Se utilizzi Divi come tema WordPress, sai quanto è comoda l'intestazione globale per visualizzare il menu di navigazione principale in tutto il sito. Ma cosa succede se desideri aggiungere un menu secondario per evidenziare pagine importanti come "Informazioni" e "Contatti" senza sovraffollare il menu di navigazione principale? La buona notizia è che puoi aggiungere facilmente un menu secondario alla tua intestazione Divi con pochi semplici passaggi.

L'aggiunta di un menu secondario è un ottimo modo per migliorare la navigazione e fornire un rapido accesso alle pagine chiave per i visitatori del tuo sito web. Sia che tu voglia evidenziare i tuoi collegamenti più importanti, separare pagine specifiche del sito o semplicemente riordinare il menu principale, un menu di intestazione secondaria è quello che fa per te.
In questo tutorial, spiegheremo come creare e visualizzare un menu di intestazione secondario utilizzando le opzioni del tema integrate di Divi . Imparerai come creare un nuovo menu personalizzato, aggiungervi pagine e quindi assegnarlo a una posizione del menu secondario.
Iniziamo!
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraAnteprima del progetto
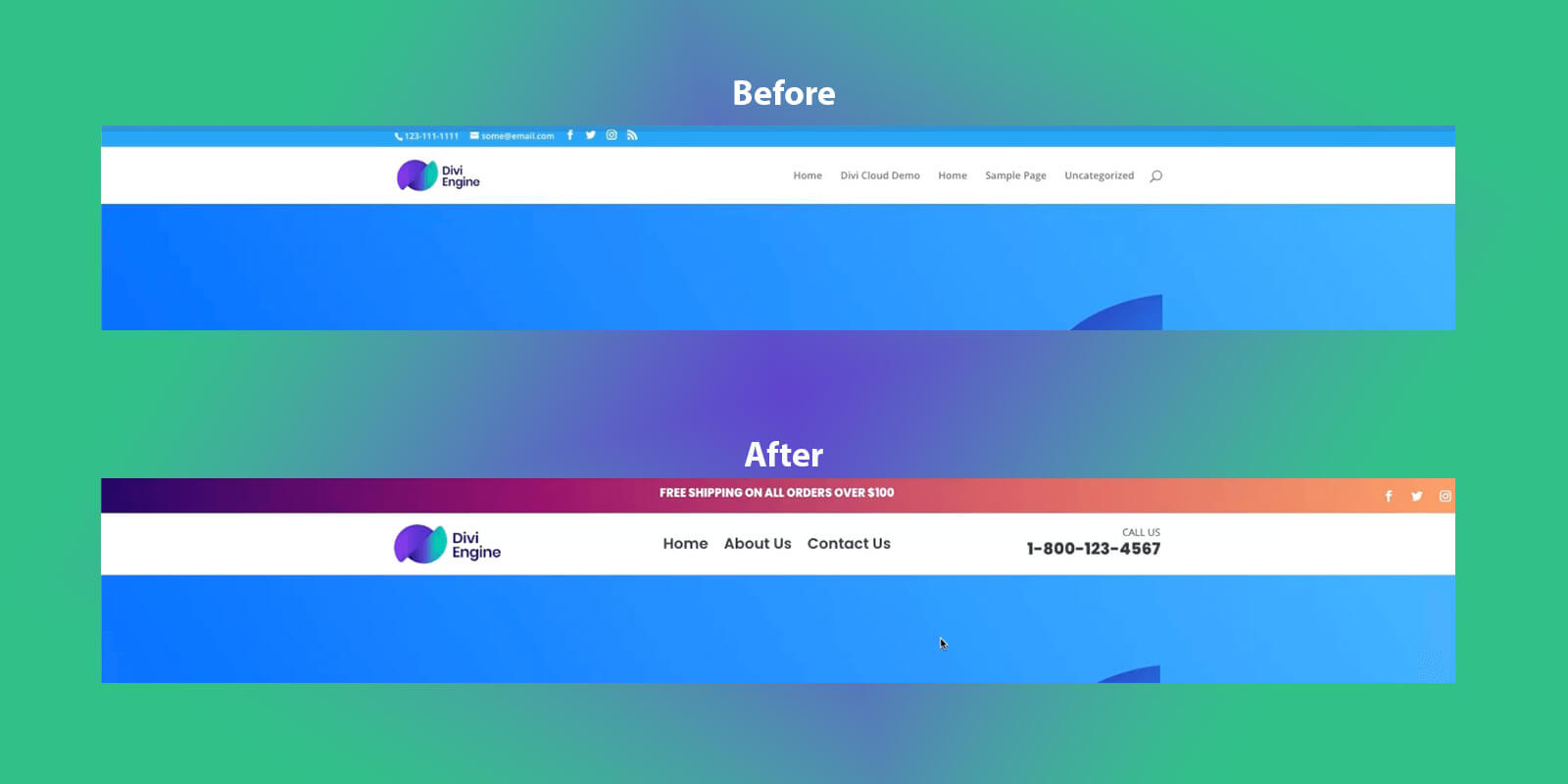
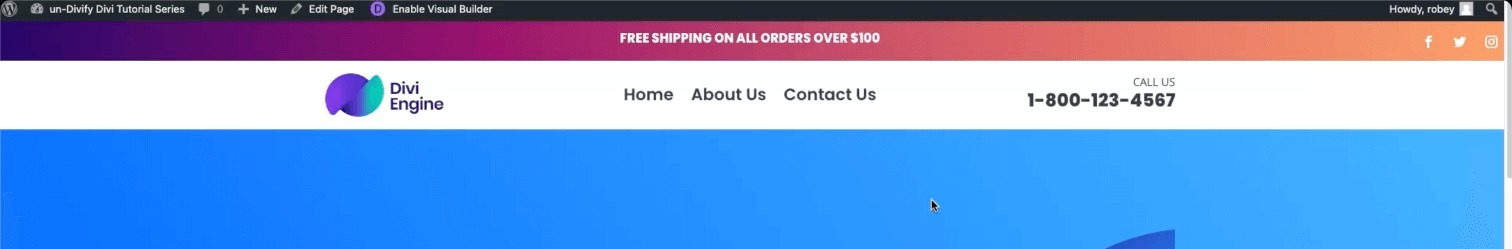
Ecco il prima e il dopo del nostro menu.

