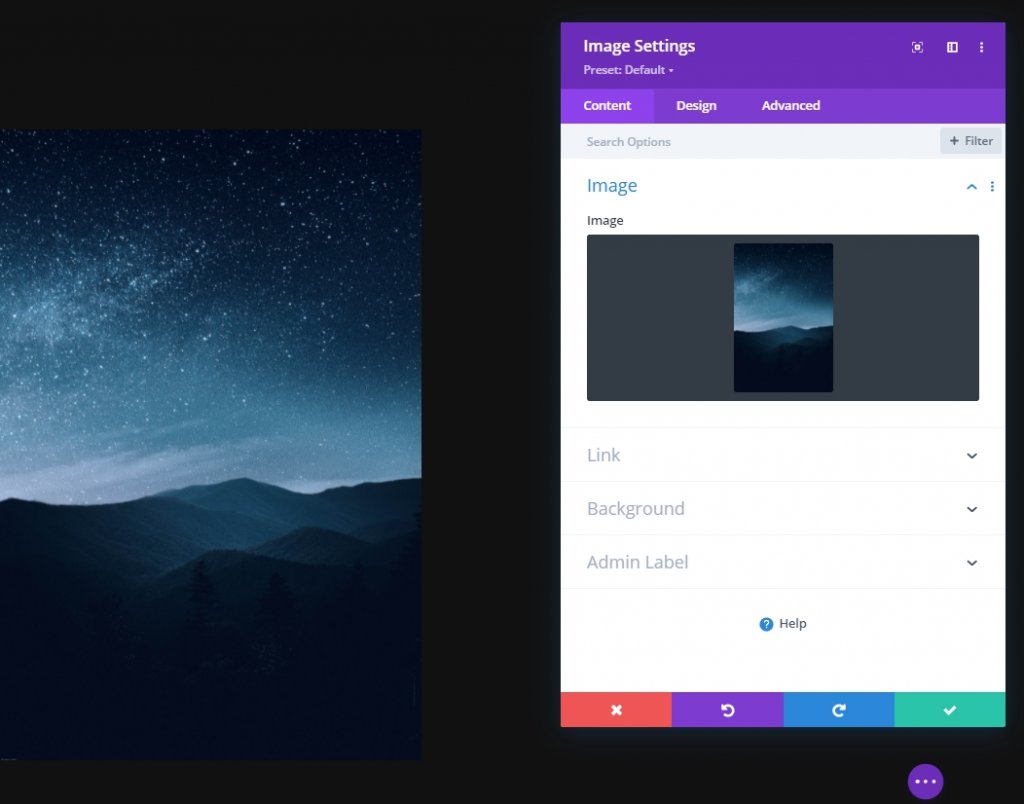
Aggiunta: modulo immagine alla colonna 1
Carica immagine
Ora aggiungeremo un modulo immagine alla colonna 1 e caricheremo un'immagine a nostra scelta.

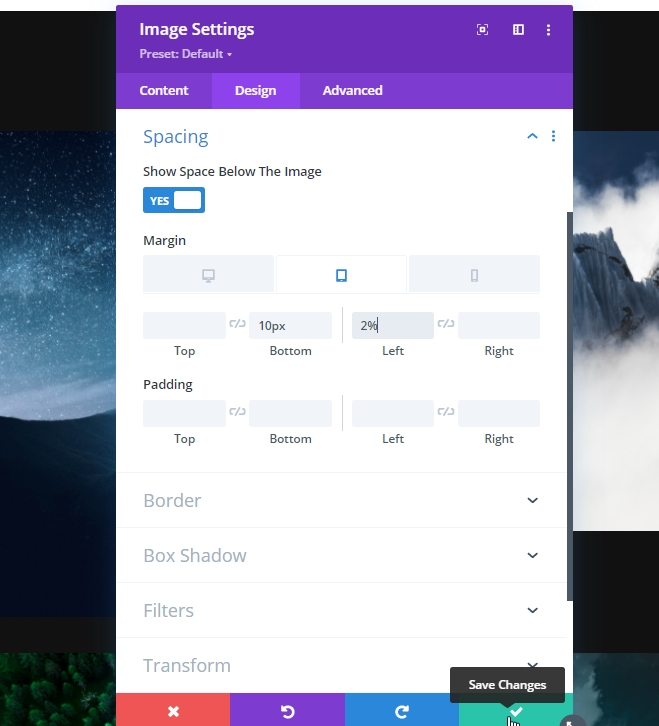
Spaziatura
Dalla scheda Progettazione del modulo e modificare le impostazioni di spaziatura.
- Margine inferiore: tablet e telefono: 10 pixel
- Margine destro: tablet e telefono: 2%

Clona modulo immagine e riempi le colonne rimanenti
Poiché abbiamo appena terminato le impostazioni del modulo, duplichiamo l'intero modulo tre volte e lo posizioniamo sulle colonne rimanenti.

Ora cambia le immagini dal resto delle colonne.

Modifica le impostazioni di spaziatura per l'immagine 2 e 4
Quindi, apri le impostazioni dei moduli immagine nelle colonne 2 e 4 e applica loro i seguenti valori di spaziatura:
- Margine inferiore: tablet e telefono: 10 pixel
- Margine sinistro: tablet e telefono: 2%
- Margine destro: /

Aggiunta: riga due
Struttura della colonna
Ora aggiungi una nuova riga alla nostra sezione principale.

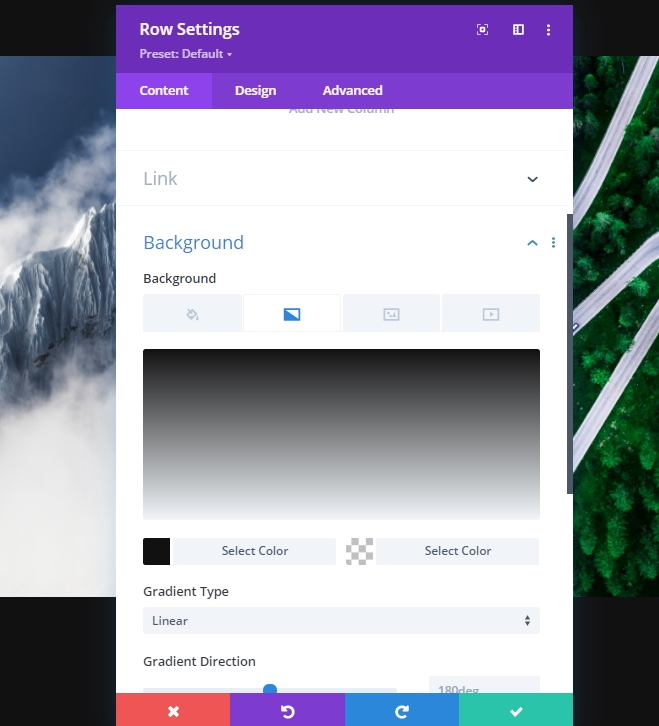
Sfondo sfumato
Ora applicheremo uno sfondo sfumato a questa riga appena creata. Quindi, apri l'impostazione e applica lo sfondo
- Colore 1: #111111
- Colore 2: RGB (255,255,255,0)

