Realizzare un design speciale per il tuo sito web con un Block Theme di WordPress è più facile di quanto tu possa pensare. Questi tipi di temi sono diventati più popolari da quando sono stati introdotti per la prima volta in WordPress 5.9 e ce ne sono molti già pronti disponibili nello store di WordPress. Se vuoi creare il tuo tema unico, puoi farlo rapidamente e facilmente con il plug-in Crea tema di blocco. Non è necessario essere un esperto di programmazione per usarlo. Rende la creazione di un tema a blocchi personalizzato un gioco da ragazzi. Puoi persino usarlo per creare un design speciale per una sola sezione del tuo sito web.

In questo articolo, ti mostreremo perché utilizzare il plug-in Crea tema di blocco è una buona idea e come creare il tuo tema di blocco in pochi clic.
Introduzione al tema a blocchi di WordPress

Un tema a blocchi di WordPress è un tipo di tema che semplifica la creazione del tuo sito Web utilizzando i blocchi. Puoi aggiungere testo, immagini e altri elementi al tuo sito Web semplicemente trascinandoli e rilasciandoli in posizione. Puoi anche creare modelli personalizzati, come intestazioni e piè di pagina, utilizzando l'editor del sito.
Con un tema a blocchi, non devi preoccuparti di modificare il codice per cambiare l'aspetto del tuo sito web. Puoi facilmente aggiungere stili personalizzati modificando un solo file chiamato theme.json. WordPress ritiene che i temi a blocchi siano il futuro della creazione di siti Web e che ci siano molti vantaggi nell'usarli.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraInoltre, utilizzeremo un nuovo plug-in chiamato Create Block Theme Plugin.

Il tema Crea blocco è uno strumento che puoi ottenere gratuitamente da WordPress. Ti semplifica la creazione di un nuovo tema o di un tema figlio. Puoi persino utilizzare i caratteri di Google con esso utilizzando un sito Web speciale o mantenendo i caratteri sul tuo computer.
Con Crea tema a blocchi, puoi avere un tema figlio pronto per l'uso in pochi minuti. Ecco cosa devi fare per iniziare a usarlo. Il plug-in Create Block Theme è uno strumento che semplifica e velocizza la creazione di un nuovo tema per il tuo sito web. Con un solo clic, puoi creare un tema figlio a blocchi senza dover eseguire complicate codifiche. Puoi anche copiare un tema esistente o creare un tema completamente vuoto. Inoltre, puoi persino prendere i tuoi temi a blocchi di WordPress e utilizzarli su altri progetti. E se vuoi cambiare l'aspetto del tuo sito, puoi aggiungere nuove opzioni di stile nell'editor del sito.
Come creare un tema a blocchi di WordPress
Prima di utilizzare il plug-in per generare un tema a blocchi, è necessario installare e attivare un tema a blocchi principale. Useremo il tema Twenty Twenty-Three per questo tutorial.
Tema Blocco genitori
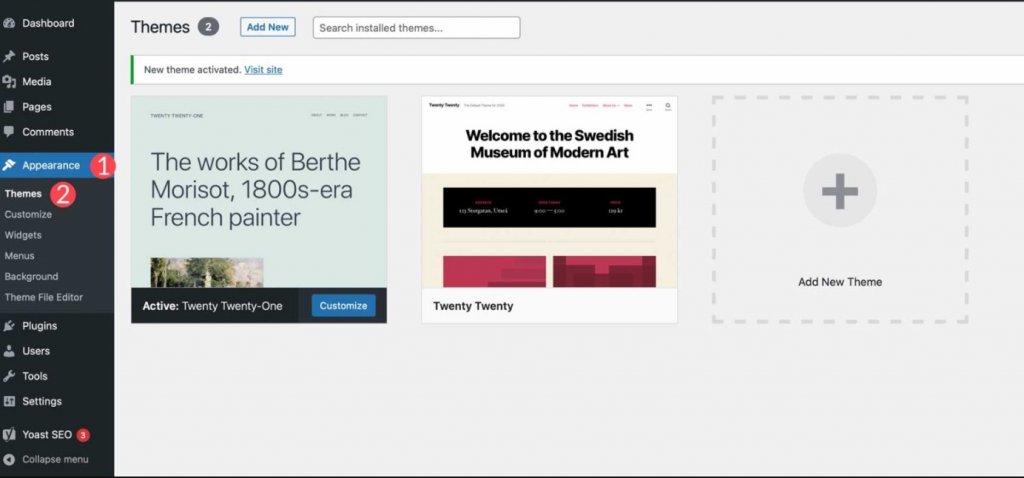
Accedi alla dashboard di WordPress per iniziare. Successivamente, seleziona Aspetto > Temi dal menu.

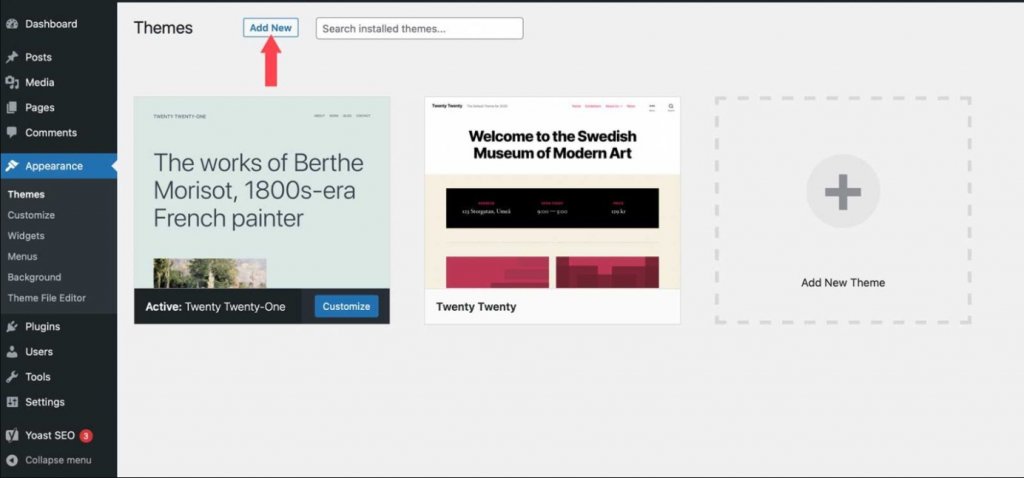
Puoi selezionare qualsiasi tema desideri, a condizione che sia un tema a blocchi di WordPress. Inizia facendo clic sul pulsante Aggiungi nuovo in Aspetto > Temi se desideri utilizzare un tema a blocchi diverso da Twenty Twenty-Three.

