Elementor è stato di grande aiuto nella creazione di un sito Web in cui il design è l'obiettivo principale. Puoi rendere il tuo sito web più interattivo aggiungendo alcuni effetti di animazione con Elementor. Un effetto al passaggio del mouse è un tipo di animazione che puoi aggiungere a una pagina creata con Elementor. Puoi assegnare a una sezione, colonna o widget un effetto al passaggio del mouse. Questo articolo spiegherà come aggiungere un passaggio del mouse a una colonna in Elementor. A proposito, se non sai ancora come usare Elementor, puoi leggere i nostri ultimi articoli per imparare come .

Aggiungi un effetto al passaggio del mouse a una colonna in Elementor
In Elementor , la colonna è un elemento obbligatorio. È qui che puoi aggiungere widget, che sono le parti effettive del design della tua pagina. Puoi modellare una colonna nello stesso modo in cui modifichi altri tipi di elementi in Elementor. Puoi assegnare all'effetto al passaggio del mouse uno sfondo a tinta unita, uno sfondo immagine o un'ombra. Con l'effetto al passaggio del mouse integrato di Elementor, puoi modificare lo sfondo, il bordo e l'ombra del riquadro quando il mouse è sopra di essi.
Per iniziare ad aggiungere un effetto al passaggio del mouse a una colonna in Elementor, fai clic sulla maniglia della colonna, che cambierà il pannello delle impostazioni nel modello delle impostazioni della colonna.

Vai alla scheda Stile nel pannello delle impostazioni a sinistra e apri il blocco Sfondo. Apri la scheda HOVER nel blocco Sfondo per impostare uno sfondo diverso per lo stato al passaggio del mouse. Puoi utilizzare uno sfondo con un colore a tinta unita, una sfumatura di colori o un'immagine. Con l'opzione Durata transizione, puoi anche impostare il tempo necessario per passare dallo stato normale allo stato al passaggio del mouse.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
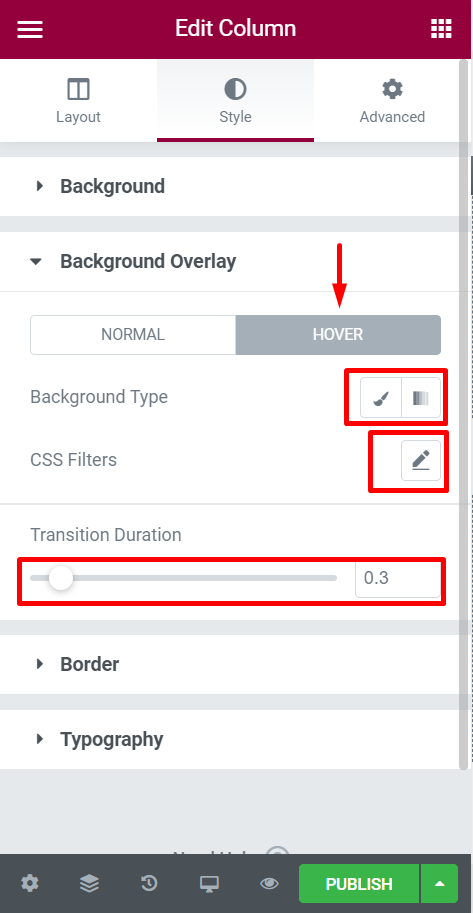
Apri il blocco Sovrapposizione sfondo nella scheda Stile per impostare una sovrapposizione sfondo. Puoi impostare una diversa sovrapposizione di sfondo per lo stato al passaggio del mouse aprendo la scheda HOVER su questo blocco. Puoi utilizzare un colore a tinta unita o un colore che cambia gradualmente. Puoi anche impostare i filtri CSS e la lunghezza della transizione da questo blocco.

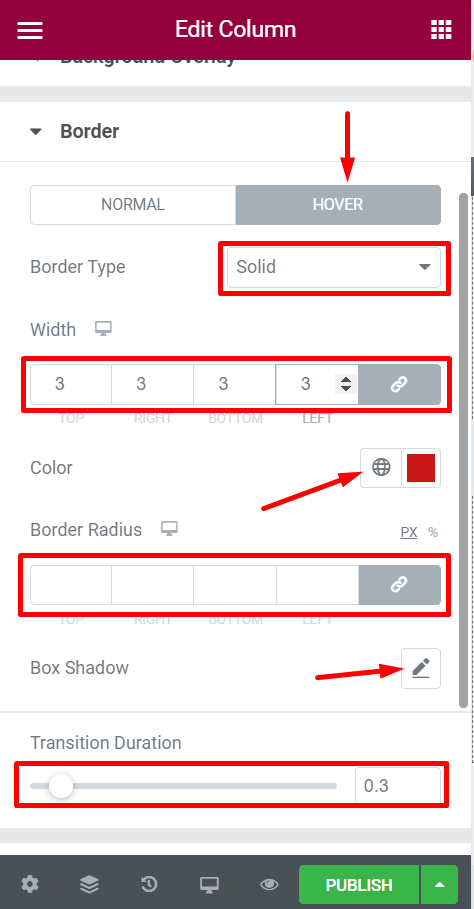
Puoi aprire il blocco Bordo per impostare un bordo e un'ombreggiatura diversi per lo stato al passaggio del mouse. Fare clic sulla scheda HOVER su questo blocco per modificare lo stile, la dimensione, il colore, il raggio e l'ombreggiatura del riquadro dello stato al passaggio del mouse. L'opzione Durata transizione consente inoltre di impostare la durata della transizione.

