Al giorno d'oggi, ci sono numerosi ottimi siti web in rete con terribili animazioni di scorrimento di fenomeni ottici ovunque lo sfondo si sposti più velocemente delle parti in primo piano per trasmettere la profondità. Dalle imprese di costruzione e dalle agenzie di promozione, tutti usano questa struttura per formare portafogli e acquisire molta attenzione pubblica.

L'impatto del parallasse è senza dubbio spettacolare e può davvero far risaltare il tuo sito Web dalla banda e conferirgli un aspetto consapevole. E sarai in grado di aggiungere un effetto di parallasse al tuo sito Web WordPress utilizzando Elementor senza avere molte conoscenze professionali?
Parallax è davvero una caratteristica integrale di Elementor Pro, puoi creare un effetto di parallasse nella versione premium di Elementor e ne parleremo oggi. Inoltre, puoi creare bellissime pagine con questa funzione nella versione gratuita di Elementor.
I privilegi di parallasse sono che sembra davvero interessante e può anche aiutare con il fidanzamento degli utenti! Se hai l'opportunità di eseguire un test A / B, controllare se l'aggiunta di un effetto di parallasse primario sulla tua pagina web può ridurre la frequenza di rimbalzo e aumentare il tempo medio sulla pagina - ne vale la pena. È dimostrato che l'uso strategico del parallasse indirizza i visitatori direttamente al tuo invito all'azione. Il movimento dell'effetto di parallasse attira l'attenzione, il che significa che un pulsante o un modulo posizionato con cura può aumentare il tasso di conversione complessivo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraEffetto di parallasse su un elemento
Progettare effetti di parallasse sulla tua pagina web non è mai stato così gestibile. Non c'è richiesta di temi WordPress specializzati compatibili con il parallasse. Da Elementor, puoi creare qualsiasi tipo di effetto solo trascinando il generatore di pagine web.
Decorare il tuo negozio online o progettare layout di blog accattivanti o creare pagine di destinazione eccellenti: Elementor ti copre le spalle.
Segui i passaggi in questo articolo e inizia a creare il tuo nuovo sito Web di parallasse.
Una pagina con parallasse in Elementor Pro
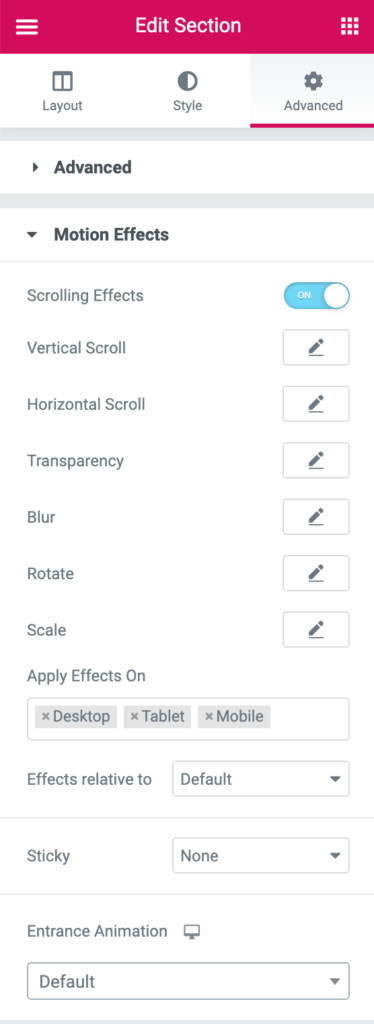
Quindi lavoriamo per portare effetti di parallasse alle nostre pagine web. Per prima cosa, seleziona "Elementor Full Width" e passa alla scheda Advanced. Naturalmente, ci devono essere alcune sezioni sulla tua pagina perché la bellezza dell'effetto di parallasse non può essere percepita su una pagina bianca. Abbiamo una sezione segnaposto e puoi usare tutto ciò di cui hai bisogno.
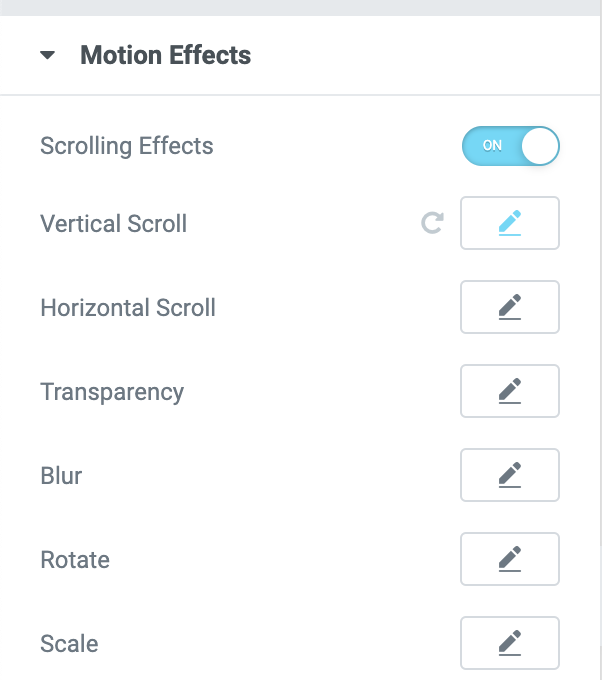
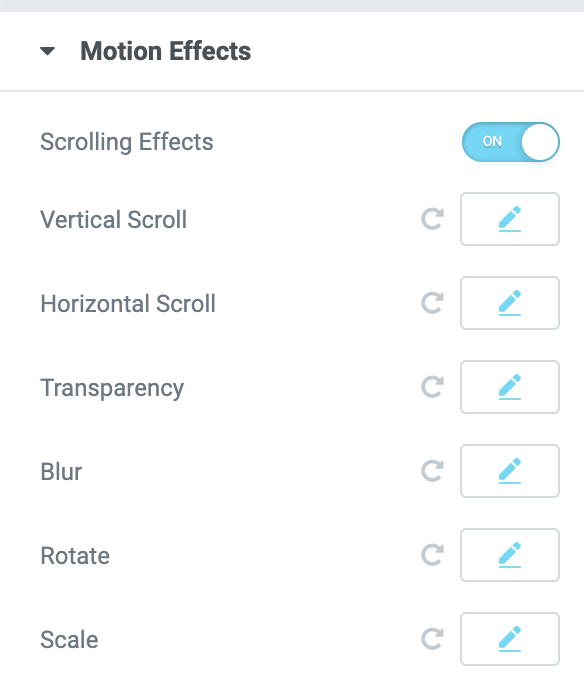
Per impostare l'effetto, vai su Avanzate> Effetti di movimento e attiva Effetti di scorrimento. Di seguito, vedrai diverse opzioni per stimolare gli effetti di movimento che dipendono dallo scorrimento.