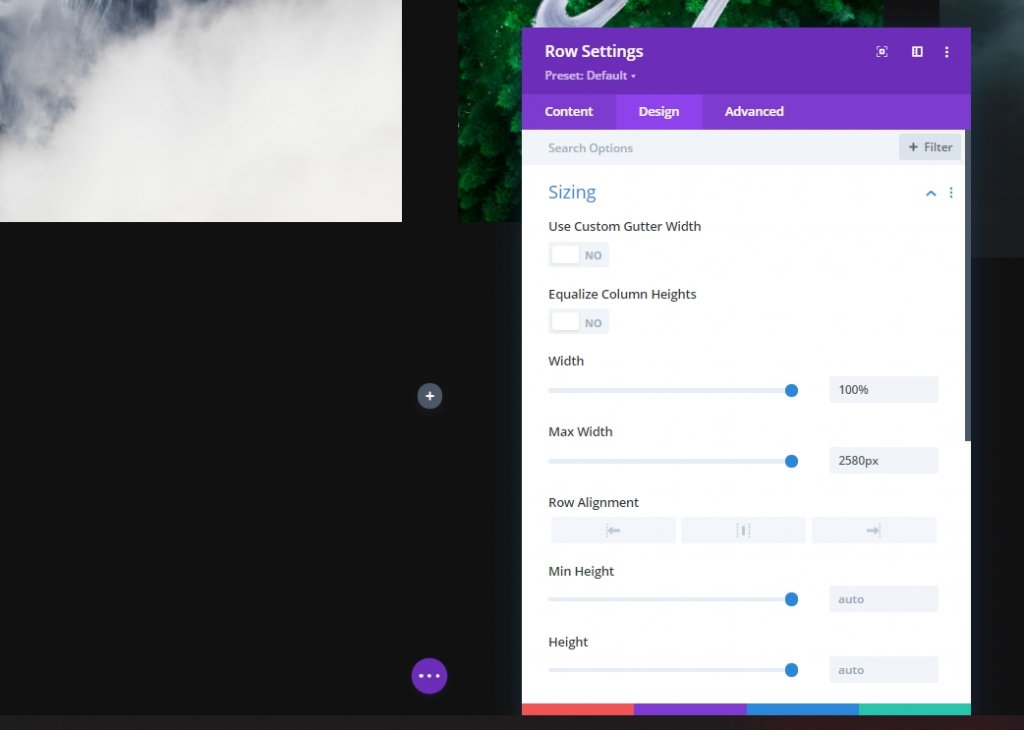
Dimensionamento
Modificare le impostazioni di dimensionamento successivamente.
- Larghezza: 100%
- Larghezza massima: 2580 px

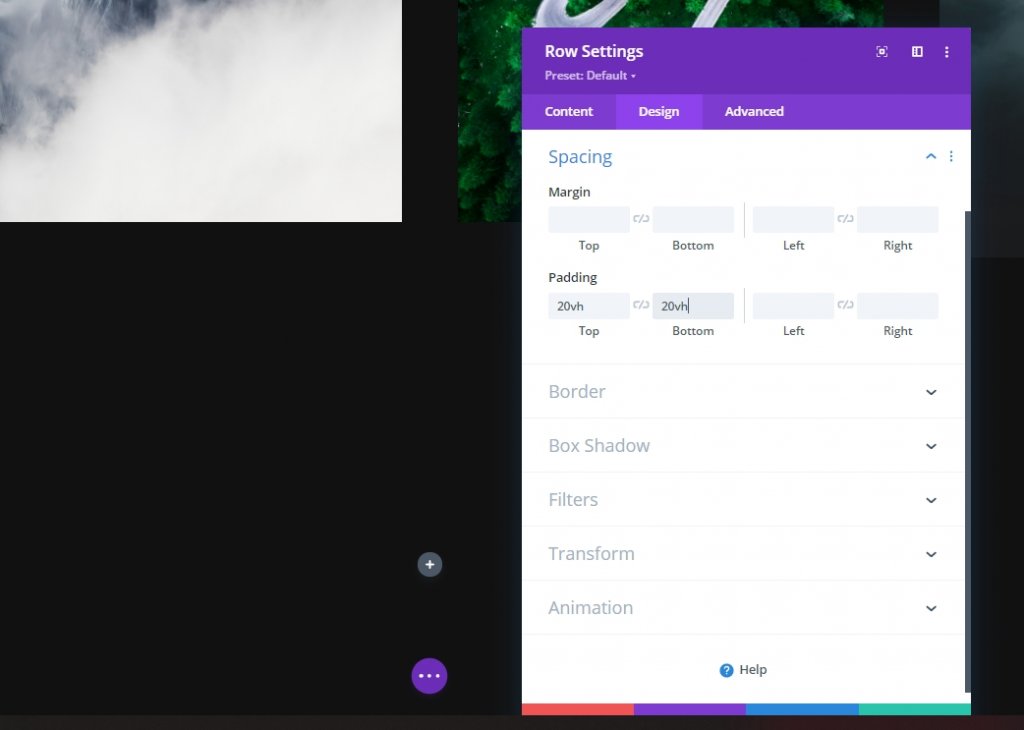
Spaziatura
Quindi, aggiungi un po 'di imbottitura nella parte superiore e inferiore.
- Imbottitura superiore: 20vh
- Imbottitura inferiore: 20vh

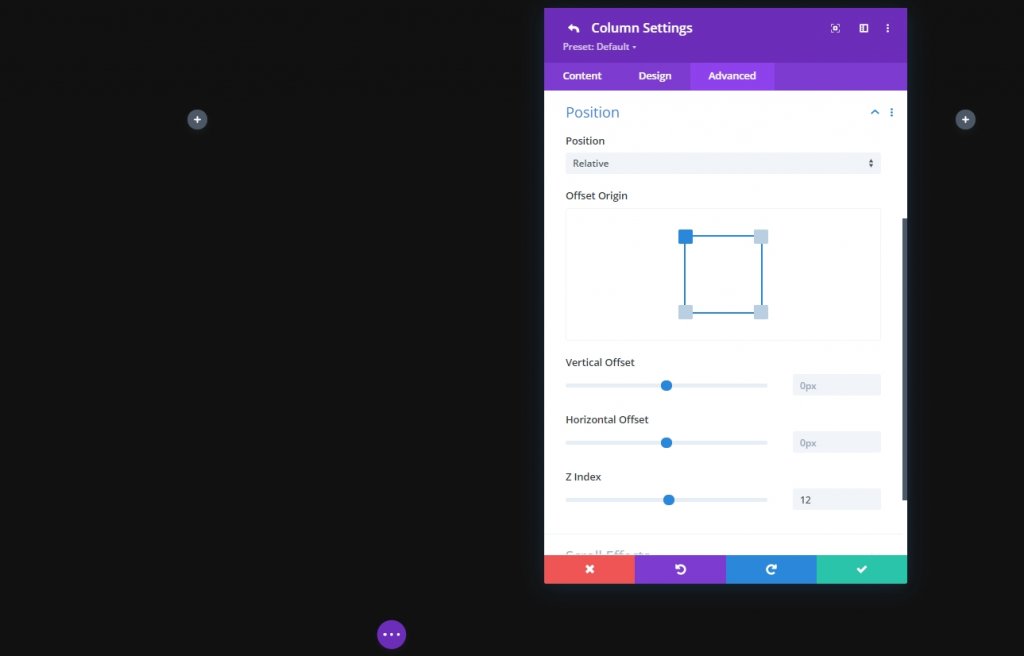
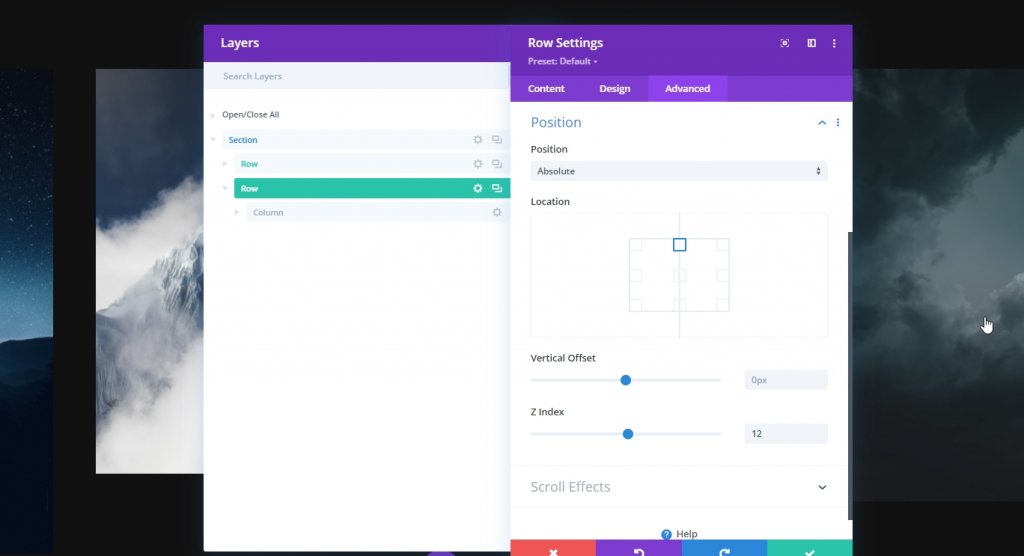
Posizione
Ora, poiché vogliamo posizionare la seconda riga sulla prima, dobbiamo impostare le impostazioni di posizione di conseguenza.
- Posizione: Assoluta
- Posizione: in alto al centro
- Indice Z: 12