Aggiunta di un menu secondario all'intestazione globale
In questa serie, abbiamo lavorato duramente per creare siti Divi che non assomigliassero ai siti Divi e in precedenza abbiamo creato l'intestazione che avremmo utilizzato. Consulta il nostro articolo su come creare un'intestazione fissa in Divi utilizzando il generatore di temi se vuoi aggiornarti; ti farà lavorare sulla nostra stessa intestazione.
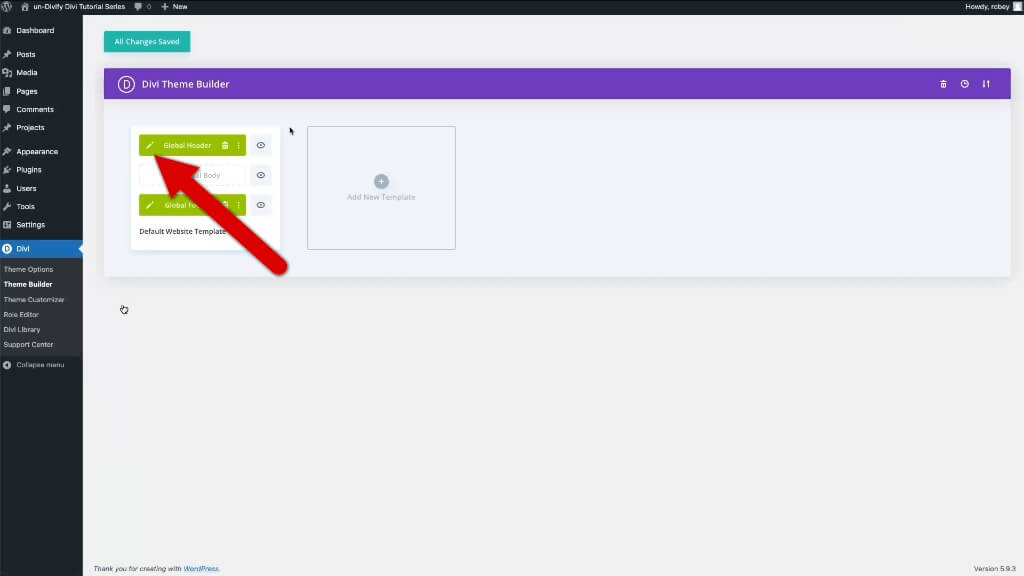
Quindi andiamo avanti e passiamo alla sezione seguente della nostra installazione Divi:
Divi > Divi Theme Builder > Fai clic sulla matita

Divi Visual Builder e il layout dell'intestazione globale verranno visualizzati quando fai clic su "Continua". Ora è necessario aggiungere la riga che conterrà la barra del menu secondario Divi.
Ora aggiungi tre colonne a questa sezione di intestazione e apporta le seguenti modifiche.
Scheda Contenuto - Sfondo
- Gradiente di sfondo : aggiungi altri 2 stop al 33% e al 66%
- Colori sfumati : 1f005c / 870160 / ca485c / f39060
- Direzione del gradiente : 90 gradi
Scheda Progettazione - Dimensionamento
- Usa grondaia personalizzata : SÌ
- Larghezza grondaia : 1
- Equalizza le altezze delle colonne : SÌ
- Larghezza : 100%
- Larghezza massima : 2560px
Scheda Progettazione - Spaziatura
- Imbottitura superiore : 10
- Imbottitura inferiore : 0
Scheda Avanzate - Effetti di scorrimento
- Posizione appiccicosa : attaccata in alto

