Naturalmente, come web designer, desideriamo che il nostro sito web sia unico. Ciò significa che dobbiamo fare una buona prima impressione sugli ospiti. Stilizzare il nostro sito web con effetto particellare è un approccio per aiutare i visitatori a fare una buona impressione e renderli più propensi a tornare.

L'effetto particellare sta rapidamente diventando uno degli aspetti più importanti dei moderni processi di progettazione. In questo articolo, ti mostreremo come usare Happy Addons per aggiungere effetti particellari a Elementor . Happy Addons fornisce tre diversi effetti particellari: Polygon, NASA e Snow. Tuttavia, se hai bisogno di personalizzare l'effetto particellare, ci sono numerose possibilità per farlo tramite effetto personalizzato.
Aggiungere effetti particellari in Elementor
Il primo passo è installare Happy Addons Pro sul tuo sito WordPress, poiché la funzione Particle Effects è disponibile solo nell'edizione pro. Happy Addons Pro può essere scaricato dal sito Web ufficiale. Una volta scaricato il file Happy Addons, installalo e attivalo.

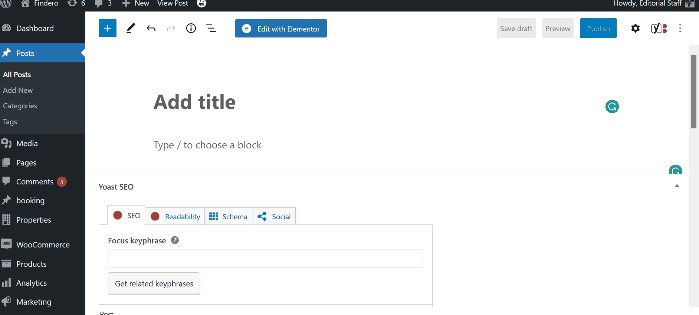
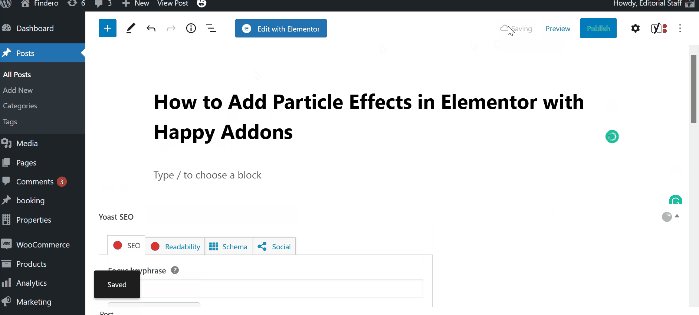
Ora inizieremo a usare questo plugin per aggiungere effetti particellari a Elementor . Puoi creare una nuova pagina o sceglierne una esistente. In questo caso, creeremo una nuova pagina. Vai su Pagine -> Aggiungi nuovo dalla tua Dashboard. Quindi, fai clic sul pulsante Modifica con Elementor per aprire l'editor di Elementor.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Quindi, siamo tutti pronti per progettare la nostra pagina. Per iniziare, creiamo prima una nuova sezione cliccando sul simbolo più (+) Aggiungi nuova sezione e poi selezionando una singola colonna (o qualsiasi struttura desideri).

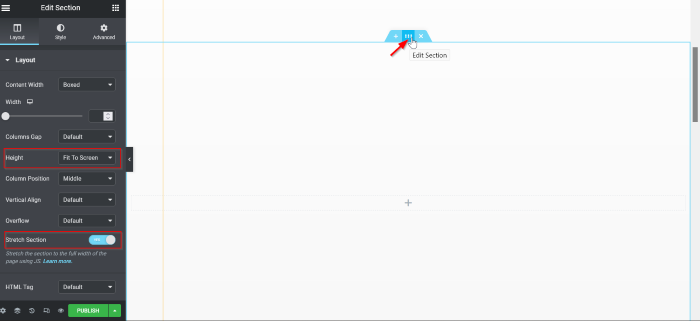
Puoi applicare alcune impostazioni di base alla sezione prima di applicare l'effetto particella. Per aprire il pannello delle opzioni, fai clic sulla maniglia della sezione. In questo caso, devi completare le due cose seguenti:
- Altezza: adatta allo schermo
- Sezione Stretch: Sì