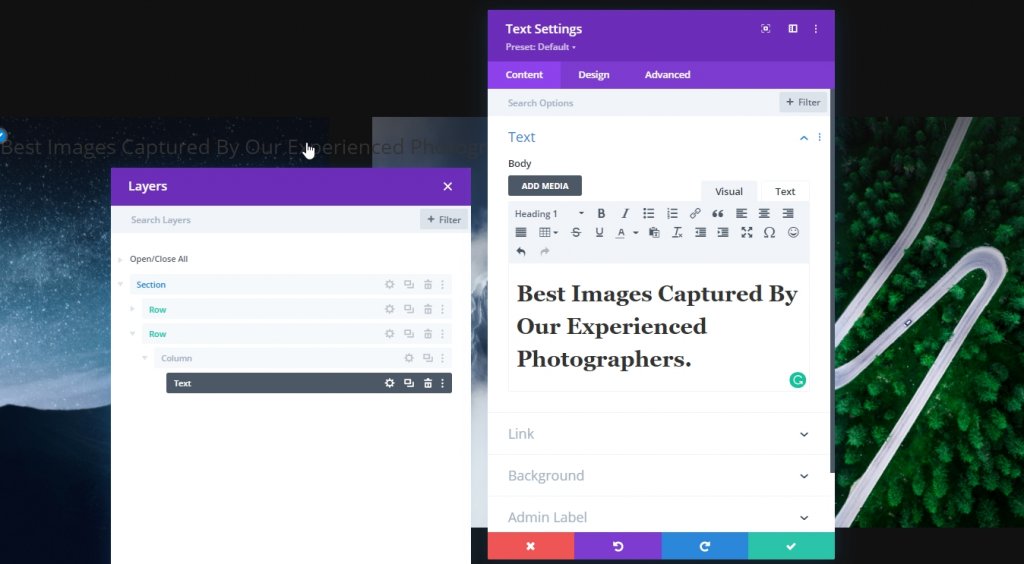
Aggiunta: modulo di testo a colonna
Aggiungi contenuto H1
Ora aggiungi un modulo di testo e alcuni contenuti a tua scelta alla colonna.

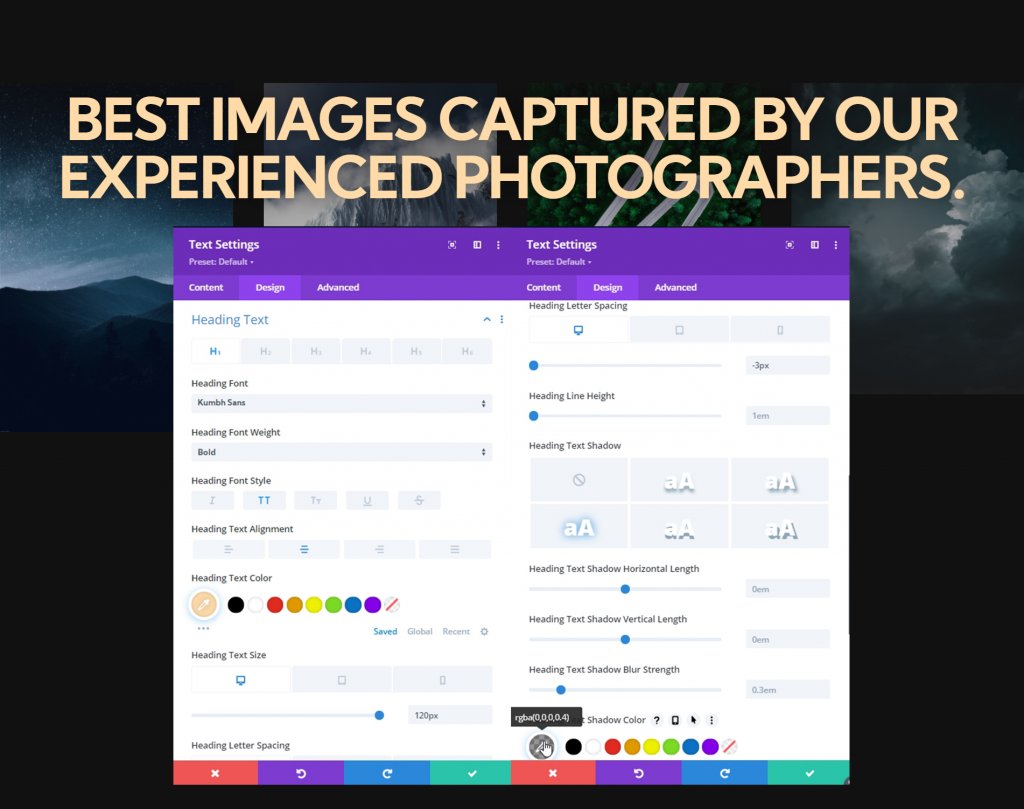
Impostazioni testo H1
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo H1 di conseguenza:
- Carattere dell'intestazione: Kumbh Sans
- Peso del carattere dell'intestazione: grassetto
- Stile carattere intestazione: maiuscolo
- Allineamento del testo dell'intestazione: al centro
- Colore del testo dell'intestazione: #ffdbaa
- Dimensione del testo dell'intestazione: desktop: 120 px, tablet: 60 px e telefono: 40 px
- Spaziatura delle lettere dell'intestazione: Desktop: -3px, Tablet e telefono: 0px
- Ombra del testo dell'intestazione: Seleziona: Terza opzione e Colore dell'ombra del testo dell'intestazione: rgba(0,0,0,0.4)