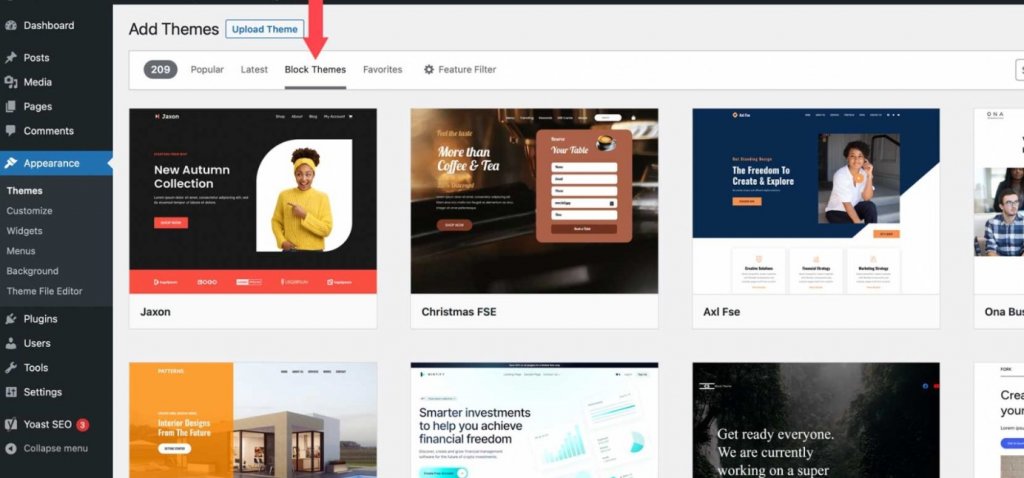
Fare clic sulla scheda del tema a blocchi per visualizzare le opzioni del tema a blocchi disponibili.

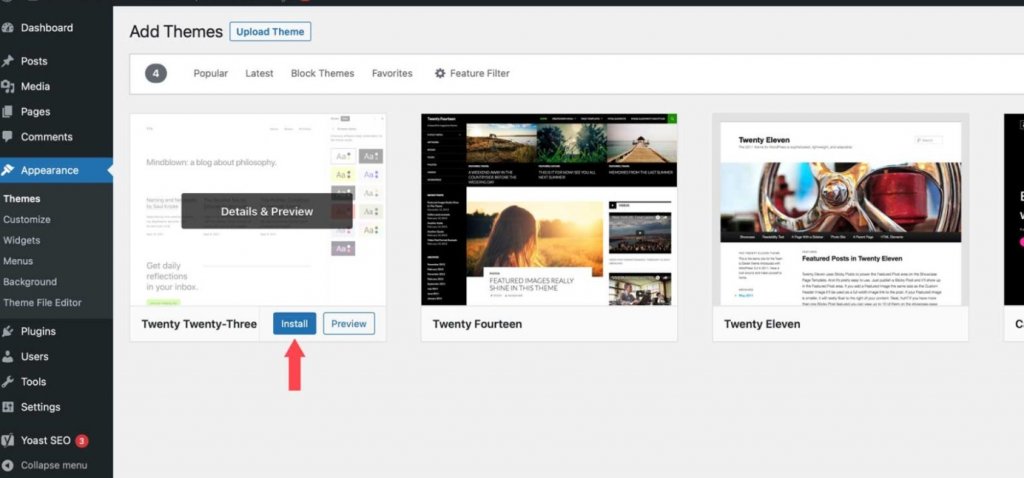
Quando hai trovato il tema che desideri, passaci sopra con il mouse e fai clic sul pulsante Installa.

Installa il plug-in Crea tema di blocco
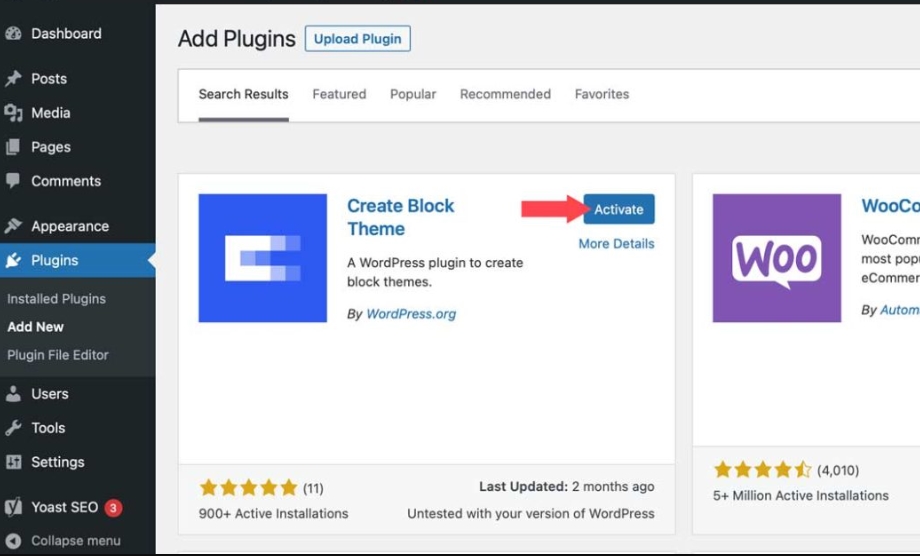
Il plug-in Crea tema a blocchi deve quindi essere installato. Esistono diversi modi per installare un plug-in di WordPress, ma questo è semplice da eseguire dalla dashboard. Inizia andando su Plugin > Aggiungi nuovo nella dashboard di WordPress.