Applicazione dell'effetto di passaggio del mouse avanzato a una colonna in Elementor
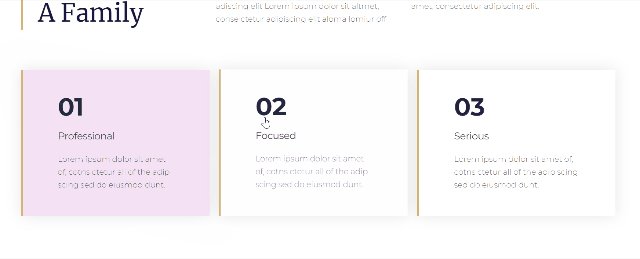
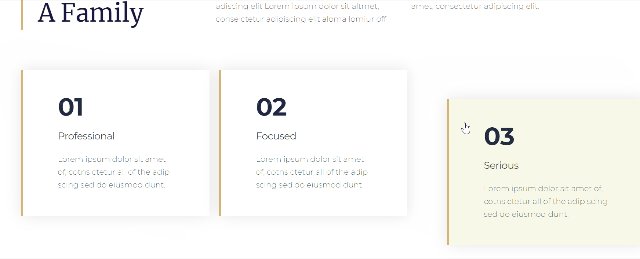
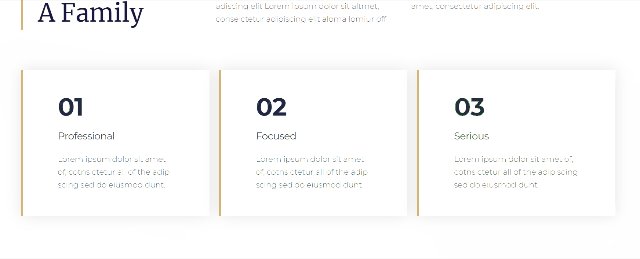
A differenza di Divi Builder, Elementor non utilizza la trasformazione CSS per il suo effetto al passaggio del mouse. Quindi, puoi aggiungere effetti semplici solo quando passi il mouse. Ma poiché la versione pro di Elementor ti consente di aggiungere CSS personalizzati, puoi utilizzare CSS personalizzati per aggiungere una trasformazione CSS per aggiungere un effetto al passaggio del mouse avanzato. Guarda il video qui sotto.

Gli effetti al passaggio del mouse nel video sopra sono realizzati con una trasformazione CSS.
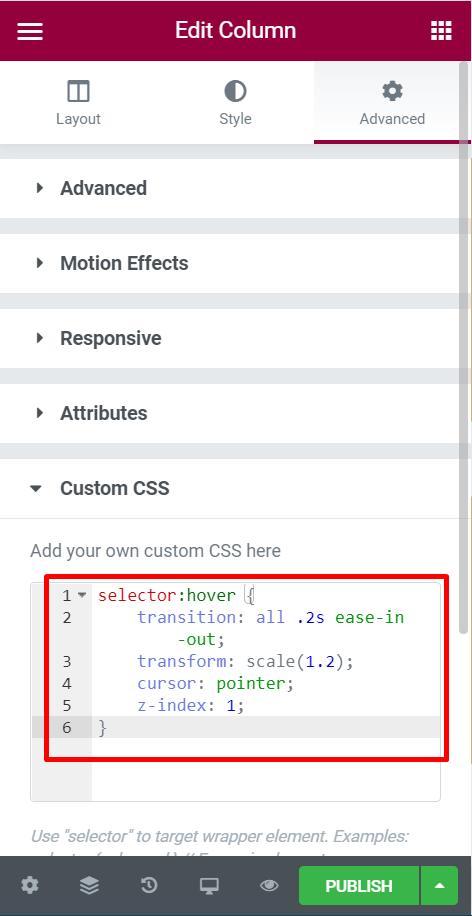
Vai alla scheda Avanzate e apri il blocco CSS personalizzato per aggiungere una trasformazione CSS a una colonna (assicurati che il pannello delle impostazioni sia nella modalità del pannello delle impostazioni della colonna).
Aggiungi il codice CSS qui sotto.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Esistono cinque tipi di trasformazioni CSS che puoi utilizzare:
- Matrice
- Tradurre
- Scala
- Ruotare
- Storto
Questo stile CSS utilizza la trasformazione della scala, ma puoi utilizzare qualsiasi stile di tua preferenza.
Avvolgendo
Spero che questo articolo ti parli dell'implementazione dell'effetto hover di qualsiasi colonna creata su Elementor. se hai trovato utile questo articolo, condividilo con i tuoi amici e, inoltre, dai un'occhiata alla nuova versione di Elementor 3.8 e alle sue funzionalità.