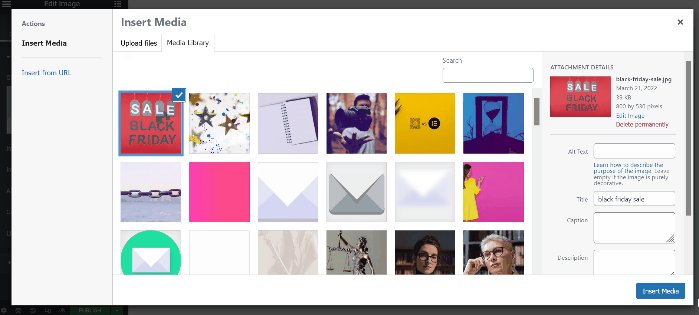
Quindi, cliccando sul segno di aggiunta (+), puoi aggiungere un widget. In questo esempio viene utilizzato il widget Immagine. Aggiungi il widget Immagine alla colonna trascinandolo lì. Clicca sulla selezione dell'immagine per selezionare la tua immagine. Puoi selezionare un'immagine dalla tua collezione cliccando sul pulsante Libreria multimediale, oppure puoi caricare un'immagine premendo il pulsante Carica file.

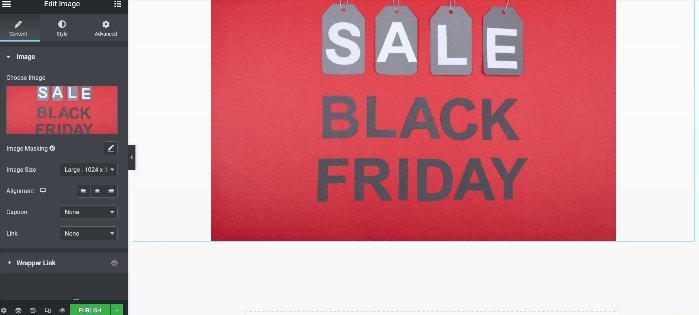
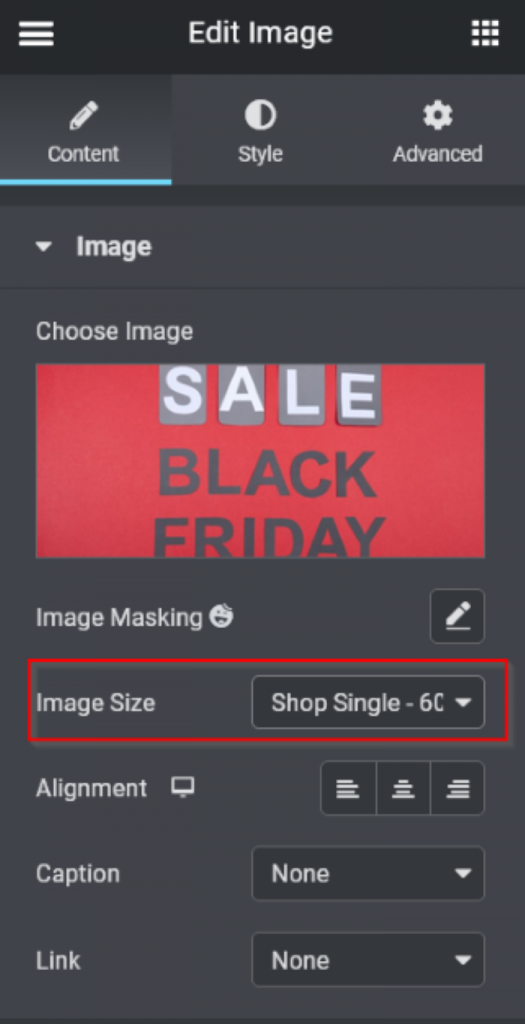
Dopo aver selezionato l'immagine, modifica la dimensione dell'immagine in Acquista singola selezionando Acquista singola - 600 x 0 dal menu a discesa Dimensione immagine.