Configura il plug-in
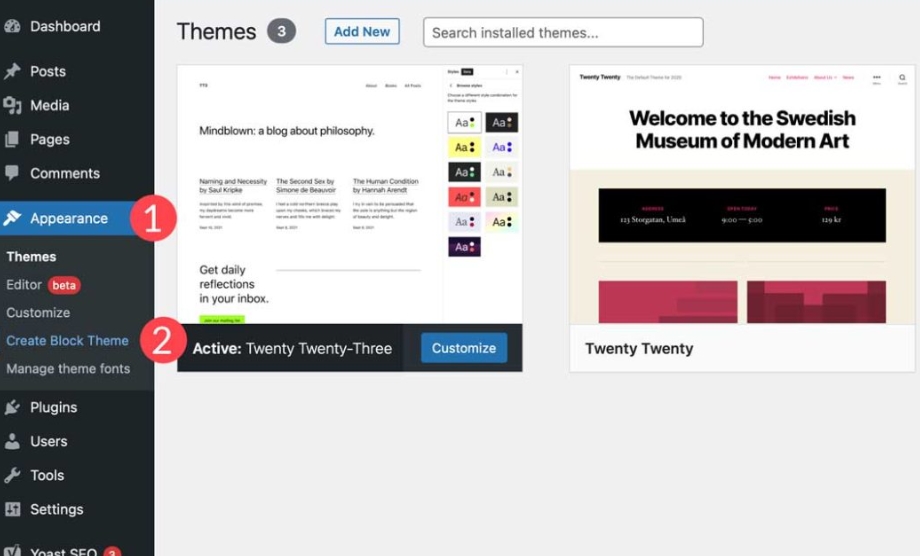
Dopo aver installato il plug-in, vai su Aspetto > Crea tema di blocco.

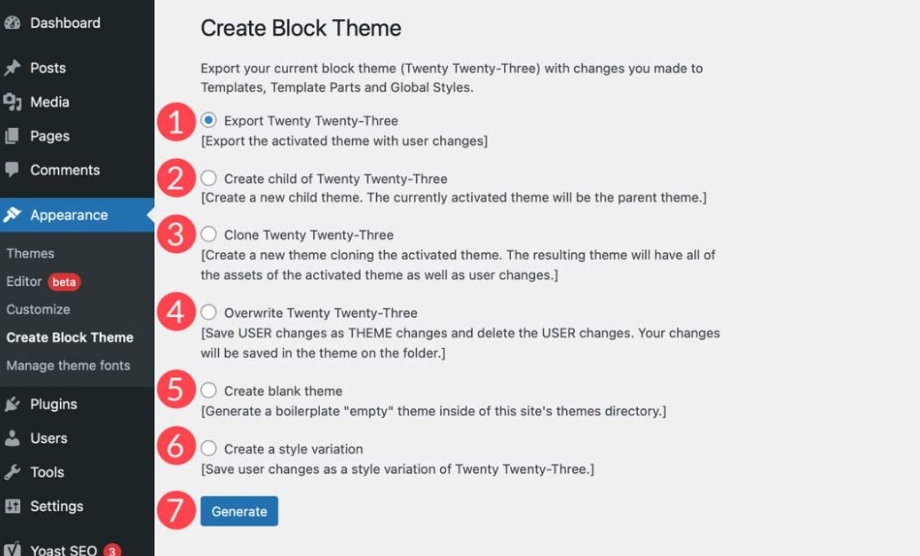
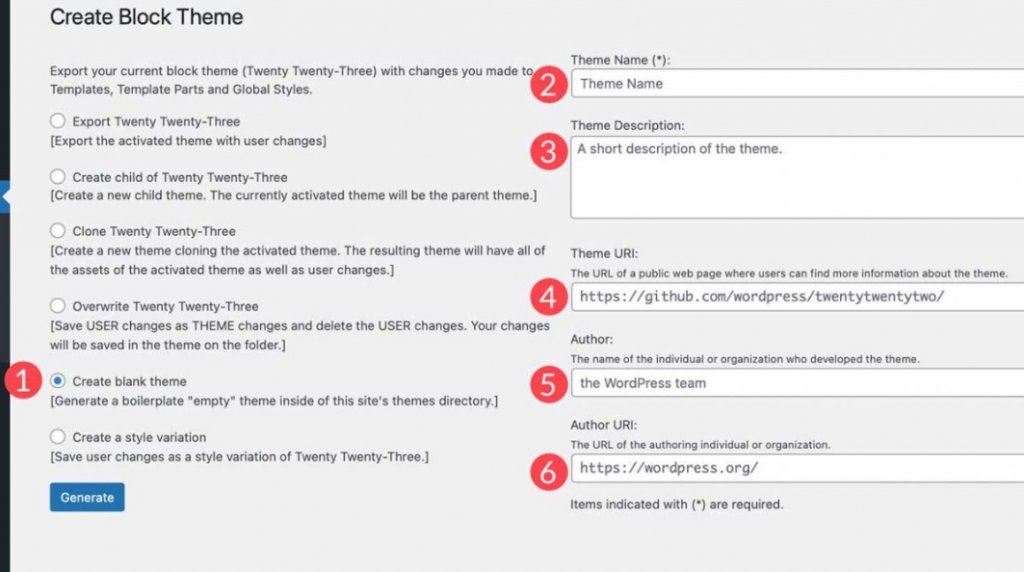
Ci sono alcune opzioni nelle impostazioni del plugin:

- Esporta (nome del tema)
- Crea un figlio di (nome del tema)
- Clone (nome del tema)
- Sovrascrivi (nome del tema)
- Crea un tema vuoto
- Crea una variazione di stile
Esporta tema
Questa opzione ti consente di esportare il tema attualmente attivo e tutte le modifiche apportate. Ci saranno modelli, stili globali, caratteri o altri cambiamenti strutturali. Puoi esportare il tema e utilizzarlo in altre installazioni di WordPress utilizzando questa impostazione. Tutte le tue preferenze verranno mantenute.
Seleziona l'opzione di esportazione, quindi fai clic sul pulsante Genera per esportare il tema attualmente installato. Il file verrà scaricato come file zip nella cartella dei download, proprio come qualsiasi altro tema WordPress.
Crea tema figlio

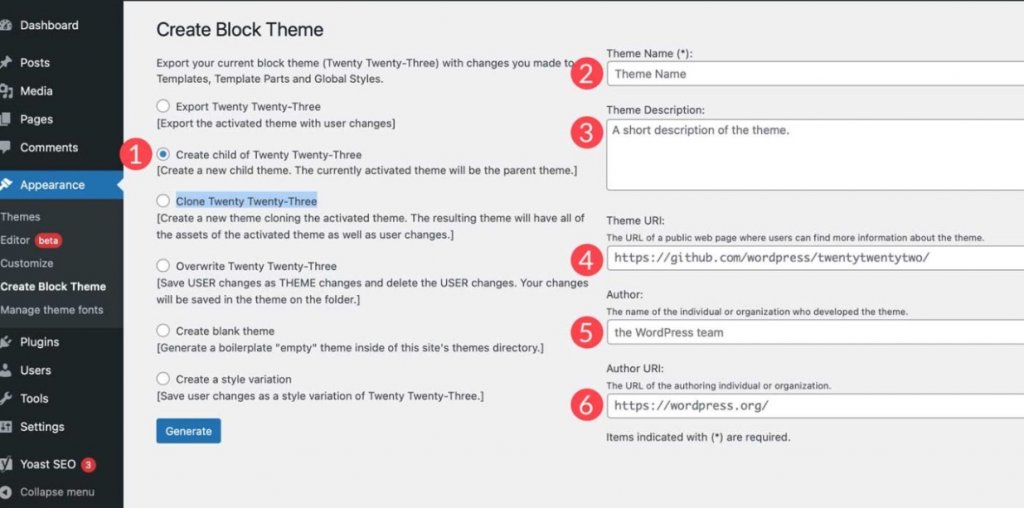
Puoi utilizzare questa opzione per creare un tema figlio basato sul tuo attuale tema principale. Prima di generare il tema figlio, assegna al tema un nome, una descrizione e un URL, annota l'autore e, se lo desideri, l'URL dell'autore. Quando premi il pulsante di generazione, il plug-in scaricherà il tema figlio come file zip.
Tema clone

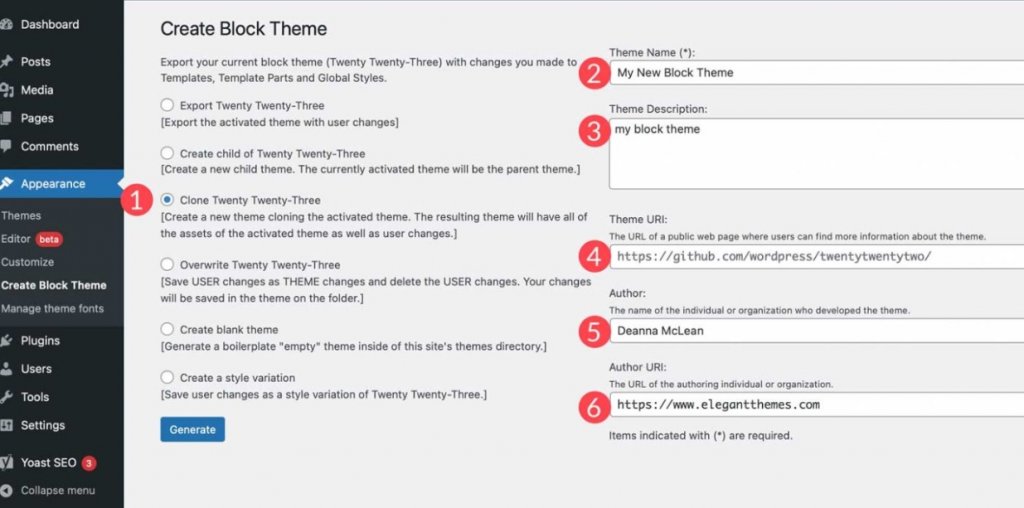
Il plug-in genererà un nuovo tema quando cloni il tema del blocco. Il clone manterrà tutte le risorse del tema principale, nonché eventuali modifiche apportate dall'utente. Come per la creazione di un tema figlio, assegna al tuo tema un nome, una descrizione e un URL del tema, autore e URL dell'autore.
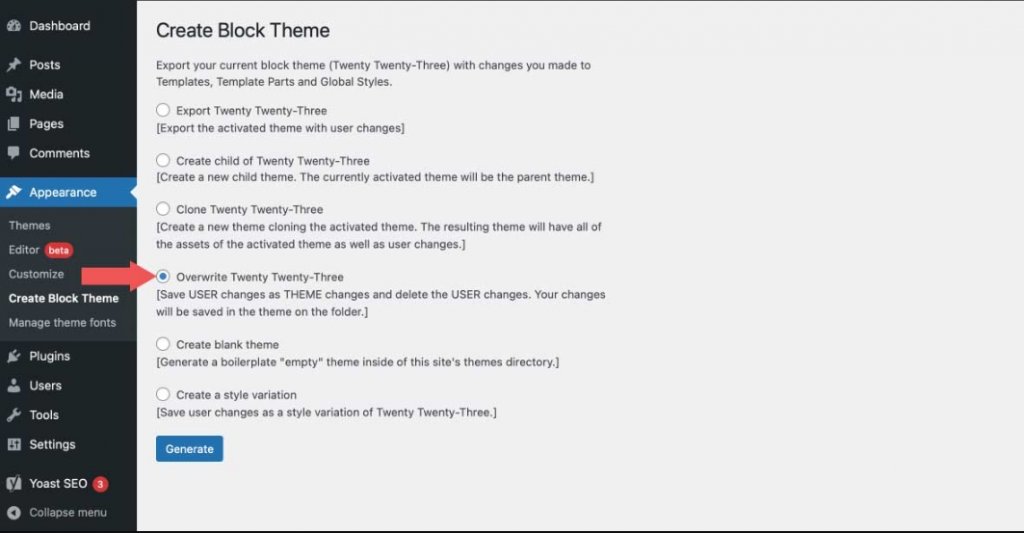
Sovrascrivi tema