Vertical
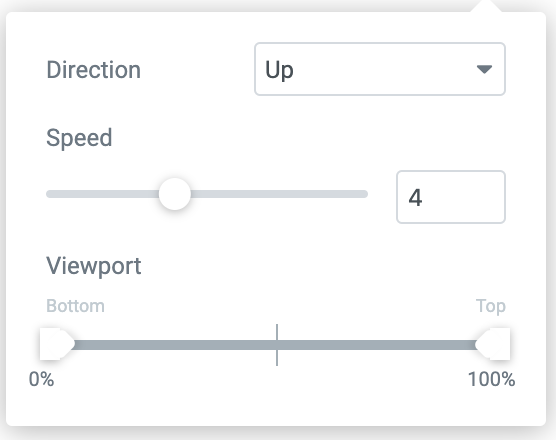
Ad esempio, sto creando la seconda elica di sezione a una velocità diversa rispetto allo scomparto dell'eroe. Ricorda, hai impostazioni aggiuntive su cui puoi lavorare che sono applicabili per qualsiasi effetto di scorrimento. Nello scorrimento verticale, puoi scegliere di posizionare l'Elemento verso l'alto o verso il basso, modificare la percentuale di visibilità e avere un impatto relativo alla visualizzazione o all'intera pagina.
Horizontal
Come abbiamo fatto con lo scorrimento verticale, possiamo spostare un'immagine o una sezione orizzontalmente sul display. Le tue scelte qui sono sinistra o destra, velocità e percentuale visibili dal basso e dall'alto.
Transparency
È possibile ottenere un affascinante effetto dissolvenza utilizzando l'effetto movimento trasparenza. C'è anche un'animazione di apertura proprio sotto quest'area che esegue la stessa cosa. Tuttavia, l'impatto del movimento della trasparenza ti offre tonnellate di gestione, tuttavia, e una volta che appare. Per questa opzione, sarai in grado di decidere se desideri che si dissolva in apertura, cambi stato, dissolvenza in apertura o dissolvenza in apertura e chiusura. Potrai inoltre impostare il livello di trasparenza completa da uno a 10.
Blur
L'effetto Movimento sfocatura ti consente di possedere immagini che iniziano indistinte e sono disponibili a fuoco una sorta di profondità di campo, iniziano nella direzione e iniziano a sfocarsi mentre lo si scorre oltre. Questo sembra molto bello. Come con l'effetto trasparenza, la sfocatura ti consente di scegliere opzioni come dissolvenza in apertura o in chiusura con stili diversi.
Questi sono gli effetti immediati che vedrai. Tuttavia, c'è molto altro da considerare, come la rotazione e le animazioni in scala, oltre a molte opzioni di stile, effetti del mouse e altri effetti impressionanti che aiuteranno gli elementi del tuo sito web a risaltare!
Step 1: Add parallax on a chosen Element
Per aggiungere un magico effetto di parallasse al tuo sito Web Elementor, la prima cosa che devi fare è scegliere un elemento a cui desideri aggiungerlo. Potrebbe essere qualsiasi cosa, come immagini, testo, video, ecc.
Cominciamo facendo clic sul widget e spostandoci nella sezione della scheda avanzata.
Step 2: Under Motion and Switch to Scrolling Effects
Una volta che sei nella scheda avanzata, fai clic sul menu a discesa Effetto movimento e quindi imposta Effetti di scorrimento su Attivato. Attualmente, sarai in grado di optare per una qualsiasi delle mezza dozzina di animazioni che potrebbero dare vita al tuo sito web.

