Potresti aver sentito la notizia... Kadence Blocks 3.0 è ora disponibile e ha alcune fantastiche funzionalità che rendono la creazione di pagine e post di blog in WordPress più semplice che mai.

Il blocco Row Layout ora utilizza CSS Grid, che è una delle mie nuove funzionalità preferite in Kadence Blocks 3.0.
Cosa significa esattamente? CSS Grid è un sistema di griglia bidimensionale che altera in modo significativo il modo in cui generiamo diversi layout di pagina e migliori design online.
In precedenza, Flexbox veniva utilizzato per tutto in Kadence Blocks v2. È stato fantastico, tuttavia, Flexbox eccelle principalmente nei layout unidimensionali.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
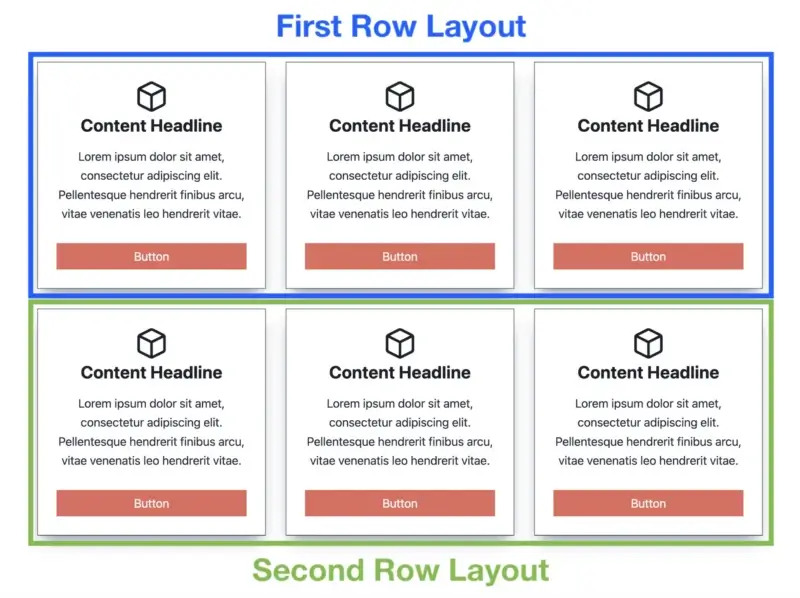
Parti oraSupponiamo che tu voglia creare una griglia 3x2 con tre colonne e due righe sulla tua pagina. Per raggiungere questo obiettivo con Kadence Blocks v2, ti verrà richiesto di progettare due layout di riga separati.
Il primo layout di riga sarebbe costituito dalle prime tre colonne e dalla riga superiore, seguite dalle tre colonne della seconda riga.

A quanto pare, noterai che è monodimensionale.
I problemi che ciò ha causato sono i seguenti:
- Mantenimento di molti layout di riga, ciascuno con le proprie impostazioni uniche
- Aumento delle dimensioni del DOM (utilizzando più elementi del necessario)
- Impossibile cambiare sezione (dovresti copiare e incollare i pezzi)
- Valori del margine interno di colonne e righe incoerenti (spazio tra colonne e righe)
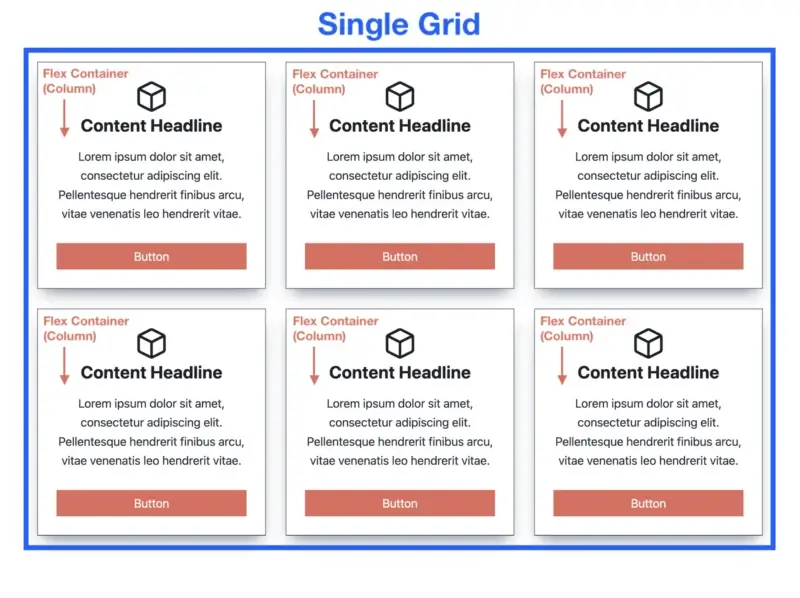
L'uso di CSS Grid risolve questi problemi. È possibile utilizzare una singola griglia per creare un layout multidimensionale (molte colonne e righe).
Ma è qui che le cose diventano veramente interessanti... CSS Grid può essere utilizzato per il layout della pagina e ogni elemento della griglia può essere un contenitore Flexbox.