Puoi personalizzare l'area aggiungendo altri widget. Dopo aver finito di aggiungere i widget, procedi al passaggio seguente per aggiungere l'effetto particella.
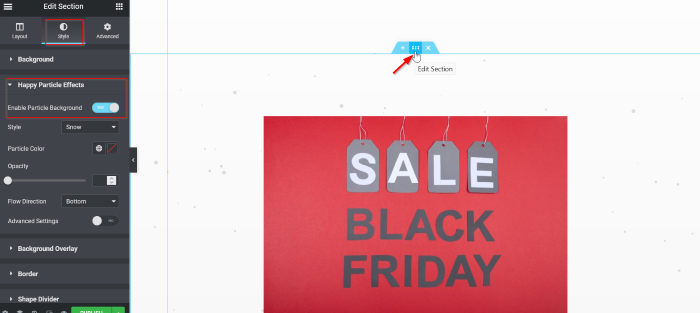
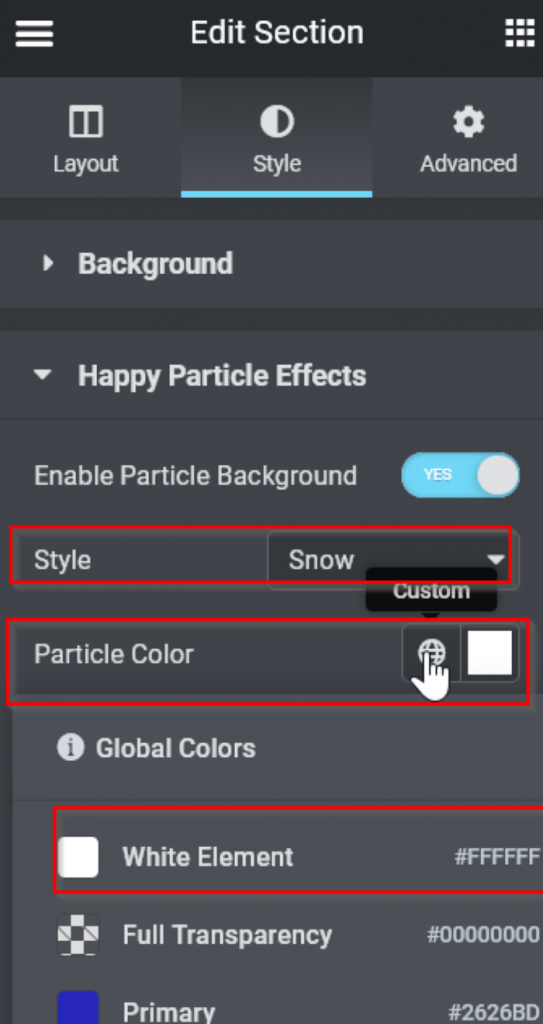
Infine, aggiungeremo gli Happy Particle Effects all'area. Per aprire il pannello delle impostazioni della sezione, fai clic sulla maniglia della sezione, quindi seleziona la scheda Stile. Apri il blocco Happy Particle Effects nella scheda Stile e attiva l'opzione Enable Particle Background (Sì).

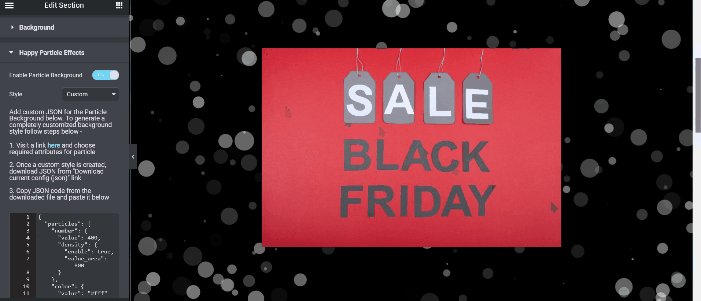
Ora puoi selezionare lo stile degli effetti particellari. In questo tutorial, useremo l'opzione Snow. Dopo aver applicato lo stile, puoi sperimentare molte opzioni come il colore delle particelle, la trasparenza, la direzione del flusso e molto altro. In questo esempio, Particle Color è impostato su White Element.
- Stile: Neve
- Colore delle particelle: Bianco

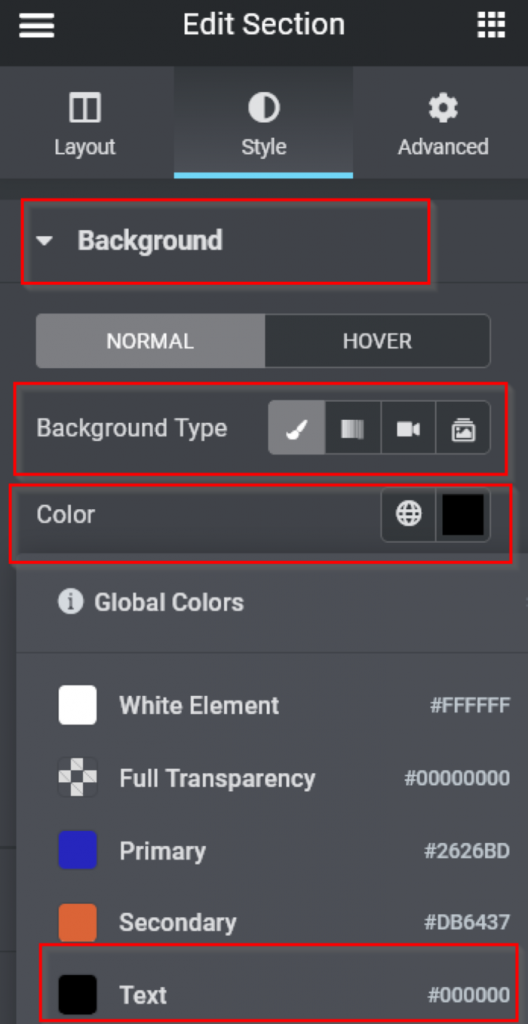
Dobbiamo far sì che gli effetti delle particelle siano evidenti e drammatici, quindi dobbiamo aggiornare lo sfondo della sezione. Apri il blocco Background nella scheda Style, seleziona Classic nell'opzione Background Type, quindi imposta il colore su nero.