Tutte le modifiche dell'utente vengono salvate e convertite in modifiche al tema quando si sovrascrive il tema del blocco. Tutti i modelli o le modifiche di stile apportate verranno salvate nei file del tema e diventeranno parte permanente del tema.
Crea tema vuoto

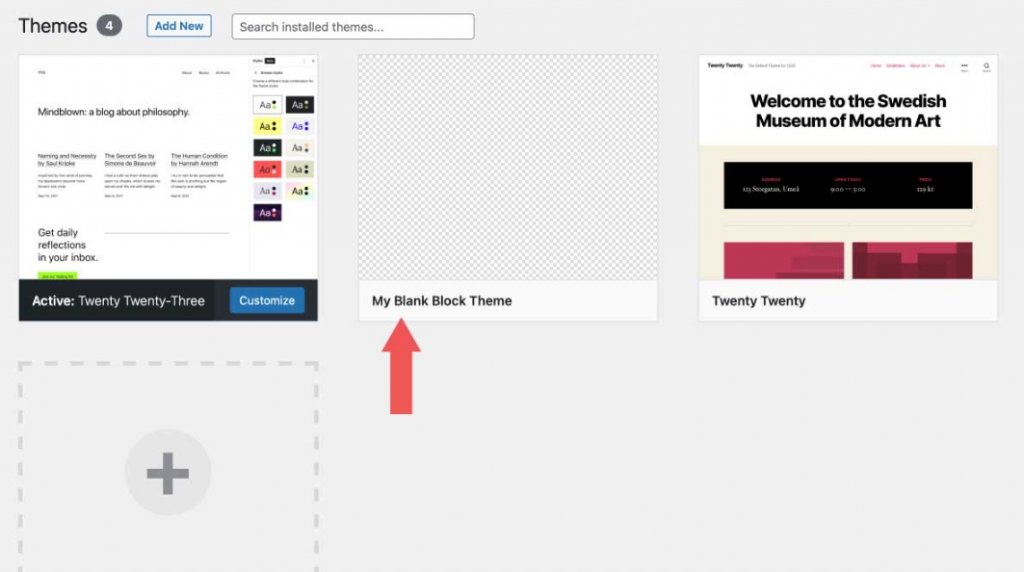
Quando selezioni questa opzione, verrà creato un tema vuoto nella directory dei temi del tuo sito web. Assegna al tuo nuovo tema un nome, una descrizione e un URL del tema (se lo desideri) prima di generarlo e prendi nota dell'autore e dell'URL dell'autore. Dopo aver fatto clic sul pulsante di generazione, vai su Aspetto > Temi per vedere il tuo nuovo tema vuoto.

Crea una variazione di stile
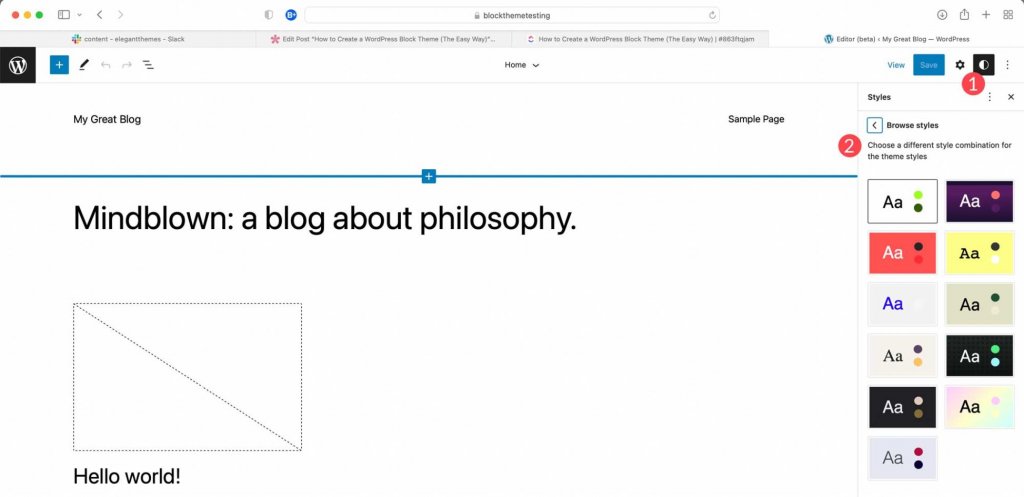
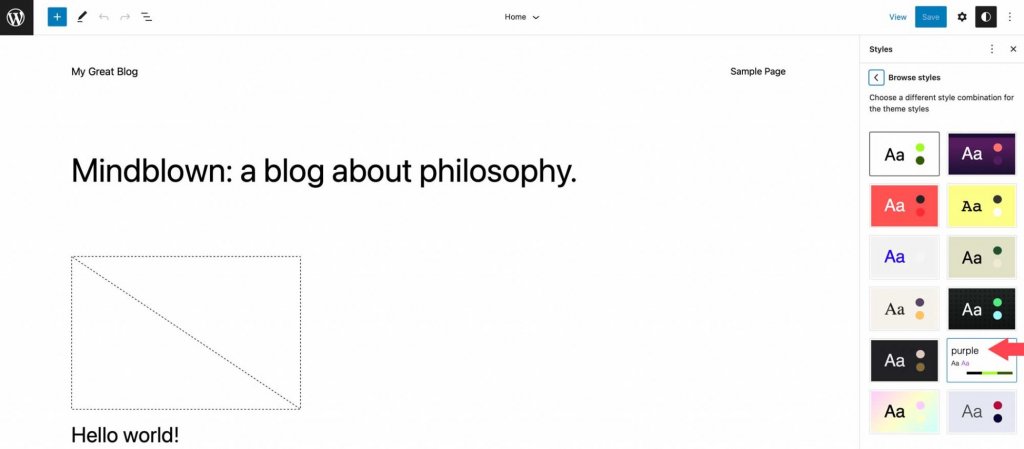
Aspetto > L'editor contiene variazioni di stile. Per trovarli, vai all'editor del tema e fai clic sul pulsante degli stili nell'angolo in alto a destra. Qui puoi modificare il testo, il colore e gli stili dei pulsanti. Ci sono anche opzioni di stile aggiuntive per i singoli blocchi.