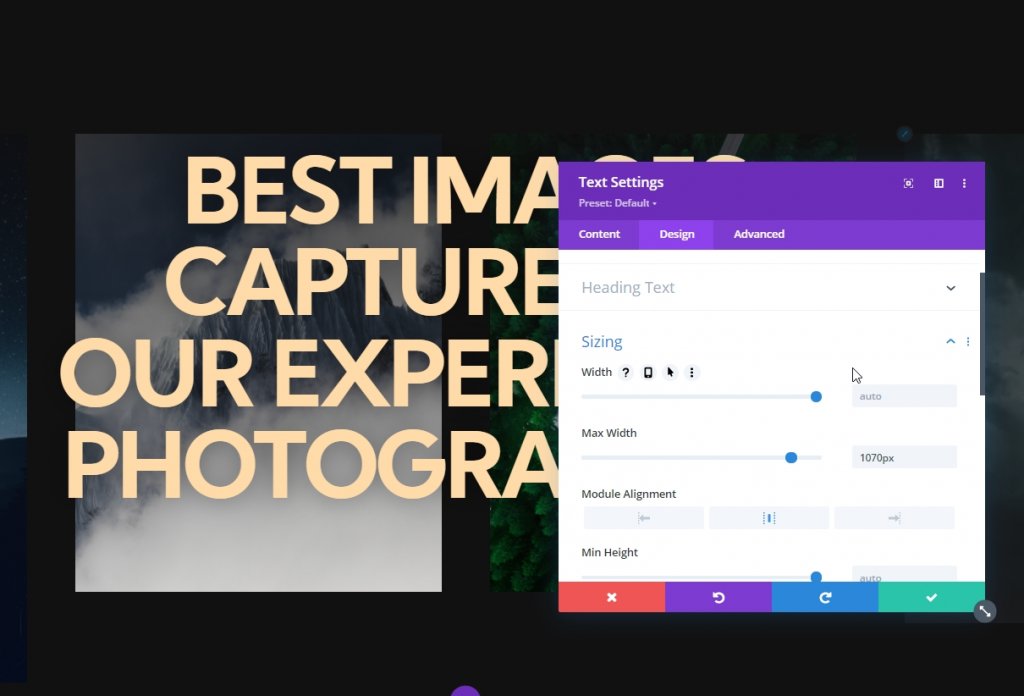
Dimensionamento
Ora regola l'allineamento del modulo e la larghezza massima dalle impostazioni di dimensionamento.
- Larghezza massima: 1070 px
- Allineamento del modulo: Centro

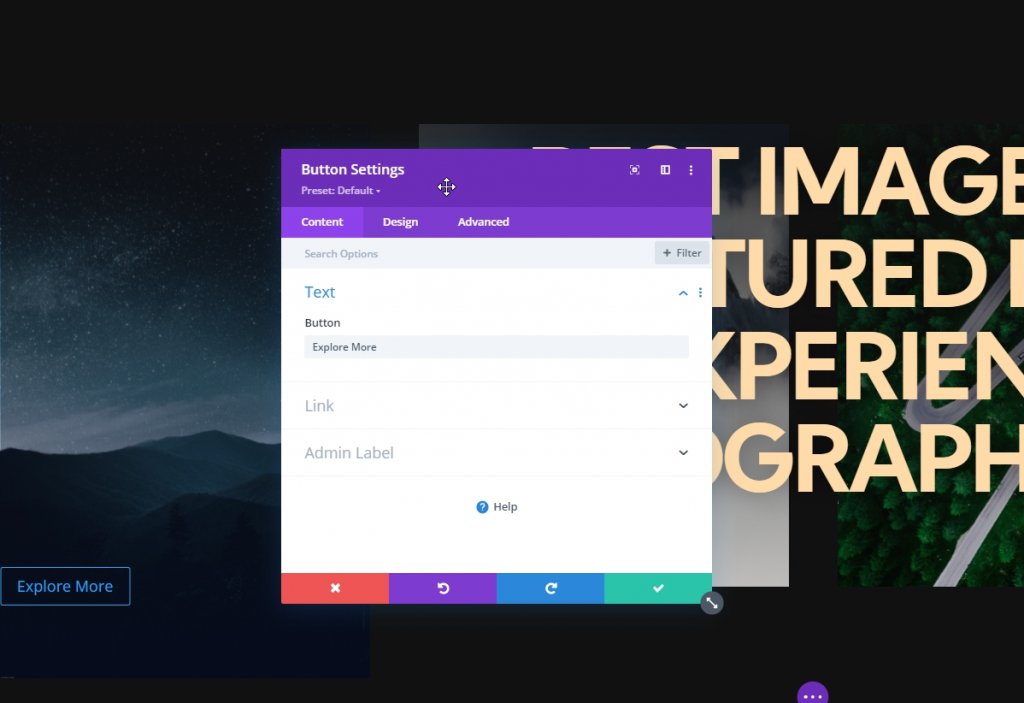
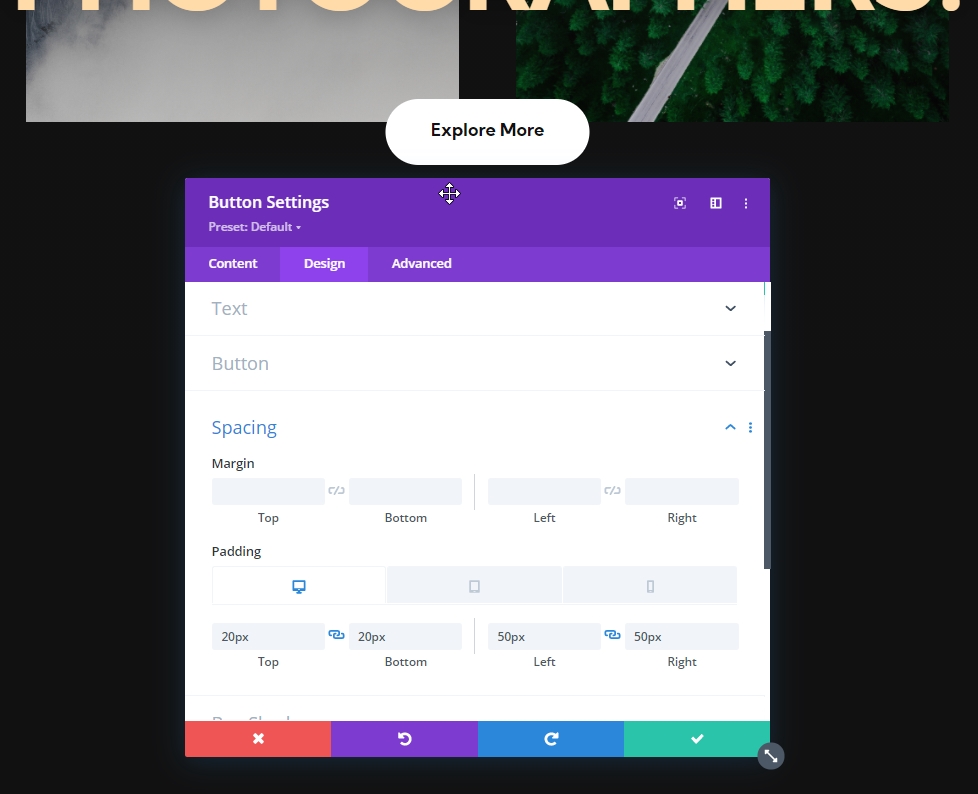
Aggiunta:; Modulo pulsante
Aggiungi copia
Il modulo finale che aggiungeremo in questa riga è un modulo utton. Scrivi qualcosa in base alle tue necessità.