Step 3: change the Animation in step with Your Needs.
Puoi cambiare e modificare ogni impatto per indurlo nel modo giusto. Premi l'icona della matita, quindi si aprirà una finestra con i controlli.
Puoi regolare cose come la direzione, la velocità e la visualizzazione per l'effetto {every}, che controlla una volta che l'animazione inizia e finisce.
Inoltre, puoi delineare sulla scala Viewport quale parte dello scorrimento inizierà il tuo effetto e quale ruolo finirà.

Step 4: decide quite One Animation for one Element.
Per tutti gli elementi, puoi implementare tutti gli effetti che desideri; semplicemente NON allungarlo.
Premendo il pulsante indicatore accanto alla matita si annullerà l'animazione, quindi sentiti a tuo agio nell'esplorarla e giocarci finché non la ottieni perfetta.

Per la posizione Rotazione e Scala, è possibile modificare i punti di aggancio "X" e "Y", pianificando l'asse attorno al quale la parte scala o ruota.

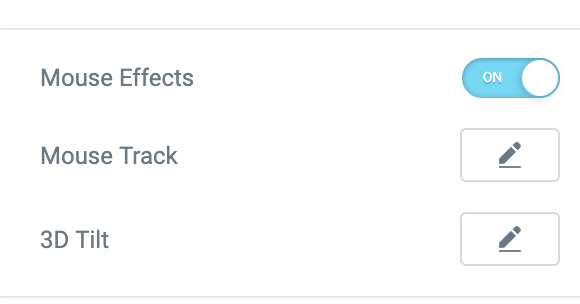
Step 5: Add Mouse Track & 3D Tilt
Questo funziona solo su dispositivi desktop, chiaramente, ma puoi spostare le particelle con il movimento del mouse. Pensi che ti piaccia avere una parallasse sovrapposta di twinkler e vuoi farli associare al tuo mouse.
Qui abbiamo due opzioni: Mouse Track che crea un senso di profondità facendo muovere gli elementi relativi al movimento del mouse del visitatore e un effetto Tilt 3D che inclina il componente secondo la stessa tendenza dei puntatori.