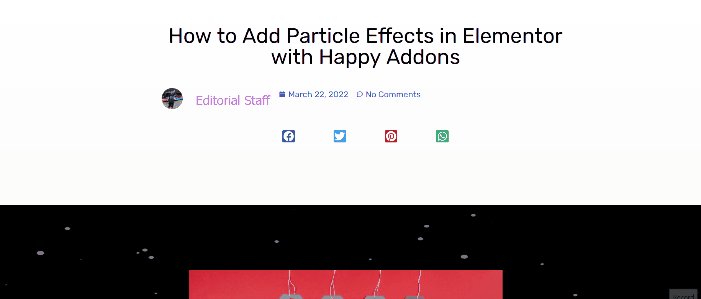
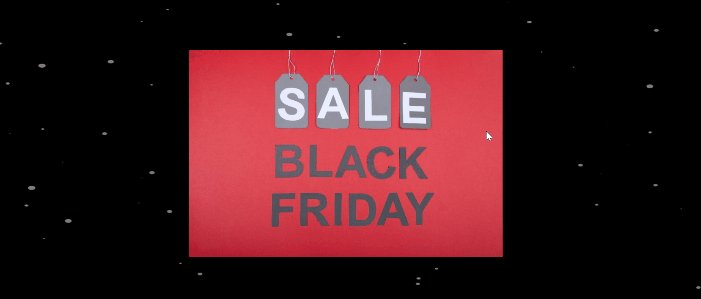
E ora si presenta così.

Effetto personalizzato
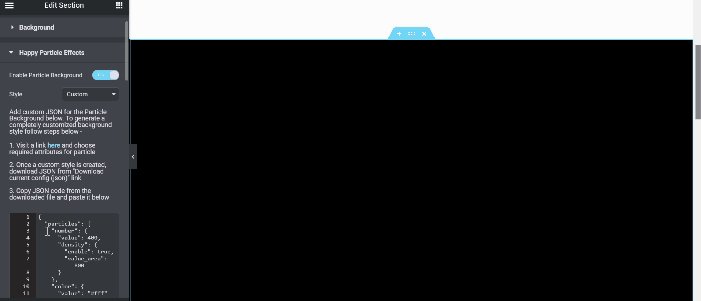
Probabilmente ti starai chiedendo cos'è l'effetto personalizzato. Happy Particle Effects è un altro effetto che ti consente di creare effetti particellari usando la tua immaginazione, ed è a questo che serve questo effetto.
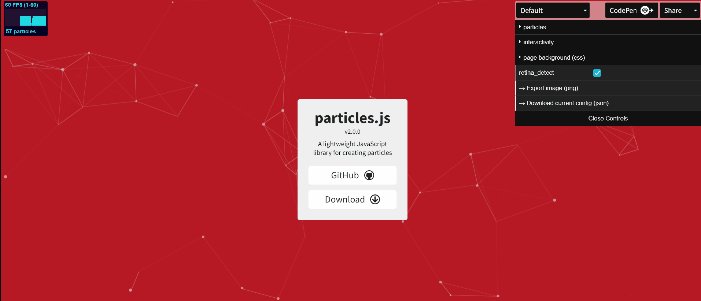
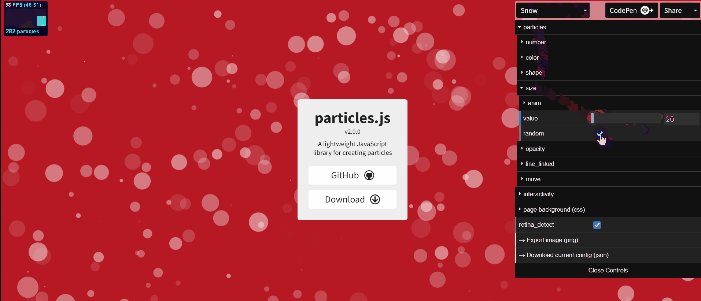
Vai su Stile e seleziona Personalizzato dal menu a discesa. Leggi le istruzioni e poi clicca sul link qui, che ti porterà a una pagina esterna (particles.js) dove puoi configurare un effetto particella personalizzato.

