Come sai Elementor è il costruttore di pagine più popolare là fuori per WordPress. La creazione di un efficace menu trascinabile funzionerà come un coinvolgimento per il pubblico e un miglioramento per il tuo sito web.

Elementor è dotato di widget personalizzabili incorporati che ti consentono di ottenere risultati interessanti con alcune creatività e semplici modifiche qui e là. In questo tutorial, andremo attraverso il processo di creazione di un menu trascinabile con il widget del menu NAV.
Cos'è un menu trascinabile
Un menu trascinabile consente agli utenti di avere il pieno controllo su di esso. Un menu trascinabile sembra un menu normale ma può essere trascinato in qualsiasi punto della pagina.
Mentre il menu Draggable può essere visualizzato ovunque sul tuo sito web con tutti gli elementi che desideri visualizzare.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIl menu trascinabile è versatile e può essere utilizzato per un sacco di scopi. Puoi usarlo come menu Portfolio per visualizzare i collegamenti ai profili multimediali. Se possiedi un negozio woocommerce, è possibile utilizzare il menu Draggable per elencare le diverse categorie di prodotti e così via.
Come costruire un menu trascinabile
Ora passiamo avanti e inizia a creare il menu trascinabile su WordPress utilizzando ELEMENTORE.. Avremo bisogno di utilizzare alcuni JavaScript per questo tutorial mentre tutto sarà dimostrato passo dopo passo per assicurarci di non trovare un problema.
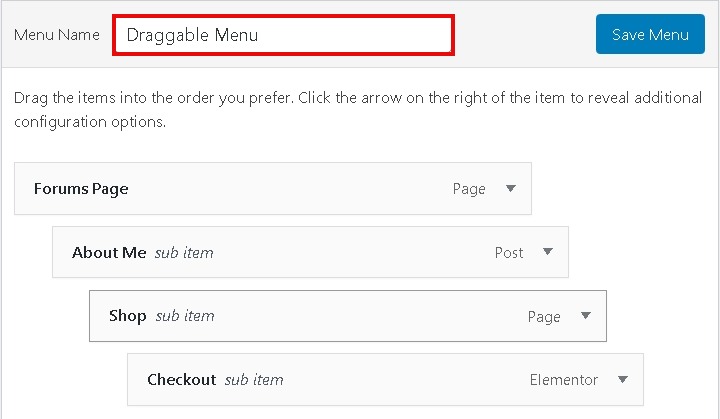
Per iniziare, creare un menu normale su WordPress andando in apparenza nel cruscotto di WordPress e quindi scegliere i menu.

Aggiungi tutti gli elementi che desideri conservare nel tuo menu Draggerable.
Ora è necessario decidere la pagina in cui vuoi visualizzare il menu. Puoi scegliere di creare una nuova pagina o modificare una pagina pre-costruita.

Premere il tasto EDIT con ELEMENTORE per accedere all'interfaccia di modifica dell'elemento.

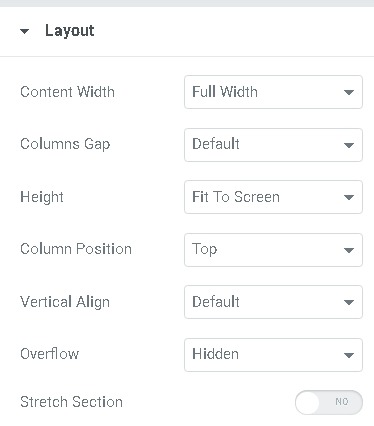
Creare una nuova sezione a una colonna e aprire la larghezza del contenuto alla larghezza e all'altezza completa per adattarsi allo schermo nella scheda Layout in Sezione Impostazioni.

È inoltre possibile aggiungere lo sfondo, l'intestazione o altri elementi che si desidera visualizzare sul menu Draggrable.
Ora, trascina il widget Section Inner sul tuo widget Section. Ciò creerà una sezione interiore nel tuo widget a sezione completa.
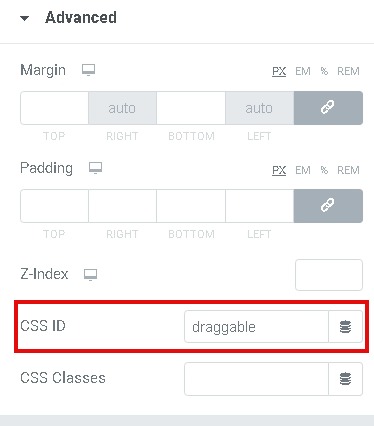
Successivamente, è necessario andare alle impostazioni della colonna del widget Section Interner e premere la scheda Avanzate. Inserisci trascincabile nell'impostazione ID CSS.

Trascina e portare il widget del menu Nav al tuo widget di sezione interiore appena creato. Scegliere il menu WordPress che hai creato inizialmente dalle impostazioni a discesa del widget del menu NAV.
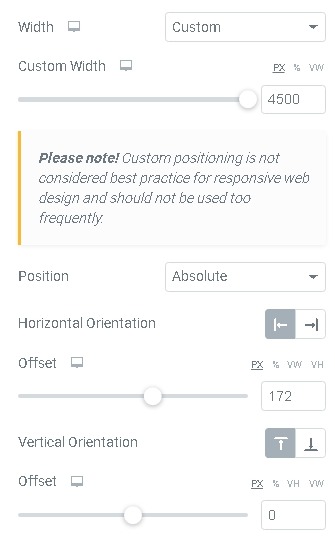
Dopo aver effettuato le modifiche, vai alla scheda Avanzata delle impostazioni del widget e nelle impostazioni di posizionamento, copiare le seguenti impostazioni.

Infine, è necessario aggiungere JavaScript personalizzato per trasformare il normale menu di navigazione in un menu trascinabile.
Sotto la sezione principale, creare una nuova sezione e aggiungere un widget HTML. Copia il seguente codice e incollalo nella casella di codice HTML.
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>Dopo aver seguito tutti i passaggi qui, è possibile salvare la pagina e visualizzarlo in anteprima per vedere come appare sul tuo browser.
È così che è possibile creare un incredibile widget di menu trascinante da un semplice menu navigazione per migliorare la qualità del tuo sito web. Assicurati di seguirci su Facebook e Twitter per non perdere mai un tutorial.