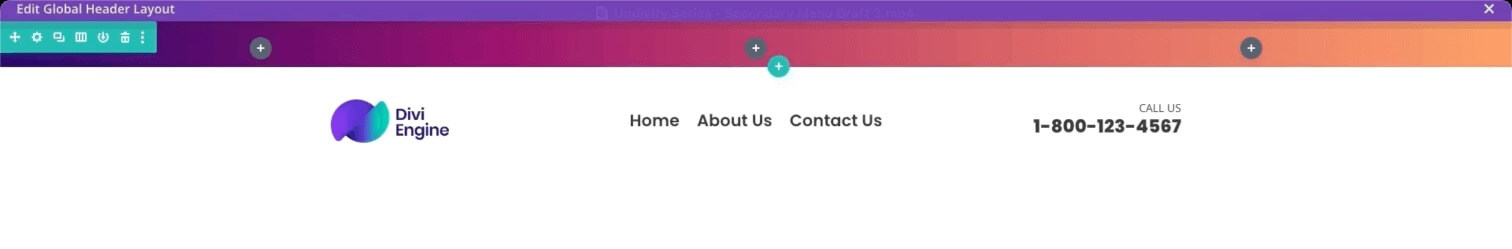
Ora che dovresti avere qualcosa che sembri carino come questo, puoi iniziare ad aggiungere i tuoi moduli.
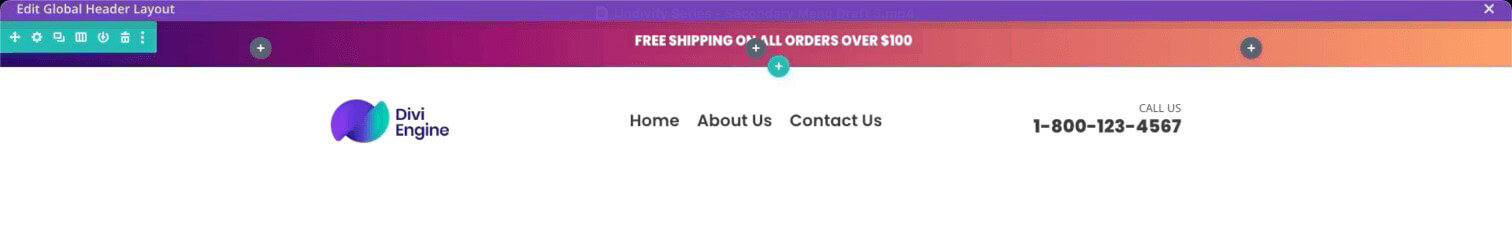
Inizieremo fornendo la spedizione gratuita con un modulo di testo. Quindi, aggiungi un modulo di testo nella colonna centrale e apporta le seguenti modifiche a quel modulo.
Nella scheda Contenuto
- Corpo del testo: Spedizione gratuita per tutti gli ordini superiori a $ 100
Nella scheda Progettazione
- Carattere del testo : Poppins
- Peso del carattere del testo : ultra pesante
- Stile carattere testo : maiuscolo
- Colore del testo del testo : bianco
- Testo Dimensioni testo : 16px
E salva le modifiche.

Le cose si stanno surriscaldando e questo menu secondario Divi è quasi finito. La fase finale del menu secondario Divi consiste nell'includere alcune icone dei social media.
Un modulo di follow sui social media dovrebbe essere prima aggiunto nella colonna 3 sotto i moduli di testo.
Impostazioni del modulo Segui social media - Facebook
- URL collegamento account: URL del tuo profilo social
- Colore di sfondo: trasparente o cancellabile
Impostazioni del modulo Segui social media - Instagram
- URL collegamento account: URL del tuo profilo social
Impostazioni del modulo Segui social media - X
- URL collegamento account: URL del tuo profilo social
Scheda Progettazione
- Allineamento del modulo: giusto
Ancora una volta, salva le modifiche.

Ora, se hai seguito attentamente le istruzioni, dovresti avere un sorprendente menu secondario Divi che rimarrà nella parte superiore del tuo sito web mentre scorri verso il basso.
Insomma
Un menu di intestazione secondario può sembrare una piccola aggiunta, ma può fare una grande differenza nell'esperienza di navigazione sul tuo sito web Divi . Ora che hai impostato un menu secondario e lo hai assegnato all'intestazione, puoi evidenziare e organizzare meglio le pagine per i tuoi visitatori.
Prenditi del tempo per considerare quali pagine meritano un posto in quel prezioso spazio sullo schermo. Informazioni, Contatti, Domande frequenti, Prezzi e Risorse sono tutte opzioni comuni del menu secondario. Puoi anche rivedere periodicamente il menu secondario per mantenerlo pertinente man mano che vengono aggiunte nuove pagine.
Nel complesso, il menu dell'intestazione secondaria è un modo semplice ma potente per migliorare la navigazione e l'accessibilità alle pagine importanti. Quindi fanne buon uso! E se hai bisogno di aiuto per impostare il tuo nuovo menu, fai riferimento alle istruzioni dettagliate contenute in questo tutorial. Buona creazione del menu!