Ora sembra molto meglio!
CSS Grid e Flexbox possono completarsi bene a vicenda.
Altri plugin di blocco Gutenberg hanno provato a imitare Kadence Blocks (perché è il plugin di blocco più popolare in WordPress) utilizzando Flexbox per tutto... "Fermami la birra", ha detto Kadence, decidendo di superare tutti.
Ora sono ancora una volta un miglio avanti rispetto alla concorrenza. E CSS Grid è solo una delle centinaia di nuove funzionalità di Kadence Blocks 3.0.
Ora che abbiamo trattato la griglia CSS, esaminiamo le 5 principali funzionalità della griglia di Kadence Blocks che rendono ancora più semplice la progettazione di pagine con l'editor di blocchi di WordPress.
1. Aggiungi sezioni con un clic
Il nuovo blocco Kadence Row Layout, che utilizza una griglia CSS, offre un mondo di possibilità per progettare siti in modo rapido e semplice. Ora puoi aggiungere rapidamente sezioni al layout di riga.
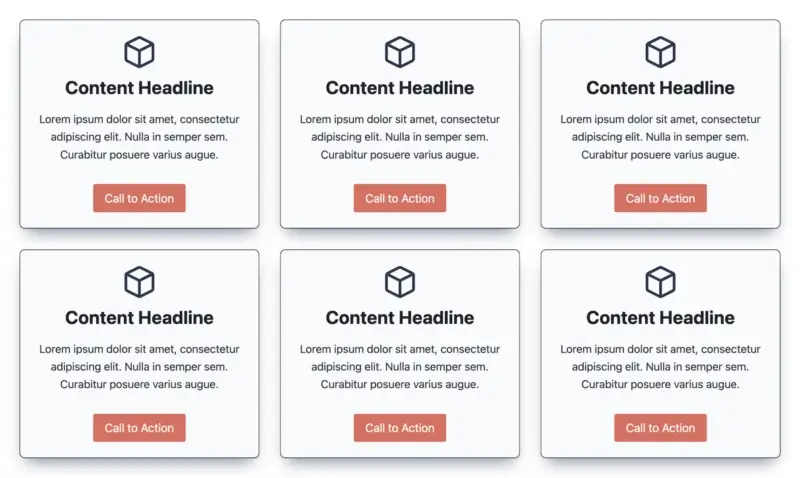
Supponiamo di utilizzare un layout di riga con tre colonne per generare tre caselle di contenuto. Cosa succede se desideri aggiungere un'altra riga di caselle di contenuto, portando il totale a sei (tre colonne con due righe)?
Prima di Kadence Blocks 3.0, dovevi inserire un altro layout di riga a tre colonne sotto il primo, il che aggiungeva elementi inutili e aumentava il lavoro.
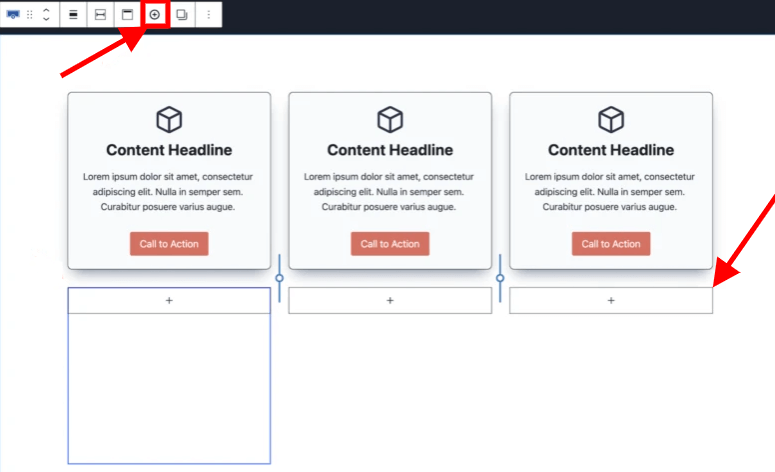
Tutto quello che devi fare ora per aggiungere una sezione è andare al livello Layout riga e fare clic sul pulsante "Aggiungi un'altra sezione" nella barra degli strumenti.