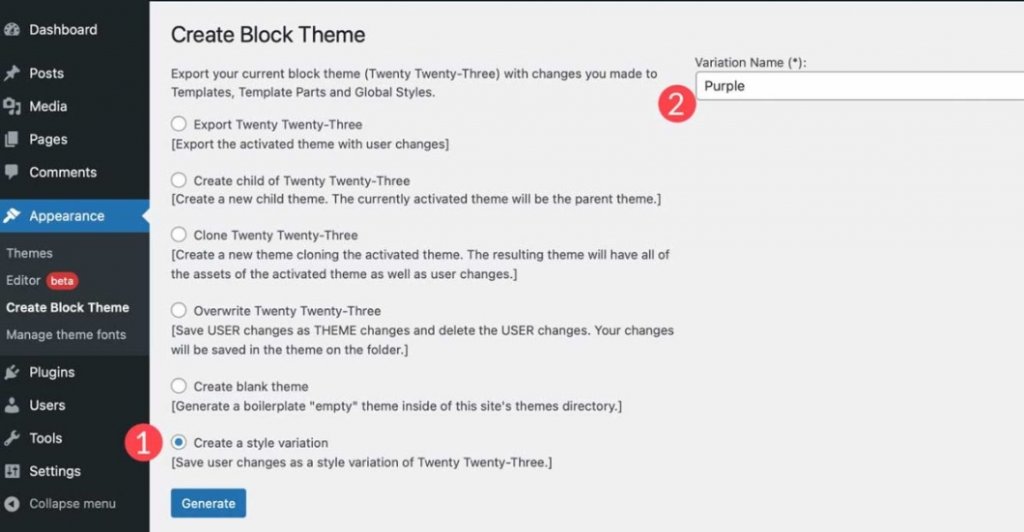
Dopo aver creato gli stili, puoi utilizzare il plug-in Crea un tema a blocchi per creare variazioni di stile selezionando l'ultima opzione nelle impostazioni. Assegna un nome al tuo stile, quindi premi il pulsante Genera.

Torna all'Editor Aspetto >, fai clic sull'icona dello stile, quindi sfoglia gli stili per vedere il tuo nuovo stile. Lì, puoi esaminare gli stili per trovare quello nuovo che hai appena creato.

Caratteri del tema
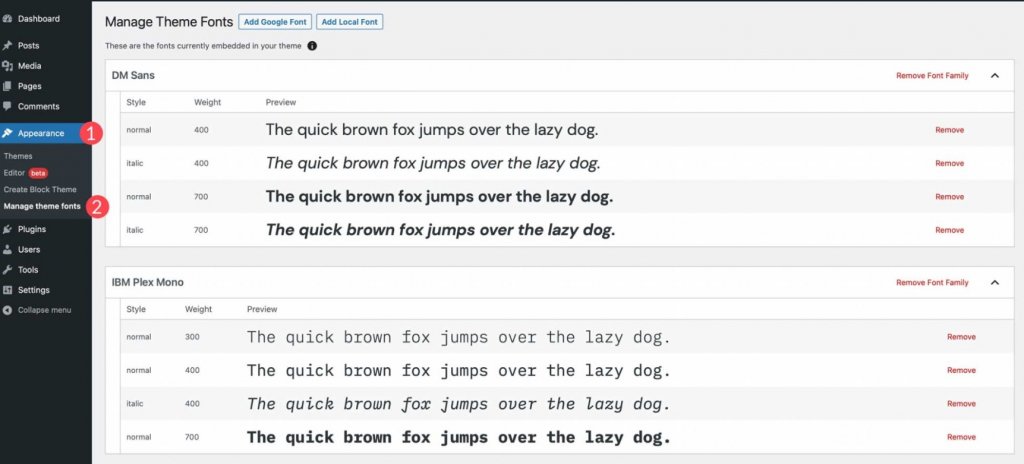
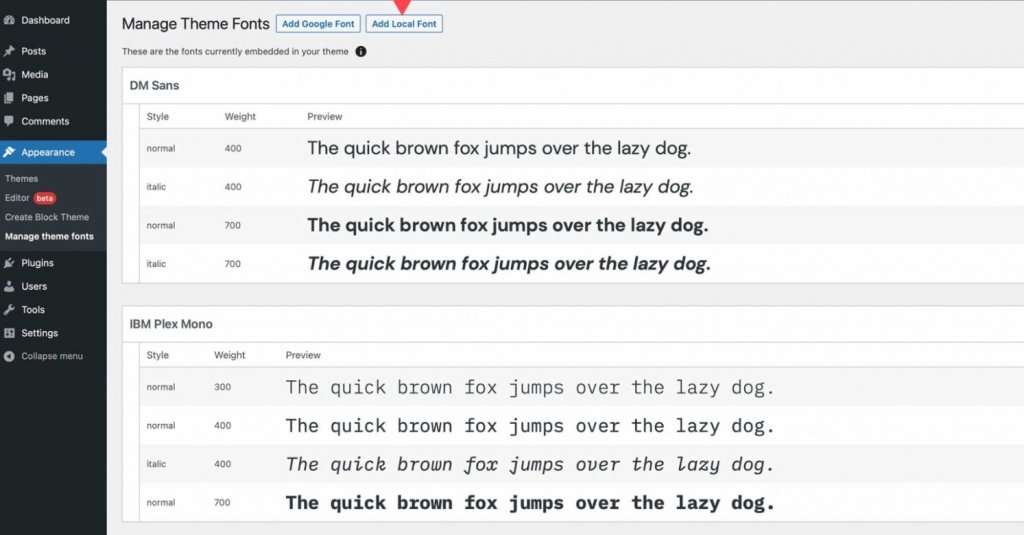
Passare a Aspetto > Gestisci caratteri tema per gestire i caratteri installati nel tema. Lì potrai vedere tutti i caratteri che sono stati installati nel tuo tema.