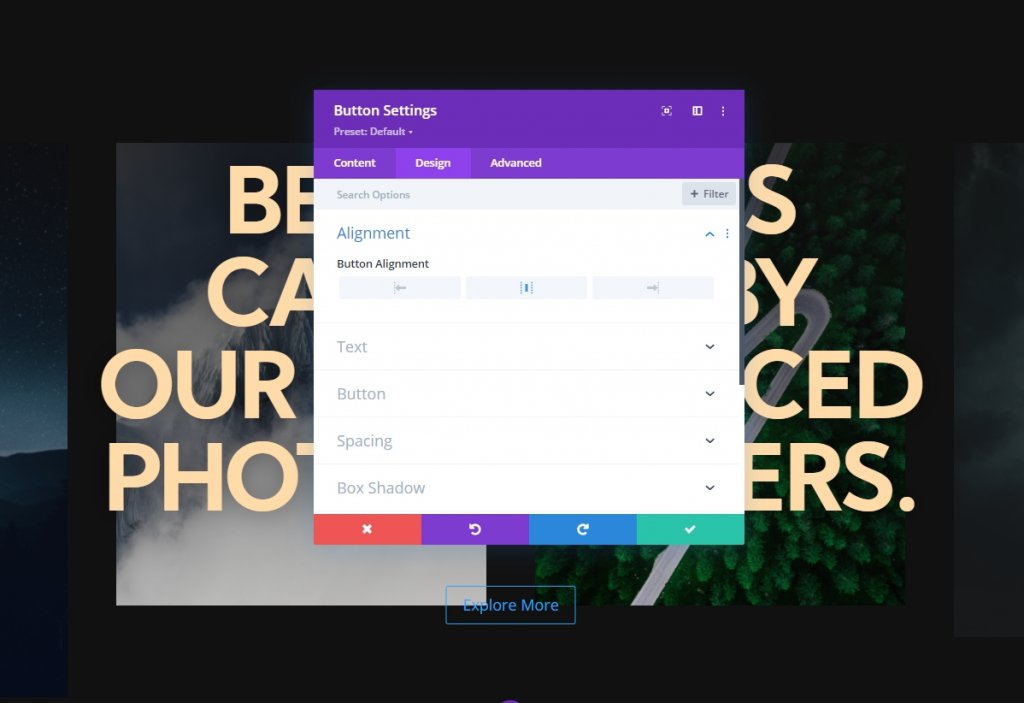
Allineamento dei pulsanti
Dalla scheda Design e modifica l'allineamento del pulsante.
- Allineamento dei pulsanti: centro

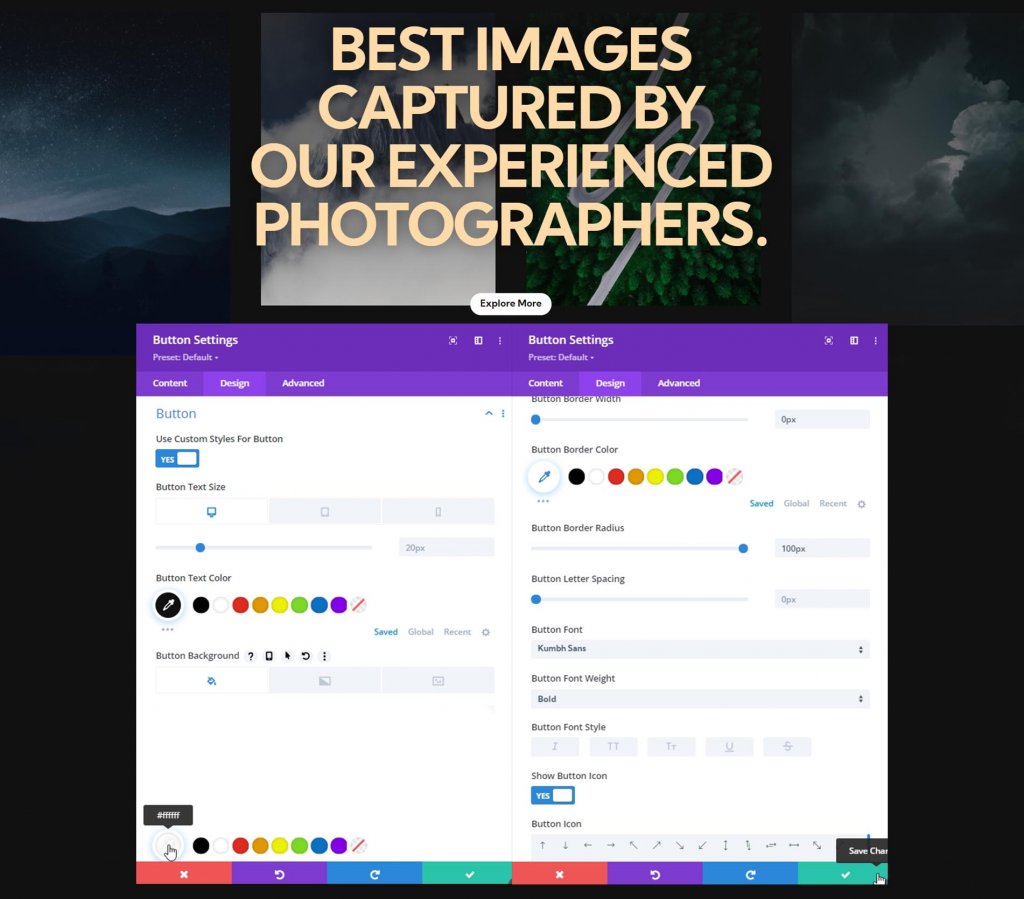
Impostazioni dei pulsanti
Quindi, modella il pulsante.
- Usa stili personalizzati per pulsante: Sì
- Dimensioni del testo del pulsante: desktop: 20 pixel, tablet: 16 pixel e telefono: 14 pixel
- Dimensione del testo del pulsante: #111111
- Colore di sfondo del pulsante: #ffffff
- Larghezza bordo pulsante: 0px
- Raggio del bordo del pulsante: 100 px
- Carattere pulsante: Kumbh Sans
- Peso del carattere del pulsante: grassetto

Spaziatura
Aggiungi i valori di riempimento dalle impostazioni di spaziatura.
- Imbottitura superiore: desktop e tablet: 20 pixel, telefono: 15 pixel.
- Imbottitura inferiore: desktop e tablet: 20 pixel, telefono: 15 pixel.
- Imbottitura sinistra: desktop e tablet: 50 pixel, telefono: 40 pixel.
- Imbottitura destra: desktop e tablet: 50 pixel, telefono: 40 pixel.

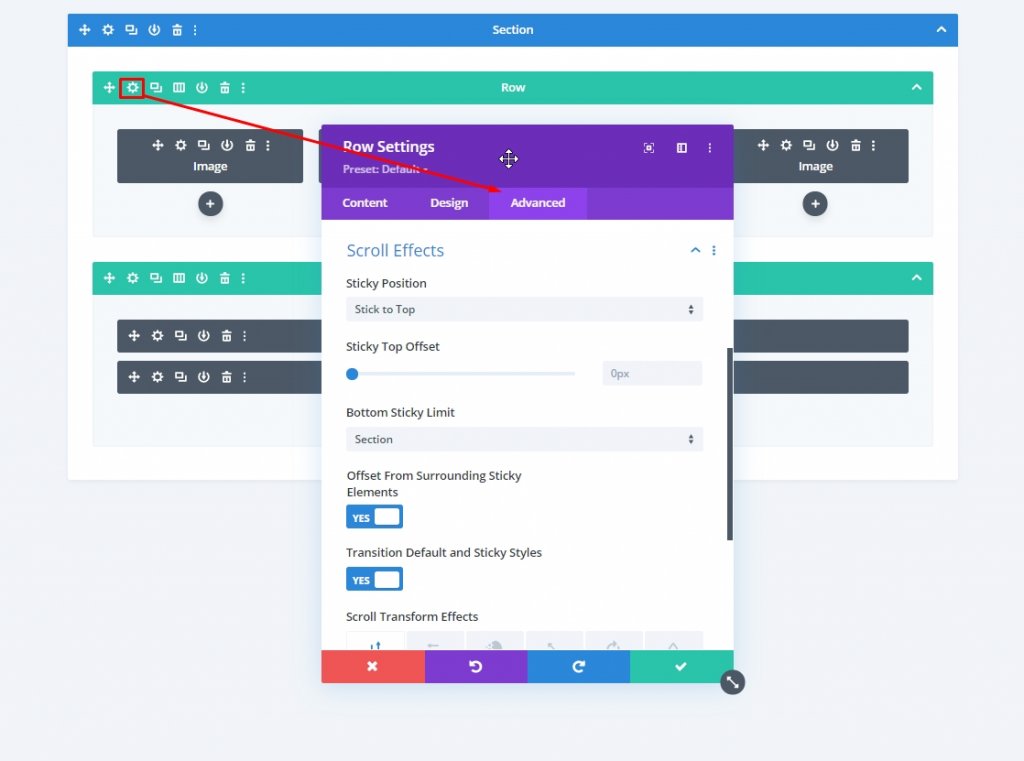
Impostazioni permanenti nella sezione Eroe
Impostazioni permanenti della prima riga
Ora il nostro design è terminato ed è il momento di concentrarci sulle impostazioni permanenti. Le seguenti impostazioni permanenti verranno applicate alla prima riga, quindi apri le impostazioni della prima riga.
- Posizione appiccicosa: bastone in alto
- Limite appiccicoso inferiore: sezione
- Offset da elementi appiccicosi circostanti: Sì
- Stili di transizione predefiniti e permanenti: Sì