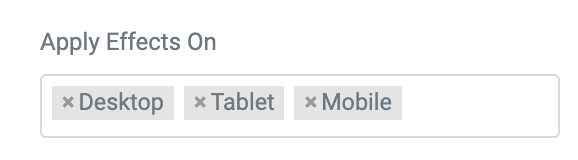
Step 6: Apply Parallax (Just the Motion Effect) on Various Devices
Un effetto che va bene e sembra eccellente sul desktop non funzionerebbe sicuramente bene sui dispositivi mobili. Fortunatamente, Elementor 2.5 ti consente di scegliere su quali dispositivi vuoi implementare anche gli impatti.

Effetto parallasse su uno sfondo
Step 1: Go to Your Elementor Website and Tick on One of the Website's Sections
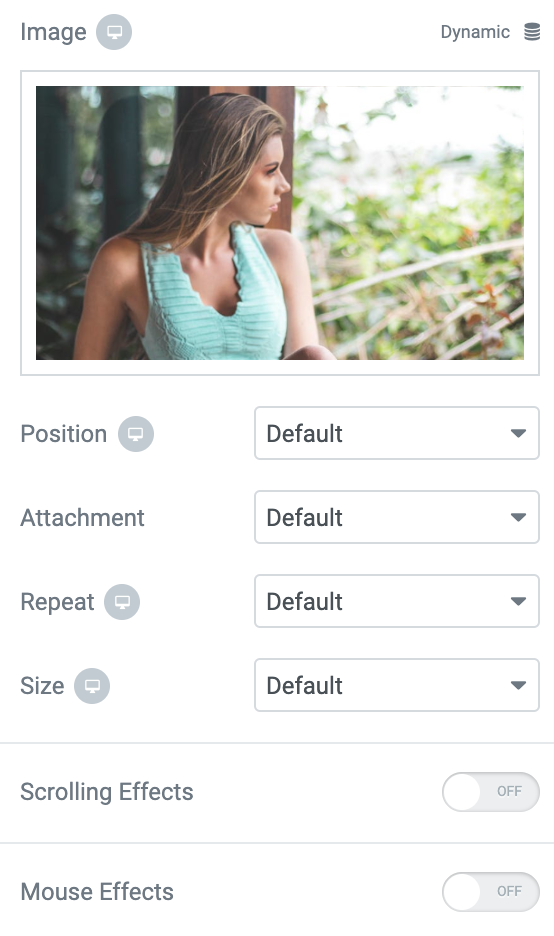
Ora facciamo un po 'di parallasse allo sfondo per arredare il sito con un maggiore senso di profondità. Per eseguire ciò, dobbiamo iniziare con la sezione Stile.
Step 2: Below the Background Section, Shift to Motion or Mouse Effect
Ora puoi scegliere tra due diversi risultati che puoi applicare al tuo livello più profondo: l'effetto di scorrimento e l'effetto del mouse.

Step 3: Repeat Steps 3 to 6
Sono esattamente gli stessi effetti e implementazione di prima, solo ora possono essere applicati in background!
Ecco come funziona:
Conclusione
Devo dire che l'unico confine per la parallasse è la mente. Le persone creano meravigliosi effetti di parallasse che ti lasceranno a bocca aperta, ed Elementor pro è un plug-in utile per fornire quell'immaginazione nella pagina web.
Qualunque sia l'effetto, se innesca esteticamente i tuoi visitatori, è qui che la tua creatività e Element Pro tornano utili.