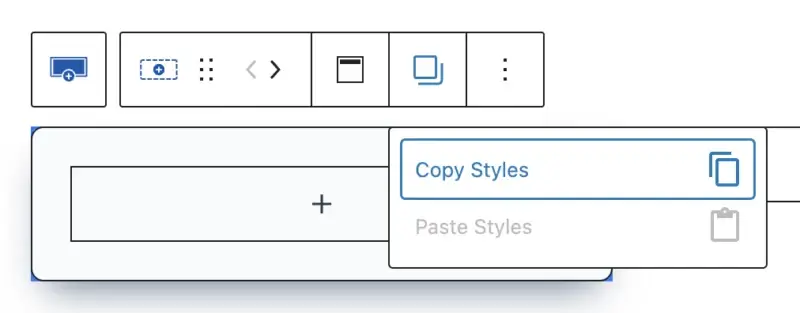
Se fai clic sul pulsante "+" tre volte di seguito, otterrai una nuova riga completa di parti senza dover aggiungere un altro layout di riga. Quindi, a livello di sezione, utilizza la funzione Copia/Incolla stili per dare rapidamente alle tre sezioni aggiuntive lo stesso aspetto della prima riga.

Quindi, copia semplicemente il contenuto della sezione e incollalo nelle tre nuove sezioni per creare rapidamente sei intere caselle di contenuto.

La possibilità di aggiungere un segmento con un solo clic porta alla più grande funzionalità della griglia di Kadence Blocks...
2. Opzioni di layout aggiuntive
Ho già menzionato in precedenza come il vecchio Kadence Blocks v2 utilizzasse Flexbox letteralmente per tutto. Il problema è che Flexbox eccelle nei layout unidimensionali ma ha difficoltà con i layout multidimensionali (molte colonne e righe).
Abbiamo diverse nuove possibilità di layout per schermi di varie dimensioni con Kadence Blocks 3.0 che sfrutta CSS Grid, rendendo i nostri layout ancora più adattabili e ottimizzati per i dispositivi mobili.
3. Scambia facilmente le sezioni
Una delle nuove funzionalità più interessanti del nuovo blocco Row Layout basato sulla griglia CSS è la possibilità di scambiare rapidamente parti nella griglia con la semplice pressione di un pulsante.
Prima della versione 3.0 di Kadence Blocks, se volevi scambiare due contenuti, dovevi copiare tutto il contenuto e incollarlo in quello successivo. Questo non era un gioco adatto ai principianti.
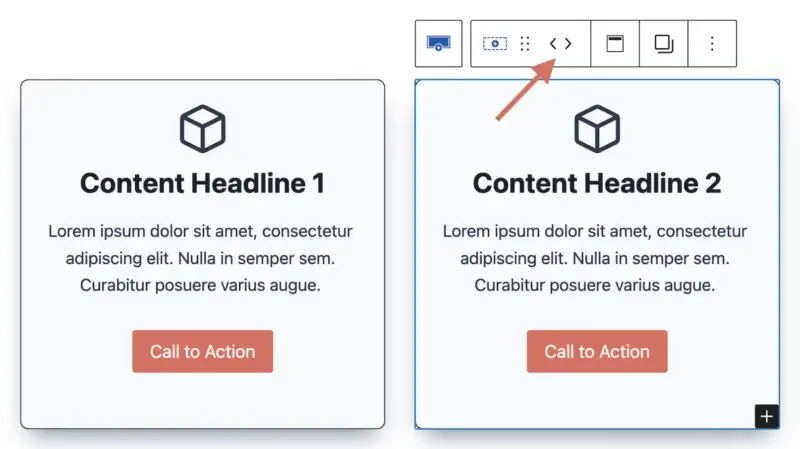
Ora è ridicolmente semplice cambiare la posizione di una sezione. Tornando ai nostri precedenti sei riquadri di contenuto sopra, cosa succede se desideriamo cambiare la posizione della seconda parte nella nostra griglia?
Seleziona semplicemente il secondo blocco Sezione e quindi fai clic sulla freccia nella barra degli strumenti per spostarlo nella direzione desiderata.