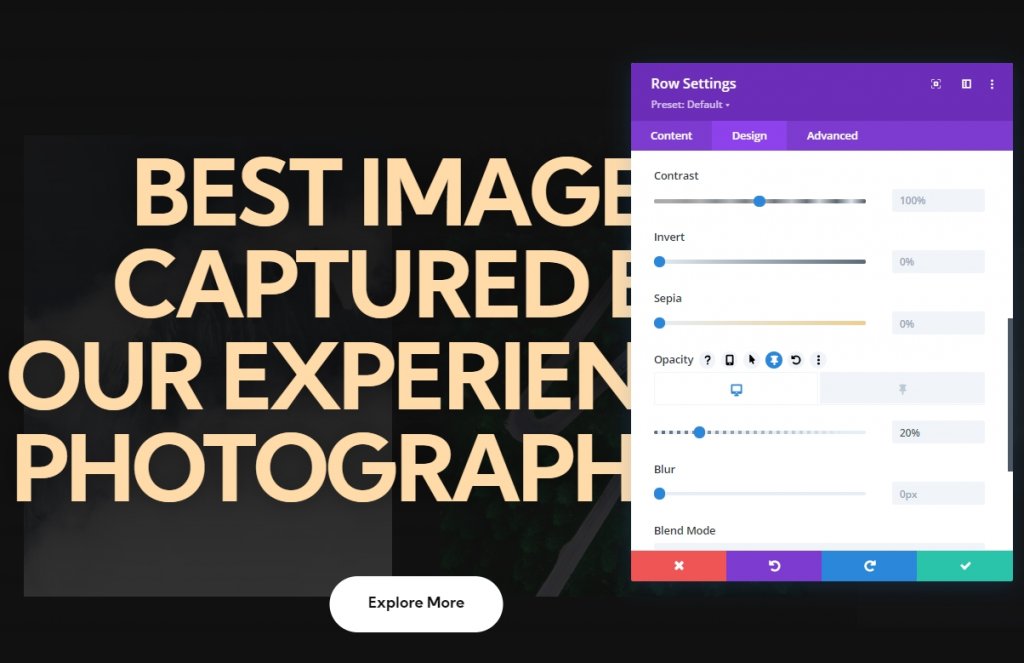
Opacità appiccicosa
Quindi, modifica l'opacità nelle impostazioni dei filtri.
- Predefinito: 20%
- Appiccicoso: 100%

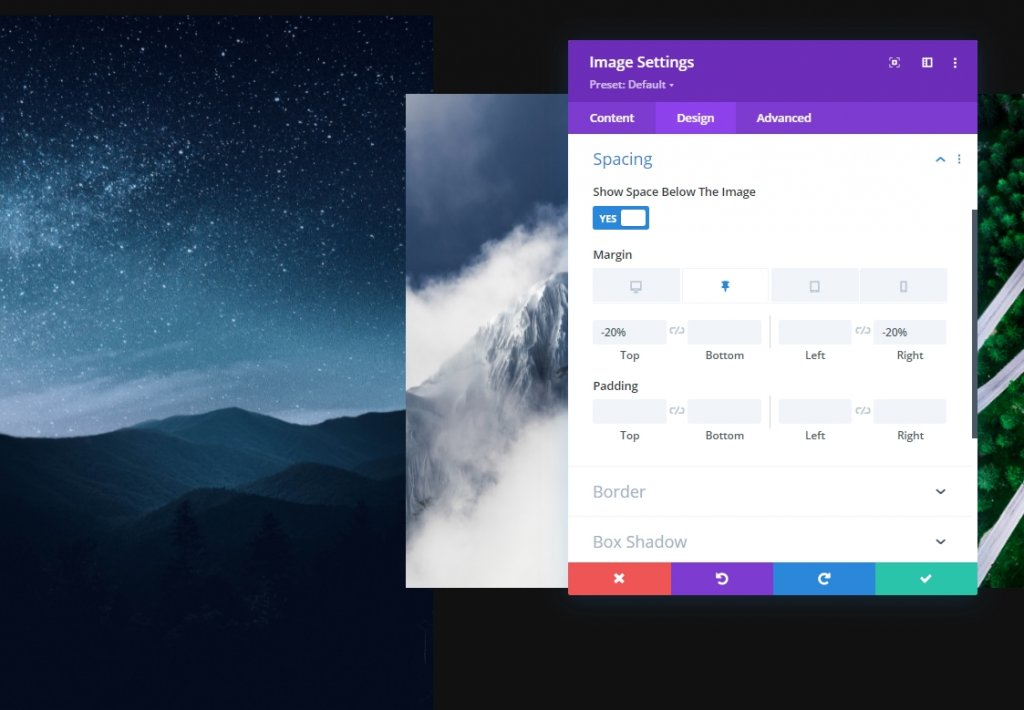
Modulo immagine Un'impostazione permanente
Spaziatura
Dalle impostazioni del modulo immagine, vai alla scheda Progettazione e aggiungi una spaziatura adesiva.
- Margine superiore permanente: -20%
- Margine destro fisso: -20%