La possibilità di gestire i caratteri del tuo tema è una delle caratteristiche più sorprendenti e sorprendenti del plug-in Crea tema a blocchi. Puoi rimuovere intere famiglie di caratteri o una singola variazione in questa sezione del plugin. Inoltre, puoi incorporare facilmente i caratteri Google nel tuo tema ospitandoli localmente o chiamandoli tramite il CDN di Google Fonts .
Per rimuovere una famiglia di caratteri o una variante di carattere dal tuo sito, fai semplicemente clic sul link Rimuovi accanto alla famiglia o variante che desideri rimuovere.
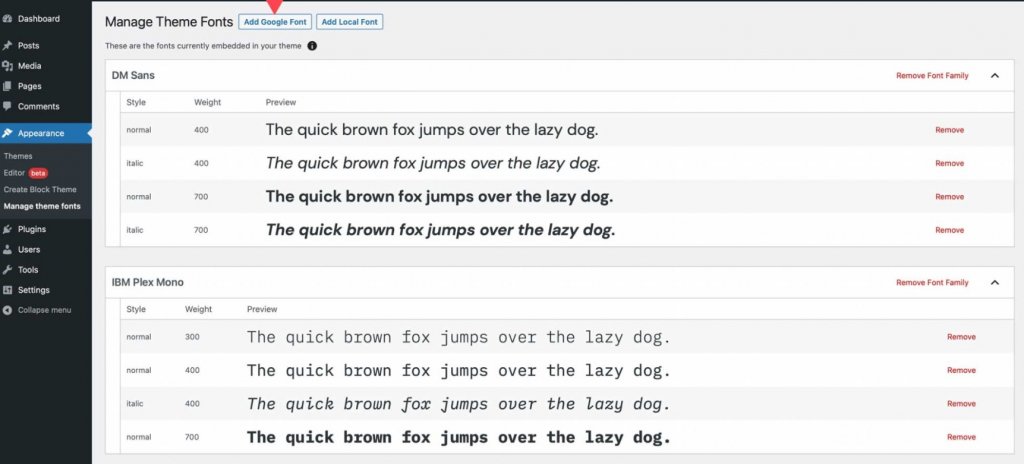
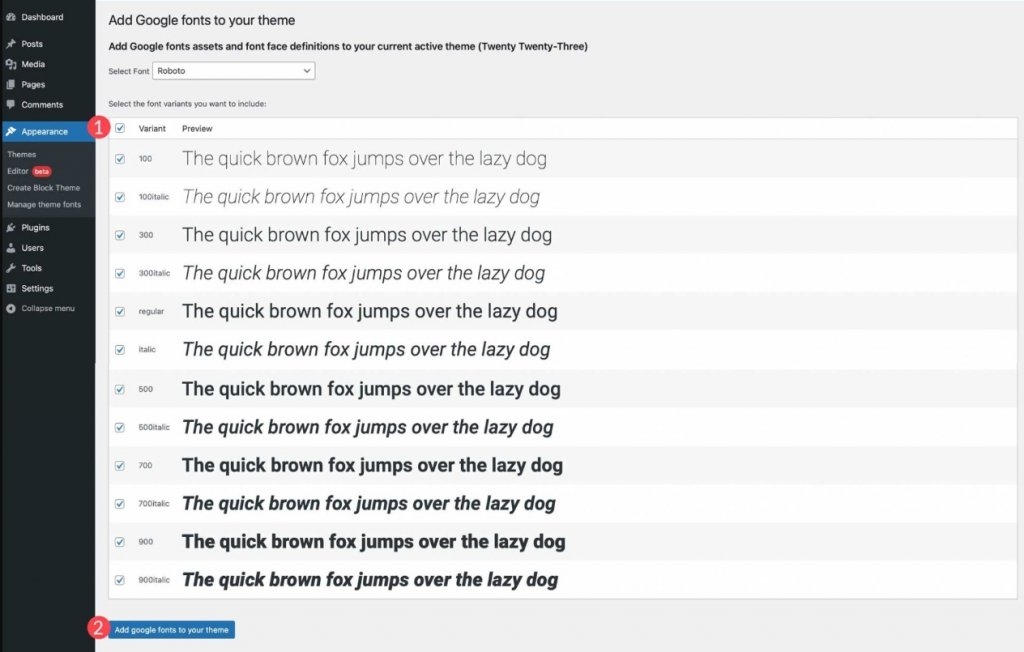
Per iniziare ad aggiungere un carattere Google, fai clic sul pulsante Aggiungi carattere Google nella parte superiore della pagina.