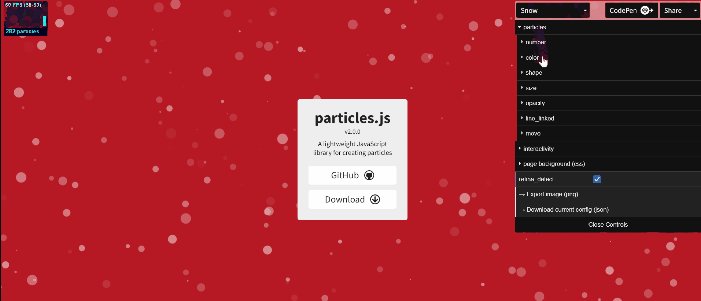
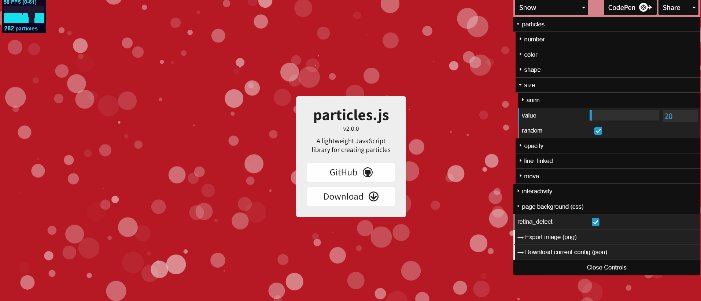
Ci sono cinque effetti predefiniti tra cui scegliere. Per il momento, restiamo con l'effetto neve. Seleziona Snow dal menu a discesa. Sotto, puoi iniziare a sperimentare con i parametri. L'unica cosa che abbiamo cambiato in questo esempio è stata la dimensione. Vai su particelle -> dimensione, inserisci 20 e seleziona la casella casuale ().
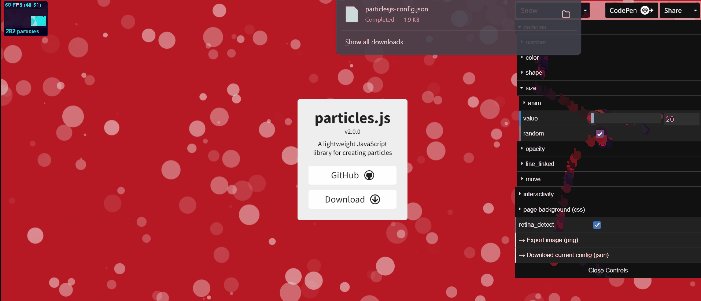
Dopo aver terminato di generare l'effetto particellare, fare clic sul pulsante Scarica configurazione corrente (JSON) per ottenere il file JSON.

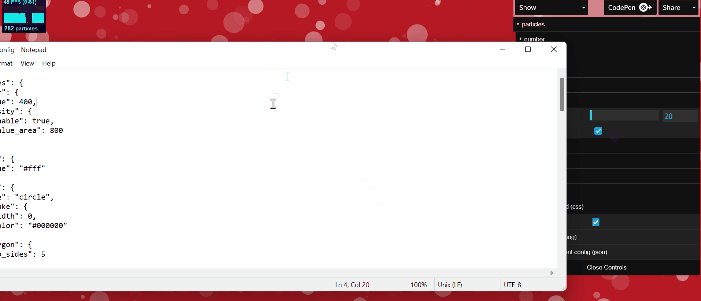
Dopo il download, apri il file JSON in Notepad o nel tuo editor di testo normale preferito, seleziona tutto e copia il testo. Torna all'editor Elementor e incollalo in quel punto.

Conclusione
Gli effetti particellari erano un argomento importante quattro o cinque anni fa, ed erano piuttosto nuovi. Tuttavia, all'epoca potrebbero essere stati un po' abusati e un cliché. Di conseguenza, ti consigliamo di utilizzare gli effetti particellari solo una o due volte sul tuo intero sito web. Poiché Elementor ti dà l'indipendenza di variare così tanto con la tua progettazione, perché non provi a usarlo per la prossima vendita di Natale sul tuo sito? Dai un'occhiata al tutorial sulla landing page di Natale e condividilo con la tua community!