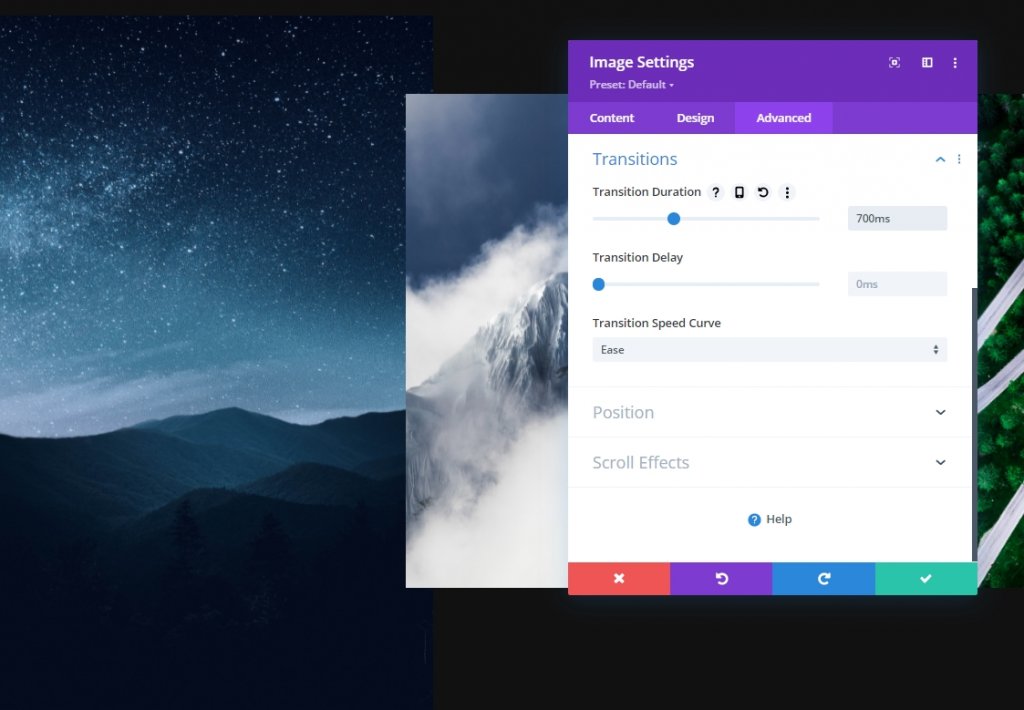
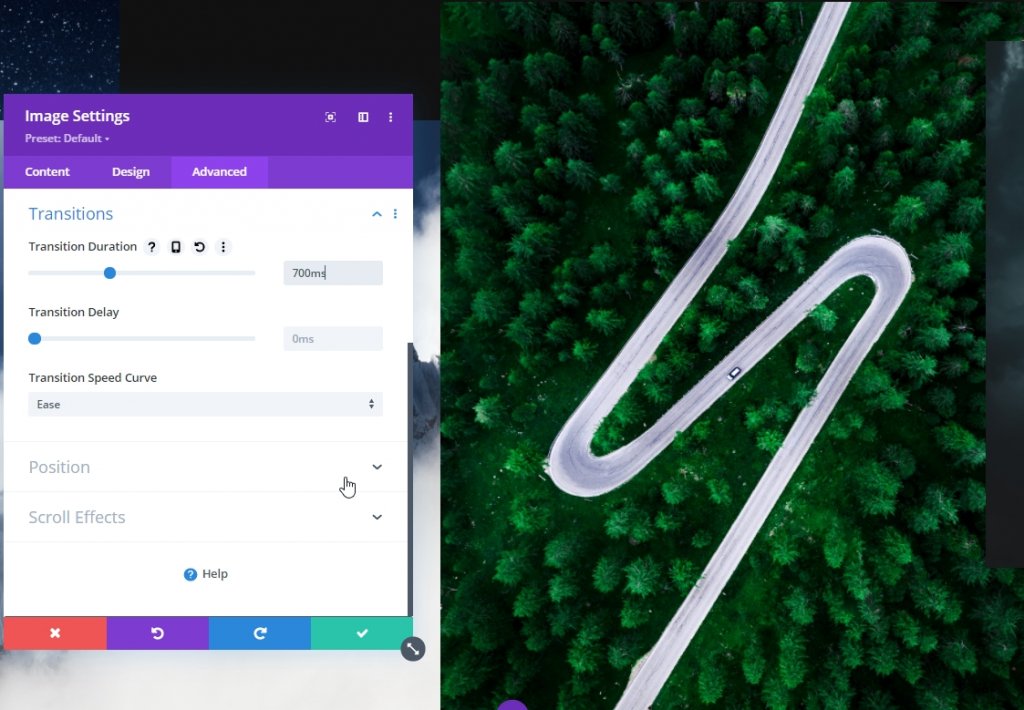
Transizione
Aumenta anche la durata della transizione.
- Durata della transizione: 700 ms

Modulo immagine Due impostazioni permanenti
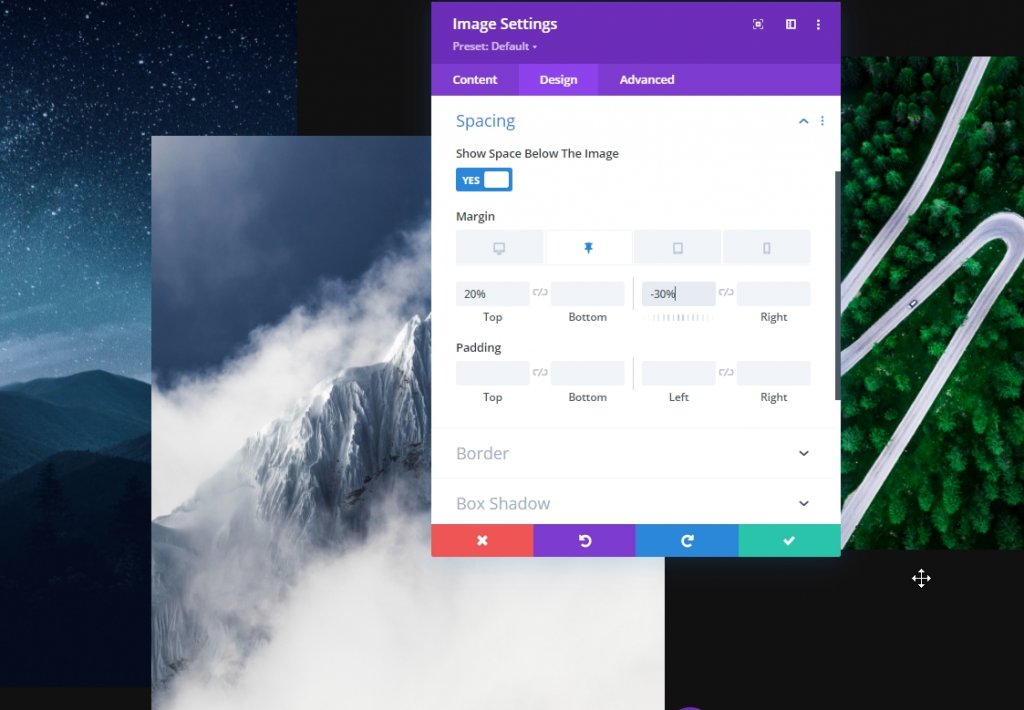
Spaziatura
Dalle impostazioni del modulo immagine 2, apporta anche alcune regolazioni sulla spaziatura.
- Margine superiore permanente: 20%
- Margine sinistro permanente: -30%