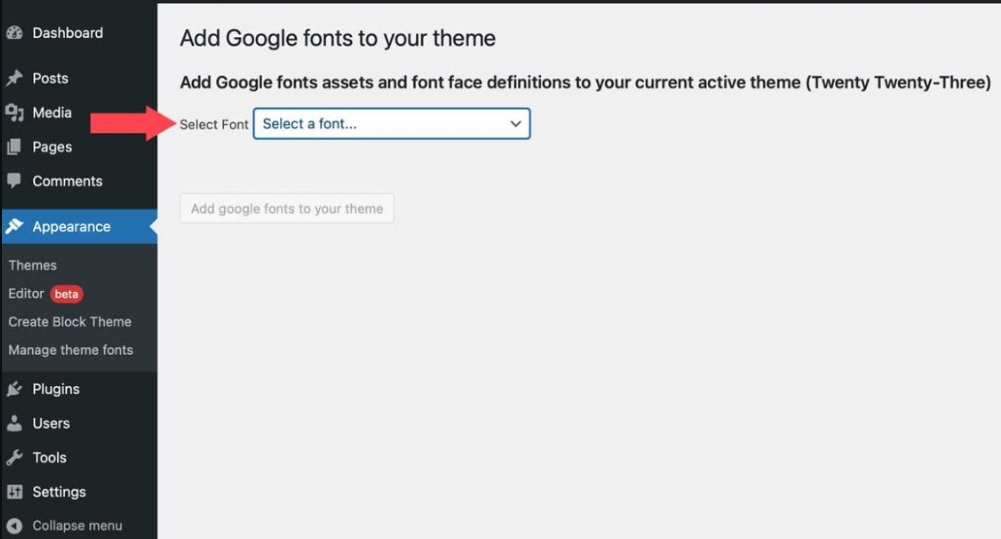
Quando la pagina si aggiorna, seleziona un carattere dal menu a discesa. Sarai in grado di selezionare qualsiasi carattere dalla libreria di caratteri di Google.

Dopo aver scelto un carattere, sarai in grado di selezionare le varianti che desideri includere. Puoi selezionarli tutti facendo clic sulla casella di controllo in alto oppure puoi selezionarne uno singolo. Dopo aver selezionato le varianti, fai clic sul pulsante Aggiungi caratteri Google al tuo tema.

Puoi anche incorporare caratteri locali nel tuo tema. Inizia selezionando l'opzione Aggiungi carattere locale. Sono supportati i caratteri nei formati di file ttf, off e woff2.

Carica un font selezionando un file dal tuo computer locale. Successivamente, assegnagli un nome e seleziona uno stile e un peso del carattere. Infine, scegli Carica caratteri locali sul tema.
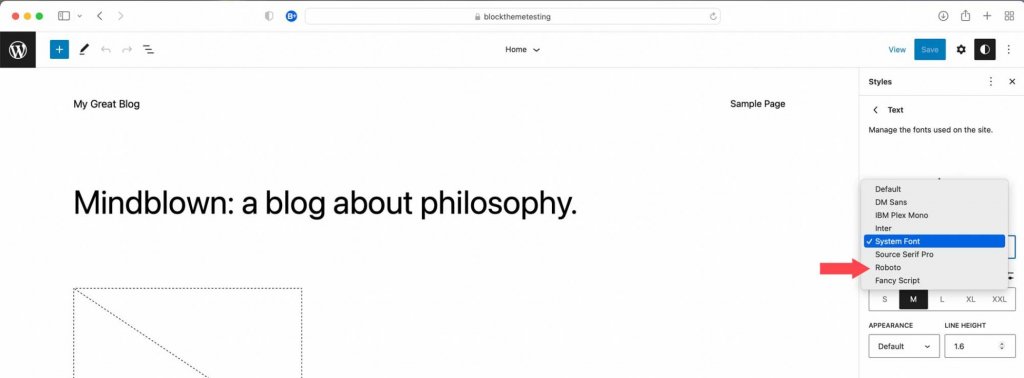
Una volta installati, i caratteri possono essere gestiti e applicati agli stili nell'editor del sito utilizzando il plug-in Crea tema a blocchi.

Dopo aver aggiunto i caratteri, torna alla scheda Crea tema a blocchi e seleziona una delle opzioni per creare un tema figlio, esportarlo, clonarlo o sovrascrivere il tema corrente. Tutti i caratteri, le variazioni di stile e i modelli che crei verranno mantenuti.
Avvolgendo
Il plug-in Create Block Theme semplifica la creazione di un tema personalizzato per il tuo sito web. Puoi creare i tuoi modelli, aggiungere stili, modificare i caratteri e persino utilizzare i tuoi temi su altri progetti. Non è necessario conoscere alcun codice o modificare alcun file. Tutto è fatto con pochi clic. Se vuoi iniziare a utilizzare i temi a blocchi o semplificarne la gestione, prova il plug-in Crea tema a blocchi.
Se utilizzi un generatore di pagine, puoi creare temi personalizzati utilizzando le opzioni integrate. Ad esempio, con Divi builder , puoi importare ed esportare facilmente i tuoi modelli e progetti utilizzando il generatore di temi, e lo stesso vale anche per Elementor . Ciò significa che puoi salvare l'intero stile del tuo sito Web e utilizzarlo come un tema figlio per avviare rapidamente nuovi progetti di siti Web con pochi clic.