Questa funzione da sola ti farà risparmiare molto tempo durante la creazione di nuove pagine.
4. Spaziatura variabile del margine interno di colonne e righe
Il prossimo punto chiave nell'innovazione della griglia Kadence è la nuova spaziatura configurabile per le colonne e le righe. Poiché tutte le sezioni sono ora contenute in un'unica griglia (anziché in numerosi layout di riga), è possibile gestire sia la colonna che il margine interno delle righe da un singolo layout di riga.
Il margine interno delle colonne determina la spaziatura orizzontale tra le colonne, mentre il margine interno delle righe determina la spaziatura verticale tra le righe.

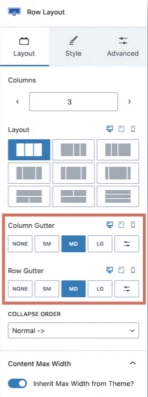
Quando selezioni il layout di riga di livello superiore, le opzioni Rilegatura colonne e Rilegatura righe vengono visualizzate nella scheda Layout.
Ricorda che l'opzione Rilegatura righe apparirà solo se hai più di una riga.
Prendi nota delle opzioni di spaziatura variabile, che includono Nessuna, Piccola, Media, Grande e Personalizzata, dove puoi inserire il tuo valore.
Colonne e righe Le nuove scelte di spaziatura variabile di Gutter sono fantastiche poiché forniscono coerenza tra ciascuna parte (orizzontalmente e verticalmente).
Puoi anche modificare la spaziatura tra le parti con pochi clic invece di inserire manualmente i valori.
Quando dovevi progettare molti layout di riga prima di Kadence Blocks 3.0, era difficile mantenere coerente la spaziatura orizzontale e verticale tra le sezioni.
5. Dimensioni DOM ridotte
Ultimo ma non meno importante, la dimensione più piccola del DOM (Document Object Model) che deriva dall'utilizzo di una griglia CSS è uno dei miei miglioramenti preferiti della griglia di Kadence Blocks 3.0.
Per coloro che non hanno familiarità, il DOM è la rappresentazione dei dati di tutti gli elementi che compongono una pagina web. L’utilizzo di potenti page builder di terze parti per creare pagine in WordPress comporta dimensioni DOM enormi, che possono rallentare il rendering della pagina.
Kadence Blocks è uno dei plugin più leggeri per creare pagine direttamente nell'editor di blocchi di WordPress, che è uno dei motivi principali per cui il tuo sito verrà caricato molto più velocemente.
Conclusione
Kadence Blocks è un plugin robusto e adattabile che aggiunge nuove funzionalità e opzioni all'editor di blocchi di WordPress. Kadence Blocks 3.0 introduce CSS Grid, che ti consente di progettare layout multidimensionali con facilità e velocità.
In questo articolo, abbiamo esaminato alcune delle migliori funzionalità della griglia di Kadence Blocks, tra cui:
- Aggiungi sezioni con un clic
- Opzioni di layout aggiuntive
- Scambia facilmente le sezioni
- Spaziatura variabile per il margine interno di colonne e righe
- Dimensioni DOM ridotte
Queste caratteristiche si combinano per rendere Kadence Blocks uno dei migliori plugin WordPress per creare siti Web visivamente accattivanti.