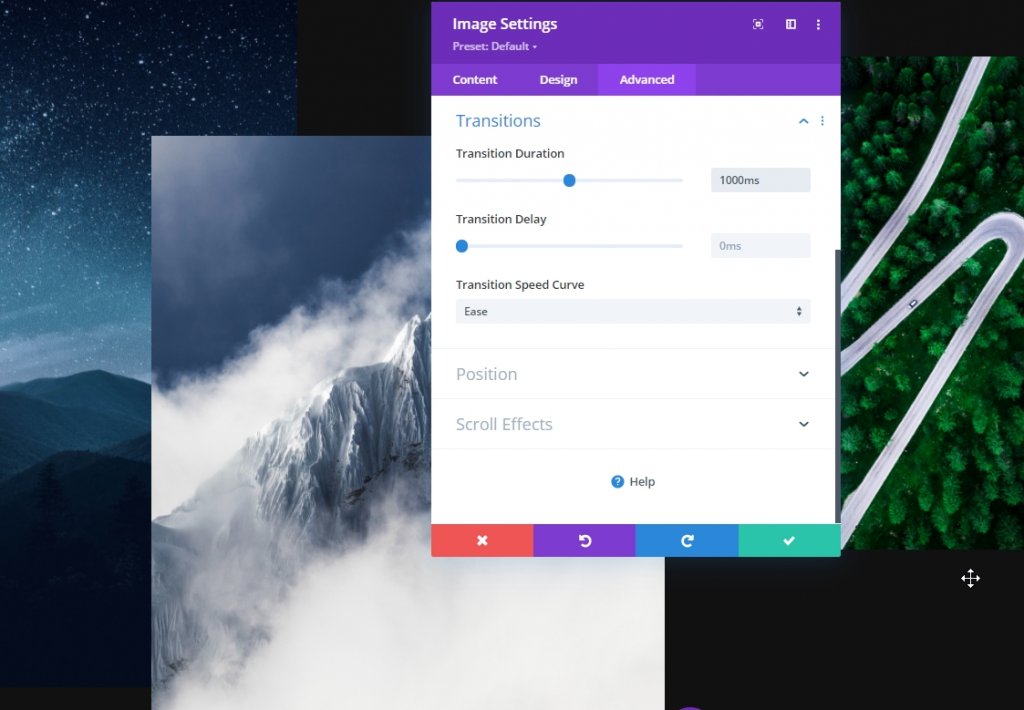
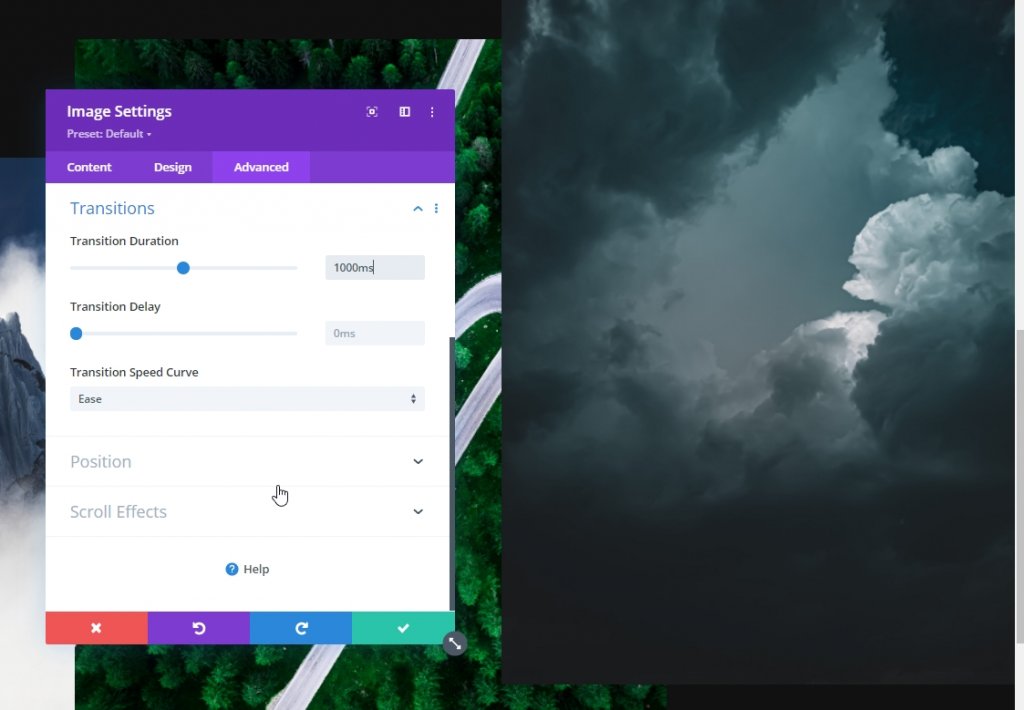
Transizione
Aumenta anche qui la durata della transizione.
- Durata della transizione: 1000 ms

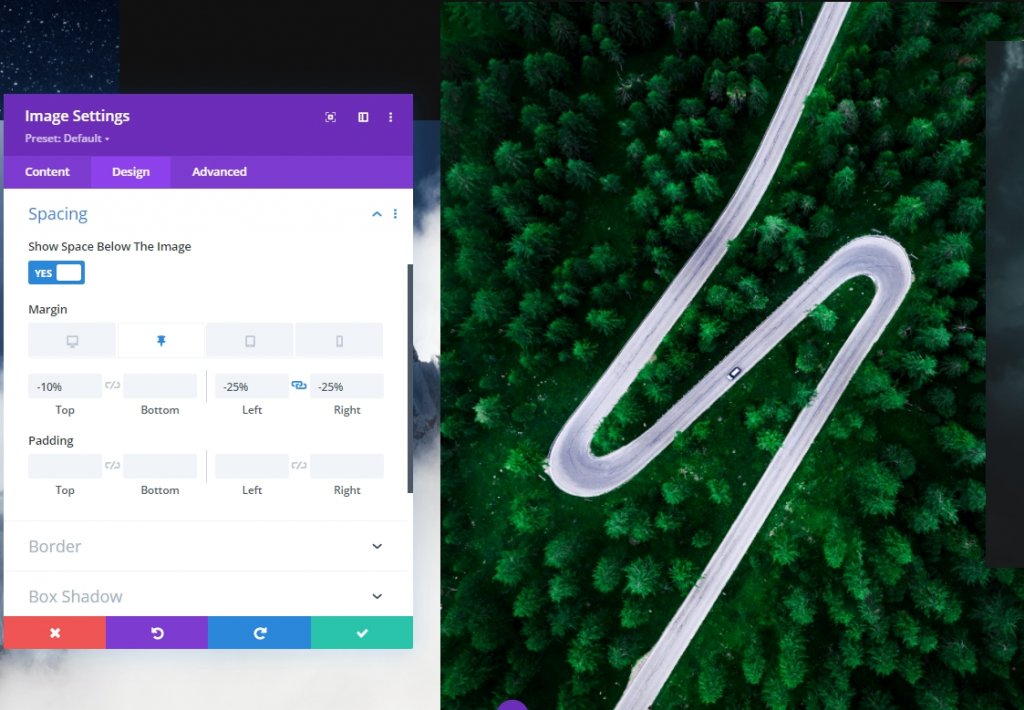
Modulo immagine Tre spaziatura adesiva
Spaziatura
Ora per il terzo modulo immagine, usa i seguenti valori di spaziatura adesiva:
- Margine superiore permanente: -10%
- Margine sinistro permanente: -25%
- Margine destro fisso: -25%

Transizione
Regola la durata della transizione di conseguenza:
- Durata della transizione: 700 ms

Modulo immagine Quattro spaziatura adesiva
Spaziatura
Ora apri l'ultimo modulo immagine e apporta le modifiche.
- Margine superiore permanente: -20%
- Margine sinistro permanente: -30%


Transizione
Ora termina il lavoro di oggi aumentando la durata della transizione per il quarto modulo immagine.
- Durata della transizione: 1000 ms

E abbiamo finito! Salva ed esci dalla pagina per vedere il risultato del nostro design di oggi.
Sguardo finale
Quindi ecco il nostro design di oggi. Lo sfondo sfumato della seconda riga si sposta verso l'alto scorrendo e le immagini della prima riga vengono visualizzate mentre impostiamo i valori. In questo modo sembra più interattivo.
Vista desktop
Visualizzazione mobile
Conclusione
Nel tutorial di oggi, abbiamo cercato di mostrarti come puoi innovare in modo creativo nella sezione degli eroi di un sito Web utilizzando le opzioni permanenti di Divi . Ci auguriamo che tu possa trovare utile il tutorial. Puoi condividere il post in modo che anche altri possano trarne vantaggio. Grazie per aver letto questo messaggio.





